Мультиссылка для Инстаграм: инструкция по созданию
Мультиссылка
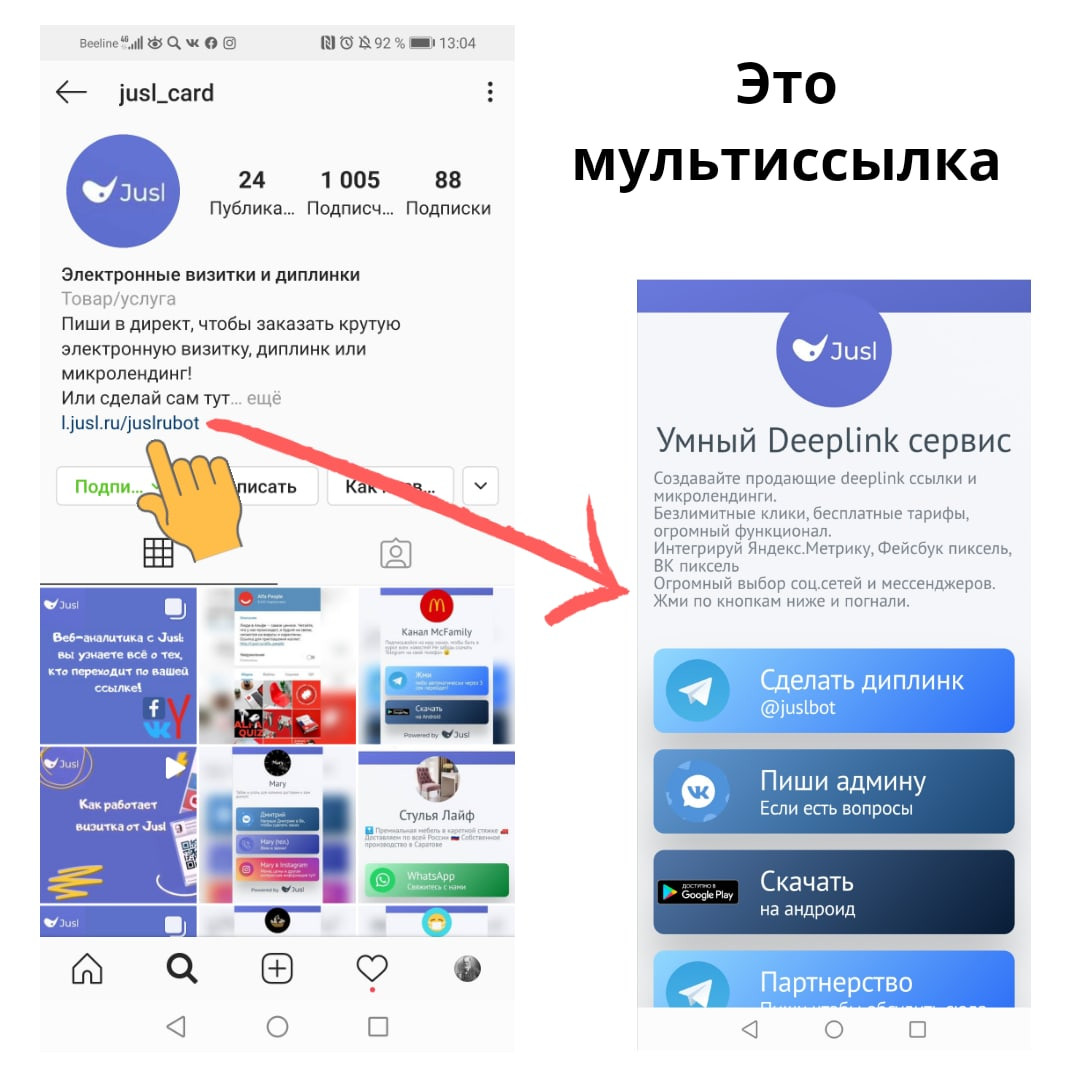
Мультиссылка — это ссылка, которая выполняет несколько функций, например, приводит, одновременно на несколько удобных пользователю ресурсов, совсем как на картинке.

Благодаря ней можно указать свои контакты в таких мессенджерах, как Whatsapp Viber, Telegram, Skype, Twitter, Email. Также проставить ссылки на социальные сети: Facebook, Одноклассники, YouTube, Vimeo, Instagram. В некоторых сервисах есть возможность поставить ссылку даже на конкретный пост в Инстаграме и выставить всевозможные метрики (Яндекс Метрику, Фейсбук Пиксель, Пиксель Вк).
