5 простых способов испортить шрифт
1. Деформация шрифта
При работе со шрифтом необходимо помнить: буквы должны выглядеть так, как они задуманы. Искусственное растягивание текста по ширине или высоте изуродует его и снизит читаемость. Если вам очень нужны широкие или высокие буквы, лучше подберите подходящий шрифт.
Даже незначительные деформации заметны. Как по высоте:

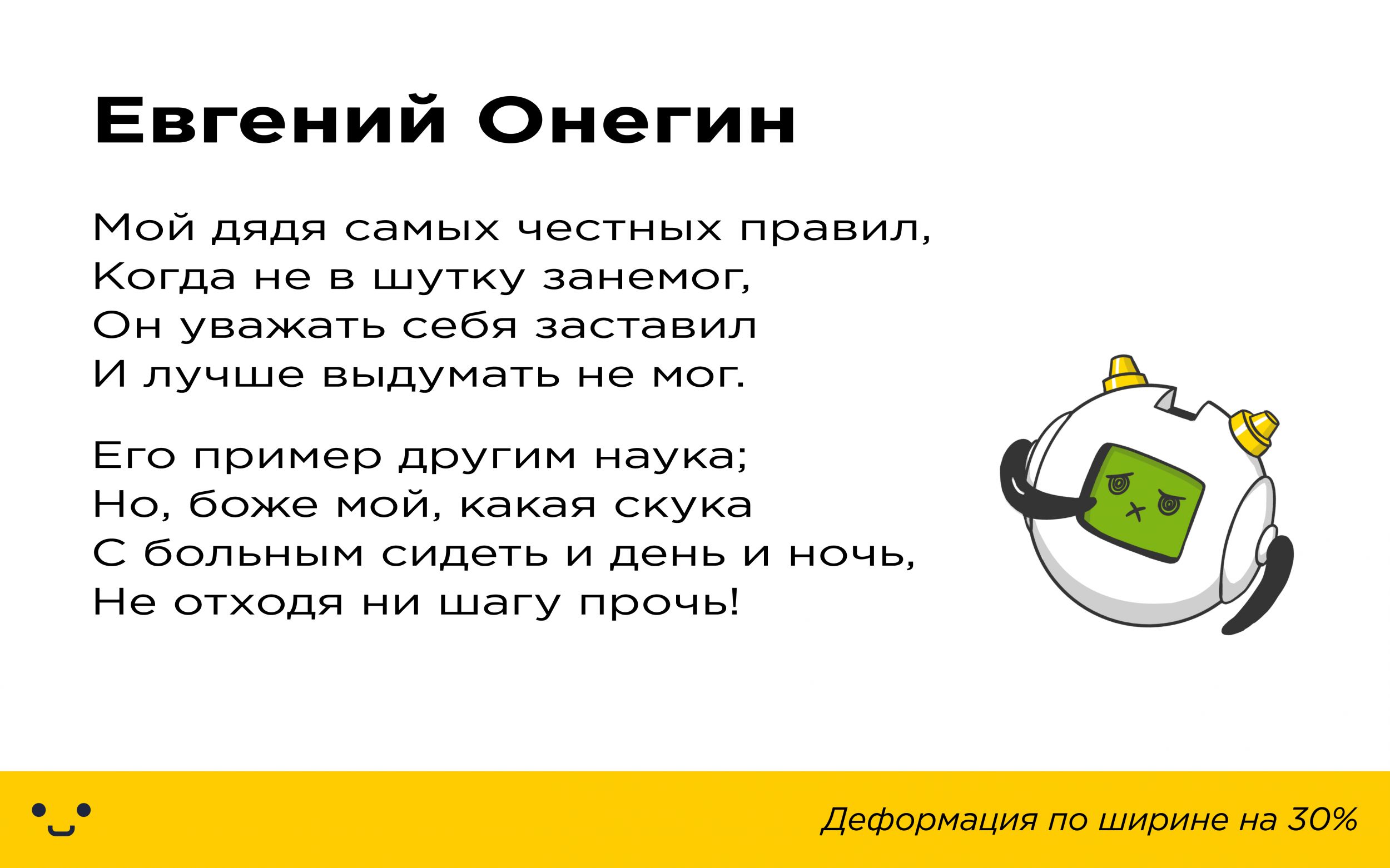
Так и по ширине:

Многие думают: «Да никто даже не заметит!». Осознанно может и нет, однако наш мозг точнее глаз подмечает такие несоответствия. Из-за этого восприятие текста заметно ухудшается.
