редакции
How-To: сокращаем время на верстку писем в 2-4 раза с помощью smart-блоков
Подготовка писем, как и любой творческий процесс, имеет две стороны медали. Безусловно, создание эффективной рассылки — это поле для проявления фантазии, применения маркетинговых фишек и знаний своей аудитории. В то же время избежать таких рутинных действий, как добавление нужных ссылок, загрузка изображений, вставка alt-тегов и форматирование текста, не удается.
Мы стараемся сделать сервис eSputnik не только удобным для пользователей, но экономить их время на типичных задачах, чтобы оставалось больше возможностей для интересных процессов.
Начало работы
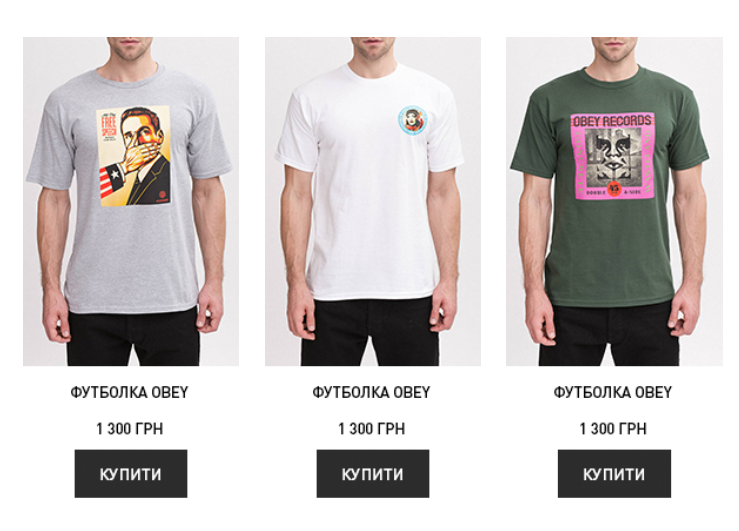
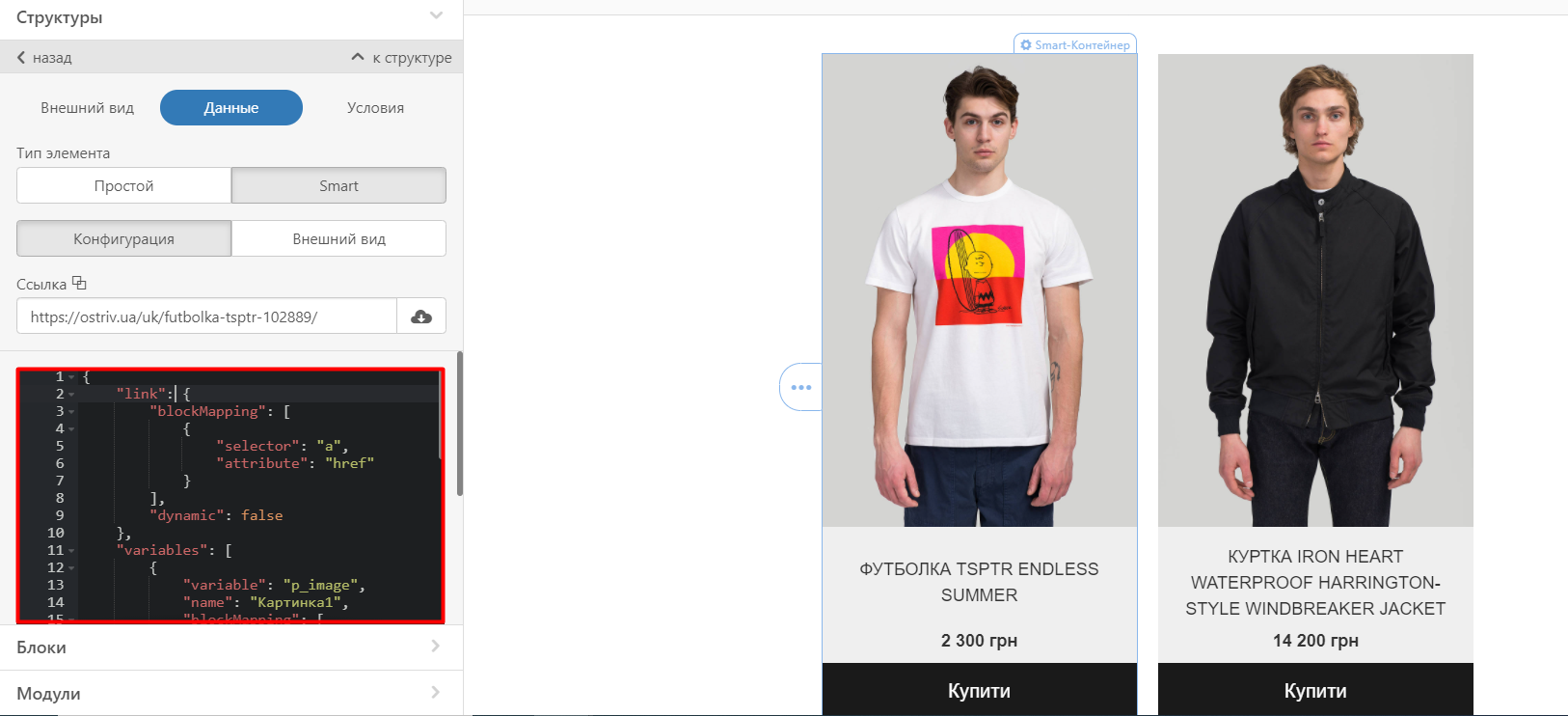
Когда команда концепт-стора OSTRIV обратилась к нам в агентство за стратегией запуска директ-маркетинга, редизайн писем и подготовка нового мастер-шаблона стали одними из первоочередных задач. Философия бренда заключается в том, чтобы не следовать мимолетным массовым fashion-трендам, а оставаться самим собой и при этом быть стильным каждый день. Вся линейка представленных в магазине марок одежды, интерьер шоурума и дизайн сайта соответствуют принципам: стиль, минимализм, простота. Неудивительно, что рассылка от имени компании также должна была соответствовать тем же эстетическим правилам.
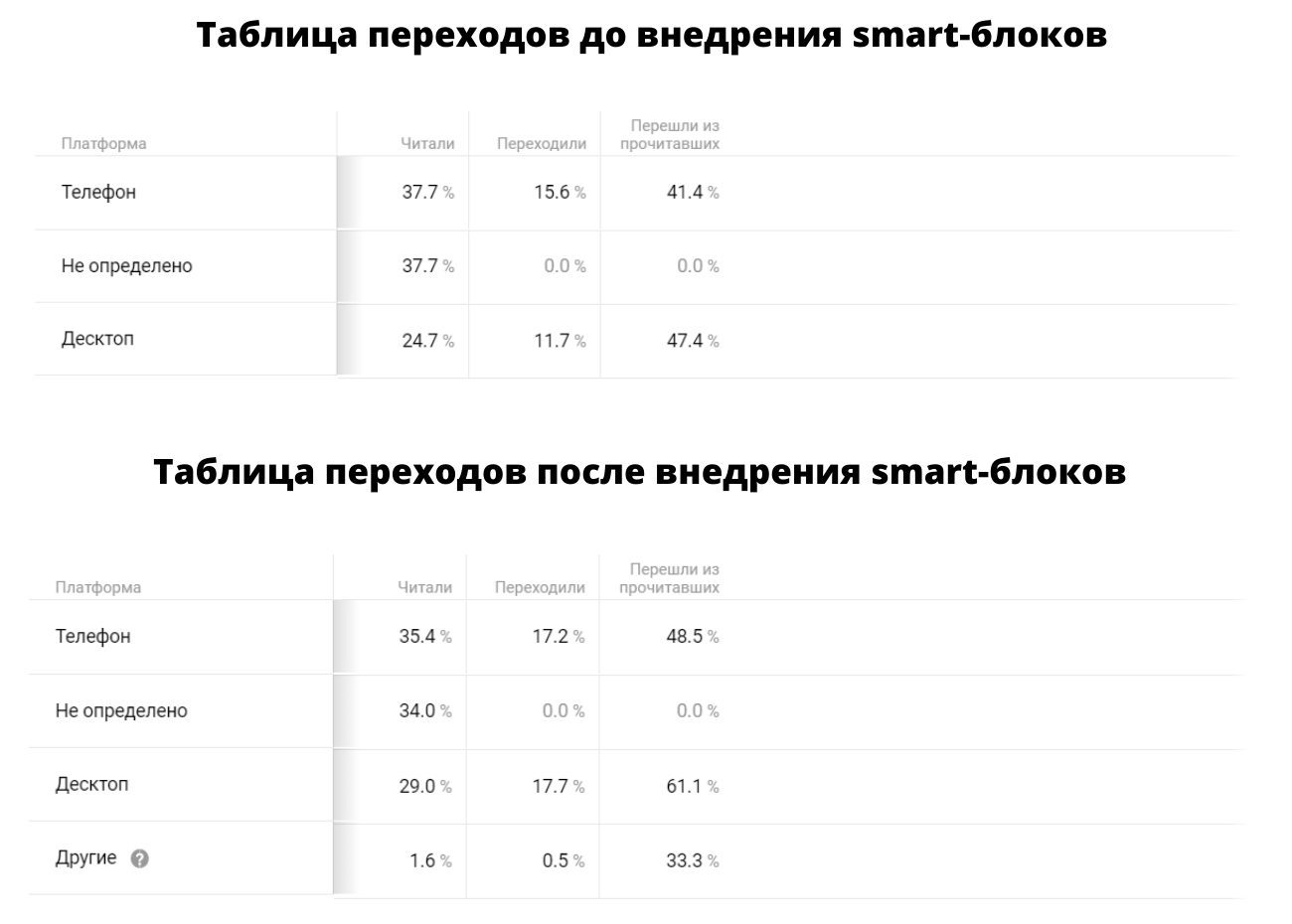
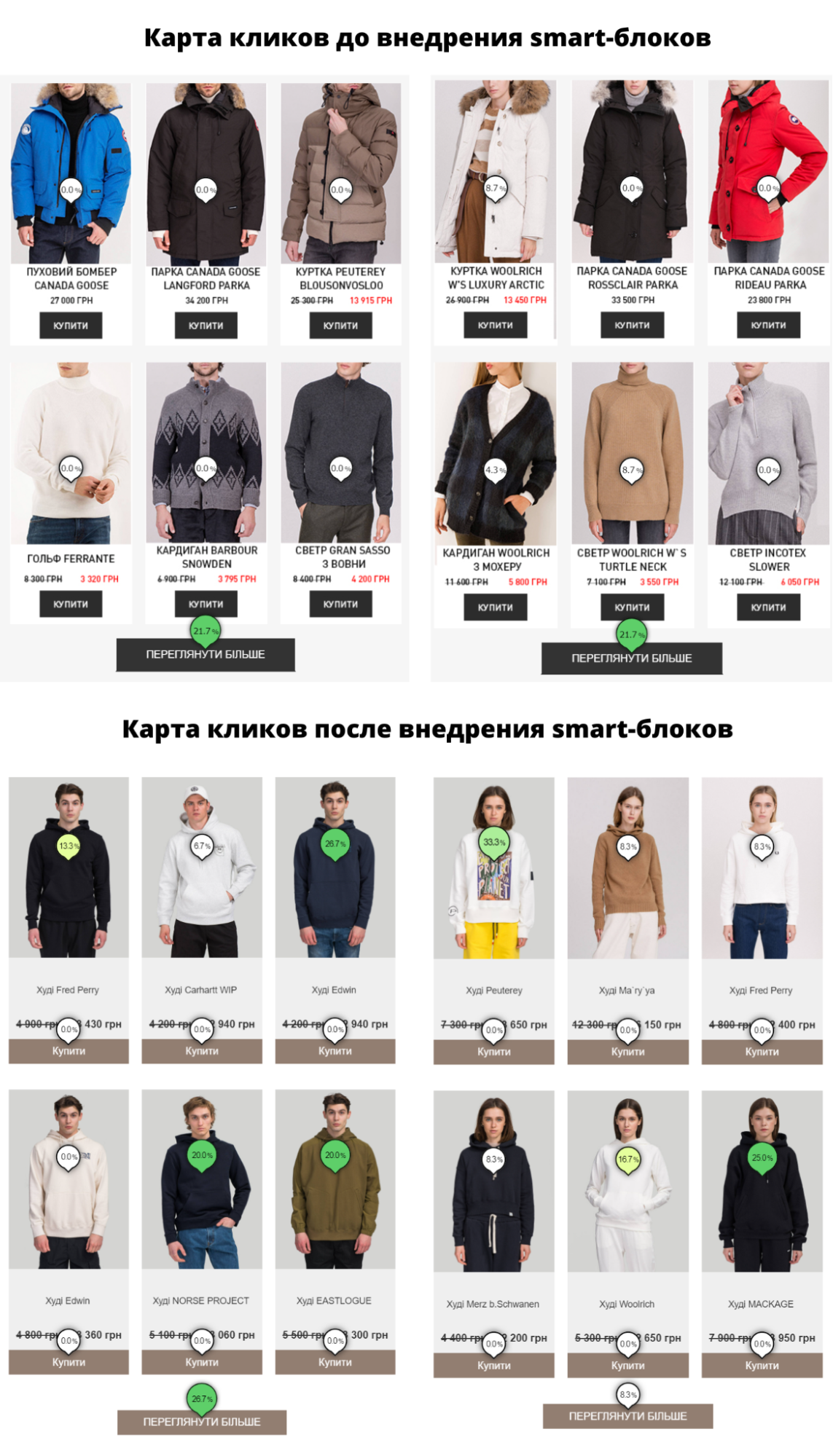
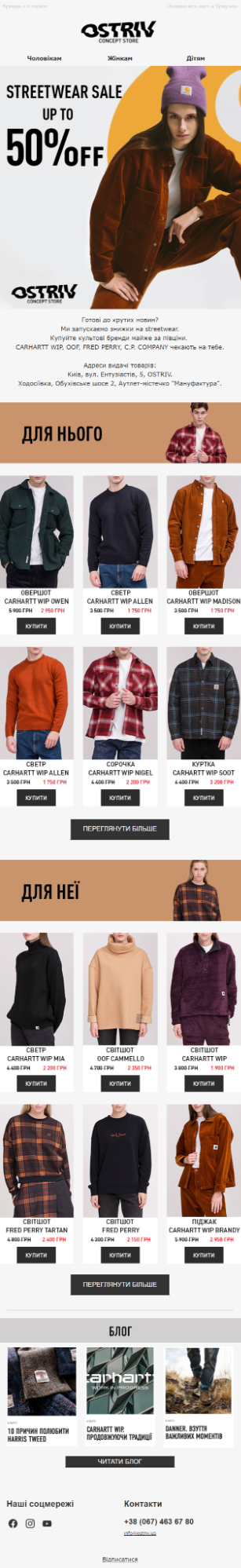
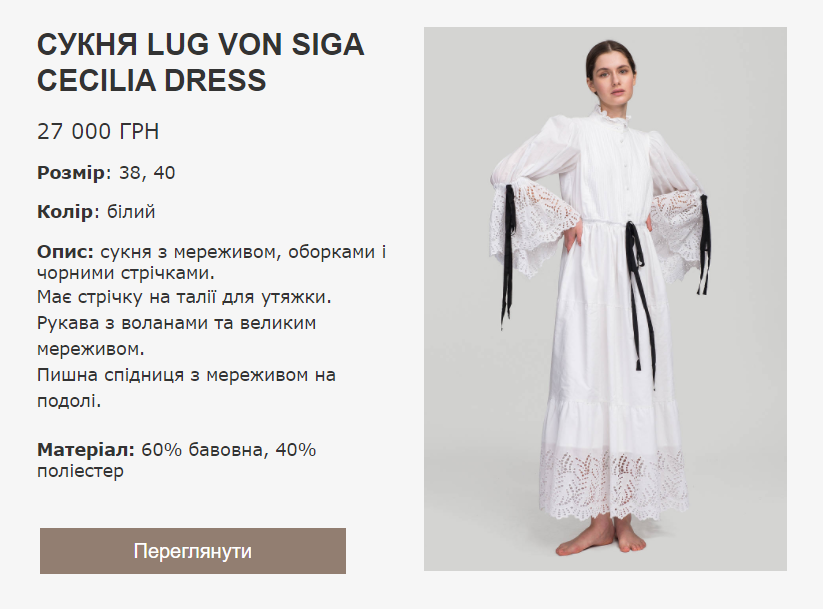
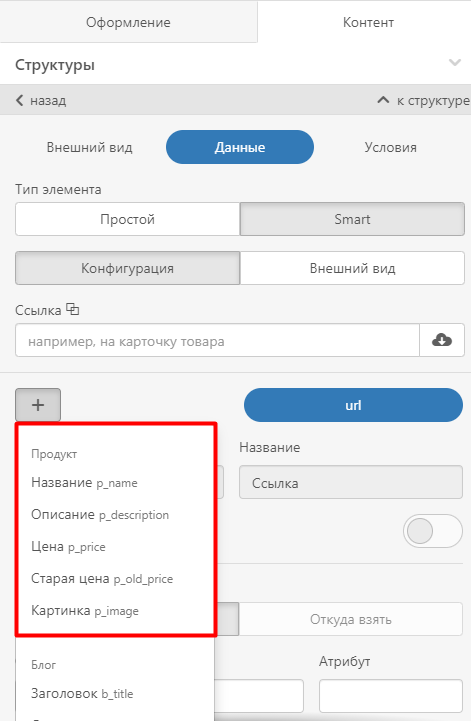
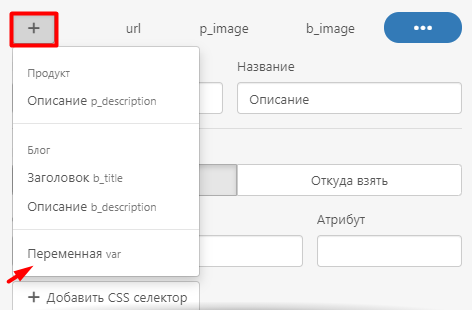
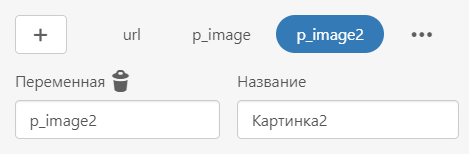
