Как повысить конверсию сайта с помощью попапов
Владелец среднего сайта, увидев 98% отказов, должен задуматься над этим вопросом. Или вы думаете, что эти 98% вернутся?
Не хочу вас расстраивать в таком случае.
Предприниматели, которые не внедряют инструменты повышения конверсии, сдерживает рост своего бизнеса.
Ниже 5 практических советов, которые мы составили после анализа 350 всплывающих окошек.
1. Узнайте поведение пользователей
Как к вам приходят посетители? Как они попадают на ваш сайт? Как они перемещаются по сайту? Это вопросы, на которые надо знать ответы. Они помогут настроить exit-intent попапы (которые появляются при уходе посетителя с сайта) с более высокой конверсией.
Анализируя поведение пользователя, Вы не только получите представление о том, что может работать, а что нет. Вы также сможете использовать эти знания, чтобы понять, что хотят клиенты и что их заинтересует.
С помощью этой информации, создайте попапы с нужной целью. Цели всплывающего окна могут быть:
- Увеличение продаж
- Сбор базы подписчиков
- Информирование
- Спасение брошенных корзин
Вот пример, зачем надо использовать аналитику. У вас есть люди, покидающие главную страницу и люди, покидающие страницы продуктов (допустим, что все они первоначально начинают с главной страницы). Один тип пользователей уже совершил какие-то действия, в то время как другие еще нет.
Вам не кажется, что к ним нужен разный подход?
