Чеклист по оптимизации интернет-магазина: 30 важных пунктов
Оптимизация любого интернет-магазина — настоящая головоломка для SEO-специалиста. Ведь нужно учесть множество факторов, чтобы избежать дублей карточек товаров, сделать магазин удобным для пользователя, дружественным к поисковым системам и многое другое.
Мы выделили 30 основных пунктов. Каждый пункт сопровождает картинка-пример и небольшое описание.
Итак чеклист оптимизации (в оригинале статьи он с галочками, но spark нещадно вырезает чекбоксы) :
1. Удобная структура
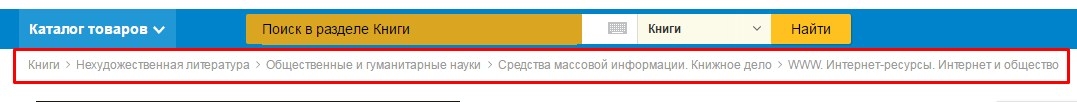
(каталог, подразделы каталога, подкатегории и карточки товаров) и цепочка навигации (“хлебные крошки”).
Чем меньше у пользователя шансов заблудиться в интернет-магазине, тем лучше. Продумайте структуру, чтобы человек, оказавшись на главной странице, мог легко найти нужный ему товар. Или наоборот, с карточки товара найти выход на верхние уровни каталога.

хлебные крошки ozon.ru
2.ЧПУ: ЧеловекоПонятные Урлы
Это адрес страницы оформленный так, чтобы человек понимал где находится. Пример, http://euroset.ru/chelyabinsk/catalog/phones/smartphones/sony/-/sony-xperia-z5-dual-e6683-black/.
Простой тест на ЧПУ: угадайте, где находился человек, который скопировал адрес выше?=) Задайте тот же вопрос по отношению к своему сайту. Если по адресу непонятно где вы — нужно проводить корректировку URL-ов.
3. Фильтры товаров в каталоге
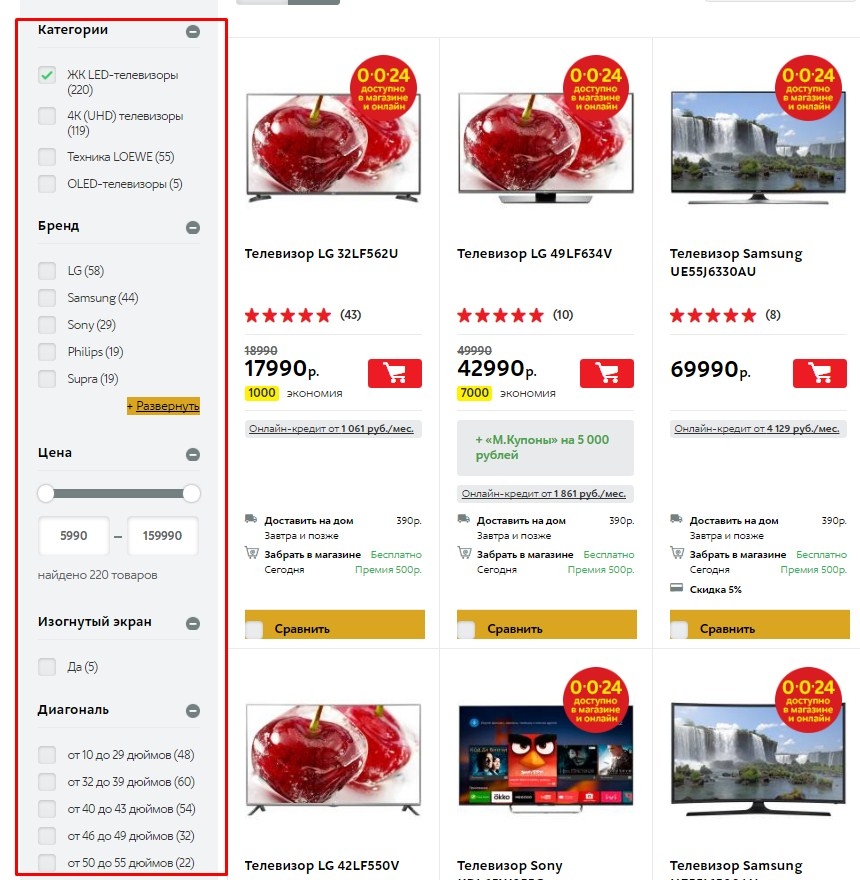
Для облегчения поиска в каталоге с большим количеством товаров, используют фильтры по различным категориям. Это цена, производитель, цвет, наличие каких-либо функций у товара и т.д.
Такой фильтр позволяет не тратить время на пролистывание страниц с товарами, а сразу отсеять ненужное и ускорить процесс.

