Новая версия онлайн конструктора веб-форм
Мы стараемся делать наш конструктор простым и удобным для наших пользователей. Поэтому нам очень важно узнать ваше мнение о нем! Возможно нужно что-то доработать или исправить. Отправляйте свои отзывы и пожелания в ответ на это письмо!
Что изменилось
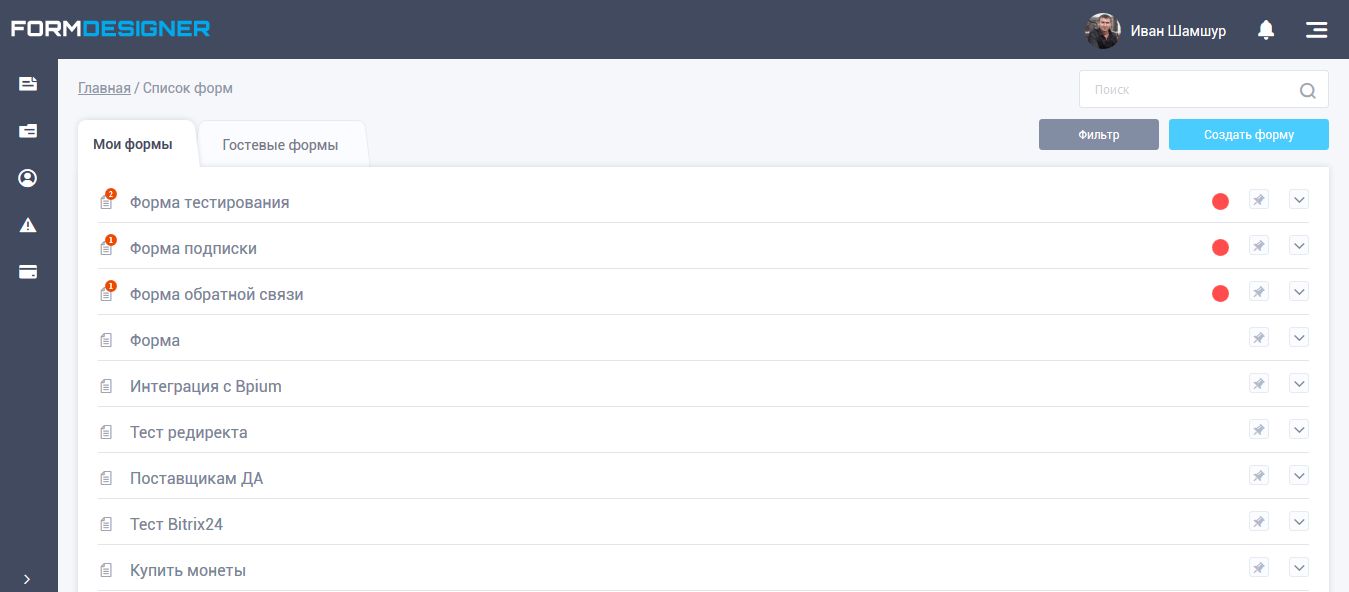
Во-первых мы изменили сам внешний вид личного кабинета. Теперь он стал более современным и удобным, на наш взгляд. Во-вторых, мы значительно улучшили производительность и быстродействие системы в целом. Теперь личный кабинет работает полностью без перезагрузки страницы.
Что нового
Теперь для каждой формы мы считаем количество не просмотренных заявок и это значение выводится в списке форм. Причем чем больше это значение, тем выше в списке будет находиться форма. Открыв список форм вы сразу увидите формы, по которым поступили новые заявки и которые нужно обработать.

Кроме этого мы добавили автообновление данных. Работая с формой, в любом её разделе, данные будут автоматически обновляться (с заданной периодичностью) при поступлении новых заявок от формы. Количество новых заявок будет выводиться во вкладке «Статистика».

