редакции
Топ-4 ошибки в дизайне логотипа
Каждый день на протяжении 7 лет мы делаем сотни логотипов и фирменных стилей, обучаем студентов и проводим аудит дизайна заказчиков. «Логомашина» впитала опыт более 1300 реализованных проектов и выделила 4 основные группы ошибок в логотипах, которые встречаются наиболее часто.

1. Устаревшие приемы
Устаревшую графику тяжело распознать и измерить. Даже очень хороший дизайнер не всегда сможет объяснить, почему одна графика — устарела, а другая — нет.
Чаще всего дело в устаревших приемах: когда Photoshop только появился, графическим дизайном стали заниматься все подряд, применяя встроенные в программу эффекты как попало. Тогда эти приемы смотрелись свежо и инновационно, но сейчас они устарели, и мы воспринимаем их иначе.
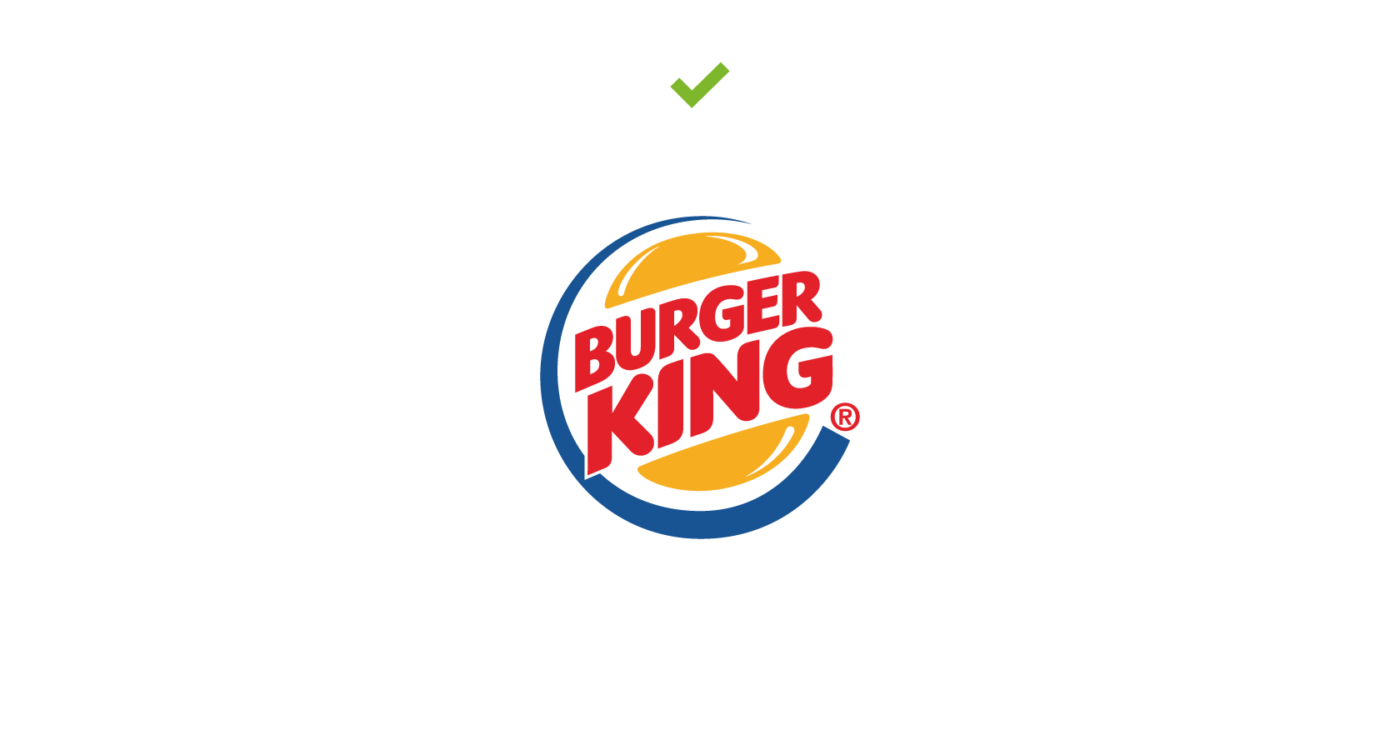
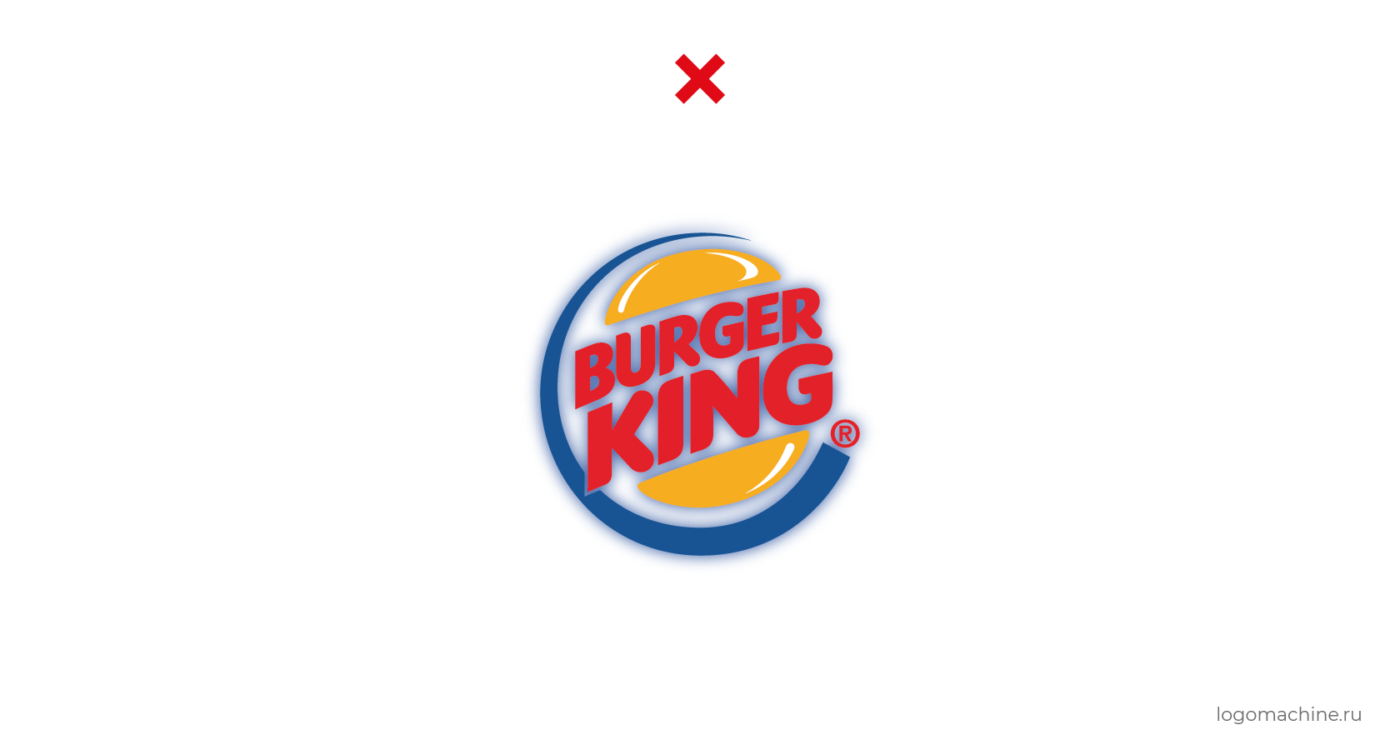
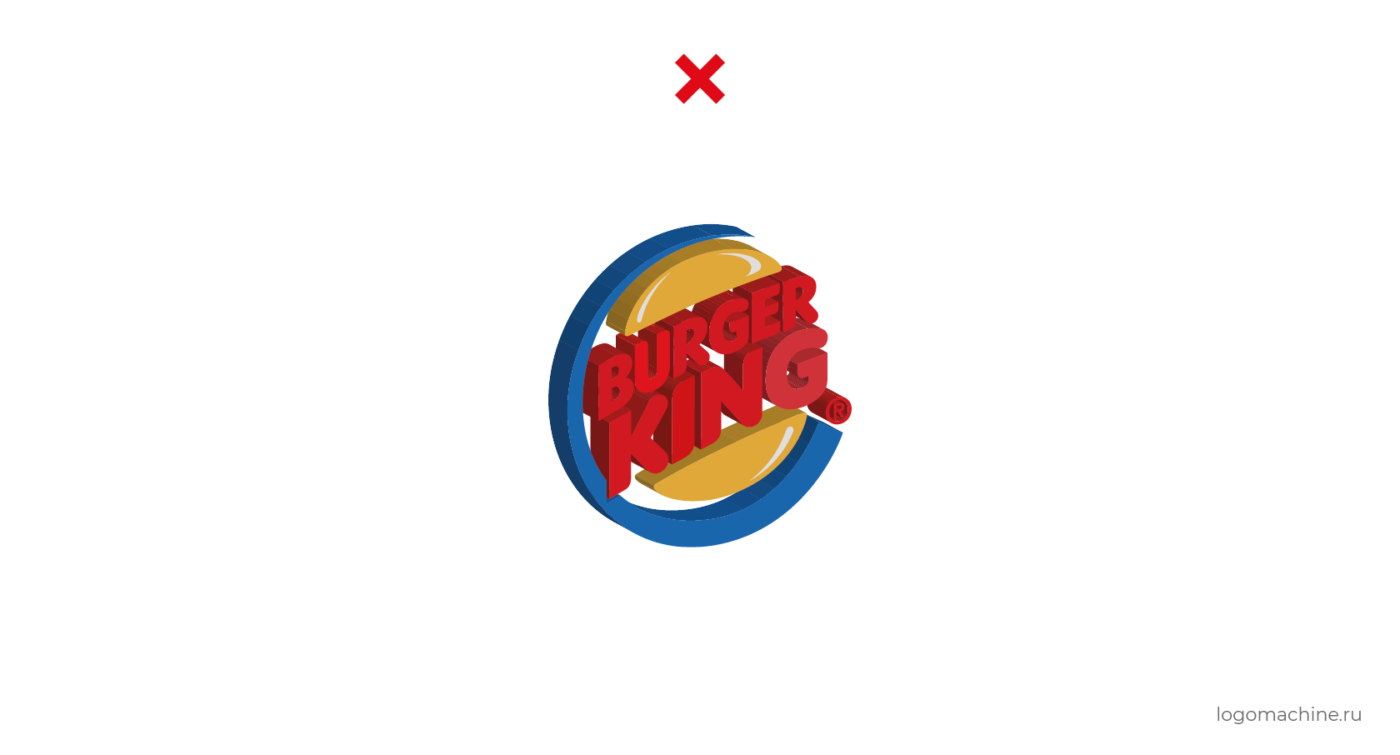
