Какие изображения повышают конверсию сайта: на основе тестов
Что проверяли?
Проверяли убеждения, что:
- Изображения повышают конверсию
- Изображения продукта повышают конверсию
- Стоковые изображения работают хуже
Признаюсь честно, мы были удивлены результатами. Ни одно из них не подтвердилось на 100%. Нам также было интересно узнать, на сколько можно повысить конверсию с помощью изображений. Подробности дальше.

Наше лицо, когда увидели результаты
Как проверяли?
Мы провели серию А/Б тестов на 3-х сайтах.
А/Б тест помогает определить какой вариант лучше. Посетители сайта делятся на сегменты. Одним показывается вариант А, другим вариант Б.
Общее количество посетителей в наших тестах - 34 197 человек.
Что тестировали?
Для тестов мы использовали попапы.
Почему всплывающие окошки?
- Хорошая конверсия
- Простота внедрения (настройка 1 попапа занимает 5 минут без программиста)
- Большая вариативность (много шаблонов и элементов для теста)
Кто-то может засомневаться: работают ли попапы в 2017 году?
Как показывает практика - работают. Здесь все зависит от настроек и предложения. Если предложение ценное, то на попап хорошо реагируют.
По поводу настроек. Наши опросы показали, какие попапы раздражают:
- попап показывается всем без разбора
- показывается каждый раз при заходе на сайт
- показывается сразу несколько попапов
- имеет вульгарный, «кричащий» дизайн
- попап не закрывается, если не подписаться
- не несет особой ценности
А к попапам с такими настройками, посетители относятся хорошо:
- попап показывается на чаще 1 раза в день
- его можно легко закрыть (без обязательной подписки)
- не показывается тем, кто уже оставил данные
- попап имеет ценное предложение
Если вы считаете, что попапы не работают или всех раздражают, вы просто не умеете их готовить.
Это также касается всеобщих убеждений. Которые «стопроцентные». Без тестов все ваши убеждения всего лишь гипотезы.
Как раз сегодня у меня был занимательный разговор. Владелец интернет-магазина мебели сказал: «Мы недавно прочитали новость, что виджеты всех раздражают. Мы их и раньше не использовали. Но теперь убедились, что не будем».

Если вы их не использовали, то как вы можете быть уверены, что они не работают?
Я знаю людей, у которых попапы работают. И таких много. Лучше проверить и убедиться на личном опыте. Вот несколько компаний, которые используют всплывающие окна.
Wildberries использует попапы:

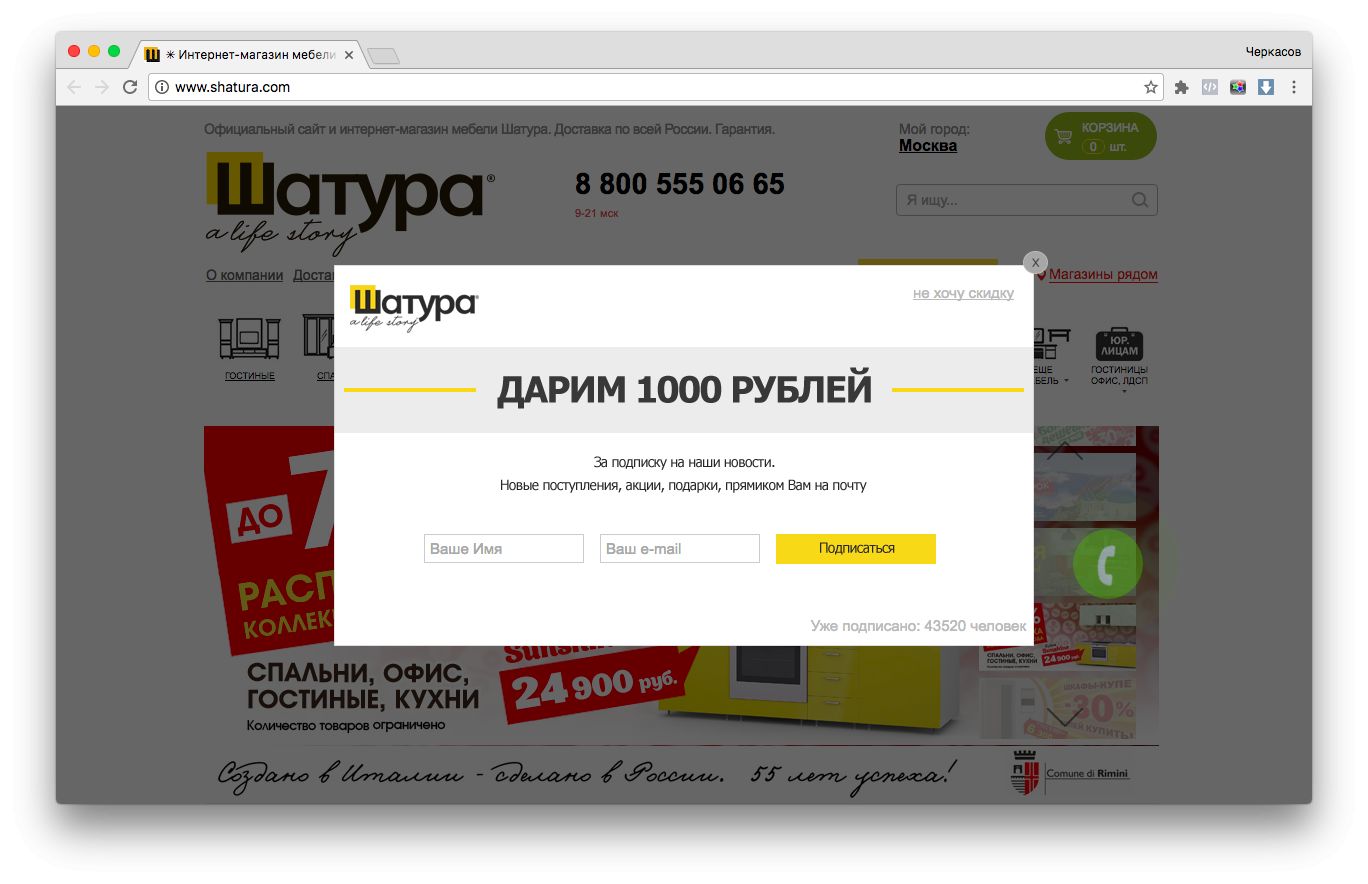
Шатура Мебель использует попапы:

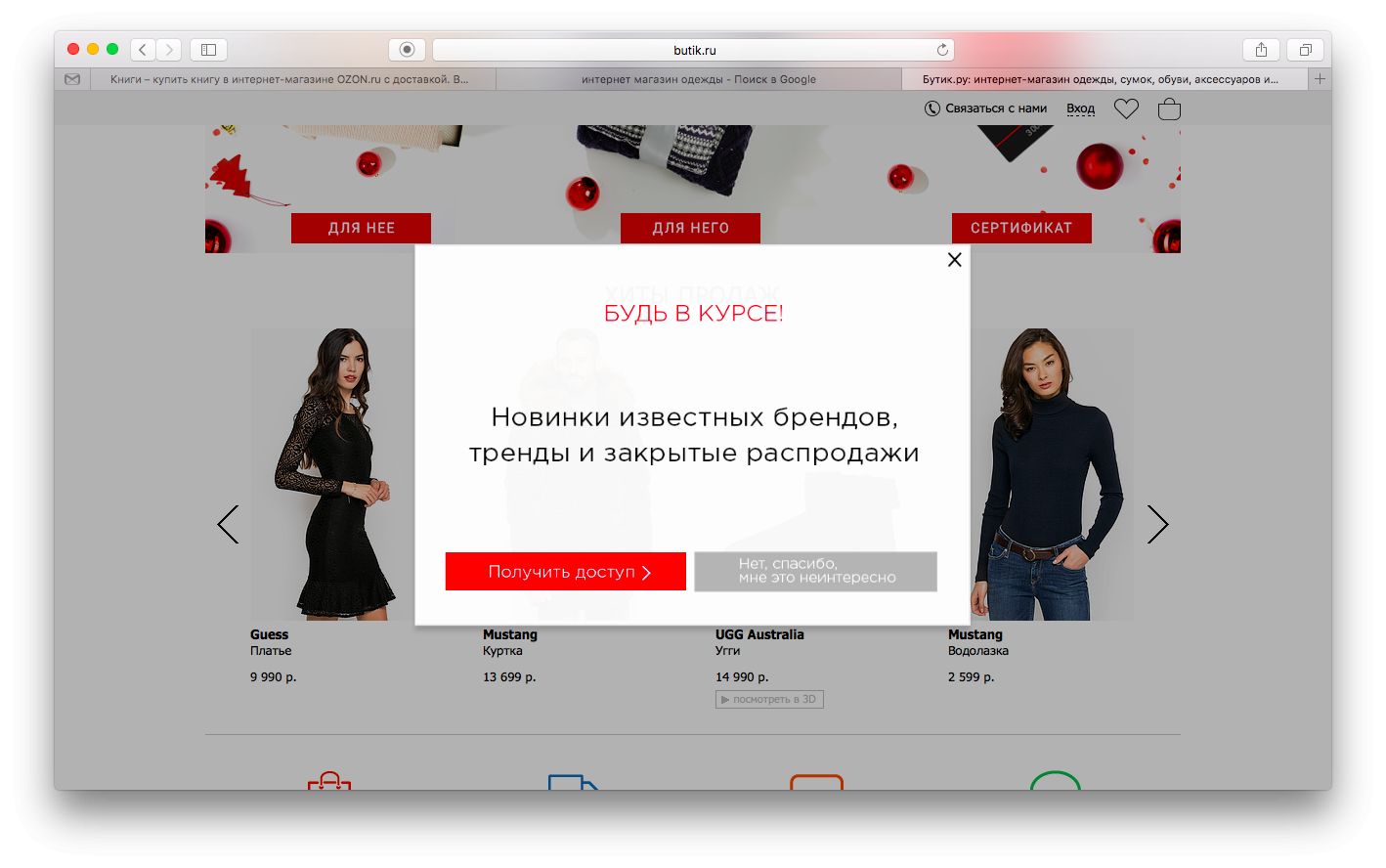
Butik использует попапы:

И таких компаний много. Пока вы не попробуете, ваши домыслы всего лишь гипотезы. Поэтому здесь важно проверять на своем опыте и смотреть аналитику.Перейдем к тестам.
Тест 1: Изображение vs Без изображения
В первом интернет-магазине был тест изображения. Повысит ли изображение конверсию или нет?
Участники теста:

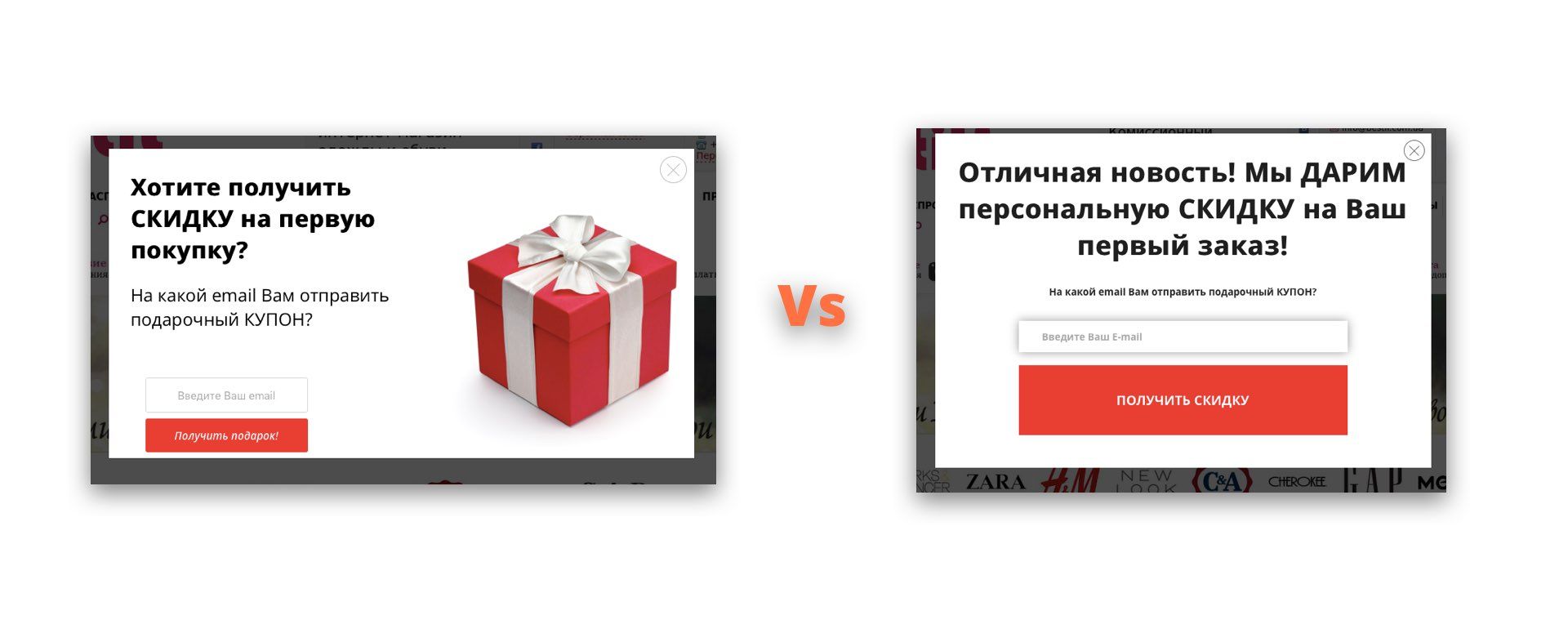
Красная подарочная коробка против обычного, текстового попапа.
Как вы думаете, кто победит? Остановитесь и не читайте дальше. Просто сделайте догадку, у кого будет лучше конверсия… Сделали? Тогда поехали.
Мы думали, что здесь результат очевиден. Яркая коробка должна иметь лучшую конверсию.
Настройки у попапов были следующие:
- Появление: по времени через 50 секунд (чтобы показывать попап заинтересовавшимся посетителям)
- Частота показа: 1 раз в неделю (чтобы не показывать попап посетителю при возврате в течение недели)
- После конверсии попап не показывается

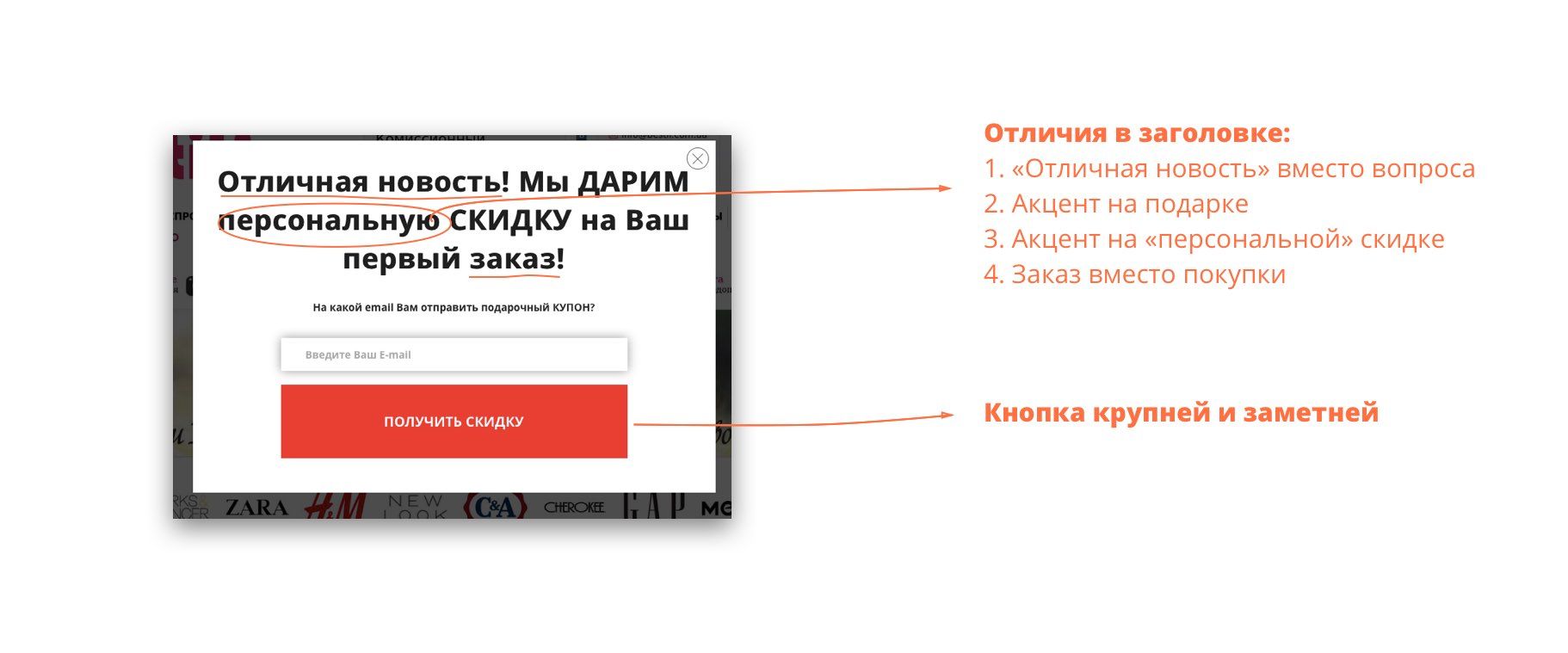
Но у текстового попапа конверсия оказалась выше на 20,8%. Конверсия победителя - 3,55%. Предложение - одно и тоже. Кроме дизайна есть отличия в заголовке.

