Теория цвета. Часть 2

В прошлой части я разобрал основные цвета, теперь речь пойдет об их сочетаниях.
Почему сочетания цветов так важны? Дело в том, что некоторые цвета сильно конкурируют друг с другом, они могут сбить акцентирование зрителя в невыгодную для нас сторону, цвета могут заставить чувствовать зрителя дискомфорт или настоящее раздражение. На самом деле, хорошо подобранные цвета имеют далеко не такое сильно воздействие на человека, как хреново подобранные сочетания.
Можно сделать вывод, что мы изучаем цвета по большей части не для того, чтобы выдавать супер-продукт, а для того, чтобы не делать хреновый продукт, потому что правильное сочетание цветов это то, что должно быть a priori.
Какие цвета сочетаются друг с другом?
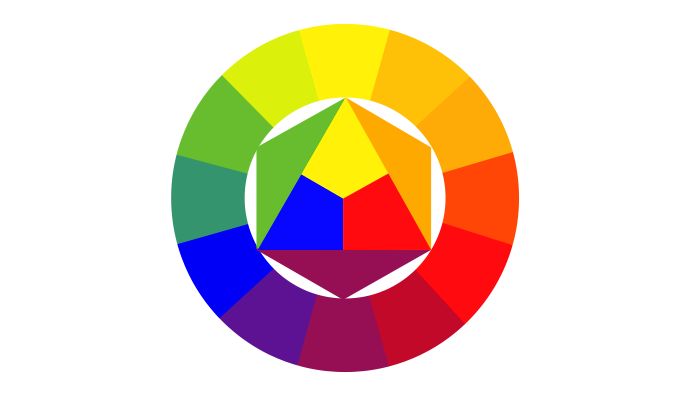
Цветов и оттенков бесконечно много, значит просто запомнить все сочетания будет сложно, поэтому есть вариант пользоваться самым универсальным инструментом подбора сочетаний цветов — цветовым кругом Иттена.

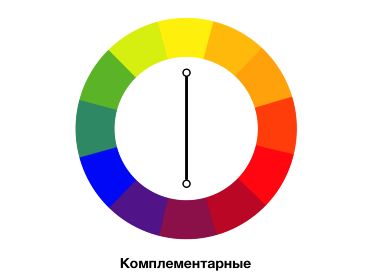
Самое простое сочетание цветов — противоположные(комплиментарные) цвета.

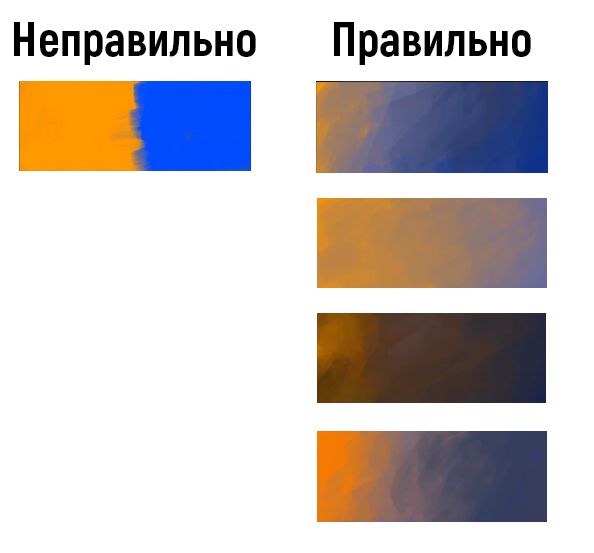
Опять же, не стоит понимать это буквально, нельзя просто так взять два цвета и получить шедевр на выходе, основная задача в данном случае не просто подобрать правильно цвета, но связать их между собой переходом:

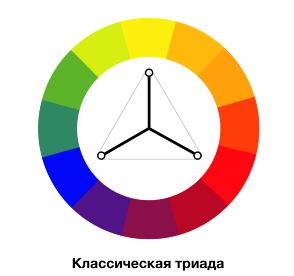
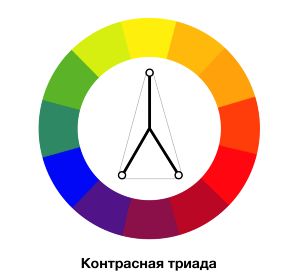
Следующее сочетание цветов — триада.

Наверное, наиболее распространенное сочетание цветов. Работает по тому же принципу, что и комплиментарное сочетание: главное не конечные цвета, а переходы между ними, именно они играют ключевую роль.
Подвидом триады является контрастная триада, которая более простая в использовании, поскольку расстояние между цветами основания минимальное.

И, наконец, самый простой способ сочетания цветов — аналоговый, в котором все цвета максимально близко друг к другу.

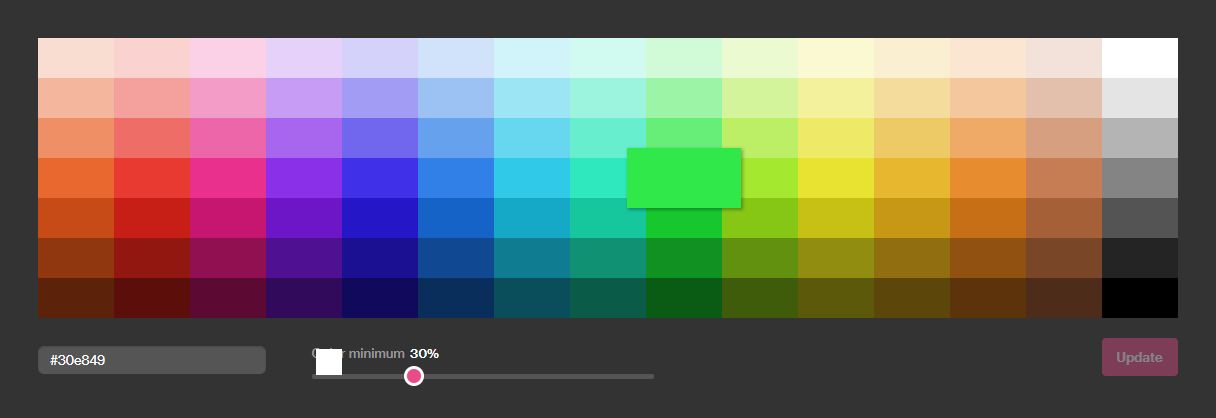
Сложнее всего правильно пользоваться кругом Иттена вебдизайнерам. В силу своей прикладной специфики, дизайн интерфейсов и сайтов не позволяет так легко оформлять переход одного цвета в другой, как это можно было бы сделать в случае с картиной. Чтобы облегчить подбор цветов, могу посоветовать следующее. Сначала нужно определиться с основным цветом, выбирать можно на Dribbble:

Дальше просто нажимаем на наиболее подходящий по тематике цвет, и сайт выдаст подборку работ, где выбранный нами цвет был основным, и смотрим, какие сочетания цветов подбирали другие дизайнеры. А самые трендовые сочетания цветов можно отслеживать на сайте http://colorhunt.co/hot
Научиться правильно использовать цвет — это очень ценный навык для дизайнера. Практикуйся в подборе цветовых палитр — и скоро поймешь, что можно научиться подбирать правильные цвета без всяких специальных программ.
Понравилось? — Подпишись на мой канал о дизайне и искусстве в Telegram, чтобы не пропустить новые статьи: https://t.me/boomcolor

