Альтернативы бургерному меню в мобильной навигации

Если вы работаете над цифровыми продуктами, наверняка прочли уже кучу статей о том, насколько и почему бургерное меню из-за своей незаметности и низкой эффективности вредит пользовательскому опыту в мобильных и десктопных интерфейсах.
К счастью, все больше сайтов и приложений экспериментируют с альтернативными, более эффективными, вариантами навигации. Разумеется, эффективность каждого варианта зависит от контента и контекста.
Жизнеспособность и эффективность вариантов мобильной навигации зависят от контента и контекста.
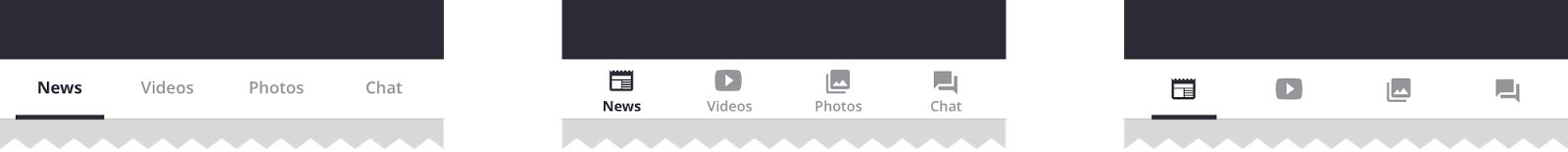
1. Вкладки
Если на сайте или в приложении ограниченное количество секций, пользователь должен быстро переключаться между ними, и лучшее решение здесь — это вкладки, например, Tab Bars в Android и iOS.

Tab bar в Android

Tab bar в iOS
Вкладки — один из самых простых паттернов навигации, однако, следует помнить основные принципы их применения:
- Показывать не более 5 вкладок.
- Одна из вкладок должна быть активна и выделена визуально.
- Первая вкладка должна быть главным экраном / главной страницей, а порядок вкладок должен соответствовать их смысловой иерархии и логическому порядку в соответствии с юзер флоу.
- Вкладки могут располагаться как сверху, так и снизу экрана, например, tab bars and bottom navigation в Android, tab bars в iOS.
- Иконки без текста применяются только для общепринятых действий и с помощью привычных изображений, а также в интерфейсах, которыми пользователи пользуются достаточно часто. Пример — соцсети.
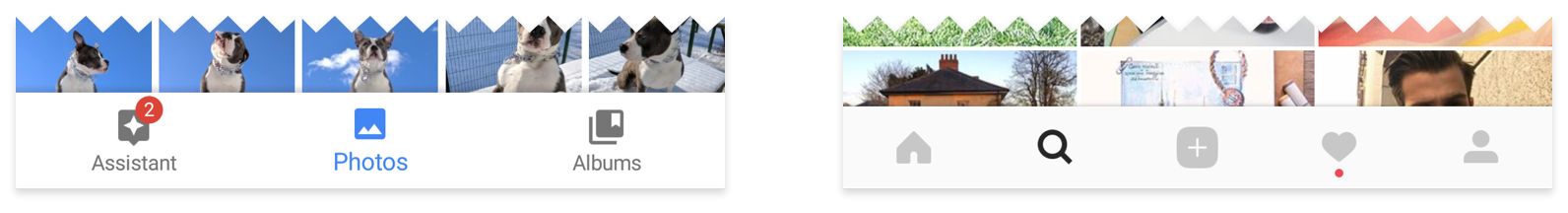
Примеры: Google Photos и Instagram

Иконка+текст на вкладках в Google Photos и простые иконки на вкладках в Instagram
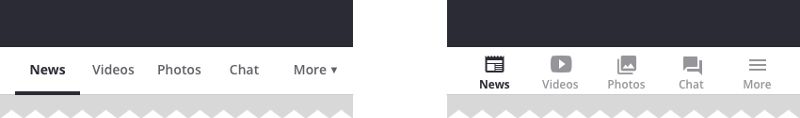
2. Вкладки с опцией «Еще»
В случае, если количество основных разделов больше пяти, хорошим решением будет отобразить четыре самых приоритетных вкладки, а на пятую вынести опцию «Еще» со списком всех остальных разделов:

Принципы дизайна для этого решения, в общем, те же, что и для простых вкладок.
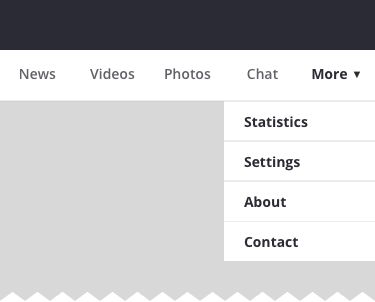
Вкладка «Еще» может направлять к странице навигации или работать как выпадающее меню со ссылками на остальные разделы:

Конечно, можно поспорить, что вкладка «Еще» ничем не лучше бургерного меню: тоже скрыто, и наименование никак не соотносится с контентом. Однако если иерархия вкладок выставлена верно, большинство пользователей в любом случае будут искать одну из четырех показанных вкладок, поэтому опыт навигации все равно будет лучше.
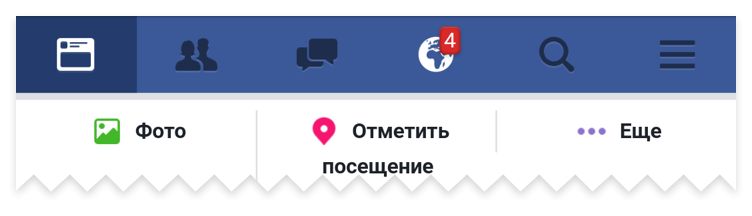
Пример: Facebook