Выводы:
- У попапа без изображения конверсия была выше
- Прямой заголовок «Интересная новость» оказался лучше вопросительного «Хотите получить»
- «Персональная» скидка в заголовке привлекает больше
- Размер кнопки имеет значение: чем больше, тем лучше
Тест 2: Стоковое изображение vs Изображение продукта
Дальше мы решили проверить стоковые изображения против продуктовых. Интересно было понять, на сколько у стокового изображения будет хуже конверсия.
Участники теста:

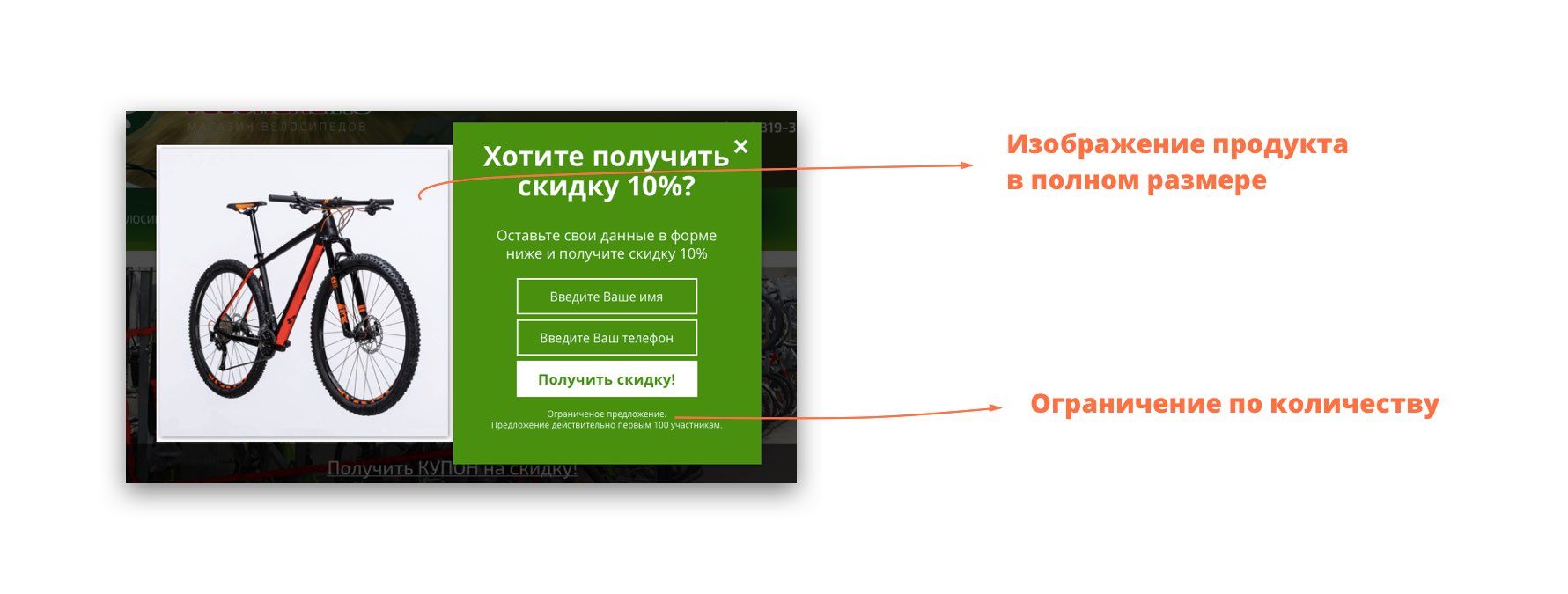
Стоковые кубики со скидкой против двух продуктовых изображений. На одном часть велосипеда с затемненным фоном. Стильная фотография байка стоимостью более 100 тысяч рублей. На втором квадратное изображение велосипеда во весь размер. Тексты и call-to-action одинаковые.
Настройки попапов:
- Появление: при уходе с сайта
- Частота показа: 1 раз в день
- После конверсии попап не показывается

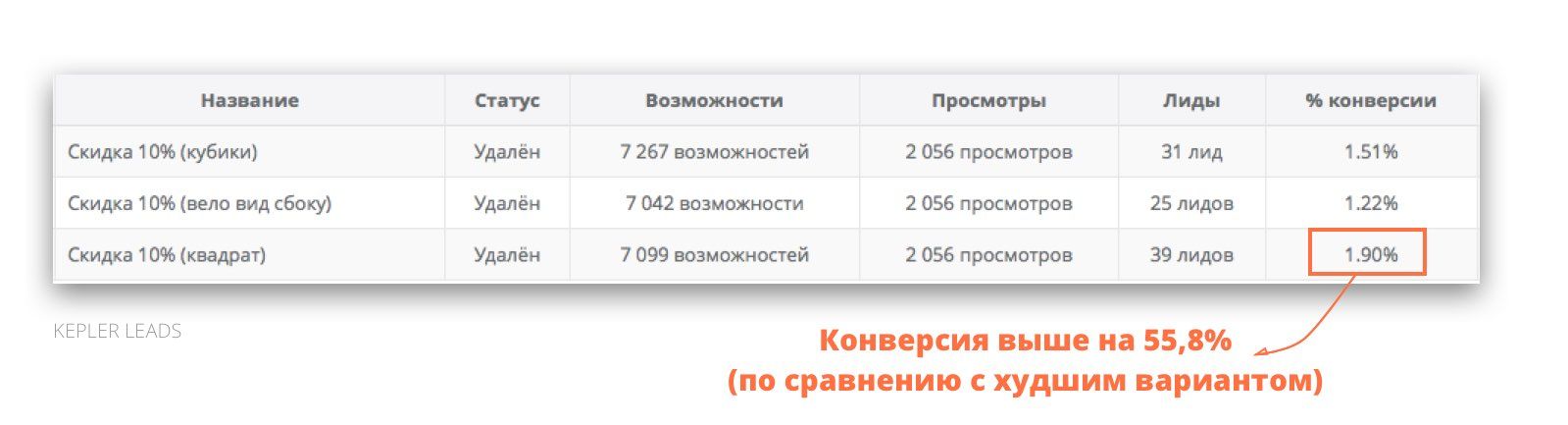
Победителем теста оказался попап с велосипедом в квадрате. Конверсия победителя - 1,90%. Но самое интересное, что худший результат показало не стоковое изображение. А самое стильное. Победитель лучше стильного варианта на 55,8%. При этом попап со стоковым изображением лучше стильного на 23,8%.

Выводы:
- Не каждое продуктовое изображение лучше стокового
- Стильная фотография - не всегда покажет высокую конверсию
- Лучше всего работает фотография продукта в полный размер
- Ограничения по времени или количеству работают
Тест 3: Цветной фон vs белого
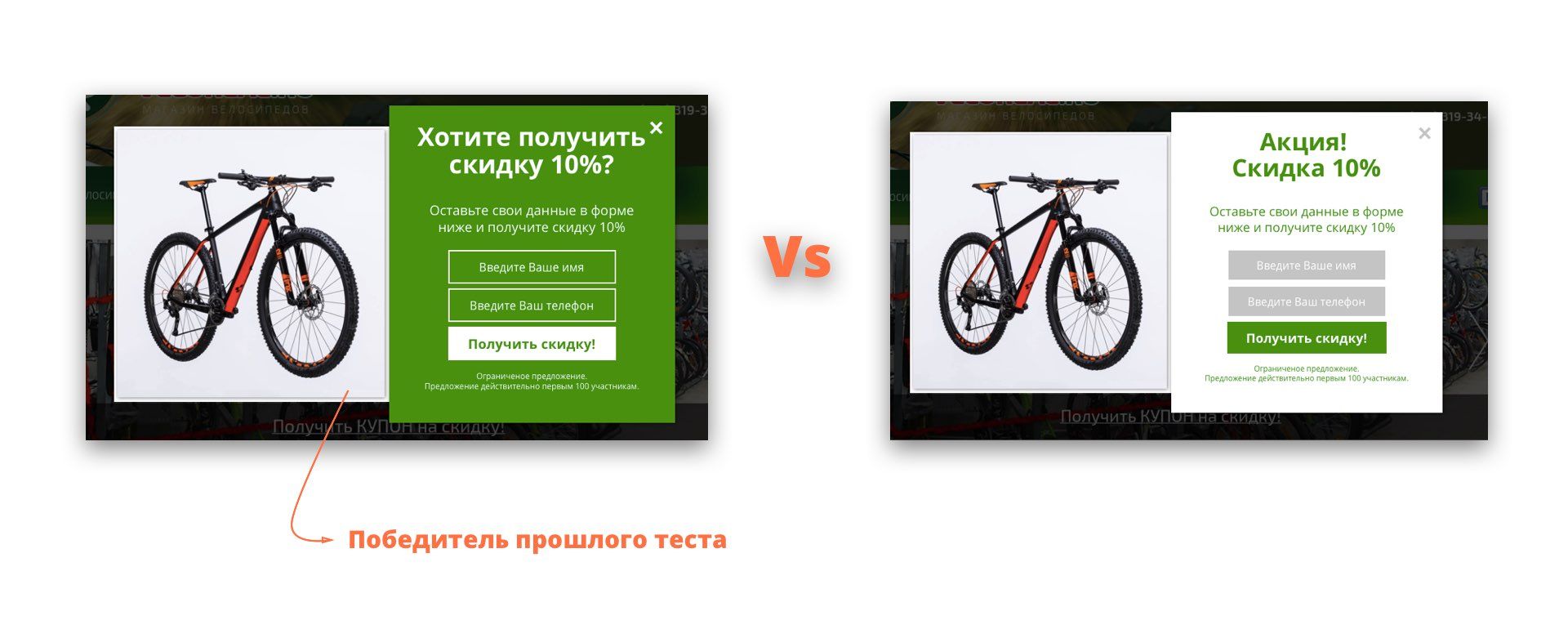
Дальше мы решили протестировать попап победителя с копией. Изменив при этом фон и заголовок. Хотели узнать - на сколько цвет фона и кнопки повлияет на конверсию.
Участники теста:

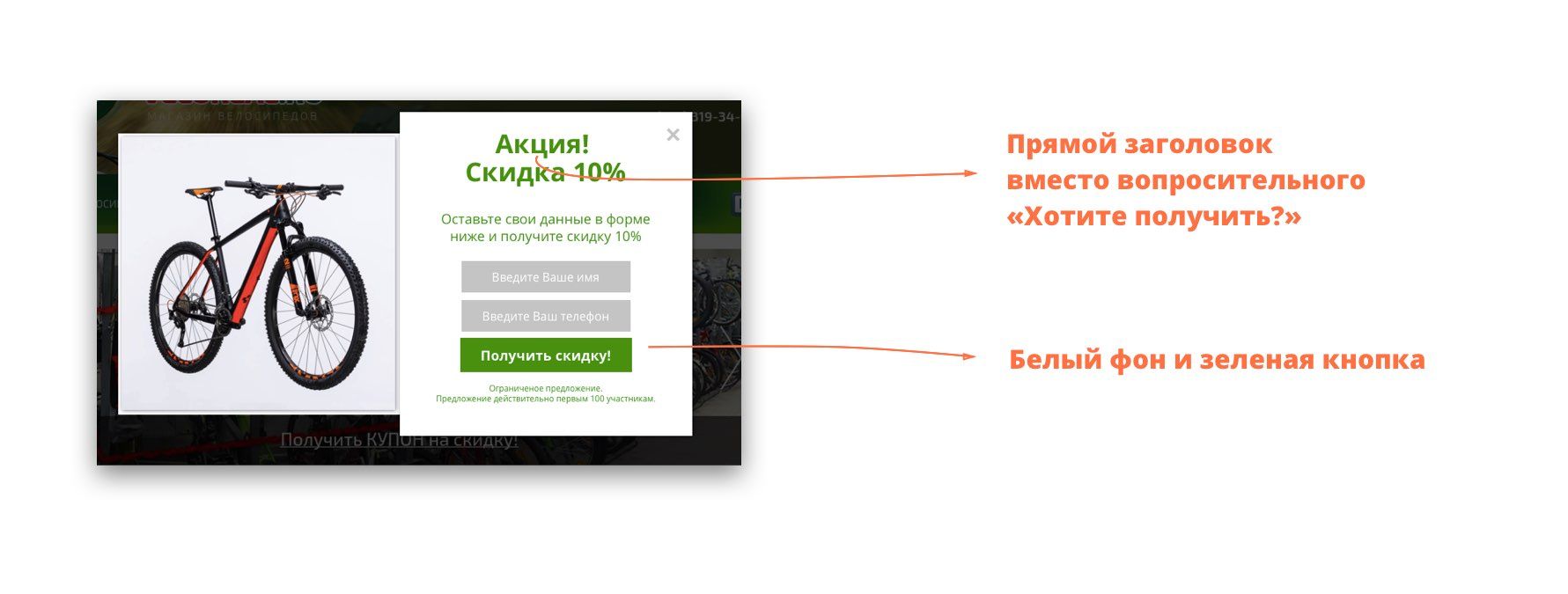
Старый вопросительный заголовок: «Хотите получить скидку 10%?».Новый кричащий заголовок: «Акция! Скидка 10%».Новый заголовок говорил об акции. Плюс фон стал полностью белым. Кнопка зеленой. Call-to-action, описание, ограничение оставили без изменений. Как думаете, кто стал победителем? :)
Настройки попапов:
- Появление: при уходе с сайта
- Частота показа: 1 раз в день
- После конверсии попап не показывается
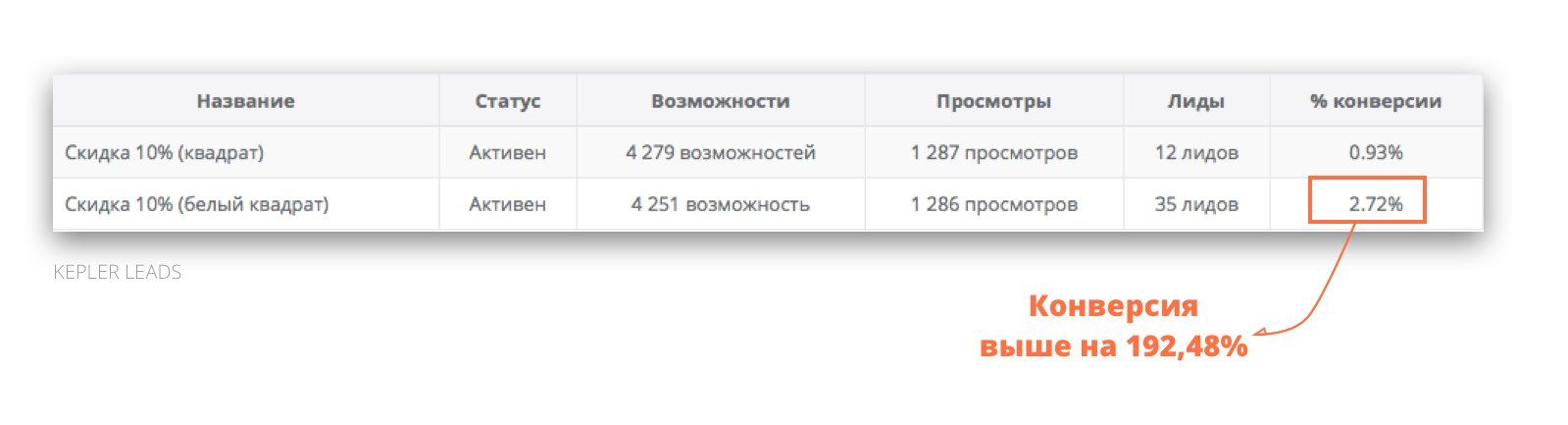
 Победителем теста стал белый попап с конверсией 2,72%. Он был лучше прошлого победителя на 192,48%. Этот пример показателен тем, что нельзя останавливаться на каком-то хорошем варианте. Надо постоянно тестировать новые идеи.
Победителем теста стал белый попап с конверсией 2,72%. Он был лучше прошлого победителя на 192,48%. Этот пример показателен тем, что нельзя останавливаться на каком-то хорошем варианте. Надо постоянно тестировать новые идеи.

Выводы:
- Зеленая кнопка на белом фоне показала лучшую конверсию, чем белая кнопка на зеленом фоне
- Прямой заголовок «Акция» оказался лучше вопросительного «Хотите получить?»
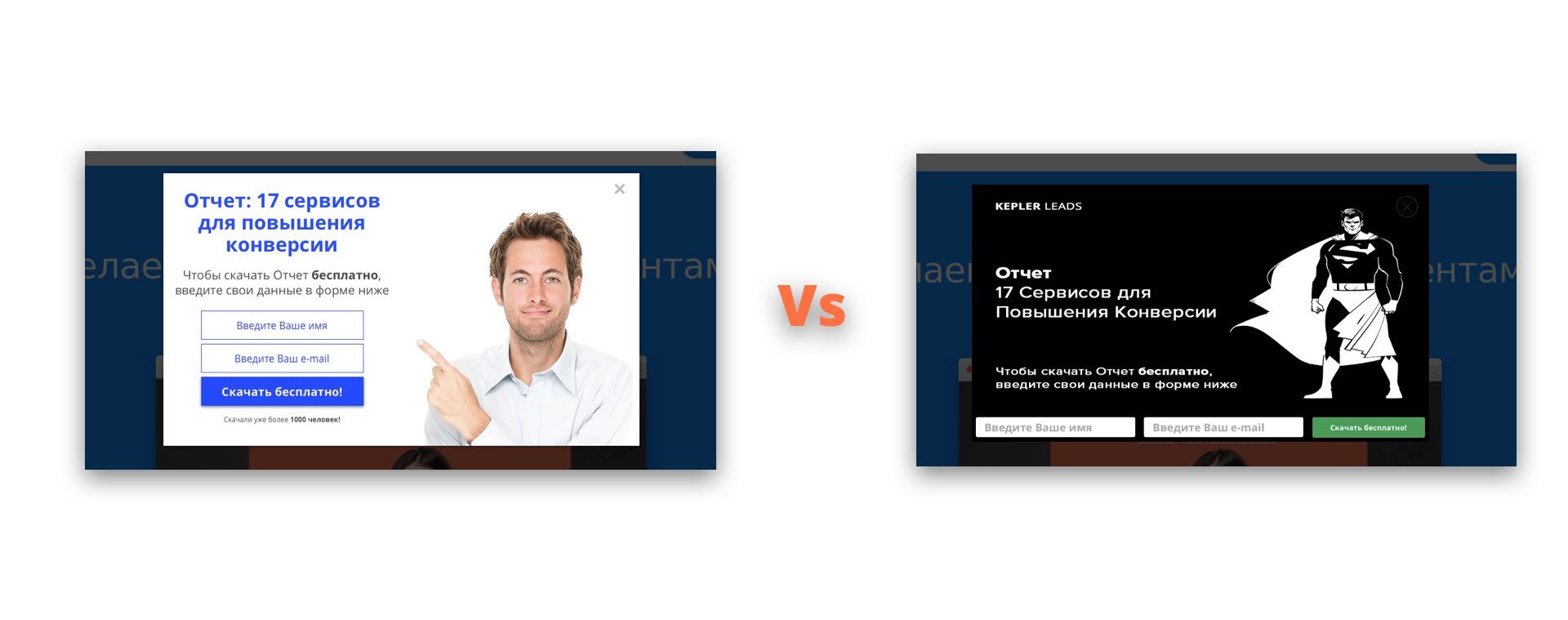
Тест 4: Лицо человека vs Рисунка
Мы решили на своем сайте проверить, у кого будет выше конверсия. У попапа с человеческим лицом или изображением из комикса.
Участники теста:

При этом стоит отметить, что человек указывает рукой на форму подписки. И под формой есть социальное доказательство - «Скачали уже более 1000 человек». Довольно серьезные отличия.
Настройки попапов:
- Появление: при уходе с сайта
- Частота показа: 1 раз в день
- После конверсии попап не показывается

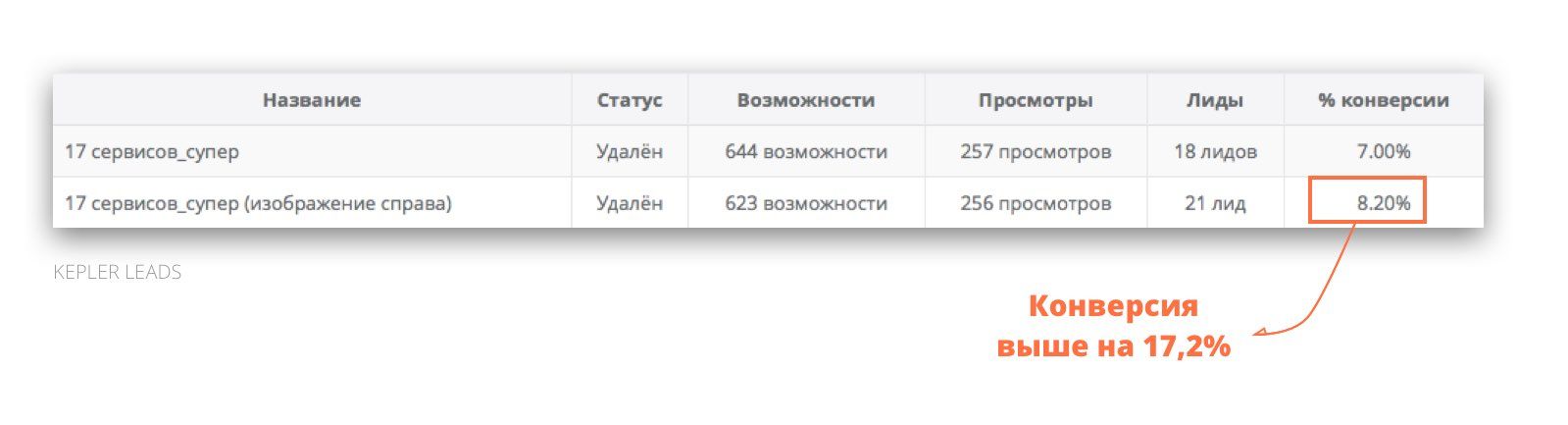
Победителем теста стал попап с человеком. Конверсия победителя - 8,20%. Он оказался лучше на 17,2%. Но этот результат нельзя считать конечным, так как данных недостаточно. Мы прервали тест, чтобы начать новый. Где к этим двум участникам добавили другие попапы. И в новом тесте - попап с Суперменом на голову лучше всех. Об этом мы напишем в следующих статьях.
Ключевые выводы после тестов:
- Не надо полагаться на убеждения и личные домыслы. Мы думаем, что вот у этого попапа точно будет конверсия выше. Но результаты часто оказываются совершенно другими. Если вам лично нравится что-то, это еще ничего не значит. Вашим клиентам может нравится противоположное. Тесты и личный опыт - решают.
- Попап без изображения может быть лучше, чем с изображением.
- Стоковые изображения не всегда хуже продуктовых.
- Лучше использовать крупные и отчетливые фотографии продукта. Стильные (с затемненным фоном) могут иметь худшую конверсию.
- Кнопка должна быть заметной и большой.
- Обещание «персональной» скидки в определенных нишах дает хороший результат.
- Зеленая кнопка на белом фоне показала лучшую конверсию, чем белая кнопка зеленом фоне.
- Прямые заголовки «Акция», «Отличная новость» оказались лучше вопросительного «Хотите получить?»
Должен отметить, что пункт №1 относится и к нашим выводам тоже :)Не надо думать, что все тезисы будут работать в вашем случае. Лучше проверьте сами.
Как проводить такие тесты
На самом деле процесс оптимизации конверсии - это история про тесты. Чем больше тестов вы проводите, тем лучше вы узнаете свою аудиторию и больше получаете данных. Например, Google тестирует каждый день разные гипотезы в своих продуктах. Они знают, что тесты улучшают продукт и повышают конверсию.
Как создать тесты, подобные тем, что проводили мы. Это можно сделать с помощью конструктора виджетов KEPLER LEADS.
Ниже алгоритм создания А/Б тестов:
- Создать виджет в конструкторе. Занимает 5 минут.
- Скопировать его и внести изменения для теста. Занимает 1 минуту.
- Создать А/Б тест и выбрать данные виджеты. Занимает 1 минуту.
1. Создание виджета в конструкторе
Для создания виджета вы должны быть зарегистрированы в конструкторе KEPLER LEADS.
Процесс создания состоит из 3-х шагов:
- Выбрать шаблон виджета, который вы будете использовать.
- Отредактировать виджет:- написать нужный текст- поменять цвет и загрузить изображение, в случае необходимости
- Выбрать настройки показа:- когда показывать виджет (по времени, при уходе, при пролистывании страницы и тд)- на каких устройствах (компьютер, мобильный, планшет)- что делать после конверсии (сказать спасибо, перенаправить по ссылке или просто закрыть виджет)
Вы можете посмотреть данное видео по созданию виджета. Здесь подробно разбирается каждый этап. Текстовая инструкция по созданию виджета находится здесь.
Хочу отметить, что возможностей настроек в конструкторе гораздо больше. Например, показ при просмотре определенного количества страниц, по дням недели, по источнику переходу, частоте показа и многое другое. Но вначале советую использовать основные настройки, а потом экспериментировать с дополнительными.
2. Копирование виджета и внесение изменений для теста
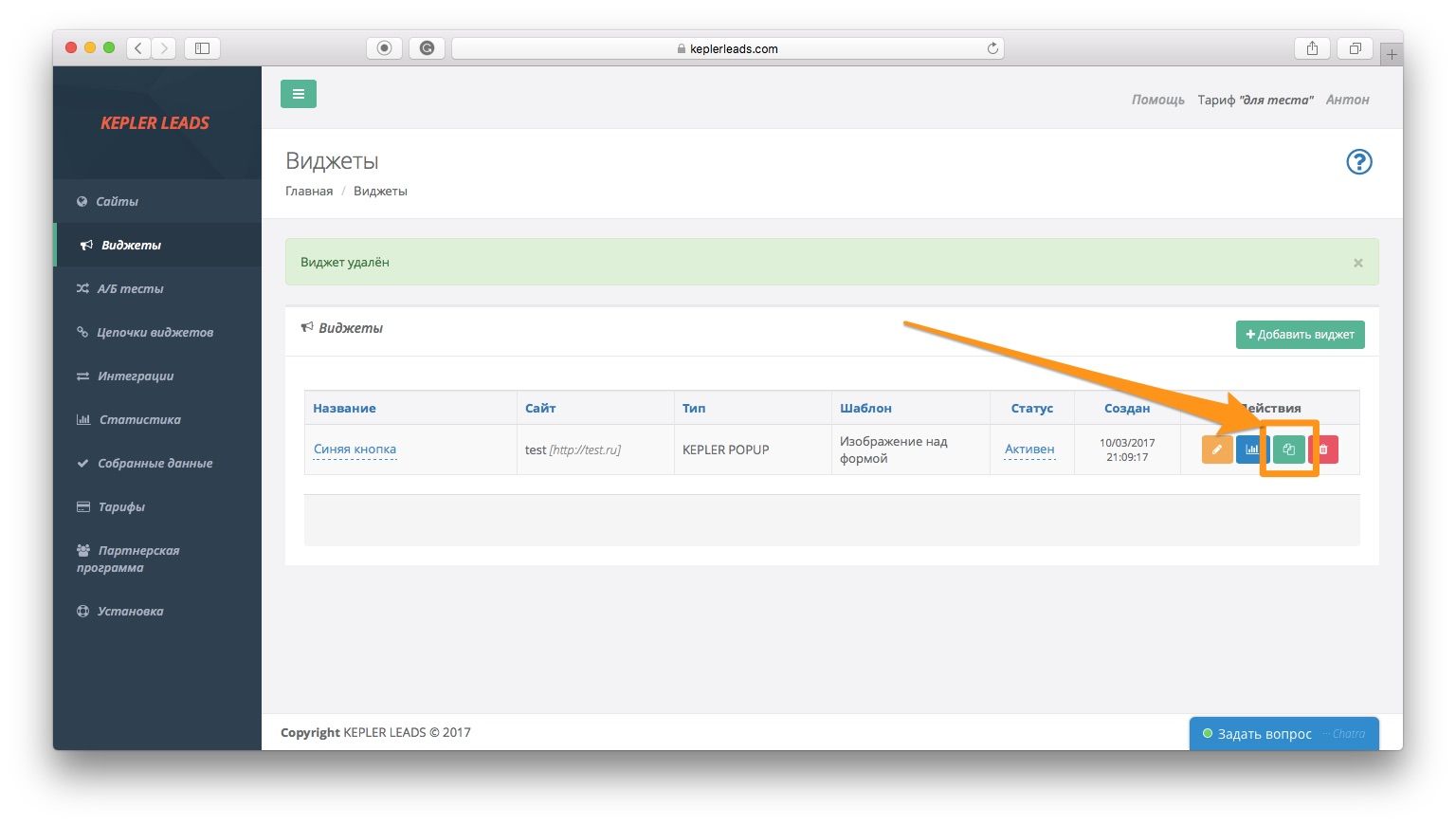
После того, как вы создадите виджет надо сделать его копию. Чтобы внести в новый виджет изменения и поставить в А/Б тест. Для этого вы кликаете на иконку «Копировать» в созданном виджете.