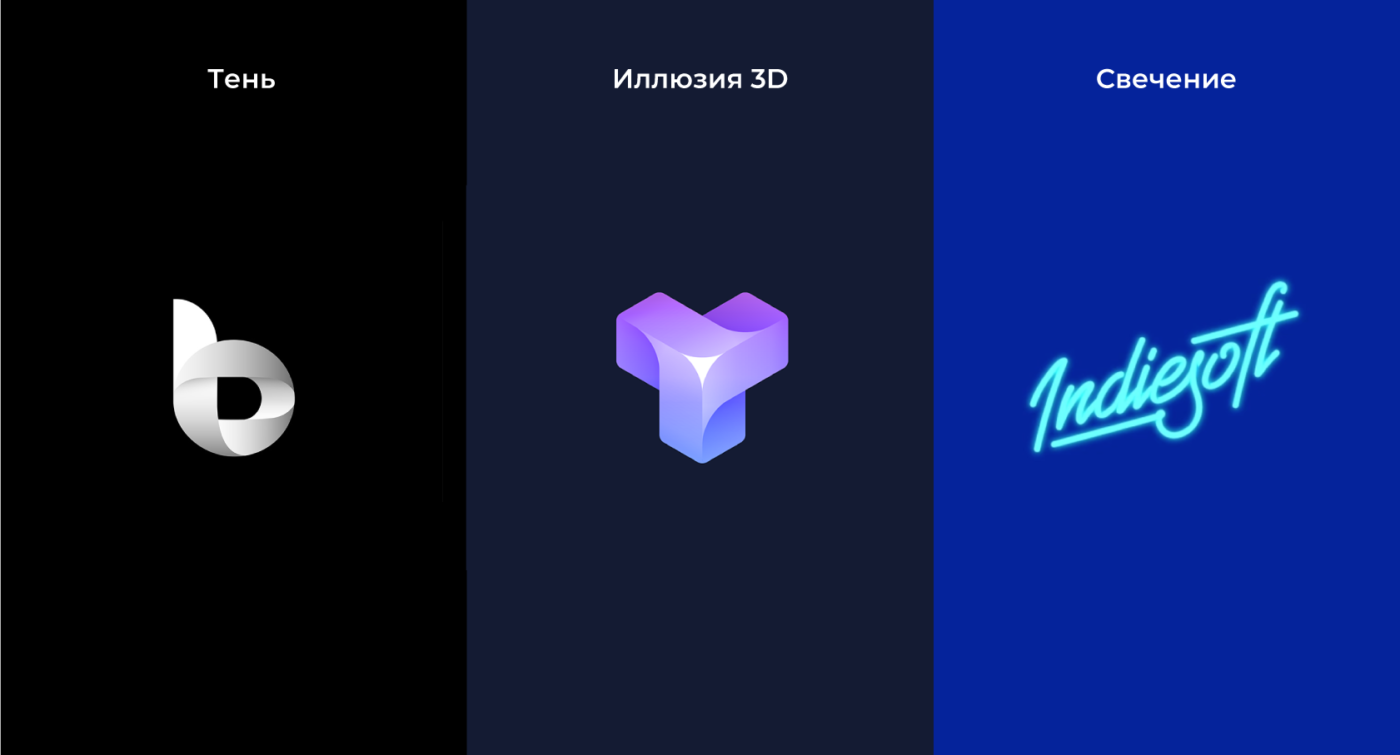
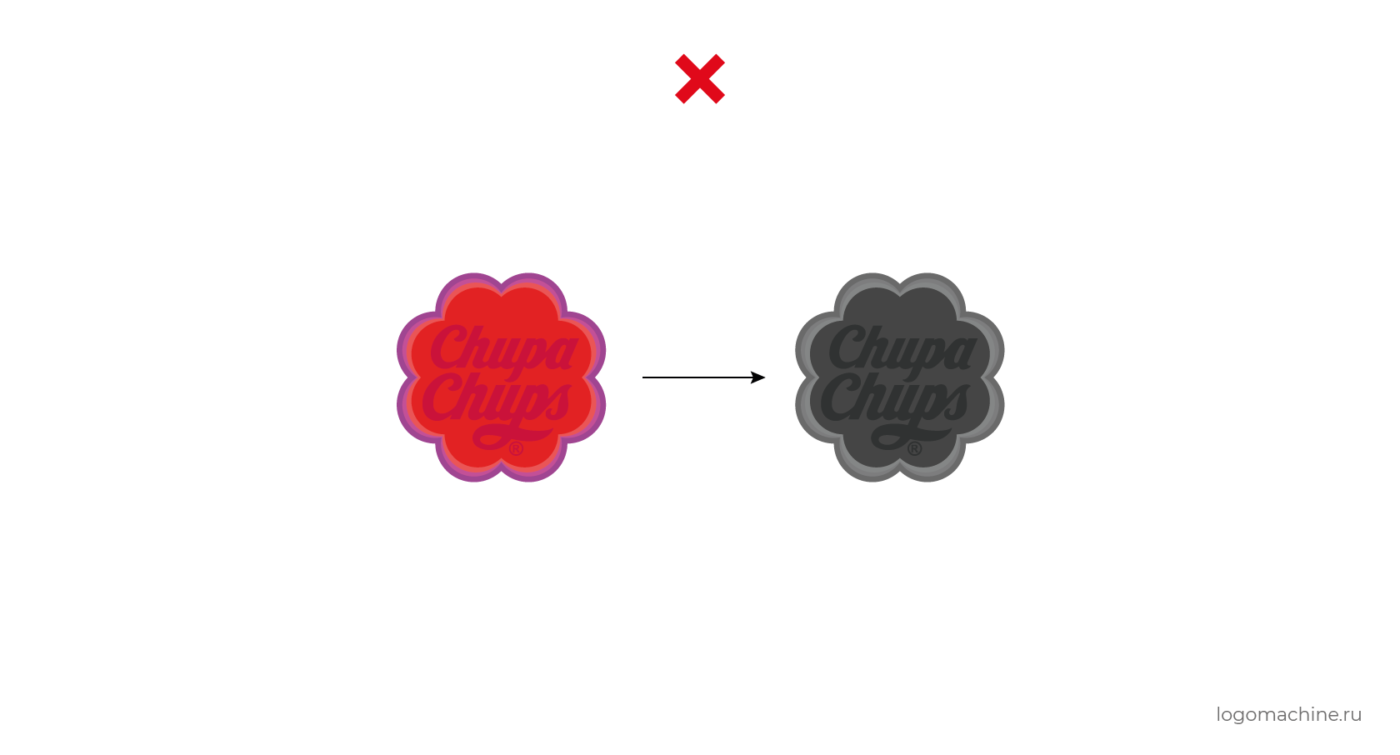
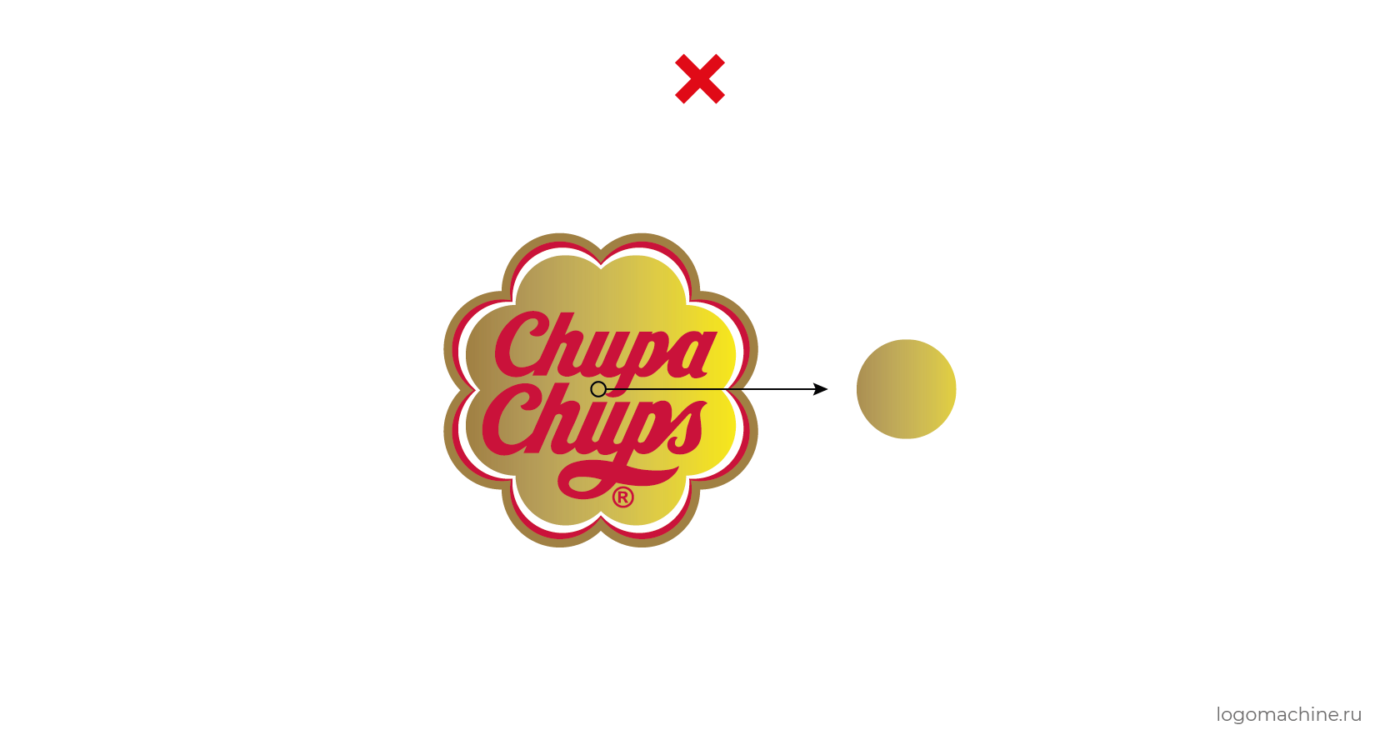
Вот топ-3 устаревших приема, которые легко распознать в логотипе. Возьмем в качестве примера логотип Burger King: Тень — крайне неуместный прием в логотипе: зачем симулировать отбрасывание объектом тени в ненатуральных для этого сценариях? Как и с тенью, симуляция свечения логотипа смотрится нелепо и создает массу неудобств в его использовании: Все та же логика относится и к симуляции 3D в логотипе — использовать такой вариант на различных носителях будет крайне неудобно: Конечно, встречаются случаи, когда тень, иллюзия 3D или свечение смотрятся уместно в логотипах, но только если эти приемы дополняют концепцию и использованы с умом: Но даже у таких логотипов должна присутствовать монохромная версия без примененных эффектов для