редакции
Как быстро протестировать скорость загрузки сайта и оптимизировать ее?
Опрос Unbounce, в котором участвовали сотни покупателей и маркетологов, показал, что около 70% респондентов с меньшей вероятностью совершат покупку на сайте, если время его загрузки оказалось дольше, чем ожидалось. Поэтому компаниям необходимо следить не только за ростом трафика, но и за тем, как посетители взаимодействуют с сайтом, т.к. скорость загрузки страниц влияет как на конверсию, повышение позиции в поисковиках и снижение процента отказов, так и другие важные для бизнеса KPI: количество MQL и SQL, LTV, ROI.
Что сейчас в тренде?
В прошлом году Google выпустил несколько новых обновлений своих поисковых алгоритмов. Согласно аналитике американской корпорации, в приоритете сейчас скорость работы сайта, качество предлагаемого контента, но основная ставка делается на удобство страниц.
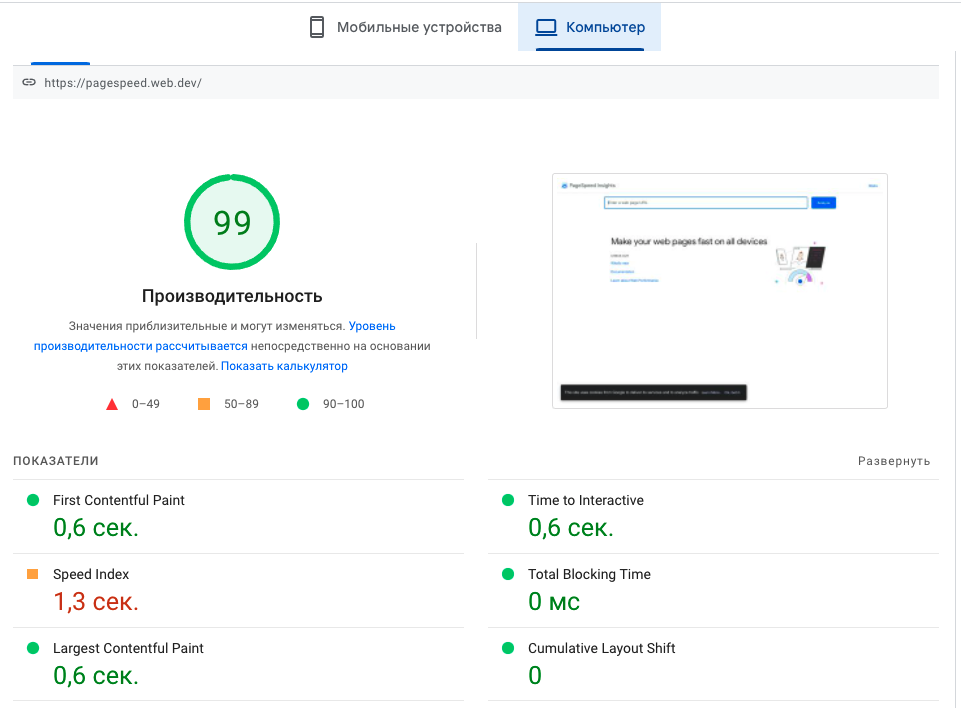
Тренд на юзабилити сайта появился еще пол года назад — в середине 2021 года — факторы ранжирования, отражающие удобство страниц, стали использоваться в мобильном поиске. С февраля 2022 г. удобство страниц будет учитываться при ранжировании результатов поиска и на ПК. Алгоритмы готовы, поэтому изменения вступят в полную силу уже до конца марта 2022 г. Во внимание будут приниматься данные об удобстве страниц для мобильных устройств, используемые с августа 2021 г. Под удобством страницы понимается набор признаков, определяющих, насколько пользователям просто и комфортно взаимодействовать с ней. Информационная ценность страницы при этом учитывается, но не является определяющей для поисковых систем, особенно когда сайт многостраничный. Юзабилити сайта на сегодняшний день имеет гораздо большее значение. Удобство оценивается по основным интернет-показателям, таким как скорость загрузки, интерактивность и визуальная стабильность. Кроме того, учитываются и другие сигналы: оптимизация для мобильных устройств, использование HTTPS и соблюдение правил в отношении назойливых межстраничных объявлений. Показатели, отражающие удобство страницы: — Отрисовка самого крупного контента ( Largest Contentful Paint, LCP). Этот параметр показывает скорость загрузки основного контента. Чтобы страницей было удобно пользоваться, показатель должен составлять менее 2,5 с с начала скачивания страницы. — Задержка после первого ввода (First Input Delay, FID). Это значение подразумевает интерактивность — время ожидания до первого взаимодействия с контентом. И оно должно составлять менее 100 мс. — Совокупное смещение макета (Cumulative Layout Shift, CLS) свидетельствует о стабильности верстки и элементов, не препятствующих взаимодействию с контентом. Значение CLS должно быть менее 0,1. 2. Использование сайта на мобильных устройствах. Ваш ресурс должен быть оптимизирован и адаптирован под мобильные устройства. 3. HTTPS. Страница должна поддерживать протокол HTTPS. Это напрямую влияет на безопасность сайта. Инструменты для тестирования скорости загрузки сайта Для проверки интернет-ресурса существует множество различных инструментов. В зависимости от задач и требований по детализации, можно использовать встроенный в Chrome плагин lighthouse (его можно найти в консоли разработчика), консольную версию, либо воспользоваться online версией PageSpeed. Последний в списке инструмент тестирования считается наиболее популярным, удобным и легким в использовании. С помощью PageSpeed можно проанализировать скорость как на десктопных, так и на мобильных устройствах. Показатели, которые диагностирует Google PageSpeed: Оптимизация скорости загрузки сайта: 9 основных рекомендаций Если после тестирования скорости загрузки сайта результаты расходятся с требуемыми параметрами, следует провести ряд манипуляций, которые оптимизируют работу интернет-ресурса и исключат инциденты отложенной загрузки страниц: 4. Запустить режим сжатия на сервере. С каждым годом вес HTML-страниц увеличивается, т.к. на сайты добавляют более качественные и тяжелые изображения и видео, CSS или JS-файлы. Включенный режим временного копирования файлов положительно скажется на оптимизации работы сайта. 5. Исключить лишний код из файлов JS и CSS, которые подключены в верхней части разметки веб-страницы, т.к. это значительно утяжеляет их и замедляет загрузку сайта. 6. Серверу необходимо по мощности соответстветствовать сайту. Он должен обладать не только необходимой мощностью, но и быть оснащен каналом связи с хорошей пропускной способностью. 7. Подключение Js скриптов нужно делать перед закрывающимся тэгом body. Это позволит загрузить сначала весь сайт, а только потом добавить интерактивность. 8. Защитить сайт с помощью HTTPS. Этот протокол не только увеличит скорость отображения страниц, но и обезопасит сайт за счет шифрования данных. 9. Сделать ресурс адаптивным. Сайт должен быть полностью оптимизирован для просмотра как на компьютере, так и на мобильном устройстве. Каждый из перечисленных способов поможет сделать сайт «легче» и улучшить его юзабилити. Остается лишь разобраться с приоритетностью реализации манипуляций, т.к. каждый сайт имеет индивидуальную архитектуру и нюансы. Часто в компании есть специалисты, которые понимают, как оптимизировать скорость загрузки сайта. Если же нет, всегда можно обратиться к digital студиям, которые подскажут как получить максимальный результат, затратив при этом минимальное количество ресурсов.