редакции
Как увеличить производительность сайта на 20% с помощью фасада для загрузки чат-виджета

🚀 Больше кейсов о запуске и оптимизации ИТ-проектов в нашем Telegram-канале: https://t.me/logema
Мы сотрудничаем с «МТС Линк» (ex. Webinar Group) — платформой для проведения вебинаров и онлайн-конференций — с 2020 года. За это время провели много работ по оптимизации сайта. Одна из последних задач, которую мы решили, — внедрение фасада для виджета онлайн-чата Intercom. В статье подробно расскажем об этом инструменте, и с какими бизнес-целями он может помочь.
Что такое фасад и зачем он нужен
На сайтах многих онлайн-магазинов, медицинских клиник, образовательных платформ и других компаний сферы услуг используются виджеты онлайн-чатов. Чат помогает собирать заявки пользователей или отвечать на частые запросы.
Когда пользователь открывает страницу, чат загружается вместе с ней, — из-за этого сайт загружается дольше. Эту проблему помогает решить подход «фасад».
Фасад — это «заглушка», которая имитирует кнопку вызова виджета. При этом сам виджет не загружается, пока пользователь не нажмёт на иконку чата или не наведёт на него мышку. С помощью фасада можно значительно сократить время загрузки страницы и увеличить показатели Google Page Speed.
Использование фасадов положительно влияет на пользовательский опыт с двух сторон:
- страница загружается быстрее, и клиенту ничего не мешает перейти к целевому действию;
- окно онлайн-чата не закрывает интерфейс страницы и не раздражает пользователя.
Как отложить загрузку сторонних ресурсов с помощью фасада
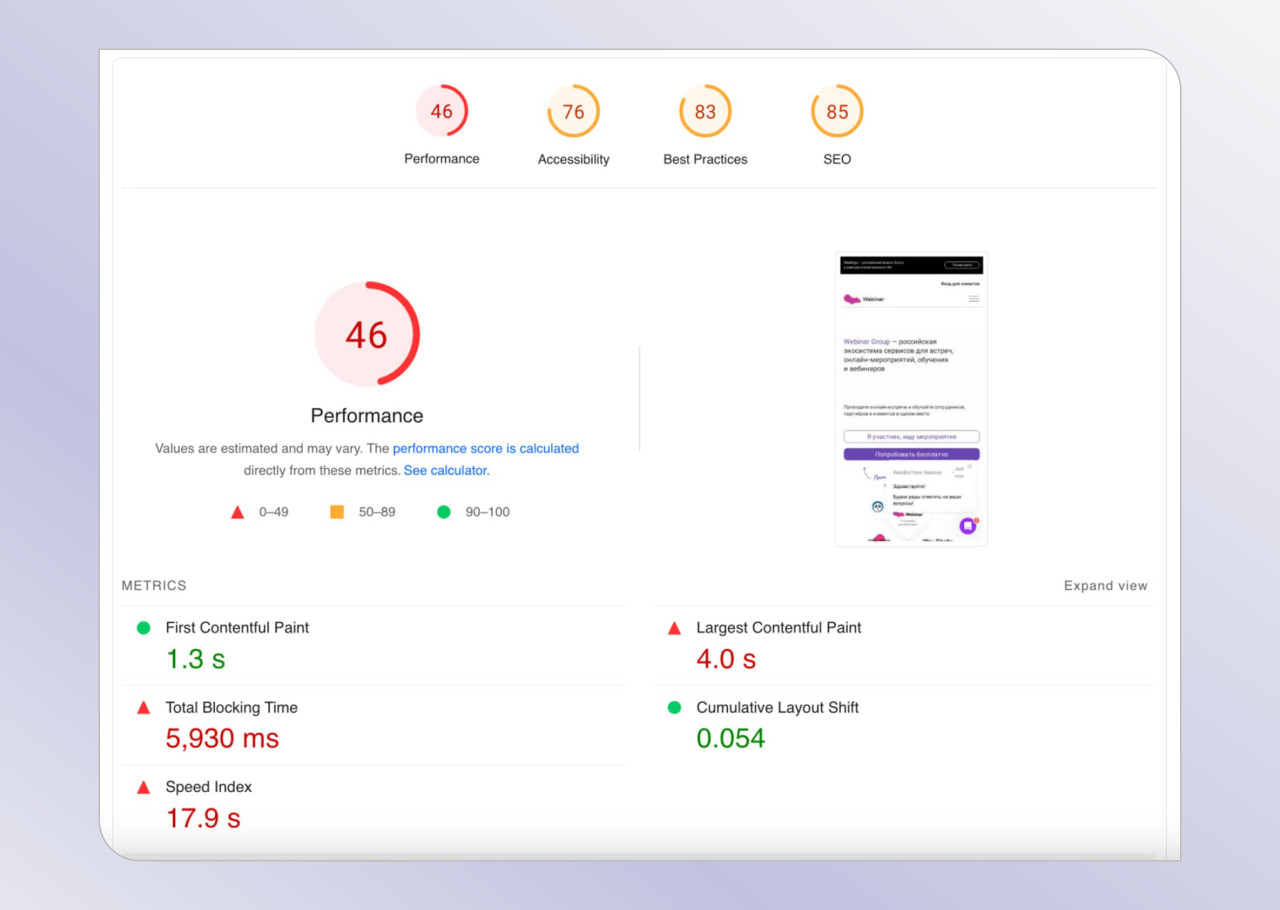
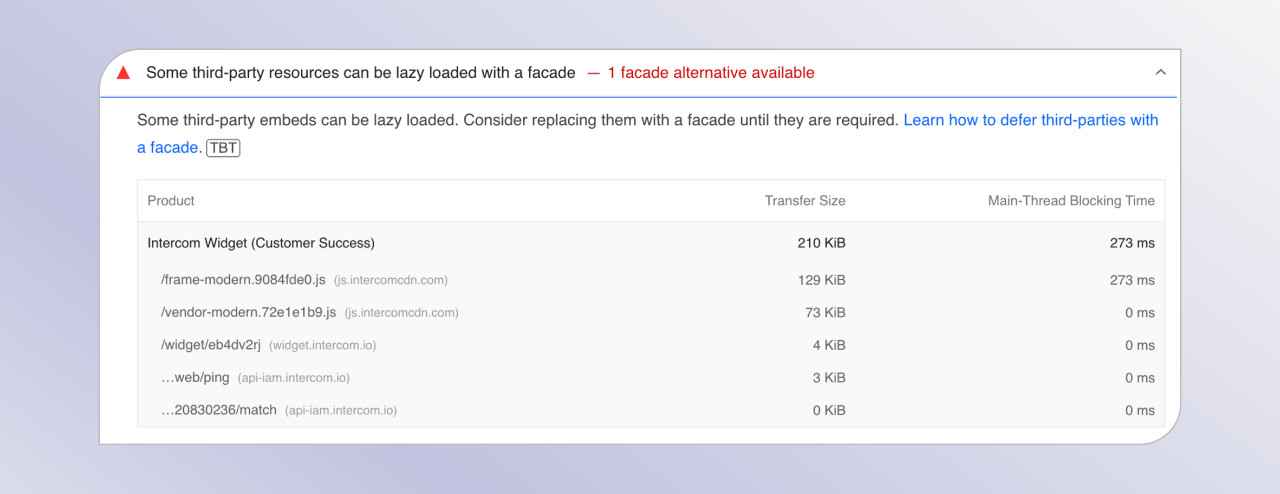
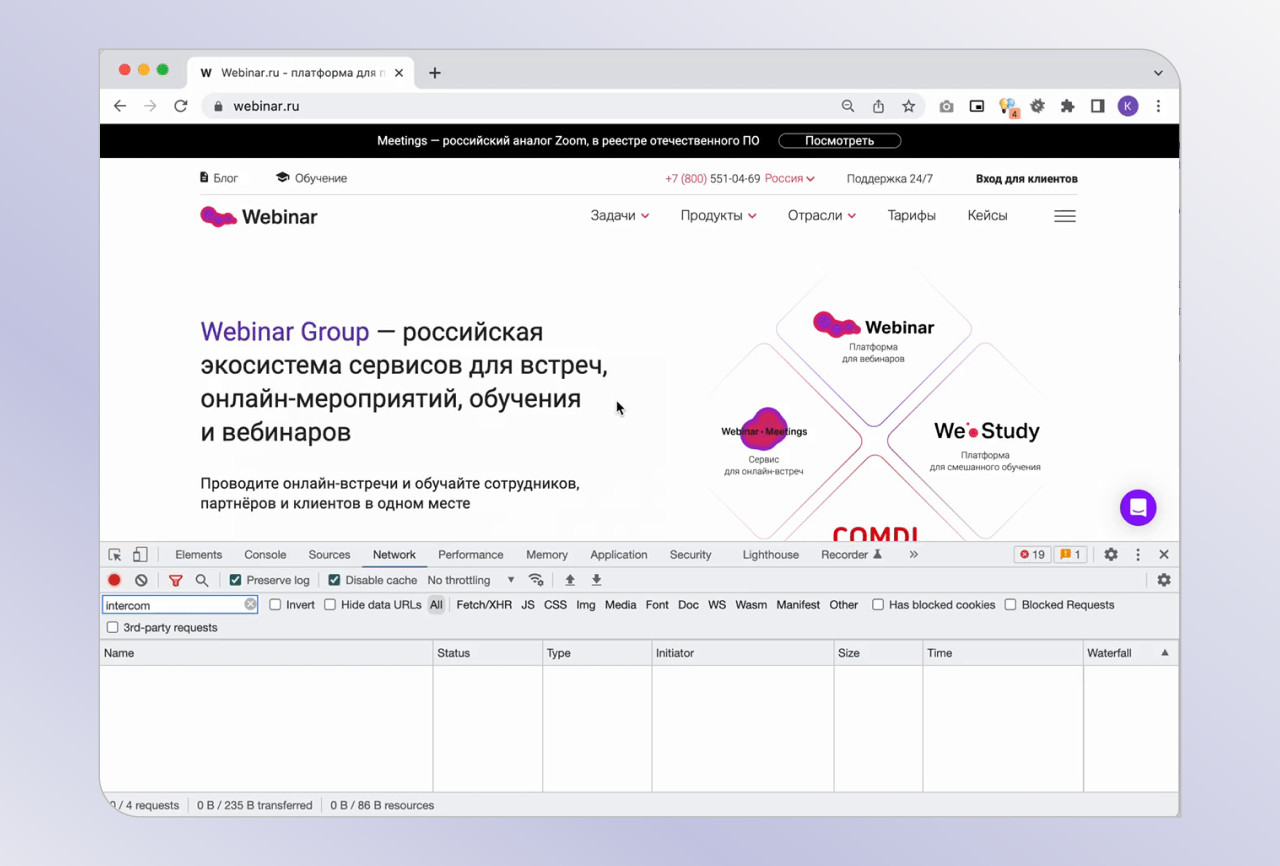
Если провести аудит страниц сайта с помощью Google Page Speed, то в рекомендациях сервиса можно увидеть совет использовать фасады при загрузке сторонних объектов. В нашем случае Google Page Speed предложил применить «ленивую загрузку» чата Intercom, который используется на платформе «МТС Линк» (ex. Webinar Group).