использования, например, на печатных носителях. У каждого цвета свои параметры тона, насыщенности, яркости, и свое место в конкретной цветовой модели. Научиться воспринимать цвета как дизайнер — отдельная суперсила. Вот несколько самых частых ошибок, связанных с подбором цветов в логотипе на примере Chupa Chups: Благодаря эволюции, наши глаза привыкли быстрее реагировать на более насыщенные цвета, чтобы мы могли быстрее обнаружить опасность и защититься от хищника. Следовательно, яркие цвета вызывают более высокую нагрузку на нашу сетчатку. Слишком насыщенные цвета раздражают глаза пользователя, людям тяжело на них смотреть: Контраст в дизайне — крайне важный элемент, и если цвета в логотипе будут недостаточно контрастными — логотип будет хуже читаться и цвета в нем сольются вместе. Чтобы проверить свой логотип на контрастность, примените эффект ч/б — менее контрастные цвета станут ближе друг к другу по уровню серости: Даже из хорошего цветового сочетания может получиться неудачный градиент, если при его создании не учитывать светотень. Распознать грязный градиент можно по нежелательным серым оттенкам, возникающим на стыке цветов: Иногда яркие или мало контрастные цвета играют на руку фирменному стилю, но даже в таких случаях правила не нарушаются, а используются приемы «на грани»: Перегруженность логотипа возникает, если разместить в нем слишком большое количество элементов. Это ведет к плохой читаемости логотипа — пользователь не сможет понять, что на нем изображено, и с меньшей вероятностью узнает ваш бренд при следующем контакте. Перегруженный элементами логотип может смотреться хорошо в большом размере, но чаще всего люди взаимодействуют с логотипом иначе: издалека или при беглом взгляде, и это нужно учитывать! Уменьшите