Периодичность автообновления настраивается в настройках в разделе «Статистика».Также появилась возможность изменять ширину колонок таблицы в разделе «Статистика», т.к. автоматически система не всегда удобно формирует ширину колонок.
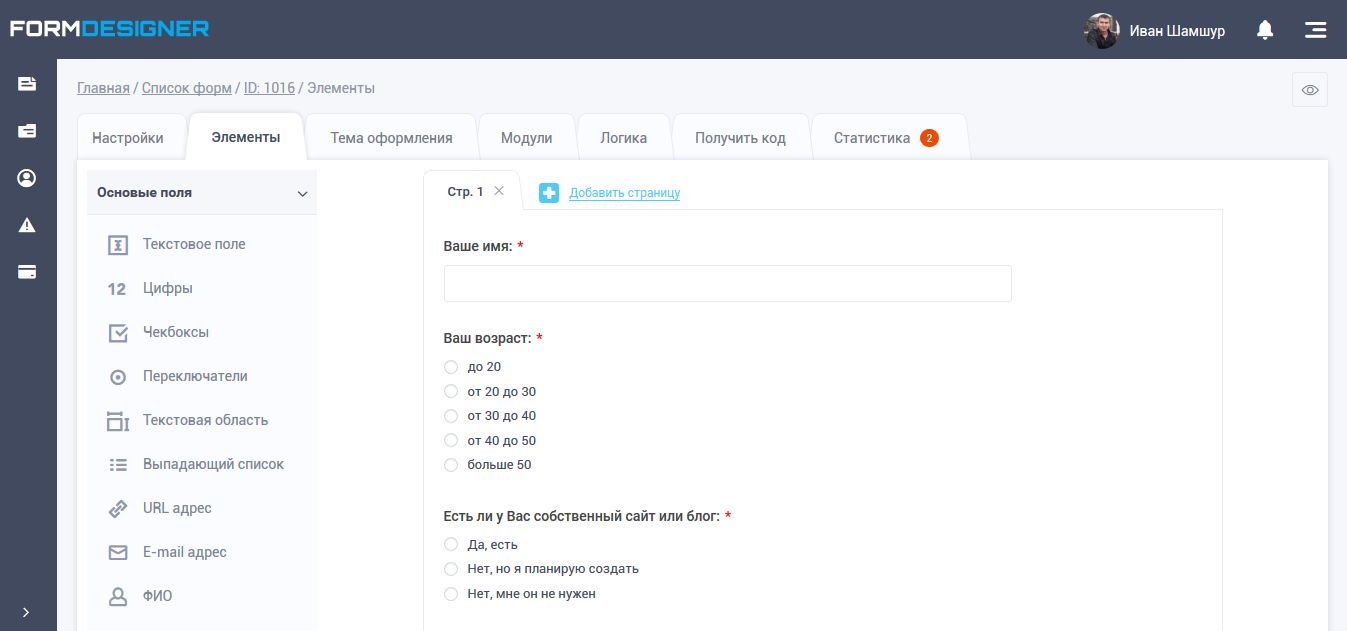
Новые элементы формы
Появилось 2 новых элемента формы: маска ввода и цифровая подпись. Маска ввода – это текстовое поле, для которого вы сами настраиваете маску ввода. Это очень полезно, если пользователю нужно вводить какие-то сложные данные, где легко можно ошибиться. Настроив маску ввода пользователь будет заполнять поле точно по шаблону и в нужном формате. Цифровая подпись - это такой элемент формы, где пользователь может нарисовать свою подпись (или любой другой рисунок) в электронном виде прямо в веб-форме. При отправке формы данный рисунок сохраняется и отправляется к вам на почту прямо в письме.
Всплывающие подсказки для элементов формы
Также мы добавили возможность задать всплывающую подсказку для элементов формы, которые выводятся при наведении курсора на поле ввода. Подробнее об это здесь.
На сегодня это все. Ждем от вас обратную связь!

