Кухня: как изменялся интерфейс публикации
Мнение автора может не совпадать с мнением редакции
В свое время я довольно долго работал с одним из пионеров советского нон-конформизма Игорем Захаровым-Росс. Нон-конформисты и так были запрещены, а Игорь еще умудрился провести открытый перформанс, в ходе которого порвал и сжег советский паспорт, после чего его собственно лишили советского гражданства и депортировали в Европу (не самый плохой вариант, если честно).
А двадцать лет спустя мы с ним познакомились.
К чему собственно это вступление - самым интересным было не рассматривать законченные картины, а наблюдать процесс создания, который мог длиться годами.
Нам кажется, наблюдать за процессом создания мобильных приложений также любопытно, ведь это тоже маленькое произведение искусства, в которое вкладывается куча идей, мыслей, сил, любви.
Сегодня хотелось бы рассказать, как мы делали интерфейс публикации новых постов и как он менялся в течении времени.
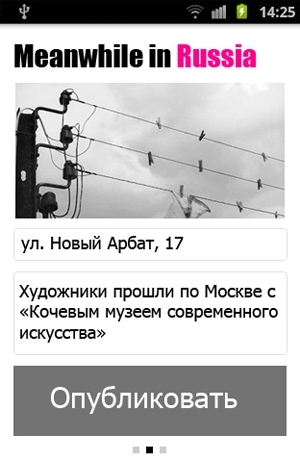
Самый первый набросок (концепт) появился еще летом 2012. Не было никакого понимания мобильных платформ. А все мобильные интерфейсы представлялись как на вебе, только вместо привычных гигантских площадей малюсенькие экранчики.
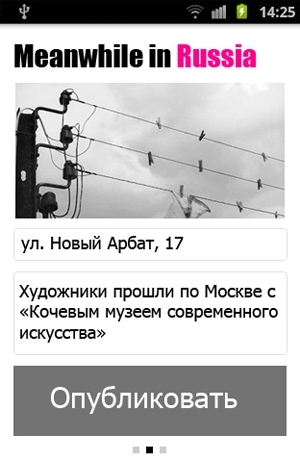
Концепт всё же учитывал основные функции: была фотография, поле под адрес (гео-метку), поле под комментарий и большая кнопка "опубликовать".

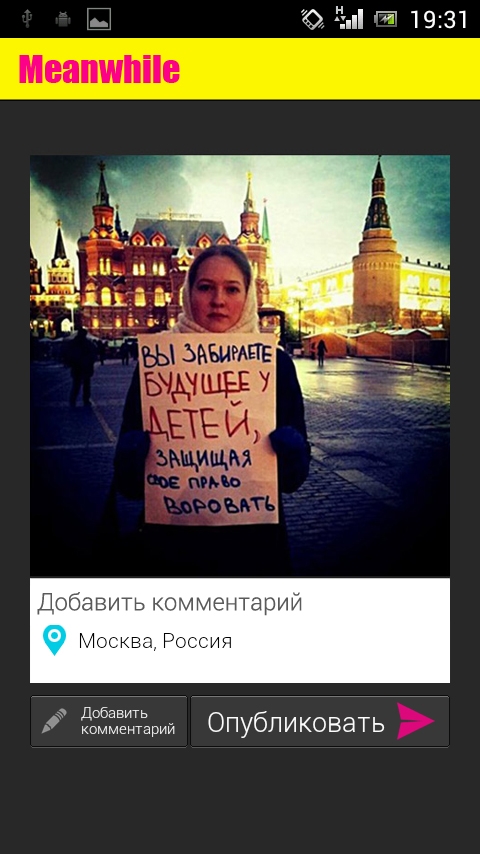
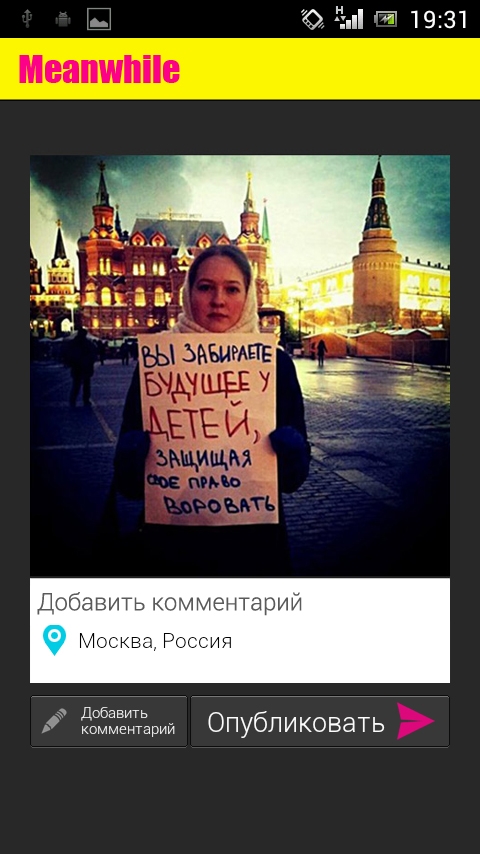
Следующим большим этапом стало для нас осознания того, что мобильные платформы это далеко не веб (Спасибо, Антон!) и каждой ОС есть свои особенности. Гео-метка, которая первоначально должна была вбиваться вручную, благодаря смартфонам теперь могла проставляться автоматически без вмешательства пользователя. Чтоб отдать максимальное место под фотографию, поле комментирования открывалось теперь отдельным диалоговым окном по нажатию на кнопку. Дизайн интерфейса всё ещё был далек от идеального - гуляло слишком много свободного места, что для мобильных устройств непростительная роскошь.