фильтр для телевизоров на mvideo.ru
4.Добавление товара в избранное
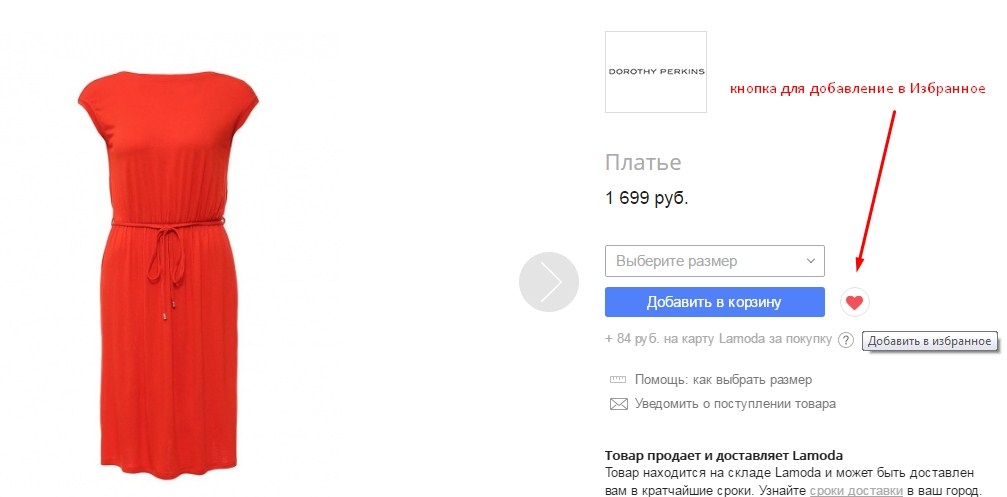
Избранное или раздел “Мои желания” поможет пользователю запомнить понравившиеся товары. Бывают случаи, что человек заходит в магазин что-то присмотреть, а купить позднее. Добавление в корзину будет в этом случае не эффективным методом сохранения товара, а Избранное позволит “отложить” вещь на потом.
Кроме того, делайте серии рассылок по товарам, которые пользователи сохранили у себя. Например, объявите, что на эти товары появились скидки.

избранное на lamoda.ru
5. Отзывы о товарах
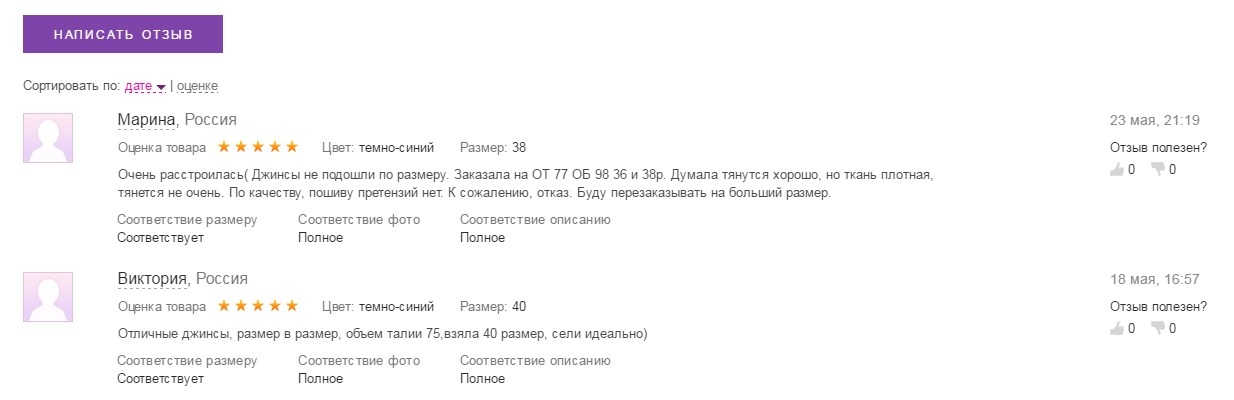
Отзывы выполняют сразу две функции: создают уникальный контент в карточке товара и помогают другим пользователям магазина определится с выбором. Выбирая какую-то вещь, мы ориентируемся на отзывы. Поэтому возможность оставить отзыв о товаре должна быть обязательно.

отзывы на wildberries.ru
6. Рейтинги (звезды)
Рейтинг помогает быстро оценить товар или узнать мнение других покупателей, не прибегая к чтению отзывов. Кроме того, микроразметка помогает сделать сниппет в Google более привлекательным, за счет появления в нём звезд.