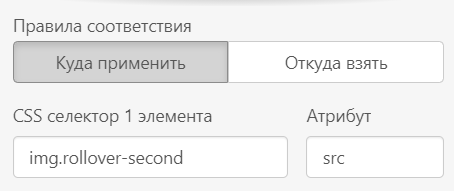
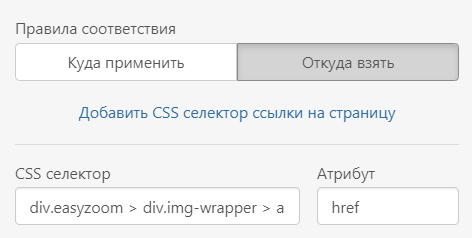
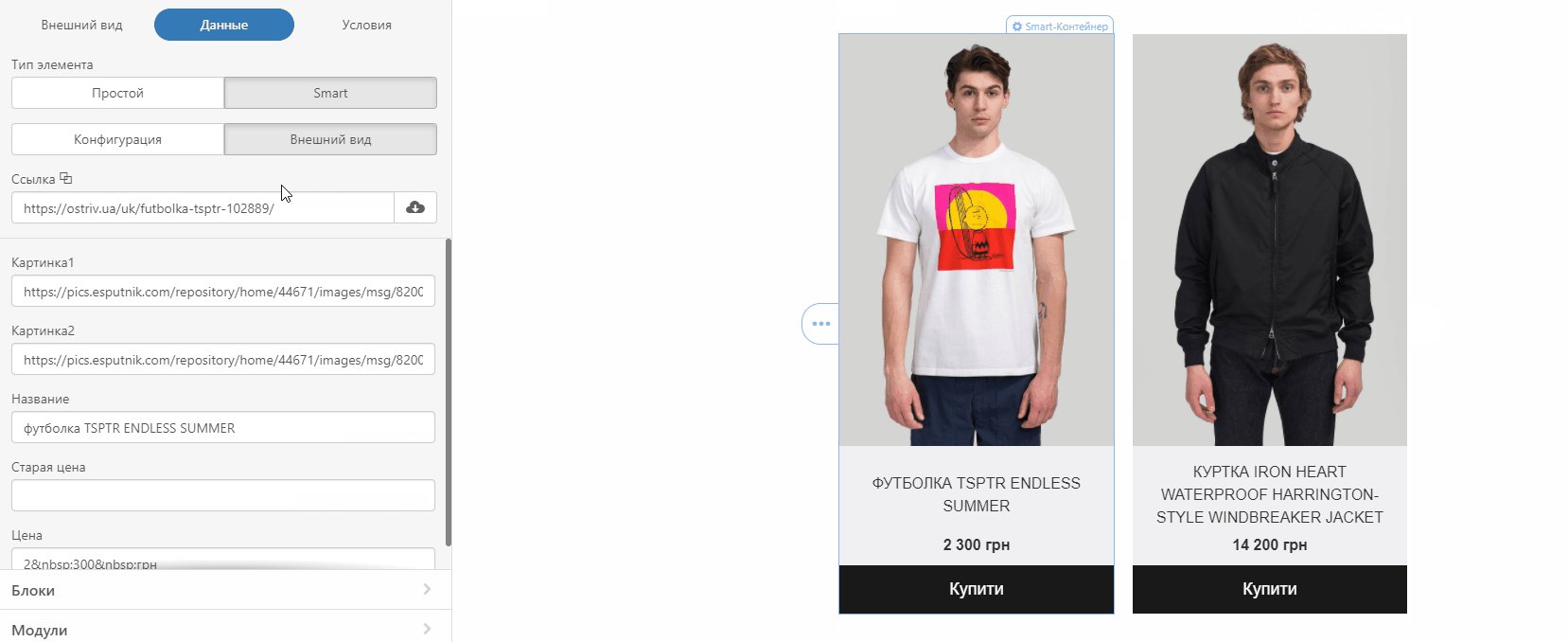
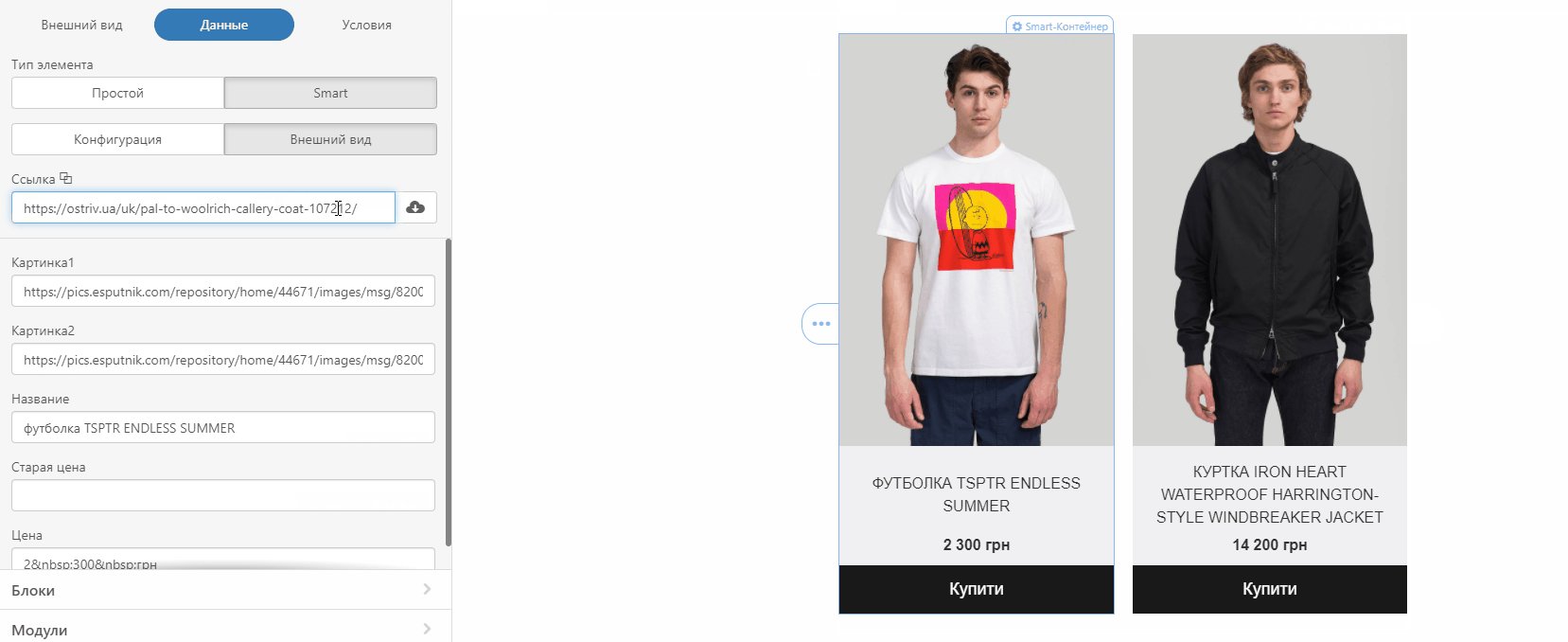
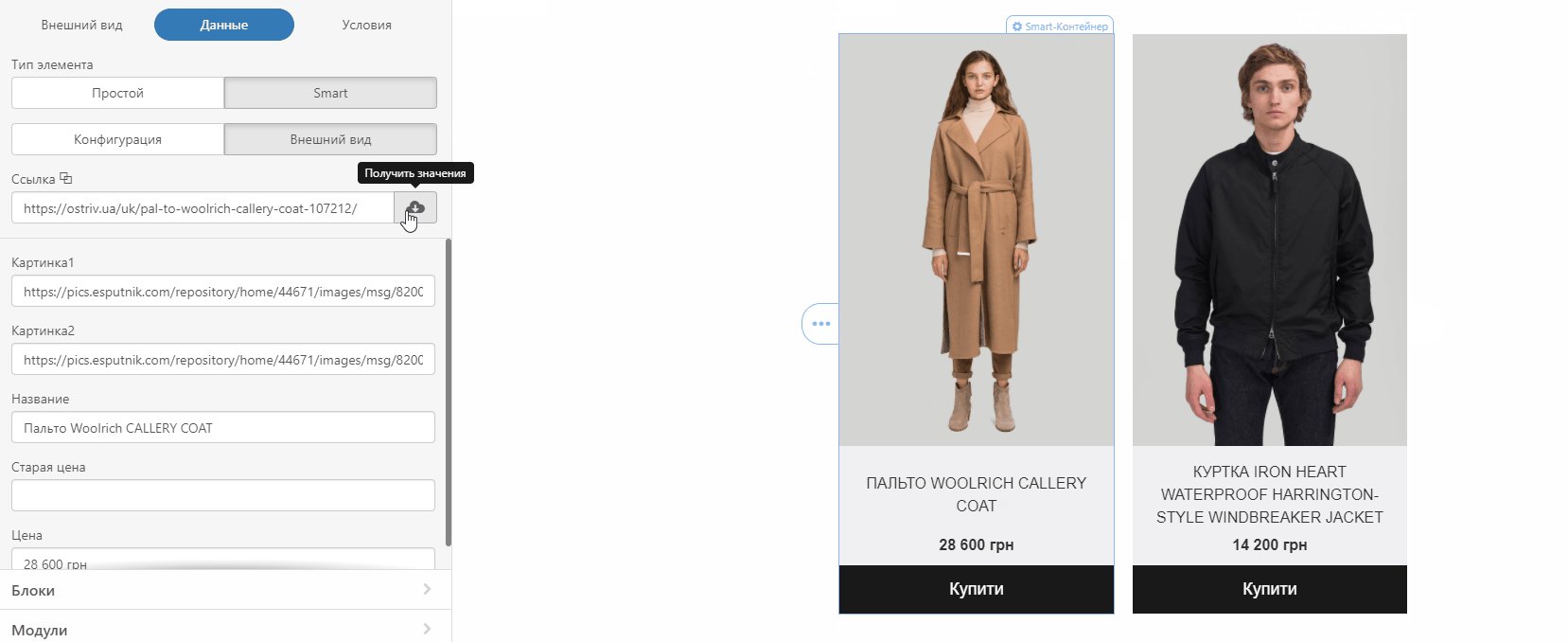
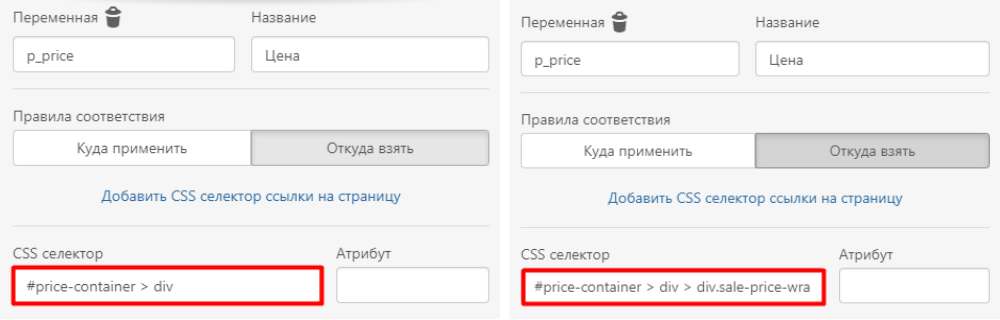
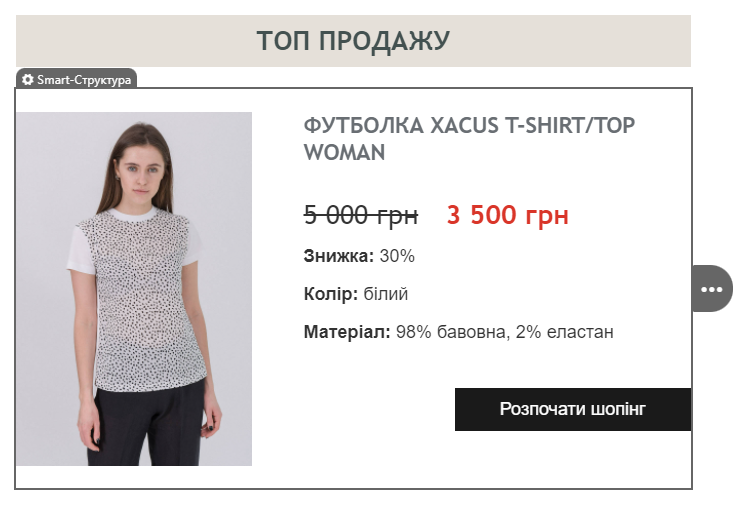
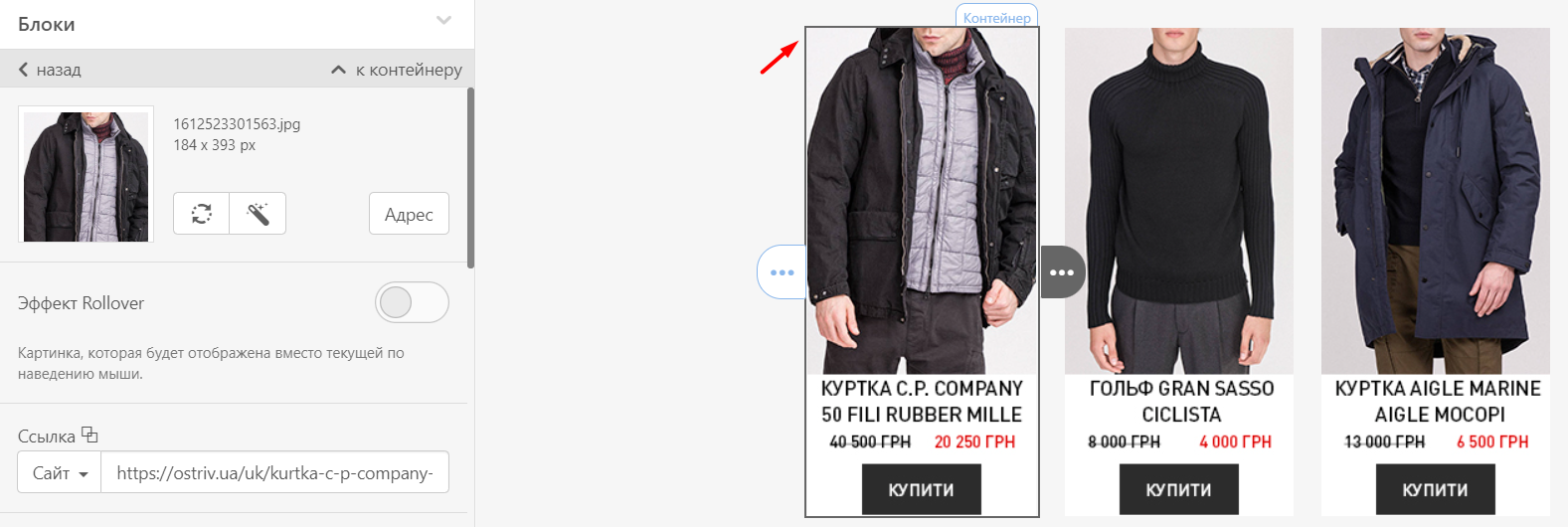
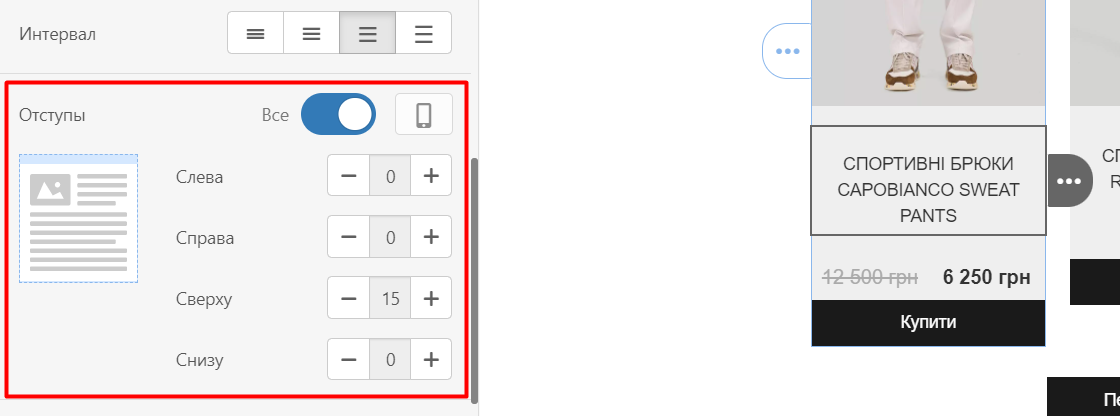
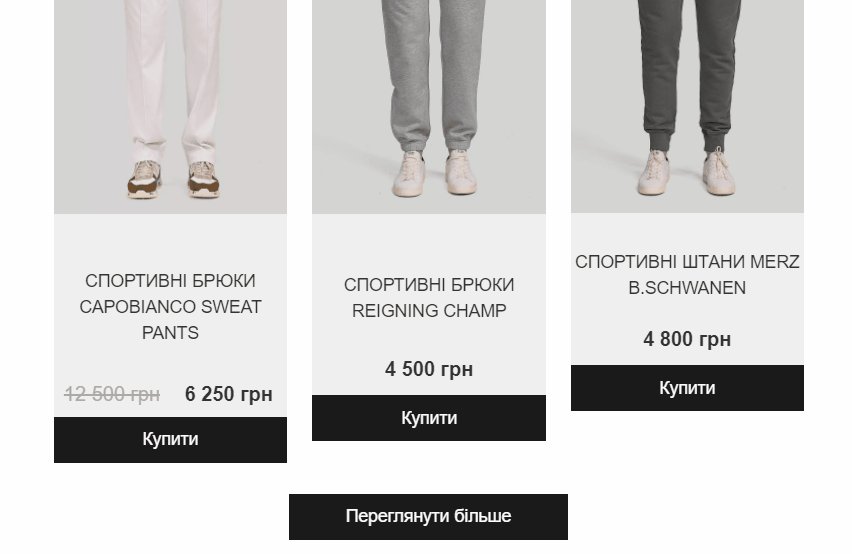
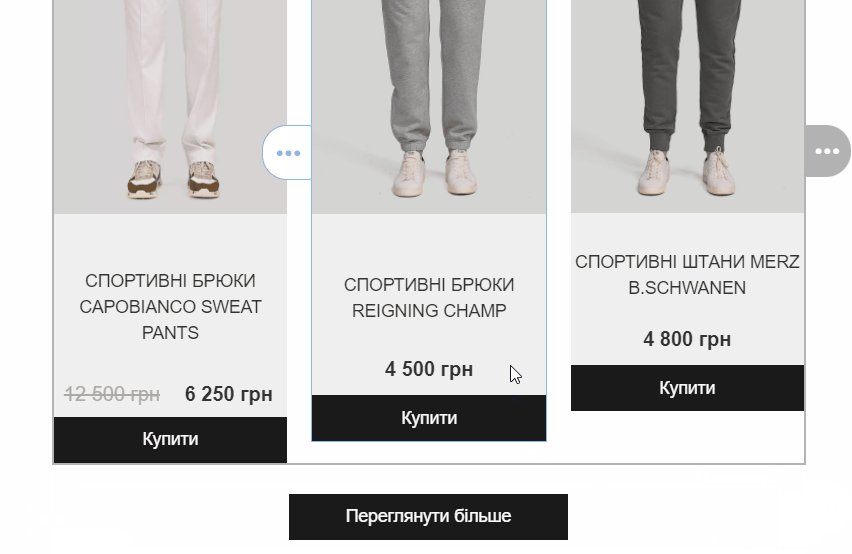
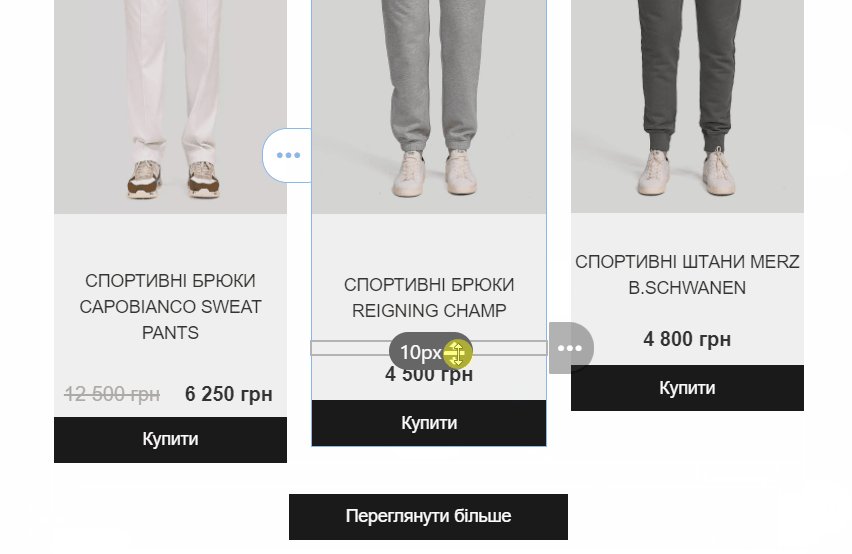
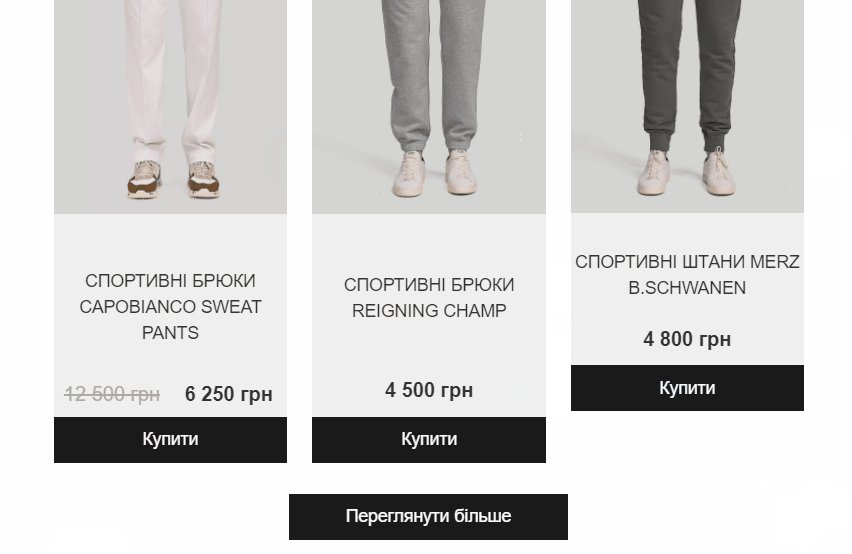
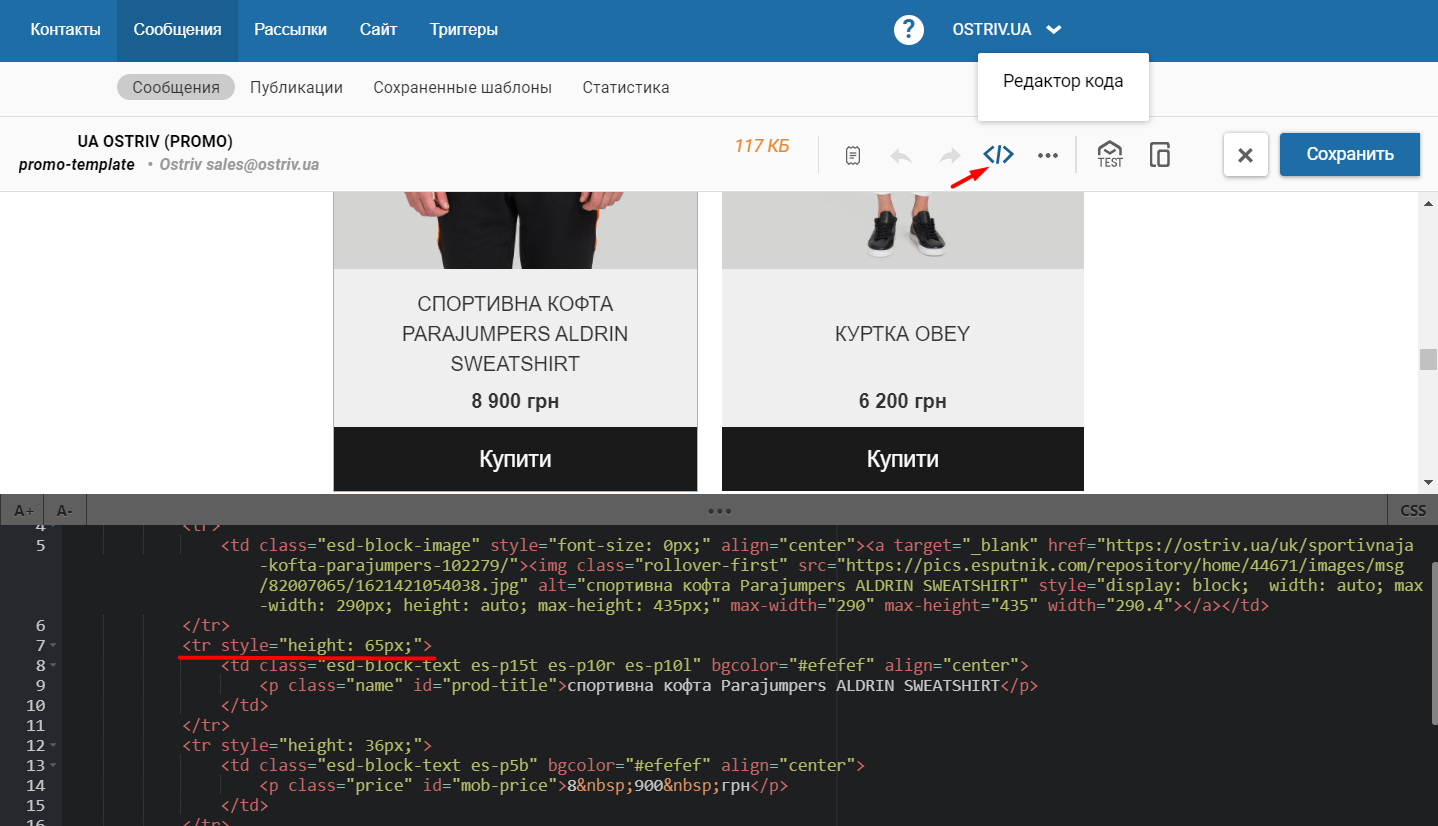
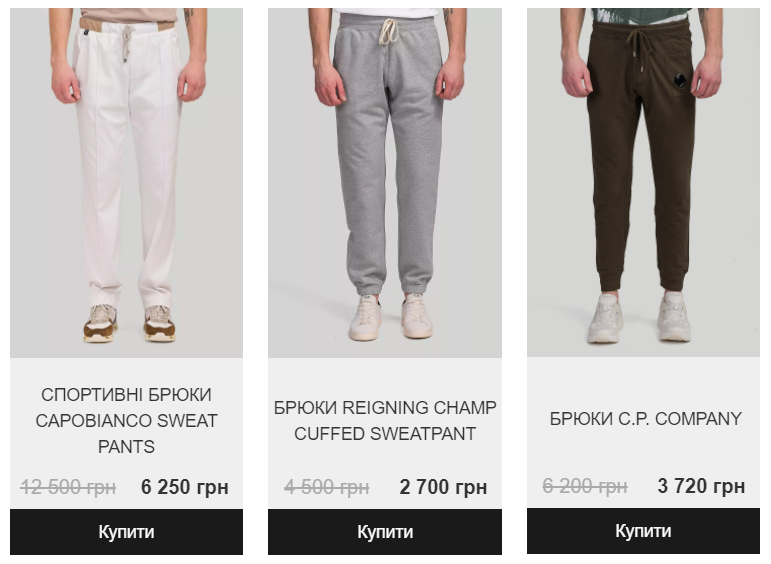
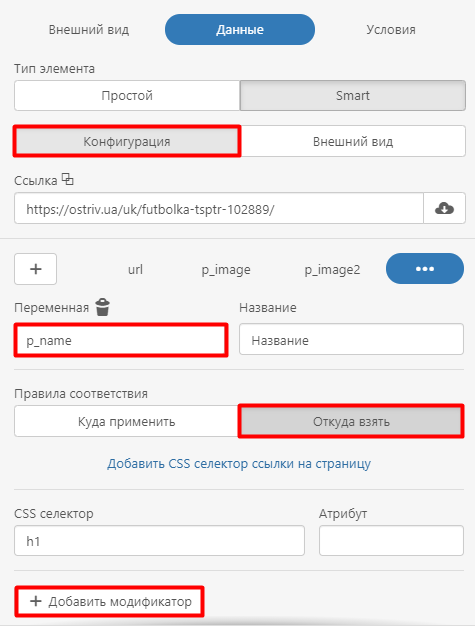
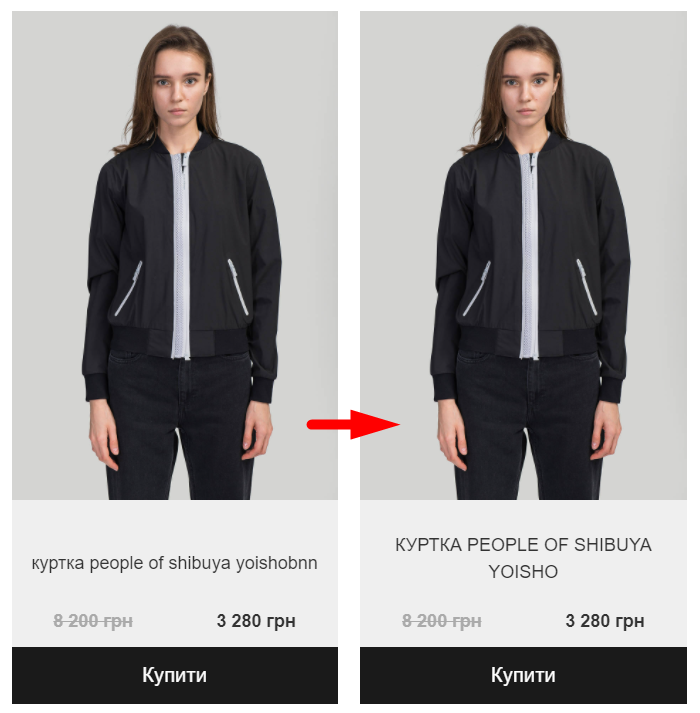
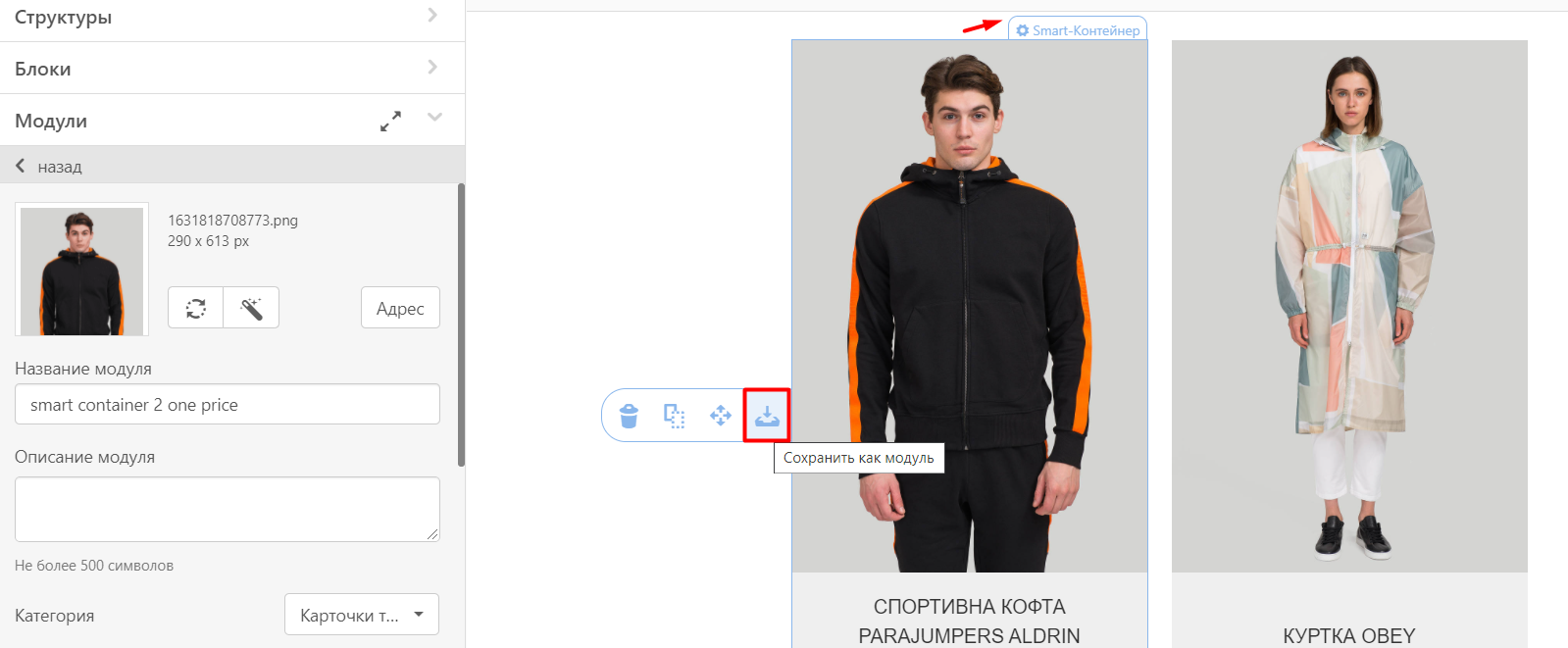
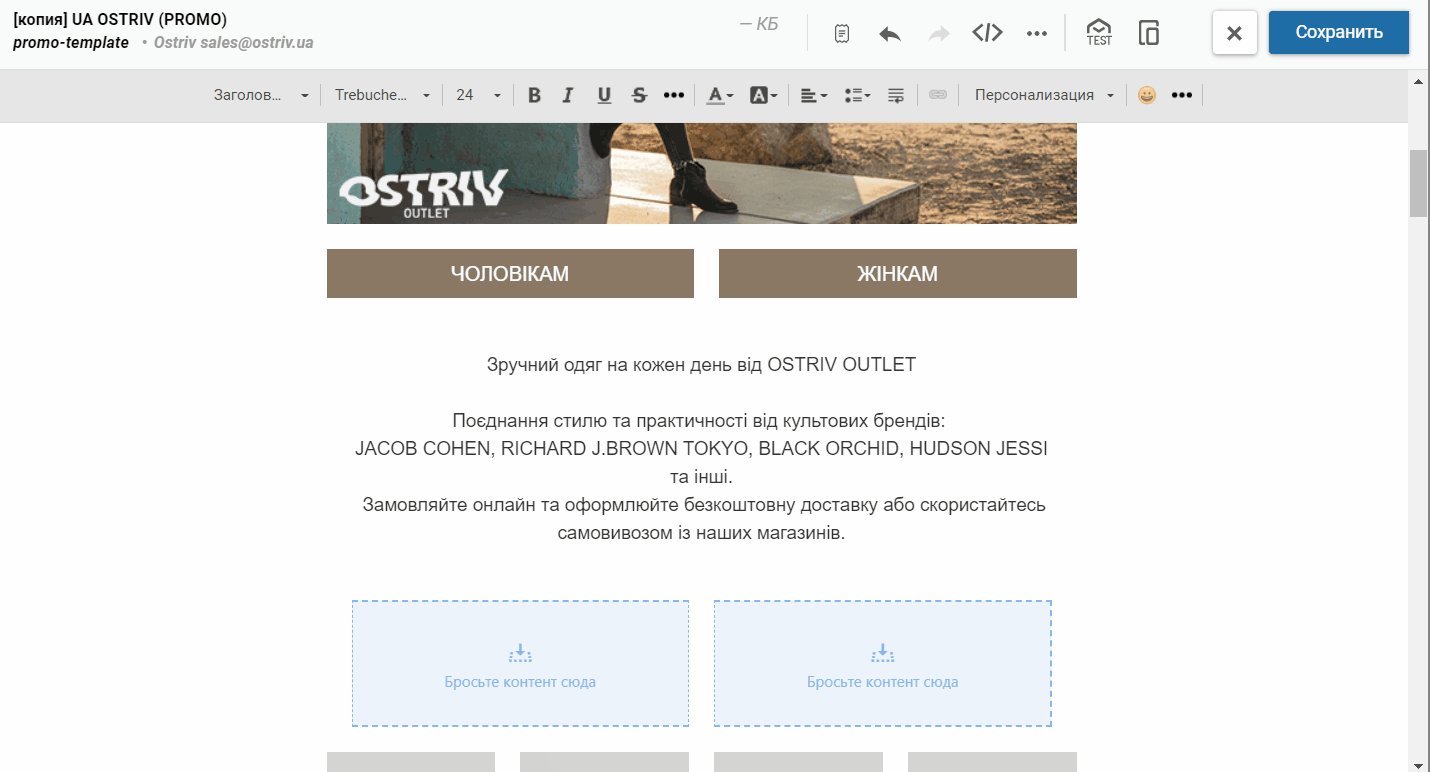
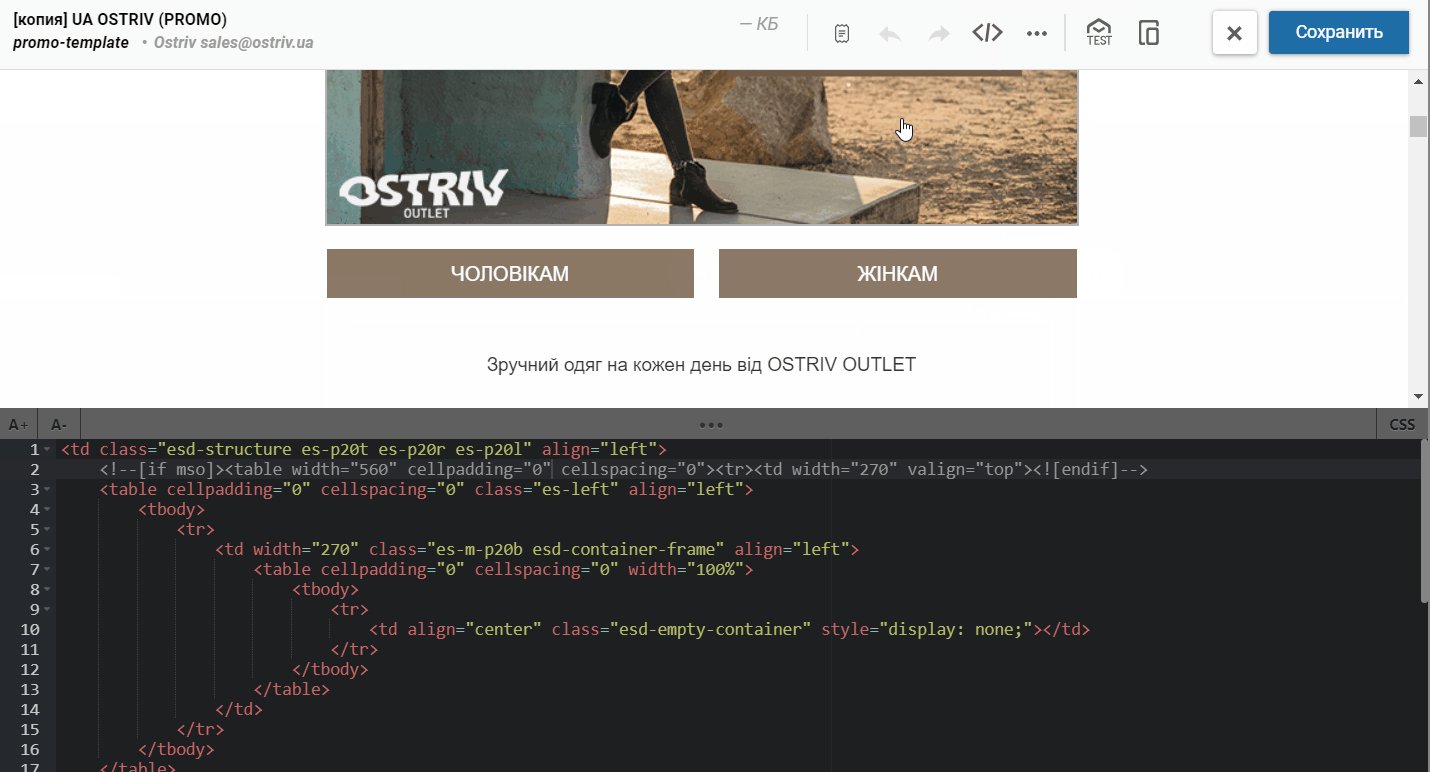
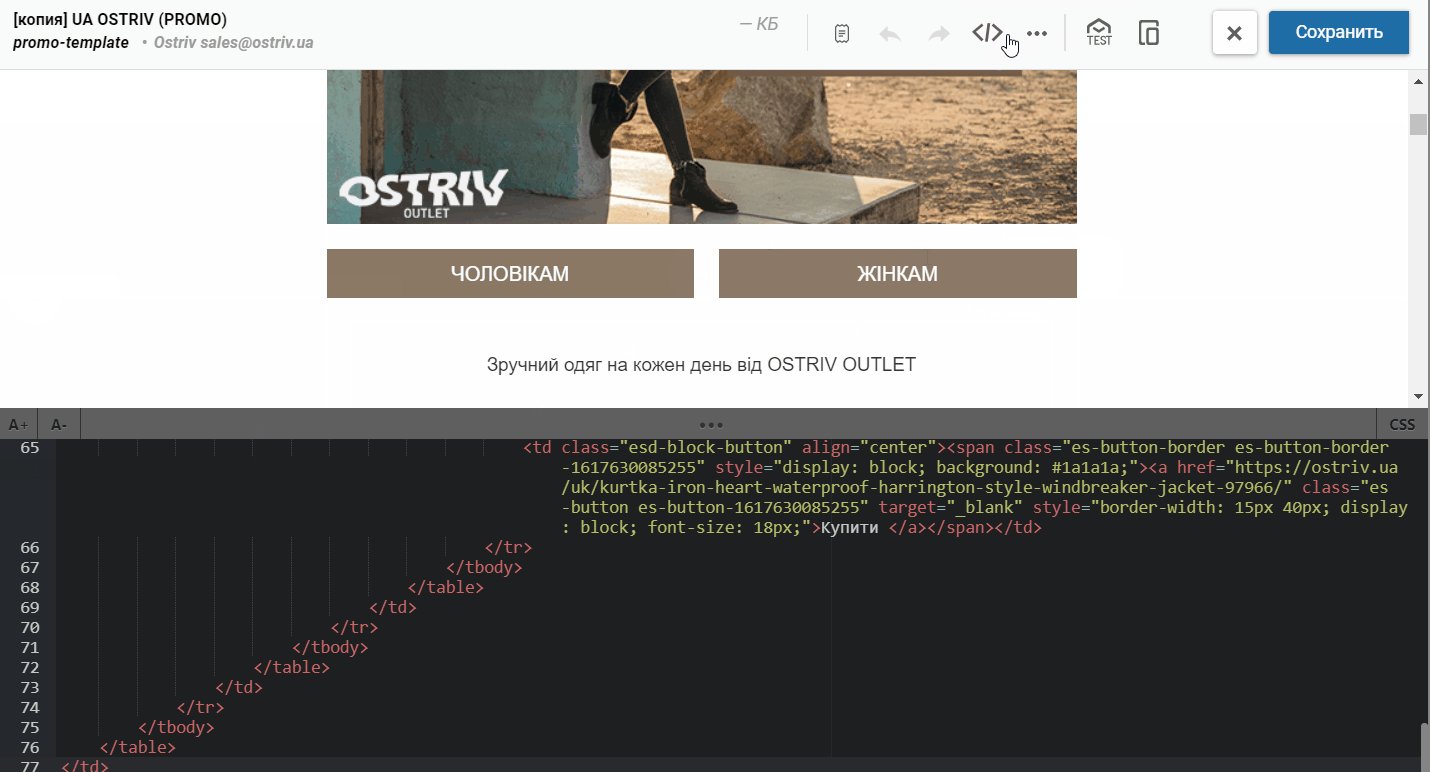
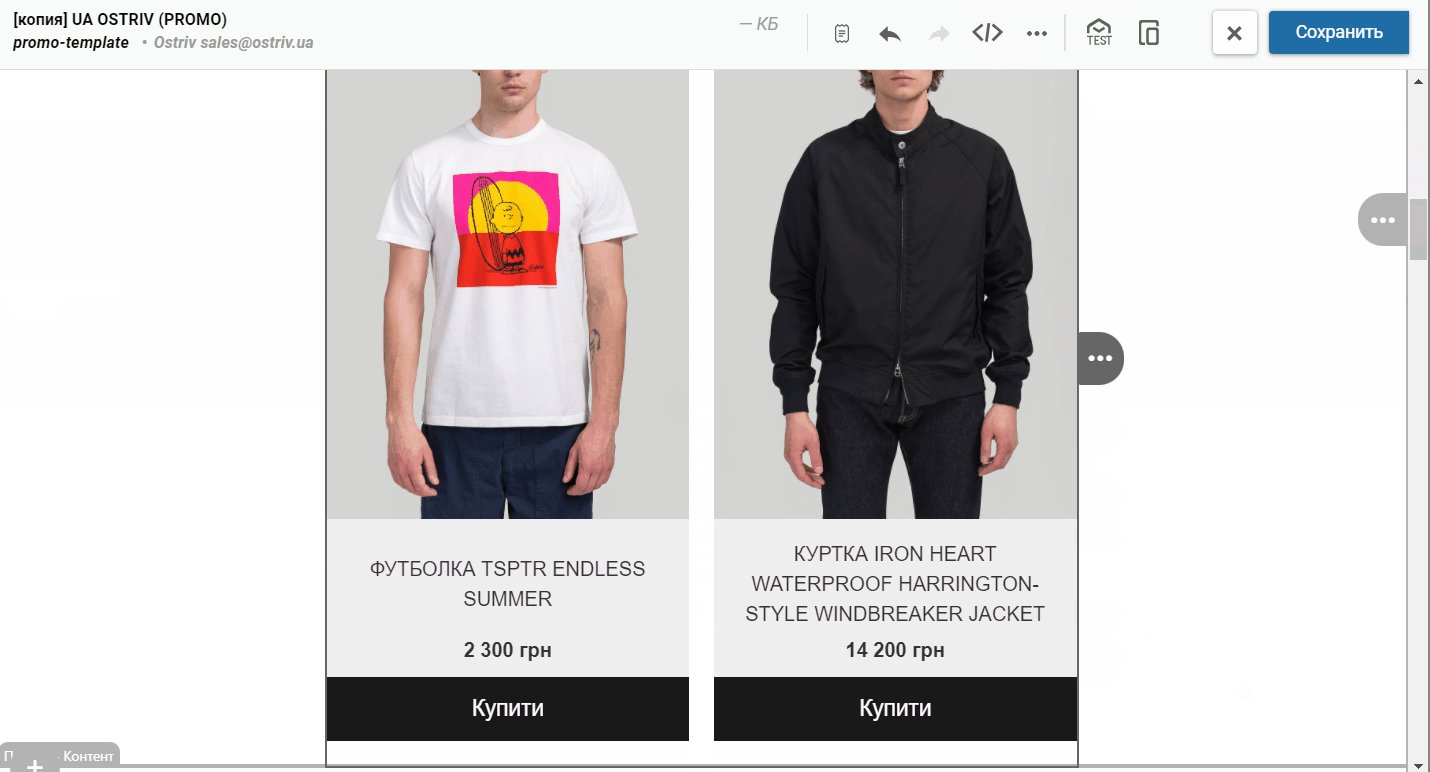
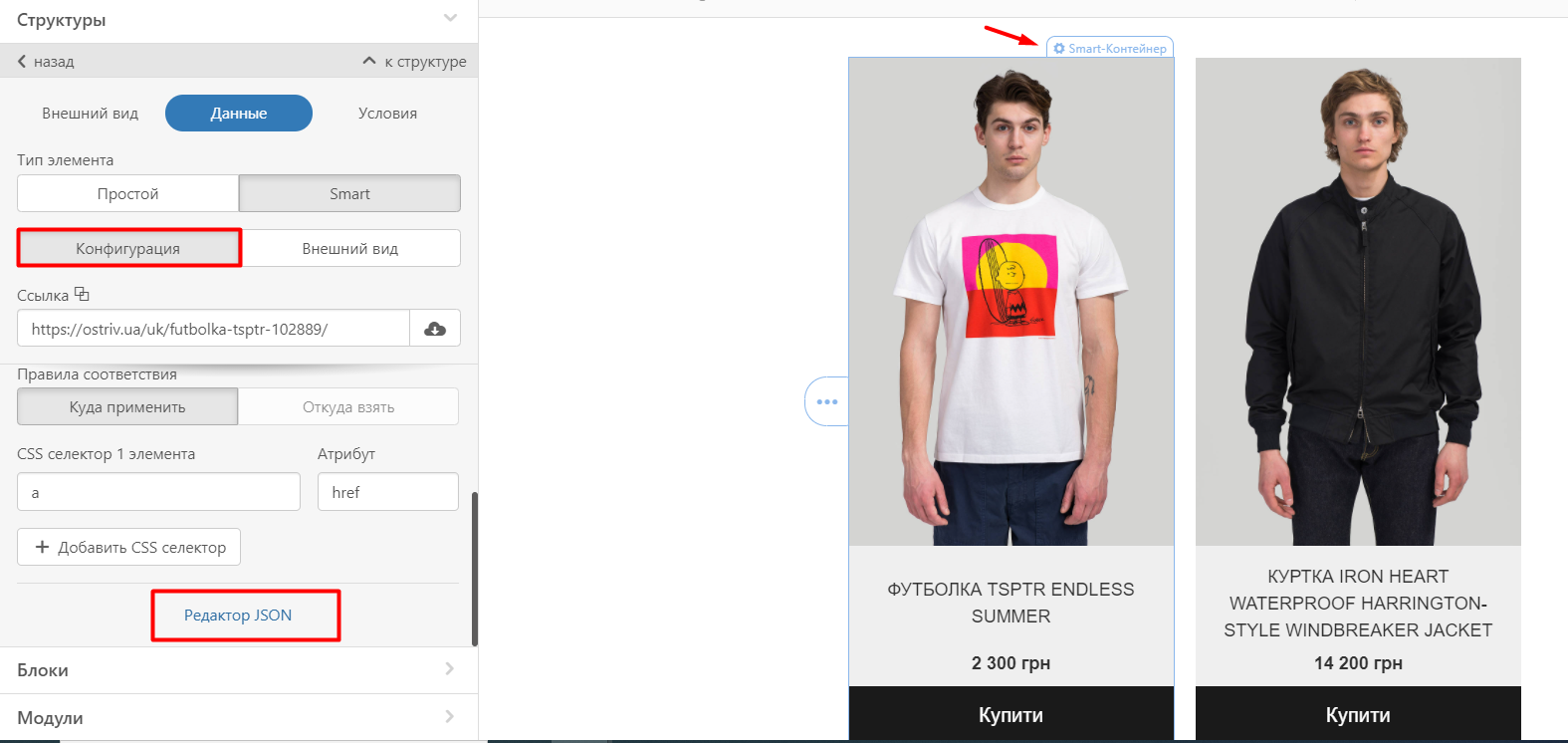
Письма, которые OSTRIV отправляли клиентам ранее, уже имели свои фирменные черты и особенности композиции. Приступив к редизайну рассылки, мы решили взять лучшее, что уже было в емейлах, максимально приблизиться к духу компании и при этом учесть нюансы корпоративного стиля и стандарты брендбука. Однако, помимо красивой визуализации, залогом хорошего мастер-шаблона также являются универсальность и простота в использовании. Когда в письмах нужно отображать много товаров в виде разных по виду и наполнению блоков, важно следить за тем, чтобы не было опечаток и расхождений с сайтом. С этой задачей легко справляются smart-блоки, поэтому мы решили подготовить