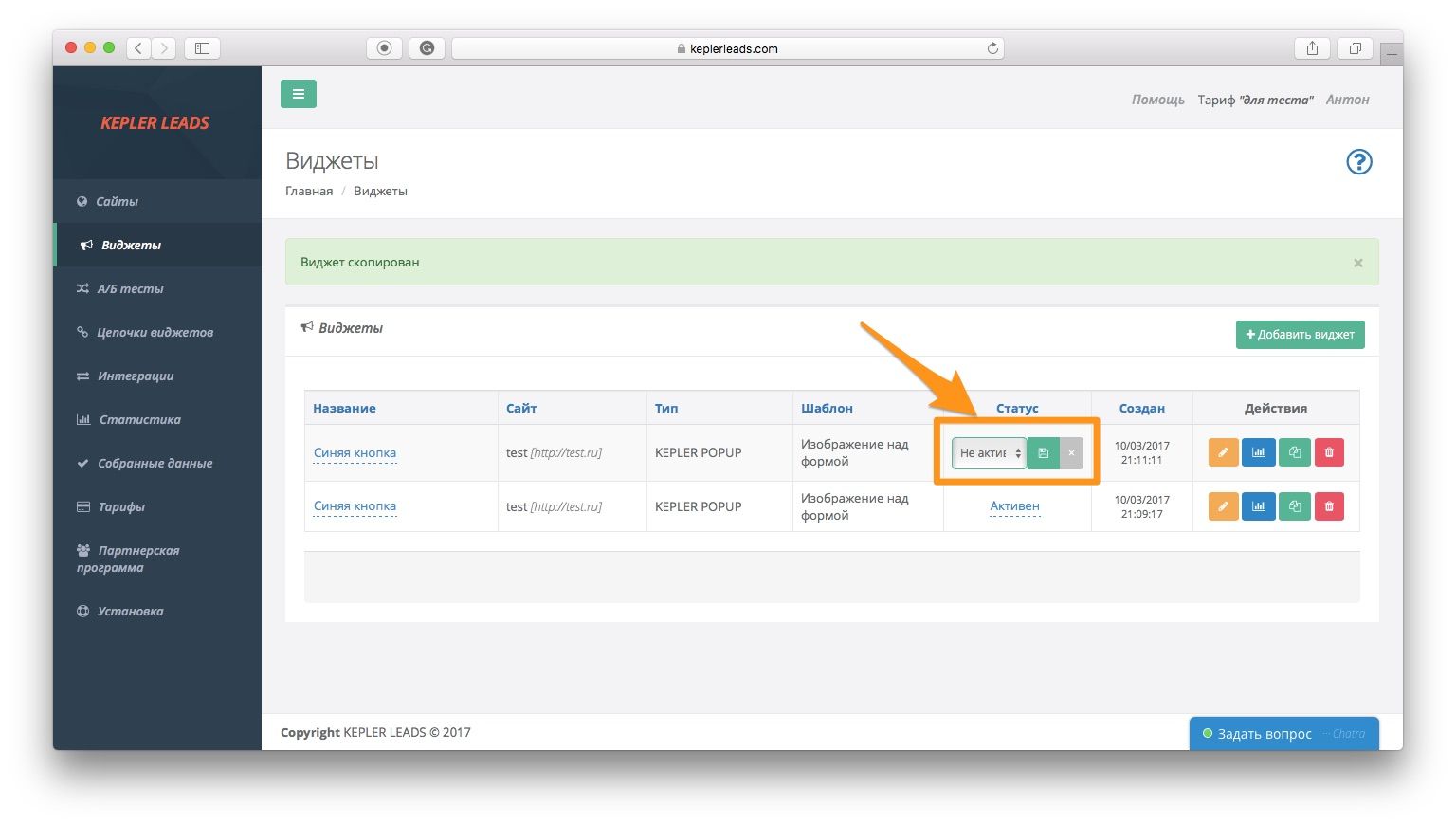
Он автоматически включается на сайте. Сейчас надо его выключить, так как он не отредактирован. Для этого измените статус.

Теперь перейдите в его настройки, нажав иконку «В редактор».

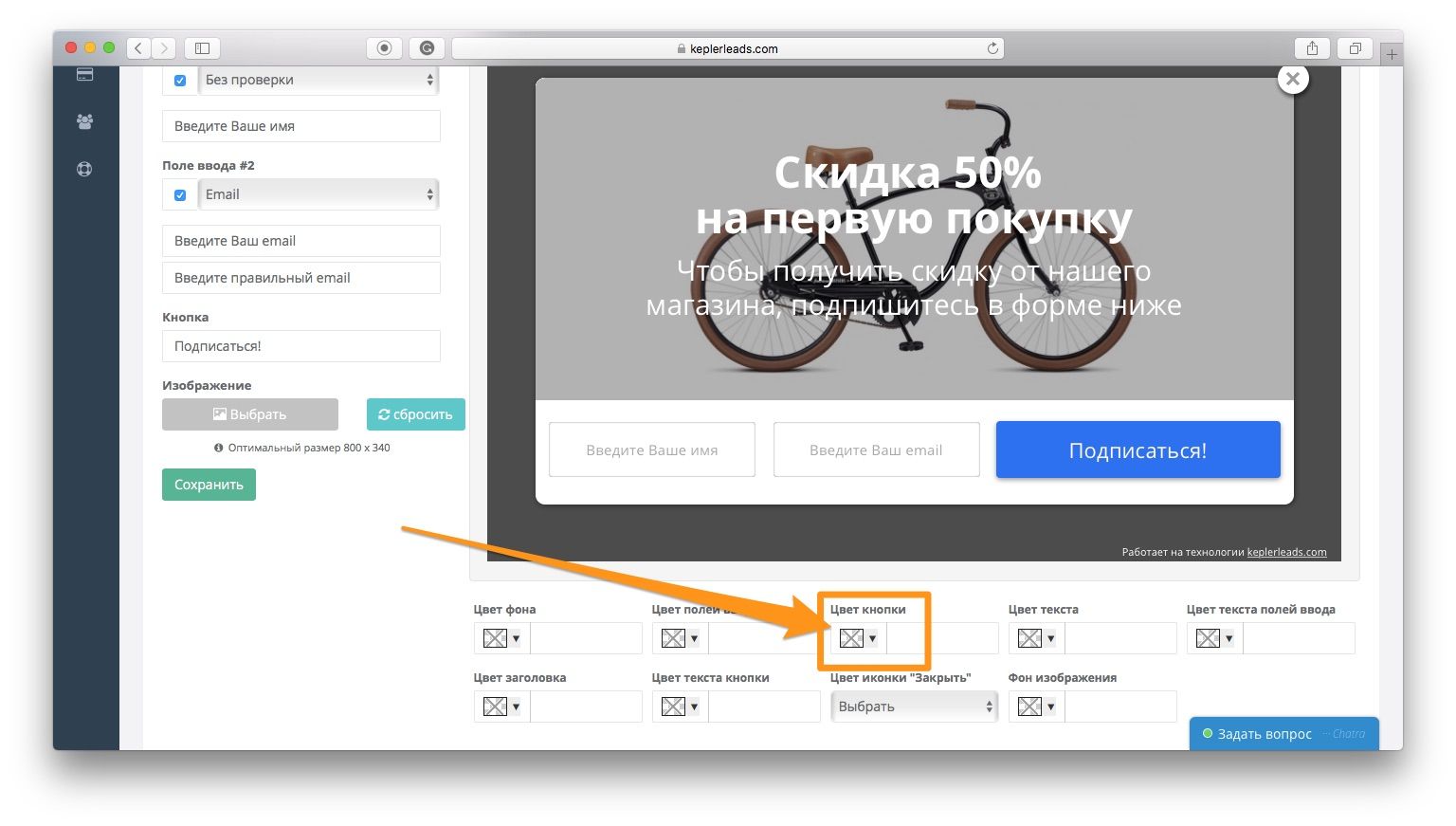
Здесь измените желаемый элемент, который вы хотите протестировать. Например, давайте поменяем цвет кнопки. Это делается в один клик. Надо просто выбрать другой цвет кнопки.

