Мобильные приложения службы доставки СДЭК

СДЭК занимается доставкой посылок и грузов с 2000 года. За 18 лет многое поменялось. Теперь сложно представить курьерскую компанию такого уровня без своего мобильного приложения.
Рассчитать стоимость доставки, отследить заказ, найти офис, вызвать курьера, связаться с колл-центром или заказать обратный звонок — функции приложения понятны. Другой вопрос: как их собрать и оформить, чтобы конечный продукт был удобным, быстрым и красивым? Именно такая цель была поставлена перед нами.
У заказчика есть экспертиза в Android-разработке. Поэтому план родился сам собой: начинаем с нативного приложения для Android, клиент ревьюит код, мы вместе обкатываем его и только потом беремся за iOS.
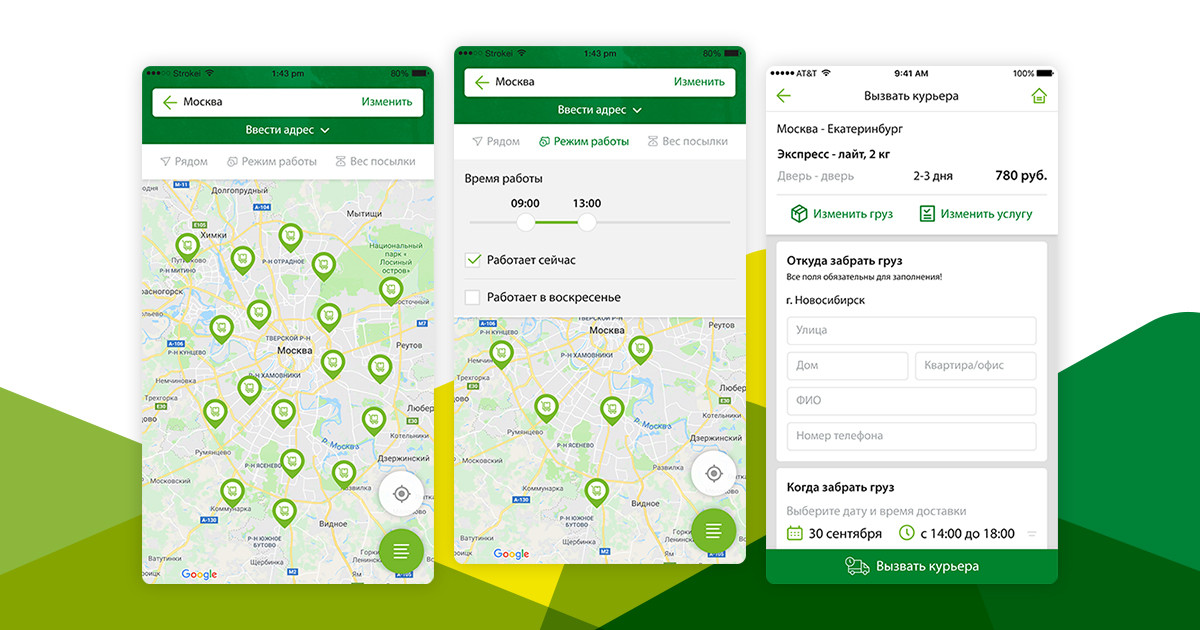
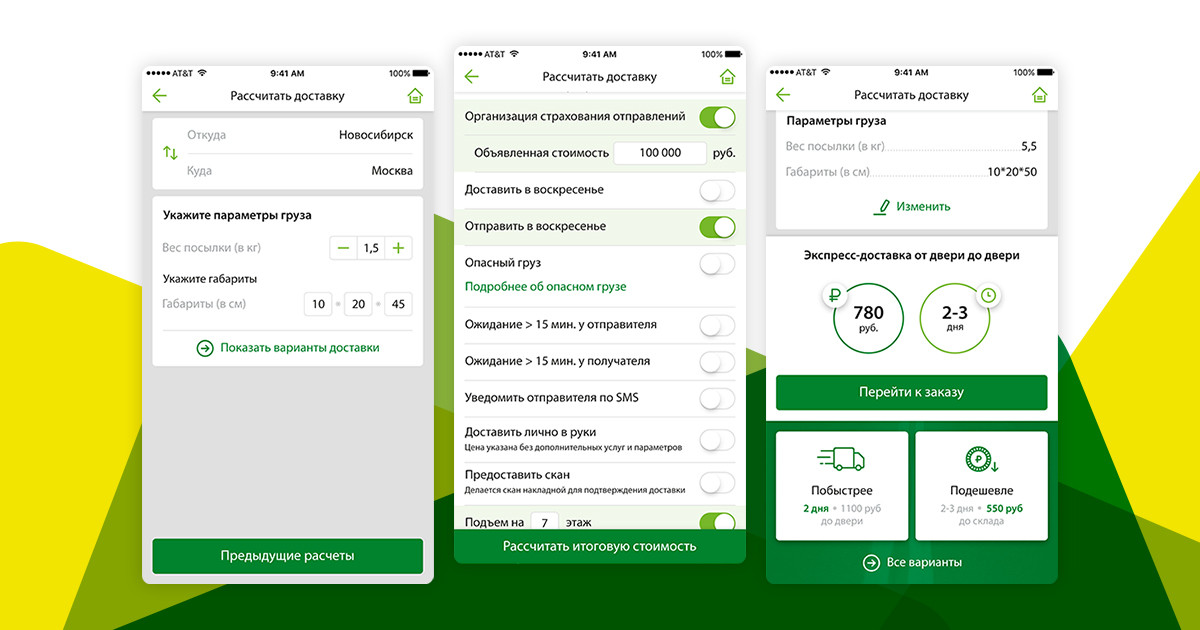
На старте проекта нас притормозили пробелы в документации. Чтобы заполнить их и приступить к работе, СДЭК выделил нам менеджера. За месяц мы собрали нужную информацию и начали первую фазу. На этом этапе мы разработали приложение СДЭК с усечённым функционалом: Через 2 месяца после старта первая версия приложения появилась в Google Play. Без лишних пауз мы взялись за вторую фазу. Что сделали на этом этапе: В обеих функциях используется набор фильтров: тип пользователя (отправитель или получатель), адреса точек А и Б, вес и размеры посылки, время доставки. В ходе работы в функционале калькулятора появились дополнительные опции. Например, отправка посылки в выходной день, подъём груза на этаж, СМС-уведомления. В зависимости от введённых параметров, калькулятор меняет свою форму. Все дополнительные опции выпадают отдельным списком с кастомными контролами. Кроме того, калькулятор решили сделать гибким, с разными вариантами доставки: подешевле или побыстрее. История расчётов сохраняется в приложении. Мы продумали и реализовали сложный скринфлоу под любой сценарий. Пользователь может сначала вызвать курьера, потом посчитать стоимость, а может сделать наоборот. Или сохранить расчёт без вызова курьера. Всегда можно вернуться на предыдущий этап расчёта, введённые данные сохранятся. Калькулятор стал, пожалуй, самой сложной частью проекта. Но мы справились с задачами и спустя пару месяцев после релиза выкатили в Google Play вторую версию приложения СДЭК. На следующем этапе мы разработали iOS приложение сразу с функционалом I и II фаз. Опыт работы на Android помог нам портировать приложение на другую платформу. После успешного релиза приложений мы приступили к финальной части проекта: в III фазе добавили в приложение авторизацию пользователей в личном кабинете. Теперь клиентам СДЭК удобно просматривать профиль и историю заказов, фильтровать заказы по статусу (например, «в пути», «выполненные»), присваивать заказам названия. Мы полностью создали UI/UX дизайн приложения. Это стало большим плюсом и сэкономило немало времени. Всегда проще самому подкрутить мелочи, чем ждать дизайнера на стороне заказчика. Проект подарил много интересных и разноплановых задач. И стэк использовали приличный. Mobile (Android): Java, Kotlin, Databinding, Rxjava, Dagger 2, Retrofit, Objectbox, Google maps, Yandex api Mobile (iOS): Swift, VIPER, Dependency Injection, Realm, Eureka, Google Maps Сервер: Java 8, Spring, Hibernate, PostgreSQL, MapStruct, Flyway. Конечным результатом довольны и мы сами, и заказчик. Главные поводы для гордости — интуитивно понятный, функциональный калькулятор для расчёта доставки и отличный UI/UX дизайн.

Описание реализации кейса

Результаты сотрудничества