карточки товаров именно в таком виде. Smart-блок — это элемент письма, куда можно автоматически подставлять необходимые данные с сайта, используя всего лишь ссылку на страницу. Изначально в письмах OSTRIV можно было встретить два типа карточек товаров: Взяв за основу эти макеты, мы подготовили блоки в едином стиле и приступили к настройке их конфигурации. Основной принцип настройки smart-блока — прописать правила соответствия: откуда брать данные и куда их подставлять. Эти правила задаются для каждого пункта, который нужно отобразить в блоке, например для изображения, названия, цены и др. В нашем случае для подготовки генератора маленькой карточки в меню конфигурации данных уже имелись все необходимые переменные: Меню настройки переменных для продукта Единственное, что мы добавили, — пункт p_image2, который отвечал за вторую картинку в ролловере. Для создания собственного параметра необходимо нажать в меню конфигурации на плюсик и выбрать в выпадающем списке пункт «Переменная»: Общая схема настройки выглядела стандартно: После настройки все, что нужно было сделать для оформления карточки, — вставить ссылку на нужный товар: При дальнейшем тестировании блоков мы обнаружили, что на страницах товаров со скидкой цена размещалась в другом селекторе. Поэтому мы создали еще один модуль для товаров со скидкой, указав соответствующие данные для параметра «Цена»: Помимо разницы в верстке страниц для товаров со скидкой и без, на сайте OSTRIV селекторы могли отличаться и на различных языковых версиях сайта. Однако учитывая, что коммуникацию с клиентами в рассылках компания ведет только на