Инфографика для СМИ

В апреле 2012 года РИА Новости опубликовали перевод «Пособия по журналистике данных». Это была часть большого совместного проекта мировых СМИ. Журналисты получили инструмент для работы, а про возможности инфографики узнало еще больше людей. В этом руководстве собраны примеры работы с данными именно в журналистике и описаны принципы работы разных команд.
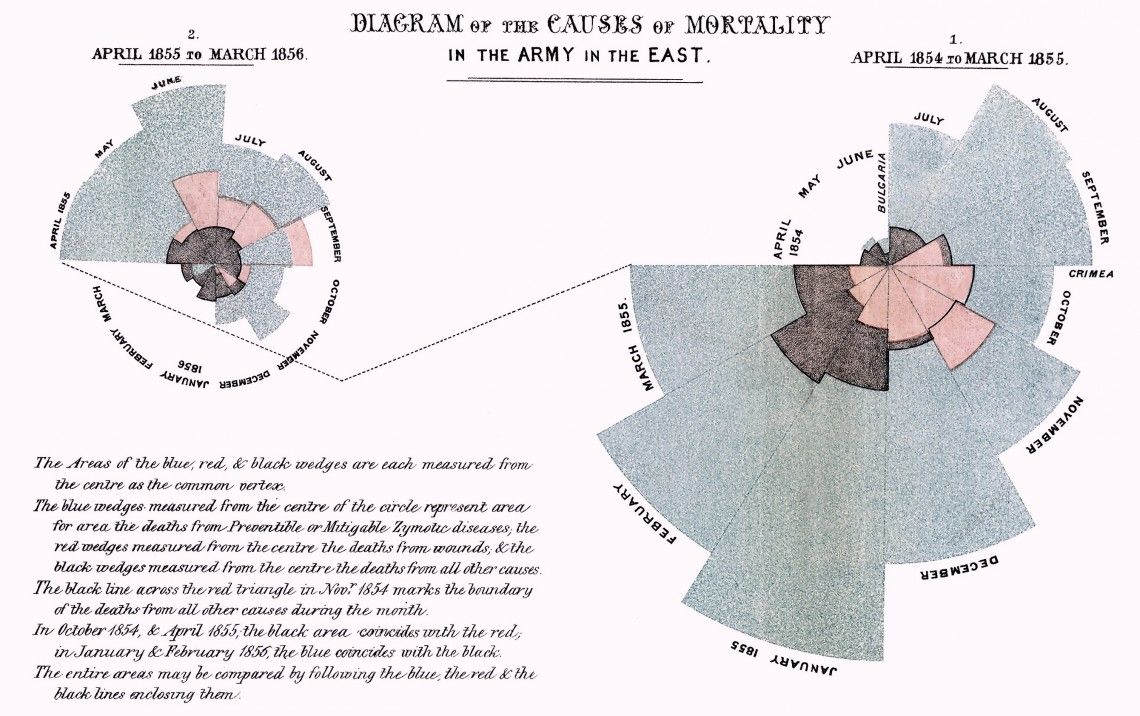
В 1850 году медсестра Флоренс Найтингейл рассказала в графиках о причинах гибели солдат во время Крымской войны. Как медик она видела, что больше потерь не от ранений, а от заболеваний, которые можно было предотвратить. Как математик она сумела это доказать в диаграммах. А в 1900 году на Парижской выставке были вывешены десятки плакатов с визуализацией данных. Они были созданы без компьютера, автор-социолог раскрасил их все вручную.

Генеральный атлас мира, который вышел в 1854 году, включал в себя графический анализ длины рек и высоты гор по всему миру. Образцы викторианской инфографики очень проработаны, они тоже создавались средствами ручной графики.

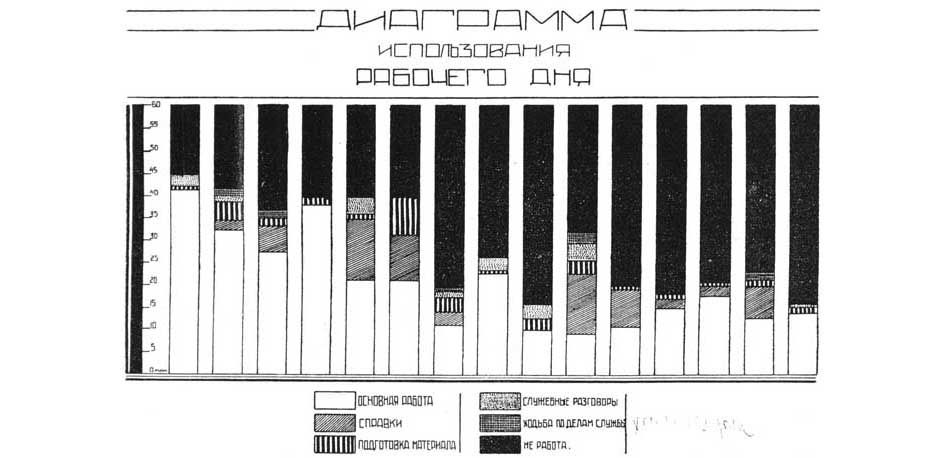
Информационные плакаты в СССР делали в специальных отделах — изобразительной статистики (ОГИЗ-ИЗОГИЗ). Диаграмма об использовании времени рабочего дня это один из примеров работы с данным. Подробнее — в заметке о бухгалтерских графиках.


Сейчас новые сложные проекты выходят в крупных СМИ и студиях. Через графику показаны огромные массивы данных — это большая работа аналитиков, программистов и дизайнеров. Часто в команде один и тот же человек хорошо разбирается и в коде, и в верстке.
Прежде чем работа начата, важно выяснить, для кого и зачем ее делать. Инфографика это не универсальное средство собрать крутой продукт. Иногда лучше работает простой текст, фотография или видео-обзор. Аудитория и ценность информации для нее определяют, в каком формате должны быть показаны данные.
Круг вопросов
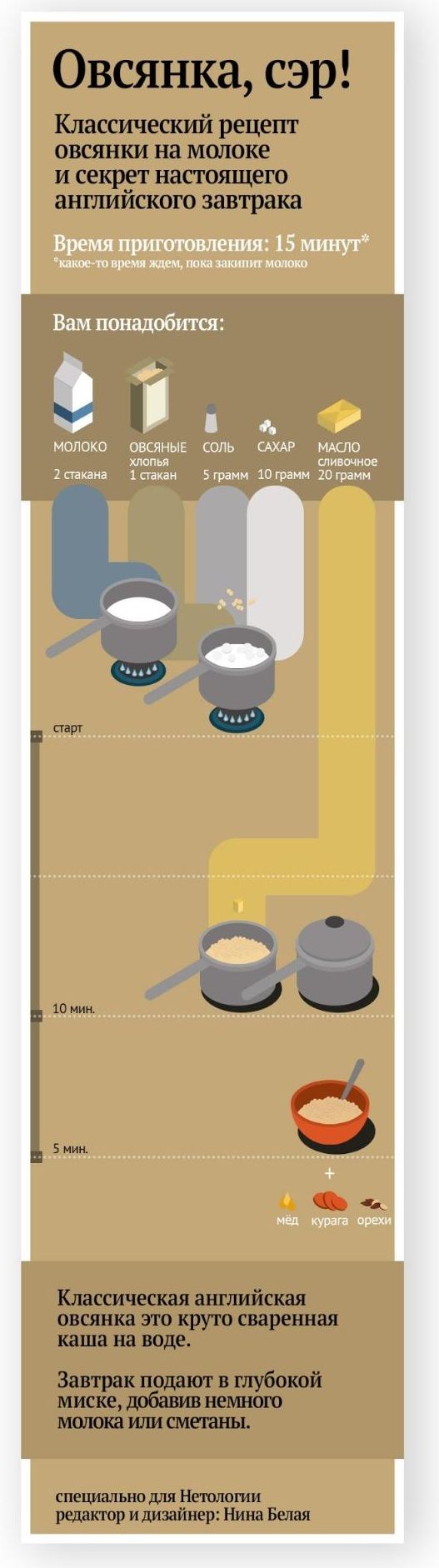
Чтобы посмотреть, какие этапы проходит инфографер в своей работе, мы решили визуализировать что-нибудь простое и знакомое. Я выбрала рецепт овсяной каши. Это несложное блюдо, но видео-рецепт или гифка здесь тоже подойдут. Зато картинку можно распечатать и повесить на холодильник. Предположим, что нашему читателю как раз это и нужно.
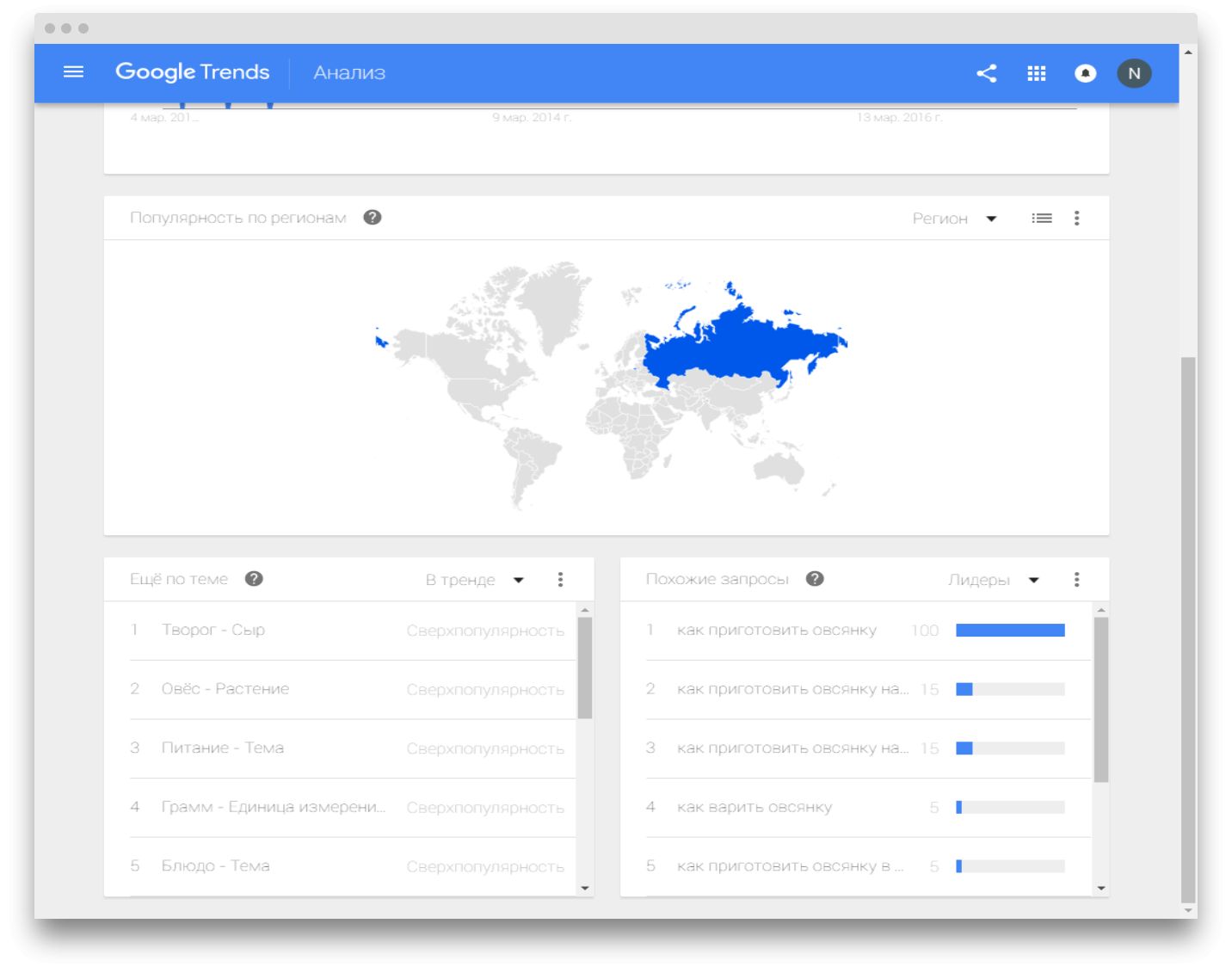
Определяем вопросы, на которые ищут ответы чаще всего, если дело касается приготовления овсяной каши. Вот что выдает поиск по гугл-трендам:

