7 грехов веб-дизайнера

Так уж сложилось, что мне намного ближе моушн-дизайн, но почему-то проще рассказывать про веб-дизайн. Не знаю, почему так вышло, но обещаю, что скоро расскажу и про моушен-дизайн, ну а пока так.
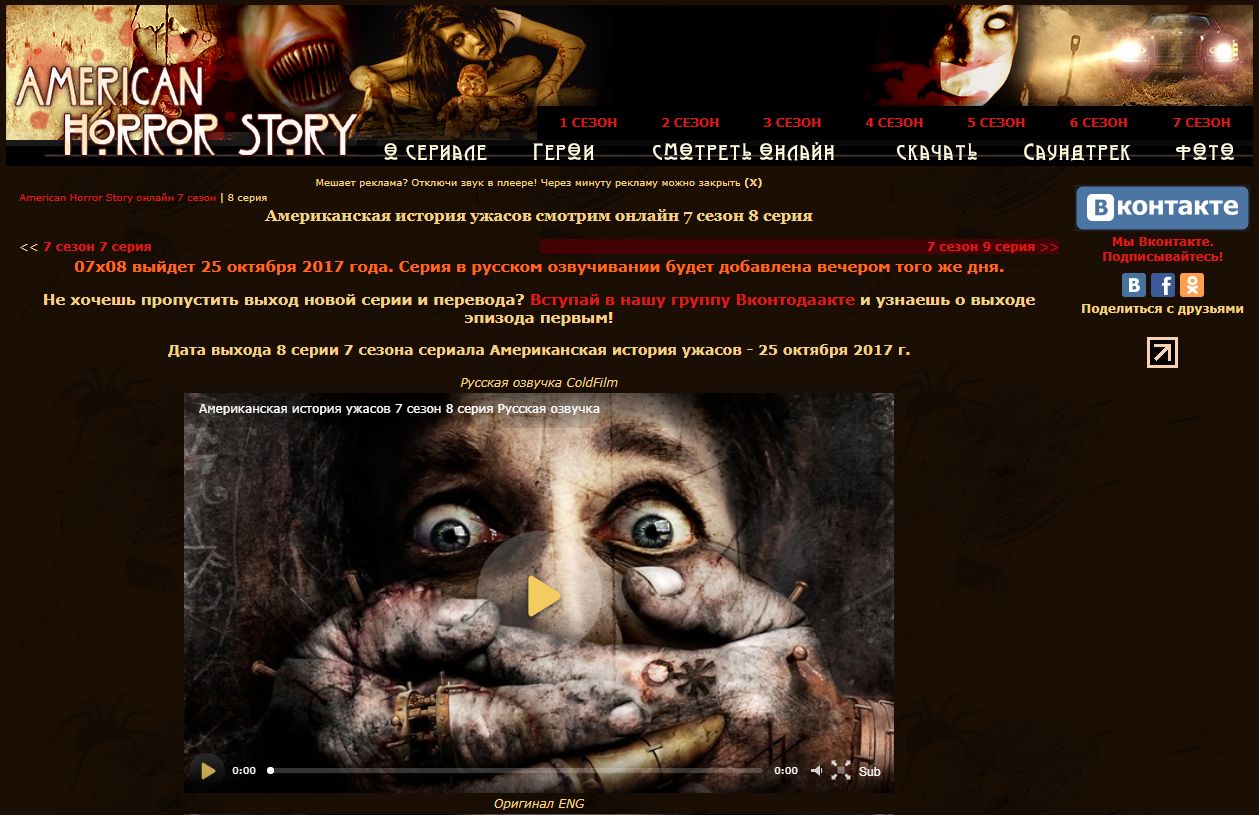
Как обычно серфил в интернете, искал, где посмотреть новую серию AHS, в итоге перерыл приличную кучу рвотных сайтов, что натолкнуло меня на мысль сформулировать некоторые общие проблемы в веб-дизайне, которые я в последнее время замечал.
Чти предков.

Запомни, даже если ты считаешь, что в мире уже не осталось дедушек-мониторов с соотношением 3:2 или 4:3, то ты ошибаешься, ведь они очень живучие. Всегда учитывай их при разработке и тестировании своего сайта.
Очень часто такими бывают вторые мониторы, которые как раз используются для серфинга в интернете, когда на основной монитор выведена рабочая информация. Да и часто люди сидят в интернете в офисе со старого рабочего компьютера, к которому подключен не менее старый 3:2 монитор.
Не дай взору заблудиться.
Не пихай на сайт все элементы абы как, лишь бы были. Всегда старайся с помощью элементов интерфейса расставлять зрительные приоритеты для пользователя, чтобы ему не приходилось напрягать свои извилины и самому разбираться во всей этой зрительной информации, где главное а где второстепенное.