украинском языке, достаточно было подготовить один вариант модулей. В редакторе сообщений eSputnik cделать «умным» можно не только контейнер, размещая блоки один под одним, но и структуру с необходимой вам композицией. Такой макет мы сделали для большой карточки товара. Логика настройки смарт-структуры такая же, как и для контейнера. По аналогии с ранее используемым шаблоном в карточке нужно было добавить значения, которые по умолчанию не предусмотрены в меню: Изучив более детально код сайта, мы обнаружили, что описание и размеры подставлять в письмо автоматически не удастся. Поэтому итоговый вариант smart-структуры содержал те данные, которые сразу подтягиваются со страницы товара: Как и в случае с маленькими карточками, мы подготовили разные smart-элементы для товаров со скидкой и без. Размер и описание товаров стали опциональными: при желании клиент мог вносить эту информацию вручную. Одна из наиболее распространенных причин, почему не всем удается подружиться со смарт-блоками, — финальная визуализация в письме. Подстановка данных за пару секунд — это хорошо, но что насчет внешнего вида? В большей степени проблемы возникают со структурами, где несколько smart-контейнеров располагаются в ряд. Товары имеют названия различной длины, изображения с сайта могут отличаться размерами. В итоге контейнеры получаются разной высоты, а карточки съезжают: Ранее, чтобы избежать таких ситуаций, email-специалист OSTRIV готовил карточки товаров для рассылки в виде картинок с помощью Photoshop. Фото, название, цена и кнопка — все это было единым изображением, которое подгонялось под определенный