Как сделать интерактивную карту для сайта
Для этого воспользуемся бесплатным и простым в использовании инструментом, таким как встраиваемые статьи Interacty Instant Pages. Формат позволяет добавлять на сайт различные виды контента: текст, картинки, флип-карты, интерактивные карты, до и после, тесты, слайдшоу и многое другое. Остановимся на картах.
Создаем собственную карту
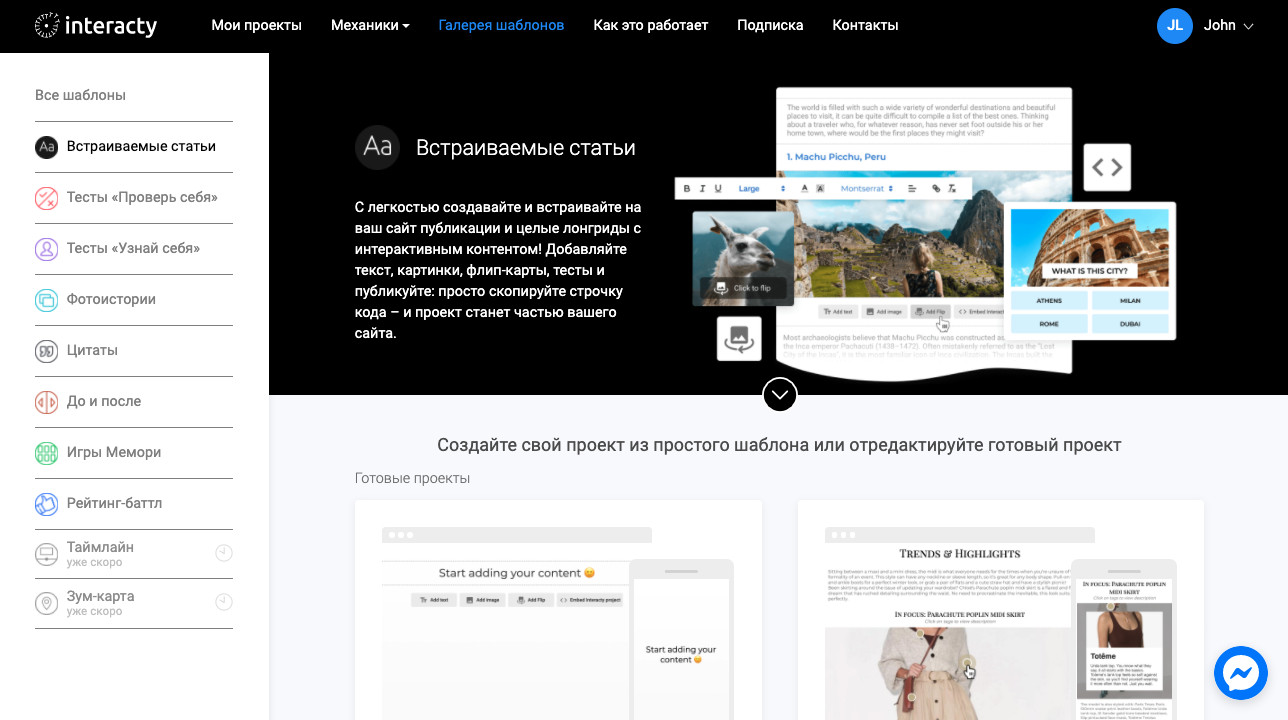
Откройте галерею шаблонов онлайн-сервиса Interacty. Нас интересует раздел «Встраиваемые статьи» (Instant Pages).

Выберите шаблон «Interactive map — Museums of Europe» и нажмите «Использовать шаблон».

Если вы не зарегистрированы, то сервис предложит создать аккаунт (это бесплатно и займет меньше минуты). Если у вас уже есть аккаунт, то вы сразу же попадете в редактор Interacty.

Кликните на карту и вам станут доступны настройки: загрузка фонового изображения (самой карты), выбор количества меток на карте, их размер и цвет (можно также загрузить собственную иконку).
Пройдитесь по меткам на карте, чтобы настроить подписи и загрузить картинки, где нужно.

