редакции
Мастхэв для дизайнера: 16 файлов и плагинов в Figma Community
Что такое Figma Community
Это отдельный раздел онлайн-сервиса Figma, в котором тысячи дизайнеров со всего мира публикуют свои файлы и плагины в свободном доступе.
В 2020 сервис запустился в режиме бета-тестирования для ограниченного числа пользователей, а после уже стал доступен для всех аккаунтов Figma (но на момент написания статьи до сих пор помечен как beta).
В Community есть даже официальные аккаунты таких крупных дизайн-компаний как Microsoft и Google. И, конечно, много полезных файлов от самих Figma.
Как пользоваться Figma Community
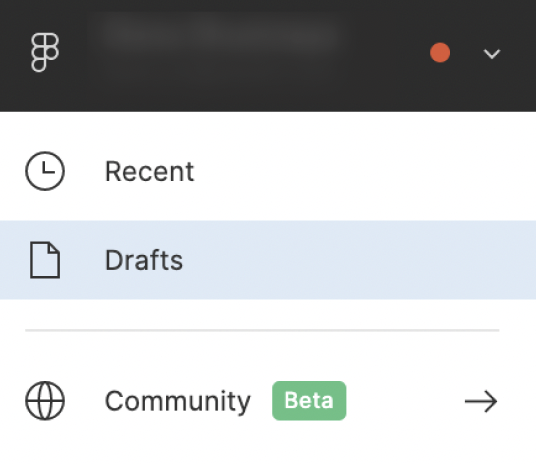
Чтобы попасть в раздел — нужно залогиниться в Figma и выбрать раздел Community на панели слева.
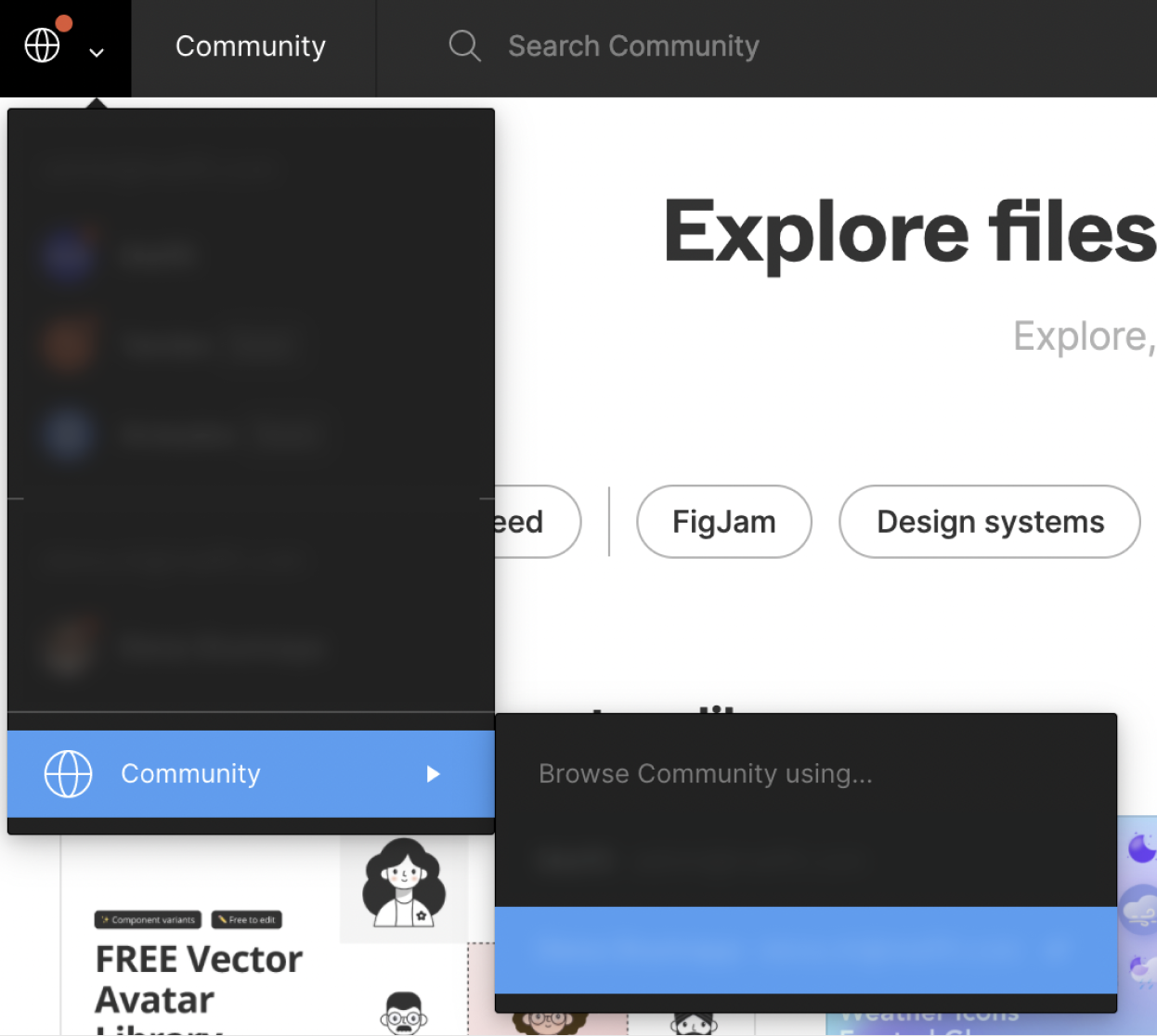
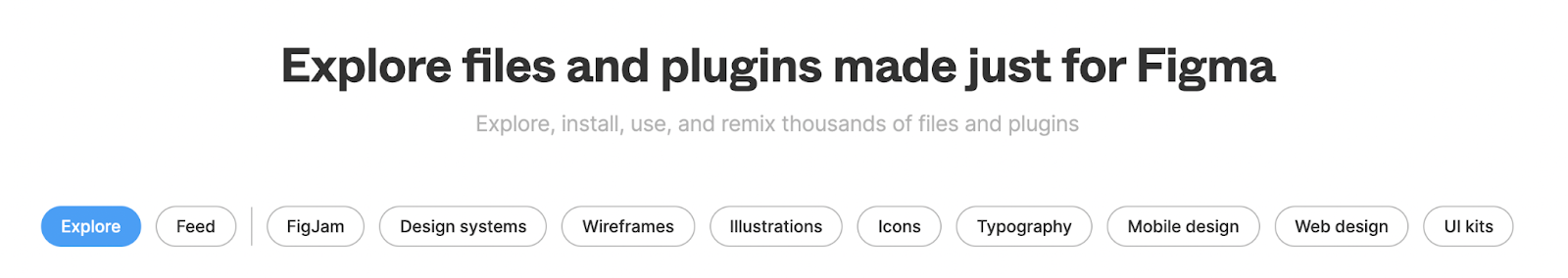
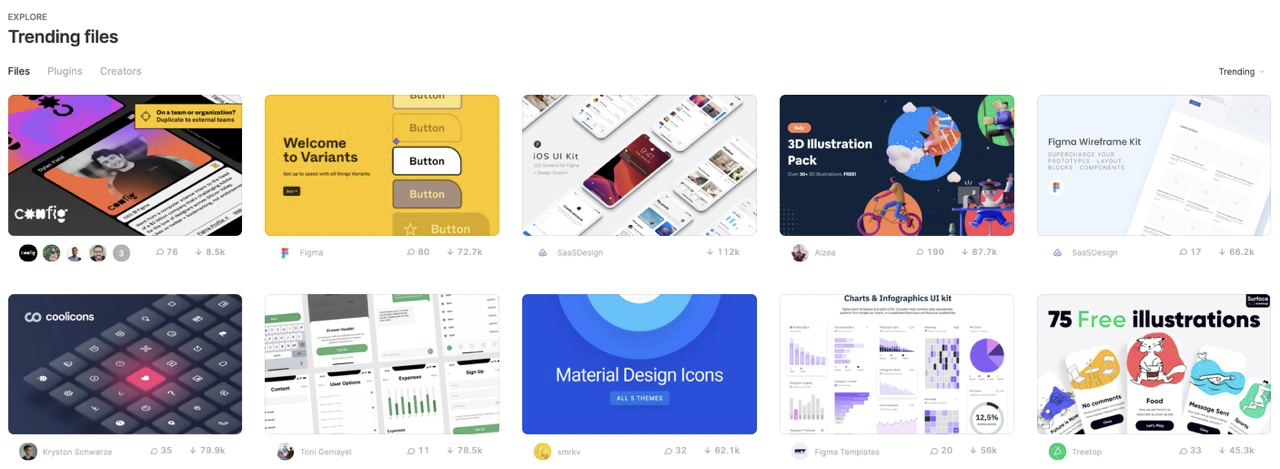
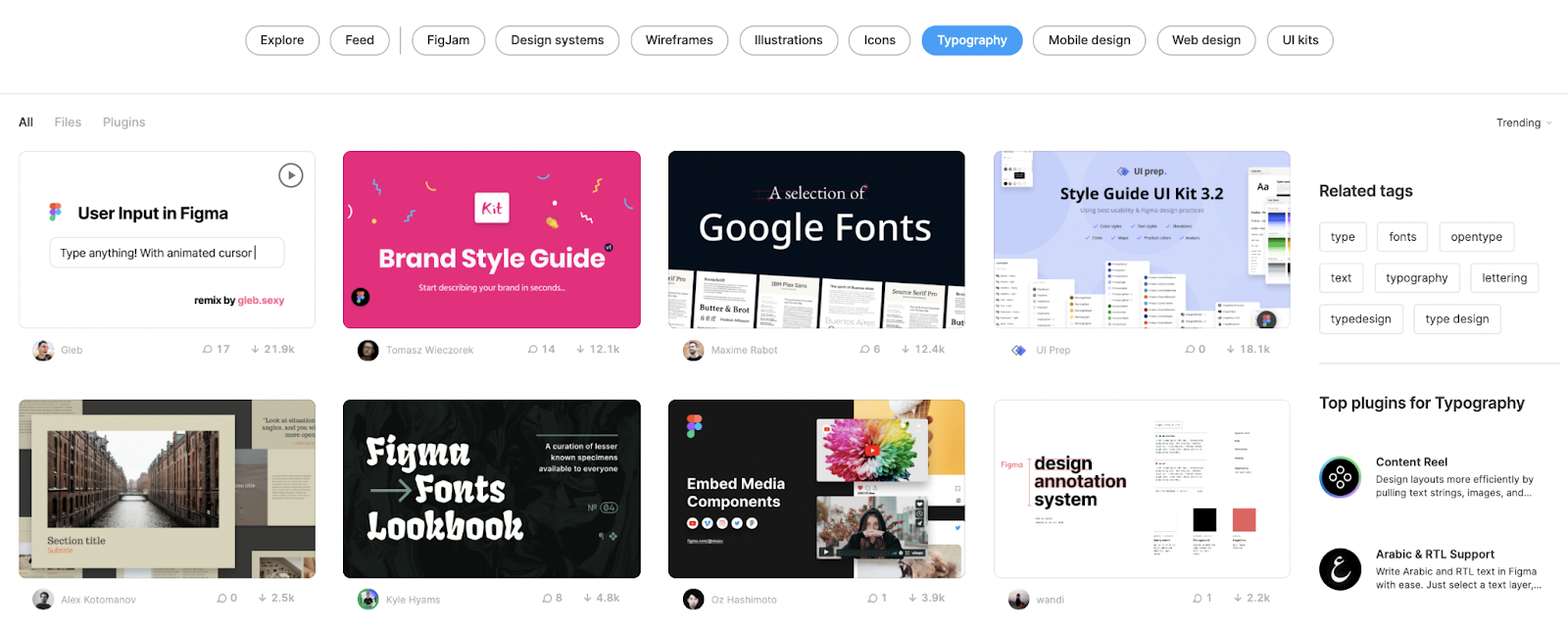
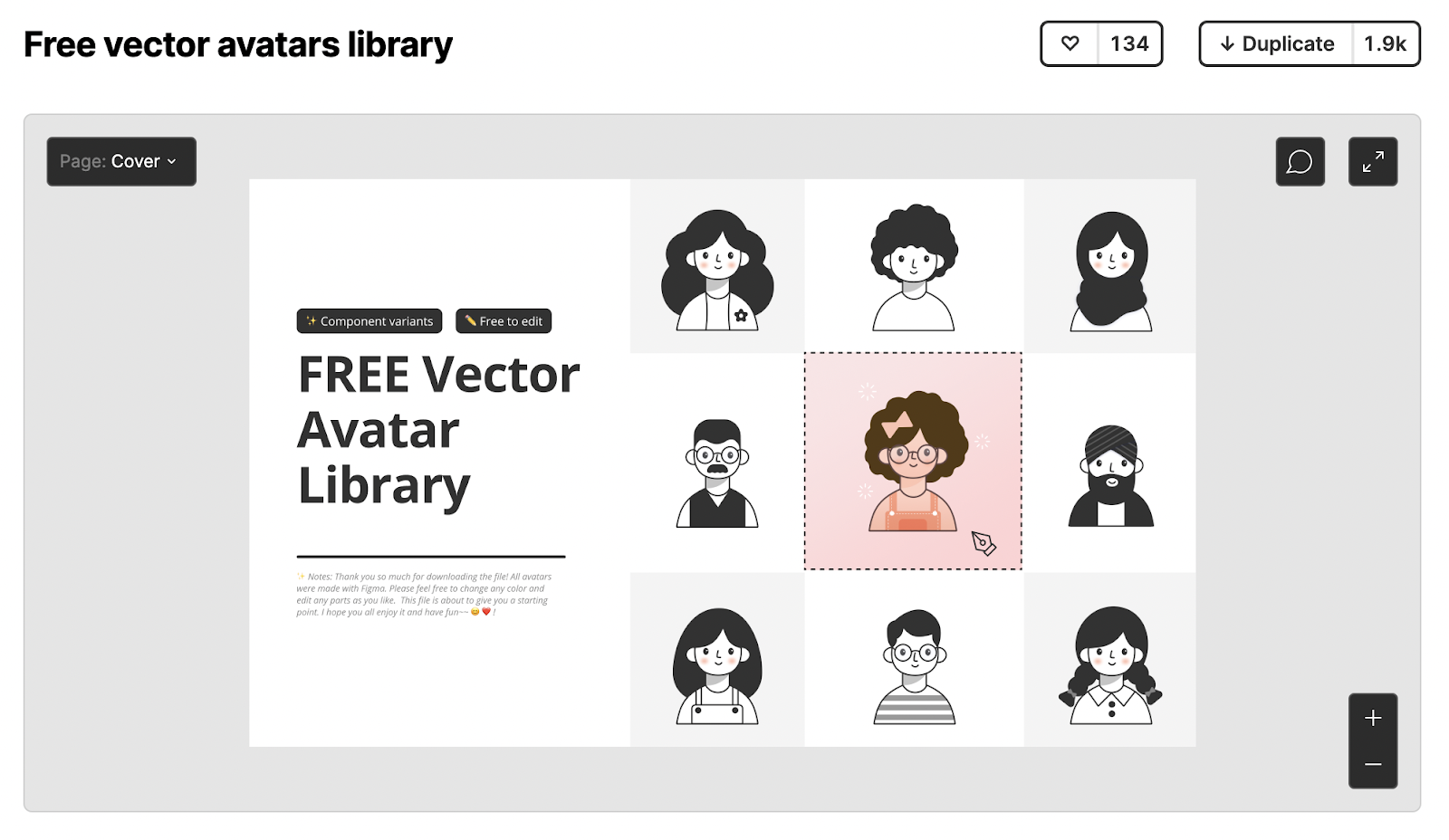
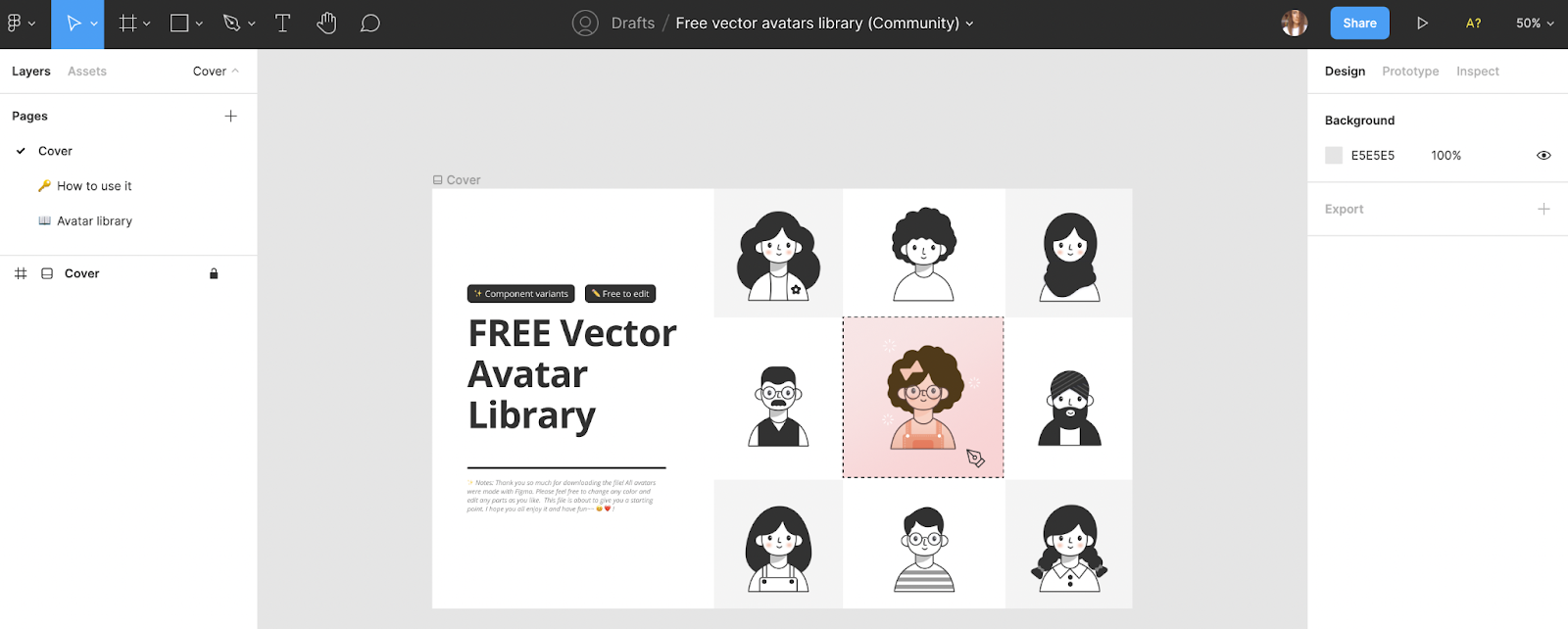
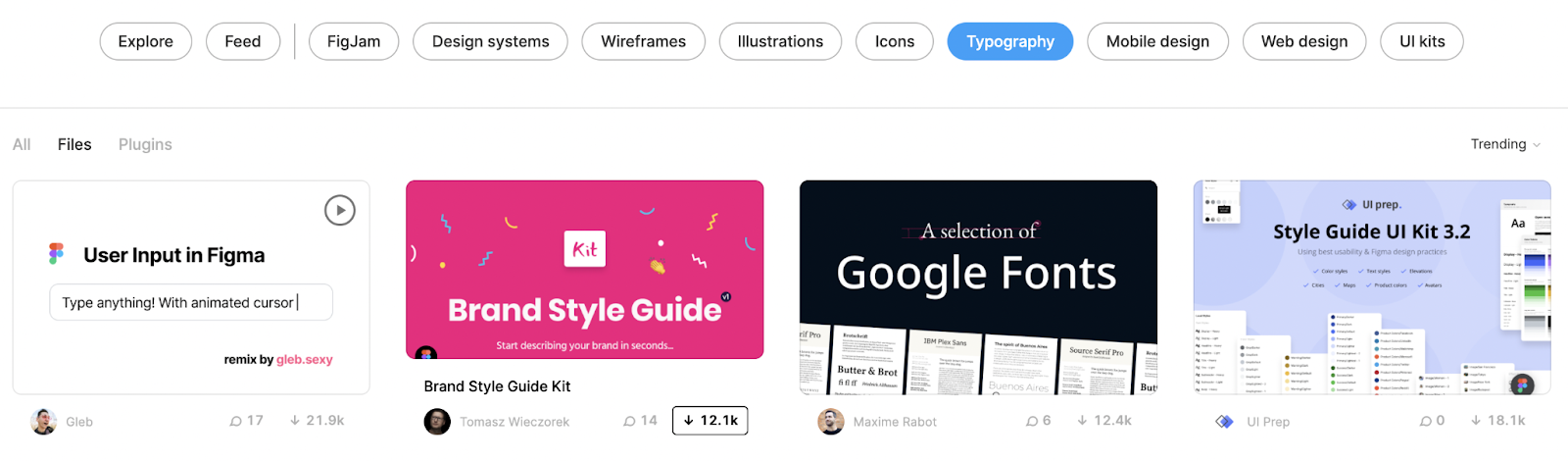
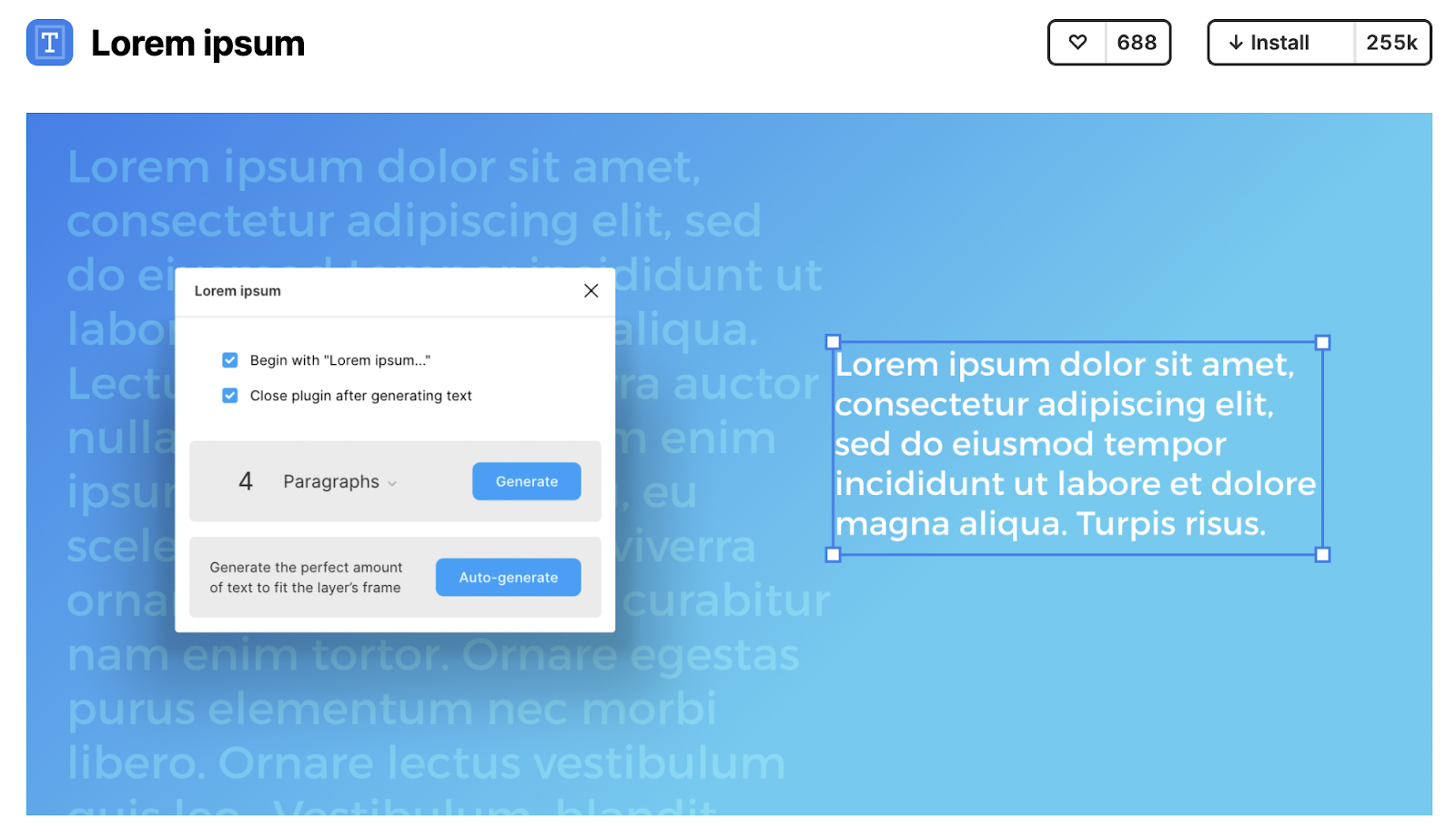
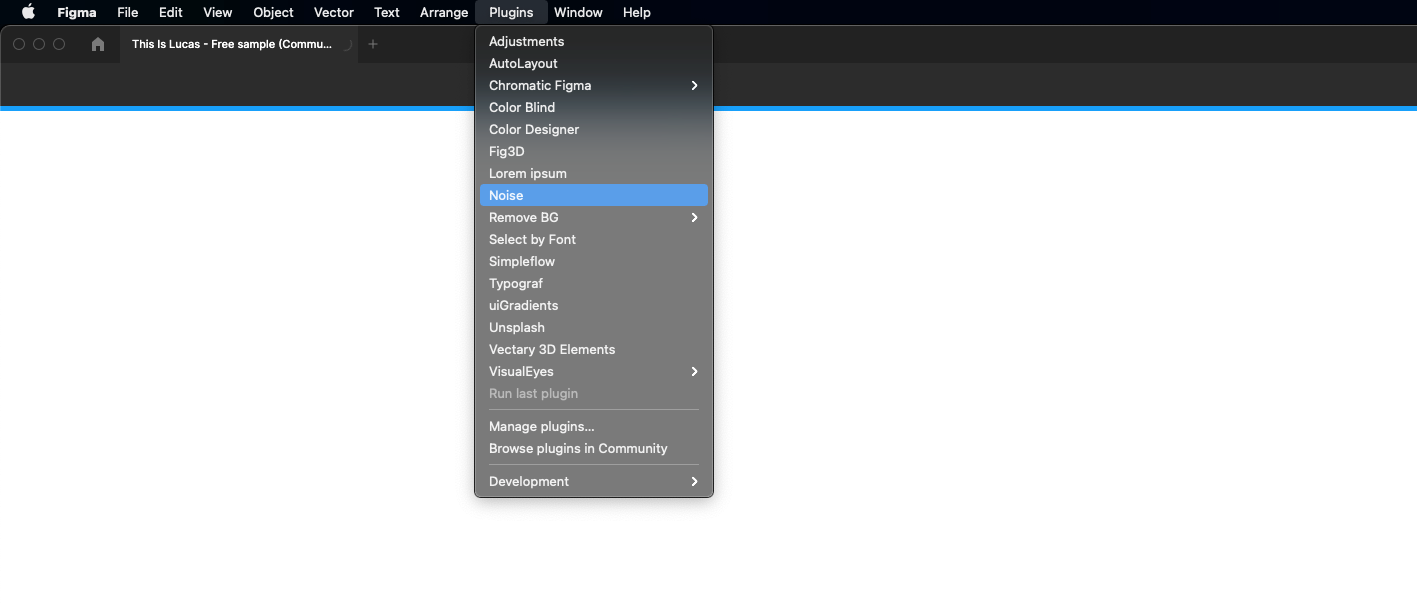
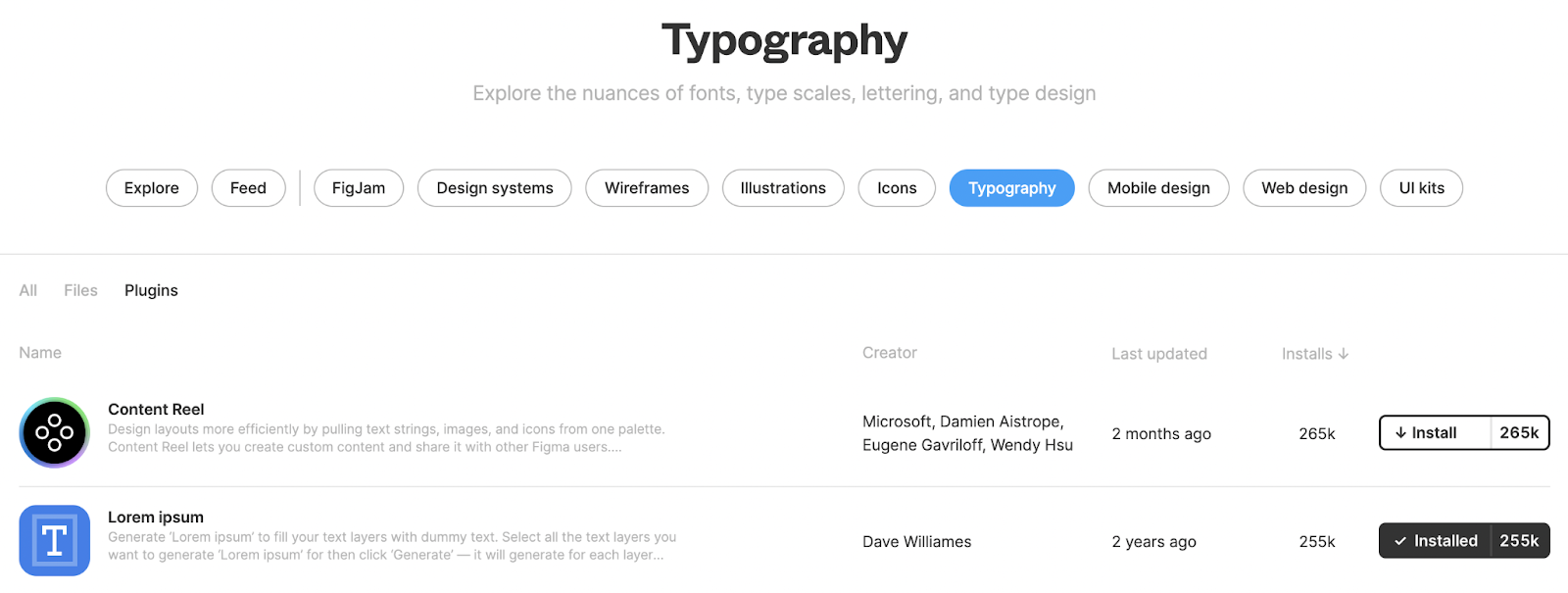
Или кликнуть на иконку в левом верхнем углу сайта и выбрать Community. Для удобства можно