Активнее всего ищут самый простой рецепт рецепт, а в трендах видим, что набирает популярность запрос про приготовление в мультиварке и с использованием молока. Здесь выбираем, что нам нужнее. Я беру тот что с молоком, но без мультиварки. Смотрим топ запросов и определяем свои задачи.
Как приготовить овсянку: рецепт на молоке. Нужно узнать:
- соотношение молока и крупы;
- время варки
- время настаивания под крышкой;
- добавки к готовой каше.
Вот мой круг вопросов. Дальше — композиция. Со сложными данными нужно было бы собрать весь материал, ужать его, затем только приступить к структуре. Но в моем случае все будет проще.
Забавный факт: максимум запросов в прошлом году пришелся на конец января (31 число) по 6 февраля. В этом году с 15 по 21 января. Если нам нужна история, можно было бы поискать и выяснить другие популярные запросы этих периодов. В первом случае можно предположить, что кто-то готовится к пляжному сезону и меняет питание, а во втором — что новогодние праздники прошли бурно и нужна диета.
Какие инструменты и навыки нужны?
Инфографика это продукт многих знаний и инструментов. Можно подойти к работе как аналитик, дизайнер или иллюстратор. Но главное в работе с данными — их смысл. Если тема становится понятнее, данные принесли пользу или какая-то проблема решена, значит, ваша работа сделана хорошо.
Чаще всего визуализацию делает команда, в которой есть нужные мастера. Если вы пробуете создать инфографику самостоятельно, применяйте простые инструменты. Саму верстку можно создать в Adobe Illustrator, а примерный вид диаграмм получить в Microsoft Excel.
Можно копировать работы, которые нравятся. Это поможет изучить инструменты, понять, чем конкретная инфографика вас привлекла. Для кругозора и в качестве упражнения можно посмотреть канал в Телеграме «Что понравилось в картинке». Автор каждый день выкладывает что-то и оценивает, чем зацепил дизайн.
Онлайн-инструменты помогают визуализировать большие данные, а конструкторы с шаблонами дают готовые простые решения. Какие из них вам пригодятся зависит от конечной цели работы и той аудитории, которой она адресована.
Композиция
Что главное?
Читатель «Нетологии» скорее всего просматривает этот текст слева направо и сверху вниз. Это правило работает и для композиции нашего рецепта. Если есть самый большой, самый цветной или другой «самый» элемент, который сильно выделяется, сначала зритель посмотрит на него. Но потом все равно слева направо и сверху вниз — так устроен наш мозг. Если вы, к примеру, японец, тогда вам будет удобно читать и справа налево. Такие вещи надо учитывать при создании инфографики.
Что побочное?
Таймлайн. Данные о времени у нас есть для всех стадий — эти данные однотипны. Мы собираем их в одну цепочку — таймлайн, который покажет сразу весь процесс в переложении на часы и минуты. Удобнее всего расположить его ближе к границе композиции, по ходу чтения рецепта. Так, чтобы на каждой стадии можно было свериться.
Что еще?
Дополнение или совет, кулинарная хитрость. Это мы добавим к основным элементам. Мы будем использовать оттенки одного цвета — основного, а еще добавим элементы, близкие по яркости. Если нужна была интерактивная версия, то вообще убрали бы эти пояснения на второй слой. Навел курсор или коснулся экрана — всплыла подсказка. Тогда это уже был бы поп-ап. Вот удобный сервис для того, чтобы расставить такие элементы по готовому макету.
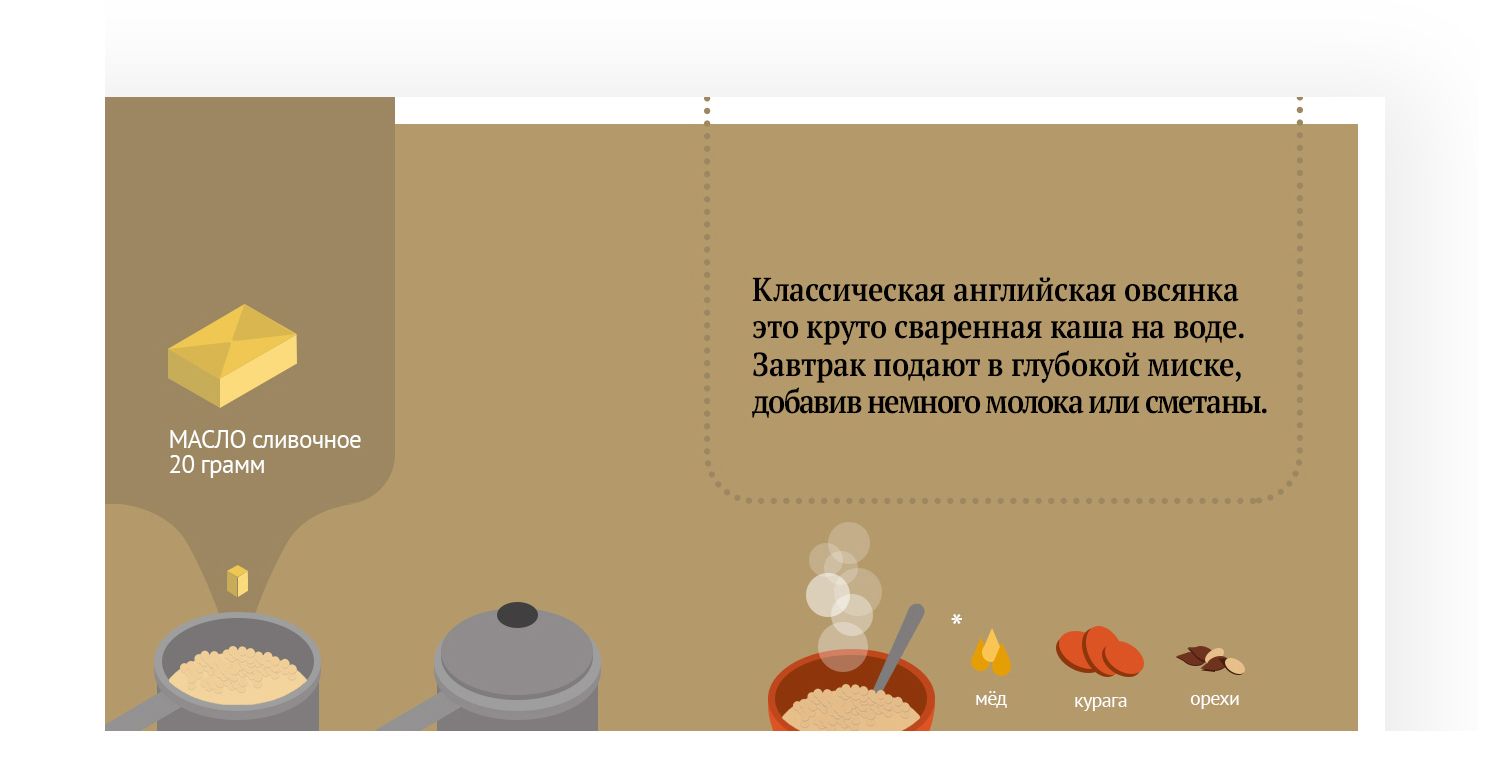
Я рассказываю как приготовить кашу на молоке из цельных овсяных зерен. В дополнение выношу совет про овсянку «по-английски».