Кроме того, как долго люди остаются на вашем сайте? Если срок слишком мал, то на сайте может быть информационная перегрузка. И в этом случае бесполезно использовать еще и всплывающие окна.
Если вы хотите быть по настоящему эффективны, рассмотрите возможность создания нескольких разных всплывающих окон для разных страниц. Почему? Кто-то покидает главную страницу, кто-то уходит со страницы продукта. И эти предложения должны отличаться от того, которое увидит клиент, который покидает сайт с неоформленным заказом.
Если вы используете exit-intent попап и при этом вам сложно сделать разные призывы к действию на разных страницах, тогда попробуйте использовать Google Tag Manager.
Как работает Google Tag Manager
Google Tag Manager (GTM) нужен для добавления, редактирования и/или удаления скрипта (фрагменты кода) без необходимости привлечения разработчика. Плюсы от использования ресурса (помимо того, что не нужно вдаваться в детали) – это возможность включить отслеживание конверсий, получить аналитику сайта, ретаргетинг и многое другое. В итоге GTM позволяет контролировать все скрипты (коды) без необходимости установки их на сайт.
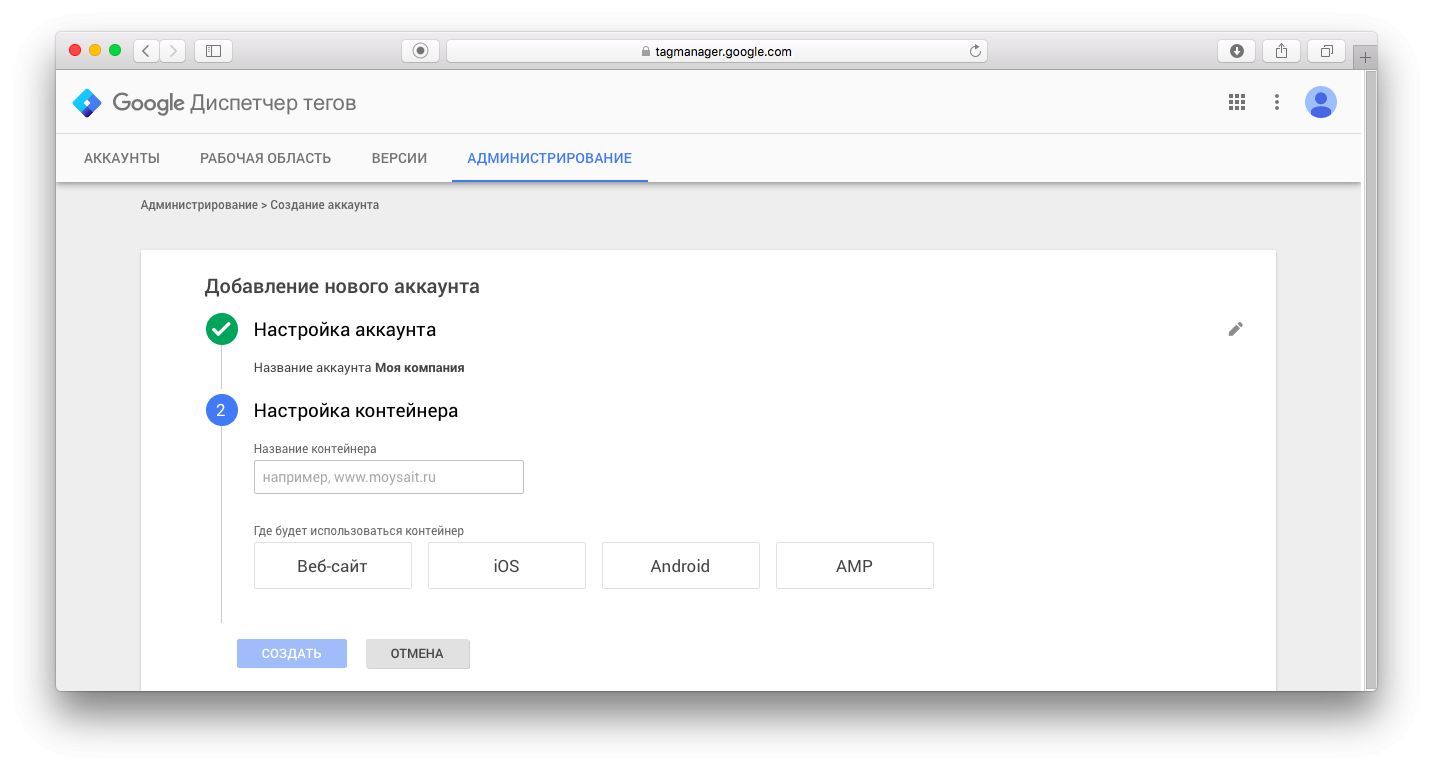
Чтобы начать работу, вам потребуется создать учетную запись для Вашего бизнеса в GTM. После создания аккаунта (лучше, если название будет совпадать с названием бизнеса), вам необходимо будет создать так называемый контейнер. Он должен быть назван, как ваш сайт. Выберите «Веб-сайт», если контейнер будет использоваться на сайте, а не в приложениях.