сохранить главную страничку в закладках браузера. В Figma Community можно посмотреть новые и топовые файлы (раздел Explore), искать работы в разных категориях, а также подписываться на понравившихся авторов (их файлы будут выводиться в ленте Feed). На главной странице — подборка популярных и трендовых работ: В каждом разделе есть возможность посмотреть отдельно все файлы и плагины, а также искать работы авторов по популярным тегам и посмотреть топовые плагины этого направления. Рядом с кнопкой показано общее количество скачиваний файла. Теперь его можно легко найти в списке драфтов: Ещё файлы можно скачивать прямо из подборки. Для этого нужно нажать на кнопку в правом нижнем углу файла, на которой нарисована стрелочка вниз и количество скачиваний. При этом, они не будут открываться в отдельном окне, а просто сохранятся в драфты. Или в верхней строке меню (если пользуетесь десктоп-приложением). Также установить плагины можно напрямую из подборки в категории. Выглядят они как расширения для Google Chrome. Разнообразные фоновые градиенты. Иконки для социальных сетей в трёх разных стилях. Шаблоны для Инстаграма с красочными иллюстрациями. Заготовки для шапок сайта. Всевозможные баннера для ресайзов. UI-кит для социальных сетей с готовыми размерами, заготовками и важной дополнительной информацией. Cкрины Инстаграм в светлой и тёмной теме для моделирования постов и других форматов контента. Пак готовых 3D-иллюстраций. 75 стильных иллюстраций. Типографическая сетка. Сетка Zero-блока для Tilda. Мокап нового iMac в разных цветах. Удобная «рыба» текста, которая генерируется на нужное количество строк и параграфов. Динамически размещает слои во фреймах и обновляет макет при изменении размеров дочерних слоев. Типограф для Фигмы, чтобы все тексты были красивыми и с нужными символами. Превращает вектор в 3D. Больше полезных файлов Figma Community — в нашем Инстаграме.