или примените размытие к своему логотипу, чтобы проверить его читаемость в более реальных условиях. Возьмем в качестве примера логотип NETFLIX: Если графика не помогает, а мешает воспринимать информацию, её нужно чистить: Если посмотреть на логотип в размытии, перегруженность становится еще более очевидной: Вторая причина, по которой в логотипе возникает перегруженность — большое количество использованных шрифтов: Размоем логотип еще раз, чтобы лучше увидеть не сочетающиеся по графике шрифты: Лучше ограничиться одним шрифтом либо сочетающейся шрифтовой парой. Справедливости ради, через время люди в любом случае станут узнавать вас по стилю, а не по логотипу. Например, у Starbucks много деталей в знаке, но проехав мимо их кофейни, вы в любом случае узнаете, что это Starbucks: Слабую композицию непросто распознать при беглом взгляде, будучи не дизайнером. Мы выделили 4 самые частые причины проблем в композиции, рассмотрим их на примере логотипа Microsoft: Дизайнеры называют ошибки в пропорциях ошибками «по массе». Под «массой» элементов понимается их «плотность» относительно других элементов в логотипе — когда один объект визуально сильно больше другого, возникает дисбаланс: Равновесие элементов в логотипе нарушено, если возникает ощущение того, что композиция «завалена» в какую-то из сторон — логотип сразу кажется «неустойчивым», вызывая диссонанс: Если расположить элементы слишком близко друг к другу, то есть пренебречь «воздухом» между ними, может возникнуть «каша»: Иногда расстояния между элементами оказываются слишком большие, из-за чего возникает ощущение «дыр» в логотипе, что также вносит дисбаланс. Иногда брендам удается выделиться за счет игр с композицией, но с такими приемами важно быть осторожными:
1.1. Тень