размер. Далее структуру наполняли двумя-тремя такими картинками: Так исключалась вероятность съехавшей верстки не только на десктопе, но и на мобильных устройствах. Компания не хотела утруждать своих подписчиков долгим скроллингом письма на смартфоне, поэтому в мобильной версии сообщения товары не должны были располагаться один под одним, как это обычно настраивается в адаптивных емейлах. Однако такой подход не только требует длительного времени на подготовку рассылки, но и имеет еще один существенный минус. Если у пользователя не загрузятся картинки, он не увидит не только фото, но и другую информацию о товаре. Рассмотрим, как же пользоваться функциональностью smart-блоков на полную, не опасаясь, что письмо будет не презентабельным. Быстро добавить и убрать ненужное пространство вокруг элемента в нашем редакторе помогают две функции: Но эти способы нельзя назвать идеальными по нескольким причинам: И все же, универсальные решения есть. Осталось только выбрать подходящее именно вам. Тут на помощь спешит его величество код. Он позволяет задавать оптимальную высоту блока, которая не будет меняться в зависимости от длины названия. Чтобы установить это значение, необходимо выбрать нужный smart-элемент, кликнуть по значку «Редактор кода» на панели инструментов вверху и перейти в открывшееся окно с кодом. Здесь нужно найти часть кода, которая отвечает за название, и прописать высоту контейнера: Единственно верного значения высоты нет — оно будет индивидуальным в зависимости от используемого шрифта, ширины самой карточки, максимальной длины названия. В общем случае высота контейнера равняется