Как сделать приложение, если ты ничего не умеешь — часть 1
Вступление
Не желая работать в сфере логистики после университета, я искал общие навыки, которые смогли бы дать конкурентное преимущество в любой сфере деятельности. Изучил я многое, однако самым эффективным навыком из приобретенных стало скорочтение, способность быстро и качественно обрабатывать текстовую информацию. Вообще есть мнение, что это обязательный и необходимый навык в 21 веке для каждого человека без исключения.
Disclaimer: знаю, что у скорочтения не очень хорошая репутация в СНГ. Мне кажется, причина в самом слове «скорочтение», а именно в части «скоро-» а ля «на скорую руку», поэтому люди всерьез думают, что при малейшем повышении скорости чтения человек не запоминает прочитанное (на самом деле все ровным счетом наоборот, если интересно – расскажу в отдельной статье).
По профессии я максимально далек от IT (чиновник), но всегда интересовался этим направлением с расчетом создать что-то прекрасное. Как выяснилось, при желании жизнь, и интернет в частности, может дать все возможности для реализации идей, желаний и амбиций.
Long story short. В конце 2015 года сижу я на работе и, как продвинутый почти айтишник, ищу приложение для скорочтения. Терпимое нахожу только одно, на английском и платное, которое не обновлялось пару лет. И вот спустя какое-то время приходит гениальная идея о создании своего приложения с блекджеком и текстовыми упражнениями, а вместе с ней абсолютное непонимание, что делать и куда бежать.
Как создавалась идея
Пришлось применять логику.
"- Что должно быть ядром приложения, Яков?" "- В центре образовательного приложения должен находится курс обучения." "- Правильно! Вперед."
Первым делом я взялся за разработку курса. На основе книг советских и американских тренеров по скорочтению (Андреев, Камп) разработал проекты 8 упражнений и алгоритм обучения.
В теории все просто, постепенно пользователь учится быстрее читать слова, словосочетания, предложения, параллельно улучшая периферическое зрение. Я даже нашел способ обучить человека читать по диагоналям. Единственный недостаток методики – она не учит визуализации образов, а все идеи по разработке упражнения по визуализации слишком сложны в реализации и не подходят для MVP. Затем вокруг курса обучения расписал все остальные требования для первой версии приложения, каким я его видел у себя в голове.
При выборе названия остановился на «Enlite» – комбинация из слов «Enlightment» и «Lite».
Как проходил поиск программиста
Так получилось, что я не могу ни в Обжект, ни в Свифт. Времени осваивать языки не было, поэтому решил искать «софаундера», как сказали бы стартаперы. Оказалось, что существует множество сайтов, где люди ищут команды в проекты, на нескольких я рассказал об идее и о том, что ищу программиста. Откликнулся Android-разработчик, но сработаться с ним не удалось. Месяц мы обсуждали конкретику, но к работе так и не приступили, это был первый потраченный месяц работы из многих.
Затем мне написал талантливый Apple-разработчик, Павел. Радости моей не было предела, так как Павел очень активно взялся за проект, и мы довольно быстро сделали первые прототипы нескольких упражнений. Но тут оказалось, что в команде должен быть человек, умеющий складывать картинки из пикселей… (Кто бы мог подумать?)
Как проходил поиск дизайнера
Прежде всего обратился к знакомым (плохая идея). Проектом загорелась подруга дизайнер. Опыта UI и UX у нее не было… Да и вообще она иллюстратор, и то не диджитал, ну и нее как бы сессия… Но после сессии и двухнедельного отпуска она обязательно приступит к проекту в необходимом для работы объеме! Короче, как можно догадаться, никто ни к какой работе не приступил, так я потерял еще 2 с половиной месяца. Если нужен извлеченный вывод: «всегда имейте в голове запасной вариант».
Было принято ответственное решение искать дизайнера. Здесь я подошел креативнее. Нашел несколько пабликов вк, где дизайнеры ищут работу. Дизайнер – существо менее склонное к авантюрному предпринимательству, нежели программист, поэтому решил платить дизайнеру символические деньги. Почему символические? Потому что деньги шли из своего кармана, а зарплата чиновника среднего уровня неконкурентноспособна.