сниппеты со звездами в выдаче Google
7. Простая и понятная навигация
Формулировка этого пункта вроде бы очевидна, но в нём всегда допускается большое количество ошибок. Простая навигация подразумевает, что на сайте разберётся даже ребенок. Посадите за сайт человека, далекого от интернет-покупок и попросите заказать что-то в вашем магазине. Получилось оформить покупку с первого раза? Отлично! Если нет, то попросите указать на сложности или сами найдите “узкие места”.
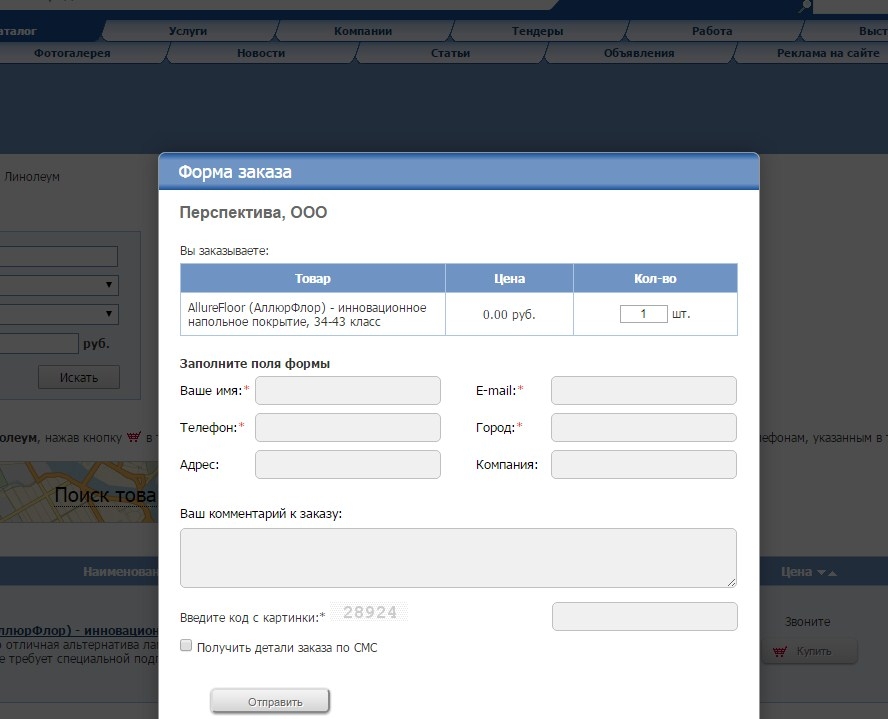
Негласные правила: корзина справа сверху, рядом вход в личный кабинет, в карточке товара слева фото, справа — кнопка “купить” яркая и заметная, указаны цены, никакие всплывающие окна не мешают покупкам (даже если попап есть — он должен легко закрываться)и т.д.
Вот например: при нажатии кнопки “купить” всплыла мудрёная форма заказа, которая ни в какую не хотела закрываться:

8. Подключены Товары и цены Яндекса
Товары и цены подключают в Вебмастере Яндекса. Это несложная и бесплатная процедура, помогает сделать сниппет привлекательнее. К товару добавляется цена и доставка для каждого товара:

9. Привлекательные title и description, настроена автогенерация title и description для товаров
Тайтл и дексрипшн должны призваны на запрос пользователя, обращать на себя внимание. Чтобы создать привлекательный сниппет, включите в него название товара, ключевые слова, цену, название магазина, регион и т.д.
Если у вас несколько тысяч товаров, то вручную прописывать тайтл и метатеги — нереально. Автоматизируйте генерацию так, чтобы title и description формировались по определенным маскам. Задаётся шаблон текста, в который вставляются переменные: название товара, цена, регион, какие-либо характеристики (например, цвет). Вот пример из магазина Связной:
Купить Apple iPhone 5s 16GB spacegray: цена смартфона Эпл iPhone 5s 16GB в каталоге телефонов интернет магазина Связной - Москва.
10. Контент для страниц категорий товаров
Если на странице недостаточно контента, то оптимальным решением является добавление небольшого текста (500-1000 символов) под список товаров. С помощью SEO-текста него можно охватить блок запросов, важных для продвижения сайта.