Кликните на «Цвет кнопки» и выберите нужный.

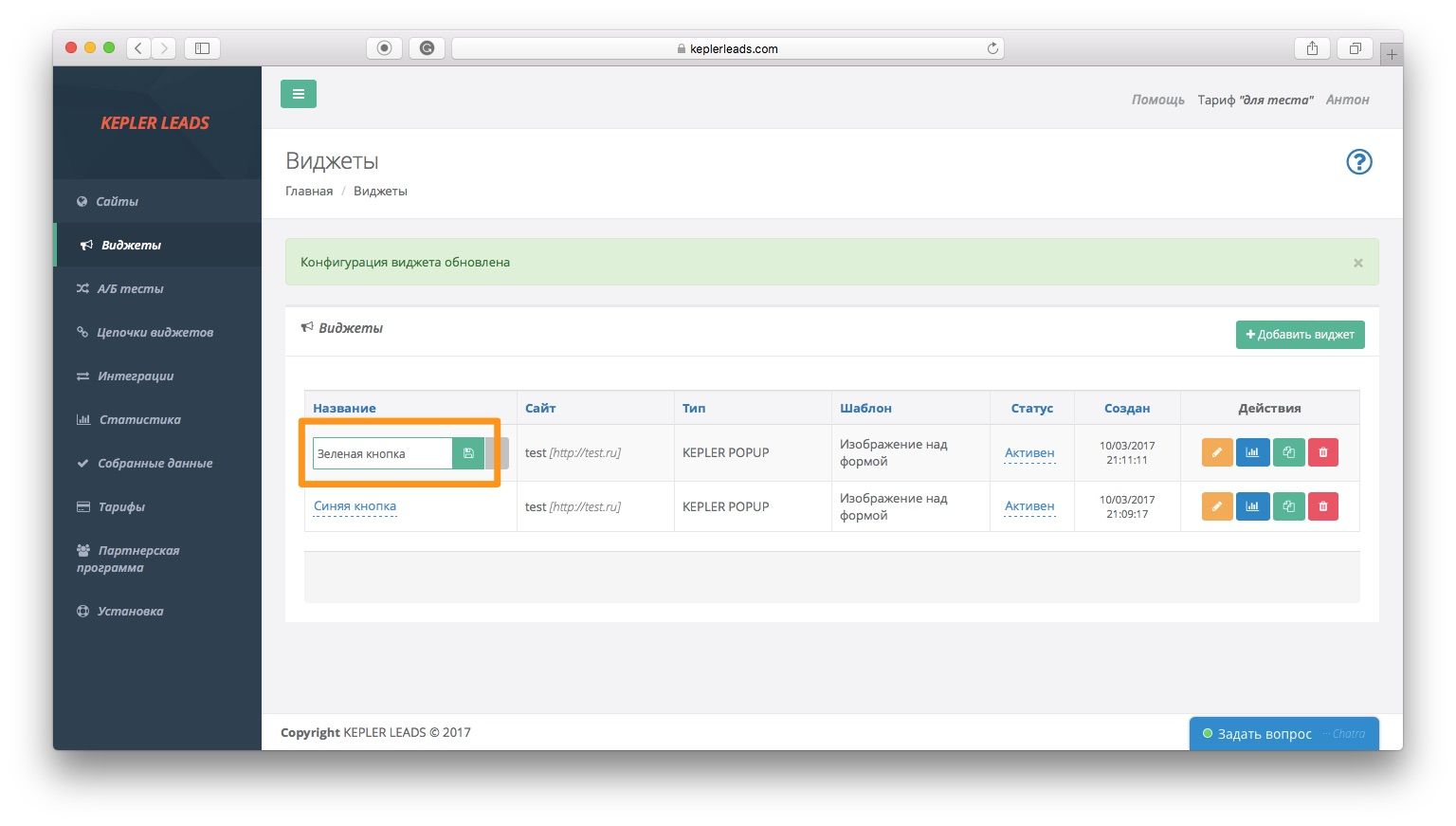
После этого сохраняем виджет. На 4-ом шаге можно ничего не менять, чтобы оставить настройки прошлого виджета. Для этого просто нажмите кнопку «Сохранить».

Теперь у вас создано 2 виджета с разным цветом кнопок. Можно переходить к созданию А/Б теста. Для удобства осталось только поменять название во втором виджете.

3. Создание А/Б теста
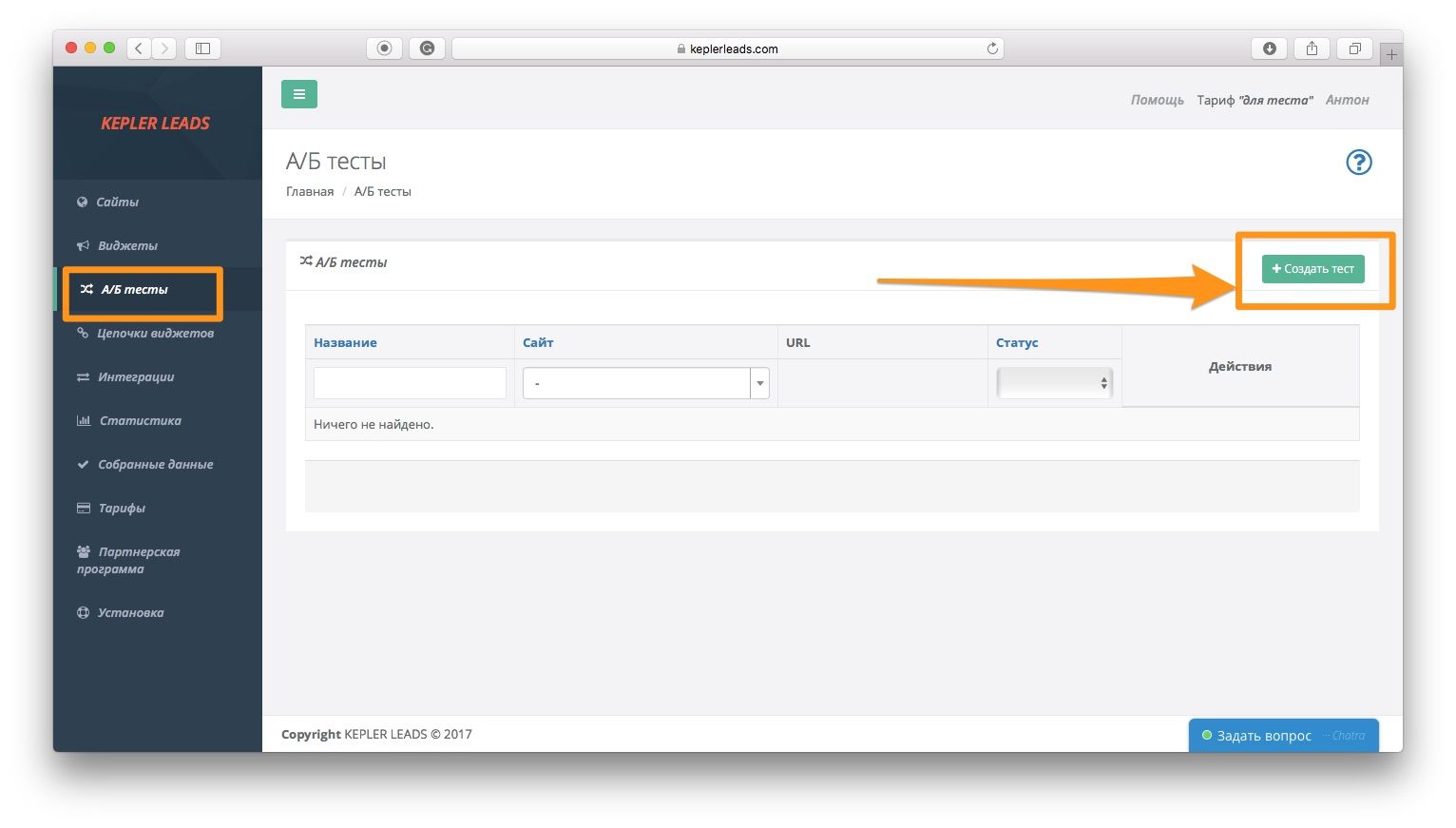
Для создания теста надо зайти в меню «А/Б тесты». И нажать на кнопку «Создать тест».