Как скачать и использовать файлы




Как скачать и использовать плагины




Подборка файлов в Figma Community
Background Blur

Free Social Icons

Social Media Posts with Illustrations

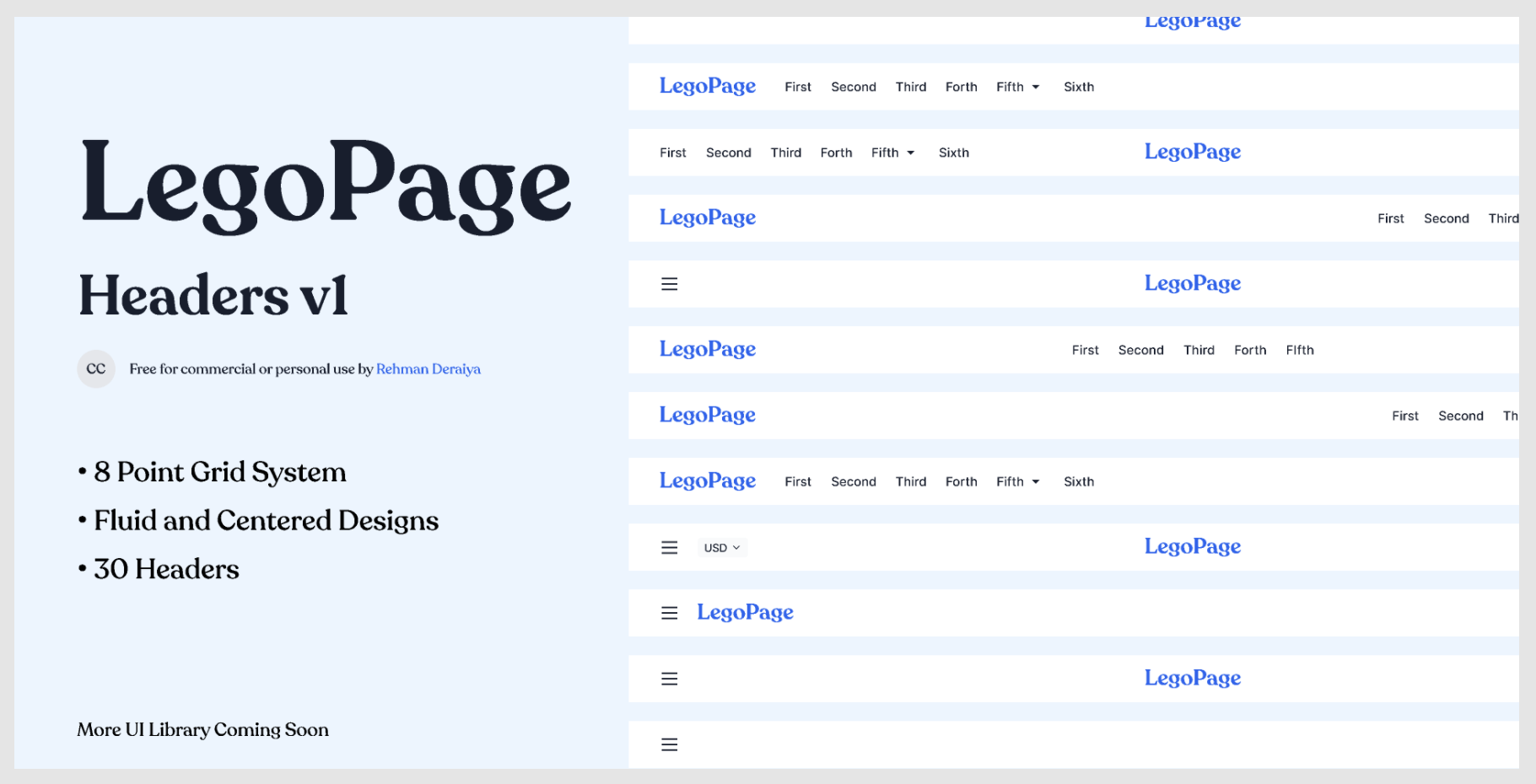