Обрати внимание, как сильно старается привлечь внимание кнопка ВКОНТАКТЕ. Почувствуй те усилия, которые прилагает твой мозг, чтобы не смотреть на эту абсолютно бесполезную кнопку.
Не обмани.
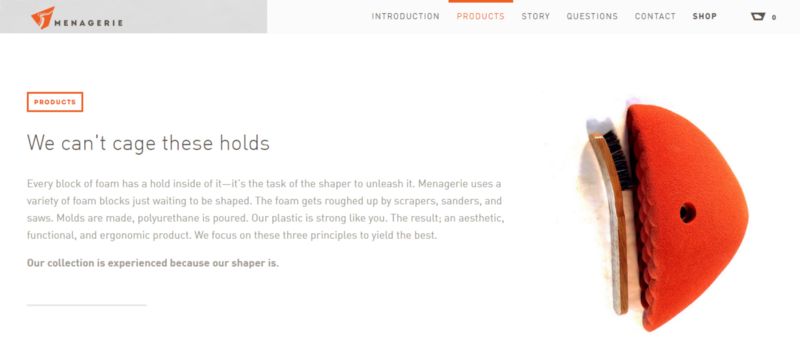
Не делай неинтерактивные элементы дизайна похожими на интерактивные. Не сбивай людей с толку, чтобы им не приходилось жать на картинку, которая не носит в себе никакой дополнительный функции, кроме как визуального оформления.

— Вот эта оранжевая фигуля справа — не кнопка, это просто графический элемент. Он достаточно сильно акцентирует на себя внимание, а также похож на кнопку «Далее», однако такой функцией не обладает. Это пример того, как можно пользователя заставить почувствовать себя идиотом.
Этот грех я часто видел на сайтах-портфолио, на которых дизайнеры очень любят экспериментировать.
Не лезь в чужой браузер.
Не решай за пользователя, когда ему открыть ссылку в новой вкладке, а когда в текущей. Любой более-менее продвинутый пользователь знает, что для того, чтобы открыть ссылку в новой вкладке, нужно просто нажать по ней колесиком(СКП).

