редакции
Как сделать хороший сайт, если нет денег

Этапы разработки сайта.
Для начала кратко напомним основные этапы разработки сайта.

1. Цель сайта
Зачем делаете сайт? Как будете использовать, как продвигать? Можно ли обойтись без сайта?
Если клиенту сайт нужен просто «чтобы был», то это тоже нормальный ответ и он влияет на то, каким должен быть результат. Главное быть честным и сразу это признать.
Пример 1
1. Зачем делаете сайт?
Хотим онлайн продавать скрепки.
2. Как будете использовать, как продвигать?
Реклама в Яндекс.Директ.
3. Можно ли обойтись без сайта, заменив его страницей в Instagram?
Нет, наши клиенты - офисные компании, которые привыкли работать через десктоп.
Пример 2
1.Зачем делаете сайт?
Мы запускаем новый стартап по продаже умных велосипедов. Мы делаем презентацию для инвесторов и нам нужен сайт, чтобы был.
2. Как будете использовать, как продвигать?
Ммм… визитки, презентации.
3. Можно ли обойтись без сайта, заменив его страницей в Instagram?
Ммм…нет, у всех сайт, мы тоже хотим сайт!
2. Позиционирование (Тематика и настроение)
Определяемся с целевой аудиторией. Выбираем, какую мысль вы хотите донести до пользователя, какое хотите создать впечатление о вашем продукте.
Пример 1. Молодые, дерзкие, сумасшедшие. Для таких же, как и мы.
Пример 2. Средний чек выше среднего, для взрослых клиентов, возможно, для клиентов с детьми. Хотим донести мысль, что мы стабильные, опытные и надежные.
3. Структура
Построение структуры сайта: продумываем сценарии страниц и переходы между ними. Здесь же накидываются приблизительные тексты.
Пример. Продаем CRM систему. Делаем отдельные страницы для каждой группы пользователей (отдельная страница для отдела продаж, отдельная для менеджмента и т.д.) с описанием функциональности, интересной им. На главной странице размещаем краткую информацию о продукте и ссылки на детальные страницы.
4. Прототип
Дизайнер рисует макеты (обычно в Sketch или Figma)
Обычно делают в 2 этапа, на каждом этапе обсуждают результат:
- Черно-белые прототипы (раскрываем плюшки продукта)
- Добавляем цвет в прототипы
5. Тексты
Тексты уже есть, отдаём их редактору для дальнейшей корректировки.
6. Финальный дизайн
Финальные корректировки дизайна после исправлений от редактора и согласования с заказчиком.
7. Разработка
Отдаем все макеты и файлы разработчикам.
Как реально идет разработка веб-дизайна.
В жизни редко бывает как в книжках. Мы furnas.ru занимаемся дизайном и веб-разработкой. Обычно у наших клиентов мало времени, горят сроки, нет понимания своего продукта, нет денег на полноценный дизайн. Клиенты стараются максимально сэкономить на всём, но получить достаточный выхлоп.
Перечислим ошибки, которые неумышленно совершают заказчики.
Не знают, зачем делают сайт.
На первом же этапе создания (1. Цель сайта) мы спрашиваем у заказчиков — какая цель сайта? Что вы хотите получить от сайта? Зачем вам нужен сайт? Вопросы вводят заказчиков в ступор и они начинают перечислять: нам нужно вот это, вот это, каталог, страница для B2C, страница для B2B. Нам нужно всё сразу и за 10 000₽.
- С бюджетом 0₽ нельзя сделать сайт для всего. Если у вас бюджета и времени — ∞, то тогда можно.
- Не надо делать сайт, потому что у всех есть сайт. Подумайте, почему у компаний есть сайт. Возможно, вы сможете обойтись презентацией, страницей в соц.сетях или простым сайтом на Тильде.
Думают, что им не нужна мобильная версия сайта.
Мы спрашиваем — как будете продвигать сайт и где будете показывать рекламу? Нам отвечают — Facebook и Instagram. Мы предлагаем начать с мобильной версии, потому что с этой рекламы клиенты будут приходить через телефон. Это опять вводит клиентов в ступор и в ответ мы получаем: «Нет, нам нужен десктоп в первую очередь». С мобильной версией разберемся потом.
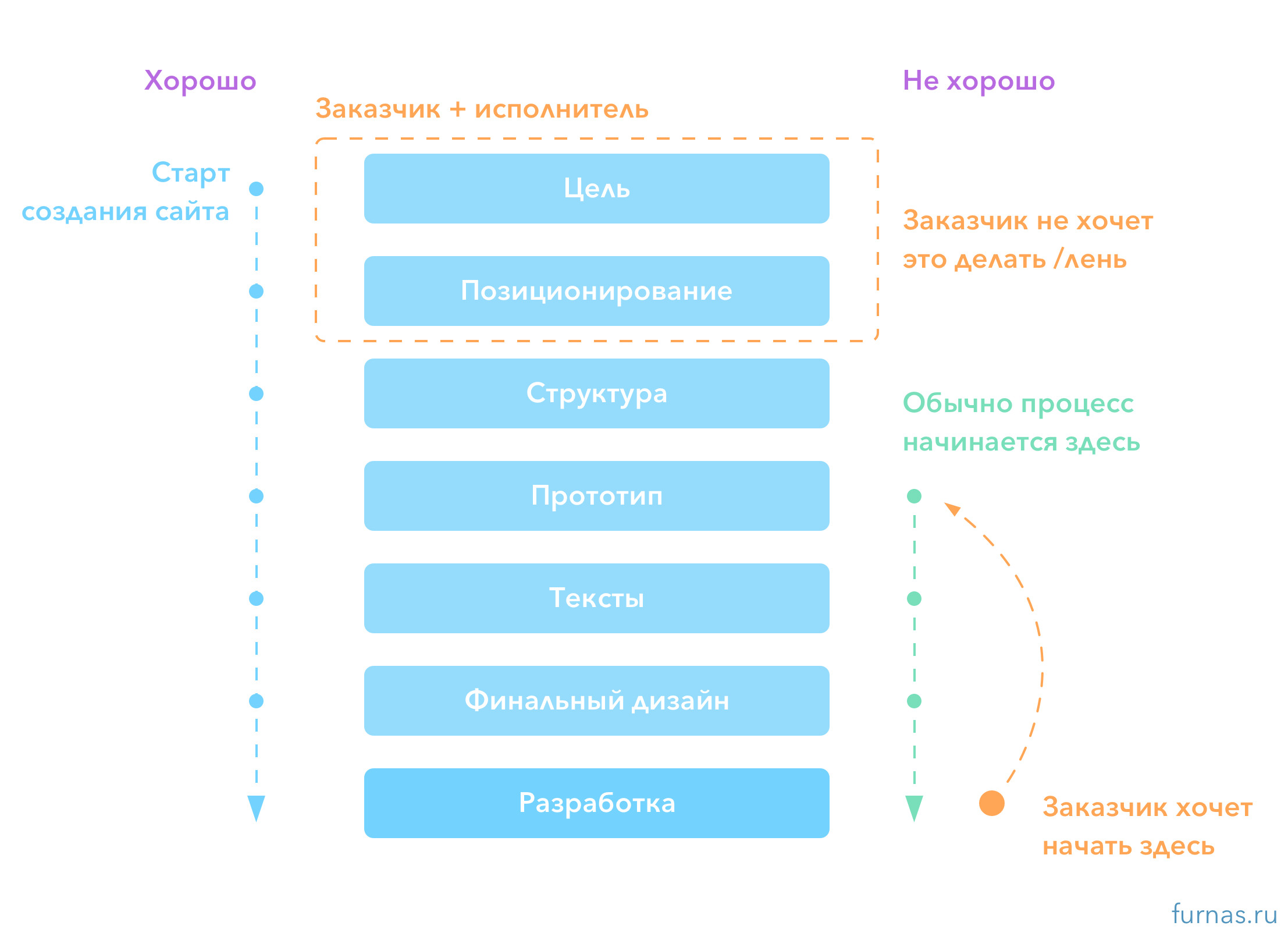
Начинают не с того этапа.
Когда нет времени, клиент хочет сразу же перейти к разработке. Разработчики объясняют, что нужна структура, тексты и вообще мы не дизайнеры и не аналитики. Заказчику приходится подниматься вверх по пунктам и останавливается на прототипах. Выше подняться нет времени и зачем вообще это надо?Таким образом, мы обходим фундамент сайта. Из этого позже выливаются неразберихи в структуре, переходах, UI и в позиционировании продукта.