LegoPage — Headers

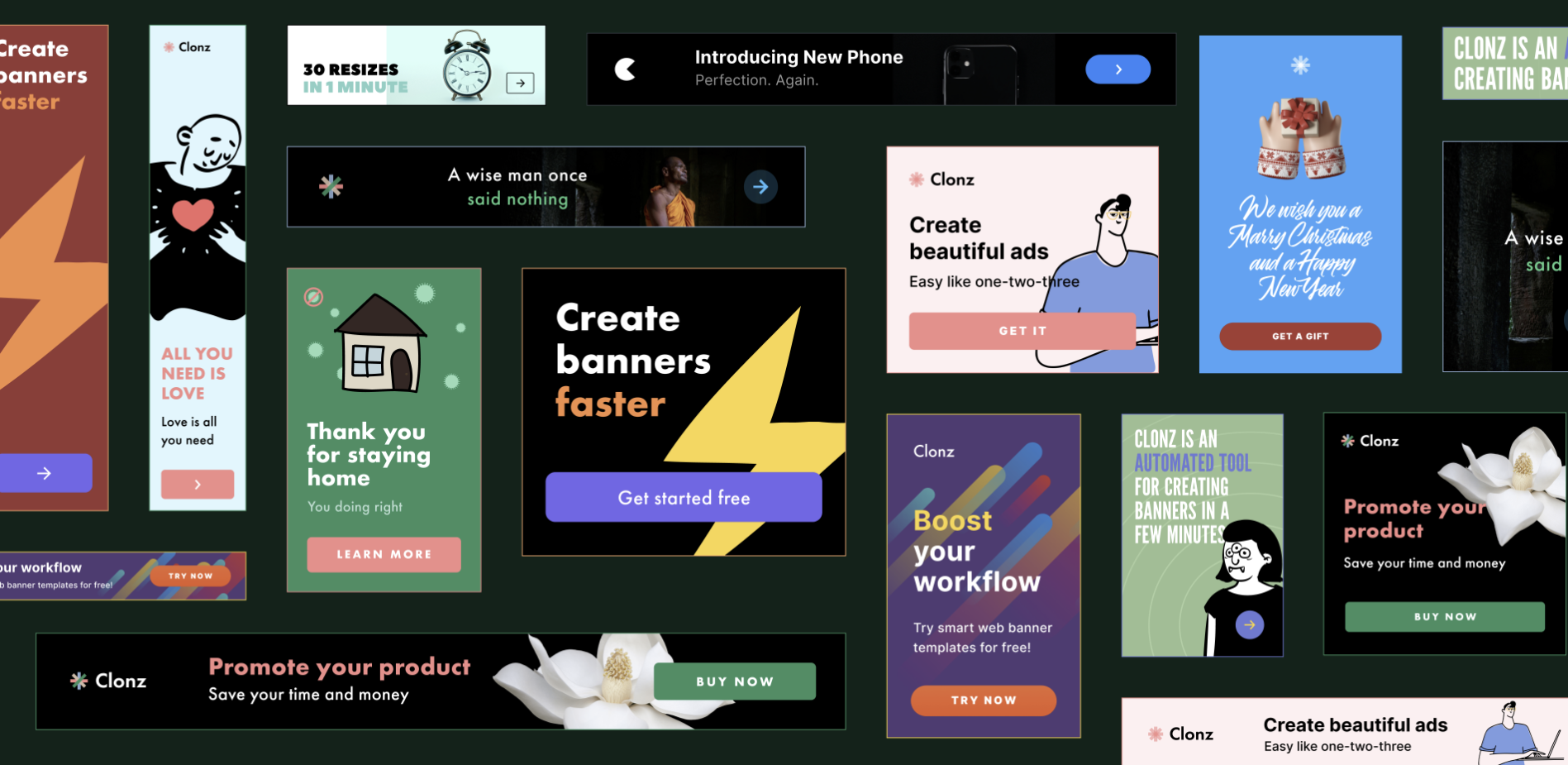
Automated Prebaked Banners

Social media kit

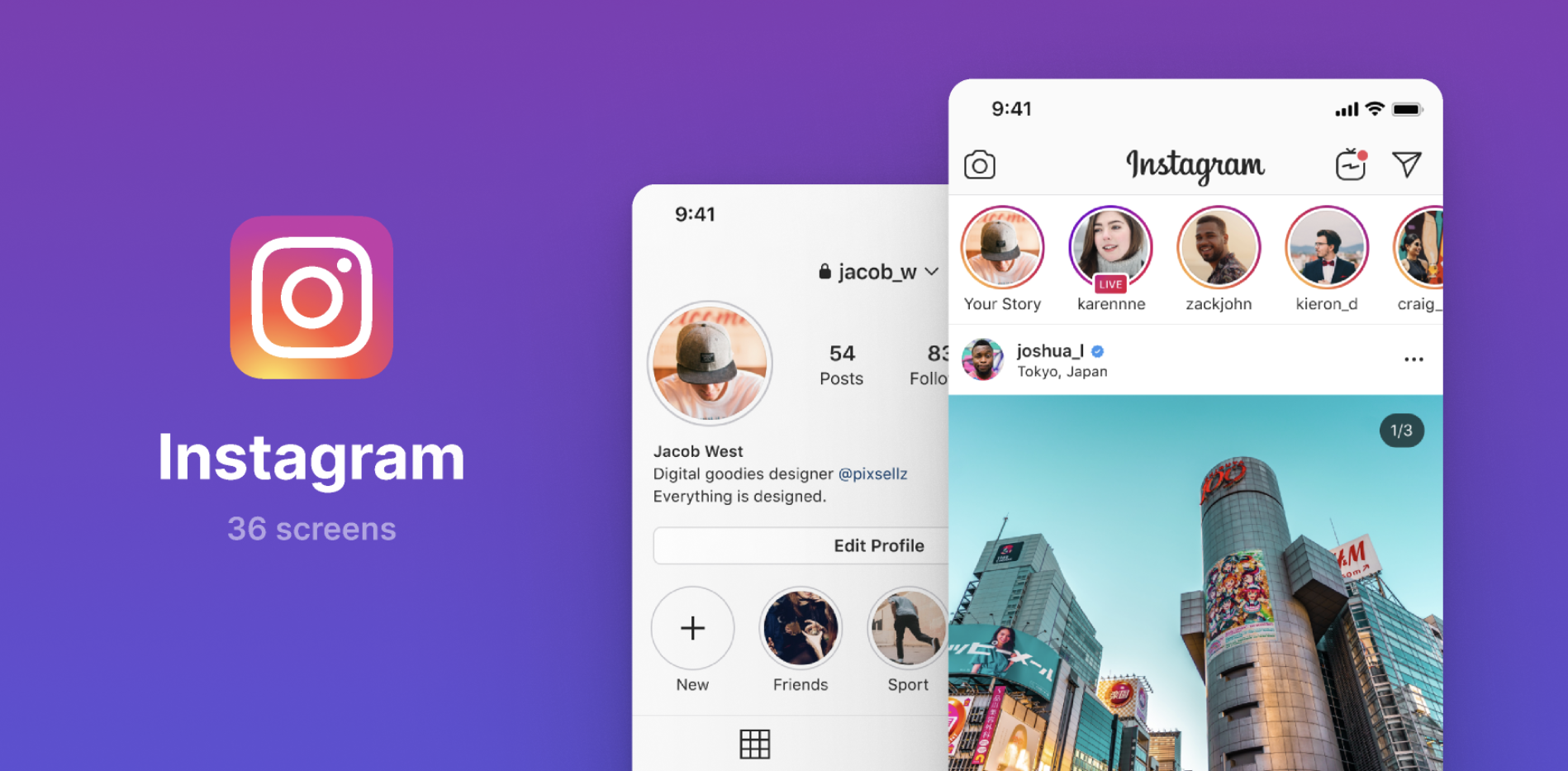
Instagram UI Screens

SALY — 3D Illustration Pack

Free 75 illustrations — Surface

