Как сделать автопереход по ссылкам
Автопереход через диплинк и мультиссылку
Диплинк — это специальная стандартизированная ссылка, ведущая в приложение. Диплинки часто используют в рекламных кампаниях в Instagram, Вконтакте, Телеграм и другиех источников. Принцип работы прост: такая ссылка отправляет пользователя сразу на аккаунт, минуя переход в браузер, минуя всякого рода ненужные барьеры.
Часто делают диплинки, ведущие сначала на страницу-прокладку с кнопкой.

Однако, чем быстрее клиент попадет непосредственно в само приложение — ваш источник тем больше вероятности того, что он начнет с вами взаимодействие, поэтому можно настроить автопереход.
Автопереход — это функция которая сама перенаправляет посетителя со страницы в приложение или любой другой необходимый источник.
Всегда можно настроить время автоперехода вплоть до миллисекунд.
Многим кажется, что автопереход работает только с диплинками, однако его можно настроить и на мультиссылку и на электронную визитку.
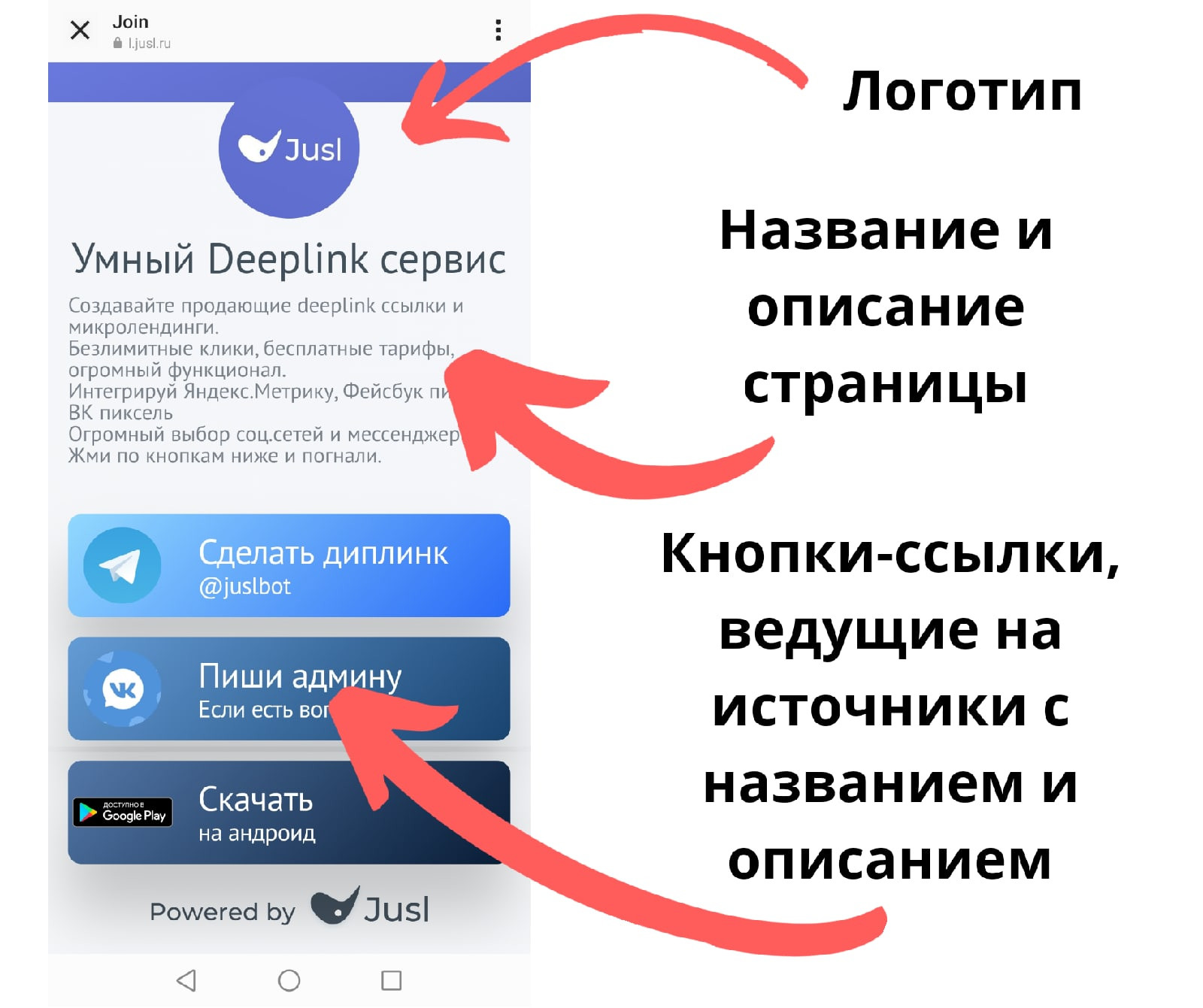
Мультиссылка — это ссылка которая ведет на страницу со
множеством кнопок, ведущих в разные источники. Чтобы
автопереход работал через мультиссылку, нужно просто настроить его на один
конкретный источник (кнопку), и человек, перешедший по мультиссылке на страницу,
через какое-то время (все зависит от настроек) попадет в наиболее важное для
вас приложение или источник. Подключать и настраивать автопереходы на наши страницы мы