Экономят на исполнителях.
Когда нет денег нанять студию, на работу нанимают фрилансеров. Бывает, что нанимают сразу несколько и пытаются сделать из них команду. Это не получается, потому что каждый работает на себя и не хочет общаться с другими исполнителями. Повезет, если фрилансер попадется опытный. Если нет, то тут может страдать всё что угодно. Структура, UI, адаптивность, код и тд.
Что делать?
Сэкономить на процессе не получится. Пробуйте урезать функциональность сайта.
Выкинув один из этапов, вы не сэкономите, а испортите весь сайт.
Запомните схему, представленную снизу. Вспоминайте о ней, когда вы решаете сделать что-либо. Во всех случаях (когда есть деньги, когда их нет, когда есть время, когда его нет) придерживайтесь этого плана.
Больше всего ресурсов необходимо затратить на начальных этапах.
Чем больше вы подумаете до реализации — тем меньше будете потом париться с исправлениями. Успешное прохождение очередного этапа создания сайта зависит от того, насколько честно вы отработали на предыдущем.
Для сокращения затрат на разработку сайта, подумайте над следующим:
- Зачем делаете сайт?
- Как будете продвигать?
- Что необходимо сделать в первую очередь?
- Есть ли у вас время и деньги на эту работу?
Если вы для себя ответили на эти вопросы, то с дальнейшей работой мы готовы вам помочь furnas.ru.







