Как создать удобное меню сайта
Все ресурсы, без исключения, должны размещать у себя один элемент — меню. Без него новым пользователям было бы довольно трудно сориентироваться на незнакомой странице и найти необходимую информацию. Именно благодаря меню сайт приобретает понятную структуру и удобную навигацию. В этой статье мы обозначим основные задачи меню и покажем как его оформить в kvitly.

Цели и задачи меню сайта
При переходе на ваш сайт из поисковой системы, пользователь, первым делом, начнет искать меню. Его будет интересовать наполнение ресурса и нужная для него информация. Отсюда вытекает основная задача меню — навигация. Оно ускоряет процесс ориентации клиента в контенте, помогает за несколько секунд находить необходимые данные. При этом пользователю не надо тратить свое время на просмотр дополнительных страниц или разделов, которые его не интересуют.
Чтобы создать красивое и понятное меню, нужно соблюсти несколько простых правил:
- Доступность. Меню помогает пользователям путешествовать по ресурсу. Этот элемент определяет следующий шаг. Поэтому очень важно, чтобы меню присутствовало на всех страницах. А клиент всегда имел возможность вернуться на главную страницу или на предыдущую.
- Интуитивно понятный дизайн. При переходе на сайт, меню должно быть сразу заметно и удобно. Не стоит делать сворачивающиеся элементы маленьких размеров, которые будет сложно отыскать.
- Информативность. Сделайте меню отличным путеводителем по содержанию ресурса. Переходы с одной страницы на другую не должны вызывать трудностей. Выстройте логическую структуру, чтобы пользователь мог всегда вернуться на прошлую страницу или быстро найти необходимую.
- Баланс в структуре. Никогда не добавляйте в меню переходы на все разделы сразу. На главной странице стоит оставить только ссылки на самые полезные. К примеру, добавьте пункт «Каталог», а на дополнительной странице организуйте разделение товара по категориям.
- Понятные названия. Краткость и доступность информации — это проявление заботы о клиенте. В меню следует избегать специализированной терминологии и стараться все донести максимально просто. Исключение составляют сайты-каталоги по закупке технического оборудования.