Это ваш “Цифровой Контейнер” для всех фрагментов на сайте. Здесь вы можете управлять – добавлять/редактировать/удалять – все фрагменты, в которые вы хотите добавить всплывающие окна.
После установки контейнера, вам будут показаны 2 фрагмента кода. Вы должны скопировать их все на ваш сайт, на все соответствующие страницы, на которые вы хотите добавить фрагменты. Этот «контейнер» (фрагменты, который вы скопировали) должен быть вставлен в двух местах. Первый в раздел , второй - сразу после тега . Вам нужно, чтобы этот фрагмент появился на каждой странице сайта. Практически все CMS имеет плагин для GTM, что делает процесс копирования и вставки даже проще. Плагин можно использовать для того, чтобы вставить «контейнер» один раз. И он появится на всем сайте.

Теперь вам не нужно будет добавлять другие коды на сайт!
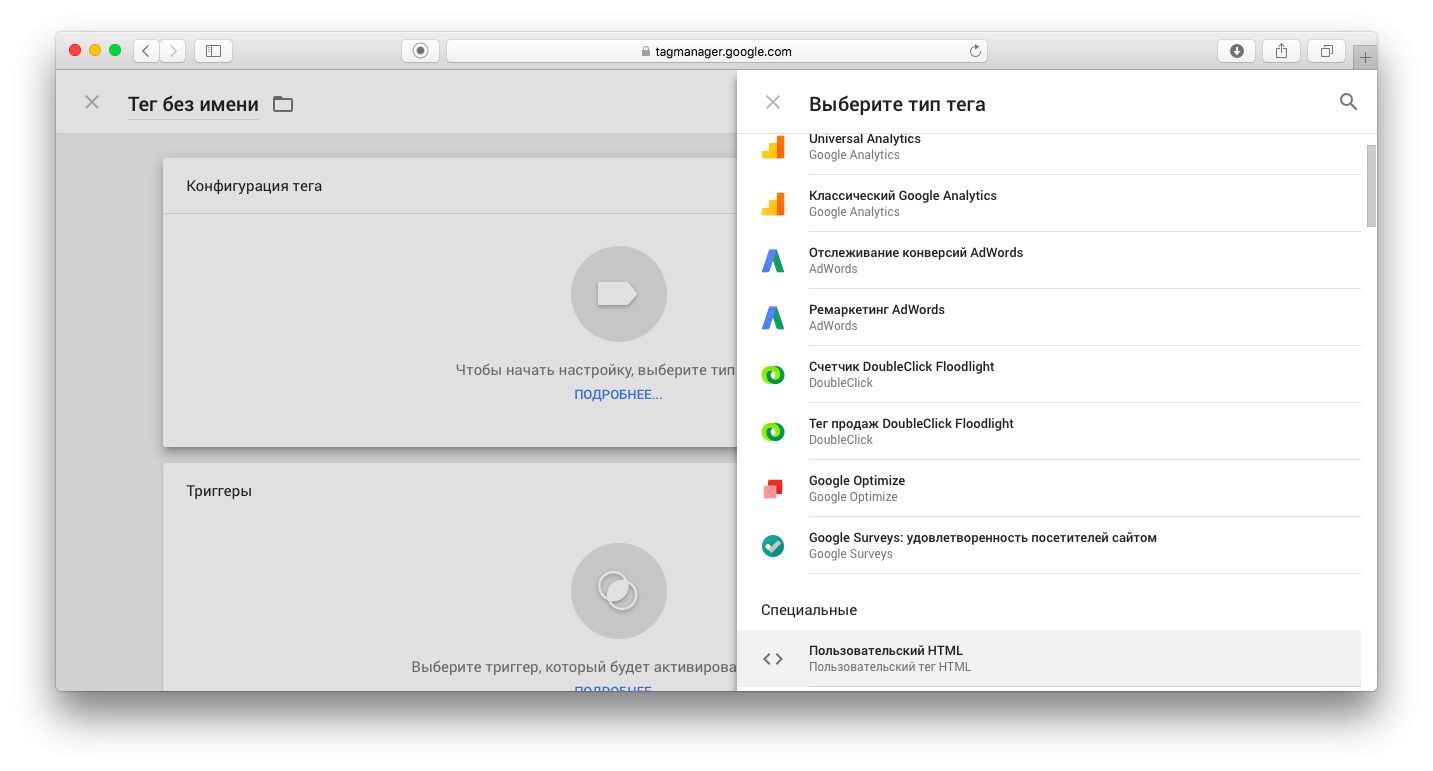
Весь код будет добавлен прямо в GTM. Чтобы добавить новый код, нажмите кнопку «Добавить новый тег». Есть много сервисов, которые интегрированы с GTM. Выберите сервис, код которого хотите установить. Или выберите “Пользовательский тег HTML”, если данного сервиса нет в списке.

Ниже Вы можете увидеть, что я добавил пользовательский код KEPLER LEADS (я использую в этом примере KEPLER LEADS для того, чтобы создавать попапы, которые будут появляться при уходе с сайта). Вы сможете сделать то же самое со всплывающими окнами.