Пример из жизни:

2. Применение эффектов
Эффекты к шрифтам неприменимы, за редким исключением. Опять же, отталкиваемся от цели: «Максимально доступно донести информацию».
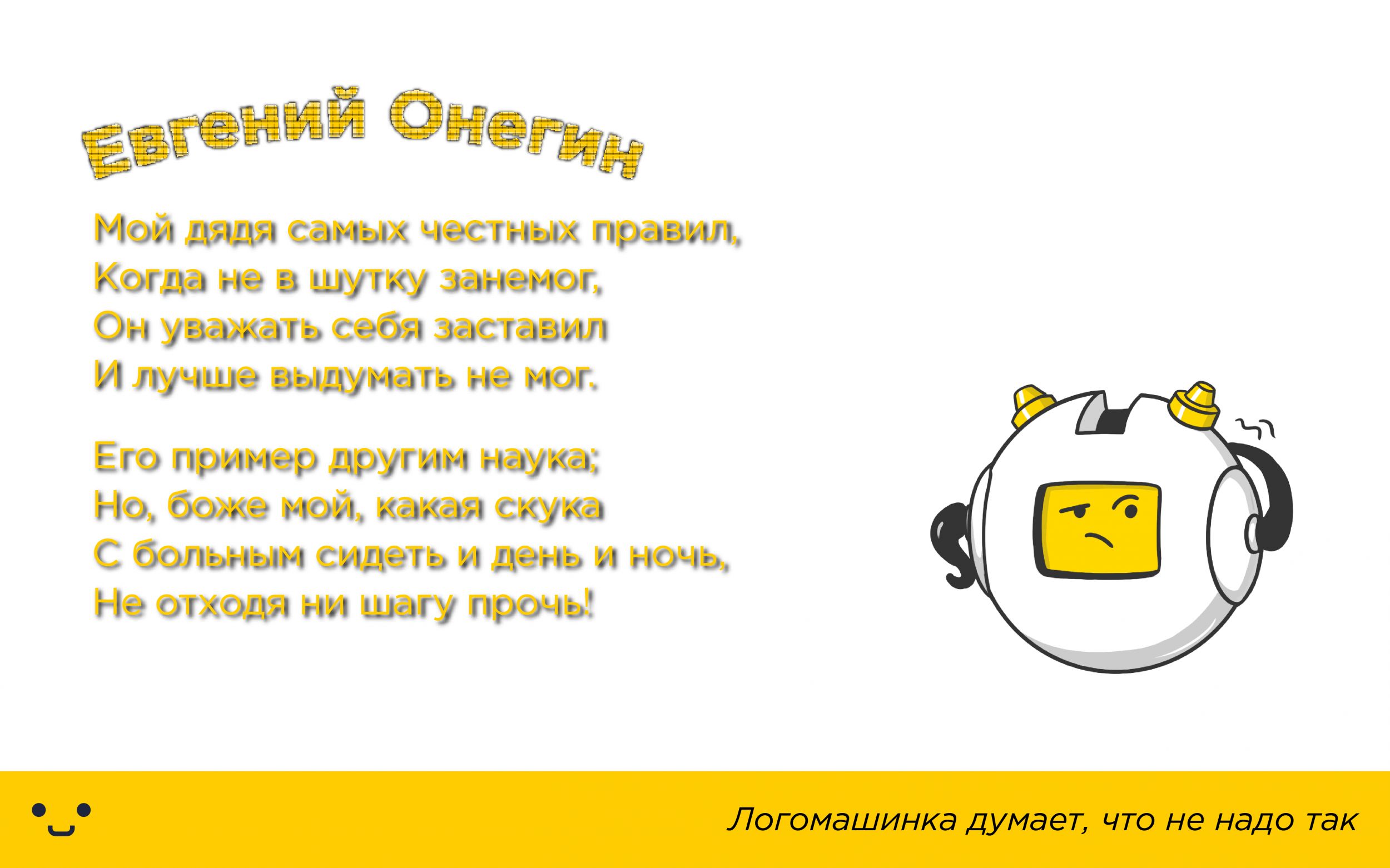
Такие эффекты, как тени, имитация 3D и текстуры только мешают воспринимать текст:

Пример из жизни:
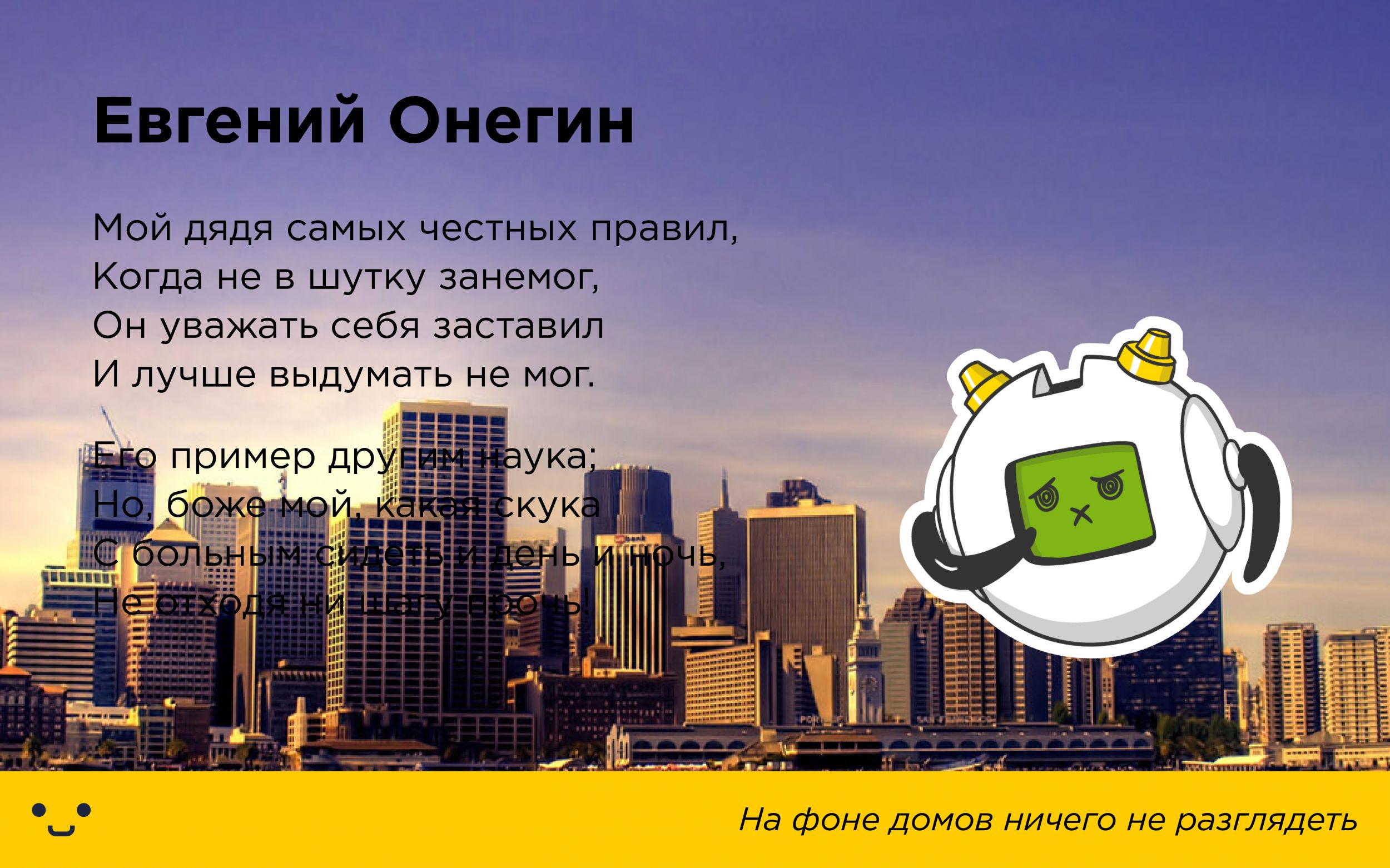
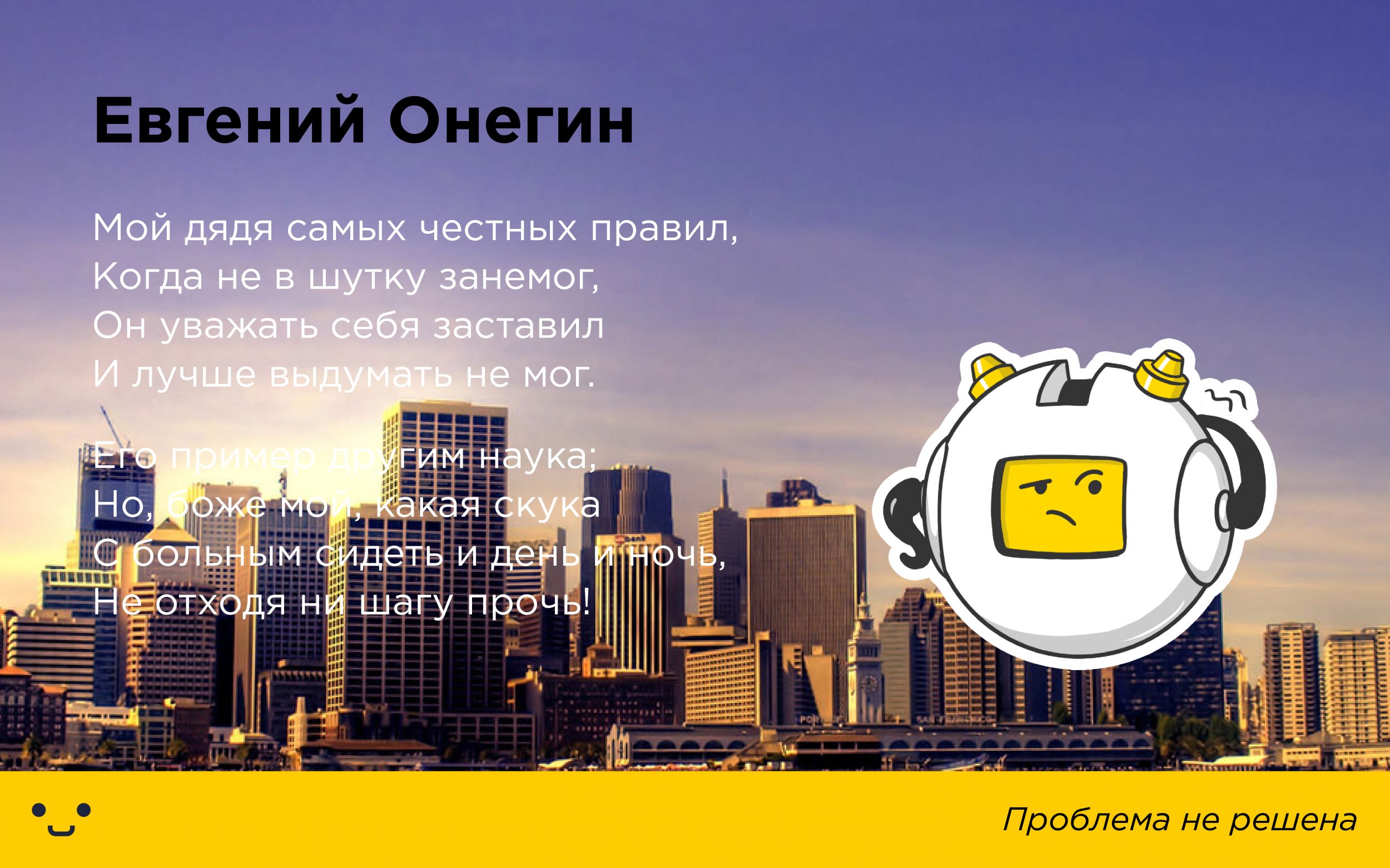
3. Плохое сочетание текста и фона
«Отличный» способ испортить взаимодействие с текстом — поместить его на фон, прочесть с которого