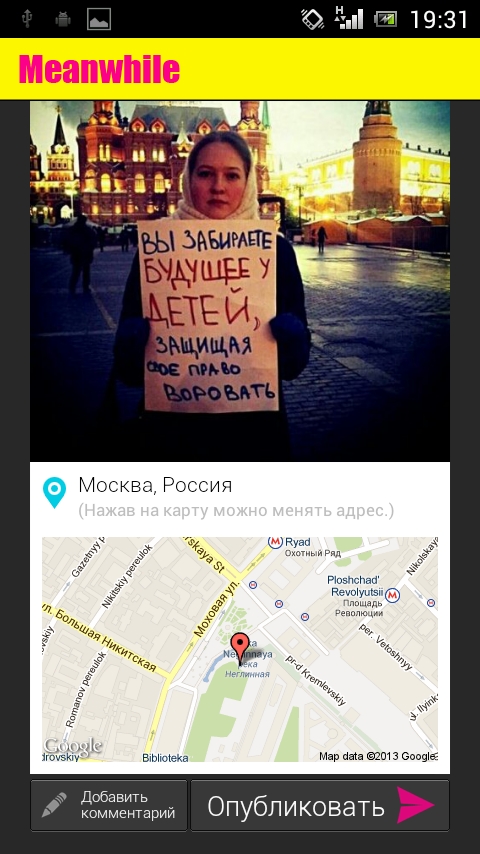
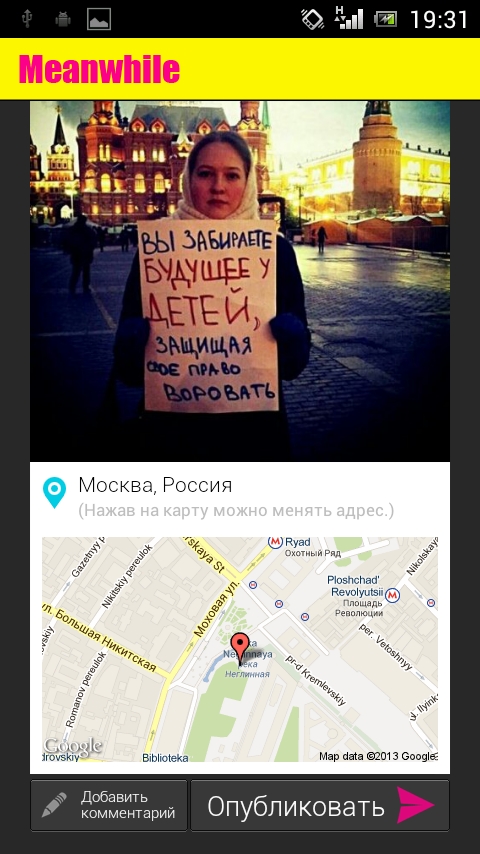
Проблема прошлого интерфейса состояла также в том, что гео-метка не всегда верно проставлялась (с определением без GPS, а только по мобильному интернету разница могла составлять и километр). Нужна была элегантная возможность менять адрес вручную. Для этой цели во время публикации поста мы начали отображать карту с проставленной гео-меткой. Если автоматическое определение срабатывало неверно, пользователь во-первых, сразу видел какой именно адрес определился, а во-вторых, мог одним нажатием по карте скорректировать гео-тег. Заодно экран перестал выглядеть таким ужасающе пустым.