После этого можно зайти в настройки тега и создать триггеры появления. В данном случае я этого делать не буду, так как в KEPLER LEADS можно также настроить моменты появления попапов.
Также в GTM можно создать отдельный тег для каждой страницы (или нескольких) на вашем сайте. После включения тега, вы можете идти дальше (и публиковать свой контейнер).
Если вы хотите убедиться, что добавили свой контейнер правильно, используйте Tag Assistant (от Google). Приложение будет уведомлять вас в браузере о том, что контейнер добавлен на сайт.
Google Tag Manager может творить чудеса, его возможности практически безграничны. Подробнее о GTM смотрите в учебнике Google.
2. Дизайн всплывающего окна
«Я ненавижу всплывающие окна», «Эти всплывающие окна сводят меня с ума» и другие подобные заявления делаются, когда дизайн всплывающего окна очень плох. В попытке привлечь внимание людей, маркетологи создают всплывающие окна, которые просто раздражают.
Ваше всплывающее окно должно вписываться в тематику сайта. Оно не должно выделяться из общей концепции (вот что приводит к такому презрению к всплывающим окнам в целом).
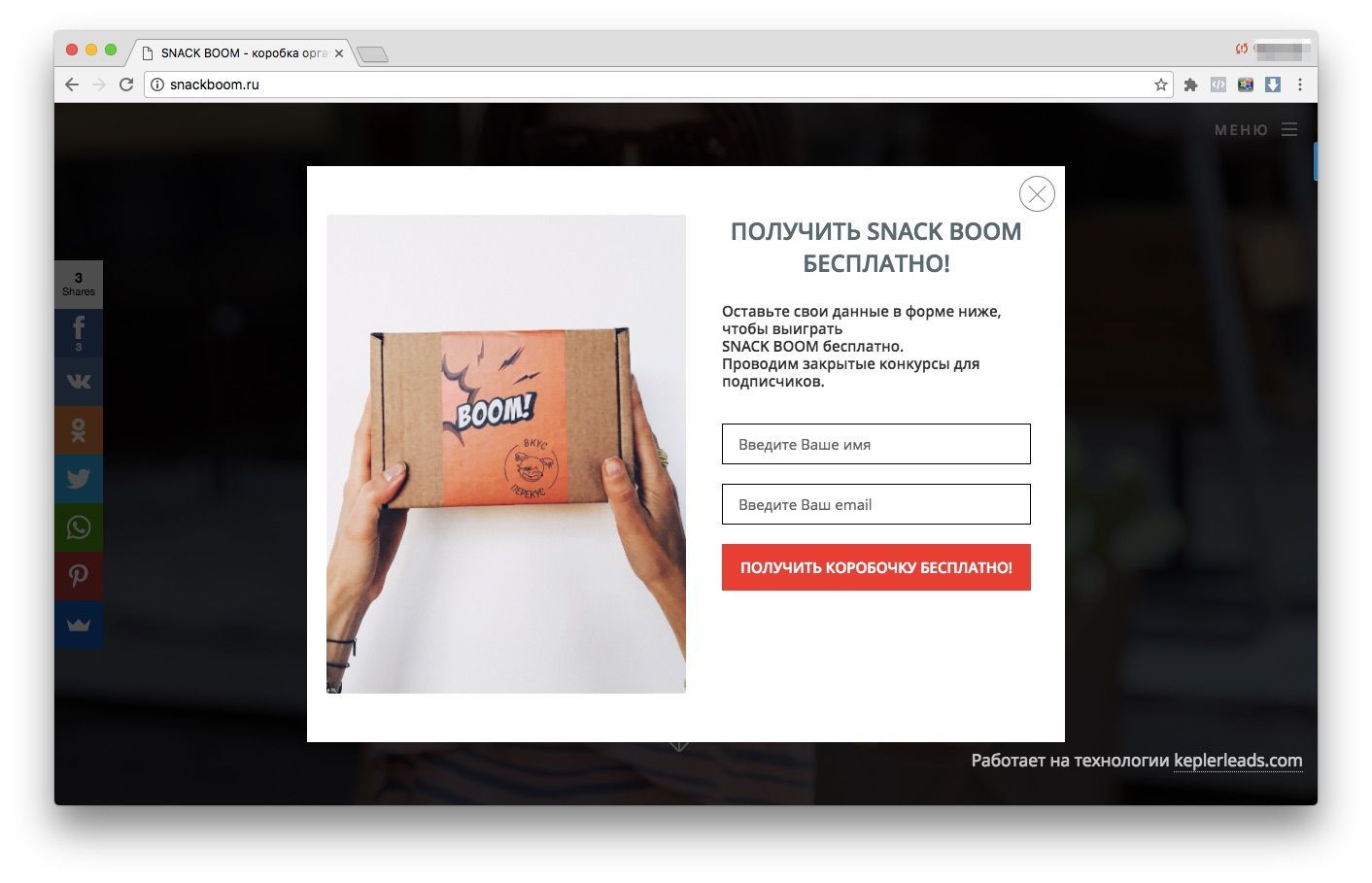
Взгляните на это всплывающее окно от SNACK BOOM. Если вы посетите сайт, вы увидите, что всплывающие окна не напрягают. Он создан для того, чтобы стимулировать покупателей оставлять адреса электронной почты.