Рассказал о своей идее в паблике с вакансиями дизайнера, откликнулось около 10 человек. Важно было понимать тип мышления дизайнера, чтобы мы были с ним на одной мыслительной волне. В этой связи было организовано тестовое задание в виде проектирования логотипа для скорочтения с обязательными комментариями дизайнера о том, как он мыслил во время работы. Сейчас уважаемые дизайнеры могут всбунтоваться, мол «зачем ты заставляешь дизайнера рисовать логотип, если ты ищешь дизайнера приложения?». Потому что логотип – минимальная единица дизайна, и там проще всего отследить логику человека при работе. Оценивал я исключительно логику работы, которую просил расписать рядом с логотипом (ассоциативные связи, геометрические паттерны и прочие веселости). Наиболее (как сказал бы Генри Миллер, и даже Кант) «живой ум» оказался у Дениса, и, несмотря на отсутствие опыта по созданию интерфейсов, Денис приступил к проекту.
Таким образом, дизайнер был найден, и мы начали полноценную работу в марте. Фактически, март является точкой старта реального создания приложения, до этого полгода потребовалось на то, чтобы сформулировать идею и найти команду.
Как мы "рисовали" приложение
Это было весело. Учитывая отсутствие опыта по дизайну приложений, процесс проходил очень креативно и промежуточные результаты редко соответствовали всяким там гайдлайнам. Кому нужны гайдлайны, когда ты можешь зафигачить на главном экране меню по принципам золотого сечения? Только потом мы осознали, что главного экрана вообще не должно быть, так как функцию навигации прекрасно выполняет нижний бар...
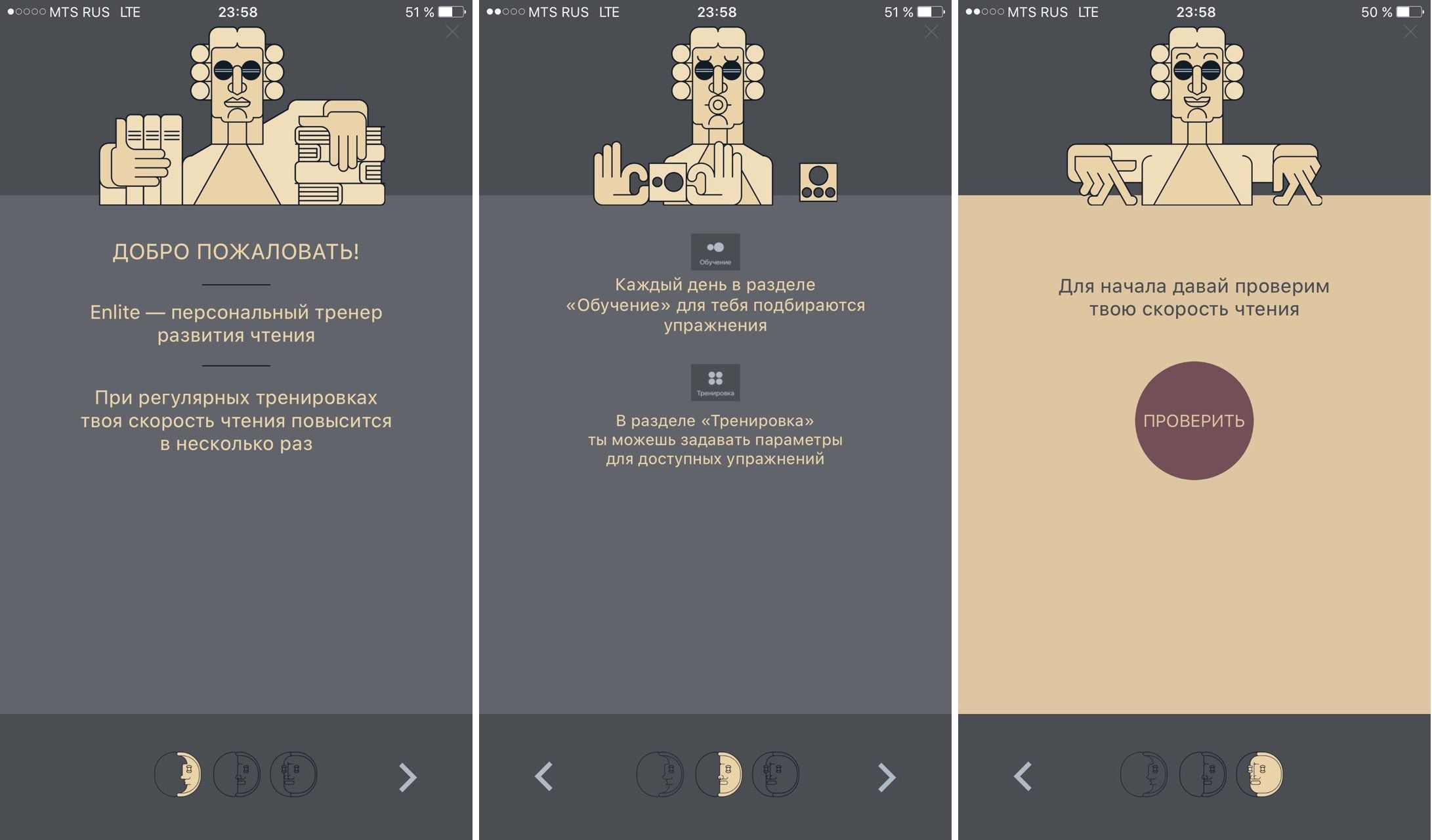
Надо отдать должное Денису, несмотря на низкую финансово-мотивационную часть, мы работали над дизайном совместно по 8 часов в сутки. Обсуждали, пробовали и двигались вперед. Очень быстро и эффективно. Так за полтора-два месяца был полностью готов дизайн основных экранов приложения, простенько, но со вкусом и душой. Единственное, чего не хватало, это персонажа, который добавил бы характера в наше приложение. В итоге, в светлую голову Дениса персонаж пришел в начале осени, когда мы создавали вступительные экраны. Получился крайне харизматичный черный Джордж Вашингтон. В рамках соблюдения толерантности решили поменять его цвет кожи на слегка загорелый белый.

