Как мы создаем учебные задания: отрисовка, теория, примеры, интерактивная среда

Как создается структура курса?
Обычно мы не знаем, сколько будет занятий в курсе, так что мы просто составляем список тем и предполагаем, что 2-3 темы поместятся в 4 часа. Иногда курсы становятся на несколько занятий длиннее, иногда немного короче. Для каждой темы мы готовим от 10 до 20 практических заданий для отработки навыков и лучшего запоминания. Для каждой темы создается презентация, придумывается тест и разрабатывается схема-шпаргалка.
Как создаются задания?
В отличие от большинства школ, мы уделяем огромное внимание дизайну и метафорам в заданиях, ведь на 40-50 часов для десятков студентов эти задания станут буквально смыслом жизни. Для лучшей вовлеченности мы стараемся создать сквозную тему заданий для каждой учебной темы. Например, для работы с DOM в курсе по JS мы выбрали примеры с железной дорогой.
Как студенты решают задания?
В сентябре 2014 мы перезапустили пространство для практики: теперь это учебная система, в которой есть курсы, темы, задания, теория, алгоритмы, презентации, видео и проверка заданий в ручном и автоматическом режимах.
Каждое отдельное задание имеет редактор кода с несколькими вкладками, образец, мгновенно обновляющийся результат (если речь идет о php, less или sass, есть небольшая задержка из-за выполнения на специальном сервере), а пунктики справа внизу – автоматическая проверка. Сперва мы делали ее с помощью условий на jQuery, но теперь подросли и используем Jasmine. Также в задании есть инструмент для измерения времени, но мы пока не придумали, как использовать данные оттуда. В перспективе могут добавиться нормативное время для каждого задания, соревнования по скорости и рейтинги. Основа для этого уже есть.
Почти в каждом задании есть вкладка с теорией. Это сокращенная версия, более полная версия может быть найдена в презентациях и на занятиях. Тем не менее, ее должно быть достаточно, чтобы разобраться и решить задание.
Кроме теории, в каждой теме есть свои материалы, которые можно открыть в соседней вкладке, на планшете или распечатать. Это презентации, схемы, ссылки или сервисы, которые мы используем.
А еще мы постепенно добавляем ответы на часто задаваемые вопросы.
Для некоторых тем, предполагающих строгую последовательность больше 7 действий, в системе есть алгоритмы. Иногда студенты говорят, что это слишком просто: открываешь алгоритм и выполняешь последовательность. Мы не знаем, насколько удачным методическим решением являются алгоритмы, поэтому добавляем их с осторожностью.
Кроме системы, у каждой группы есть чат, куратор и команда поддержки, которые отвечают на вопросы или объясняют что-то студентам в коворкинге, так что проблемы обычно не остаются нерешенными, а частые вопросы постепенно переносятся в систему. Поддержка в актуальном виде всей базы заданий, обновление теории, выравнивание по сложности, изменение порядка и добавление новых заданий – постоянный и очень затратный процесс, который ложиться на кураторов больше, чем на преподавателей. Поэтому куратор курса по HTML обязательно верстает, а куратор курса по веб-дизайну имеет симпатичное дизайнерское портфолио.
Сколько нужно времени, чтобы сделать новый курс?
Первые два года мы старались не думать об этом. Мы просто делали, что успеваем и старались делать курсы лучше, чем все существующие. Теперь мы немножко выросли и рассчитали трудозатраты на примере свежего курса по JavaScript, который мы активно готовим последний месяц и у нас получилось около 600 часов. Это цифра без учета тестовых занятий, обсуждений, оформления и продвижения курса. Это цифра без учета времени на обучение преподавателей и без учета тестирования заданий. Это большая цифра. Если бы при основании школы мы увидели бы такую цифру, наверно, мы пошли бы в переход продавать 3D принтеры.
Но сейчас команда одного только курса по JS выросла до шести человек (три преподавателя плюс сочувствующие разработчики материалов), а мы продолжаем привлекать стажеров к верстке заданий, размещению их в системе, тестированию и написанию автопроверок. Вот, кстати, примерный расчет временных затрат на подготовку курса, если считать 8 занятий по 4 темы в каждом.