Это всплывающее окно SNACK BOOM сконструировано для того, чтобы соответствовать остальной части сайта
Что же они используют с точки зрения дизайна? Во-первых, показывают продукт еще раз, как на самом сайте. Во-вторых, попап легкий с большим свободным пространством и ярким призывом к действию.
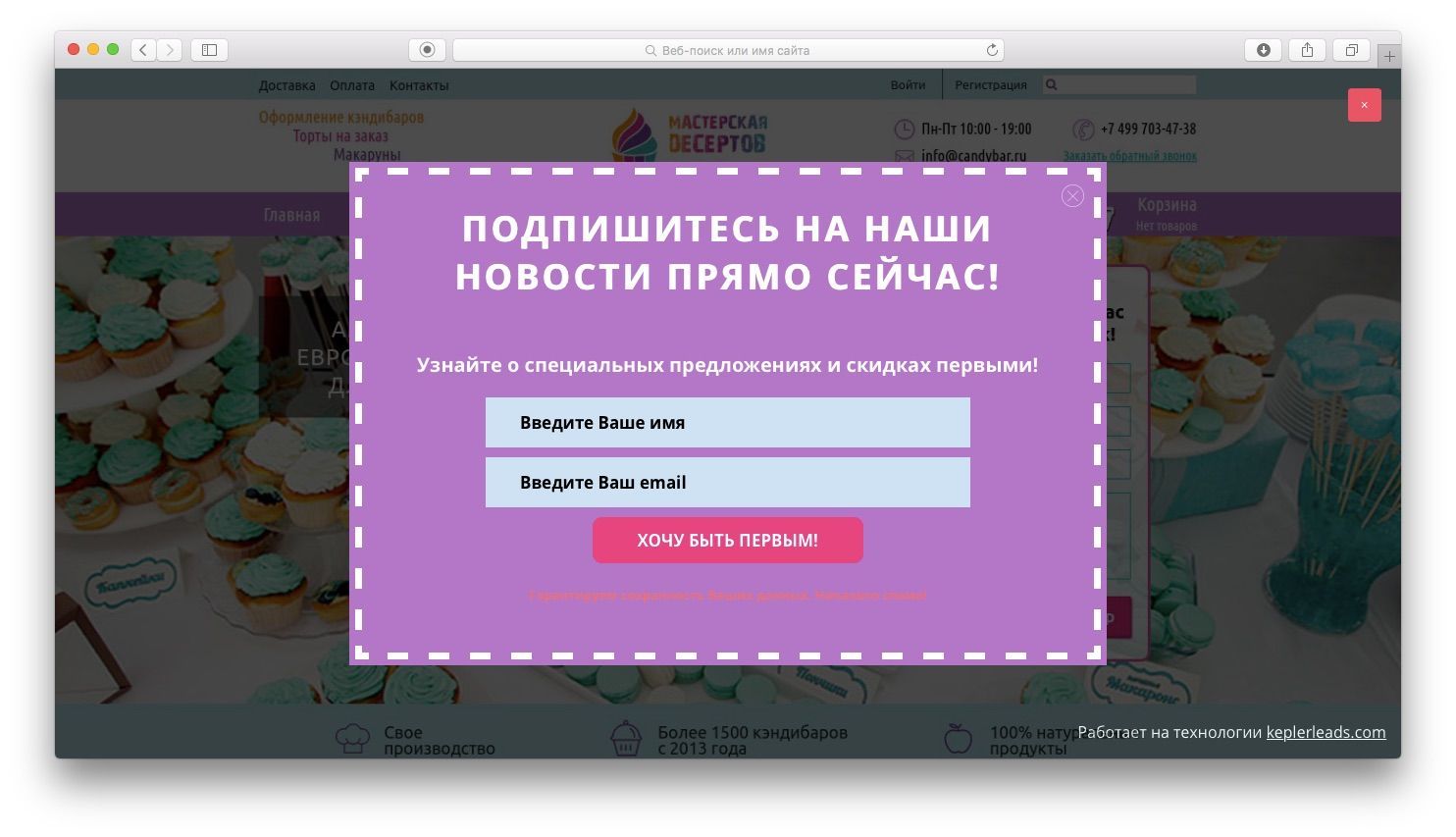
Это всплывающее окно от Мастерской десертов также имеет отличный дизайн. Цвет фона попапа соответствует основному цвету сайта. Мастерская может разместить это окно в любом месте на сайте и оно будет смотреться стильно. Это признак того, что у них есть общая концепция.
 Элементы, используемые в данном всплывающем окне, отражают те же самые вещи, которые они используют на других страницах
Элементы, используемые в данном всплывающем окне, отражают те же самые вещи, которые они используют на других страницах
Хорошо продуманное всплывающее окно должно быть в одном стиле со всем сайтом и не должно выделяться, как белый медведь на пляже.
Выводы:Не пытайтесь воссоздать свой бренд. Все должно быть максимально просто
3. Краткий текст
Среднее время удержания внимания пользователя на каком-то элементе — 8.25 секунд. Это немного, но достаточно, чтобы заинтересовать людей. Необходимо сократить объем текста, который вы хотите использовать.
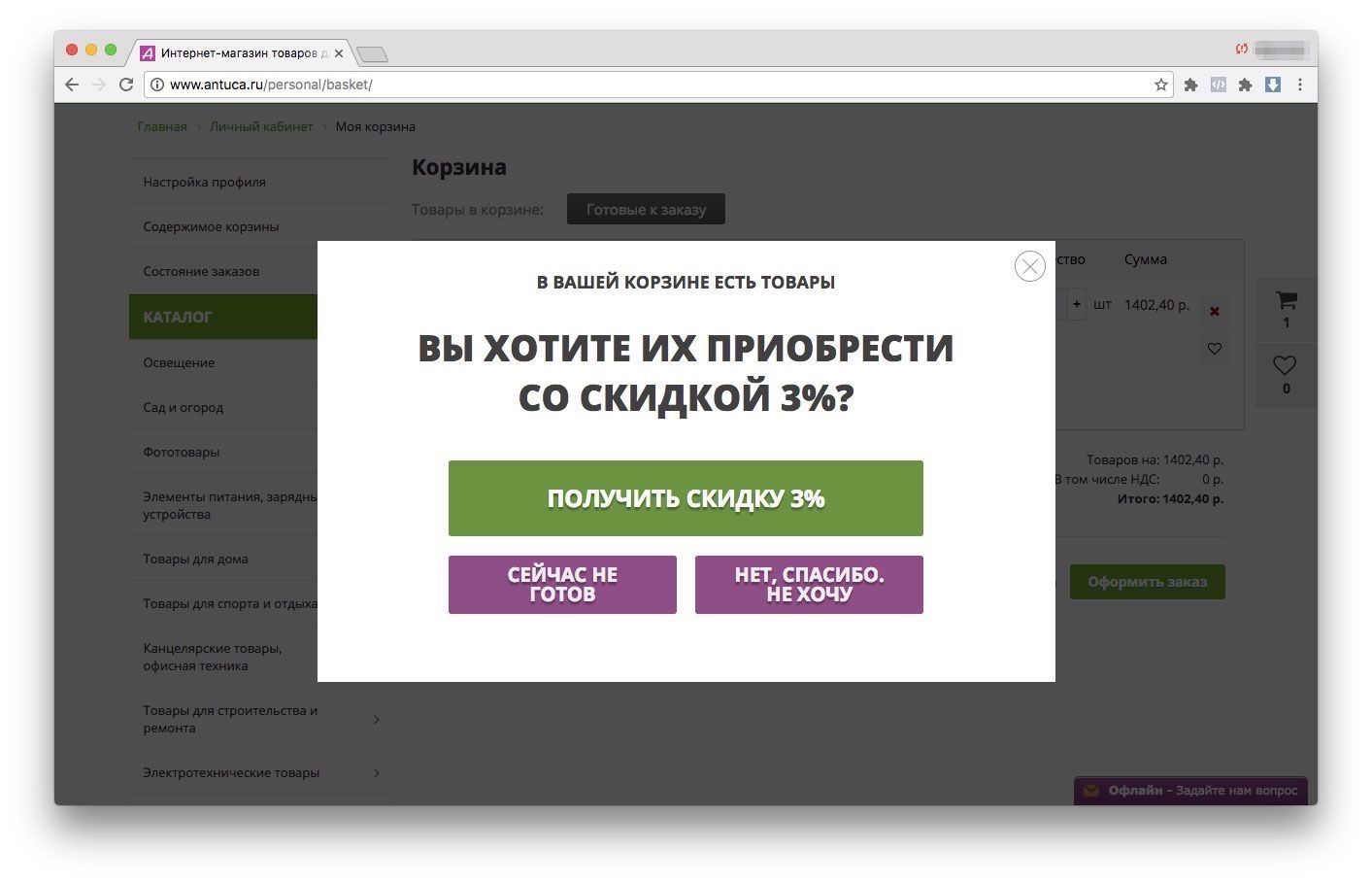