высоте текста (при самом длинном наименовании, например в 4 строки) + высота отступов. Для структуры с двумя карточками нам достаточно было задать высоту в 65рх, а с тремя — уже 85рх, т. к. контейнеры в таком шаблоне будут более узкими. Итак, настроив один раз высоту блока, в дальнейшем вы будете получать одинаковые по величине блоки с красивым выравниванием названий независимо от их длины. Мы не использовали такой подход при верстке блоков для OSTRIV, однако его также можно брать на вооружение. Особенно это подойдет для сайтов, где товары имеют очень длинные названия, например, интернет-аптек. В таких случаях наименования могут занимать много строк, тем более в узких контейнерах. Чтобы улучшить зрительное восприятие, можно ограничить количество символов в блоке. Для этого в меню настроек выберите переменную с названием и в разделе правил соответствия «Откуда брать» нажмите на кнопку «Добавить модификатор»: Заполните появившиеся поля: Опция «Глобальная замена» отвечает за количество замен: если она включена — меняются все подходящие совпадения, если выключена — меняется только первое, которое обнаружила система. Для нашей настройки необходимо оставить ползунок активированным. Таким образом, если в каждом смарт-блоке задать одинаковое количество символов, они не будет отличаться по высоте и компактно отобразятся в одной структуре. Фотографии товаров на сайте OSTRIV имеют одинаковый размер и соотношение сторон. И все же при тестировании smart-блоков мы наткнулись на единственный товар в одной из прошлых коллекций, где параметры изображения чуть отличались от остальных. Чтобы