Большинство
пользователей выбирают мультиссылку для размещения в Инстаграме, ведь именно там нельзя сделать все свои контакты
кликабельными.
Сделать мультиссылку можно в специальных сервисах
для создания таковых. Их существует огромное множество. В настоящей
статье мультиссылку мы будем делать в сервисе Jusl,
поскольку я всегда пользуюсь им, и уже привыкла к нему, поэтому смогу вам легко
все рассказать. Этот сервис довольно прост в использовании,
и в нем можно делать даже ссылки на конкретные посты в Инстаграме и выставлять
любые метрики. И так, рассмотрим, как
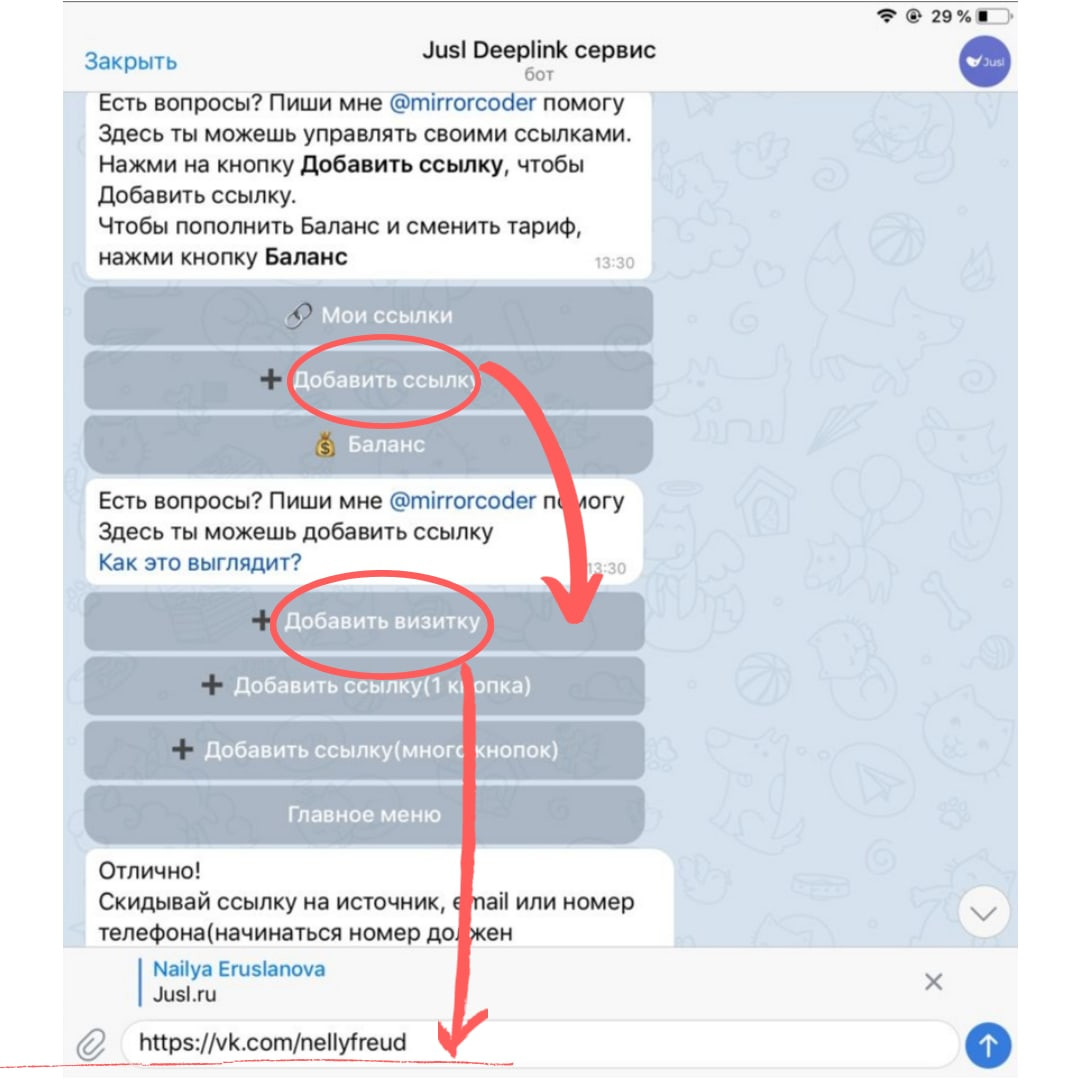
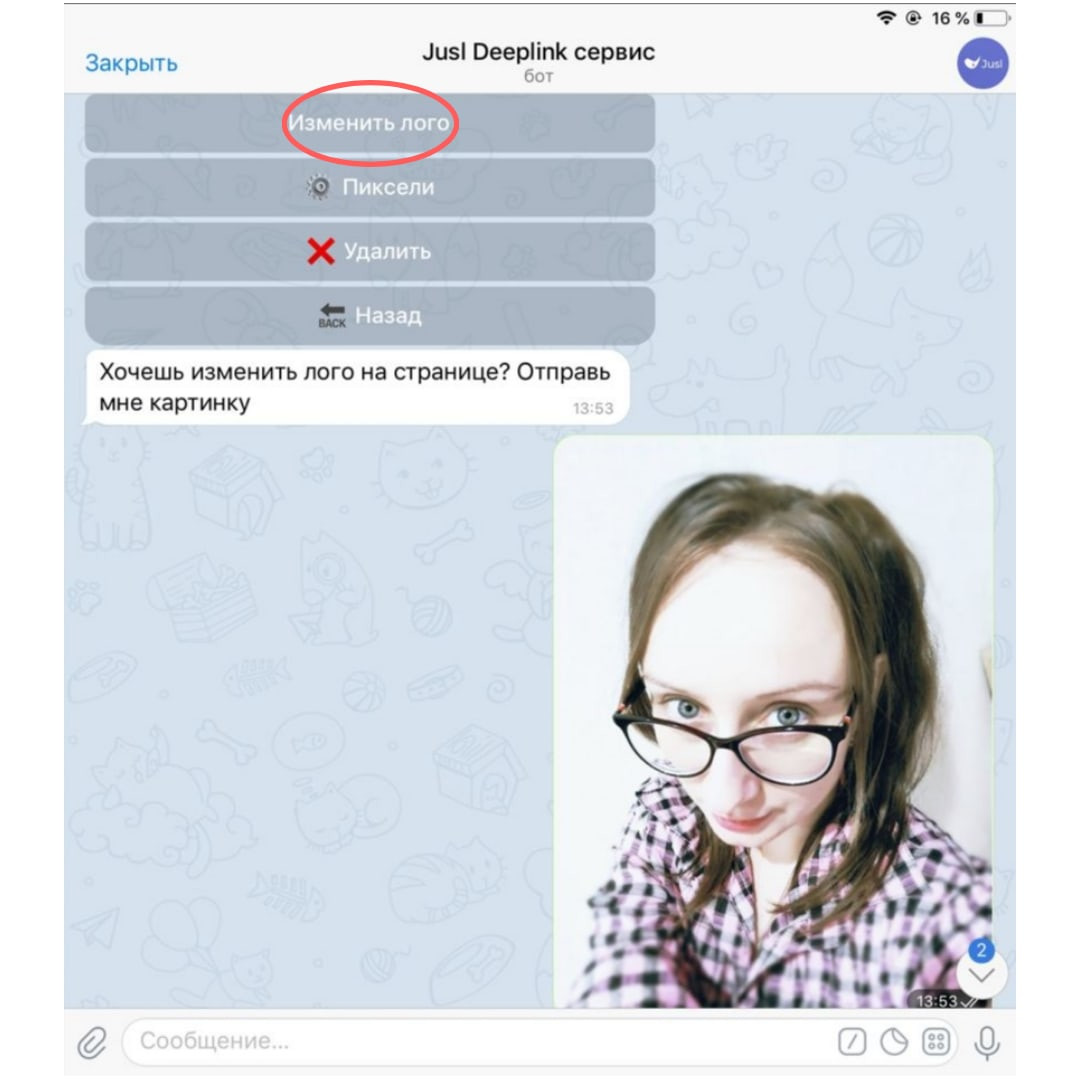
