Interface Builder (часть 1)
Начинающие разработчики обычно гордятся проектами с большим количеством кода. Но с получением опыта приходит и осознание того, что код - очень дорогой ресурс. Чем его больше, тем сложнее поддержка и отладка. Поэтому нужно использовать инструменты, позволяющие избежать написания лишнего кода.
Одним из таких инструментов является Interface Builder. Существуют разные мнения по поводу того, стоит ли применять этот инструмент в разработке. Я склоняюсь к тому, что стоит. Хотя пока что Interface Builder далек от совершенства, он все равно является достаточно мощным инструментом, который значительно ускоряет процесс разработки.
Ниже - несколько советов и трюков по его эффективному использованию, описание его достоинств, а также недостатков, которые приводят в качестве основных аргументов в пользу отказа от этого инструмента.
1. Runtime Attributes
На протяжении уже нескольких лет можно устанавливать пользовательские свойства прямо в Interface Builder, но многие разработчики не знают об этом, они создают UIView в IB, а затем настраивают некоторые его свойства в коде.
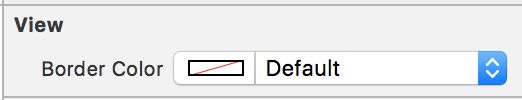
Вот как можно задать, например, ширину границы и угловой радиус некоторого UIView с помощью Runtime Attributes (в Identity Inspector):

Кроме того, можно расширять UIKit классы, добавляя в них новые свойства, доступные для установки прямо в IB:
extension UIView {
@IBInspectable var borderColor: UIColor? {
get {
if let colorRef = layer.borderColor {
return UIColor(CGColor: colorRef)
}
return nil
}
set {
layer.borderColor = newValue?.CGColor
}
}
}

2. Вся иерархия объектов под курсором
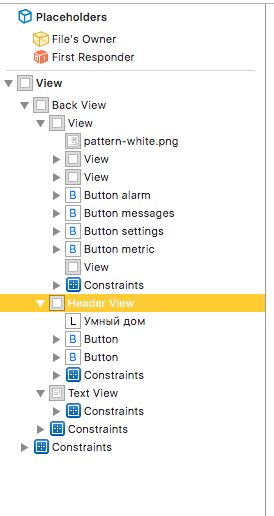
Представим ситуацию, когда в UITableViewCell есть UIView на всю ячейку. Сложно будет выбрать именно ячейку, а не этот UIView. А таких UIView может быть много. Иногда даже бывает трудно представить себе «глубину» всех этих UIView без выбора иерархии представления в доке:

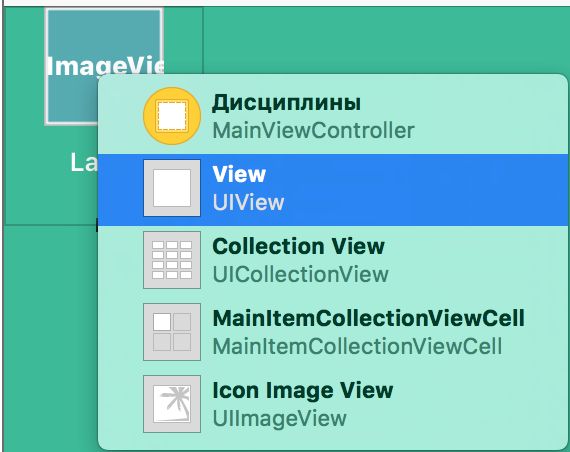
К счастью, в Interface Builder есть меню, в котором будут отображаться все объекты, находящиеся под курсором. Чтобы увидеть это меню, нужно нажать Shift + Right Click или Shift + Control + Click:

3. Ссылка на объект по Object ID
Предположим, что разработчик 1 и разработчик 2 работают над проектом со Storyboard'ами. У разработчика 1 возникла проблема с некоторым UIView, поэтому он хотел бы показать ее разработчику 2. Какой самый быстрый и понятный способ сослаться на эту проблему?
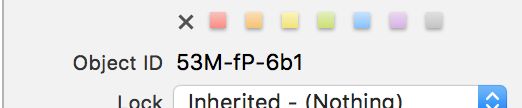
Interface Builder присваивает каждому объекту в Storyboard уникальный идентификатор объекта. Для любого объекта можно найти его Object ID в Identity Inspector:

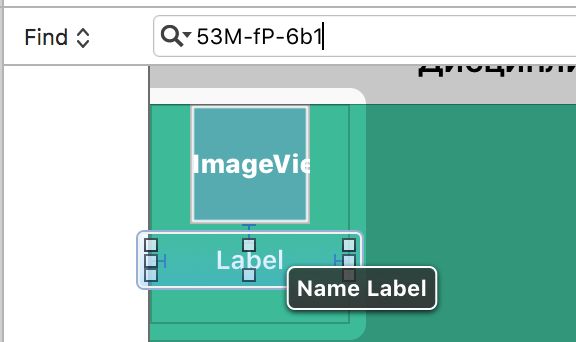
Получив Object ID, разработчик 2 может легко его найти с помощью функции поиска Xcode (Command + F):

Xcode выделит объект с данным Object ID как показано выше.
В следующей части я напишу про другие интересные возможности Interface Builder, а также про его недостатки.
--
Максим Алиев
iOS-разработчик MobileDev