1.2. Свечение

1.3. Иллюзия 3D / тиснение

Исключения

2. Неудачный подбор цветов

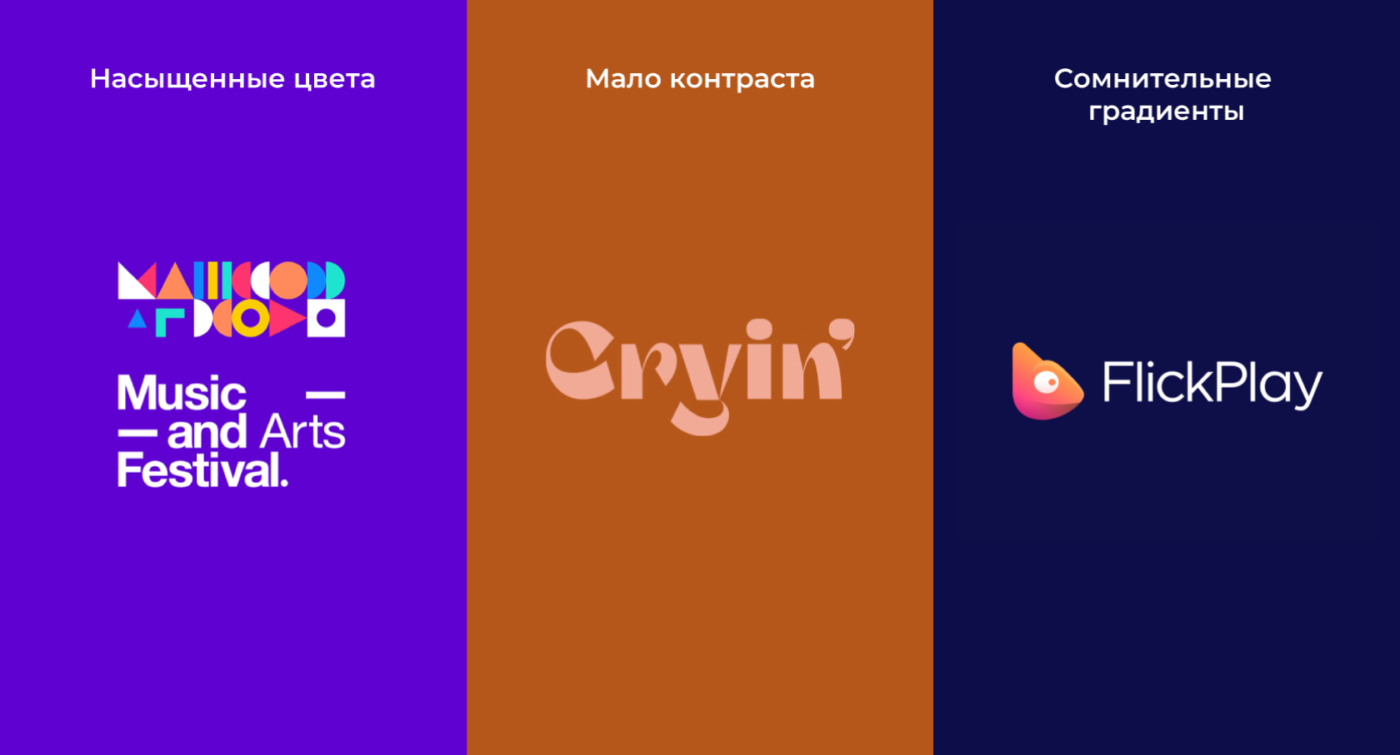
2.1. Слишком насыщенно

2.2. Мало контраста


2.3. Грязные градиенты

Исключения

3. Перегруженность

3.1. Много графических элементов


3.2. Много шрифтов


Исключения

4. Слабая композиция

4.1. Ошибки в пропорциях

4.2. Плохое выравнивание

4.3. Мало воздуха

4.4. Много воздуха

Исключения

Финальный чеклист — проверьте графику в своем логотипе:
Если нравится наш полезный контент — подпишитесь на «Логомашину» в соцсетях: ВКонтакте | Instagram | Facebook