Цвет
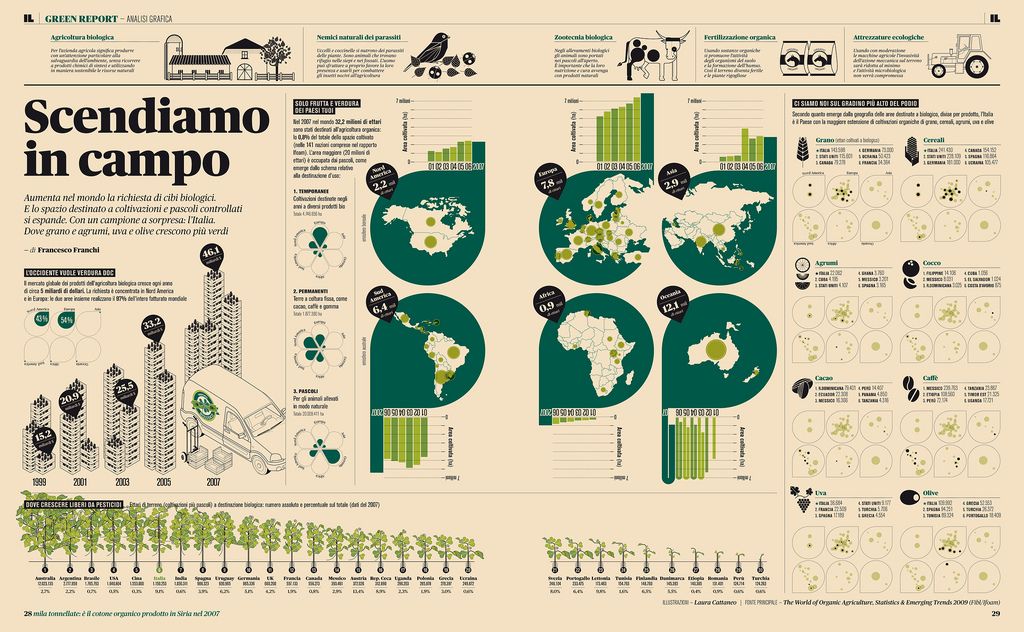
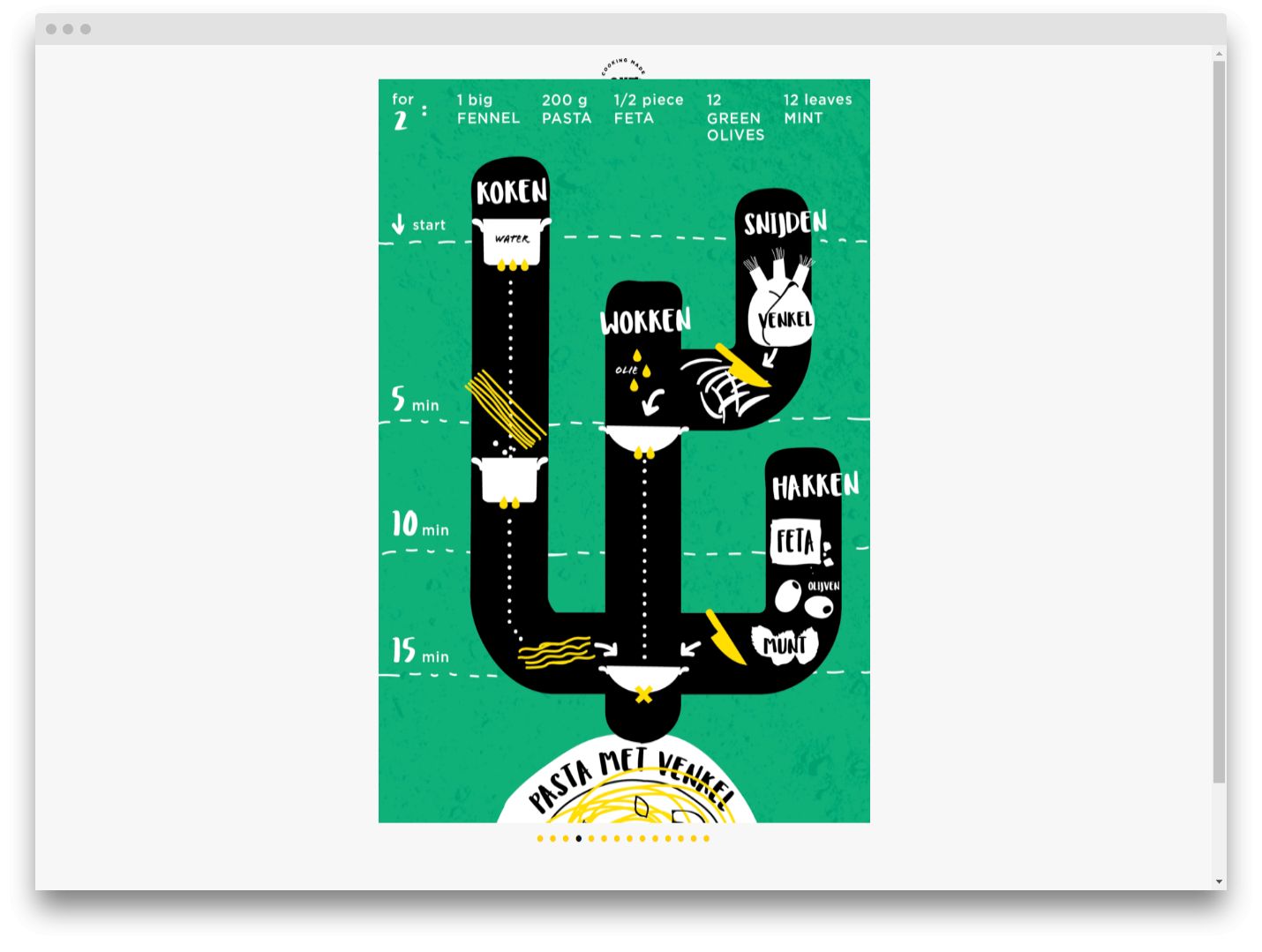
Как правило, в информационных визуализациях используют не слишком много цветов — это упрощает восприятие материала. Основной цвет — один, в палитре всей работы еще два-три дополнительных. Сближенные оттенки и спокойная гамма, или контраст и яркие цвета: выбор зависит от цели инфографики. В этой работе основной цвет спокойный, его дополняют оттенки зеленого. Понимаем, что тут расскажут что-то про природу и хозяйство.

