Веб-дизайнеру
Каждый дизайнер — индивидуальность, а ошибки у всех одинаковые.
Небольшое напутствие тем, кто рисует сайты.
Почти на всех сайтах есть формы для заполнения, казалось бы, в чем проблема сделать простую форму? Но проблемы очень часто возникают, поскольку такому простому элементу уделяется очень мало внимания и, зачастую, дизайнеры лепят одни и те же формы на разные сайты.
Приведу примеры основных ошибок, которые режут глаз любому пользователю.

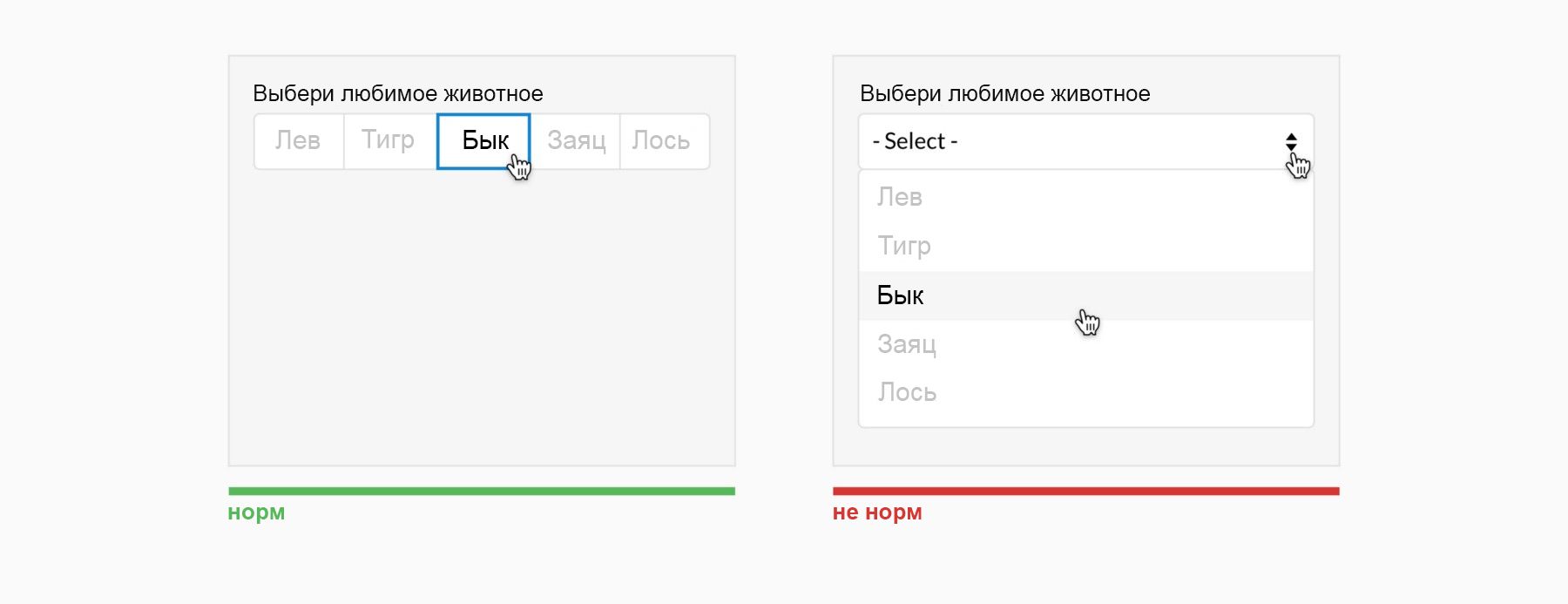
— Если элементов списка меньше 5, то смело лепи их всех в форму, а если их больше, то прячь в скролл.