Когда дело доходит до использования определенного количества текста, стоит посмотреть на отличный пример магазина Антука. Это яркий образец того, как небольшое количество текста может сделать больше, чем большой объем текста, “Вы хотите приобрести их со скидкой 3%?”.

Антука смогли свести текст к минимуму
Выводы: У вас слишком мало времени. Используйте ключевые слова.
4. Предложение
Неважно, чем вы занимаетесь – будь то просто блог, интернет магазин или новостной портал – Вы должны быть в состоянии предложить что-то своим клиентам.
Всплывающие окна именно для того и созданы, чтобы предложить посетителю что-то интересное. Ваша задача - генерировать больше потенциальных клиентов. Чтобы оставить свои данные, клиент должен получать что-то взамен.
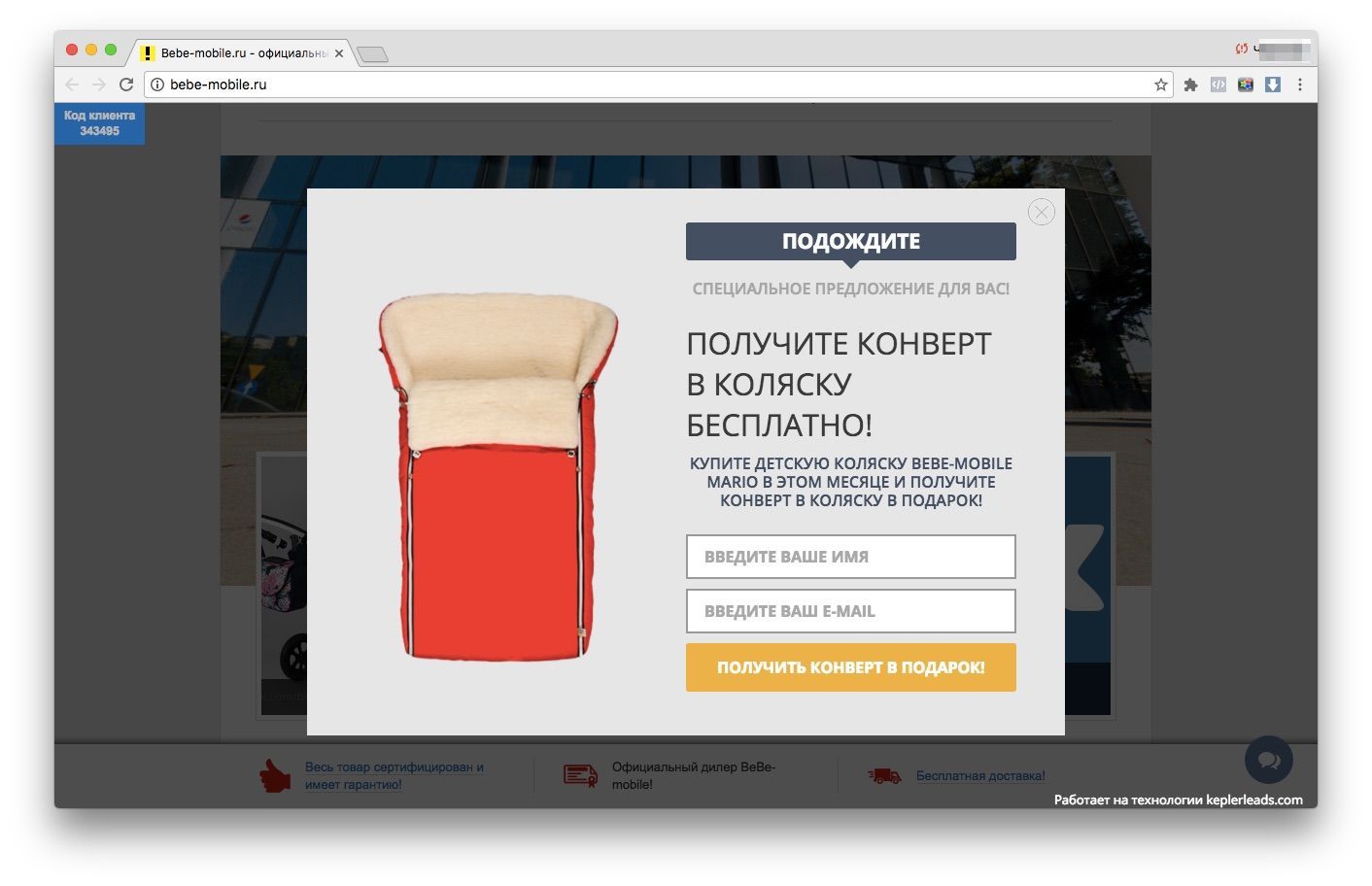
Вот отличный пример, как привлечь новых клиентов. Bebe разместил такое предложение.

Bebe использует силу подарка
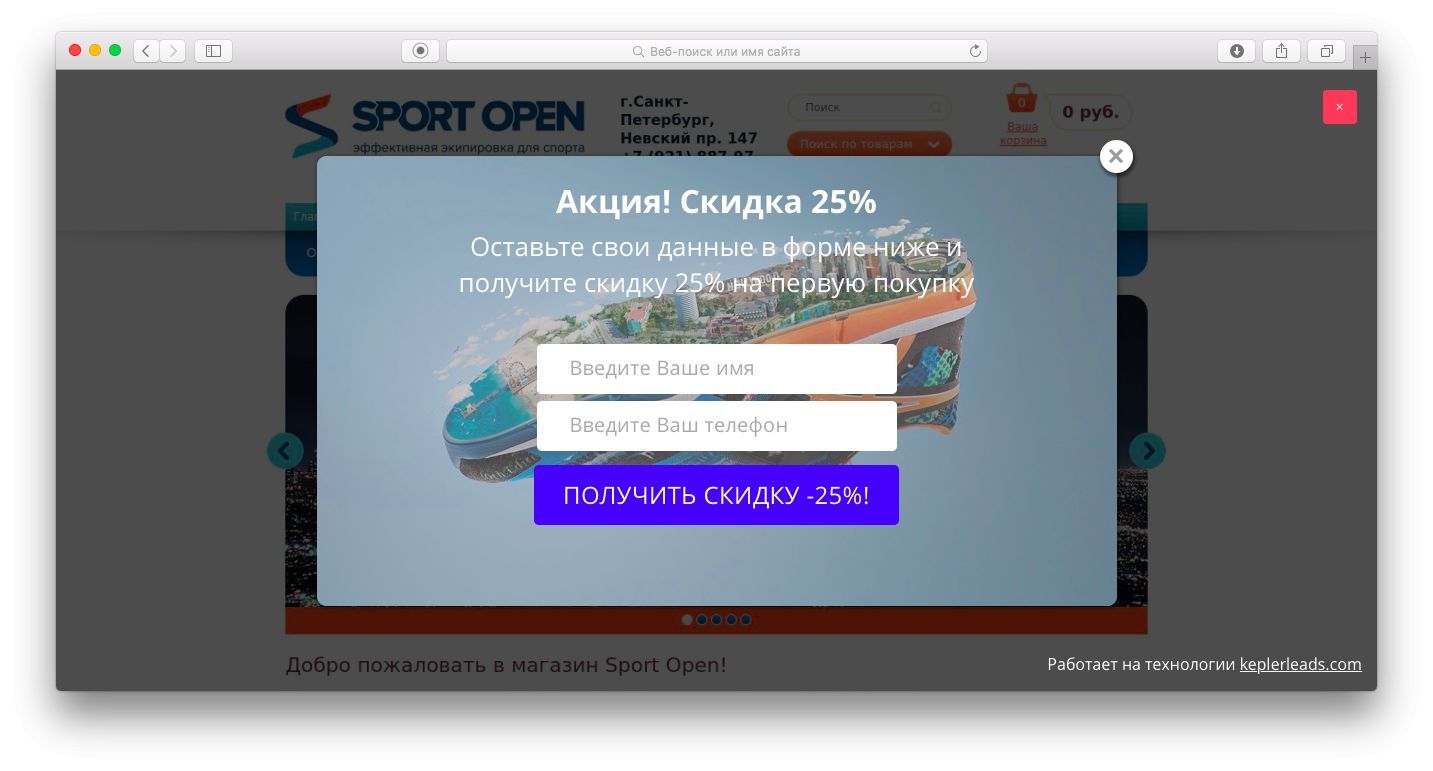
Sport Open является образцом для создания великолепных предложений. Вместо того, чтобы предложить обычные 5-10%, они предлагают скидку 25%! Может ли каждое предприятие предложить клиентам такое щедрое предложение? Я не уверен, но они знают цену каждого клиент. Они знают стоимость нового клиента и они готовы заработать меньше сейчас, а позже получить свою прибыль.
 Щедрое предложение Sport Open для тех, кто может быть заинтересован в их продукции