что-то будет невозможно. Рассмотрим на примерах:

Проблема решаема, однако одним изменением цвета иногда не ограничиться:

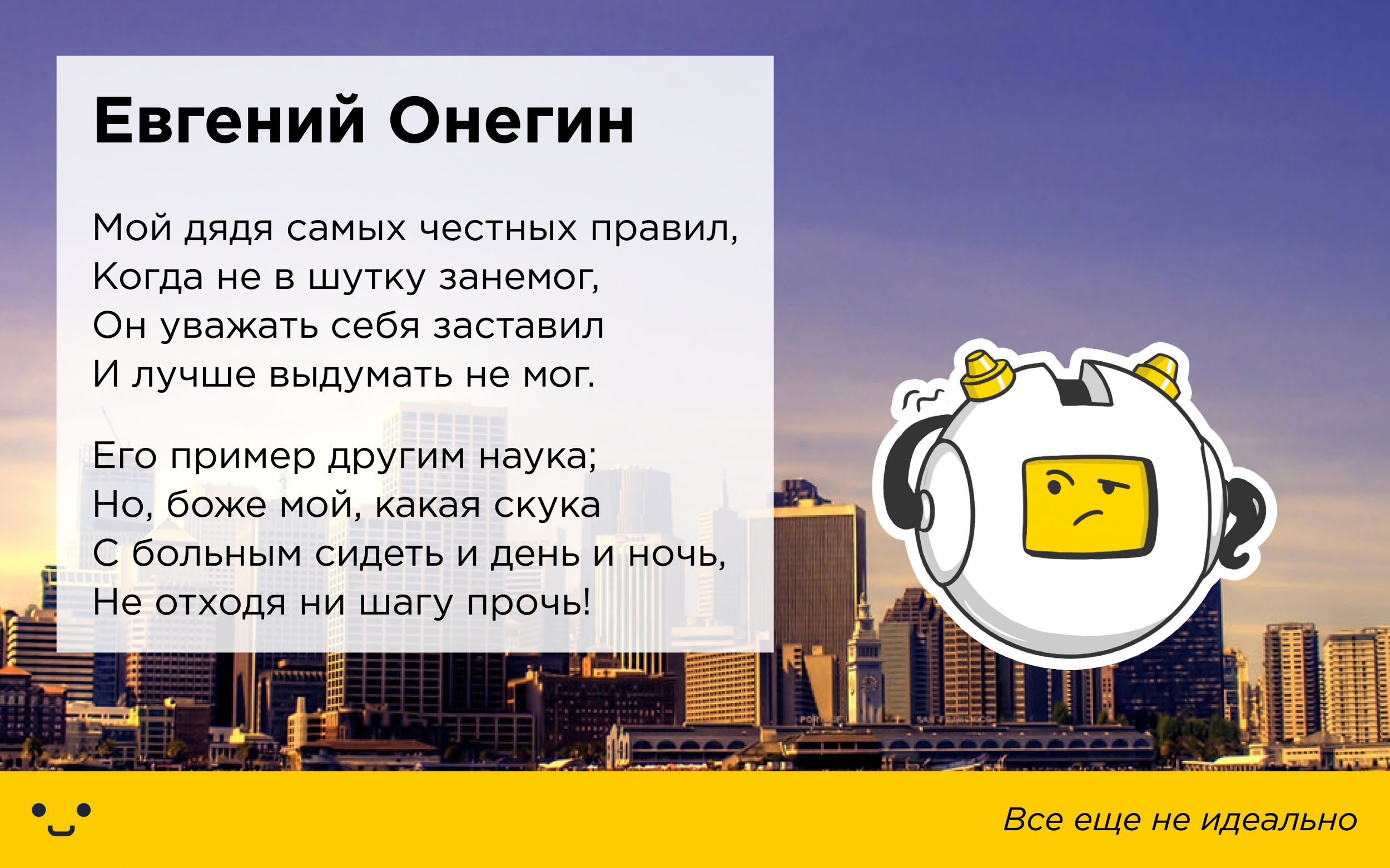
Решением проблемы может быть плашка под текст:

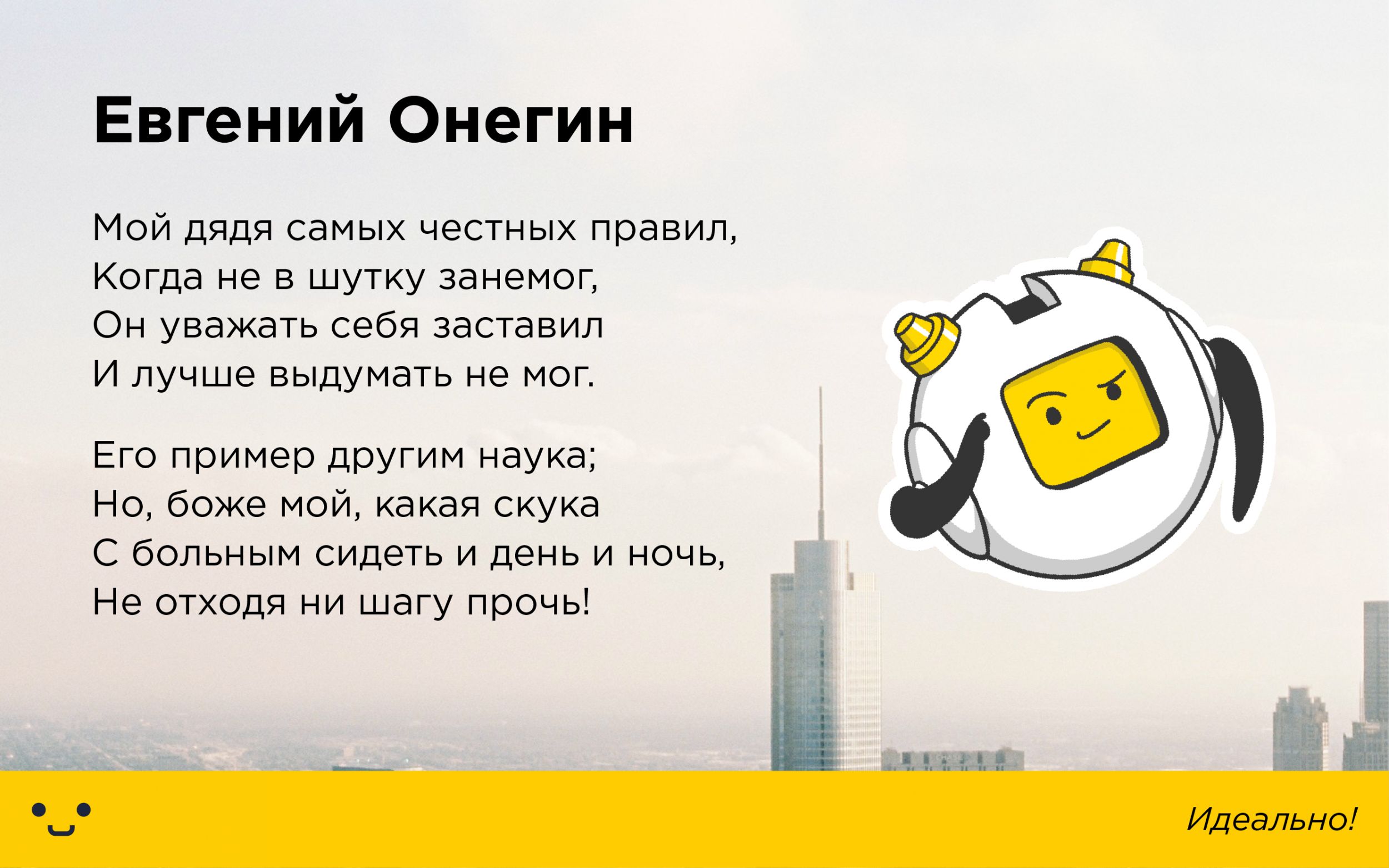