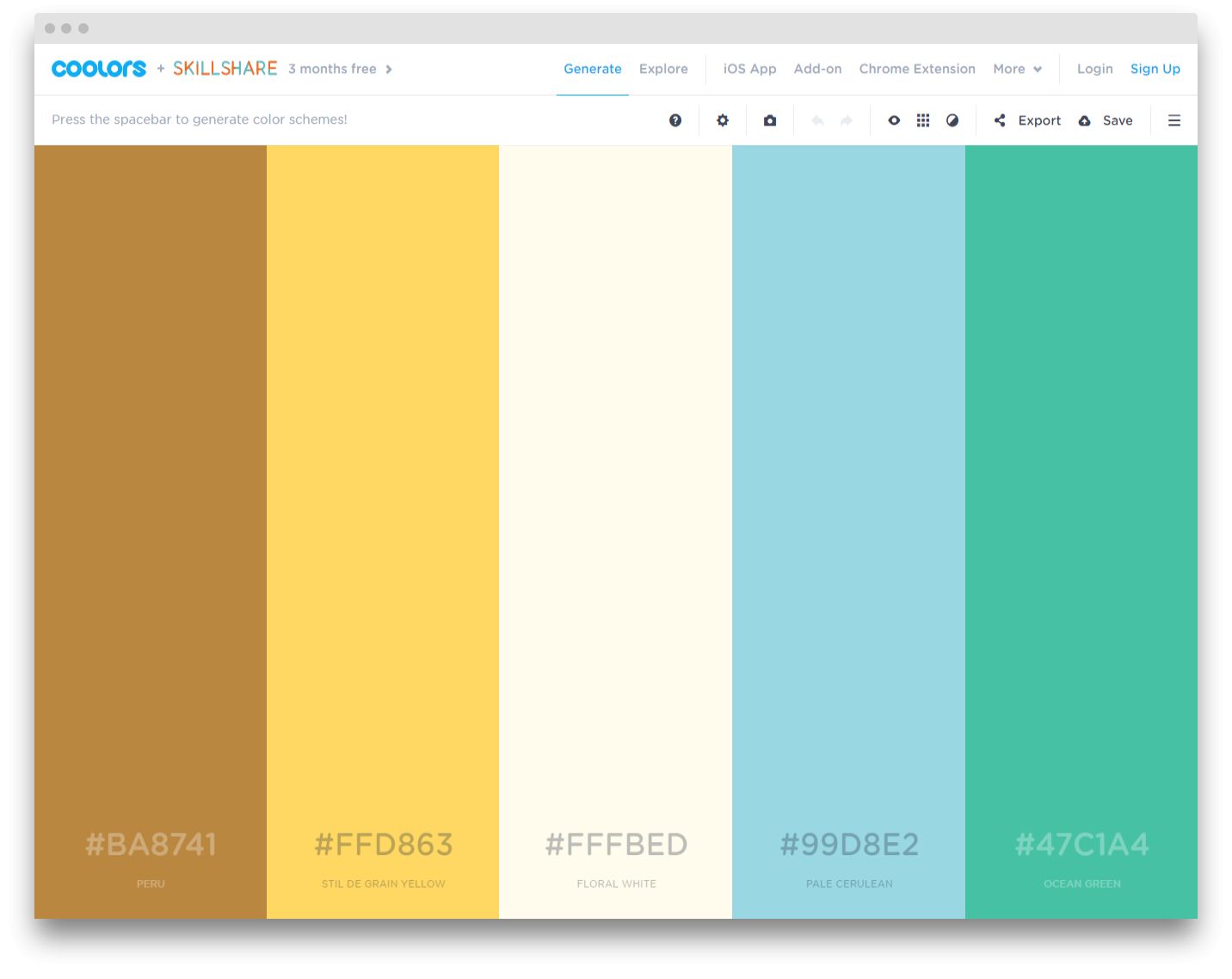
Можно пользоваться сервисами, которые собирают палитру. Например, Coolors. Он генерирует палитры, но можно выбрать из шаблонов готовое цветовое решение.

Более результативный и основательный подход — смотреть хорошую живопись, дизайн, фотографии, архитектуру и путешествовать.
- Метрополитен-музей
- Нью-Йоркский музей современного искусства / MoMA
- Музей Гуггенхайма
- Отдел исторических карт Нью-Йоркской публичной библиотеки
- Нью-Йоркская публичная библиотека
- Google Art Project
- Галерея Тэйт
- Коллекция снимков времен Великой депрессии с привязкой к карте и поиском по автору
- Глава Readymag Design School «Цвет» — немного теории и пять мнений о цвете в дизайне, кино, фотографии. У Рэдимаг есть такие же блоки про сетку и типографику.

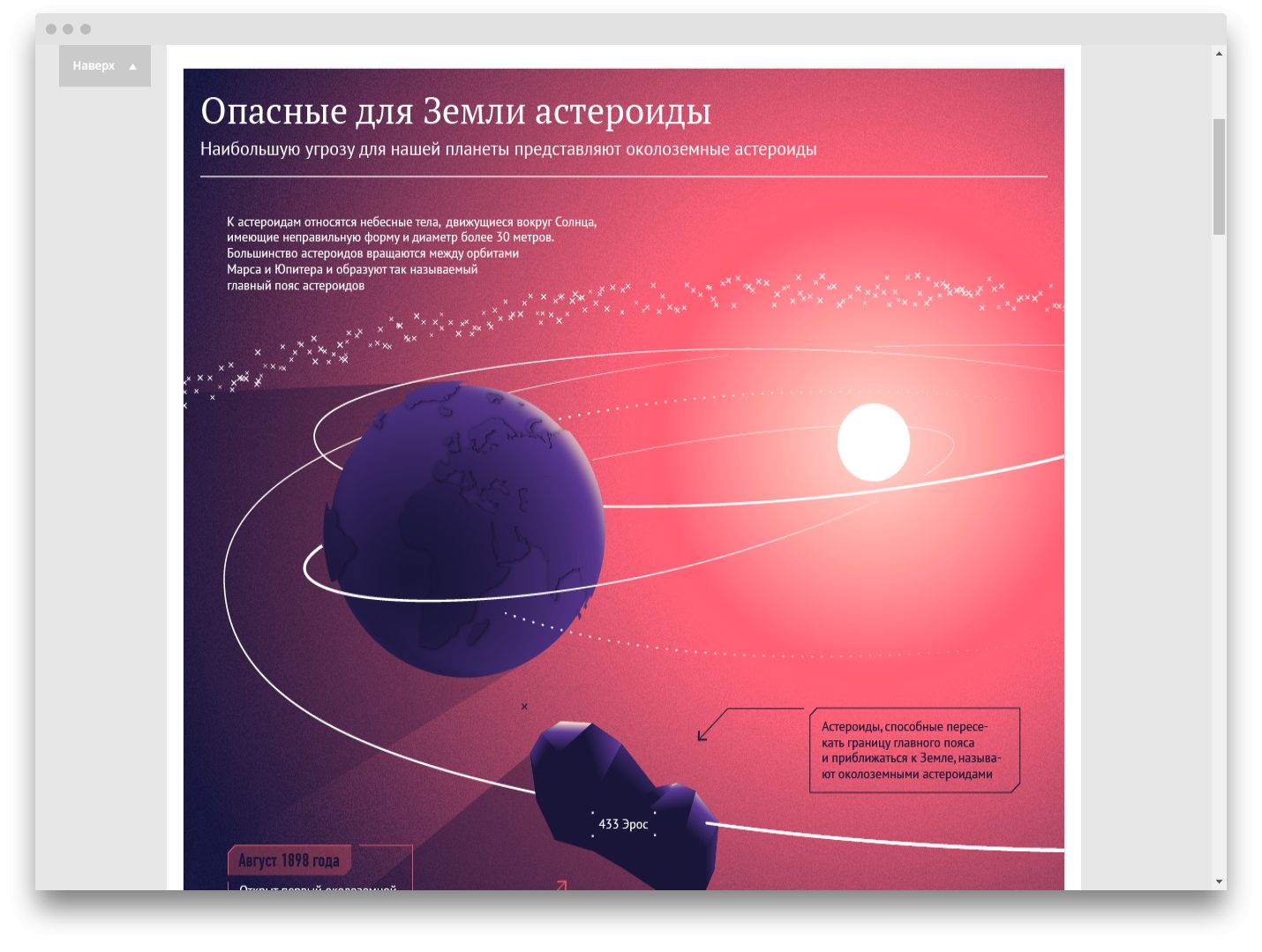
Некоторые цвета устойчиво ассоциируются у зрителя с конкретной темой. Например, космос — это, скорее всего, черный или темно-синий. Но эта инфографика тоже про космос, хотя автор справился и без черного.

Онлайн-инструменты
Если бы нам нужно было нарисовать карту того, где и как готовят овсянку, мы могли бы сделать это в Пиксельмап. Здесь нужно выбрать территорию, настроить цвета и элементы, добавить свои данные. Карта доступна в виде HTML-кода или изображения *.png.
Для создания интерактивных графиков — Инфограм. Данные заносим в таблицу, напоминающую Эксель, настраиваем тип графика и цветовую гаммы. Если данных много — можно выбрать способ переключения между вкладками. В бесплатной версии готовую работу вы заберете в виде ссылки для сайта или блога. Скачивание или печать доступны только после оплаты.
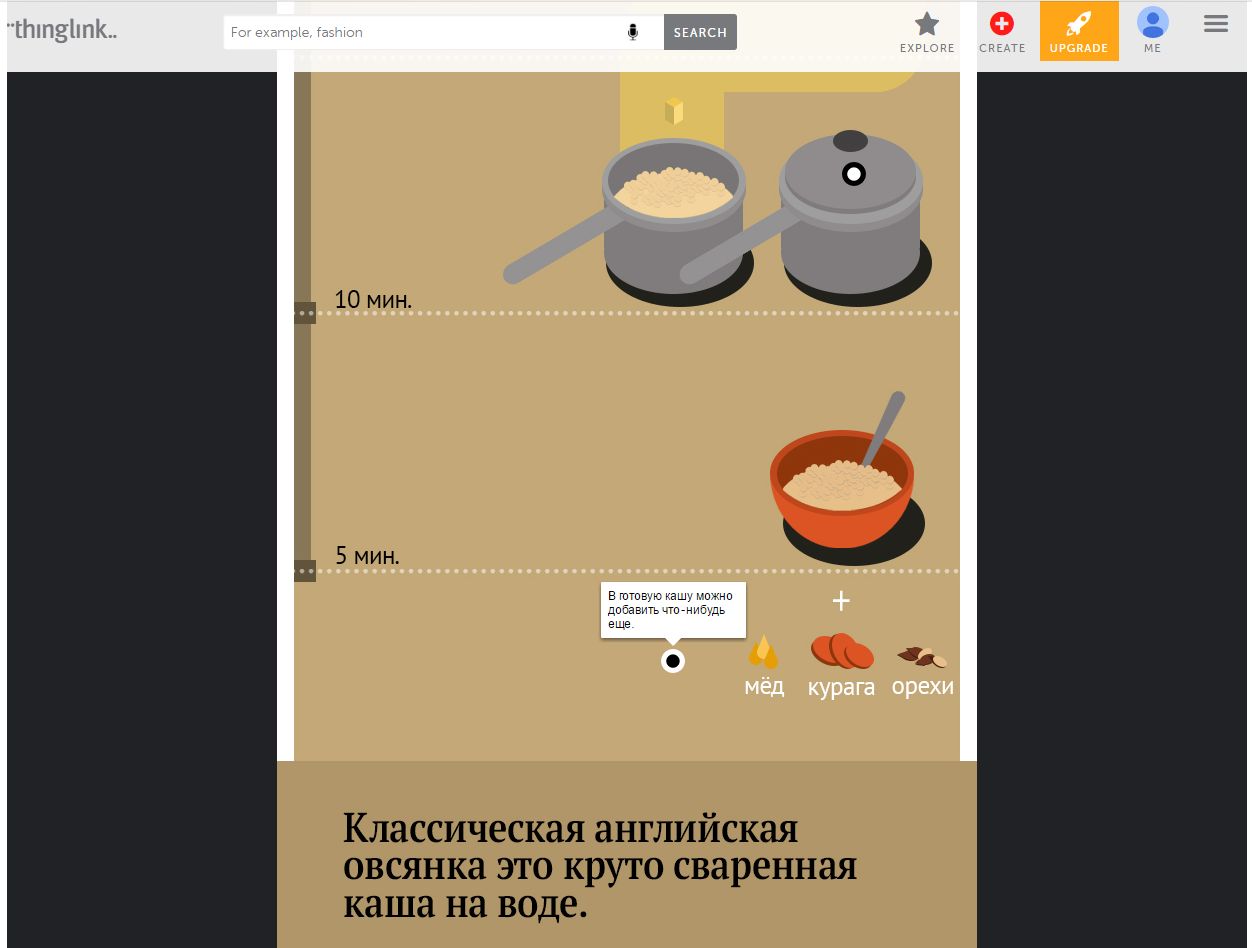
Сервис Thinglink помогает добавить вашей инфографике второй слой информации. Можно вставить простой текст, картинку или видео. Все эти элементы можно потом редактировать. Проект можно отправить в соцсети, на сайт или получить ссылку на свой файл в коллекции сервиса.