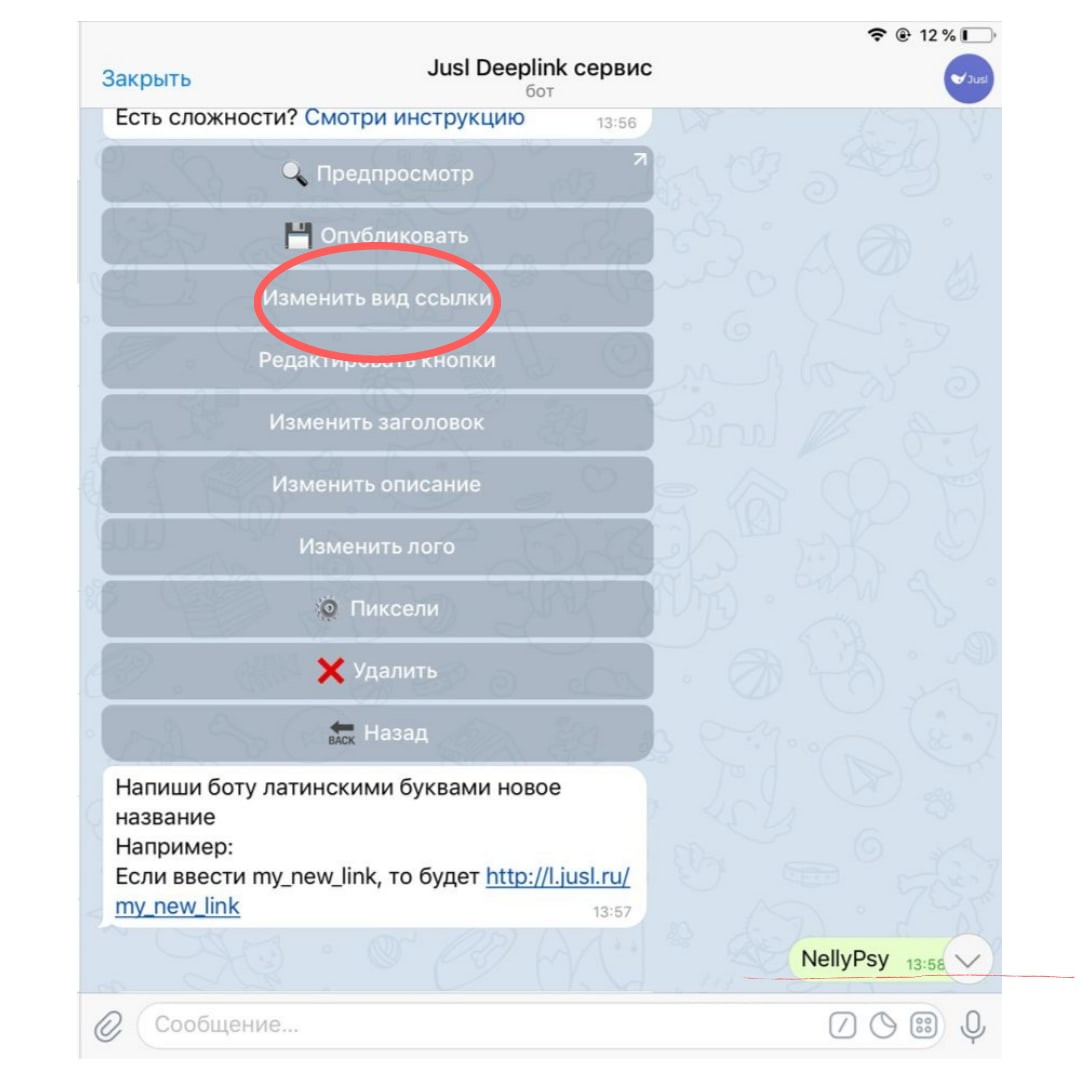
же создать мультиссылку. 1. Переходим в JuslBotи нажимаем на «Добавить ссылку», далее на «Добавить визитку» (можно выбрать «Добавить много кнопок», но с функцией «Визитка» мультиссылка будет красивее). Потом отправляем ссылку на первый наш источник (в моем случае, это станица в Вк). 2. Чтобы добавить и редактировать кнопки-ссылки и на другие источники, нажимаем на «Редактировать кнопки» Тут мы можем отредактировать уже добавленную кнопку, ведущую в Вк или добавить остальные, нажав на «Добавить кнопку» 3. Для редактирования кнопки используем функции «Изменить название» и «Изменить описание» 4. Чтобы добавить на мультиссылку лого, вернись назад, нажми на «Изменить лого» и отправь картинку. 5. Для того чтобы добавить заголовок и описание на мультиссылку, используй кнопки «Изменить заголовок» и «Изменить описание» 6. А чтобы сделать мультиссылку красивой, используем функцию «Изменить вид ссылки» и придумаем красивое название Когда закончим редактировать, нажмем «Опубликовать». И все готово! Однако мы всегда можем вернуться и улучшить ее, отредактировать снова. Понравилась статья? Подписывайся на блог компании Index Creative Agecy!

Мультиссылка
для Инстаграм
Сервис
мультиссылок
Создать мультиссылку — инструкция




Вот такая у нас получилась мультиссылка:


