Интеграция FormDesigner с amoCRM

amoCRM – это одна из лучших систем учета клиентов и сделок для отдела продаж, которая не требует установки или настройки, вам даже не обязательно иметь стационарный компьютер! amoCRM избавляет Вас от необходимости платить техническим специалистам! Более подробно с данной CRM-системой можно ознакомиться по этой ссылке.
Как подключить amoCRM к вашему аккаунту на FormDesigner.ru?
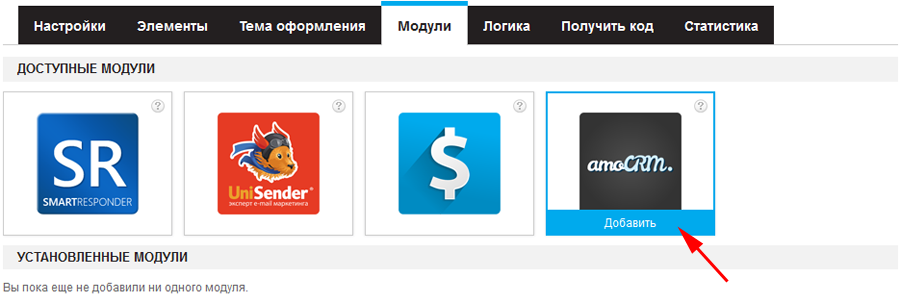
Для того чтобы подключить модуль amoCRM к своей форме на платформе FormDesigner, необходимо перейти во вкладку «Модули». Там Вы найдете новый модуль «amoCRM», наведите на него мышкой и кликните по ссылке «Добавить».

Обращаем внимание на то, что Ваша форма обязательно должна содержать элемент формы «E-mail адрес» или «Телефон»
После этого перед Вами откроется основное окно настройки модуля «amoCRM».
Здесь Вам нужно ввести следующие данные:
- Имя Вашей учетной записи в amoCRM (например для example.amocrm.ru это будет example);
- Логин пользователя в amoCRM (e-mail);
- API ключ (о том, где его взять, будет рассказано ниже).
Когда все данные заполнены, нажмите на кнопку «Синхронизация». Если данные введены верно, перед Вами откроются дополнительные настройки.
Более детально с настройкой модуля читайте на нашем сайте по этой ссылке.