Где смотреть примеры: куда идти за вдохновением и что читать
Ежегодный мировой конкурс инфографики Information is Beautiful. Есть фильтр по победителям разных лет, или можно посмотреть все работы до отбора жюри. Другой конкурс это Малофей — Пулитцер и статуэтка Оскара в инфографике. Лауреаты конкурса в 2017 году собраны на одном сайте.
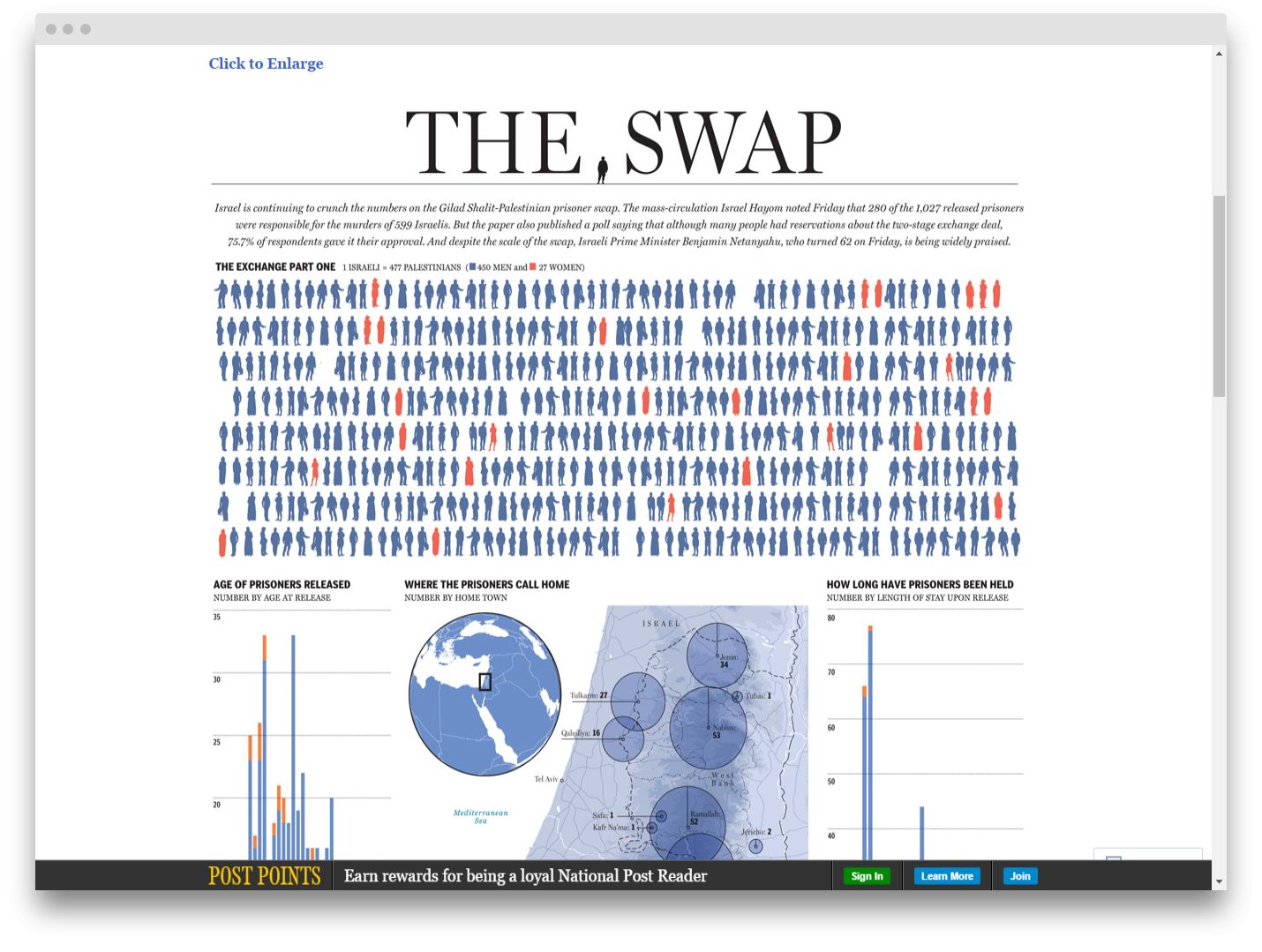
Графика издания National Post.

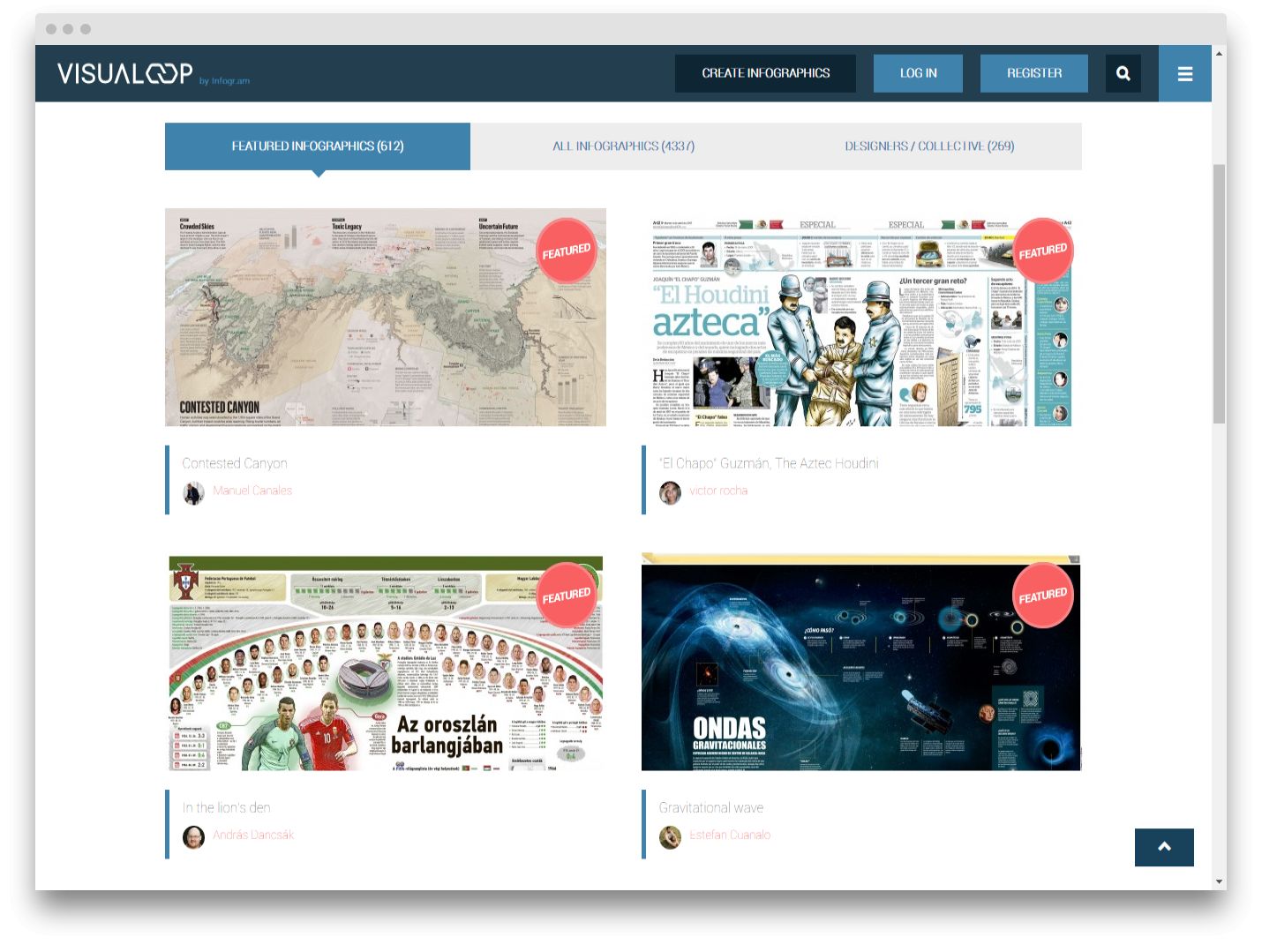
Сайт VisuaLoop — это проект команды Infogr.am (понятный инструмент для создания интерактивных графиков и диаграмм). Здесь много работ разных авторов, каждый день публикуется что-то новое.