Красавчик, не правда ли?
Как мы разрабатывали приложение
Это было грустно и слегка тупо. Когда дизайн был закончен, он перешел к Павлу (программисту). Павел начал молчаливо работать. Ошибка моя была в том, что отсутствовал контроль и мониторинг процесса. Как это часто бывает, у Павла начались проблемы, сначала сокращение по работе, затем поломка ноутбука. Здесь был потеряно еще 2 месяца. История с Павлом закончилась тем, что в конце июня он мне прислал код (около 70-80% от приложения), сказав, что у него абсолютно нет времени сейчас из-за загрузки на новой работе. В любом случае, я был крайне ему благодарен за то, что он поверил в мою идею и работал над ней несколько месяцев.
И вот он я, с 80% кода, готовым дизайном и без программиста. В день своего рождения… FeelsBadMan.
Здесь я оставлю интригу до следующей части, которая выйдет скоро (или еще быстрее, если вам понравится первая часть), потому что рассказ уже получился крайне длинным. Впереди нас ждет множество факапов и нарушенных дедлайнов.
Забегая вперед, скажу, что после множества битв общей длиной в полгода приложение таки увидело свет в AppStore.

Оно пока крайне сырое, и ведется активная работа по переработке процесса обучения и общей структуры, но упражнения в своем вакууме действительно обучают читать быстрее (и на том спасибо).
Кроме того, в моральную поддержку приложения запущен телеграм канал, где я взял на себя тяжкий челлендж – прочтение 150 хороших книг за год с письменным разбором и анализом каждой из них, чтобы доказать, что качество и количество совместимо при правильном подходе. Ну и когнитивным навыкам тоже обучаю периодически. Если интересно, заходите, буду очень рад.
Спасибо, что прочитали первую часть моей истории. Надеюсь, мой опыт будет кому-то полезен и/или интересен.