редакции
Какой шрифт лучше использовать на сайте
Выбранный шрифт — аналог интонации и тембра нашего голоса в письменном обращении. Определенное начертание букв влияет на восприятие текстов, делает их более убедительными, или, напротив, добавляет легкомысленности и лишает делового настроя.

Из этой статьи вы узнаете, какие шрифты стоит использовать при разработке сайта, чтобы создать у пользователя необходимый эмоциональный настрой и облегчить восприятие информации в целом.
Шрифты с засечками
У шрифтов с засечками есть короткие штрихи на концах букв. Так писали еще древние римляне, когда высекали имена императоров на каменных плитах.

Известные представители этого вида — Times New Roman, Baskerville, Courier New. По мнению многих исследователей и дизайнеров, такие шрифты лучше подходят не для онлайн-формата, а бумажных носителей — газет, книг, буклетов. Шрифт с засечками вызывает ассоциации с:
- традиционностью;
- формальностью;
- утонченностью.
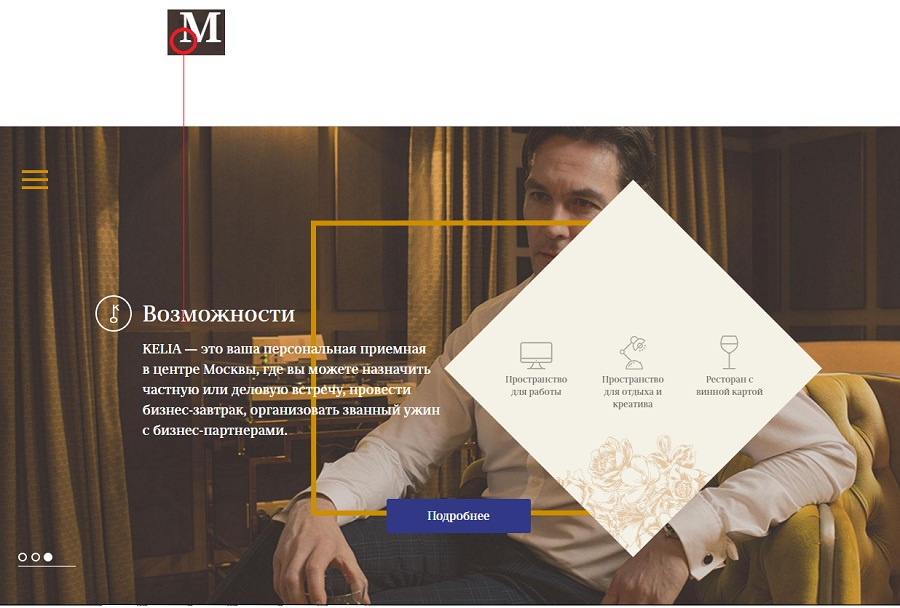
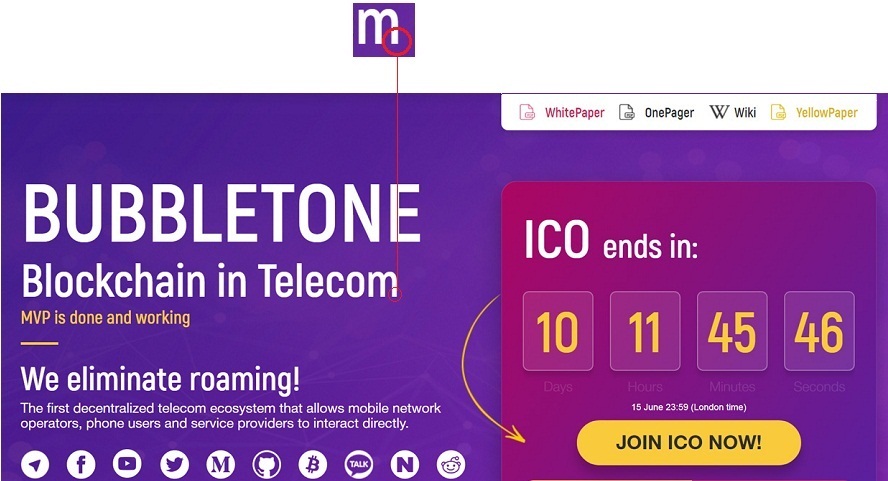
Поэтому его нередко используют на веб-ресурсах, которые представляют люксовые услуги. Давайте рассмотрим это на примере сайта элитного бизнес-клуба «Kelia». Расположение бизнес-клуба в историческом центре Москвы, в старинном особняке на улице Воздвиженка, делает уместными ассоциации с традиционностью. Ориентированность на деловую элиту, которая соблюдает определенный этикет, настраивает на некоторую формальность. Камерная атмосфера, наличие консьерж-сервиса и отраженный на фотографиях богатый выбор дорогих вин подразумевает утонченность. То есть, мы видим, что выбранный шрифт гармонирует с атмосферой сайта и самой сутью предлагаемой услуги. Конечно, шрифты с засечками делятся на целый ряд подкатегорий, например: Однако, задача этой статьи — дать общее представление, не перегружая деталями. В целом же, согласно исследованиям, многие шрифты с засечками делают текст более убедительным. Используйте шрифты с засечками, когда хотите акцентировать внимание на своей верности лучшим традициям и обстоятельному, серьезному подходу к делу. Часто используется французское название этих шрифтов Sans Seriff, что в переводе означает «без засечек». Как и следует из названия, у этих шрифтов отсутствуют штрихи на концах букв. Известные представители этого вида — Arial, Helvetica, Verdana. Безусловно, шрифты без засечек тоже бывают разные, например: геометрические — они основаны на правильных фигурах, толщина штрихов остается неизменной (Helvetica); гуманистические — штрихи немного различаются, сами шрифты более художественны, каллиграфичны (Optima). Такие «рубленые шрифты», как их часто называют, используется в основном тексте в двух третях современных сайтов. Шрифт без засечек вызывает ассоциации с: Так, например, мы использовали шрифт без засечек на лендинге ICO блокчейн-платформы bubbletone.io. Блокчейн — технология 21 века, которая открывает новые пути для решения привычных задач. Поэтому, уместно подчеркнуть современность. «Чистота», аккуратность, точность — вполне приемлемые ассоциации для проекта, привлекающего средства инвесторов. Отметим, что шрифты без засечек с таким же успехом применяют во многих других нишах. Это и делает их в определенной степени универсальными. Здесь показателен пример шрифта Helvetica, который используется в 21% лого-надписей среди известных мировых брендов. Это компании из самых разных областей, например, McDonalds, Toyota, Skype. Кстати, недавно мы применили созвучный идее современности и чистоты шрифт без засечек при создании логотипа для компании, которая обслуживает медицинское оборудование. Интересный был кейс. Используйте шрифты без засечек, когда хотите подчеркнуть, что идете в ногу со временем, отличаетесь новаторством, либо гарантируете аккуратность и чистоту. При продумывании внешнего вида текстов на вашем сайте, мы рекомендуем как минимум учитывать также следующие нюансы. Опасность «украшательства» — будьте осторожны с декоративными и рукописными шрифтами. Они подходят для заголовков, привлекающих внимание. Однако, обычно они не годятся для набора основного текста — его становится попросту трудно читать. Сочетаемость шрифтов — не стоить использовать на сайте более 2-3 шрифтов. При этом важно учесть сочетаемость их друг с другом по принципу гармонии и контраста. Для подбора гармоничных сочетаний шрифтов в сети существуют специализированные сервисы. Отображение шрифтов — важно не только подобрать подходящие для тематики вашего сайта шрифты, но и позаботиться об их корректном отображении. Пользователи вашего веб-ресурса могут бороздить просторы интернета с самых разных устройств и операционных систем с отличающимися друг от друга предустановками. Из-за этого бывает, что тексты на сайте отображаются совершенно не так, как было задумано. Порою это выглядит очень небрежно и попросту обесценивает все остальные усилия веб-дизайнера. Поэтому мы всегда учитываем этот момент при разработке сайтов. Мы указываем браузерам, какой шрифт использовать в качестве резервного. Так мы приобретаем контроль над тем, как будут выглядеть тексты на сайте при просмотре с самых разнообразных устройств. Пользователь часто колеблется: обращаться ему в вашу компанию, или нет. Здесь каждый незначительный, на первый взгляд, нюанс влияет на конечное покупательское решение. Будьте внимательны, склоните чашу весов в свою пользу! Непохожесть ассоциаций, которые вызывают шрифты разных типов, а также различие в легкости их восприятия — явные доказательства того, что в интернет-маркетинге нет мелочей. Вы можете использовать этот простой чек-лист для самоконтроля. В целом же, для того, чтобы создать эффективный коммерческий сайт, «настраивающий» на покупку, нужно обладать широчайшим спектром знаний. Возможно, разработку вашего веб-проекта рациональнее будет доверить команде опытных специалистов, например, нам. digital-агентство Marketing Up

Шрифты без засечек


Нюансы работы со шрифтами
Чек-лист для самоконтроля




