редакции
Как фронтенд-разработчику стать полезнее

Программисты довольно скучны. А фронтенд-разработчики - тоже программисты, поэтому не отстают от них в своей занудности. Изучать паттерны проектирования, новые версии фреймворков и читать книги о совершенном коде считается показателем крутости. Напротив, хорошо верстать, разбираться в SEO, интернет рекламе - все это свидетельствует о дурном вкусе и нежелании правильно развиваться. А в сущности, только это и нужно …. для бизнеса.
Я решил написать этот список на основе той информации, которую получил, когда начал делать свой проект и думать как заказчик, а не исполнитель. Мне потребовались совсем другие навыки, которыми я не владел раньше и которые оказались жизненно нужными. Возможно, этот список поможет и другим фронтенд-разработчикам, которые захотят отложить книгу о совершенном коде и сделать что-то настоящее.
- Не презирайте верстку. Обычно, если в вакансии написано, что не нужно верстать, то это рассматривается как большой плюс. Верстать не суперсложно, но многие фронтендщики не умеют это делать. Если вы еще не используете display: flex - самое время начать. И конечно же стоит знать хотя бы приблизительно о методологиях типа BEM. Это поможет разобраться в верстке спустя неделю
- SEO - это бесплатная реклама. Когда вы начнете относить свои деньги за рекламу в Facebook, Vk и Яндекс, то захотите узнать как еще продвигать сайт. Попробуйте заняться SEO. А вдруг сработает? Для начала я бы почитал вот эту статью. Если все получится, то SEO сэкономит немало денег в будущем.
- Google давно выдает не просто список сайтов, а еще много развернутых карточек с информацией о компаниях, новостях, ответы на вопросы. Чтобы Google подобным образом использовал и ваш сайт, надо этим заняться. Здесь нет никакой магии, изучайте schema.org
- Если однажды решите сделать продукт, то продвигать вы его будете всеми возможными способами. Например, спамить друзей в социальных сетях. Чтобы сайт красиво отображался в переписке или посте, об этом нужно позаботиться - сделать картинки и прописать специальные мета теги. Достаточно сделать это для Facebook. Другие социальные сети либо используют ту же разметку, что и Facebook, либо имеют какие-то свои мета теги.
- Технологию AMP для ускоренной загрузки мобильных версий страниц давно уже продвигает Google. По крайней мере знайте эту технологию и умейте применять.
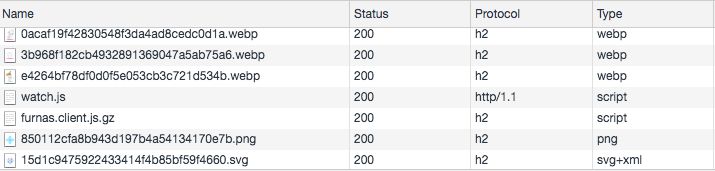
- Все, что связано со скоростью работы сайта, должно интересовать фронтендщика. Например, такая технология как http 2.0. Использование http 2.0 напрямую влияет на скорость загрузки сайта. Проверьте ваш сайт, возможно он по-прежнему тянет данные по http 1.1. Проверить это можно в консоли разработчика Google Chrome -> вкладка Network. Если в колонке Protocol у вас написано h2, то все хорошо. Вы молодцы. А если http/1.1, то нет.

- Картинки бывают не только jpg, svg и png, а, например, еще и webp. Этот формат сделал Google все с той же целью оптимизации. Сейчас его поддерживает только Google Chrome, но это уже довольно большая аудитория. На всякий случай еще напомню, что для мобильной и десктопной версии нужно загружать разные картинки, а также и для ретина и не ретина дисплеев.
Многое из того, что здесь написано, реализовано на нашем сайте furnas.ru. Заходите, критикуйте =)
В конце хотел бы еще раз напомнить, что программирование - это инструмент. Да, инструментом нужно владеть хорошо, но сам по себе он не важен. Важен тот продукт, который вы делаете.