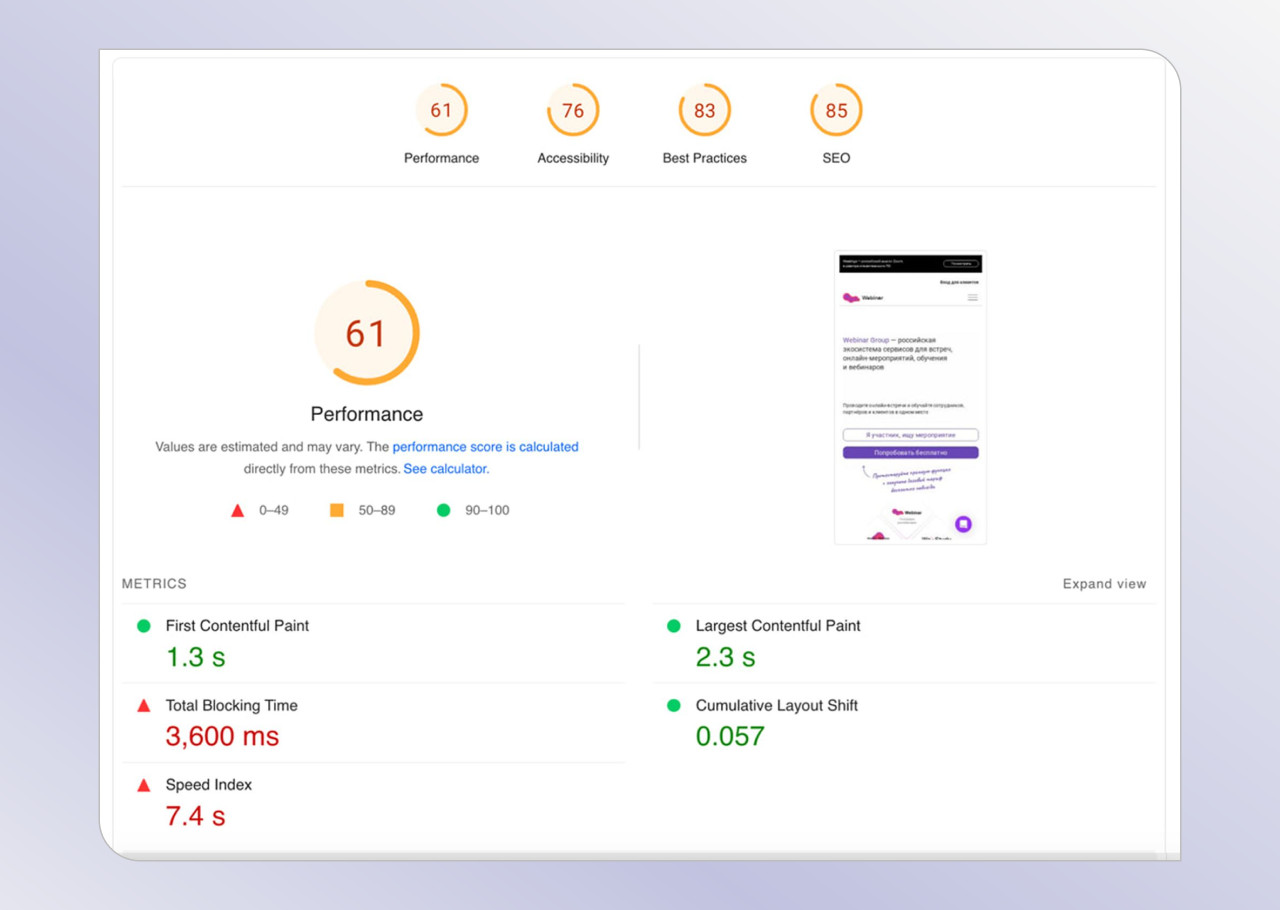
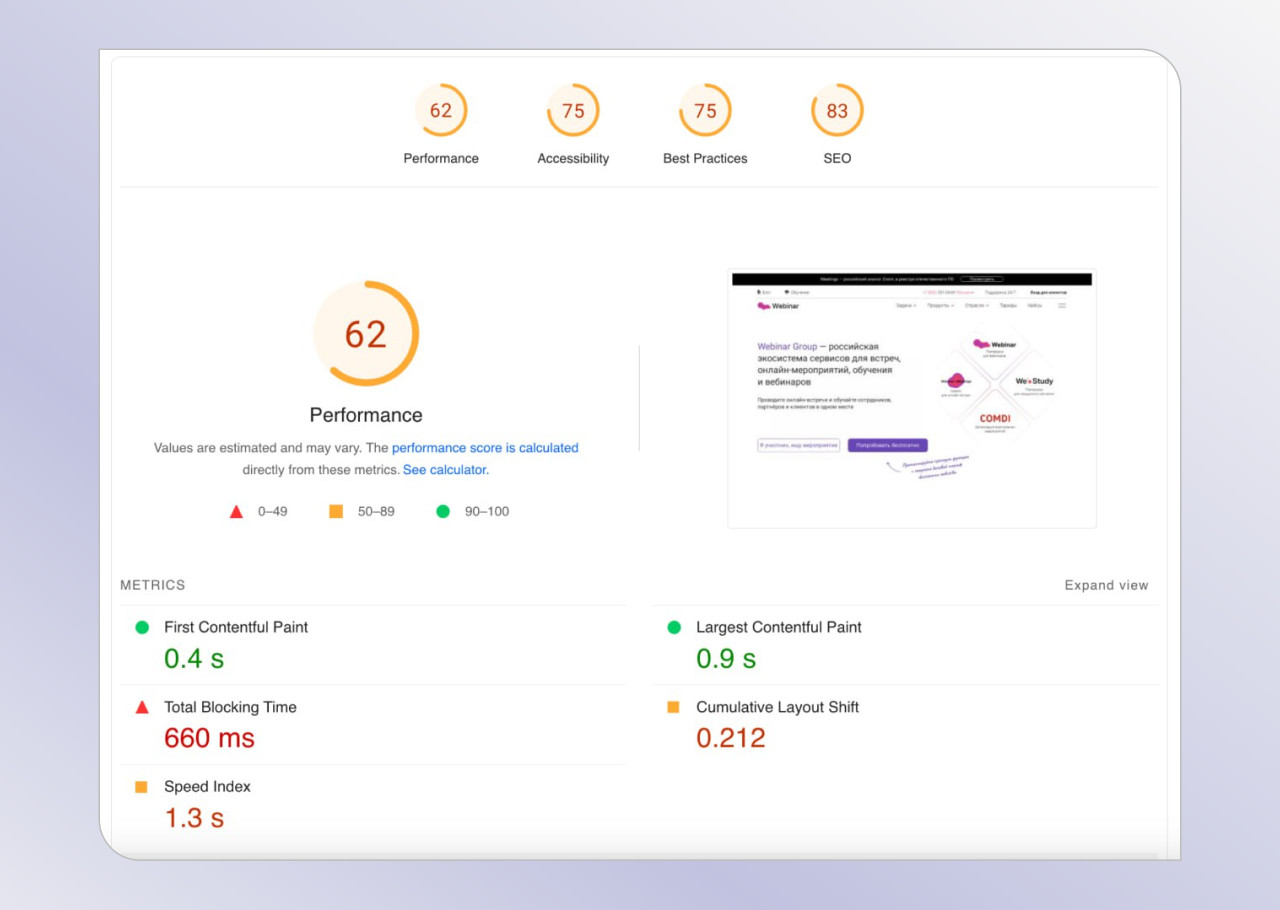
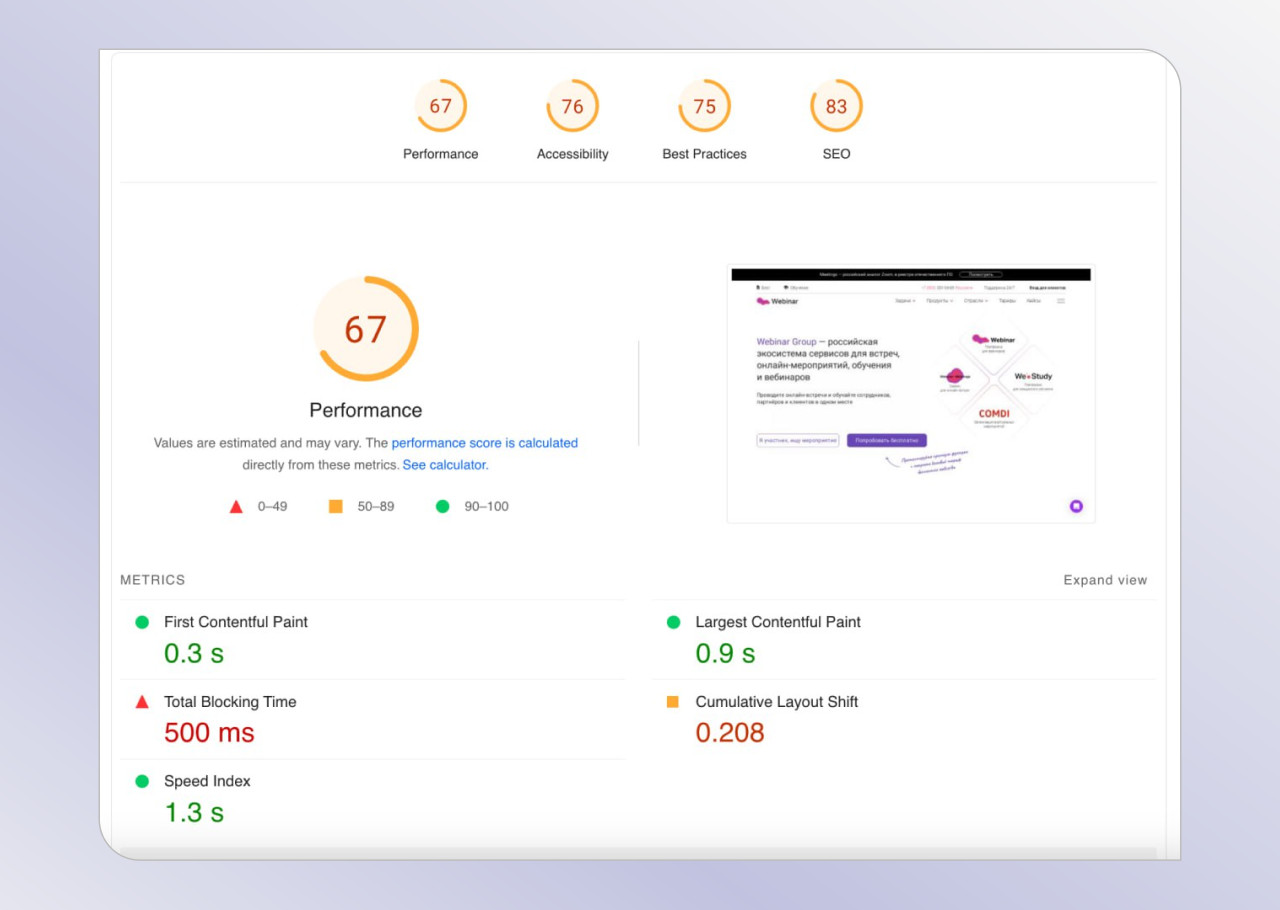
Общее время блокировки основного потока (TBT) — 273 мс. В течение этого времени страница не отвечает на действия пользователя. Кажется, что это не много, но норма для подобного — 50 мс. Фасады помогают уменьшить показатель TBT. На практике работа фасада выглядит так: Для решений, построенных на React’е, Google Page Speed предлагает использовать готовый модуль React Live Chat Loader. В нашем случае, сайт работает на Nuxt.js (который, в свою очередь, работает на Vue.js). Мы не нашли подходящих решений для этого фреймворка, поэтому адаптировали готовый модуль. Как мы настраивали работу чат-виджета: Если всё настроено правильно, то страницы сайта будут загружаться быстрее. Использование фасадов на платформе «МТС Линк» (ex. Webinar Group) увеличило производительность: Теперь скрипт виджета не загружается, пока на него не наведешь или не кликнешь. Это помогает: Всплывающие окна больше не отвлекают пользователей и не блокируют контент на сайте. Это создаёт положительный пользовательский опыт, повышает доверие к веб-проекту и увеличивает вероятность, что пользователь совершит целевое действие.


Реализация фасадов для веб-проектов на Nuxt.js
Результат
Средняя производительность сайта выросла на 20%.