seo-текст на mvideo.ru
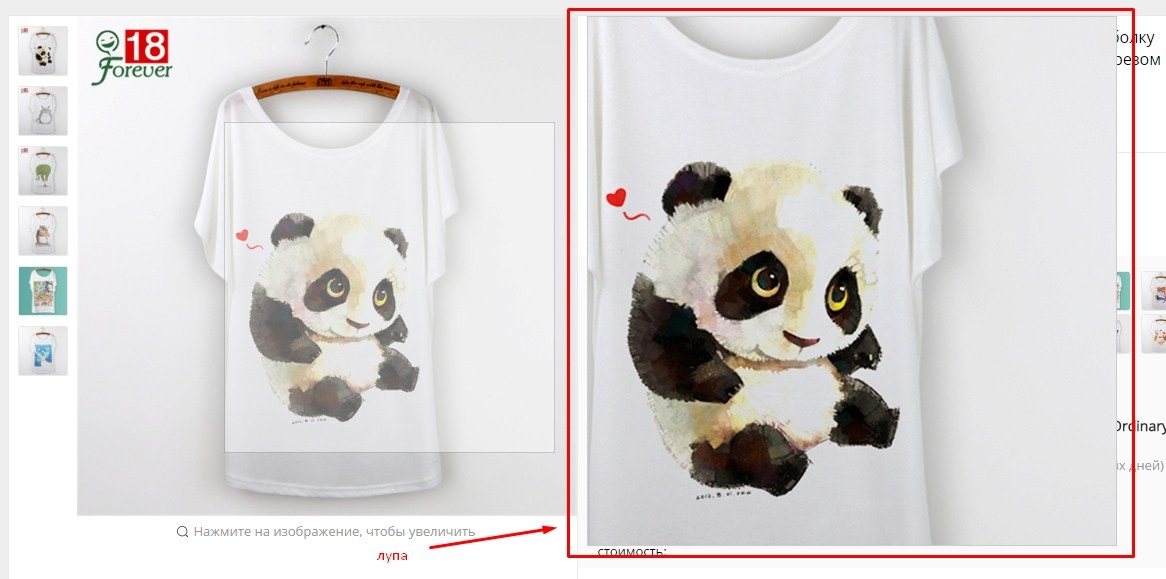
11. Оптимизация фото
Оптимизация изображений на сайте включает в себя следующие пункты:
- фотографии должны быть хорошего качества;
- по возможности с водяными знаками;
- желательно 2-3 фото одного товара, чтобы рассмотреть его со всех сторон;
- функция увеличения ( “лупа”);
- наличие атрибута alt.

увеличение картинки на aliexpress
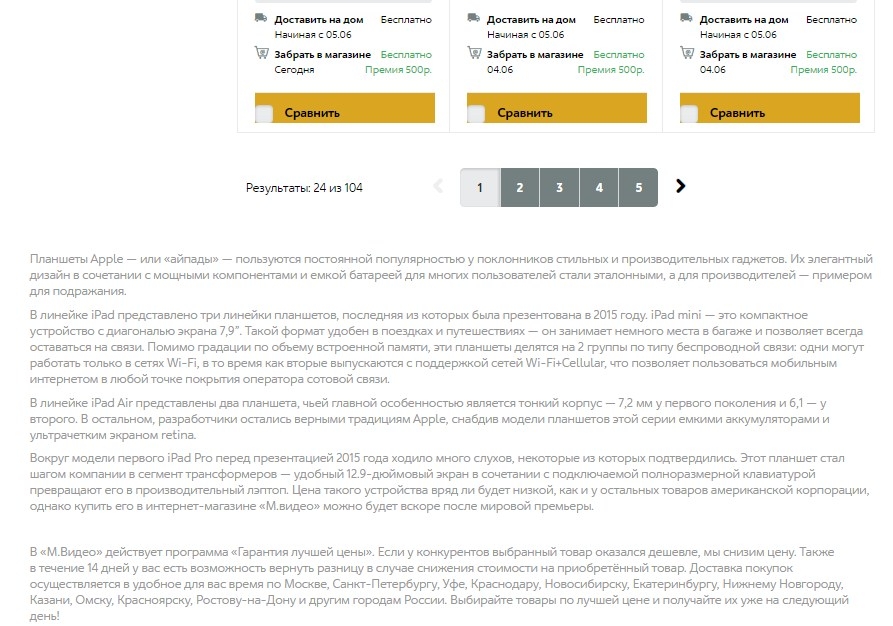
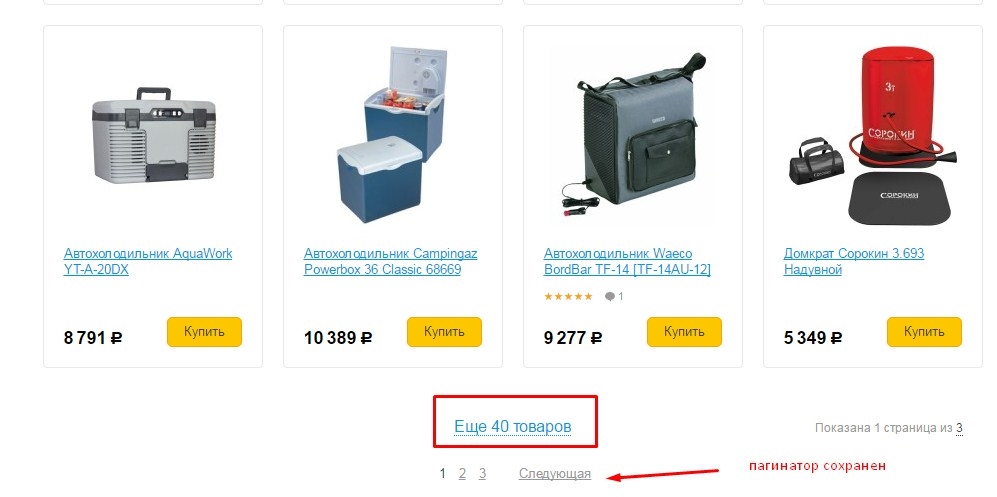
12. “Бесконечная прокрутка” вместо пагинации
Вам наверняка встречались магазины, где не нужно переходить на другую страницу, чтобы посмотреть бОльшее количество товаров. Достаточно крутить колесом мышки или кликнуть на кнопку и товары подгружаются прямо здесь же. На Wikimart это реализовано так:

Есть кнопка “Еще 40 товаров” (назвать кнопку, например, “Показать еще”). Сам пагинатор желательно сохранить, что поисковые роботы могли найти ссылки на товары.
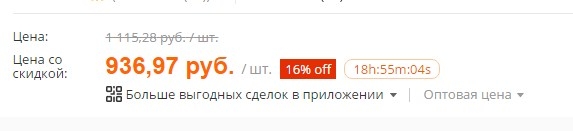
13. Реализованы скидки
Система скидок необходима для интернет-магазина. Почему? Чтобы проводить распродажи, устанавливать спец-цены для важных клиентов или оптовиков и т.д.
Указывайте в карточке товара старую цену, новую, выгоду в процентах и время действия скидки.

скидки на aliexpress
14. Созданы тематические группы товаров к праздникам
Новый год, 8 марта и т.д. или к определенным событиям ( платья на выпускной).Праздники генерируют сотни поисковых запросов, которыми просто необходимо воспользоваться. Делаем заранее дополнительное свойство у товара, например, “на Новый год”, “для Хеллоуина”, “на 8 марта”. Подобные характеристики позволяют собрать товары в определенные группы: Подарки на День Св. Валентина, Платья на Новый 2016 год и т.д.
Иногда имеет смысл добавить “праздничные запросы” в описание товара и в тайтл страницы. Помечаем специальным значком такие товары: елочкой, сердечком (смотря к какому празднику мы готовимся) и оптимизация готова.
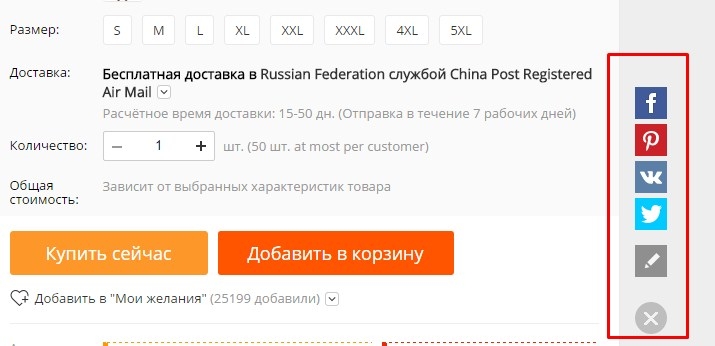
15. Добавлена open-graph разметка на страницы карточек товаров и социальные кнопки
Социальные кнопки нужны для накапливания полезных социальных сигналов, а open-graph разметка — для корректного отображения ссылки в социальных сетях. Подробнее про разметку в Помощи Яндекса.

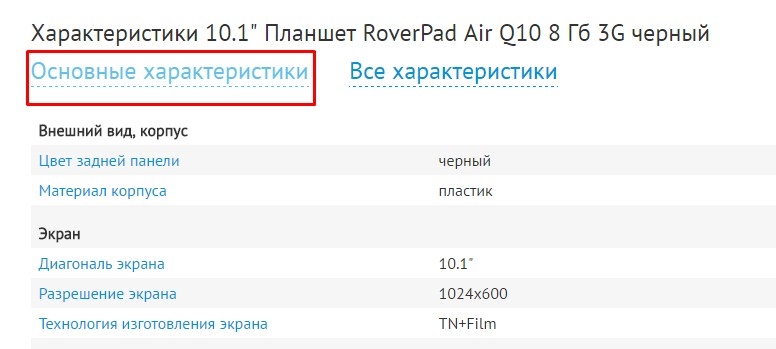
16. Есть описания и характеристики у товаров
Карточка товара должна содержать полезный контент: без характеристик пользователю сложно сделать выбор в пользу покупки. Для оформления большого списка характеристик, можно поступить следующим образом: в открытую по умолчанию вкладку перенести основные характеристики (не более 20), а для полного списка сделать другую вкладку.

характеристики на dns-shop.ru
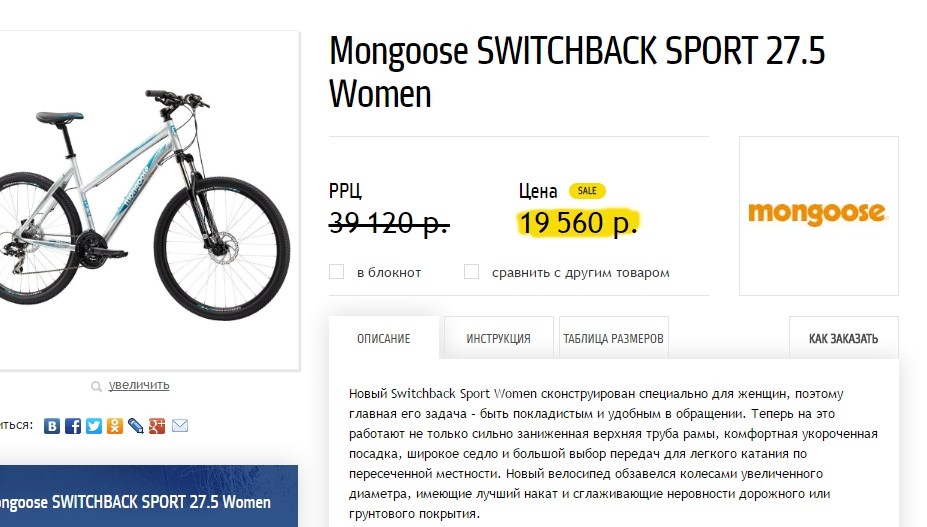
Старайтесь сделать из характеристик преимущества товара. Например, у данного велосипеда 8 скоростей и в описании есть пояснение, какое преимущество это даёт: “...большой выбор передач для легкого катания по пересеченной местности”.

описание товара на trial-sport.ru
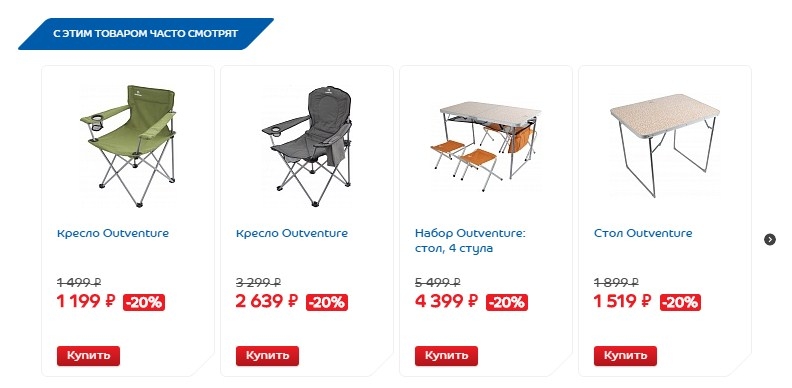
17. Выводятся блоки "Похожие товары", либо “С этим товаром покупают”
Это блок можно назвать по-разному в зависимости от целей. Например, в магазине sportmaster.ru при просмотре туристического кресла появились вот такие товары:

скриншот с сайта sportmaster.ru
Благодаря этому блоку, пользователь видит то, что возможно его заинтересует.
Магазины, продающие одежду, часто предлагают “завершить образ”, предлагая к брюкам ремень и рубашку, к платью — туфли и сумочку.
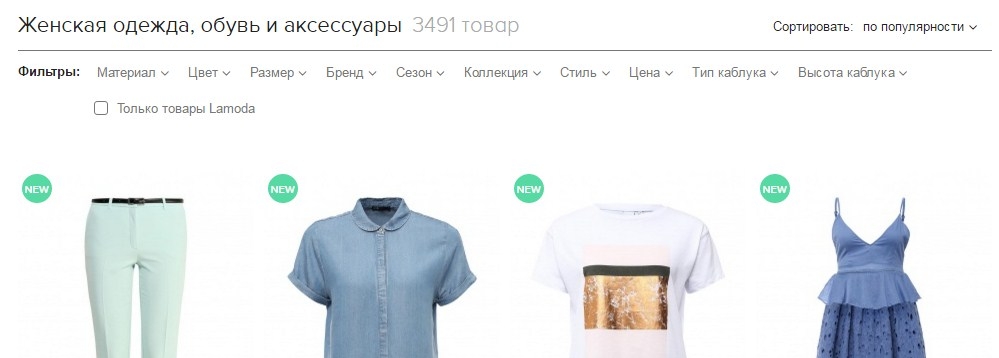
18. Есть отдельные разделы Распродажа и Новинки
В подобном разделе пользователь может посмотреть, например, все летние новинки. Или все товары, представленные на распродаже. Это гораздо удобнее, чем “бродить” по всему каталогу и искать товар со скидкой или из новой коллекции.

