редакции
Что такое autoscale и с чем его верстают
Но так как наша студия специализируется на разработке сайтов на Тильде, то речь пойдет не про программные особенности применения, а дизайн-нюансы. Должно быть полезно и заказчикам и разработчикам сайтов, которые еще, по каким-то причинам, не прикоснулись к сие технологическому чуду.
Как это работает на примере

Все элементы сайта растягиваются по ширине, увеличивая или уменьшая свой размер в процентном соотношении от стандартной ширины (в данном случае — 1200 px). Все это происходит автоматически. Контент подстраивается под ширину экрана, а все элементы в нем остаются на своих местах, просто масштабируя в большую или меньшую сторону.
Немного математики
Если дизайн-макет делался под ширину 1200px, то при ширине в 1920px происходит масштабирование на ~60%. А это значит, что если в макете кегль основного текста равен 10 pt, то при масштабировании до FullHD разрешения — он преобразуется в 16px, сохранив свое положение по сетке. Так же, как и изображение с wh 200 трансформируется в 320 px по высоте и ширине. Это все стоит учитывать при проектировании дизайна, но о советах и лайфхаках будет чуть ниже.
Ответ на этот вопрос находится на поверхности, и его можно сформулировать так: «Хочу, чтобы мой сайт увидели все пользователи именно таким, каким я его задумал». В чем проблема стандартной верстки? Ты можешь рисовать дизайн без «ушек» по краям, аля сразу под ноутбук или широкий монитор. Все выглядит классно, органично, но тут ты верстаешь его под 1200, открываешь на 1920 и тут... пустота. Пустота по краям, которая заставляет оказаться один на один со своими мыслями и экзистиальными вопросами о бытие. Если серьезно, то пустое пространство выглядит не эстетично, если в нем нет никакой идеи, по сути это просто техническое ограничение. И с ним труднее продумывать боковые объекты и контент, который должны выходить за края. Шутки в сторону. А что, если ты рисовал макет с элементами по краям экрана? У тебя есть вариант зафиксировать их по window-контейнеру, но этот вариант вряд ли можно назвать идеальным. Они просто могут уехать так далеко от основного контента на широкоформате, что будет казаться, будто это часть какого то другого сайта случайно влезла в твой фрейм. Или наоборот, пренебрегая личным пространством, слишком близко подбираться к контенту по сетке, и эту связь едва ли можно будет охарактеризовать как «у нас всё по согласию». Некоторые особо продвинутые юзеры мне скажут: «можно же просто добавить адаптив на 1920!». Но что, если у меня браузер открыт по ширине 1440 на моем 2к мониторе? Будем делать 15 дополнительных адаптивов? Нет, мы снова придем туда, откуда пришли — к ушкам по краям. И да, мой браузер часто открыт не на всю ширину монитора... Что делать, если тебя такой расклад не устраивает и ты хочешь чтобы все было ровно на тех местах, на которых ты задумал? Кто здесь дизайнер, в конце концов? — Верно, делай авто скейл и жизнь будет веселей. На эту тему можно только спекулировать, точного ответа нет ни у меня, ни у кого бы то ни было в ответах мейл.ру. Но могу предположить, что это как то связанно с тем, что зачастую работа дизайнера и фронт разработчика мало согласована. У каждого свои задачи и интересы (меньше работать, как правило). И часто, дизайнер даже не думает заикаться про доп. часы работы программиста. Поэтому, чаще, резиновую верстку я могу видеть в работах, сделанных на Тильде. Там дизайнер, как правило, сам верстает свой сайт. Он заинтересован в том, чтобы его макет выглядел так, как он задумал. Да и на платформе включается эта функция в одно нажатие (с нюансами конечно). Но повторюсь, данных от Росстата у меня нет, утверждать не буду, так что не принимайте близко к сердцу. Не отрицаю, что все можем быть глубже и не без заговоров. Заметил, что если ты что-то хвалишь, то плюсы должны идти первыми, а минусы уже за ними. Так и сделаем. Если ты все же вдохновился и думаешь попробовать внедрить в своей проект эту прекрасную технологию, то ты должен держать в голове несколько вещей, которые могут убить или спасти твой сайт. Твой контент адаптируется по ширине экрана и логично, что он будет растягиваться по этой самой ширине. Планируй смысловые блоки так, чтобы какие-нибудь шейпы не были высотой в 500px и шириной в 700px. Если при обычной верстке это будет выглядеть вполне аккуратно и по-хипстерски, то при растягивании, они будет занимать слишком много пространства, перегружая и дизайн и глаза пользователя. Во-первых, сложно сохранить баланс между слишком маленьким текстом на ноутбуках и слишком большим на широких мониторах. Здесь нужен опыт, грация и внимательность. Рекомендую для основного текста