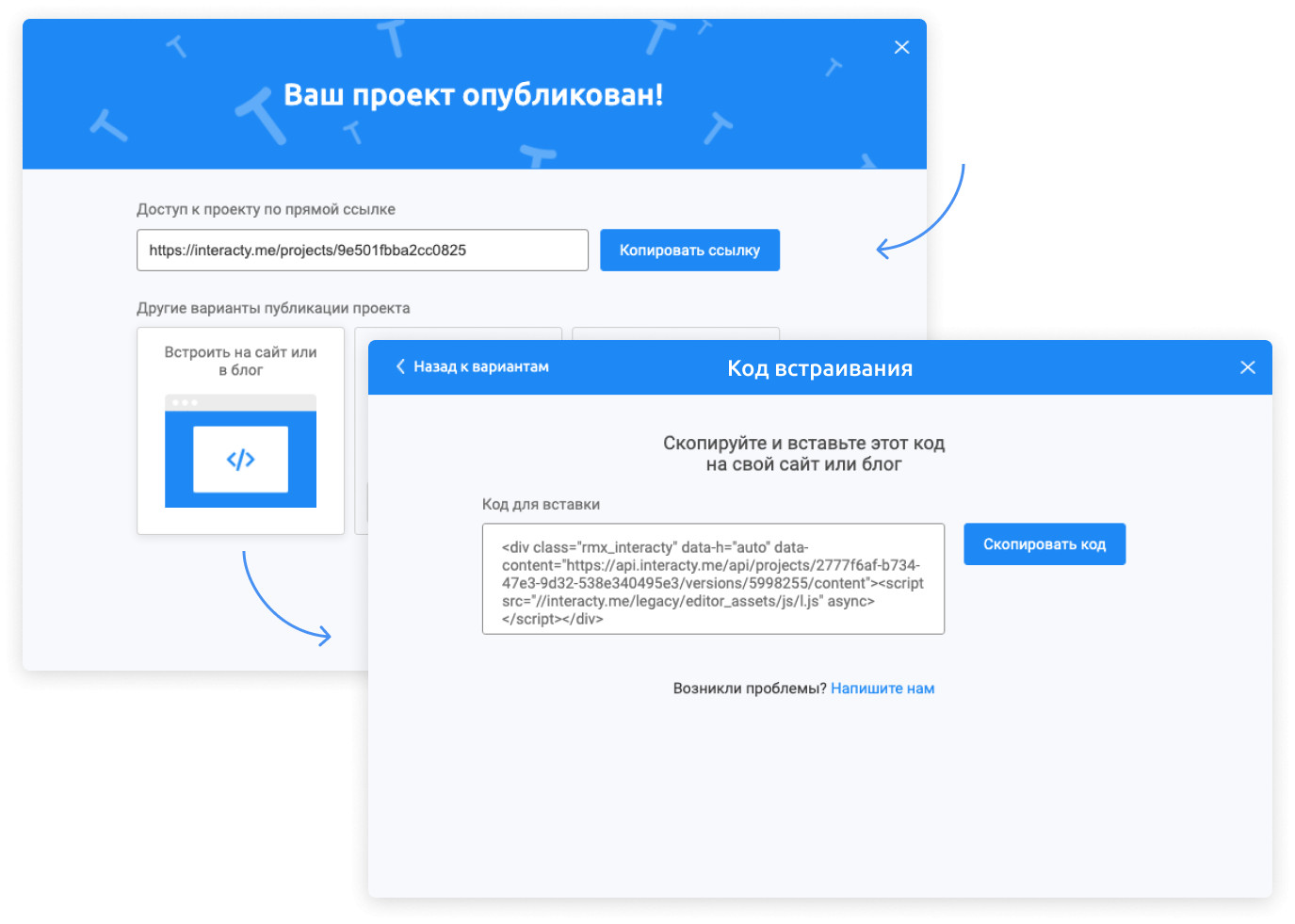
Посмотреть, что у вас получилось, можно в табе «Предпросмотр». Теперь осталось встроить проект на сайт. Нажмите «Опубликовать» и скопируйте строчку полученного кода на ваш сайт — готово.

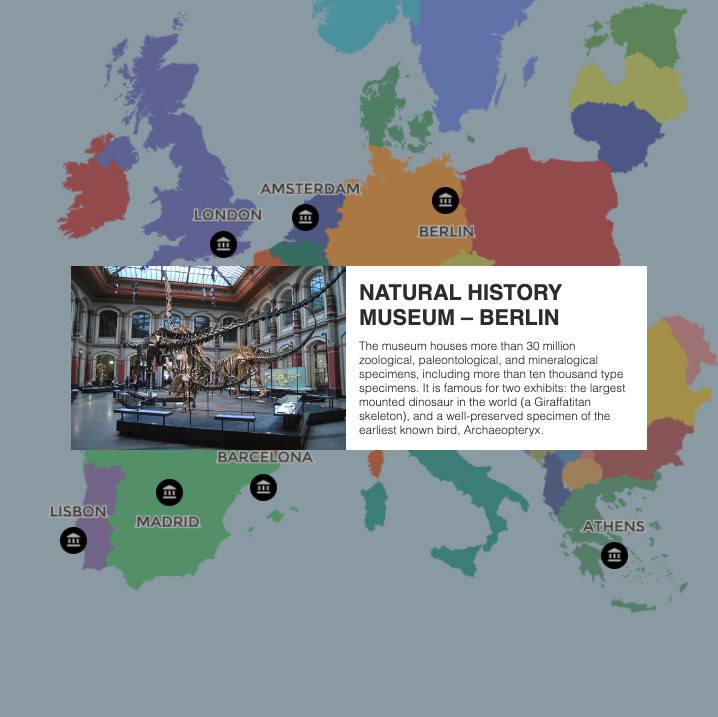
Ваш проект также будет доступен по прямой ссылке. Шаблонный проект можно покликать по ссылке. А вот что увидит пользователь при клике, например, на метку «Берлин».