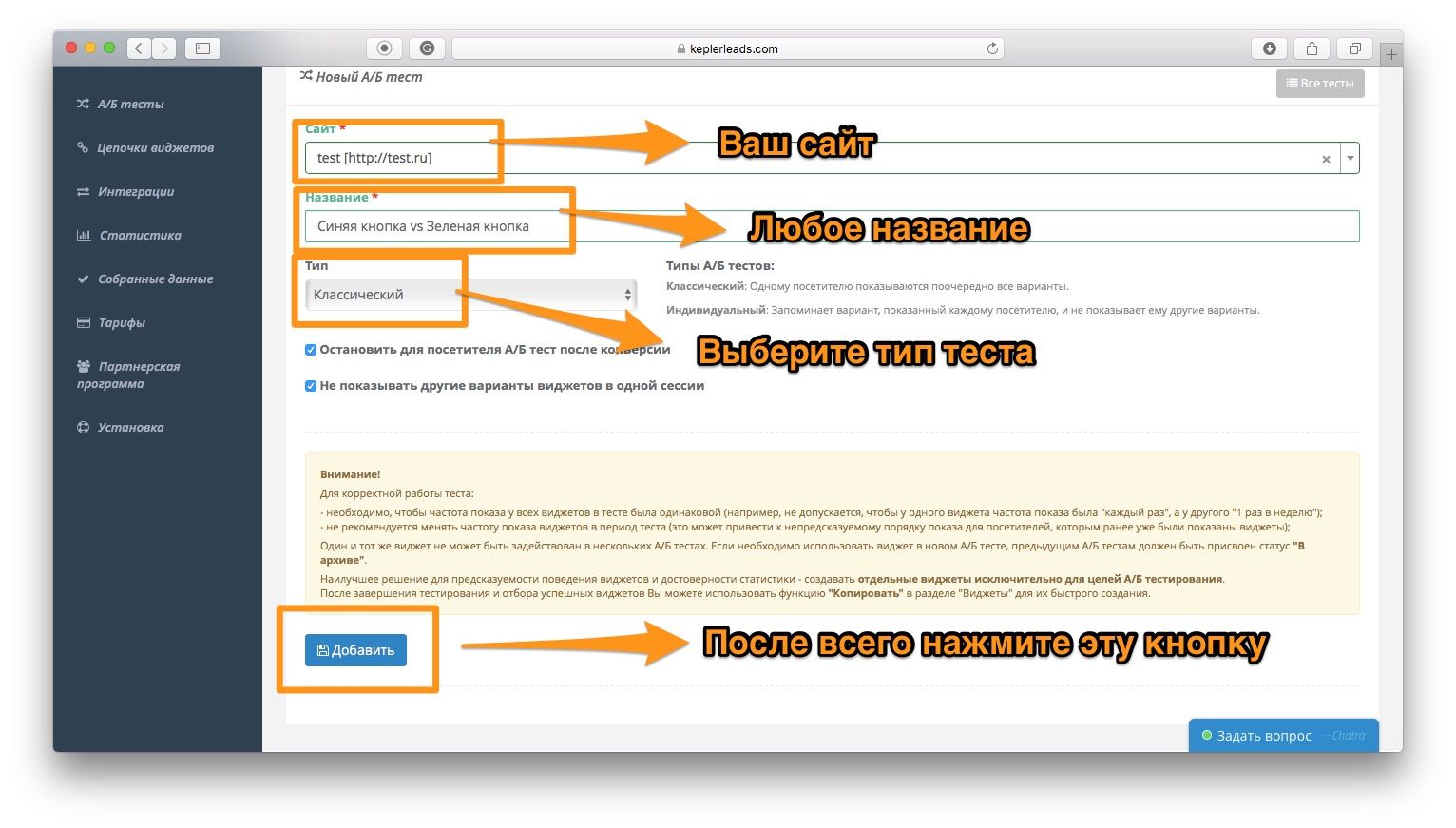
Здесь надо:
- выбрать сайт- написать название теста- выбрать тип теста
Касательно типа теста. В KEPLER LEADS есть 2 разных типа А/Б теста: Классический и Индивидуальный. Различие - в показе виджетов вернувшимся посетителям. Если вы хотите вернувшемуся посетителю показывать новый вариант виджета, выберите Классический тест. Если хотите, чтобы вернувшемуся пользователю не показывался другой вариант виджета (запоминается первый показанный и всегда срабатывает только он, в зависимости от настроек показа), тогда выберите Индивидуальный.

Выбрав тип теста, нажмите кнопку «Добавить». Останется последний шаг - выбрать виджеты для теста. Для этого надо кликнуть на ячейку «Виджеты» и выбрать их.

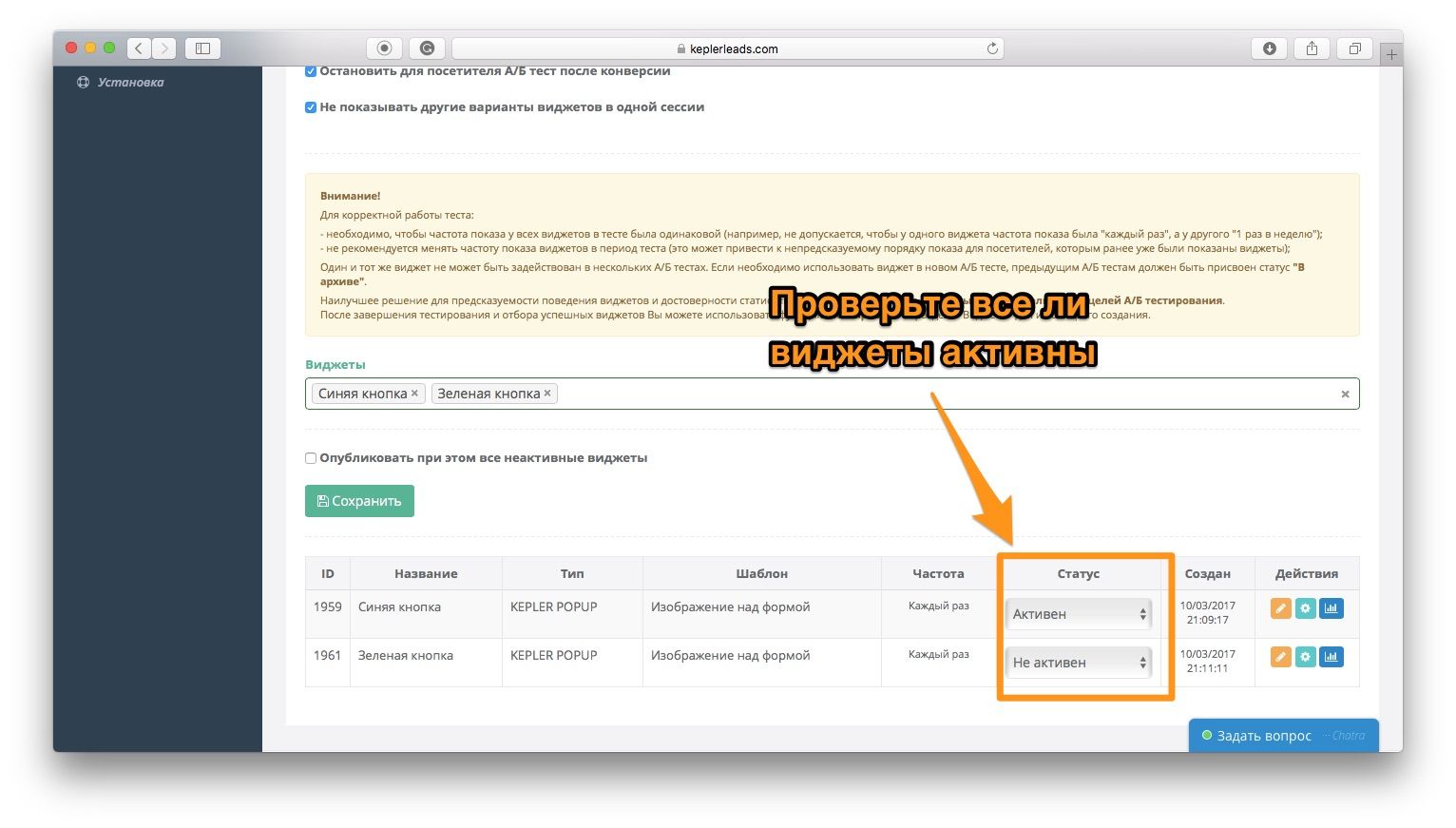
Выбрав виджеты, проверьте все ли они активные. Если есть неактивные виджеты, то вы можете включить их прямо здесь.

Теперь нажмите кнопку «Сохранить».

Все! Тест создан. Все результаты вы можете посмотреть в статистике теста. Для этого кликните справа от названия теста на иконку «Просмотр». Рекомендует проводить тесты на общем трафике от 1000 показов (это видно в столбце «Просмотры»). После этого принимать решение о запуске следующей теста.

ЗАКЛЮЧЕНИЕ
Ваша работа на этом не заканчивается. Теперь надо отслеживать результаты, и после достижения значительных данных тестировать другие гипотезы. Это могут быть заголовки, тексты призыва к действию, ценностные предложения, изображения и пр. О других А/Б тестах мы напишем в следующих статьях. Расскажите о своих результатах в комментариях.
KEPLER LEADS — это инструмент, который помогает увеличить конверсию сайта с помощью виджетов. Начните улучшения, делая из посетителей сайта подписчиков и клиентов. Попробуйте сегодня KEPLER LEADS бесплатно!