— Такое простительно только поисковикам.
Подобное поведение сайта игнорирует кнопку «Назад», которая является самым распространенным способом возвращения к предыдущему сайту.
Алчность.
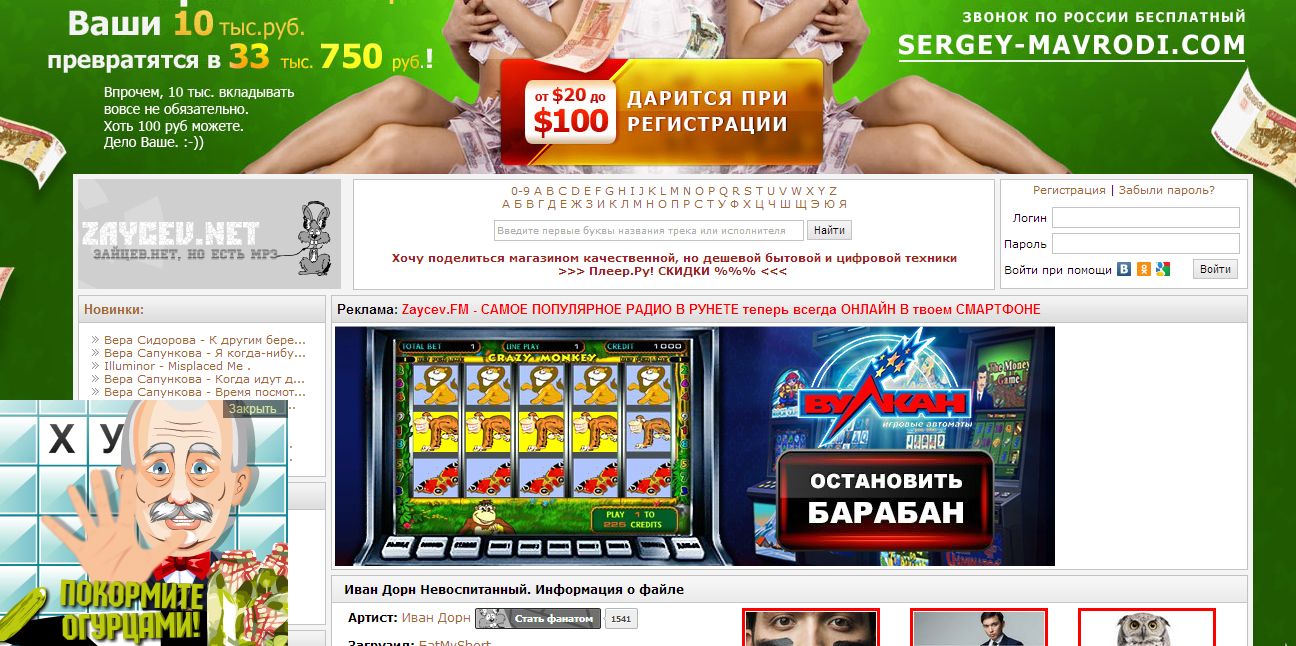
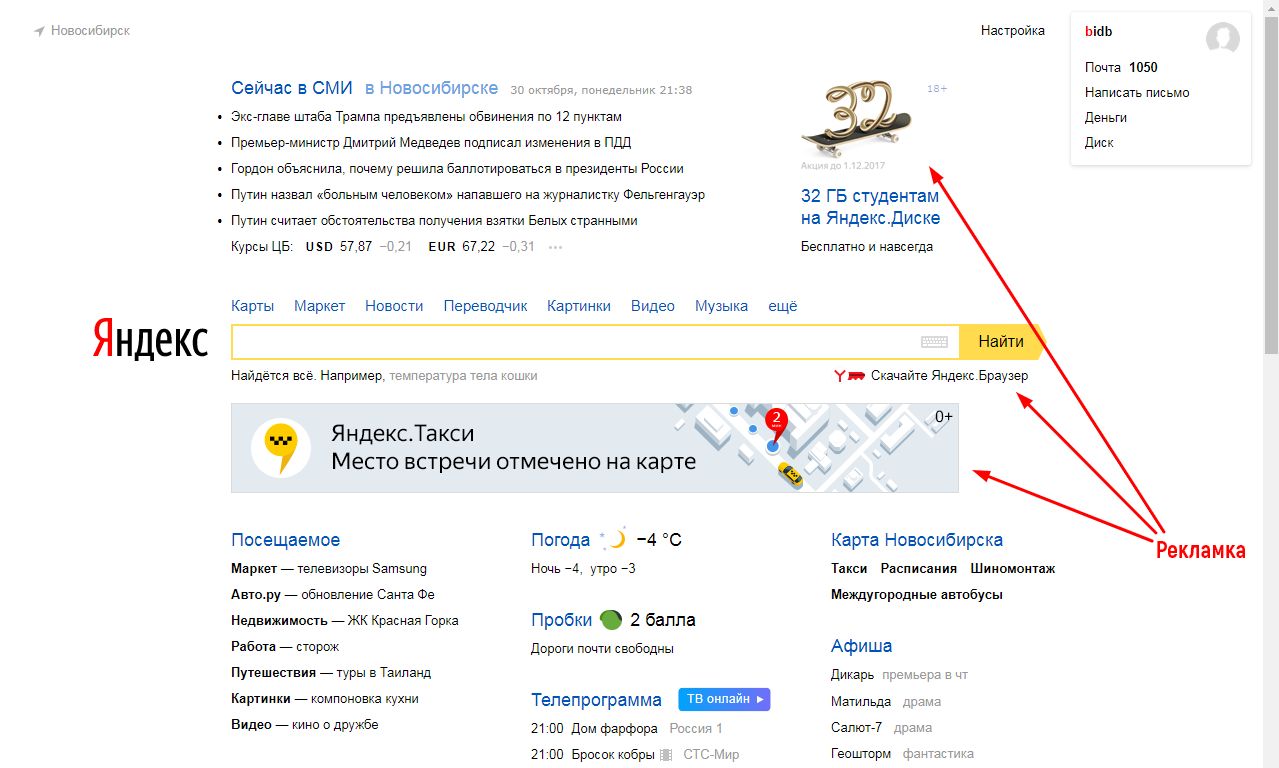
Забудь про мусорную рекламу, которая занимает до 50% места на странице. Никаких вулканов и прочей параши в шапке сайта, никаких всплывающих окон и подобной ерунды.