Щедрое предложение Sport Open для тех, кто может быть заинтересован в их продукции
Ваш бизнес существует, потому что кто-то нуждается в вашем продукте или услуге. Ваша работа вызвать эмоции. Сайты, которые вызывают правильные эмоции – это те, которые получают максимальную конверсию.
Выводы: Если вы поймете, какое предложение будет интересно для посетителей, вы будете на правильном пути. Подсказка: тестируйте сразу несколько предложений с помощью А/Б тестов, чтобы определить лучшее.
5. Призыв к действию
Даже если вы создадите прекрасные фирменные всплывающие окна с привлекательным заголовком и отличным предложением, но призыв к действию будет слабым, ваше всплывающее окно не принесет результатов. Возвращаясь к Bebe, они не только сделали отличное предложение, но и использовали правильный призыв к действию. Вместо добавления стандартного “Купить”, они использовали “Получить конверт в подарок”, который идеально совпал с предложением.
Всплывающее окно POLLMAN также привлекает клиентов. Почему? Они сделали четкий и понятный призыв к действию. Кнопка выделяется на цветном фоне. И подробно поясняет, что в итоге получит посетитель, если зарегистрируется.

POLLMAN использует красный цвет в призыве к действию
Если ваше предложение сработает, задумайтесь о том, чтобы остальные всплывающие окна сделать в том же стиле, что и это.
Вот 5 советов, как сделать этот важнейший элемент правильно.
- Элемент должен быть аккуратным