Как создать меню в Старонке
В Старонке очень легко оформить горизонтальное меню с логотипом компании. В конструкторе вы найдете меню двух видов:
- Меню страницы — используется для одностраничного сайта.
- Сквозное меню сайта — требуется при создании эталонного меню для многостраничного сайта или магазина.
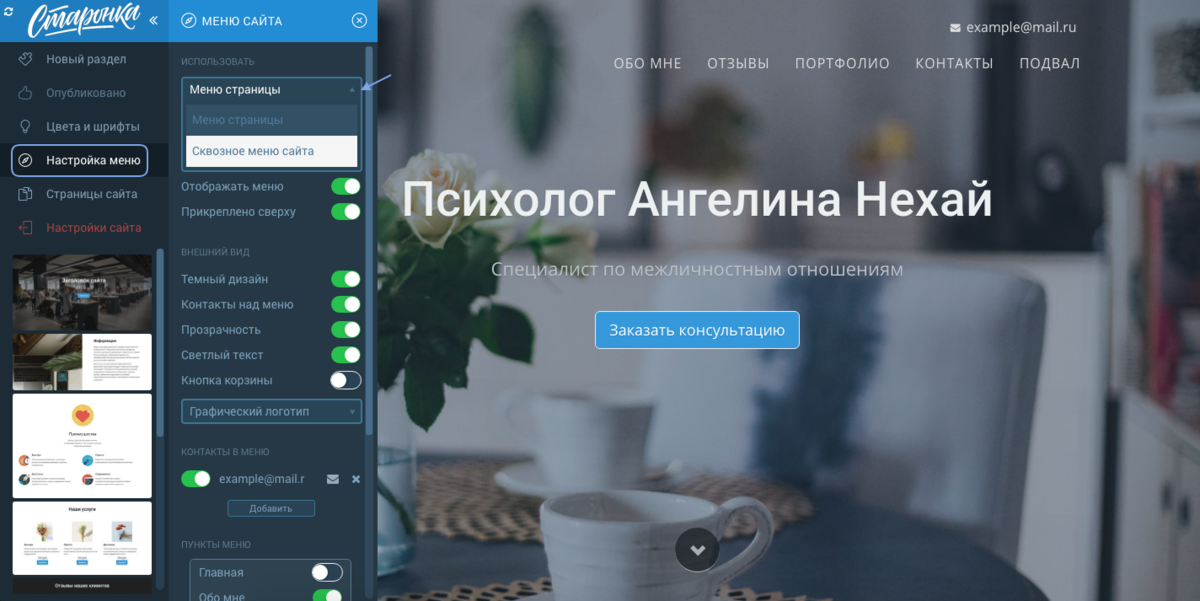
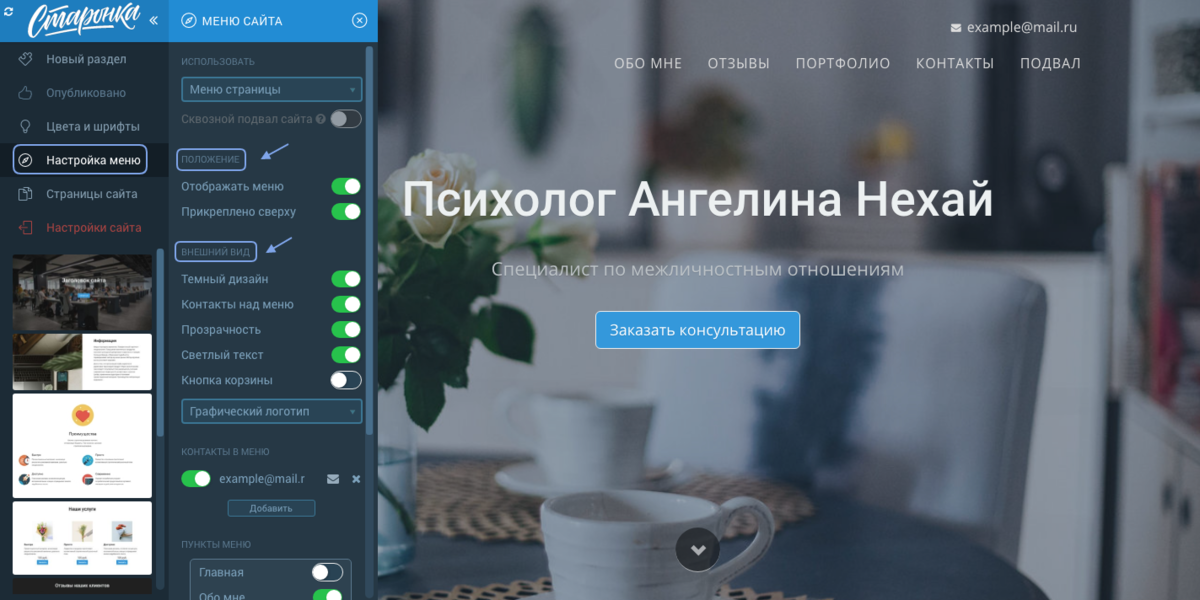
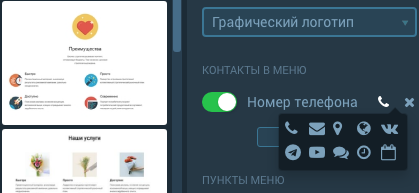
Чтобы начать работать с меню? достаточно зайти в реактор, открыть раздел «Настройка меню» и выбрать нужный тип меню. Затем определитесь с дизайном: темный или светлый текст, прозрачное или непрозрачное меню, наличие контактов вверху, активируйте корзину, если создайте интернет-магазин. Чтобы добавить контактные данные, достаточно нажать на кнопку «Добавить» в поле «Контакты в меню», а после нажать на иконку, чтобы выбрать ту, которая подходит вам. Сам текст прописывается в редакторе с правой стороны. Логотип в меню может быть двух видов: текстовый и графический. Чтобы его изменить, выберите нужный вид логотипа, а затем сверните панель с настройками нажатием на <<. Текст легко отредактировать, нажав на него курсором мыши, удалив стандартное название сайта и введя новое. Для изменения графического логотипа необходимо нажать на изображение. В открывшемся модальном окне с настройками перейдите во вкладку «Загруженное» → «Загрузить». Выбрав этот тип меню, его не придется долго настраивать. Достаточно пролистать панель с настройками в самый низ и активировать необходимые разделы. По желанию можно добавить несколько пунктов вручную, например, для оформления социальных сетей. Названия пунктов изменяются в настройках самих разделов. Чтобы их открыть, нажмите на шестеренку в правом верхнем углу раздела, а в поле «Название раздела» отредактируйте текст. В сквозном меню все пункты добавляются вручную. Этот тип меню можно настроить один раз, а затем активировать его на всех дополнительных страницах. Тогда на всем сайте будет единый стиль и вид меню. Для добавления нового элемента нажмите на кнопку «Добавить». После открытия модального окна, напишите название пункта меню в поле «Заголовок» и выберите подходящий тип ссылки: Создать понятное и удобное меню в Старонке можно за считанные минуты. При оформлении меню, не забывайте о том, что оно должно быть логически понятным и простым, а его основная цель — упрощение навигации по ресурсу. Работая над крупным сайтом, попробуйте сочетать сразу два вида меню, чтобы добиться максимальной пользы от него!






Работа с меню страницы


Работа со сквозным меню сайта

Заключение