будем через сервис диплинков и мультссылок Jusl: там есть все типы автопереходов и все возможности настройки
в миллисекундах. 1. И так, сначала делаем диплинк или мультиссылку в JuslBot (как сделать диплинк читайте тут, а как сделать мультиссылку
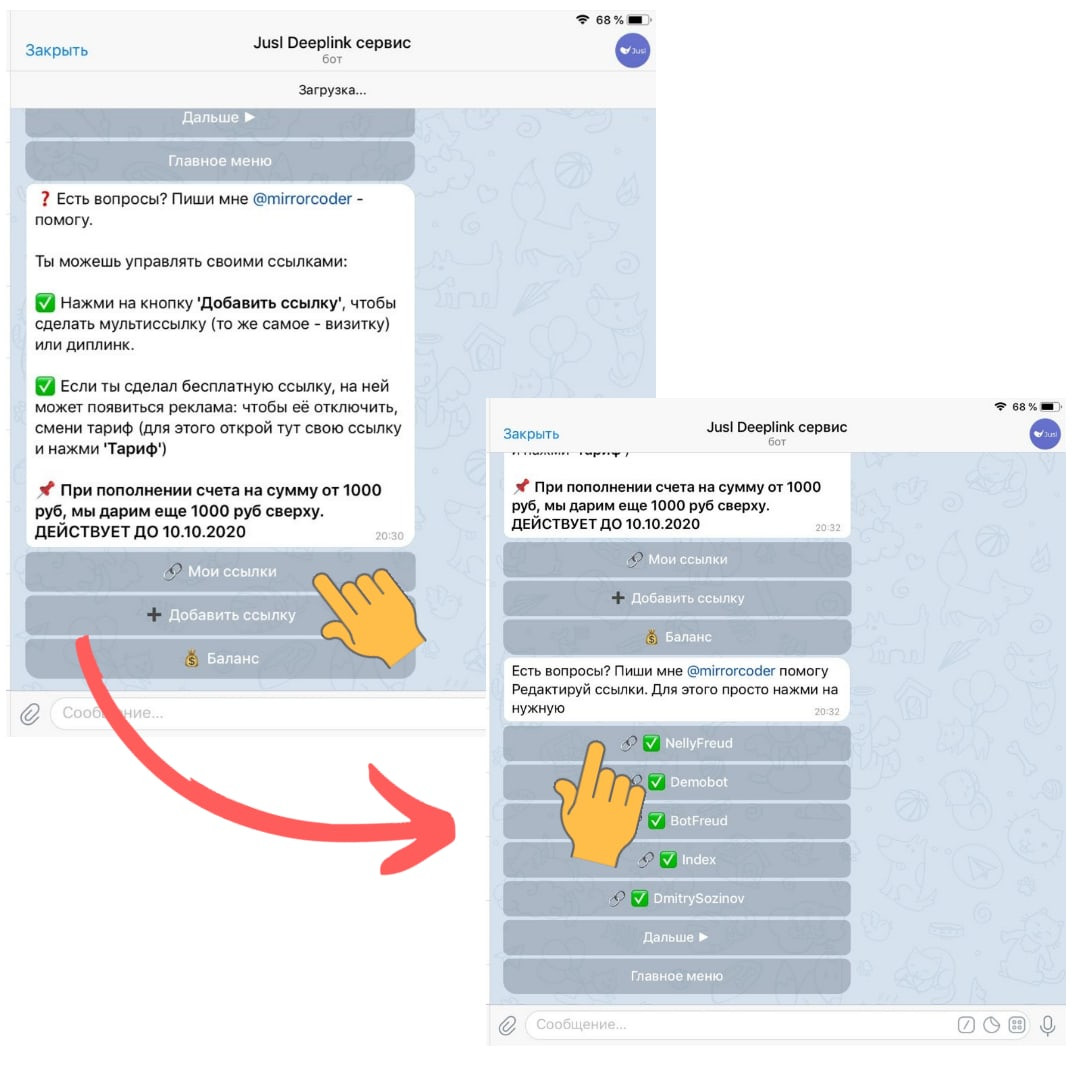
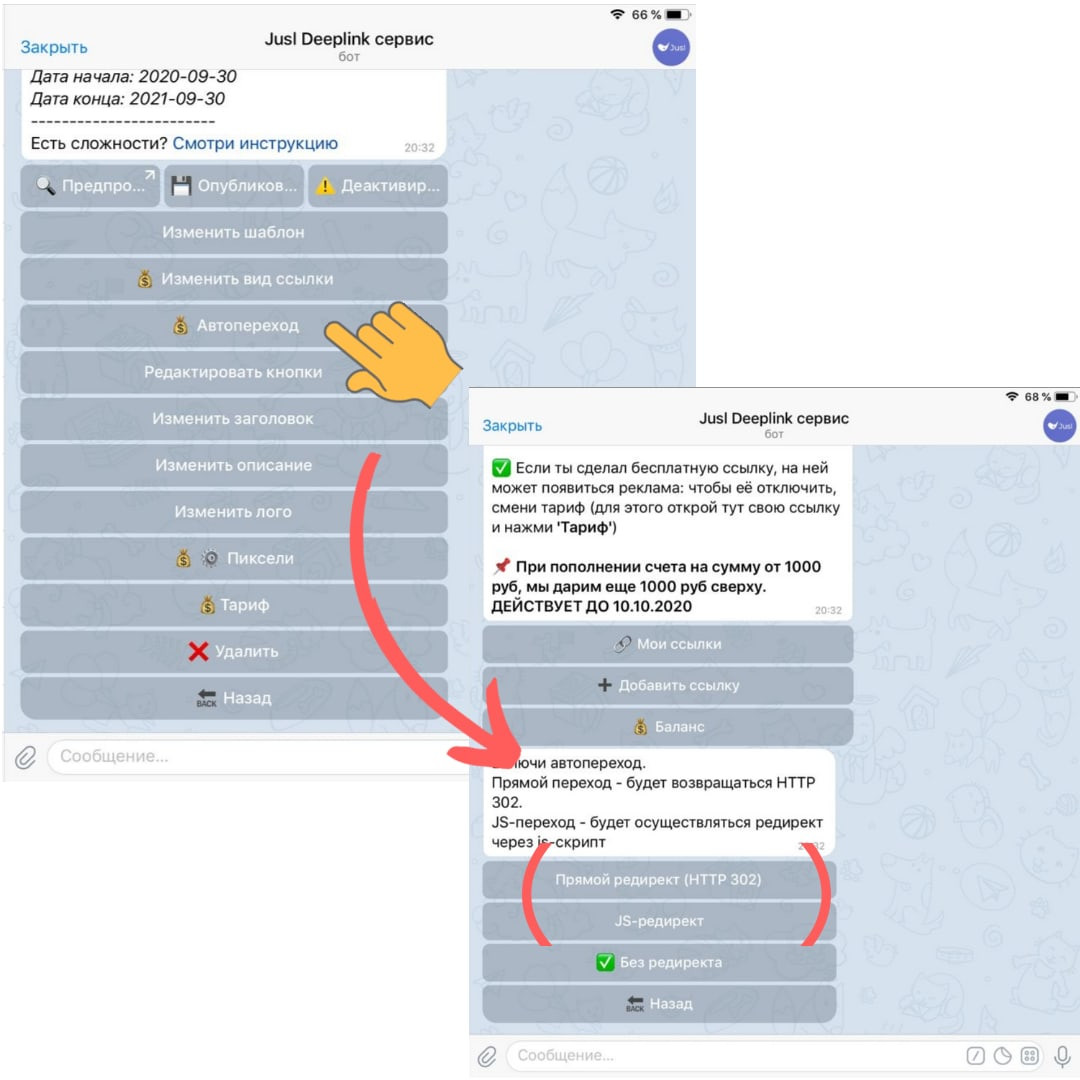
— тут). 2. Открываем в боте наш готовый диплинк или мультиссылку 3. Нажимаем кнопку «Автопереход» и выбираем либо «редирект HTTP
302» либо «Js-редирект» Если вы выбирете
первое, то на кнопке у вас просто появится галочка, и вам нужно будет нажать
кнопку «Назад» и нажать на «Опубликовать», чтобы сохранились настройки. 4. Если вы нажимаете «Js-редирект», то