- Он должен содержать призыв к действию
- Добавьте ключевое слово (глагол в активной форме)
- Создайте ощущение срочности
- Сделайте там кнопку
Конвертируйте больше посетителей, привлекая их всплывающими окнами
Теперь, когда вы знаете, что нужно использовать, настала очередь действовать. Всплывающее окно может увеличить конверсию сайта до 20%.
После прочтения этого поста, первое, что вы должны сделать, это открыть панель аналитики и начать анализировать трафик (социальный, прямой, реферальный). Вы должны определить, какие конкретные действия вам предстоит предпринять. Различные типы трафика требуют различных действий.
Ваши шаги:
1. Получить представление о поведении пользователей
2. Создать простой дизайн для всплывающего окна
3. Текст должен быть коротким и не содержать ненужных слов
4. Убедитесь в том, что вы предлагаете что-то ценное (спросите себя, завлекло бы вас это “предложение”)
5. Создайте релевантный призыв к действию
После завершения всех шагов, у вас появится всплывающее окно, которое убедит посетителей в том, что оно им нравится. Это, в свою очередь, приведет к увеличению лидов.
Мы надеемся, что данная статья поможет вам увеличить конверсию сайта.
KEPLER LEADS - это инструмент, который помогает увеличить конверсию сайта с помощью всплывающих виджетов. Начните улучшения, делая из посетителей сайта подписчиков и клиентов. Попробуйте сегодня KEPLER LEADS бесплатно!