раздел с новинками на lamoda.ru
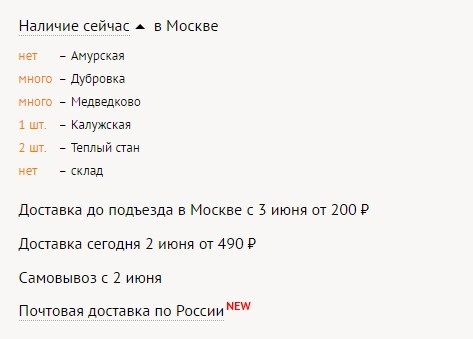
19. Указано актуальное наличие товара на складе
Позаботьтесь о том, чтобы в карточке товара информация о наличии была актуальной. А то покупателю будет очень обидно, когда он рассчитывал на товар из вашего магазина, а его почему-то не оказалось. Синхронизируйте остатки на складе и данные на сайте.

информация на сайте citilink.ru
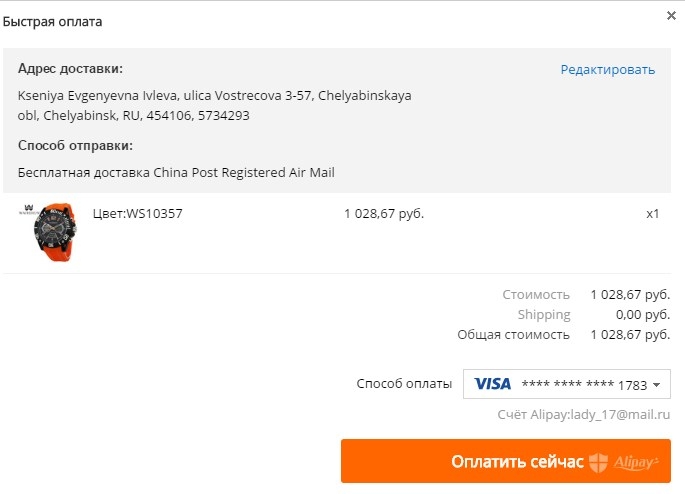
20. Функция “Купить в 1 клик”
Благодаря кнопке “быстрый заказ” можно увеличить продажи. Обычно, тобы купить товар, нужно сначала положить его в корзину, потом перейти в неё и оформить заказ в несколько шагов. И это не всегда удобно. Если у пользователя медленный интернет, то каждая страница будет долго грузиться или если оформление заказа происходит “на бегу” ( с мобильного устройства) и т.д. Поэтому для некоторых групп товаров уместно использовать кнопку, которая выдаст форму заказа с минимумом полей для заполнения.

быстрый заказ на aliexpress.com
21. Автоматическая простановка подписей для изображений
Если что-то может быть автоматизировано в интернет-магазине — это надо сделать. Про метатеги и тайтл мы уже говорили выше. А у изображений должен автоматически прописываться alt и, при необходимости, могут накладываться водяные знаки.
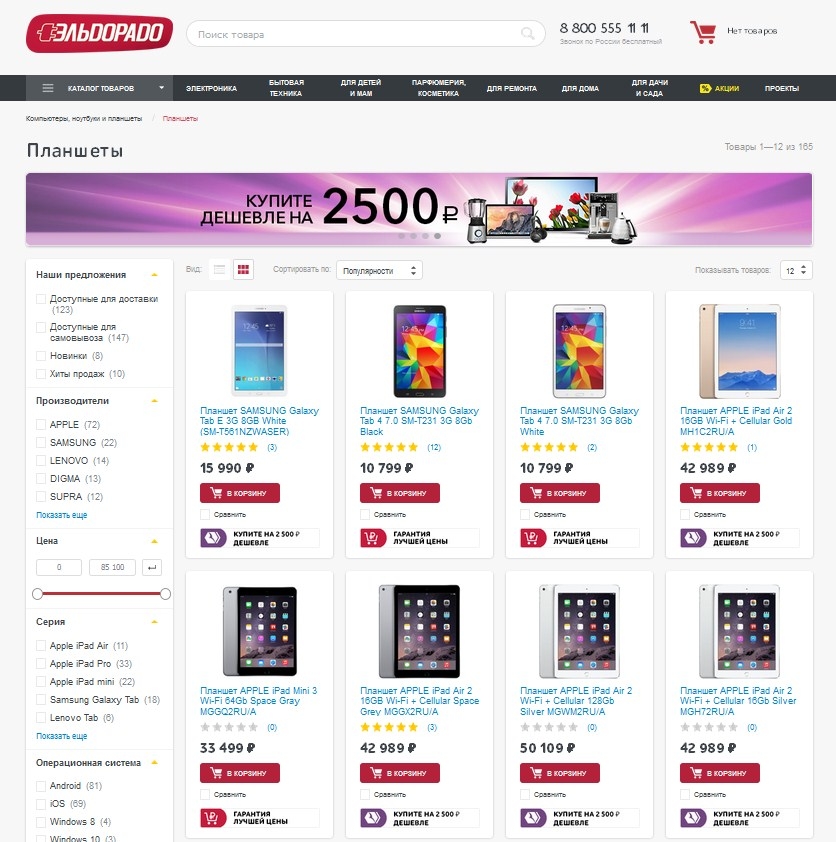
22. Кнопка добавления в корзину выделяется на общем фоне
На примере eldorado: кнопку “в корзину” ни с чем не перепутаешь. Ее сразу видно, но она не выбивается из общей цветовой гаммы сайта.