Грамотная реклама занимает немного места, но расположена в максимально выгодных позициях и выглядит так, что она не мешает и при этом ловит взгляды:

Насилие.
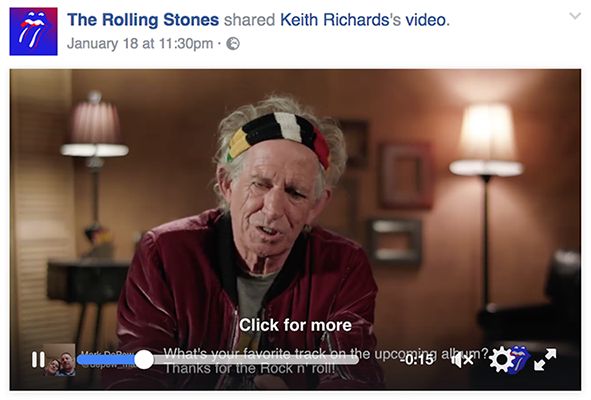
Забудь про "насилие", ты не должен делать то, чего пользователь точно не хочет или не ожидает. В первую очередь это касается автоматического проигрывания видео и музыки, особенно часто это встречается в рекламном контенте.
Фу, пишу об этом, и только от одной мысли о том, что такое все еще где-то есть, становится тошно.

Гордыня.
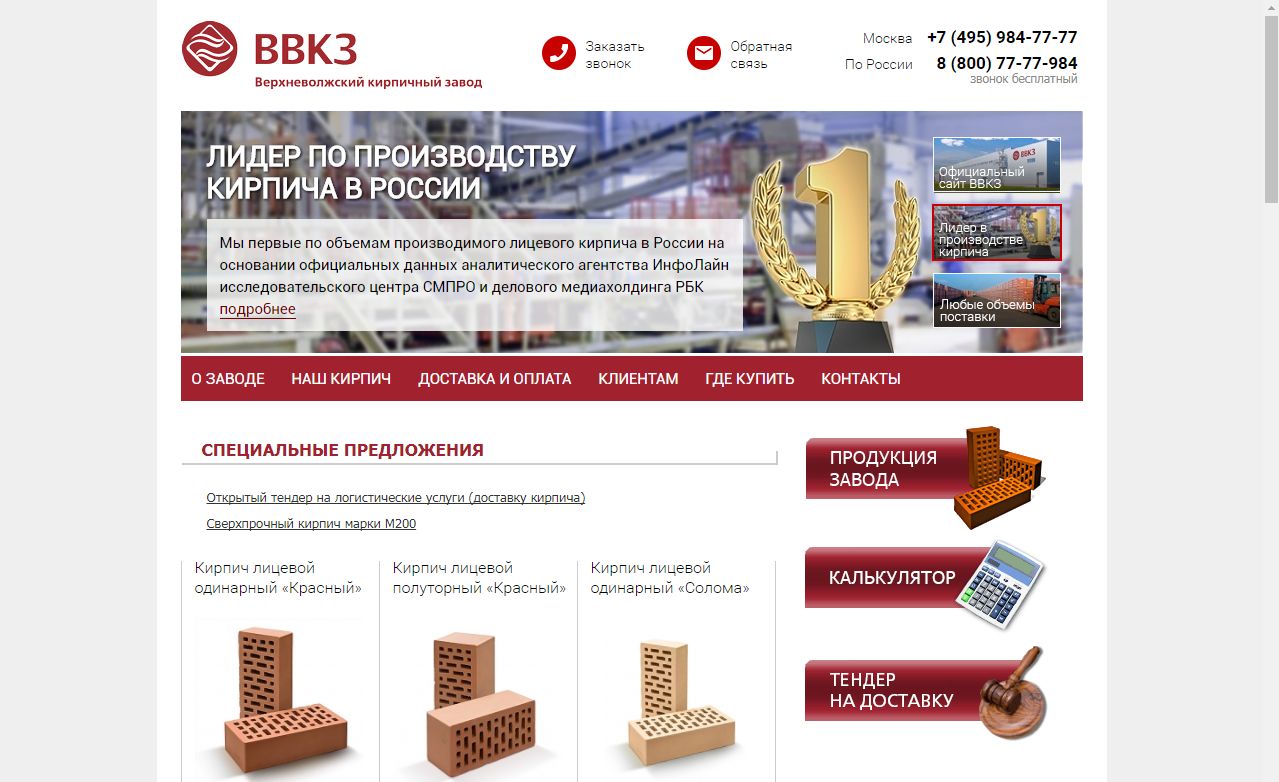
Не пытайся напрямую текстом или картинкой заявлять нечто подобное про сайт или компанию:
- «Мы лучшие»
- «Лидеры на рынке»
- «Самая успешная ... по версии ...»
- #1 (или) №1
- ТОП, VIP.

На этом пока все. Потом, конечно, будут еще подобные статьи именно про веб-дизайн, но сейчас в планах на ближайшее будущее раскрыть тему моушен-дизайна.
Подготовлено телеграм-каналом о дизайне «Дизайнер»


