Обзор Project Comet от Adobe: новый взгляд на UX
Недолго думая, мы принялись рассматривать с разных сторон обещанное детище от Adobe. Итак, поехали!
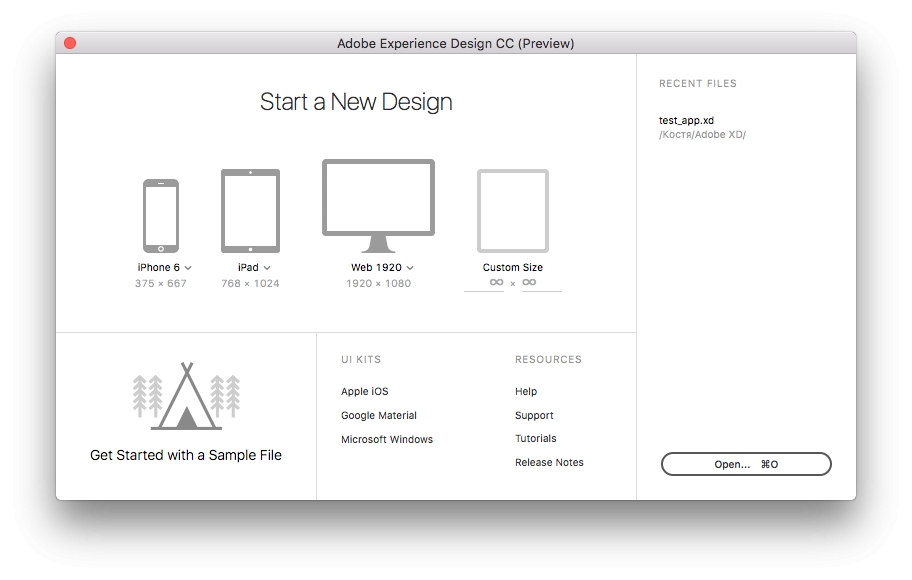
Приветственный экран Adobe XD дает нам возможность выбрать направление для создания дизайна, набора UI китов под iOS, Google Material Design и Windows.

Welcome screen: выбираем направление работы.
Первые секунд пять складывается такое впечатление, что и не закрывали Sketch. Решение сделать такой интерфейс точно сыграет на руку разработчикам, хоть оно частично заимствовано.

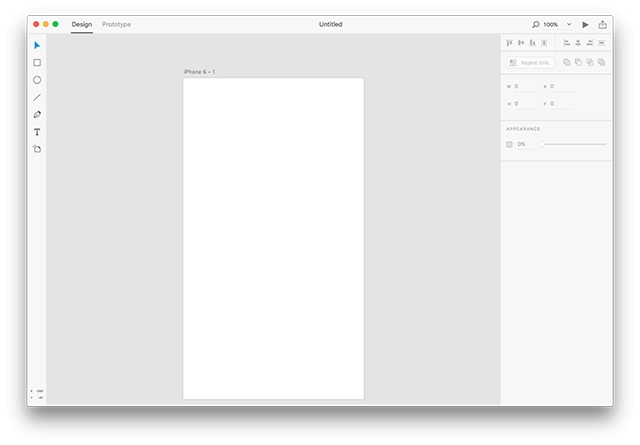
Интерфейc Adobe XD.
Панель инструментов находится с привычной левой стороны и состоит всего лишь из:
- Выбор: V.
- Прямоугольник: R.
- Овал: E.
- Линия: L.
- Перо: P.
- Текст: T.
- Артборд: A.
Этого набора вполне достаточно для создания любого интерфейса. Сверху располагаются две вкладки Дизайн и Прототип (про это чуть позже). Справа всем понятные панели управления стилями объектов и текста. Собственно, на этом и все!
Ан-нет! Самое главное — кнопка Play для демонстрации созданного прототипа.
Итак, мы приняли решение опробовать XD в бою, нарисовав в нем небольшое приложение для кейтеринга. Да, это было достаточно просто!
В ходе работе мы отметили несколько прелестей продукта Adobe, которые нас приятно порадовали:
- В каждый объект, используемый в дизайне, легко ложатся картинки обычным перетягиванием из папки.
- Функция Repeat Grid — интересный инструмент, ускоряющий работу при создании многочисленных копий сгруппированных элементов.
- Рендер в программе происходит очень шустро и размеры файлов довольно легки.
- Поддержка исходников из Adobe Photoshop, Adobe Illustrator и Sketch.
Небольшим разочарованием было отсутствие панели слоев, но на данном этапе это не заметно. Также беда с типами подбора цвета и отсутствием градиентов. Но не будем забывать, что это пока только Preview-версия.