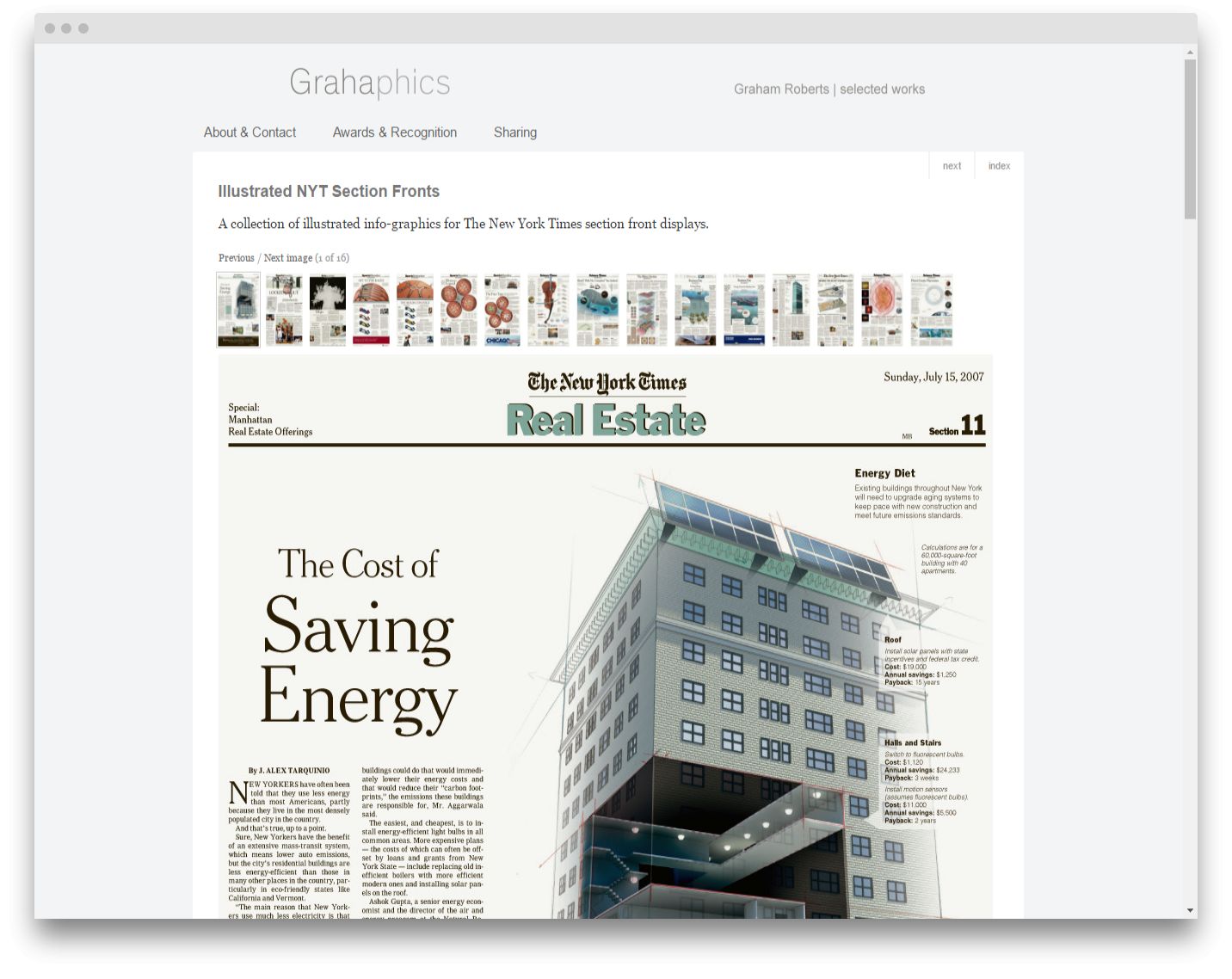
Портфолио дизайнера Graham Roberts. Он работал в команде проекта Snow Fall для The New York Times в том числе.

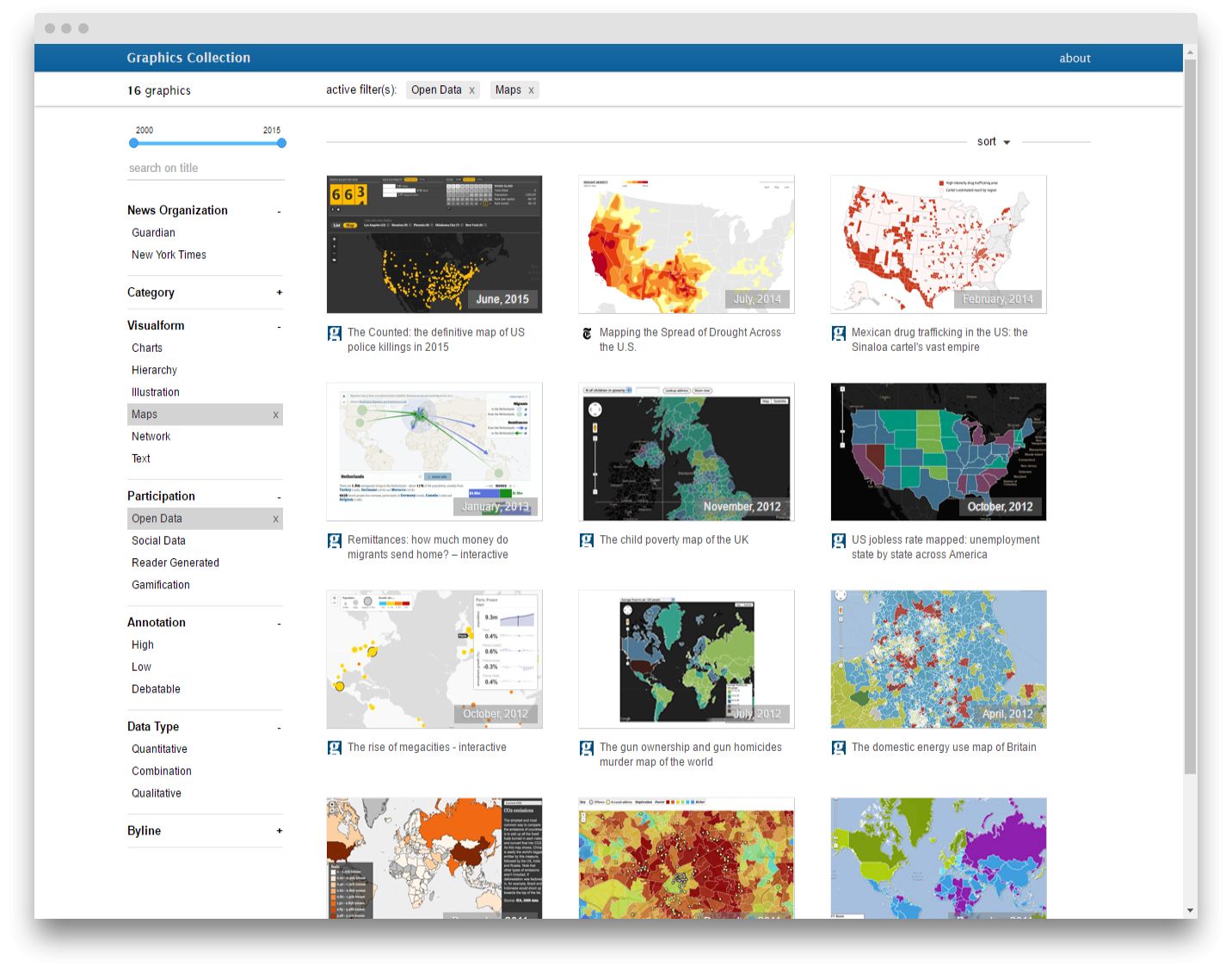
Коллекция инфографики The New York Times и Guardian от Marije Rooze — можно сортировать по темам, типу графика или данных, объему аннотации.