использовать кегль 10-12 пунктов, не больше. Во-вторых, имей ввиду, что пелина текста плохо читается даже при обычной верстке, а с растягиванием он станет просто антиподом слов «вкус» и «удобство». Такой текст практически невозможно будет читать, даже если его оригинальный pt 10. Сделать меньше — убить читабельность на ноутбуках, а больше — сделать еще хуже на широких мониторах. Надо стараться делать области с текстом узкими (правка от нашего дизайнера: не сам текст, а текстовый элемент!), разбавлять изображениямиграфикойвидео или, как минимум структурой заголовков и подзаголовков. Очень легко загубить проект просто не верно подобранными отступами по краям экрана. В Figma твой макет может выглядеть классно, но после верстки не приятно будет обнаружить, что контент предательски «слипается» с границами экрана или чрезмерно далеко от них. Здесь золотого правила нет, все зависит от стилистики твоего дизайна. Можно отступить и 2 колонки по бокам (из 12), и сделать что-то модное по центру с авто скейлом и графикой по бокам. Можешь разместить у края 12-ой колонки, как положено. Тогда у тебя будет комфортный, стандартный отступ. В общем, просто внимательно смотри на свой макет на всей ширине экрана и ориентируйся на свои ощущения. а) Если говорить о Тильде, то при использовании 1-2-х стандартных блоков не забудь настроить им авто скейл с такими же отступами и размерами как у zero-блоков. Делается это с помощью сторонних модификаций. Ссылок давать не буду, это очень быстро гуглится. Вообще, по возможности, лучше не использовать библиотечные блоки. Чтобы иметь больше контроля в таких тонких делах. б) Некоторые анимации и кастомный код может не правильно работать с масштабированием. Здесь надо все внимательно тестировать и адаптировать по возможности. в) Дизайн приемы по типу меню на всю ширину экрана или других подобных приколов — либо теряют смысл, либо не работают, либо портят итоговый продукт. Есть такая функция в настройках Тильды. Если кратко, она грузит не полноразмерное изображение, а версию которой будет достаточно для загруженной версии сайта по ширине экрана. Пример: изображение весит 10 мб и имеет размер 500 на 500 в десктопной верстке, а оригинальный размер: 1000 на 1000. Ты грузишь его на мобильном с размером 200 на 200, и все лишнее «качество» от изображения Тильда убирает сама. Проблема в том, что при использовании масштабирования картинка будет иметь стандарт на контейнер в 1200 пикселей и свой размер в нем. То есть, при масштабировании до 1920 — она загрузится не в нужных 700 на 700, а в тех же 500 на 500, просто растянув сам контейнер с картинкой. Поэтому простой совет: отключай функцию и оптимизируй изображения вручную. Самое главное и ответственное! Включается она в настройках zero-блока (меню справа). Просто переводим параметр SCALE GRID CONTAINER с положения «None» в положение «Autoscale to window width». Что буквально означает: «адаптировать под ширину экрана». Главное, не забудь проверить, включена ли опция на других разрешениях. Ей можно управлять отдельно для каждого адаптива. Но я рекомендую использовать везде, если конечно нет цели схалтурить и сделать не все 5 разрешений, только а 3 вертикальных. Тогда да, лучше отключить на мобильных и планшетах. Для очень большого пласта людей, сайт — это инструмент продаж, поэтому, конечно, важно понимать как это влияет на пользовательский опыт. Статистических данных всех стран СНГ у меня нет, но опираясь на эмпирические знания, могу сказать, что либо положительно влияет, либо никак. Если до этого были проблемы с навигацией, картой скролла и подобными вещами — хорошо продуманные блоки с масштабированием могут улучшить показатели. В остальном, это просто более современный подход к дизайну и верстке, который дает новые возможности. И с маркетинговой стороны я не стал бы придавать этой технологии повышенное значение.Главное помнить, что в неумелых руках — что угодно может стать деструктивным. Искренне надеюсь, что статья была для тебя полезна и легка в прочтении. Ну а если ты, будучи заказчиком или разработчиком загорелся попробовать хотя бы раз использовать резиновую верстку — то в светлый путь! :) Чем больше креативных и интересных проектов — тем лучше. Всем добра и удачи. И да, мы в нашей студии сейчас все проекты делаем с autoscale’ом. И это не принцип, просто на данный момент нам это нравится (мы так чувствуем) и замечаем позитивные стороны таких решений. Если вы хотите себе такой сайт, или вы дизайнер и ваш клиент такой хочет, а вам не хочется в этом всем разбираться — мы всегда на связи ;) Пишите: поможем, подскажем, сверстаем, нарисуем.
В чем концептуальный смысл резиновой верстки?
Пугающая пустота