Но лучше всего — подобрать подходящий фон:

Пример из жизни:

4. Неправильная расстановка интервалов
Внимание к отступам играет большую роль в восприятии текста. Проще всего испортить текст если слепить его в одну кучу (или, наоборот, переборщить с расстоянием между буквами), а также не сделать отступы от краев или между строками. В таком случае текст сольется в одну массу, и читать его будет очень не комфортно:

Кстати, мы писали об этом в статье «Теория близости»
Пример из жизни:
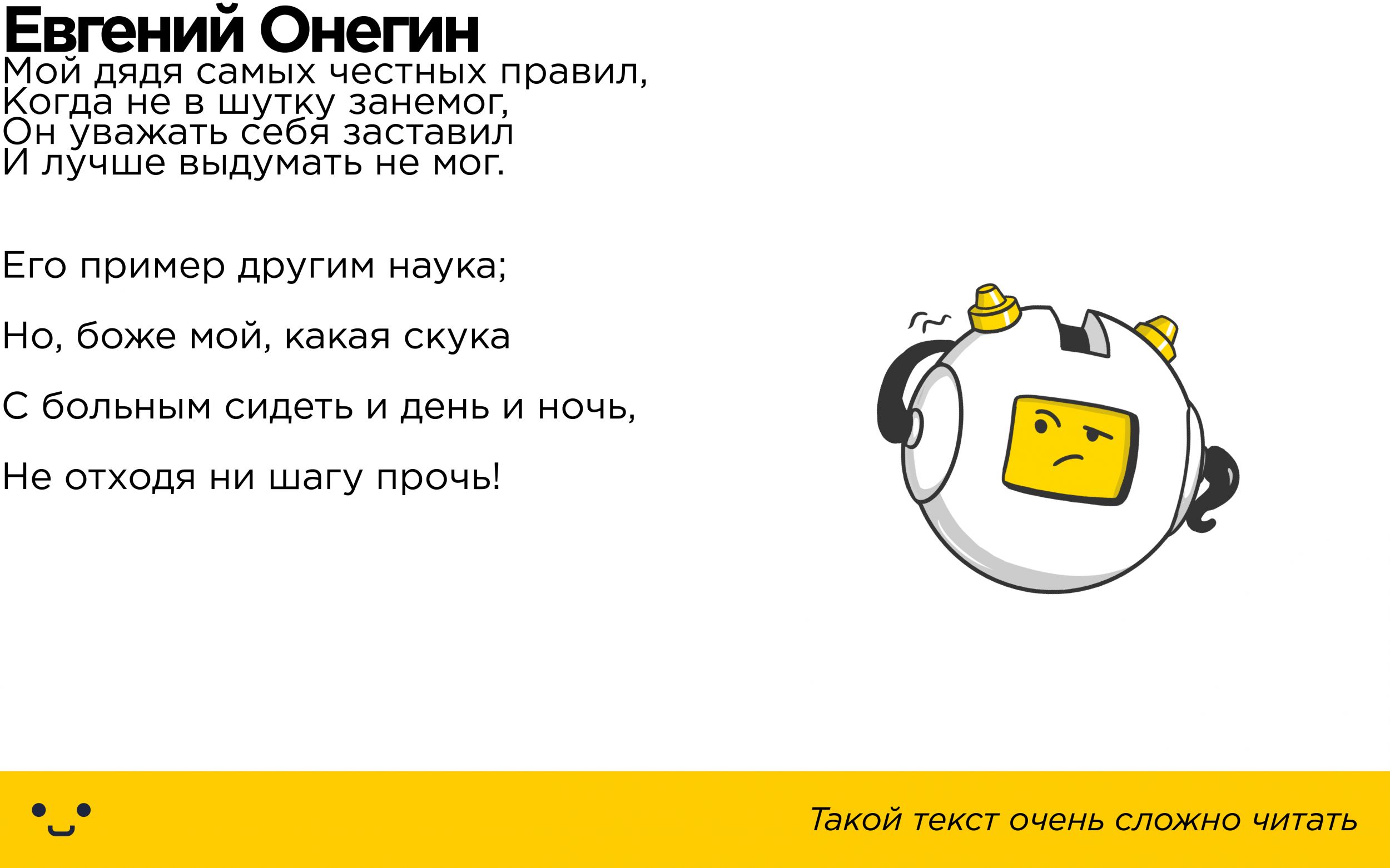
