Как подготовить макет письма к вёрстке в Figma
Помнить о ширине макета и блоков
Стандартная ширина письма — 600 px. Если эта цифра будет больше, читателям придётся воспользоваться полосой прокрутки, а кому это надо? Кроме того, ширину имейла ограничивают многие почтовые приложения, в том числе Gmail, Yahoo и Exchange.
Для контентной части стандартной ширины нет — всё зависит от дизайна. На фон всего письма можно ставить паттерны и всё, что вашей душе угодно, но основной блок не должен быть шире 600 px.

Отступы в контентной части могут быть разной ширины. Главное — чтобы они были одинаковыми с обеих сторон. Так сохранится логика письма и рассылка будет выглядеть аккуратно.

Легко проверить размеры отступов можно с помощью сетки. На всякий случай напомним: Ctrl + Shift + 4 на Windows и Ctrl + G на Mac. О том, как быстро включить ту или иную функцию в Figma, мы уже рассказывали в статье про горячие клавиши.
Кстати, по сетке работать проще. Но если мешает — отключите, только не забудьте в конце работы над макетом включить её, чтобы снова себя проверить.
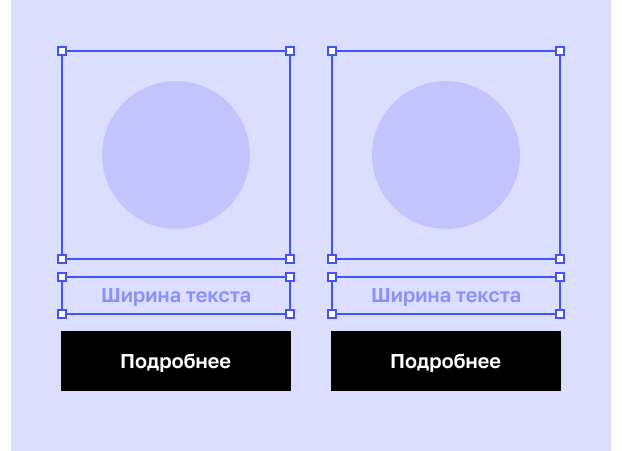
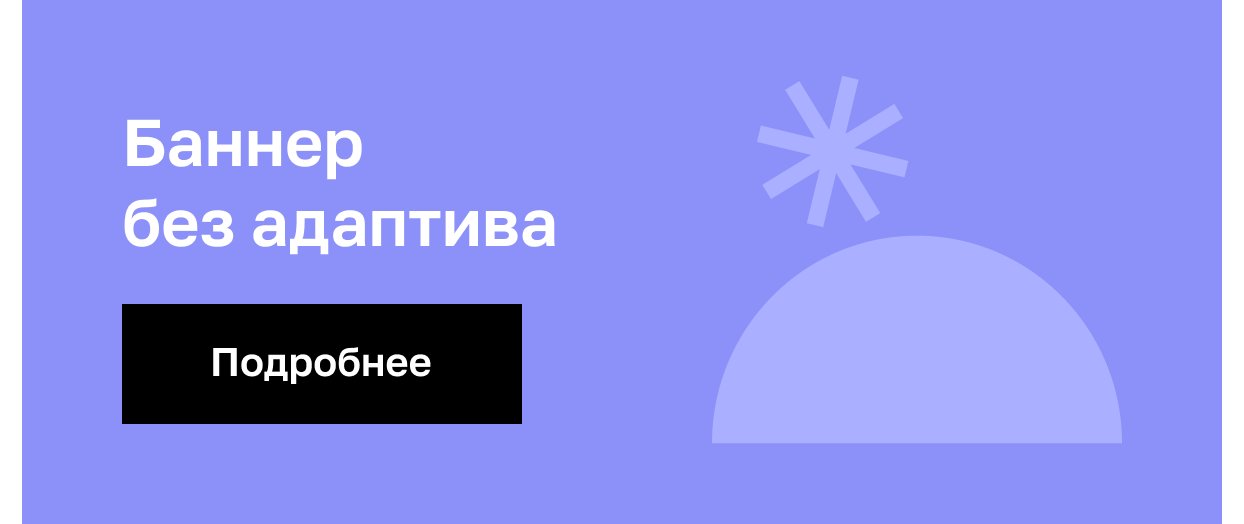
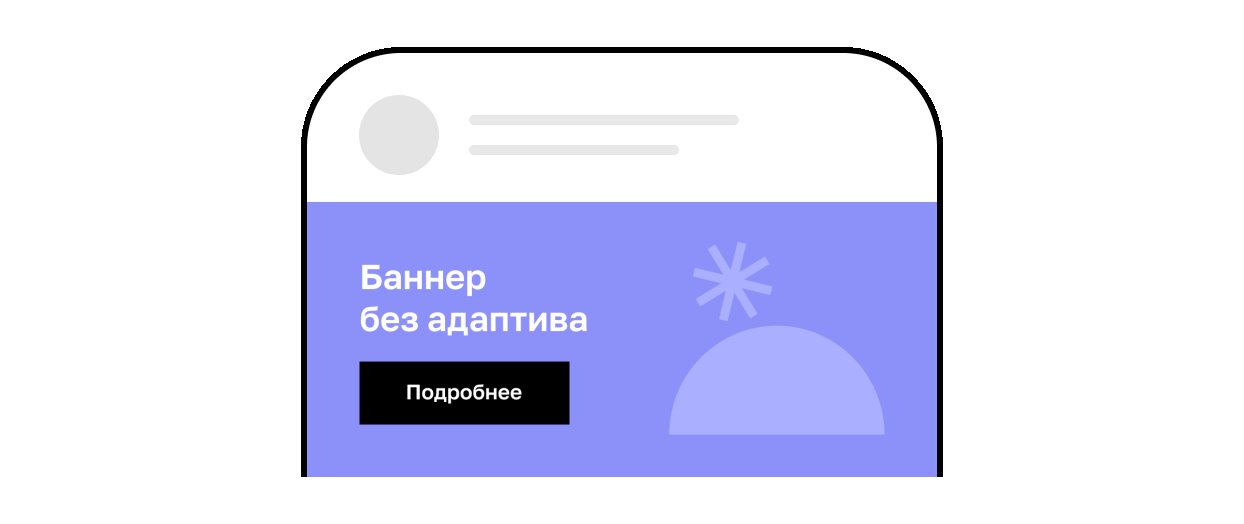
Помнить о размерах нужно и в товарных подборках: все элементы (точнее, изображения товаров, заголовки и кнопки) в ней должны быть одинаковыми по размеру. Если это правило не соблюдать, вёрстка будет прыгать. Иногда случается, что макет уже согласован с клиентом, но при вёрстке приходится убирать из письма какие-то элементы. А всё почему? Потому что на этапе дизайна никто не подумал, как тот или иной элемент будет адаптироваться под мобильную версию. Единственный вариант при таком исходе — верстать сложный блок картинкой. Но мы, как правило, верстаем все письма текстом: если вся рассылка состоит из картинок, почтовики могут расценить её как спам. Кроме того, картинки на мобильных устройствах уменьшаются пропорционально ширине экрана, что может изрядно подпортить зрение читателям. Дизайнеру важно помнить об адаптации на протяжении всей работы над макетом. Обычно элементы письма в адаптивной вёрстке на мобильном устройстве просто перестраиваются друг под друга. Но если это какой-то сложный блок, лучше посоветоваться с верстальщиком и вместе выяснить, как макет будет выглядеть в адаптиве. И сделать это нужно до того, как будет готова финальная версия макета. У нас есть несколько важных советов, которые упростят жизнь как дизайнерам, так и впоследствии верстальщикам. Совет 1. Помните о том, что в адаптиве элементы письма перестраиваются. Это важно: что-то может просто обрезаться, когда уйдёт вниз. Поэтому нужно следить ещё и за тем, чтобы верхняя картинка в блоке не выезжала за его границы. Совет 2. Текст и элементы дизайна не должны наезжать друг на друга. Они могут ровненько примыкать, но не пересекаться — иначе его будет нереально сверстать. Если только картинка не будет идти фоном: тогда текст можно расположить поверх изображения. Совет 3. Чтобы нестандартные шрифты корректно отображались на всех устройствах, сделайте их в виде изображения. Но этот приём подойдёт лишь для заголовков: некоторые пользователи смотрят почту, отключив изображения. Если все абзацы письма сверстать картинками, читатели просто откроют пустое письмо. Однако так делать нежелательно: блоки, свёрстанные картинками, не будут адаптироваться под мобильную версию. Как мы уже отмечали выше, они просто уменьшаются по ширине экрана смартфона. Стоит сказать и об изображениях на баннере — они размещаются двумя способами: либо фоновой картинкой, либо отдельной картинкой верхним слоем. Отсюда ещё два ценных совета. Совет 4. Самое важное изображение на баннере — в центр. Это касается картинок, загруженных фоном — при адаптации они просто обрезаются по бокам с двух сторон. Совет 5. Чтобы ничего не обрезалось по бокам, фоновое изображение сделайте однотонным, а саму картинку нужно будет верстать отдельным элементом. Некоторые почтовики при включении тёмной темы инвертируют цвета, применяя более контрастные оттенки. Так, например, если фон верстается картинкой, происходит инверсия цвета текста, что может повлиять на его читабельность. Возьмём, к примеру, чёрный текст на белом фоне. В тёмной теме происходит инверсия и всё выглядит так, как будто так и было. Но если фон верстается картинкой, в тёмной теме чёрный текст инвертируется в белый, а вот фон уже не изменится. И тогда белый текст на белом фоне просто потеряется. Единственное решение этой проблемы — добавить прозрачности. Отдельный макет для тёмной темы делать не нужно, но можно себя проверить: создать затемнённый блок и посмотреть, как на него ляжет баннер в тёмной теме. Ещё лучше — сделать фон таким цветом, на котором будет хорошо читаться как белый текст, так и чёрный. Важно помнить: если фон будет верстаться кодом, его цвет тоже будет инвертироваться. Однако какие-то градиенты нужно верстать картинкой: прямой градиент из двух цветов легко сверстать кодом, но если он более сложный — уже не получится. Чёрно-белые или серые иконки, которые используются в дизайне письма, должны быть с обводкой в цвет фона (1-1,5 px). В светлой теме её не будет видно, зато в тёмной — ещё как. Это же правило относится к нестандартным шрифтам, которые используются в заголовках. Если кнопку верстать кодом, она тоже будет инвертироваться. Когда в светлой теме у кнопки есть обводка, этого можно избежать: верстать кнопки картинками, добавляя заливку в цвет фона. В светлой теме это будет выглядеть как обводка, а в тёмной — как обычная кнопка. Ещё один вариант — добавить обводку или свечение. Их не будет видно на светлой теме, зато в тёмной благодаря этому нужный элемент никуда не потеряется. Главное — найти баланс, чтобы везде был одинаковый контраст. А вот картинки, в том числе GIF-изображения, в тёмной теме никак не поменяются. Цвета останутся те же, однако если у гифки верхним слоем будет верстаться кнопка или текст — они как раз будут адаптироваться под новые реалии тёмной темы. Избежать этого можно двумя способами: верстать кнопку и текст картинкой, или сделать фоновую гифку таким цветом, чтобы другие элементы были контрастными на её фоне. Тени в тёмной теме выглядят как свечение, поэтому у них стоит выкрутить прозрачность примерно на 25% — можно больше, можно меньше. А тени у GIF-изображений — вообще отдельная история, они очень криво сохраняются и иногда вообще не отображаются, потому что GIF-формат гифки не поддерживает полупрозрачность. Поэтому в анимации лучше вообще не использовать тени на прозрачном фоне. Называйте вещи своими именами. Точнее, слои. Чтобы верстальщик открыл проект и увидел: вот баннер, здесь — шапка, а тут — подвал. В слоях должна быть чистота, никаких лишних скрытых элементов. Важно и правильно группировать слои, чтобы элементы макета при выгрузке фрейма никуда не потерялись. А чтобы в конечном счёте в письме ничто никуда не уехало, изучите и эту статью — там мы делимся советами о том, как не накосячить с вёрсткой.

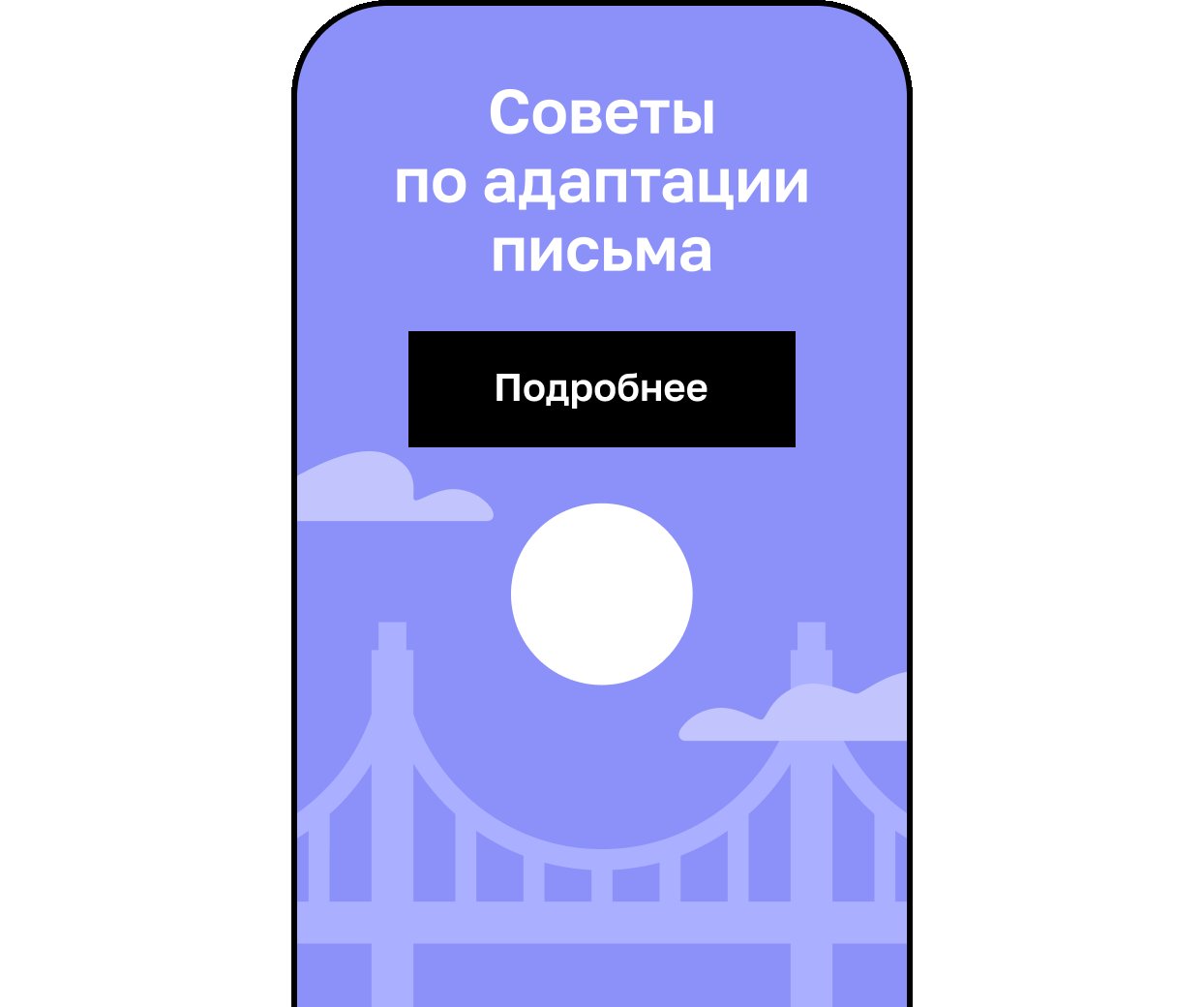
Не забывать про адаптив...