избежать проблем с версткой, мы предусмотрели универсальное решение для корректного отображения. Секрет кроется в том же коде: нужно всего лишь задать в блоке оптимальные параметры для изображений. Идем по знакомому пути в редактор кода и устанавливаем значения максимальной ширины (max-width) и высоты (max-height) картинки: Теперь изображения будут подстраиваться под эти пределы и не будут отличаться друг от друга. Однако будьте внимательны — если картинки слишком отличаются по размеру и соотношению сторон, они могут растягиваться или сужаться, подстраиваясь под заданные параметры. Обязательно протестируйте подстановку как можно больше вариантов отличающихся изображений. То, что на первый взгляд может показаться неидеальным после первичной настройки генератора карточек, в большинстве случаев поправимо с помощью нехитрого кода как в HTML, так и в CSS. При подготовке шаблона для OSTRIV мы столкнулись с тем, что названия товаров автоматически прописывались строчными буквами, хотя на сайте они были оформлены заглавными. Данные, которые подставляются в карточку после вставки ссылки, изменять вручную можно. Но кому нужно перепечатывание текста с включенным Caps Lock? Чтобы сохранить регистр букв в стиле сайта, мы использовали свойство CSS text-transform. Для этого в редакторе кода перешли в соответствующую вкладку и прописали значение uppercase для названия товара: В результате для всех наименований по умолчанию стали применяться прописные буквы: Чтобы использовать подготовленные smart-элементы в других письмах, можно пойти следующими путями: Чтобы скопированный через код smart-блок корректно