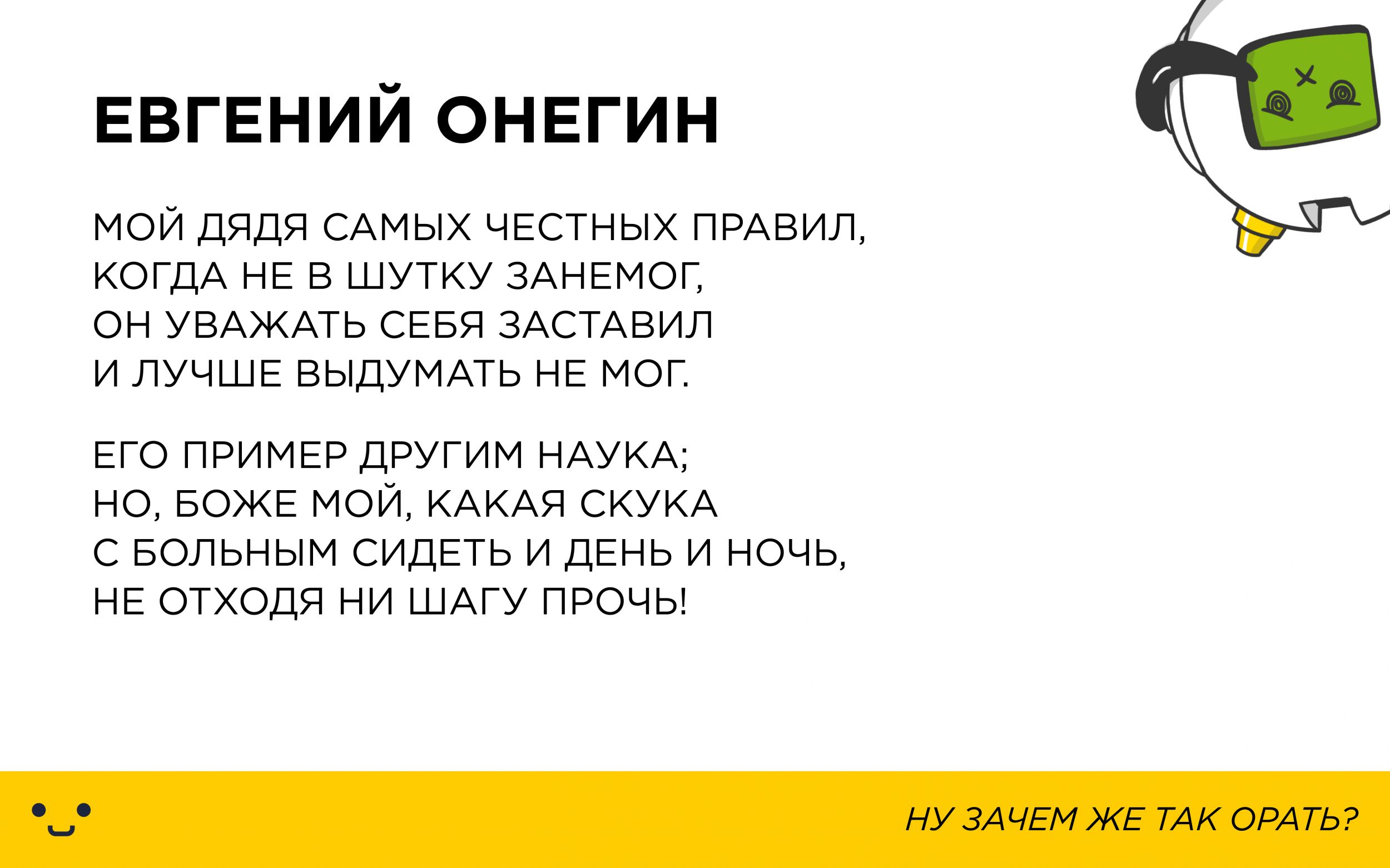
5. Использование только прописных букв
Дело в том, что текст, написанный прописными буквами, имеет монотонную структуру, что очень затрудняет чтение. Глазу читателя не за что зацепиться и строки текста превращаются в сплошной «шум», в то время как у строчных букв есть выносные элементы, которые помогают нам лучше воспринимать буквы:

Пример из жизни:


Подготовил Баранов Данила для logomachine.ru
Если вам понравилась эта статья — читайте про «4 популярные ошибки в дизайне визиток»