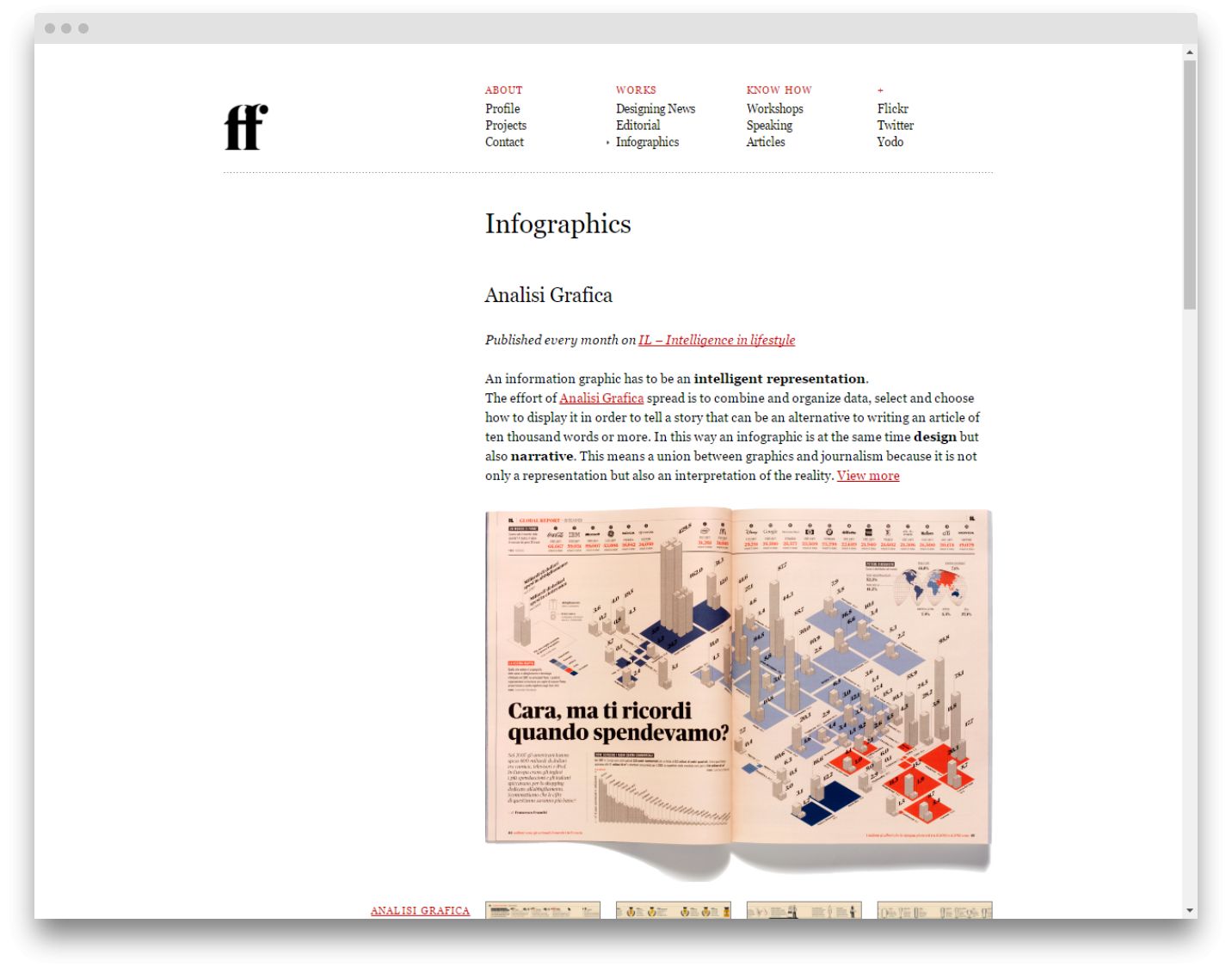
Сайт Francesco Franchi и его коллекции на Flickr.

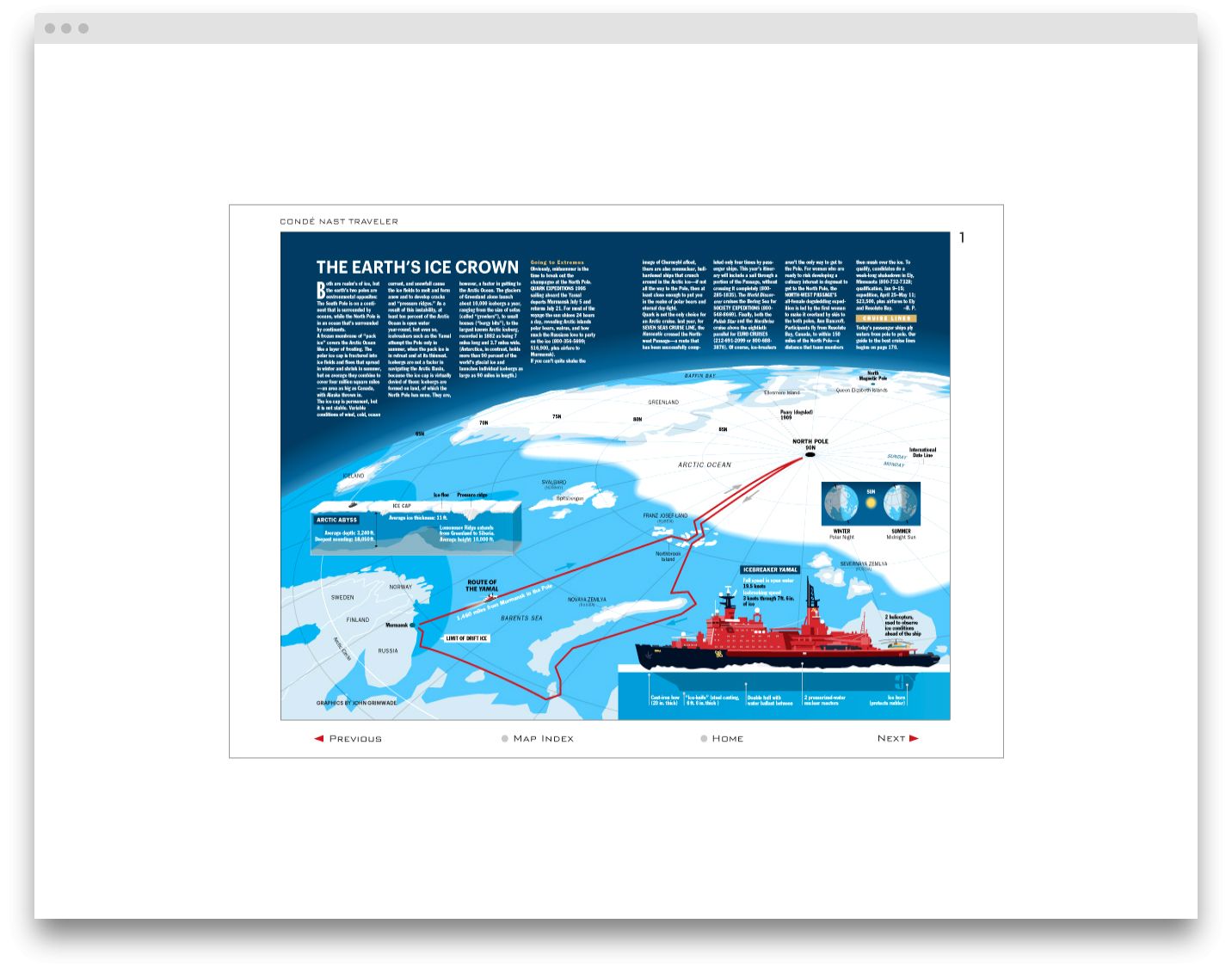
Сайт John Grimwade.