Попытки в window-фиксацию

Дополнительное разрешение

Autoscale всему голова
Почему редко используется и причем здесь лень

Резюмируем и переходим к советам
Плюсы
Минусы
Советы, лайфхаки, стратки и прочее
1. Делай блоки более узкими

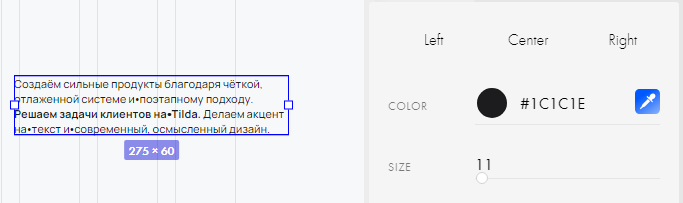
2. Будь аккуратнее с текстом


3. Продумай отступы контента по краям

4. Позаботься о совместимости

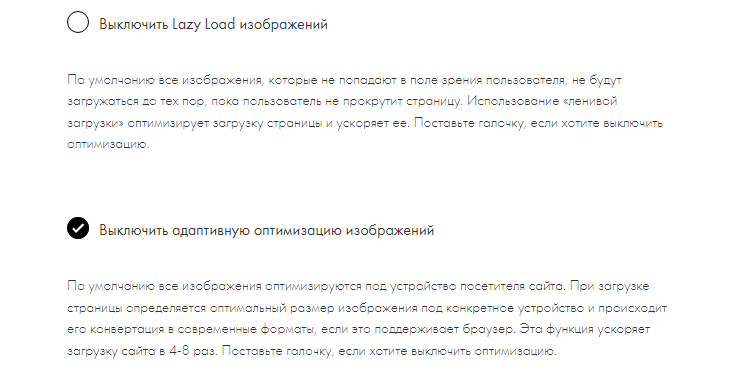
5. Выключите адаптивную оптимизацию изображений

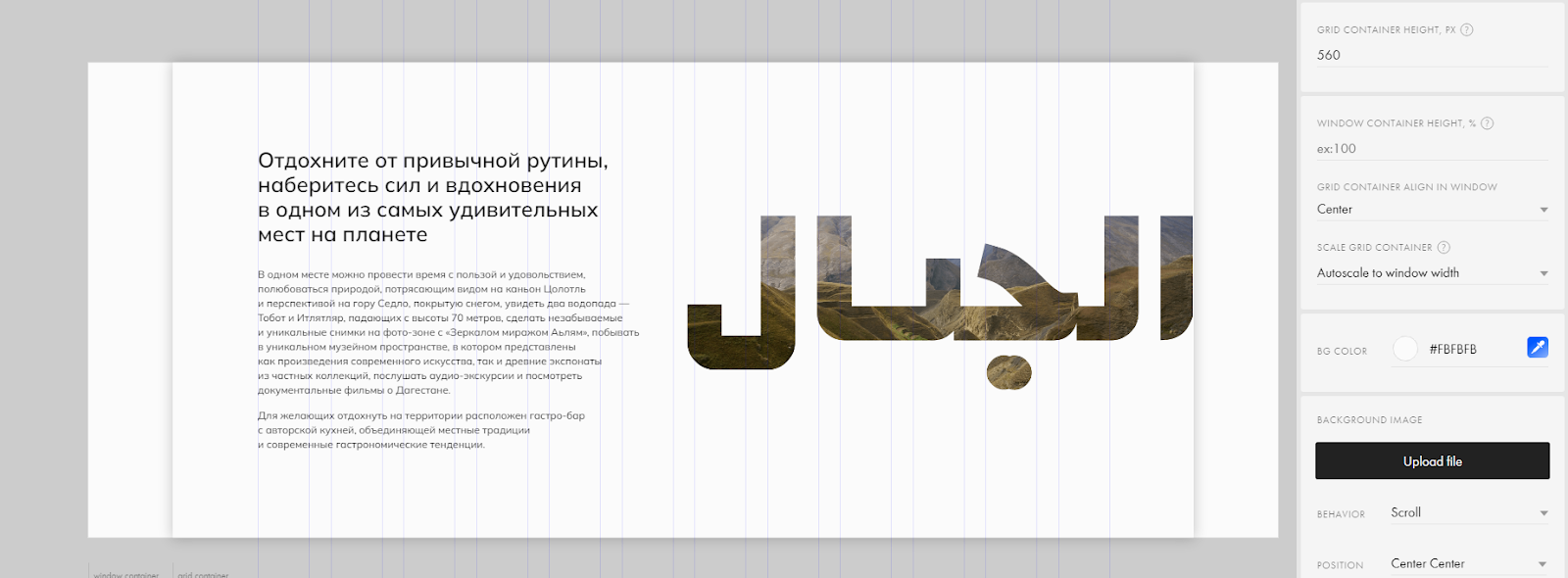
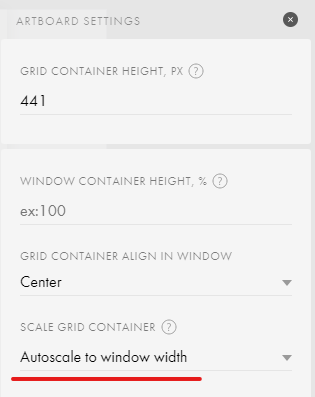
6. Как включить то?

Влияние на конверсию

Эпилог