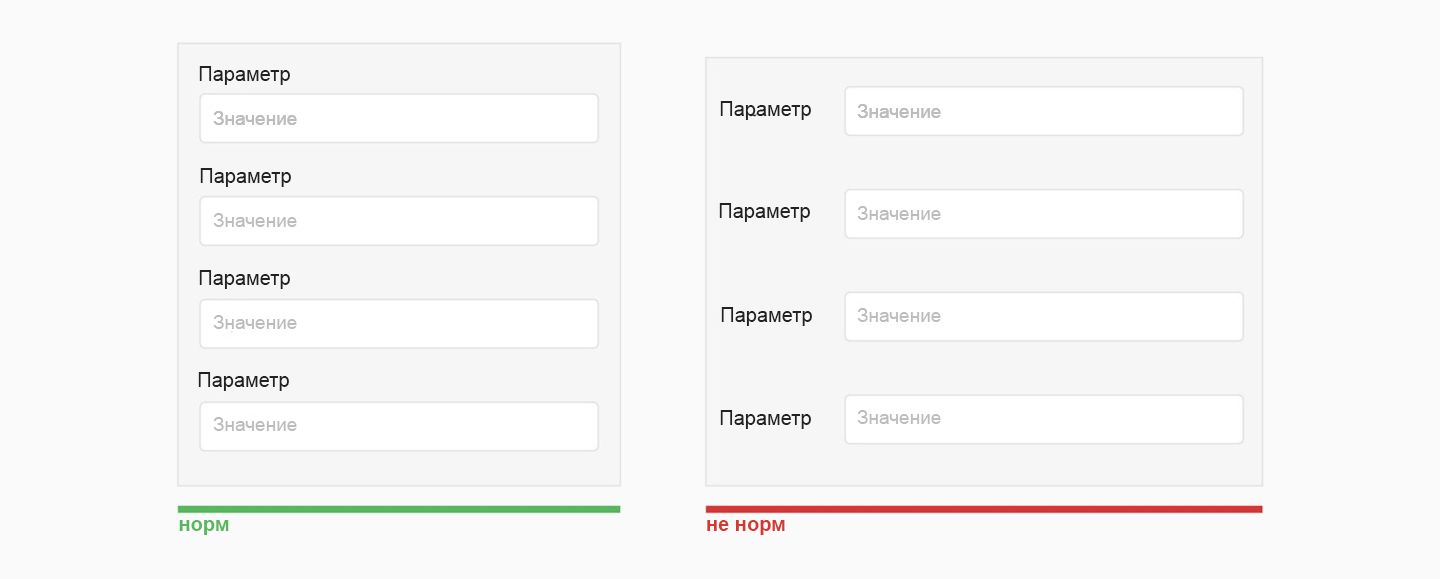
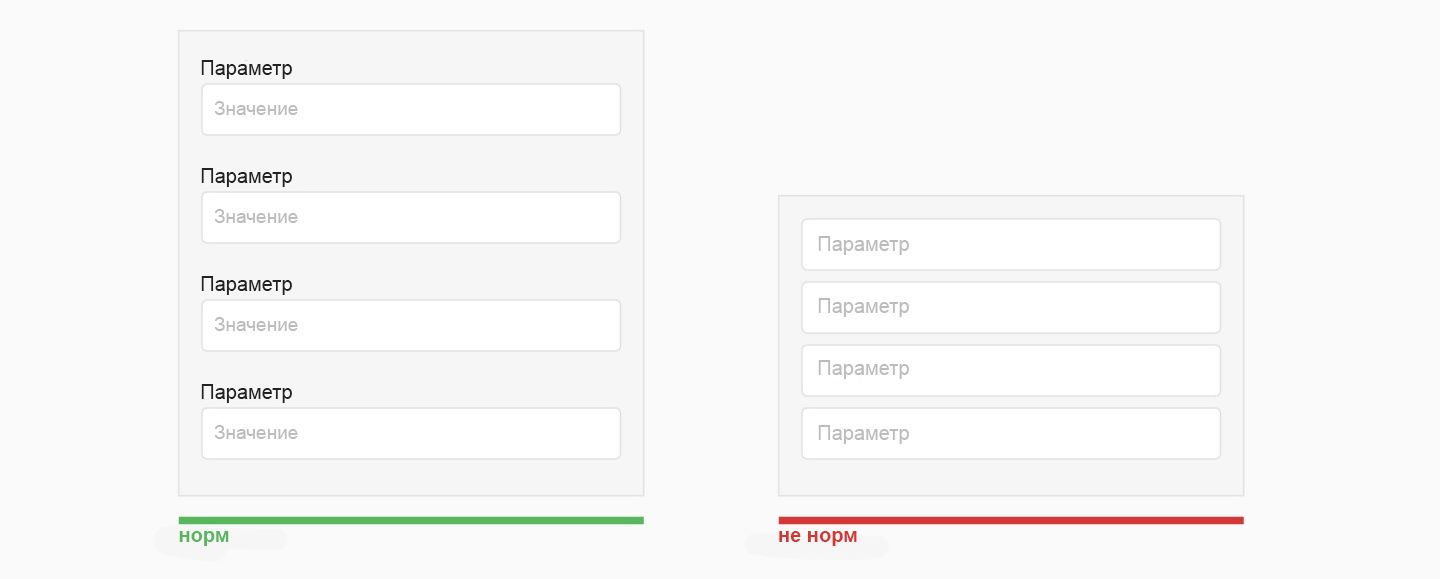
— Наименование заполняемого окошка должно быть над ним, а не слева, так пользователю проще воспринимать информацию, да и на смартфонах это выглядит приятней, поскольку большинство людей держит смартфон в вертикальном положении при пользовании браузером. Но если речь идет о действительно большой таблице данных, то в целях экономии места можно сделать как показано в правой части.