работал в новом письме, необходимо также перенести в него настройки конфигурации. Для этого кликните на элемент в исходном сообщении, перейдите в меню слева и выберите пункт «Редактор JSON». Выделите весь текст в появившемся окошке и перенесите в соответствующий раздел настроек в новый емейл. В результате вы получите smart-блок, полностью готовый к использованию. Если вы до сих пор не использовали функциональность smart-элементов и наконец решили с их помощью упростить подготовку рассылки, советуем взять на заметку следующие рекомендации: Отзыв нашего клиента подтверждает это на реальном опыте: «Smart-блоки однозначно помогли нам в работе. Раньше на подготовку рассылки уходил примерно один день. Сейчас создать письмо наш специалист может за 1-2 часа, в зависимости от загруженности другими задачами. У нас полностью ушла проблема, когда мы не успевали подготовить к дедлайну письмо и приходилось переносить отправку рассылки» Антон Дедусь, директор интернет-магазина OSTRIV И немного цифр напоследок. После внедрения smart-элементов в реакции подписчиков можно было пронаблюдать две новые тенденции: Источник: eSputnik



Учитываем структуру сайта







Добавляем нестандартные данные

Доводим до совершенства внешний вид


Настраиваем блок с названием товара


Фиксированная высота блока


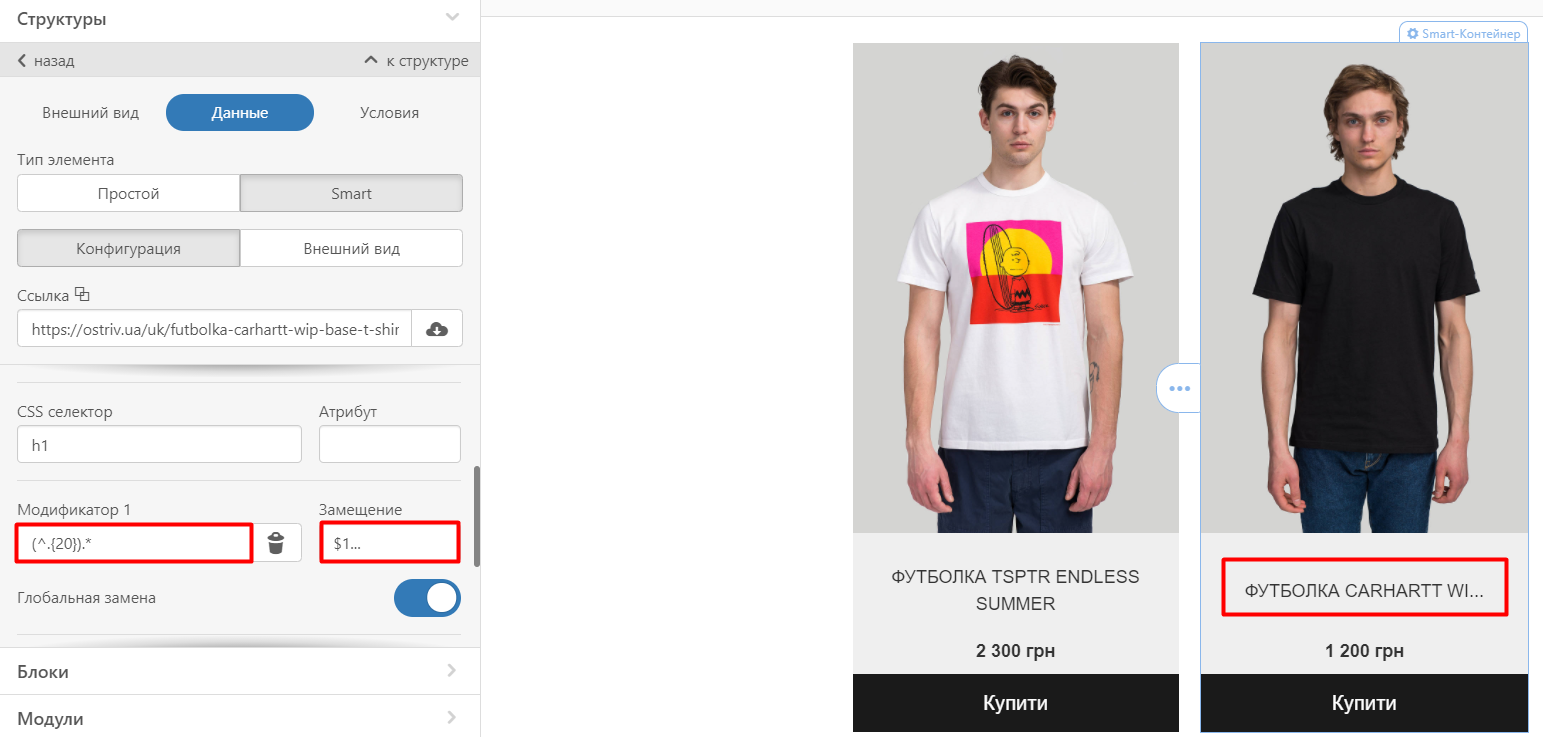
Ограниченное количество символов в блоке


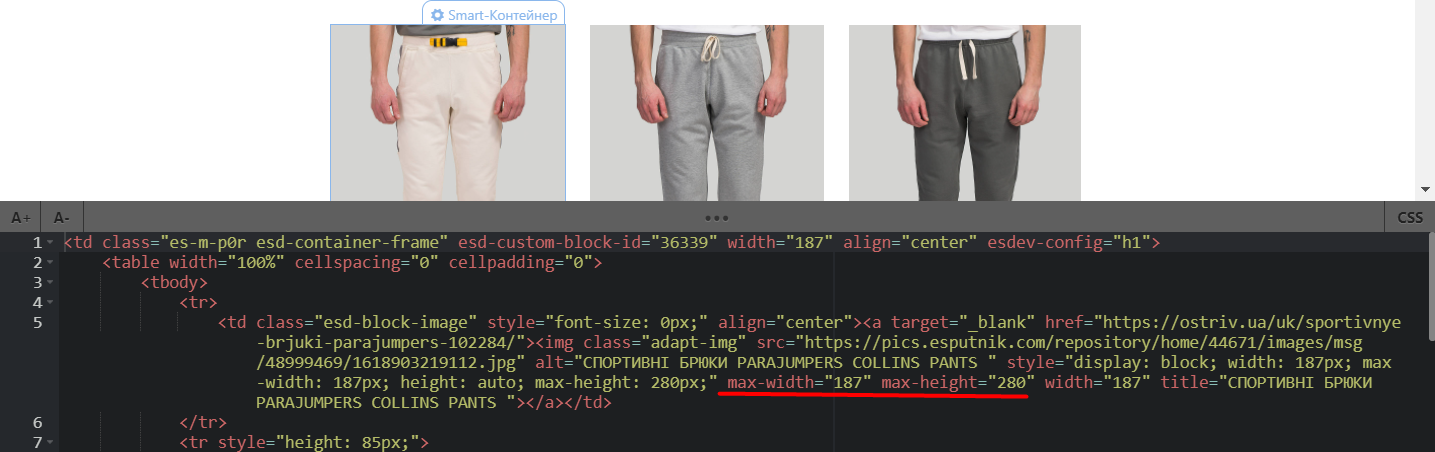
Настраиваем блок с изображением

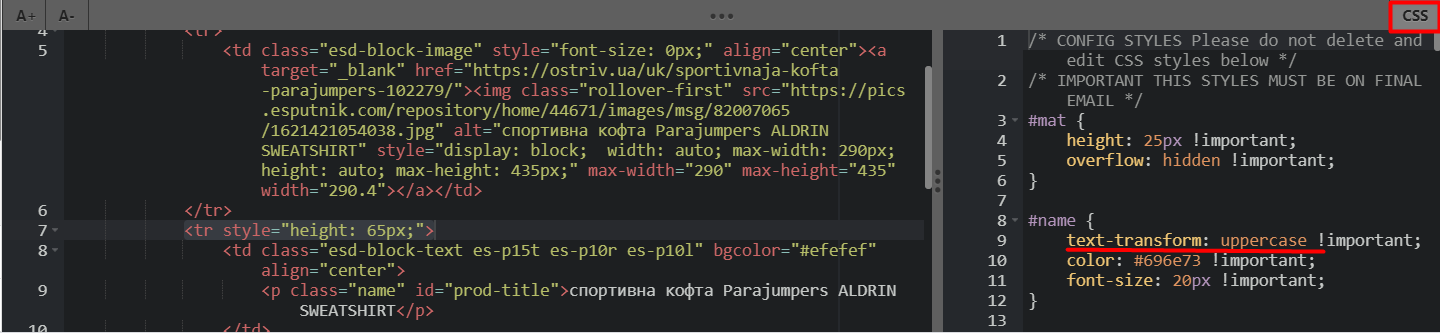
Еще несколько слов про код


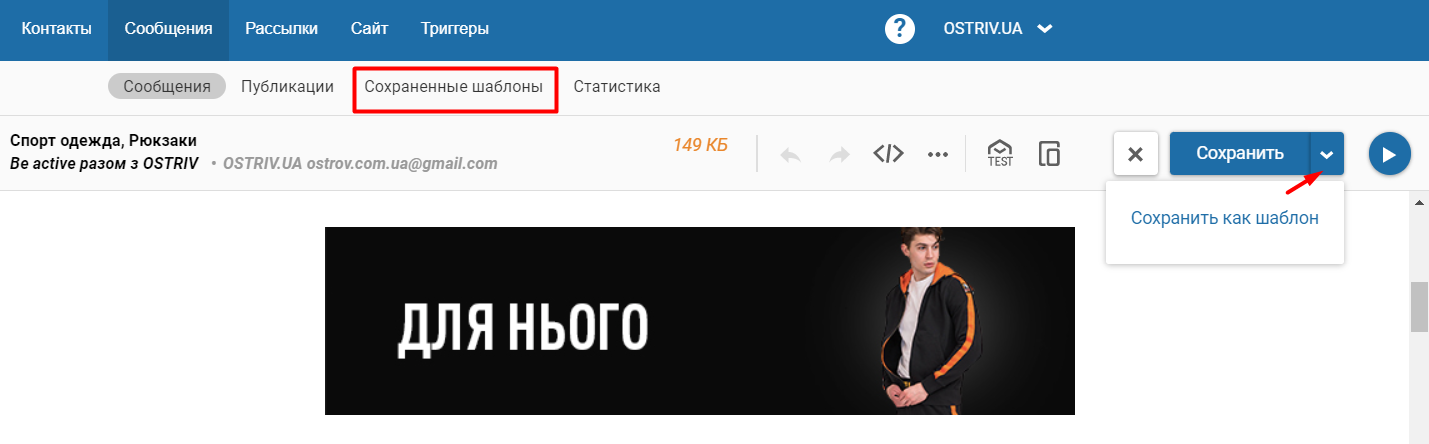
Сохраняем результаты





Резюме