редакции
Кейс: Как обойти PageSpeed и показать 100 из 100
Обмануть Гугл и клиента, ускорив только показатели, а не сам сайт — не так и сложно. Рассказываем на примере кейса.
Сразу предупреждаю, адрес сайта не даем. Но он тут и не столь важен, как важнее, чтобы вы понимали на что смотреть, если у вас есть подозрение на обман при ускорении вашего сайта.
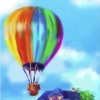
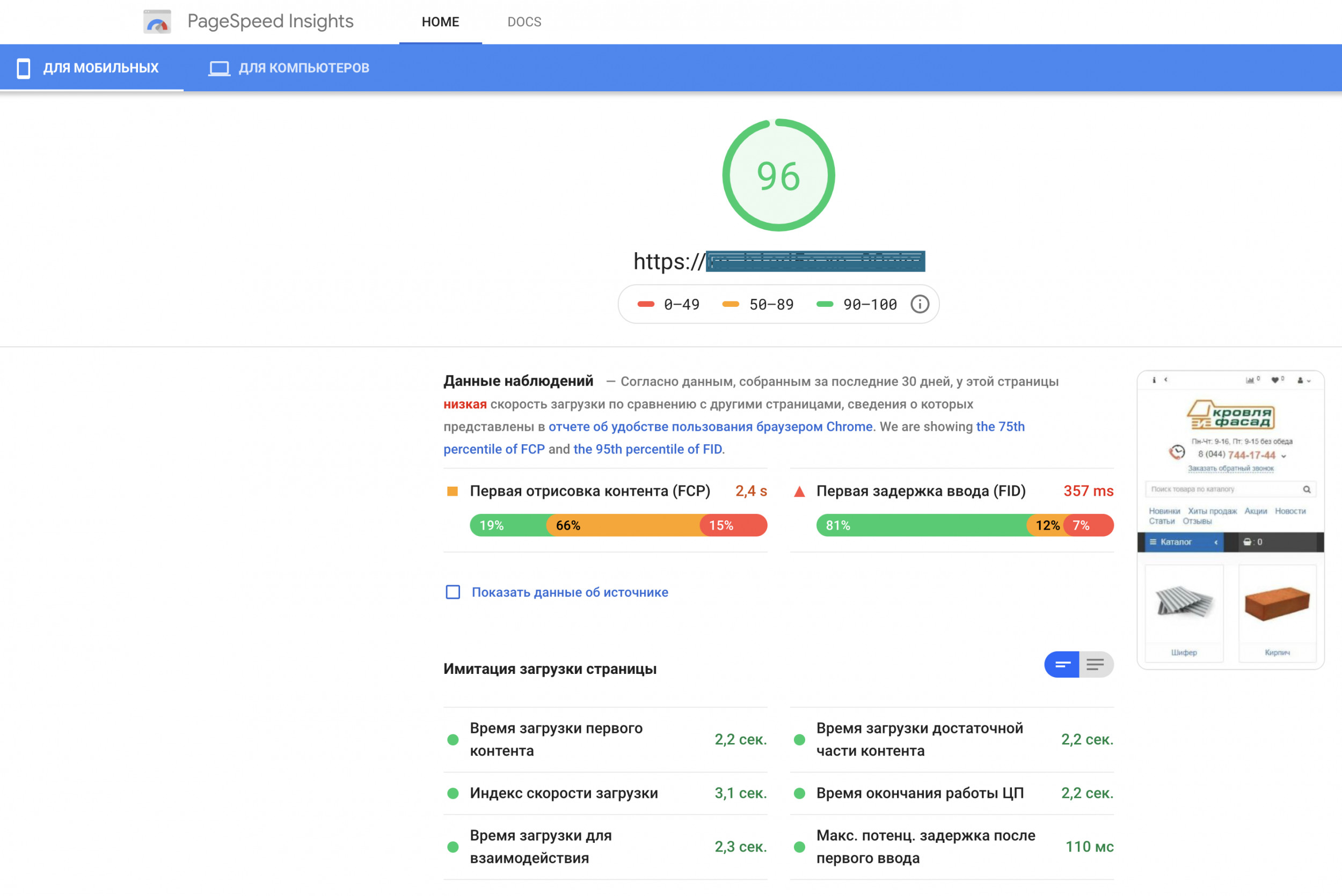
