Генератор кнопки для всплывающего окна
Итак, встречайте наш новый генератор кнопок для вашего сайта.
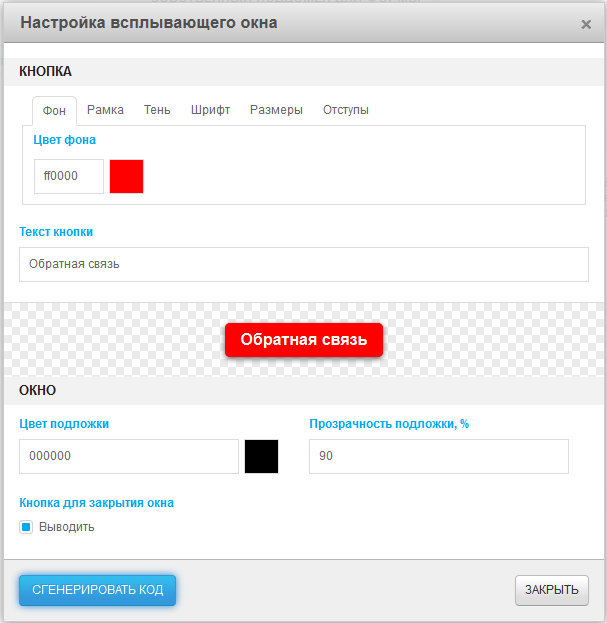
Для того, чтобы настроить нужный вид кнопки, необходимо кликнуть на кнопку «Настроить», после чего перед вами откроется следующее окно:

Это основное окно генератора кнопки. Если вы знакомы с нашим «дизайнером форм», то данный генератор не вызовет у вас никаких проблем. При помощи данного генератора вы можете изменить текст кнопки, задать цвет фона, цвет текста, можно изменить цвет рамки, задать скругленные углы, настроить отступы, а также задать тень для кнопки.
Настроив нужный вид кнопки, необходимо нажать на кнопку «Сгенерировать код», после чего вы получите готовый код для размещения кнопки у себя на сайте, который необходимо вставить в нужное место на странице вашего сайта.
На сегодня это все. Спасибо за внимание.