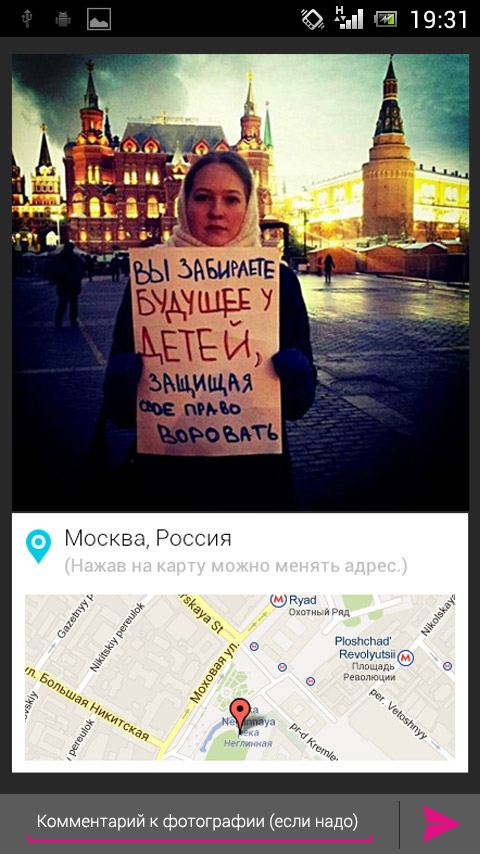
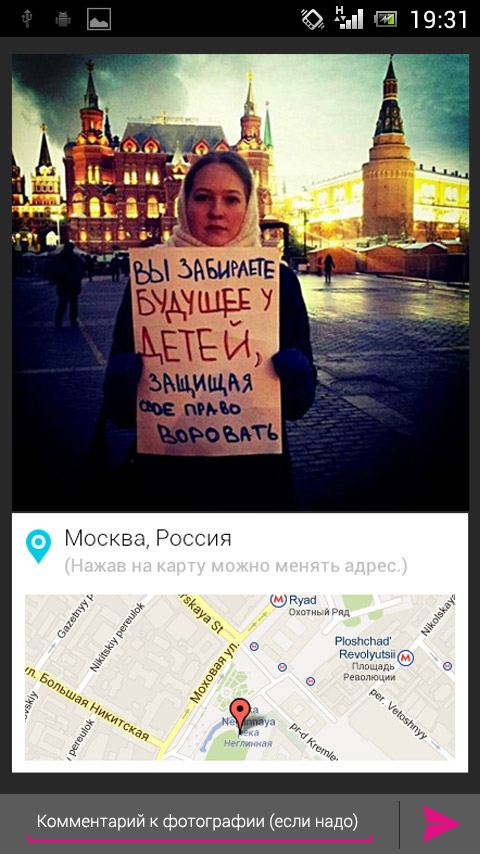
Предыдущий интерфейс тоже был не без проблем. На некоторых смартфонах кнопки "Добавить комментарий" и "Опубликовать" не помещались в первый экран видимости и надо было сначала чуть поскроллить, чтоб их найти. Явно не user-friendly. Да и нам плохо, ведь если пользователь с первого раза не смог опубликовать свой пост, вряд ли он попробует еще и скорее всего просто снесет приложение. Кнопки надо было как-то обязательно зафиксировать, чтоб они были видны всегда. Рассматривали два варианта: первый - реализовать кнопки через action bar (желтая штука сверху) или сделать снизу дополнительную панельку и кнопки внедрить в нее. Преимущество нижней панельки было еще и в том, что туда очень удобно можно вставить поле для комментирования и не открывать его в отдельном поп-апе. Одновременно решаем, что желтый action bar в данном окне не несет никакой функции, а только забирает место и отказываемся от него. Результат можно наблюдать снизу. На наш взгляд вышло идеально! Хотя конечно через недельку опять что-то начнет мозолить глаз и снова что-то будем менять.