И так, вот что показывал нам Google PageSpeed на замерах скорости загрузки:


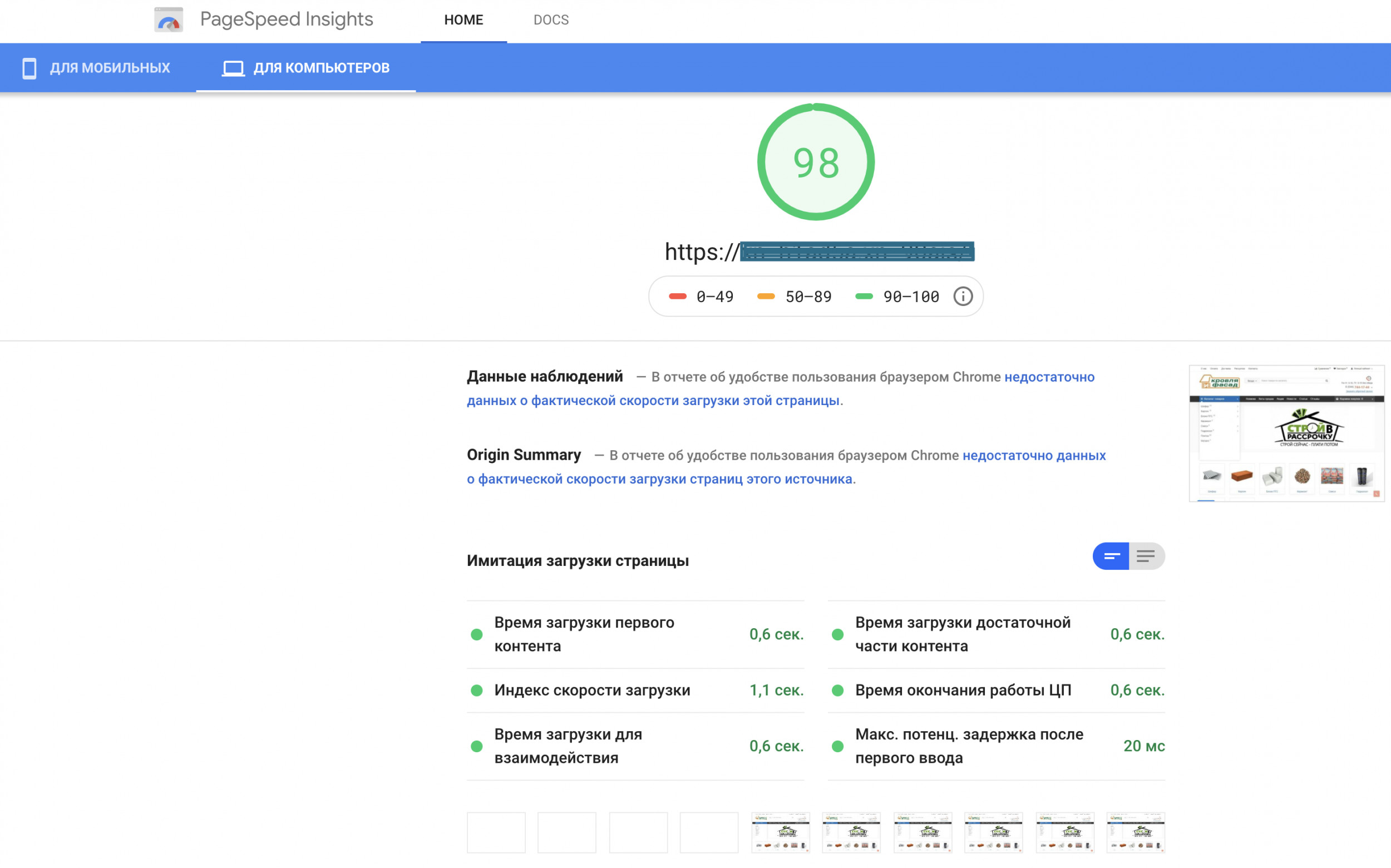
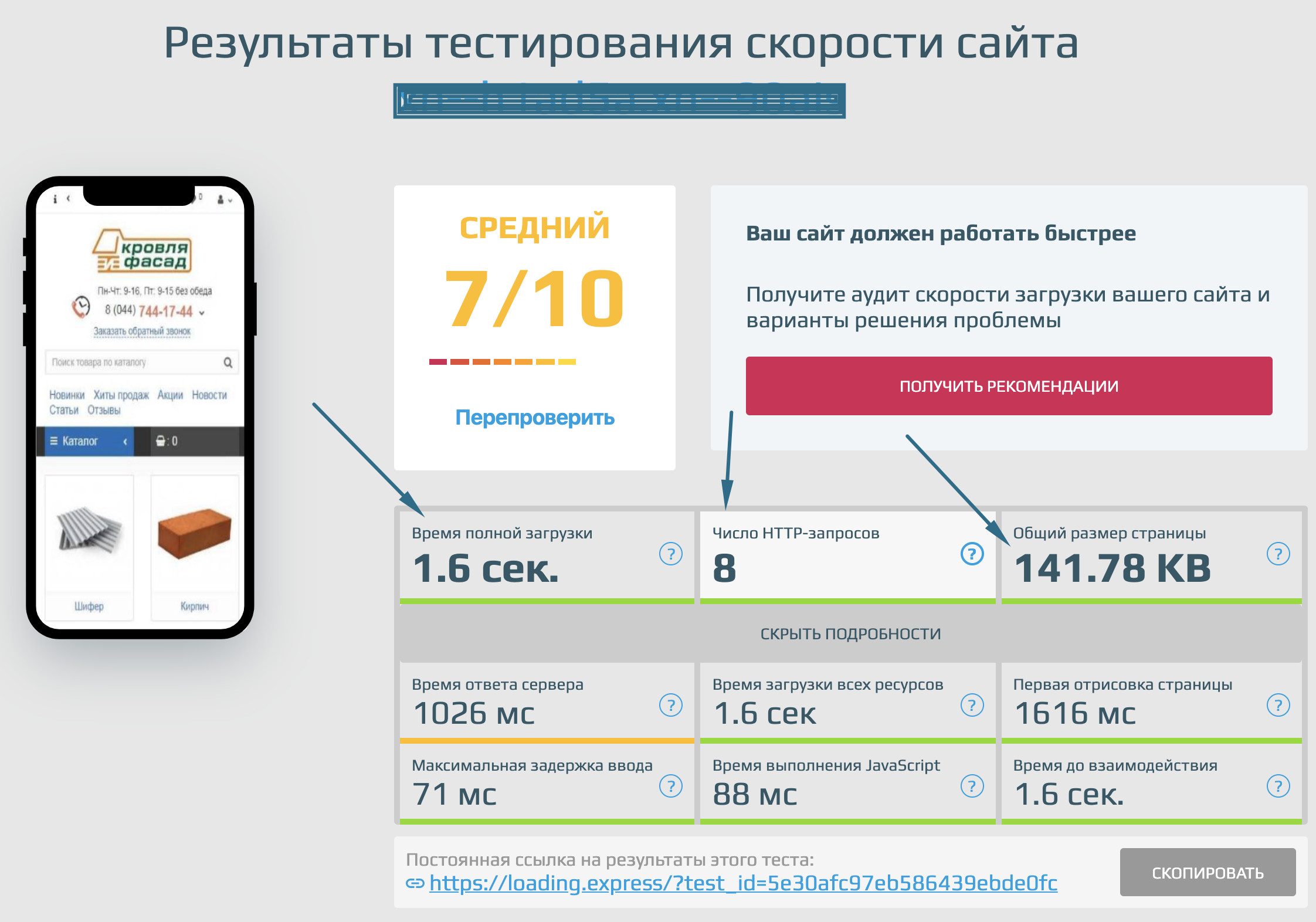
Что показывал наш сервис замера скорости Loading.express:

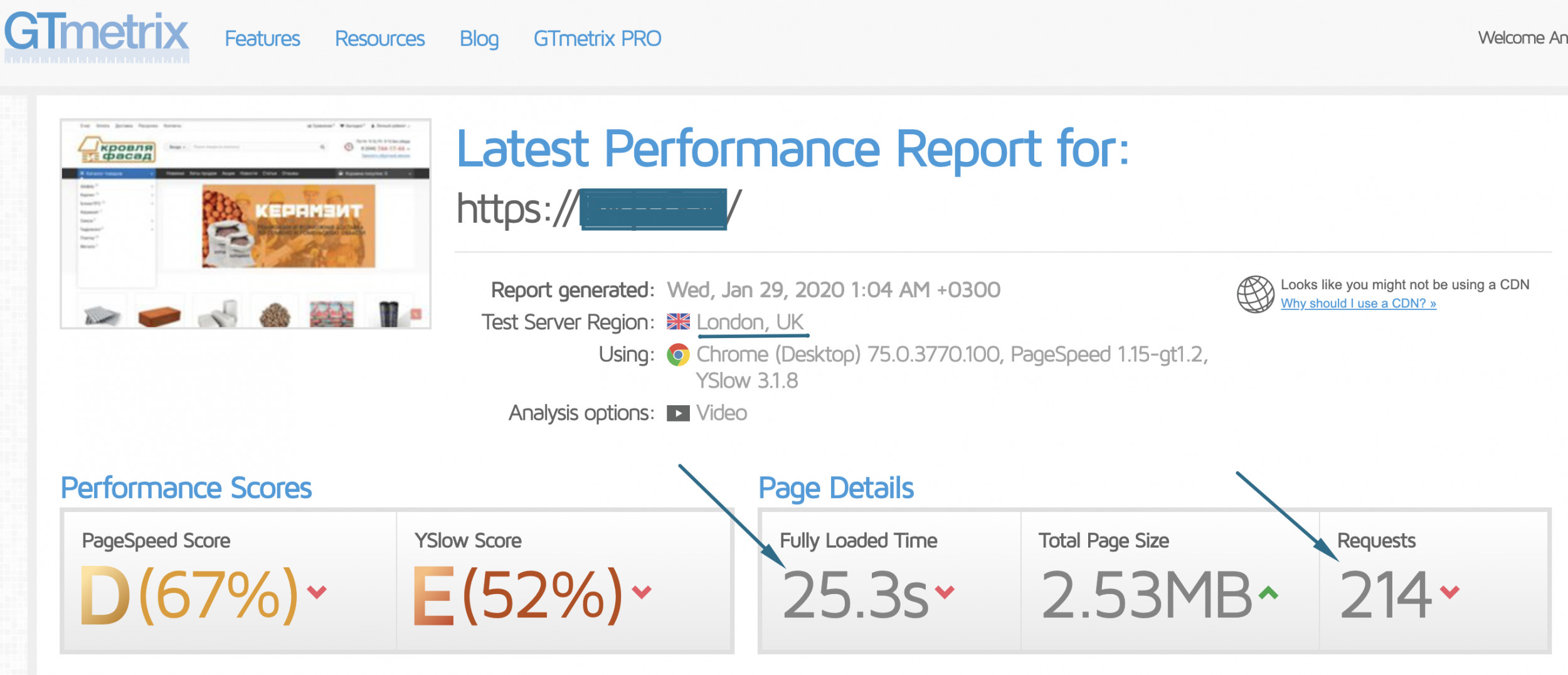
Замер из WebPageTest ломается и показывает ошибку. Замер из GTmetrix показывает заоблачный показатель из-за Я Метрики, которая часто прибавляет по 10-20 секунд к показателю полной загрузки через эту систему.
