Интеграция FormDesigner с Google Таблицами
Google таблицы – это бесплатный онлайн аналог редактора Excel, который поддерживает совместную работу над таблицами и имеет множество дополнительных функций. Используя этот инструмент, вы можете строить свои графики и диаграммы.
Благодаря этой интеграции вы можете собирать данные из нескольких форм в одну таблицу и в ней уже вести учет и обработку данных (аналог простой CRM).
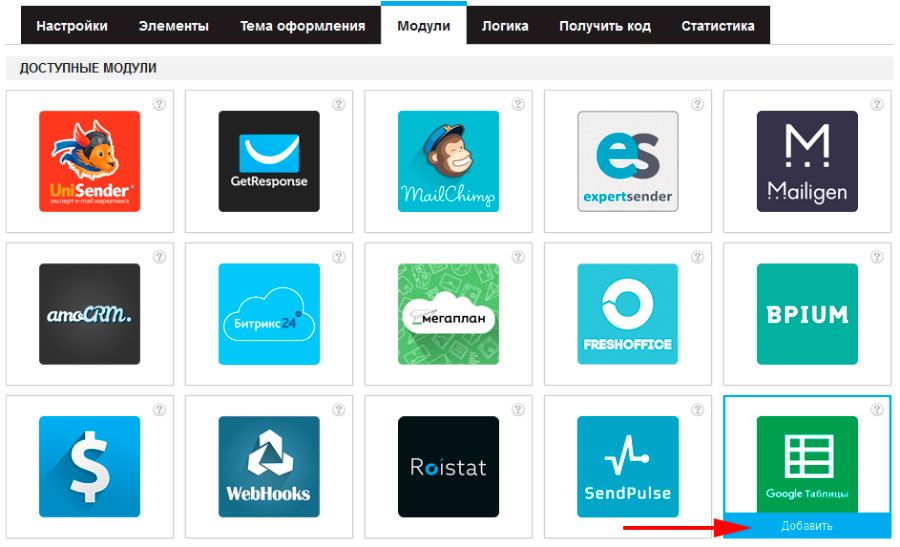
Итак, для того, чтобы подключить этот модуль к своей веб-форме, необходимо перейти во вкладку «Модули». Наведите мышкой на модуль «Google таблицы» и нажмите на ссылку «Добавить»:

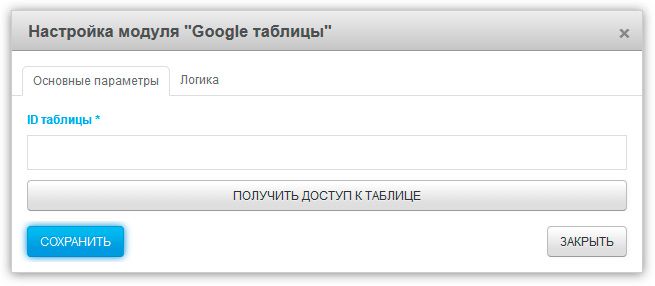
После чего перед вами откроется окно с основными параметрами модуля «Google таблицы»:

Здесь необходимо ввести ID Google таблицы. Например, если ссылка на таблицу в google docs имеет такую ссылку:
https://docs.google.com/spreadsheets/d/1qpyC0XzvTcKT6EISywvqESX3A0MwQoFDE8p-Bll4hps/edit#gid=0
то в качестве ID будет значение между "/d/" и "/edit", т.е. в данном случае это будет - 1qpyC0XzvTcKT6EISywvqESX3A0MwQoFDE8p-Bll4hps
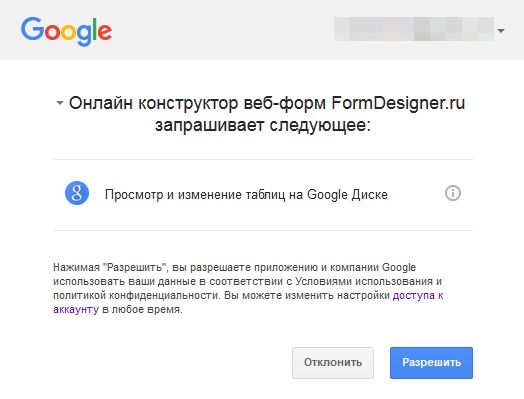
Именно это значение и нужно прописать в поле «ID таблицы», после чего необходимо получить доступ к этой таблице. Для этого необходимо нажать на кнопку «Получить доступ к таблице». После чего должно открыться всплывающее окно (некоторые браузеры блокирует вывод таких всплывающих окон, поэтому необходимо разрешить показывать всплывающие окна для нашего сайта), где вы должны разрешить доступ к этой таблице:

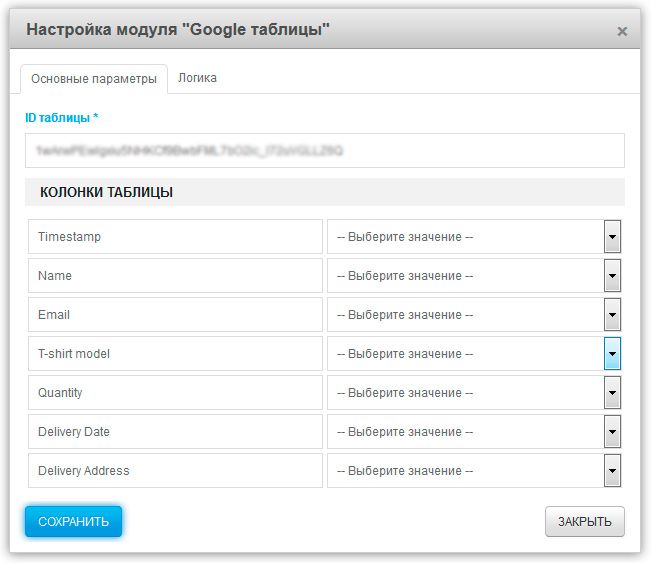
Здесь необходимо нажать на кнопку «Разрешить», после чего в модуле должны подгрузиться колонки вашей таблицы:

Слева у вас будет список колонок из гугл таблицы, а справа необходимо настроить значения, которые будут передаваться из формы.
Важно: для того, чтобы мы могли получить список названий колонок, они должны быть прописаны в первом ряду вашей таблицы.
Настроив все соответствия полей и колонок, необходимо нажать на кнопку «Сохранить». На этом интеграция веб-формы с Google таблицами закончена. Теперь когда пользователь отправит форму, нужные данные из этой формы попадут в вашу таблицу в google docs.
На сегодня это все. Удачного дня!