Этот новый интерфейс, а также еще пара красивых штук, над которыми мы работали всю прошлую неделю, будут доступны сегодня поздно ночью (мы всегда выпускаем апдейты по воскресеньям), а пока можете скачать старую версию тут https://play.google.com/store/apps/details?id=ru.weloverussia.meanwhileinrussia и постыдить нас, что мы не додумались все сделать красиво с самого начала.
А двадцать лет спустя мы с ним познакомились.
К чему собственно это вступление - самым интересным было не рассматривать законченные картины, а наблюдать процесс создания, который мог длиться годами.
Нам кажется, наблюдать за процессом создания мобильных приложений также любопытно, ведь это тоже маленькое произведение искусства, в которое вкладывается куча идей, мыслей, сил, любви.
Сегодня хотелось бы рассказать, как мы делали интерфейс публикации новых постов и как он менялся в течении времени.
Самый первый набросок (концепт) появился еще летом 2012. Не было никакого понимания мобильных платформ. А все мобильные интерфейсы представлялись как на вебе, только вместо привычных гигантских площадей малюсенькие экранчики.
Концепт всё же учитывал основные функции: была фотография, поле под адрес (гео-метку), поле под комментарий и большая кнопка "опубликовать".

Следующим большим этапом стало для нас осознания того, что мобильные платформы это далеко не веб (Спасибо, Антон!) и каждой ОС есть свои особенности. Гео-метка, которая первоначально должна была вбиваться вручную, благодаря смартфонам теперь могла проставляться автоматически без вмешательства пользователя. Чтоб отдать максимальное место под фотографию, поле комментирования открывалось теперь отдельным диалоговым окном по нажатию на кнопку. Дизайн интерфейса всё ещё был далек от идеального - гуляло слишком много свободного места, что для мобильных устройств непростительная роскошь.

Проблема прошлого интерфейса состояла также в том, что гео-метка не всегда верно проставлялась (с определением без GPS, а только по мобильному интернету разница могла составлять и километр). Нужна была элегантная возможность менять адрес вручную. Для этой цели во время публикации поста мы начали отображать карту с проставленной гео-меткой. Если автоматическое определение срабатывало неверно, пользователь во-первых, сразу видел какой именно адрес определился, а во-вторых, мог одним нажатием по карте скорректировать гео-тег. Заодно экран перестал выглядеть таким ужасающе пустым.

Предыдущий интерфейс тоже был не без проблем. На некоторых смартфонах кнопки "Добавить комментарий" и "Опубликовать" не помещались в первый экран видимости и надо было сначала чуть поскроллить, чтоб их найти. Явно не user-friendly. Да и нам плохо, ведь если пользователь с первого раза не смог опубликовать свой пост, вряд ли он попробует еще и скорее всего просто снесет приложение. Кнопки надо было как-то обязательно зафиксировать, чтоб они были видны всегда. Рассматривали два варианта: первый - реализовать кнопки через action bar (желтая штука сверху) или сделать снизу дополнительную панельку и кнопки внедрить в нее. Преимущество нижней панельки было еще и в том, что туда очень удобно можно вставить поле для комментирования и не открывать его в отдельном поп-апе. Одновременно решаем, что желтый action bar в данном окне не несет никакой функции, а только забирает место и отказываемся от него. Результат можно наблюдать снизу. На наш взгляд вышло идеально! Хотя конечно через недельку опять что-то начнет мозолить глаз и снова что-то будем менять.

Этот новый интерфейс, а также еще пара красивых штук, над которыми мы работали всю прошлую неделю, будут доступны сегодня поздно ночью (мы всегда выпускаем апдейты по воскресеньям), а пока можете скачать старую версию тут https://play.google.com/store/apps/details?id=ru.weloverussia.meanwhileinrussia и постыдить нас, что мы не додумались все сделать красиво с самого начала.
0