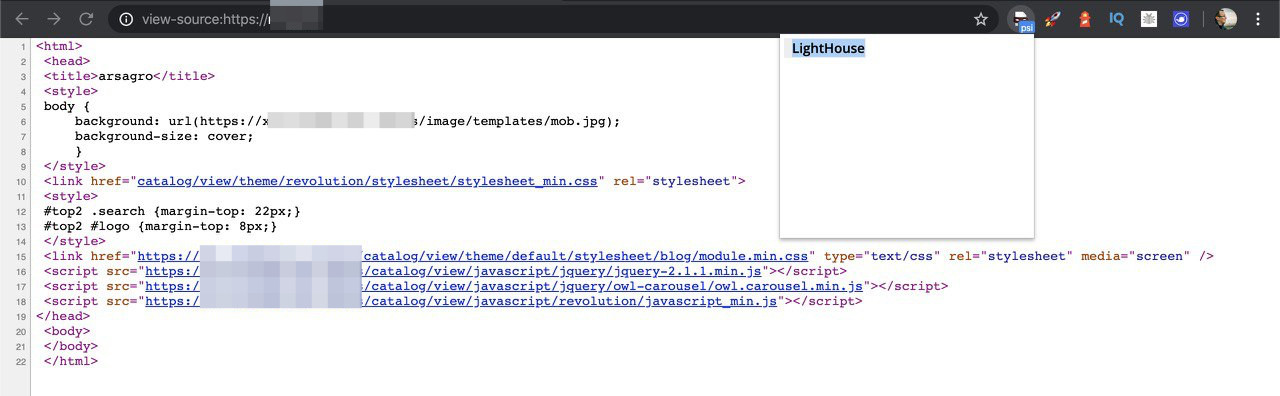
Что ж. Увидев такие показатели можно и правда выдохнуть, поставив галочку напротив «Ускорить загрузку сайта». Но так как мы делаем аудит скорости загрузки в ручном режиме, то от нас не мог уйти тот факт, что Гугл и Loading не ругаются на отложенную загрузку, которой по факту не сделано. После этого оказалось, что Гугл и вовсе показывает что DOM сайта 0 элементов. С этого момента стало ясно, что роботы замеряют не сайт, а что-то что им подсовывает скрипт на сайте. Делаем скриншот экрана и отдаем его для робота, который представился Lighthouse (PageSpeed). Вот пример того, что видит робот гугл при открытии этого сайта:
Визуально в браузере это выглядит так: Зайти на такую страницу простому пользователю невозможно. Это показывается только роботам Гугл. Вот какой скрипт делает эту подстановку возможной:
Фейковая страница со скриншотом
Далее обычный код index.php Есть несколько простых советов, как определить, что вас обманули или хотят это сделать. Мы решили дать вам этот способ бесплатно, потому что это 5 минутное решение с нашим продвинутым способом. Всё, что вам надо сделать это вставить строку в корневой файл в самое начало файла index.php. Если вы читаете эту статью позднее её выхода, то за новым кодом лучше сходить сюда: https://fake-speed.loading.express — продвинутый способ обхода/обмана PageSpeed. Ваши мысли, идеи, замечания?


Как обошли PageSpeed показатели в этом случае

Как проверить моё ускорение сайта, если PageSpeed 100
Хотите улучшить показатели PageSpeed вместо скорости сайта — держите из печи, продвинутый способ обмана Гугл
Предупреждаем, что за такие обходы и обманы можно поймать фильтр/бан/санкции/черный список от Гугл! Все последствия таких манипуляций полностью ваша ответственность.