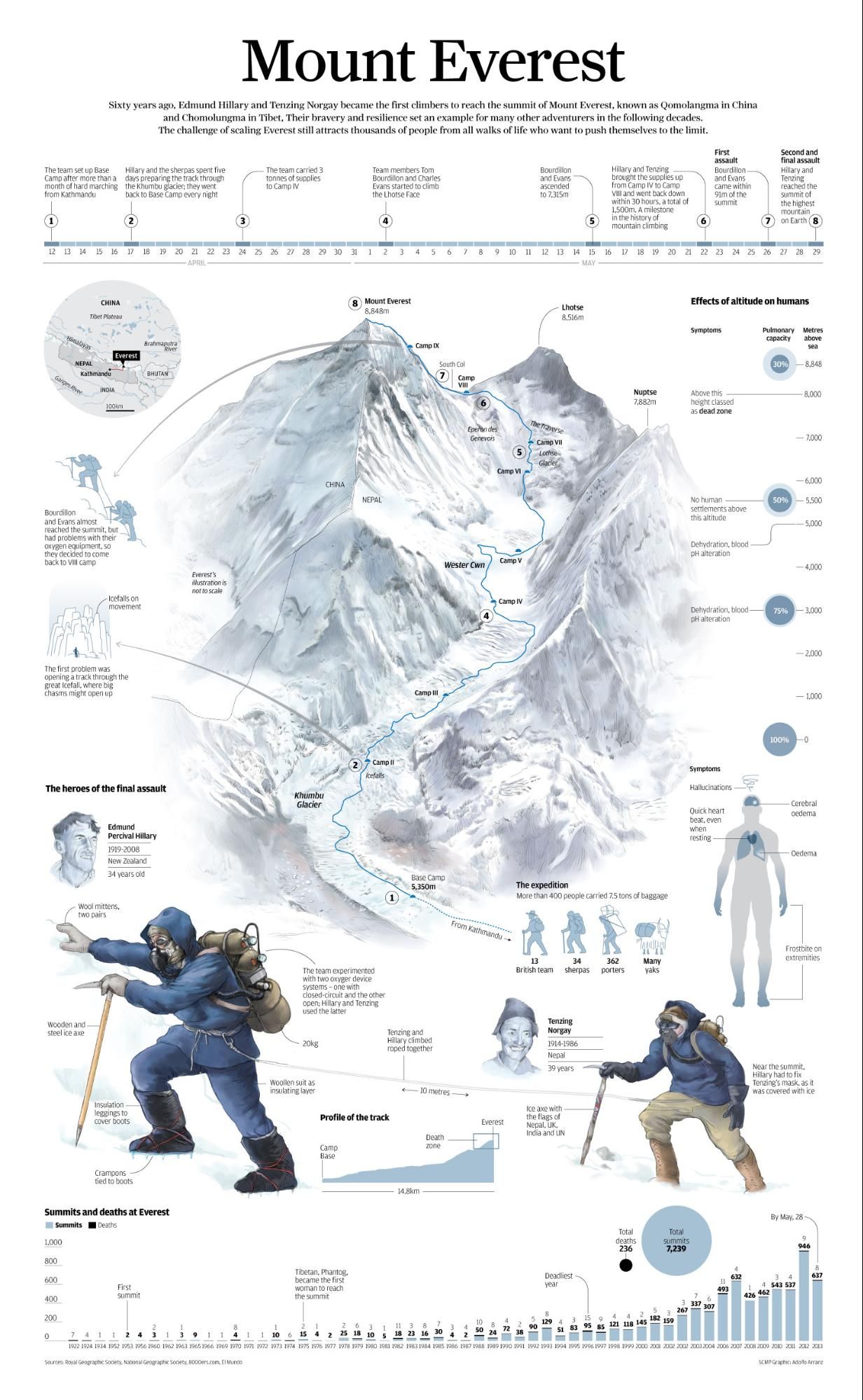
Работы дизайнера из Гонконга Adolfo Arranz на Бехансе и Фликре.

- Подборка 16 работ, которые сделала редакция The Washington Post в 2016 году.
- Работы редакции Bloomberg в 2016 году.
- Работы информационного агентства «Россия сегодня».
- Работы информационного агентства ТАСС.
- Победители конкурса Information is Beautiful Awards за 2016 год.
- Алексей Новичков ведет в Телеграме канал novichkov.net, еще можно читать dataviz.ru.
- Канал Рациональные числа публикует карты, интересные рейтинги и неожиданные данные — здесь можно просто вдохновиться фактурой.
- Советы на Хабрхабре от российских дизайнеров — что читать и чему учиться. Рекомендуют изучать базу: книги Таффти, Чирхольда, Итенна. Это про композицию, цвет, верстку и типографику. В тексте есть активные ссылки на магазины или онлайн-версии книг, еще курсы для дизайнеров и разработчиков. Материал отвечает на вопрос «с чего начать?».
Как сделать свою работу лучше
Мой рецепт овсянки готов. Теперь нужно оценить свою работу — что можно было бы улучшить. Мне не нравится «дыра» в левой части рецепта. Процесс приготовления понятный, но таймлайн можно сделать изящнее. Идея с дорожками цвета от продуктов к стадиям мне нравится, но желтое масло пропало на желтом фоне. Внимательный читатель найдет еще много такого, что можно улучшить в этой картинке.

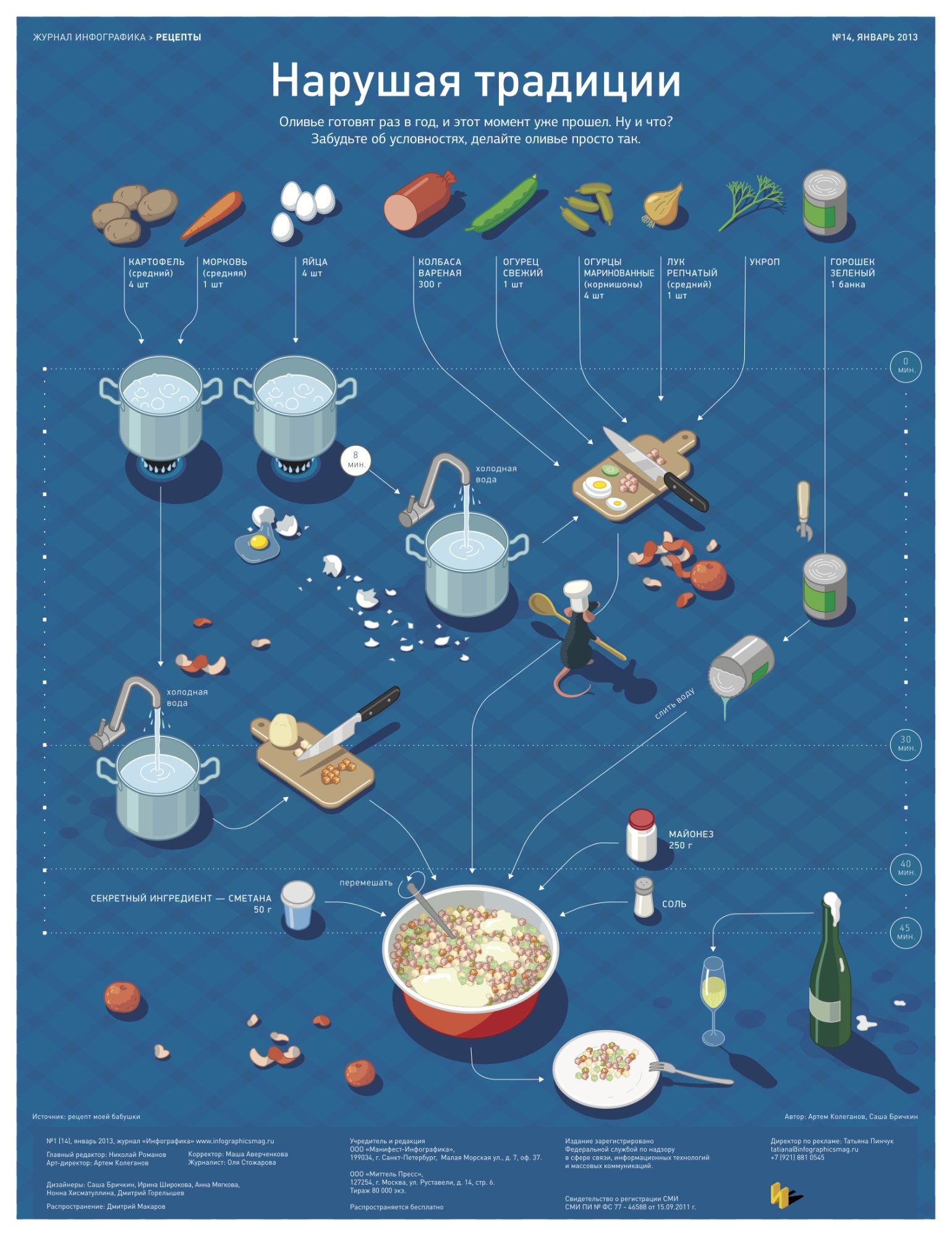
Взялись за новую тему — посмотрите, что делают про это другие. Этот Оливье сделала команда журнала Инфографика.

Кулинарная книга в инфографике — здесь несколько рецептов.

Самокритика и оценка чужих работ помогают, если вы в целом хорошо к себе относитесь и не склонны без конца редактировать хорошее решение. То, что сделано и опубликовано — реально. Незаконченные, допиливаемые работы, которые никто никогда не увидит — это виртуальное творчество, которое лишает вас следующей важной части рабочего процесса.
Обратная связь. Замечания и критика после публикации
Разработчики новостных приложений в Chicago Tribune говорят: «Терпи неудачу быстро». Как только стало ясно, что задача переусложнена или не принесет пользы, от нее тут же отказываются. В команде ошибки всплывают быстрее, но инфографер-одиночка тоже может получить обратную связь через свои публикации.
Еще можно попросить о разборе своей работы кого-то опытного или почитать отзывы о чужих проектах. Например, подписаться в Телеграме Чартомойку — там публикуются разные примеры с критикой по принципу «как это улучшить». Посмотрите работы других и то, какие к ним могут быть замечания, в Бытовой картографии.
Выводы
Хорошо бы начать работу с того, что определить интерес аудитории к вашей теме. Так вы спрогнозируете возможный отклик на нее.
Композиция помогает рассказать историю, а цвет — расставить акценты или обозначить тему.
Когда работа сделана, ее полезно показать другим — обратная связь помогает если не исправить какие-то ошибки, то хотя бы посмотреть на результат со стороны.
Понятная инфографика хорошо доносит заложенную в ней идею. Это будет работать и с рецептом овсянки, и если бы мы работали над годовым отчетом Газпрома.
_________________________________________
Если вы хотите научиться разбираться в создании инфографики и делать также, то вас ждут на курсе «Инфографика». Графика в движении изучается на программе обучения «Моушн-дизайн». А вот основы графического дизайна в «Нетологии» преподаются бесплатно.