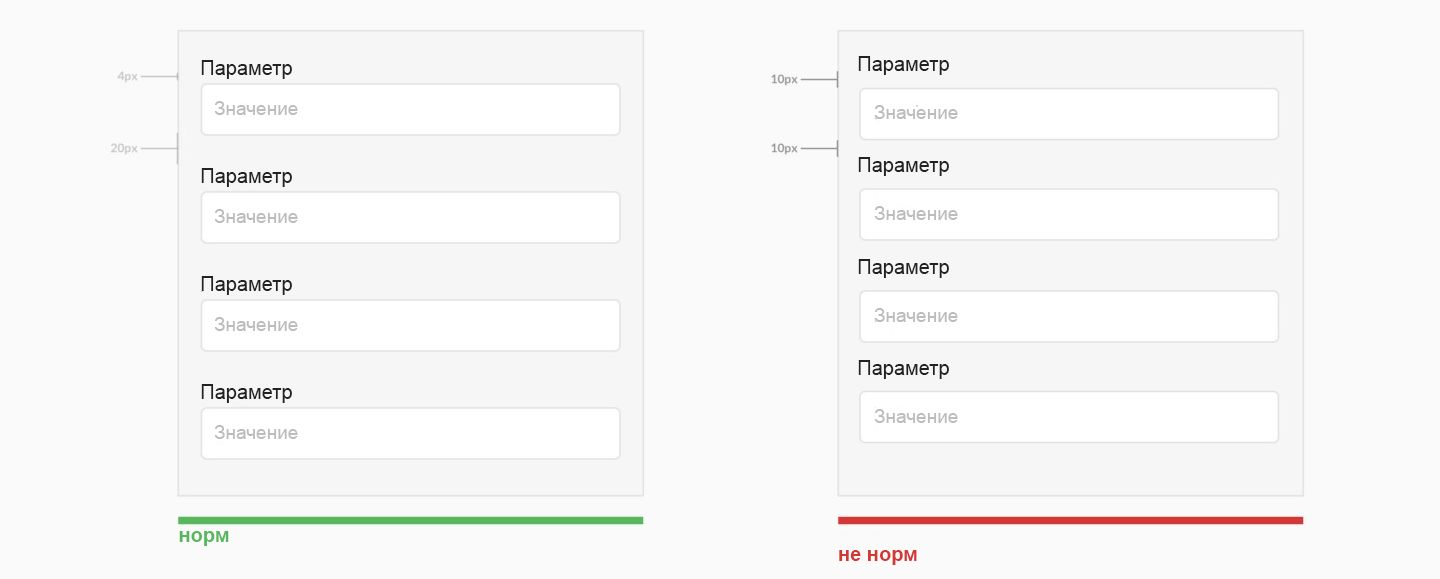
— Размещай подписи и поля, к которым они относятся, близко друг к другу, чтобы отобразить связь между ними. Важно, чтобы между полями имелось достаточно места.

