Какую роль играет мониторинг фронтенда в Observability системы? Эксперты GMonit рассказали на митапе

Генеральный директор GMonit Игорь Пустоветов и технический директор GMonit Антон Новоженин рассказали про то, как мониторинг фронтенда влияет на наблюдаемость системы, как работает сервис на всех этапах обработки запросов пользователя: от загрузки страницы в браузере до запроса к БД и внешним API. Дали оценку современным инструментам, которые помогают обнаруживать и решать проблемы в приложениях, а также перечислили метрики и события, которые следует отслеживать в первую очередь. Эксперты объяснили, как мониторинг фронтенда может помочь оптимизировать производительность приложения, улучшить пользовательский опыт и повысить уровень удовлетворенности клиентов сервиса.
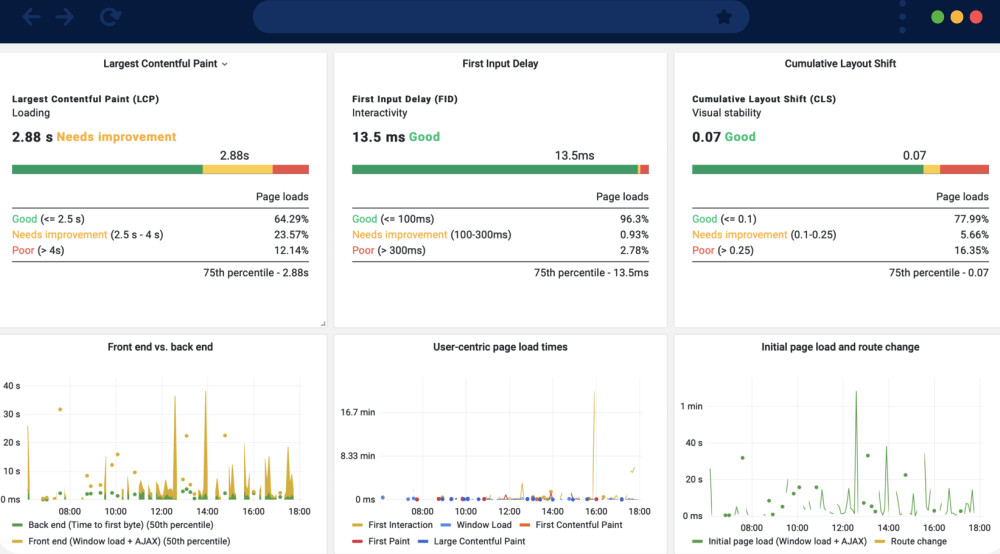
Кроме того, в ходе митапа команда представила новый функционал Observability платформы GMonit — браузерный мониторинг, который помогает быстрее и проще осуществлять процесс сбора, анализа и отслеживания информации о пользовательском опыте, ошибках и производительности веб-сайтов и приложений. Технический директор GMonit Антон Новоженин перечислил 4 ключевые задачи, которые решает браузерный мониторинг GMonit: Обновленная Observability платформа GMonit позволит владельцам сайтов и разработчикам эффективно выявлять и устранять технические проблемы, оптимизировать процессы, а также адаптировать и улучшать свои продукты с учетом потребностей и предпочтений аудитории. Предлагаем к просмотру видеозапись мероприятия https://www.youtube.com/watch?v=GptdOJWXdZI