Type Grid

Tilda Zero Block Grids

iMac 24″ mockup

Подборка плагинов в Figma Community
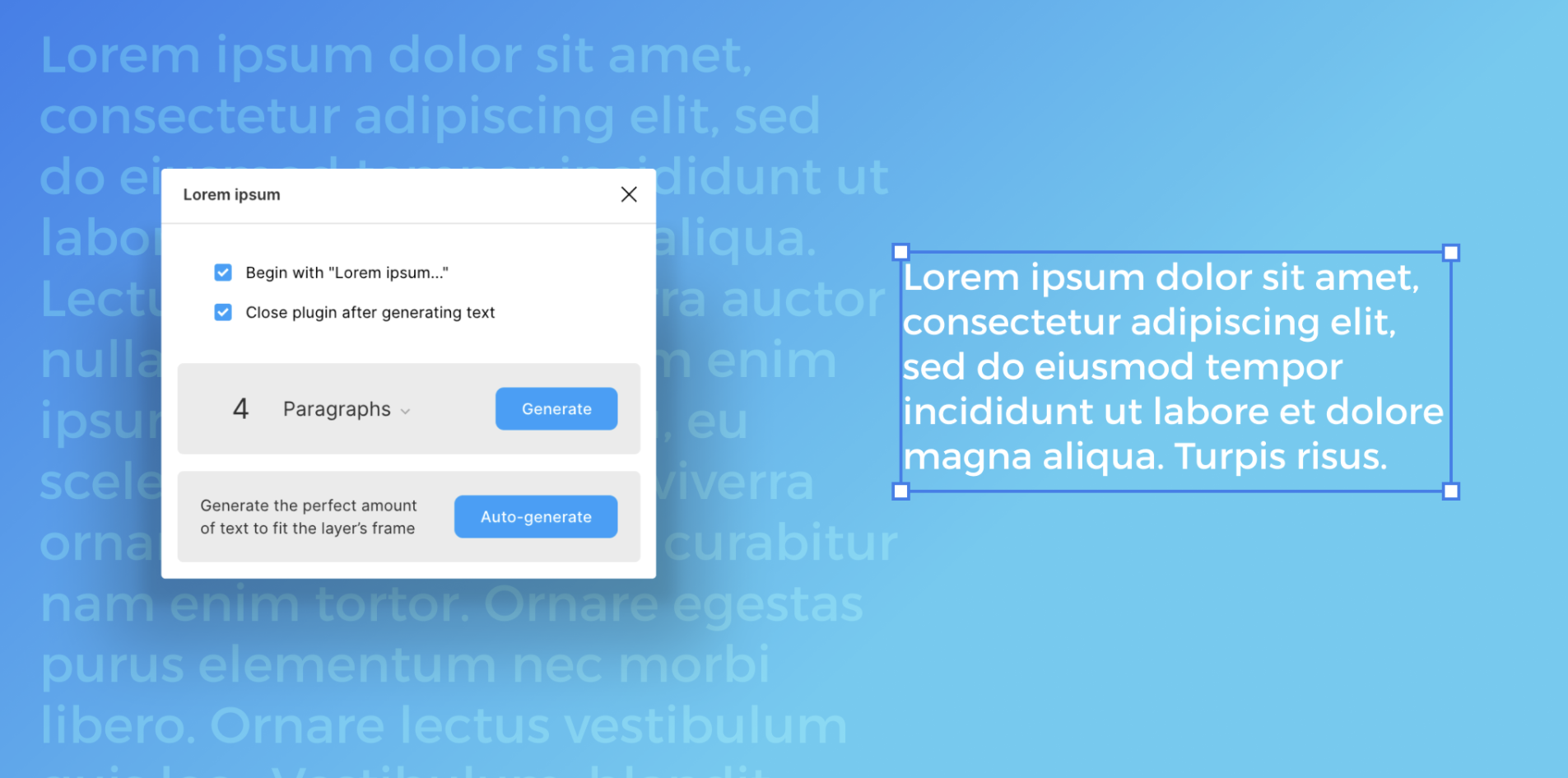
Lorem ipsum

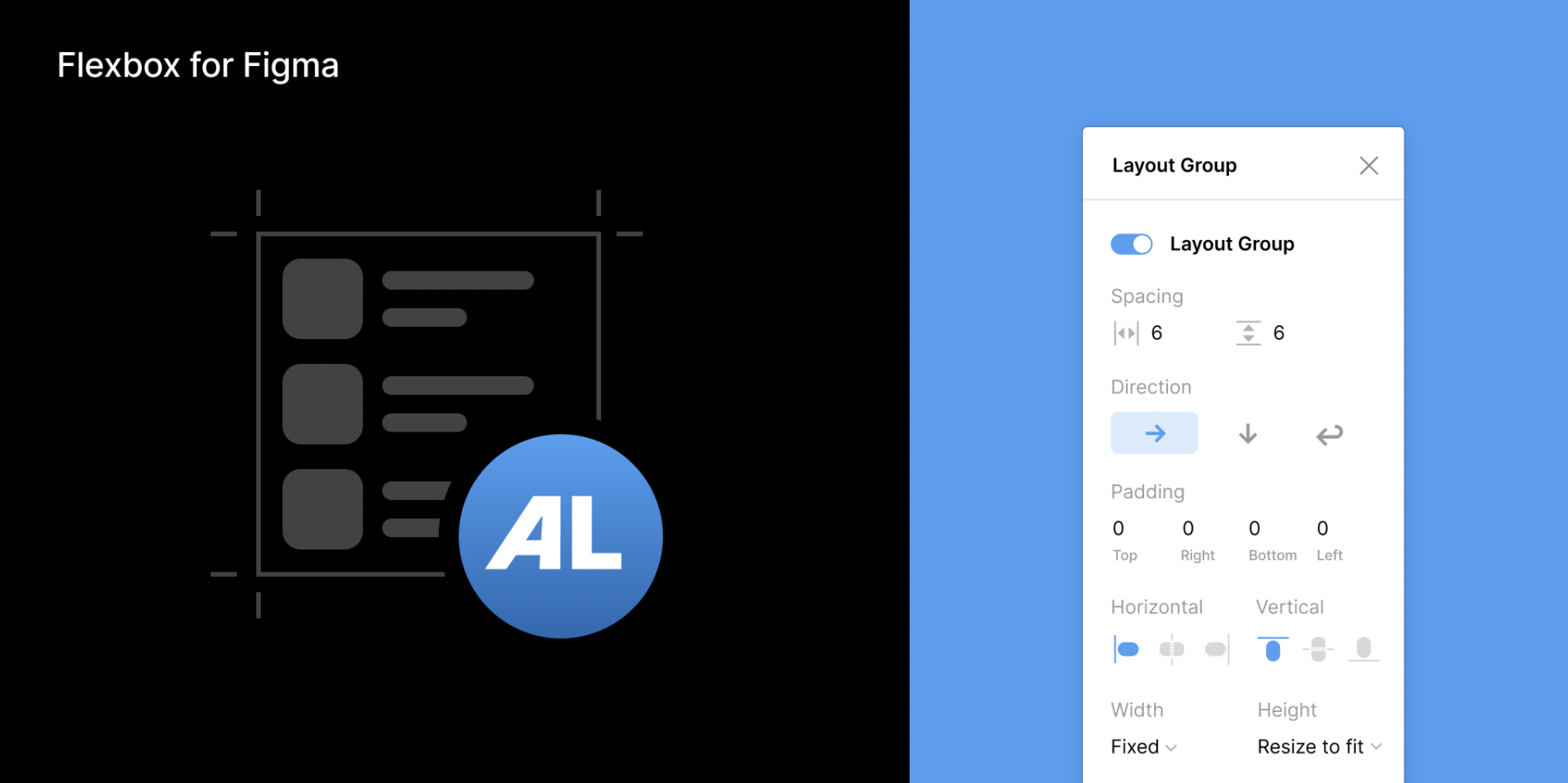
AutoLayout

Typograf

Vectary 3D Elements