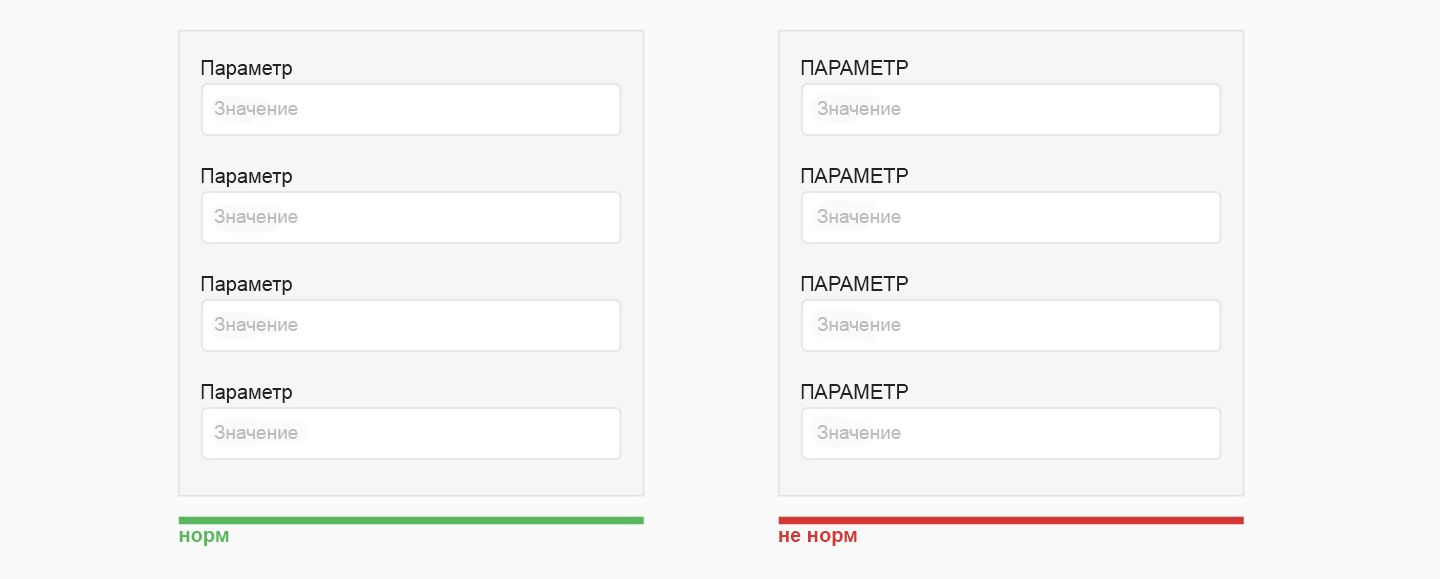
— Никакого капса, каким бы важным не было заполняемое поле. Так слова сложнее читаются, хоть и привлекают больше внимания.

— Несмотря на заманчивость идеи таким образом сэкономить место, это не самый лучший способ. Часто после заполнения строки пользователь может забыть, какой параметр он вводил, и ему придется вырезать текст и сбивать выделение с окна, чтобы посмотреть, что там было.

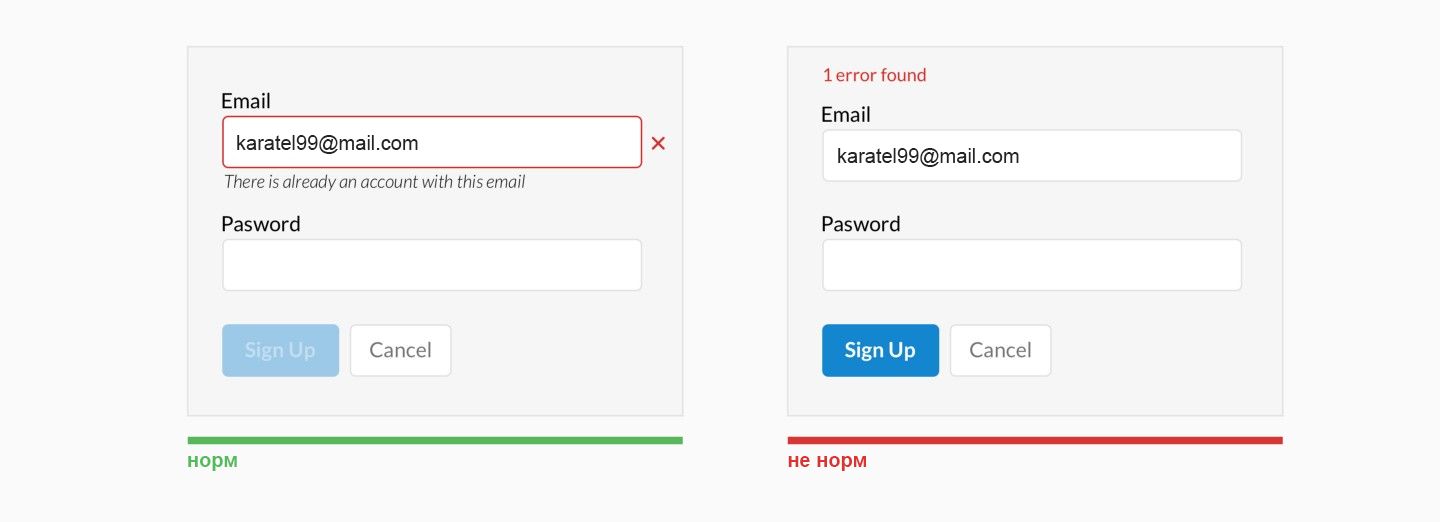
— Если была допущена ошибка при вводе данных, то скажи пользователю прямо, в чем он ошибся.