Как видно из таблички, именно подготовка практики занимает больше половины времени. Это кажется нам верным, так как именно практика обеспечивает компетентность. Именно качественно подготовленный учебный полигон обеспечивает быстрый и стабильный рост навыков без перегрузки информацией и без скучания на тоскливых лекциях.
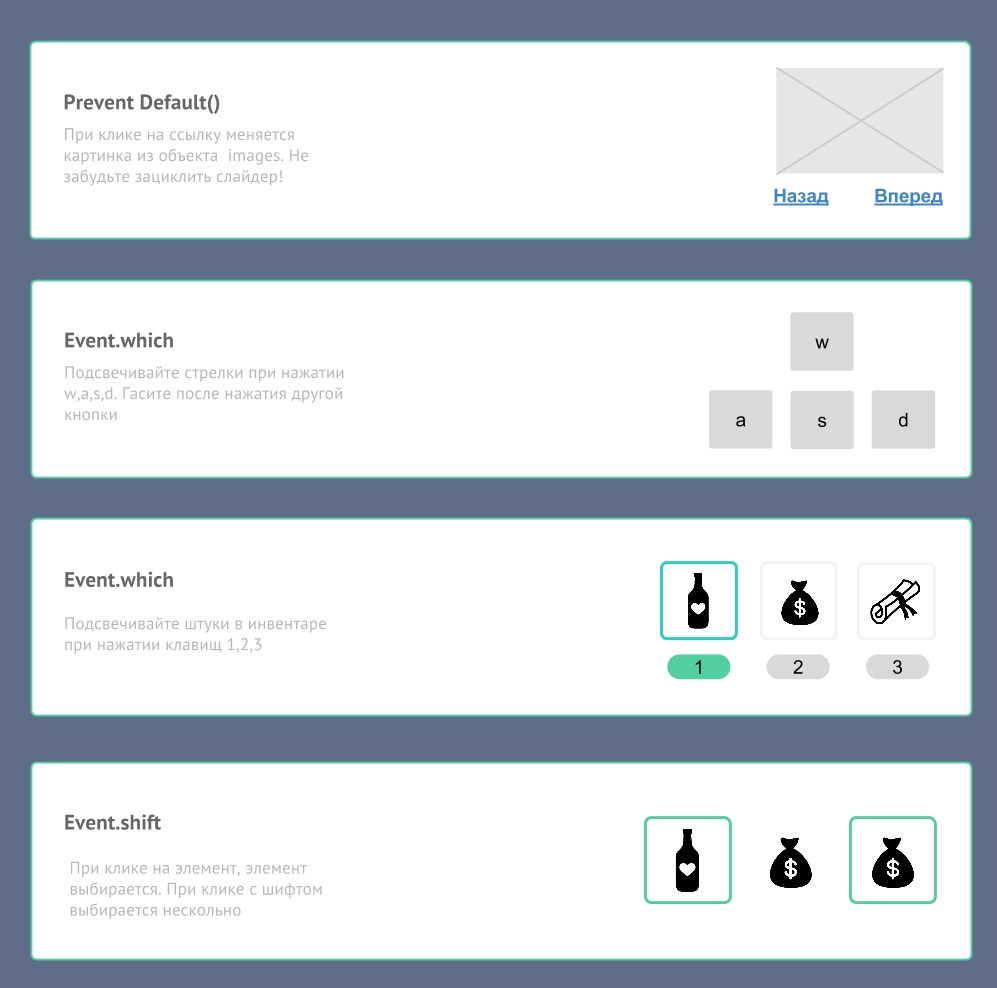
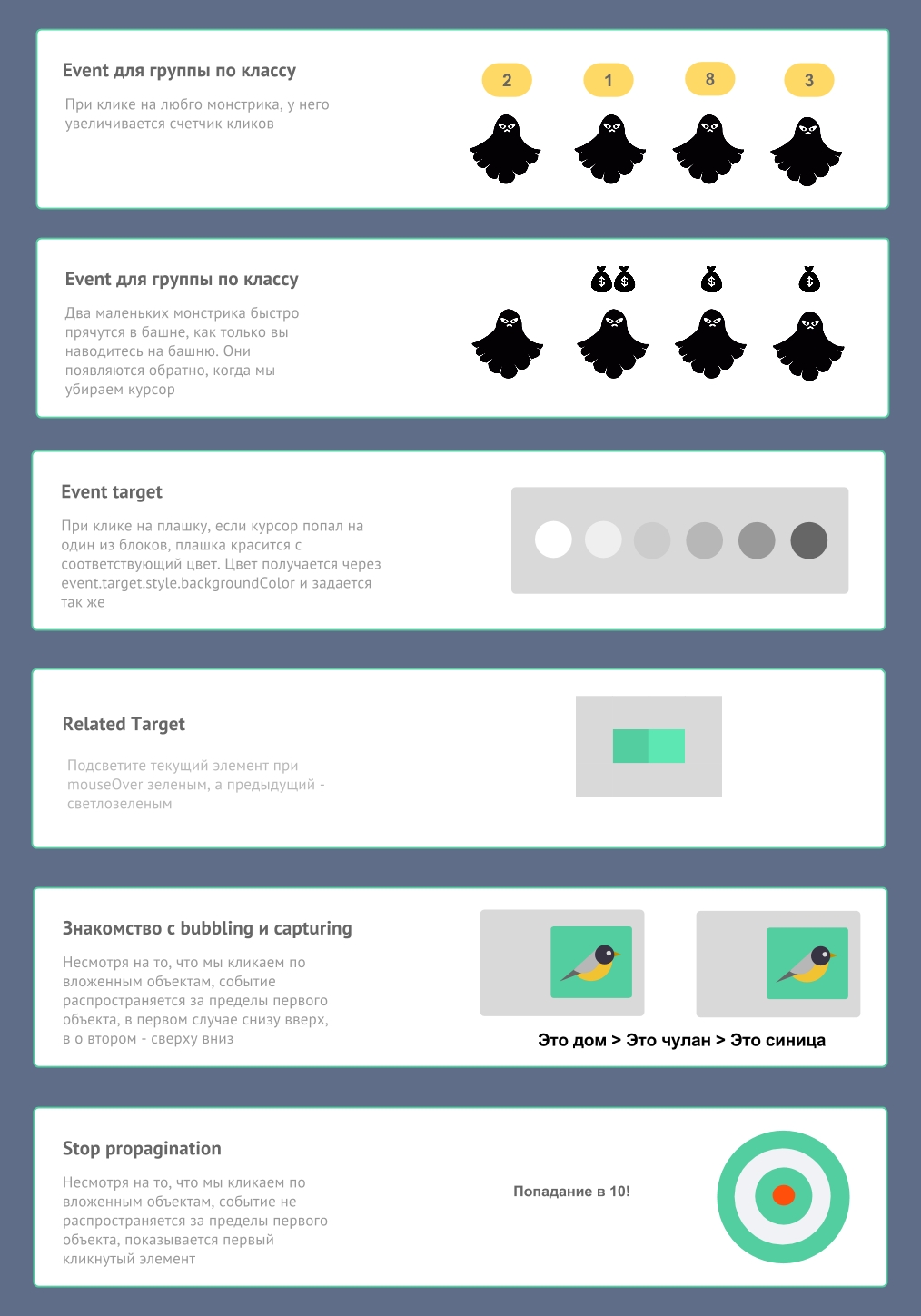
А сейчас, если вы еще не устали читать и если первые 4 задания в статье вам понравились, вот черновик с несколькими заданиями, которые еще только добавляются в систему.


Пришло время прощаться. Сегодня было много скриншотов и описания технологий. В следующий раз мы расскажем, как устроена HR-служба в Epic Skills (целых 3 человека!), как попасть в команду и почему это стоит сделать. Есть вопросы? Задайте их в "Вопросы команде" или приходите в гости!