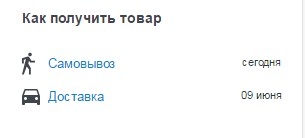
23. Есть подробная информация по способам оплаты и доставки
Обязательно включите пункты “Оплата” и “Доставка” в меню. В них опишите, как можно оплатить товар (наличными курьеру или в пункте самовывоза, банковской картой, наложенным платежом и т.д.). В разделе “Доставка” укажите стоимость доставки в разные регионы, с какими транспортными компаниями сотрудничаете.
Очень удобно, если в карточке товара указано, когда товар будет отправлен и доставлен.

доставка на eldorado.ru
24. Страница с перечнем филиалов магазина или пунктов выдачи товара
В контактах не забудьте указать адреса вашего магазина “в реальности”. Адреса и телефоны для регионов позволят сайту попасть в региональную выдачу поисковых систем. А для пользователей — добавят доверия к вашей компании.
25. Для магазинов, работающих в нескольких регионах, указан номер 8 800...
Этот номер даёт удобство для пользователей и, опять же, добавляет плюсов к доверию магазину.
26. Видео в карточках товаров/услуг
Видео позволит рассмотреть товар со всех сторон. В примере ниже, на Amazon, видео очень кстати: можно увидеть как сидит платье на фигуре, как струится ткань при движениях.
Похожую функцию выполняют 3D-модели, которые демонстрируют товар со всех сторон. Объемная модель даёт более полное представление о товаре, чем просто фото.

видео платья на amazon.com
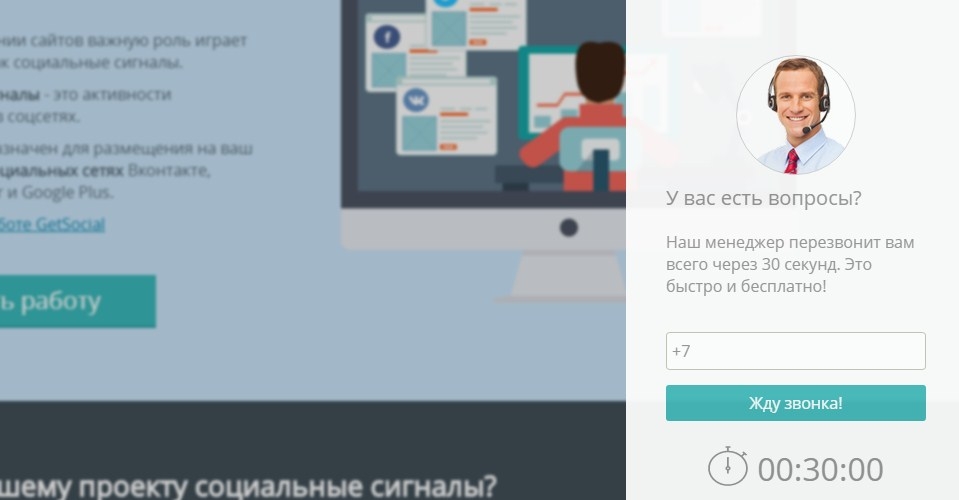
27. Онлайн консультант, заказ быстрого звонка
Онлайн консультант нужен, чтобы посетитель мог уточнить какие-то вопросы, если ему неудобно разговаривать по телефону. А заказ быстрого звонка — гарантия быстрого дозвона в компанию.

виджет обратного звонка у нас на getsocial.ru от uptocall
28. Виджеты завлекающие
Например, подарок (скидка) на первую покупку, агитирующие подписаться на рассылку магазина, информация о важных событиях и т.д.Пользу подобных виджетов неоднократно доказывали кейсами. Они помогают удержать клиента, повысить продажи, увеличить количество подписчиков и т.д. Настройте виджет так, чтобы он не раздражал ваших посетителей, а помогал им.

виджет с сайта witget.com
29. Адаптивная (мобильная) версия сайта
.Для интернет-магазина — это необходимость. Мобильная аудитория таких сайтов составляет не меньше 30%, а это явный сигнал к созданию адаптива под смартфоны и планшеты. Некоторые компании делают еще и мобильное приложение. А поисковые системы в мобильной выдаче отдают приоритет сайтам-адаптировам (или мобильным версиям).
30. Микроразметка
Использование структурированных данных улучшает сниппет в выдаче поисковых систем. Привлекательный сниппет — больше кликов на ваш сайт.
P.S.
Этот список можно расширять и дальше. Например, углубиться в юзабилити. А какие пункты предложите вы?