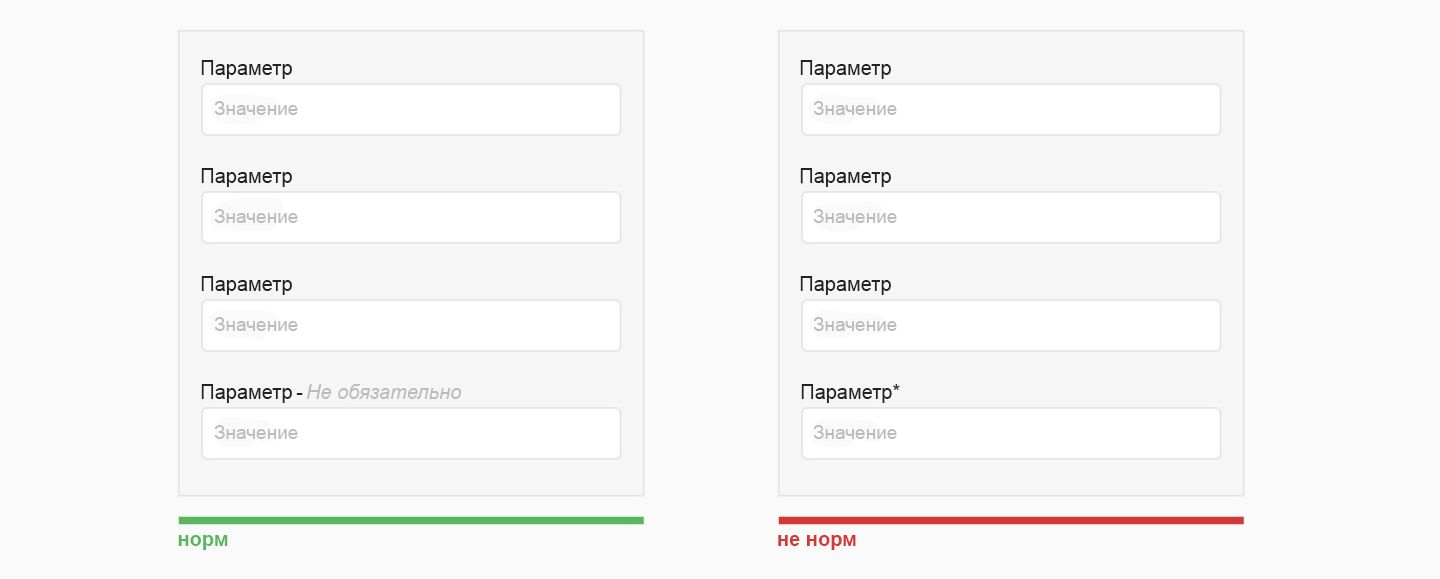
— Пользователь может не знать, что означает *. Вместо этого лучше четко обозначить необязательные для заполнения поля. Зачем лишний раз кому-то компостировать мозги ребусами?
Это основное, что бросается в глаза, конечно, типичных ошибок больше, но так сходу их все не сформулировать. Если избегать хотя бы этих, то уже будет хорошо. Конечно, стоит не забывать, что везде есть исключения и все индивидуально, но вышеприведенные правила, на мой взгляд, подходят под 99% ситуаций.
Подготовлено telegram-каналом о дизайне «Дизайнер»