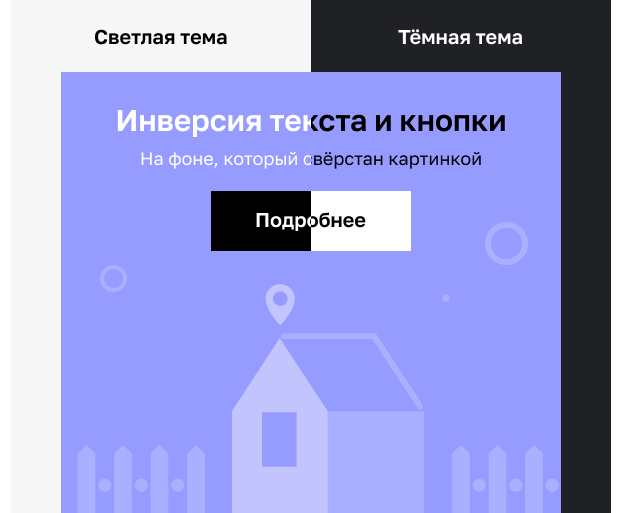
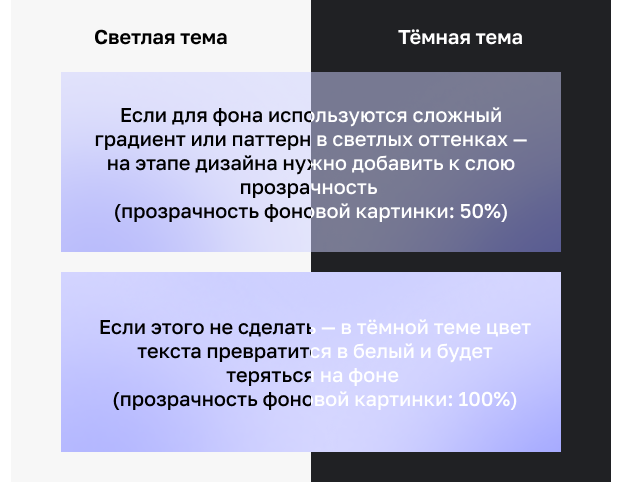
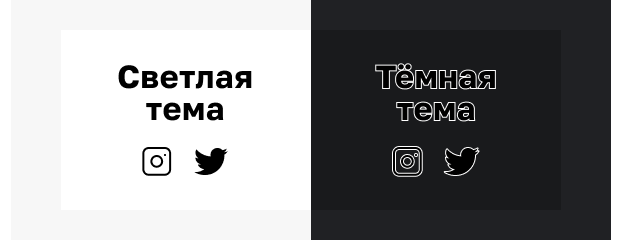
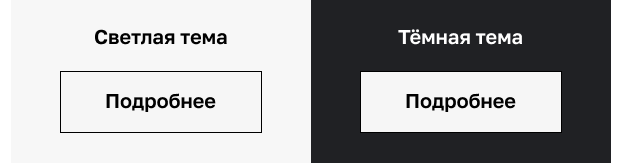
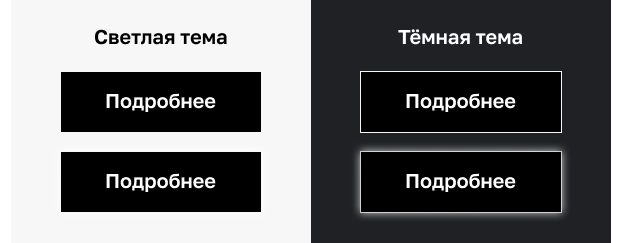
...и про тёмную тему





И самый важный совет

