Интеграция FormDesigner с GetResponse

Для тех, кто не в курсе, GetResponse - это западный сервис e-mail рассылок, который доступен в доменной зоне .ru и уже практически полностью переведен на русский язык. Кстати, для новых пользователей, которые зарегистрируются по этой ссылке, получат на свой счет 25 €!
Основные преимущества GetResponse:
- Высокая скорость доставки писем
- Автоматическая чистка базы
- Подписка без подтверждения
- Большие возможности по сегментации базы
- Надежность
- Удобный и продуманный интерфейс
Настроив модуль интеграции с GetResponse, данные с формы будут передаваться не только в нашу систему статистики, но и в базу сервиса GetResponse.
Как подключить GetResponse к Вашему аккаунту на FormDesigner.ru?
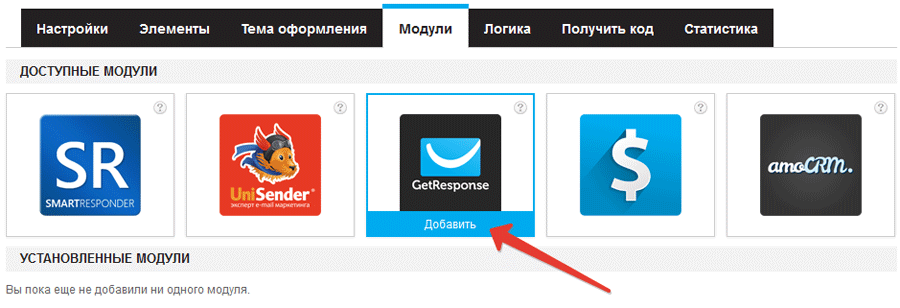
Для того, чтобы подключить модуль GetResponse к своей форме на платформе FormDesigner.ru необходимо перейти во вкладку «Модули». Там Вы найдете новый модуль «GetResponse». Наведите на него мышкой и нажмите на ссылку «Добавить».

Обращаем внимание на то, что Ваша форма обязательно должна содержать элемент формы «E-mail адрес»
После этого перед Вами откроется основное окно настройки модуля «GetResponse».
О том, как правильно настроить модуль «GetResponse», читайте на нашем сайте по этой ссылке.