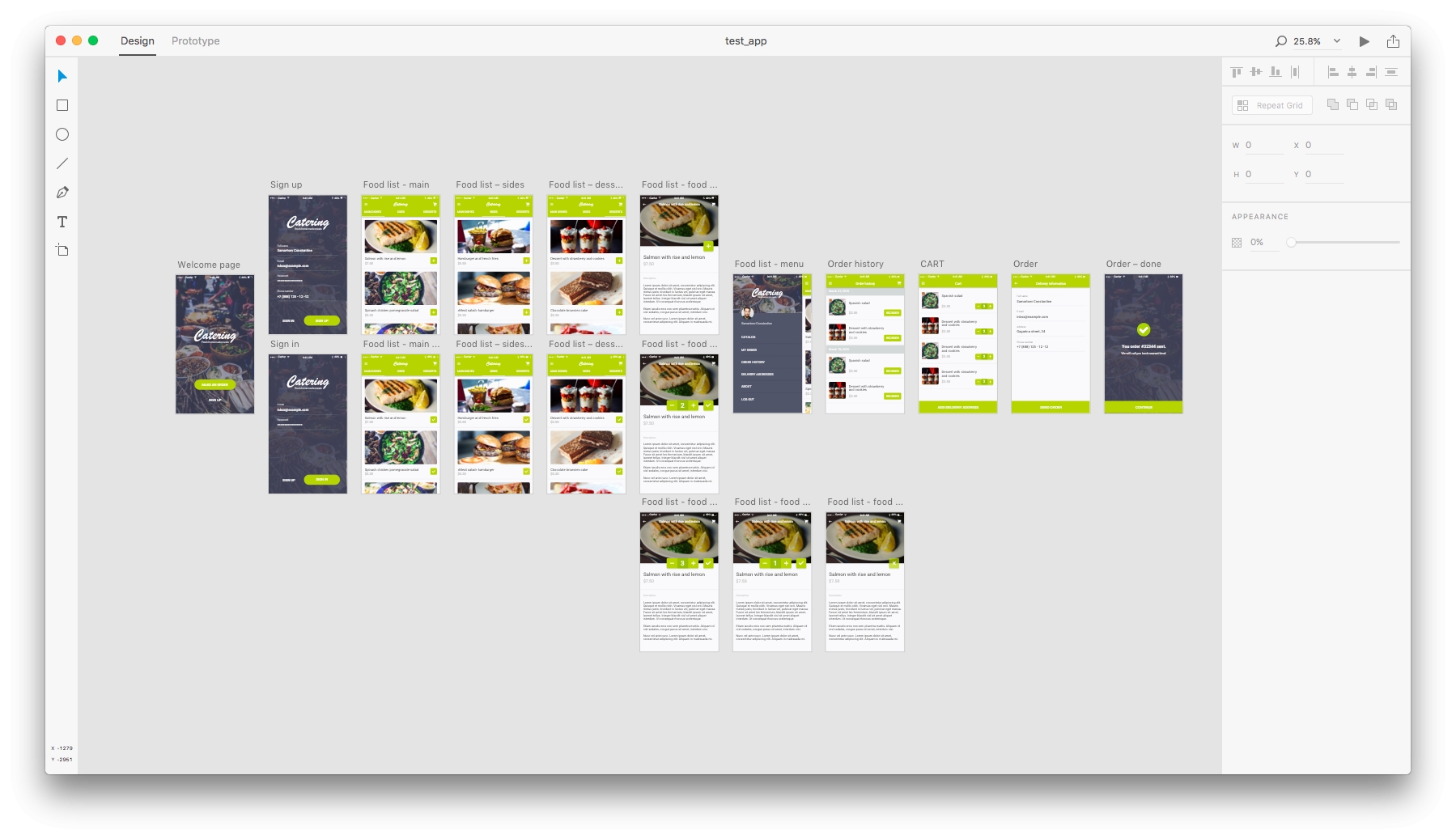
Макет приложения.
Макет готов, осталось перейти к самой сути XD — прототипированию.
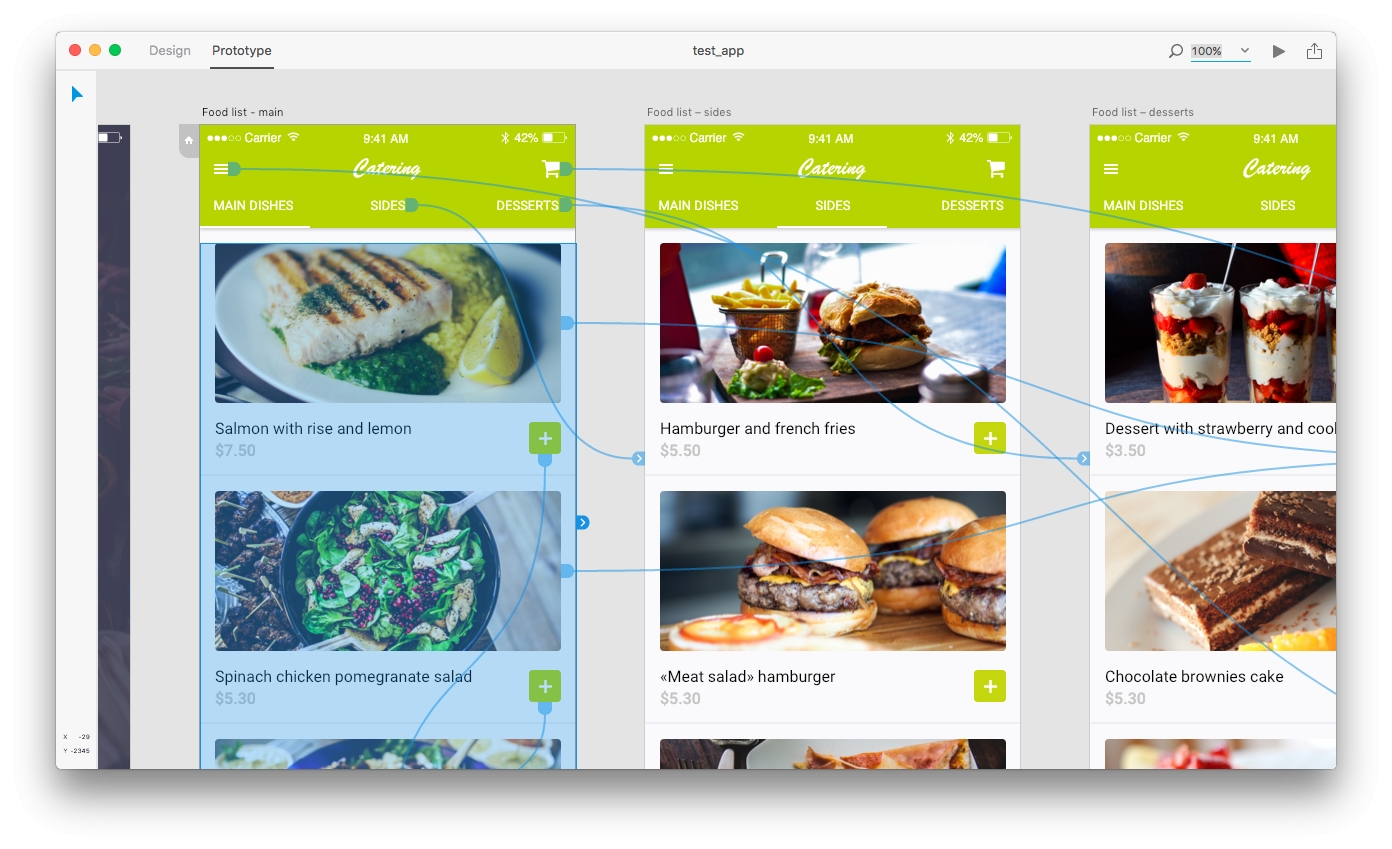
Здесь также все элементарно: в режиме Prototype задаем логическую последовательность переходов между экранами.

Создание прототипа.
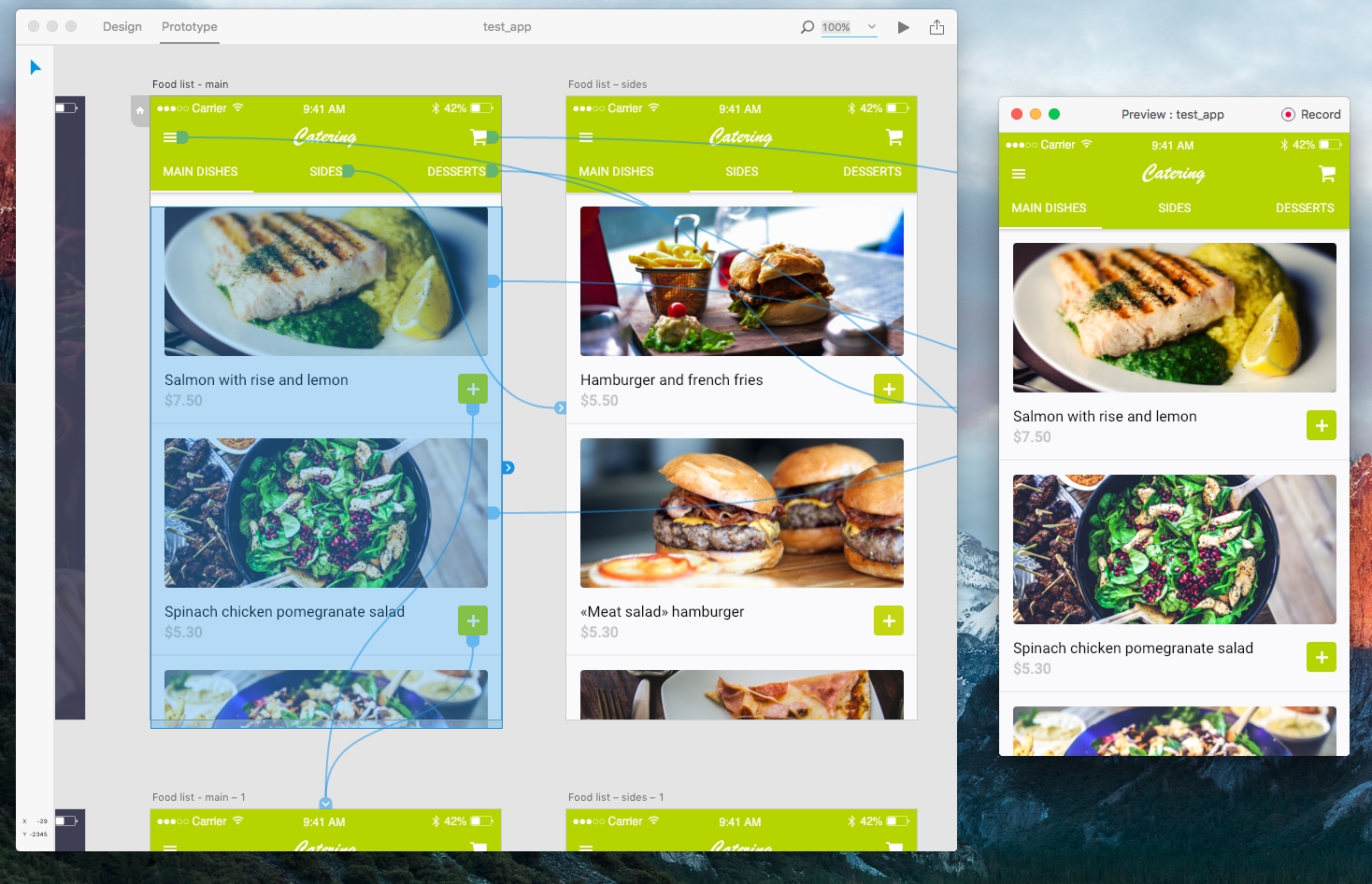
И самое интересное: можно сразу увидеть готовый прототип нашего приложения с помощью встроенного эмулятора (та самая кнопка Play). Причем вносимые изменения отображаются в режиме реального времени. И это не может не радовать.

Превью прототипа.
Рабочим прототипом можно поделиться с выбранными пользователями, и все это не выходя из Adobe Experiense Design. На мой взгляд, это здорово!
Вы можете посмотреть то, что у нас получилось — рабочий прототип проекта.
Также в Adobe XD имеется экспорт артбордов и слоев, реализованный достаточно грамотно. Есть экспорт в PNG, SVG под web, android и iOS. В отличии от Sketch, достаточно выбрать исходное разрешение макета — остальное экспортируется самостоятельно и с нужными префиксами.
В общем, было приятно пощупать новый продукт от Adobe, хотя и в сыроватом виде.
Единственным серьезным минусом, по нашему мнению, стало отсутствие версии под Windows, так как именно пользователи Windows с нетерпением ждали выпуска заявленной кроссплатформенности.
Разработчики обещают выпустить версию под Windows в течение 2016 года.
На страницах блога компании перечислены будущие возможности продукта:
- Расширенные возможности дизайна, включая поддержку градиентов, разнообразность текста, эффектов и режимов наложения.
- Улучшение функции выбора цвета.
- Поддержка работы со слоями.
- Увеличение контроля над обменом прототипов ссылок.
- Авторская разработка прокрутки контента.
- Микровзаимодействия для создания прототипов.
- Режим предварительного просмотр дизайна и тестирования прототипа на мобильных устройствах в реальном времени (iOS и Android).
- Возможность многократного использования и совместный доступ к использованию проектных активов и стилей, используя библиотеки Creative Cloud.
- Расширяемость/API слоев для плагинов.
- Поддержка программы на Microsoft Windows 10 (предполагаемый релиз назначен на конец 2016 года).
Adobe прислушивается к мнению своих пользователей, и вы также можете прислать свои предложения по развитию продукта.
Ждем от Adobe продукта, который помог бы сделать разработку интерфейса еще проще.
Автор Константин Самарцев - дизайнер INOSTUDIO.
Больше статей на страницах нашего блога INOSTUDIO.