выберите время, за которое будет осуществляться автопереход. Затем, так же,
вернитесь назад и нажмите «Опубликовать» 5. Если вы работали с
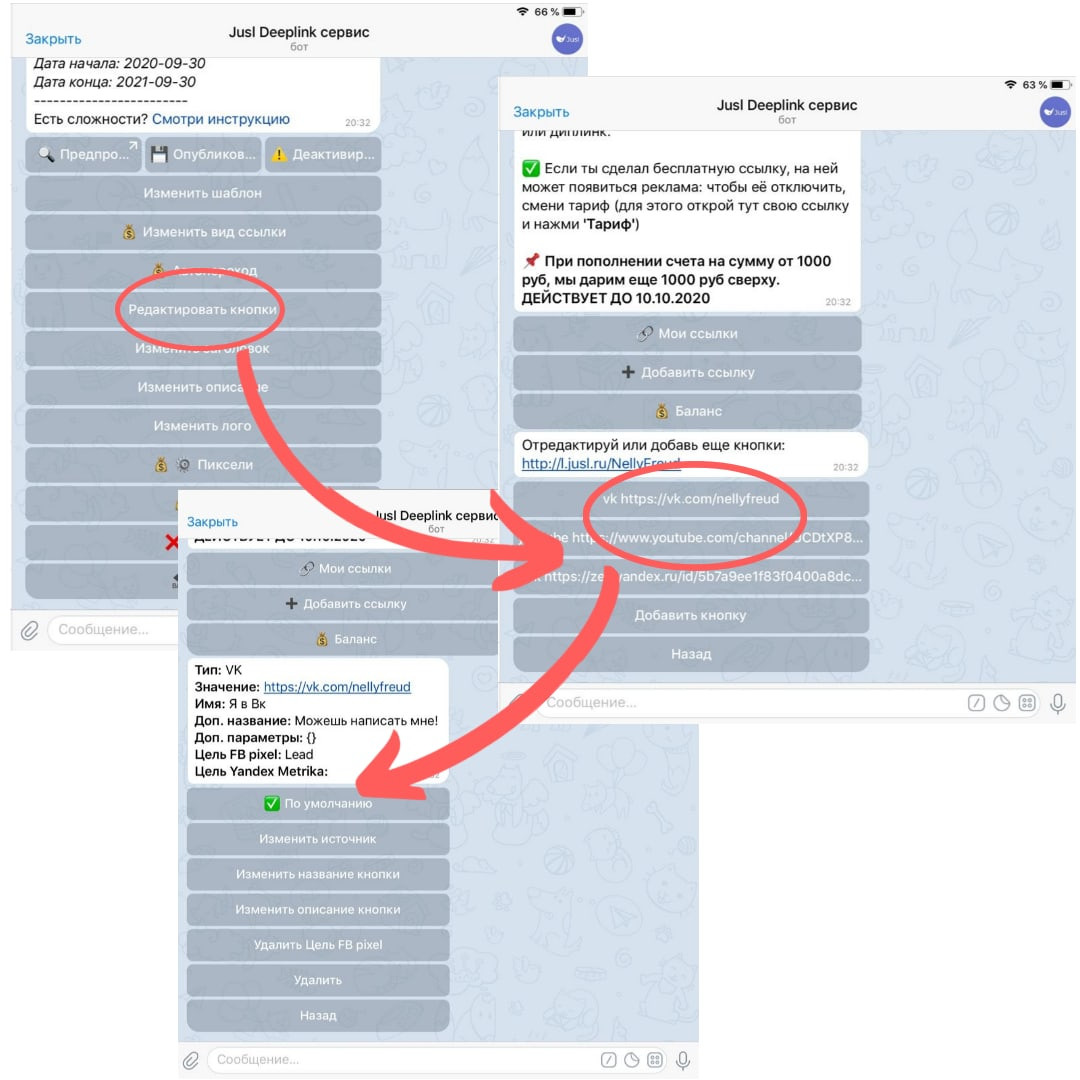
диплинком, то есть со страницей, где только одна кнопка, то теперь все готово! Если же вы работали с мультиссылкой, можно настроить автопереход на конкретную
кнопку. Для этого в меню ссылки нажмите на «Редактировать кнопки», выберите
наиболее интересный для вас и
ваших посетителей источник и нажмите «По
умолчанию». Затем вернитесь назад и
нажмите «Опубликовать». Теперь у вас есть мультиссылка или диплинк с автопереходом!

Какие бывают автопереходы: за что Фейсбук может вас забанить
Автопереход: настраиваем на диплинк или мультиссылку