Худшие тренды веб-дизайна
Некуда спешить
Если на вашем сайте отсутствует сторителлинг или какая-то изюминка в целом, то делать прелоадер вообще нет смысла. Просто задумайтесь: вы заставляете пользователя ждать, делая это с большим удовольствием. А по большому счету, страницы, которые грузятся дольше 8 секунд, не очень хороши. В таком случае поторопитесь изменить дизайн сайта и улучшить его скорость, чтобы зацепить потенциального покупателя.

Передозировка параллакса
Однозначно, эффект параллакса изумителен, если его делают профессионалы. Но не имея достаточного опыта и необходимых знаний, любители часто допускают множество ошибок. Да таких, что у пользователя начинает кружиться голова после 30-секундного пребывания на сайте. Если вы делаете ставку на SEO, то советуем исключить этот эффект из своего арсенала. У макета одной страницы с параллаксом чудовищно мало контента для сканирования. Помимо прочего, такой дизайн замедляет работу вашего сайта из-за тяжелой графики и использования javascript.
Прятки с гамбургером
Да, признаемся, штука очень полезная и удобная, в особенности для мобильной версии. Но тенденция скрывать абсолютно все в этих трех полосках на десктопе иногда доходит до полного абсурда. Одна из его основных целей — дать пользователям свободу в выборе нужного элемента, исключив ненужное следование за навигацией. Многие забывают об этом, вставляя это несчастное меню на каждый сайт, запутывая пользователей и усложняя юзабилити. Не забывайте, что неправильная реализация затрудняет просмотр веб-сайта, снижает конверсию. Здесь спасёт только изменение дизайна сайта.

Карусель-карусель
Ряд меняющихся изображений на главной странице когда-то был беспрецедентным трендом, который пришелся по вкусу многим дизайнерам. Это был отличный способ поместить много визуальной информации на сайт с ограниченным пространством. Несмотря на то, что увеличивалась визуальная привлекательность, юзабилити заметно хромало. И вот почему:
большинство пользователей кликает на первый слайд, таким образом обесценивая всю карусель;
конверсия снижается, ведь многих людей это отвлекает и запутывает;
это плохо для SEO с точки зрения отсутствия необходимого контента, мета-тегов и ключевых слов;
изображения с высоким разрешением замедляют время загрузки страницы, снижая ее производительность.
Атака окон
Нас окружает огромное количество рекламы: начиная от внешнего мира, заканчивая веб-страницами. Многие к этому уже привыкли и умеют отфильтровывать лишнее. Но когда те самые лишние элементы всплывают раз за разом — это уже перебор. Pop-up, который вас заинтересует, большая редкость. В основном нас преследуют навязчивые предложения, которые иногда закрыть с первого раза не получится. Вас обязательно спросят: «А вы точно хотите закрыть нашу неуместную рекламу? Уверены?». Многие даже не задумываются, что такие окна переводят фокус с основного содержимого, снижают конверсию и заставляют пользователей покинуть сайт.

Нужно больше креатива
Здесь мы оговоримся, так как речь не идет о сайтах-портфолио, арт-галереях, музеях или о чем-то креативном. Дело касается нестандартной навигации на стандартных площадках. К примеру, попадая на сайт интернет-магазина, пользователь не ждет от вас чего-то сверхестественного. Скорее наоборот — он хочет приобрести товар за пару простых логичных кликов. Зачем усложнять людям жизнь, если вы не садист? Заставляя потенциального покупателя судорожно искать необходимый товар с помощью горизонтально-диагональной прокрутки, вы убиваете его интерес. В данном случае необходимо поскорее поменять дизайн сайта, чтобы вернуть пользователей и конверсию.
Угадай мелодию
Что может быть более раздражающим и отталкивающим? Только представьте: в вашем браузере открыто множество вкладок, как вдруг из ниоткуда начинает играть назойливая мелодия. Вы хаотично начинаете искать источник, не находите и закрываете сразу весь браузер. Что угодно, лишь бы перестало играть. Так поступит большинство ваших потенциальных клиентов. На случай, когда музыка играет важную смысловую роль, без которой картина будет неполной, лучше всего обойтись простой кнопкой. Если пользователь захочет слушать сопровождение — да будет так. Просто предоставьте человеку выбор.
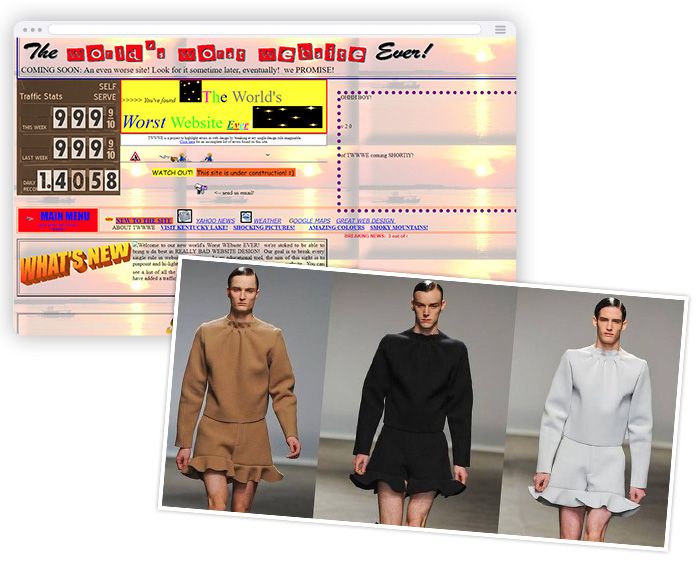
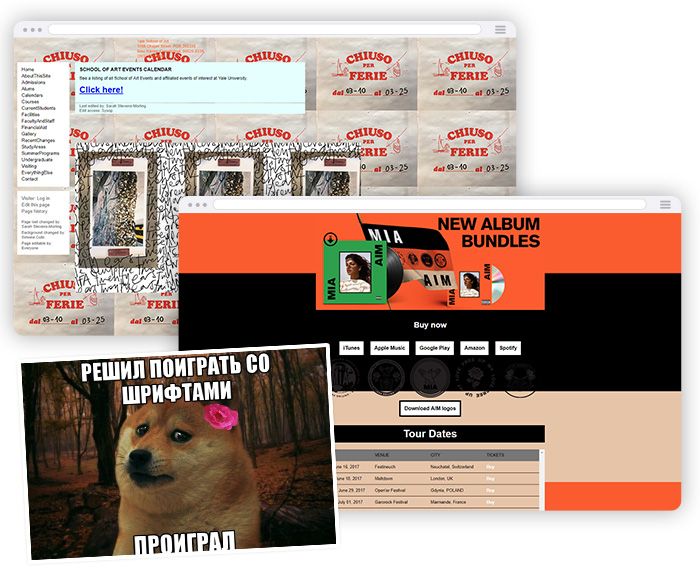
Игрища со шрифтами
Одним из трендов 2018 считается переосмысление типографики. И мы об этом писали в статье «Тренды дизайна 2018». Но не переусердствуйте. Не стоит заигрываться со шрифтами просто для того, чтобы всё было по моде. Если ваш сайт достаточно консервативен, нет смысла его прокачивать подобными вещами — это только отпугнет постоянных клиентов. Также стоит быть избирательным при выборе шрифтов: никого уже не зацепит Arial или простой Times New Roman. Пользователь охотнее поделится страничкой с чем-то необычным, каллиграфическим и авторским.

Я у мамы модник
Вы прочитали десятки статей о хорошем веб-дизайне и знаете что такое хорошо. Но что такое плохо вам никто не сказал. И вы начинаете наполнять свой сайт всеми трендами этого мира. Не надо так. Боковые панели, плавающие элементы, слайдеры, затухающие изображения/видео и CTA должны сообщать пользователю о дополнительном контенте, предлагаемом сайтом.
Руководствуйтесь законом Чехова: если в начале пьесы на стене висит ружье, то (к концу пьесы) оно должно выстрелить.