Новостная лента, запросы в друзья, сообщения, уведомления и поиск всегда на виду, остальная функциональность доступна по кнопке меню.Комментарий переводчика: несмотря на принцип «пяти вкладок», Facebook использует шесть.
3. Прогрессивно сворачивающееся меню
Наиболее продвинутая версия вкладок с опцией «Еще» — меню, которое подстраивается под ширину экрана, отображая столько вкладок, сколько позволяет экран, скрывая все остальное под кнопкой «Еще»:

Таким образом, чем ниже разрешение экрана, тем меньше вкладок отображается, и тем больше вкладок скрываются под «Еще». Такая гибкость улучшает пользовательский опыт в отличие от решения «фиксированные вкладки+еще», особенно на экранах промежуточного размера.
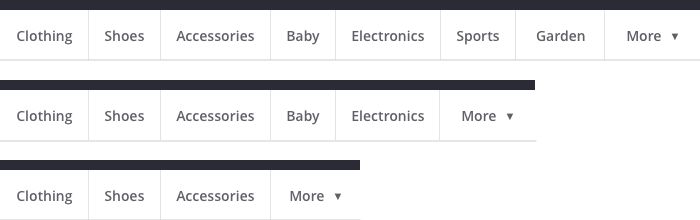
Пример: BBC

Главное меню BBC подстраивается под размер экрана, чтобы отобразить максимальное количество вкладок.
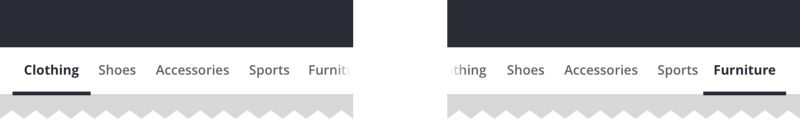
4. Навигация с прокруткой
Если разделов больше пяти, их важность примерно одинаковая, и прятать какие-либо из них под кнопкой «Еще» неправильно, то можно разместить их в пролистываемом горизонтальном списке:

Минус такого решения — все еще ограниченное количество отображаемых вкладок. Однако это приемлемо, если пользователи будут изучать контент, например, каталог в интернет-магазине или категории на новостном портале.
Проектируя такую навигацию, убедитесь, что оставили пользователю визуальные подсказки о наличии других элементов меню, доступных при горизонтальной прокрутке (например, угасание непрозрачности и/или смещение крайнего видимого элемента).
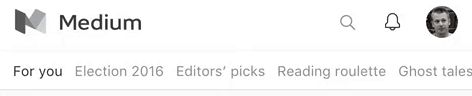
Примеры: Medium и Google

Основные разделы меню Medium.com прокручиваются на маленьких экранах

Категории на странице выдачи результатов поиска Google
5. Выпадающие меню
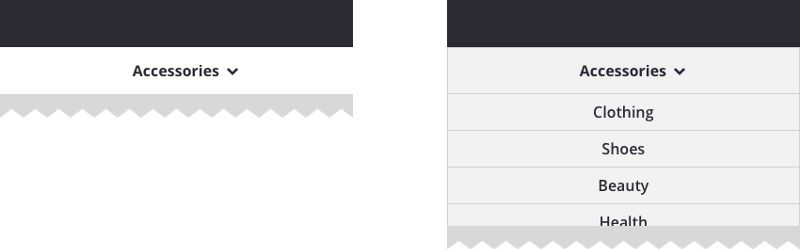
Не общепринятое, но интересное решение — использовать выпадающий список, когда видимость и доступность остальных разделов не критичны:

Выпадающее меню выполняет две задачи: во-первых, служит заголовком страницы, а во-вторых, направленная вниз стрелка показывает возможность быстрого переключения между схожими разделами. Несмотря на то, что в этом случае разделы скрыты, такой дизайн предполагает наличие аналогичных подразделов, в основном это решение следует использовать именно для таких целей.
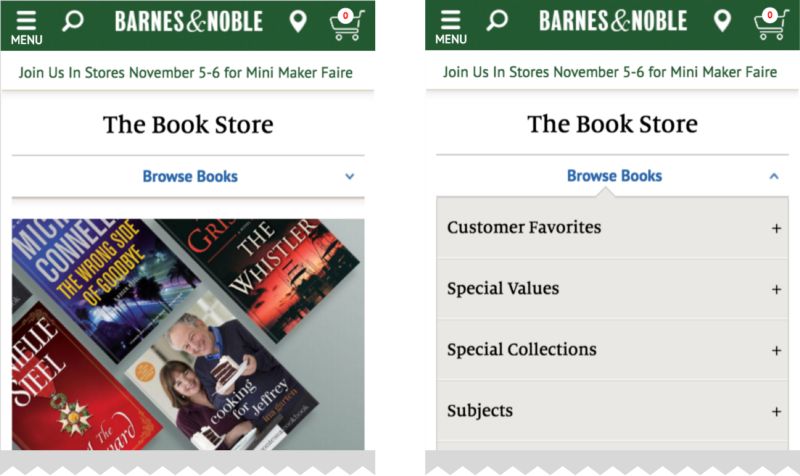
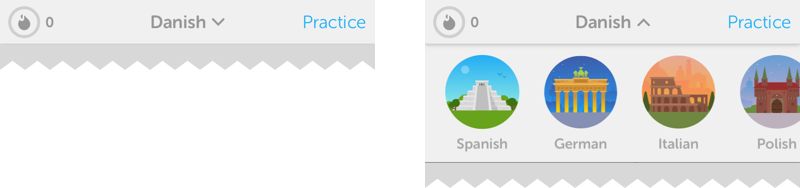
Примеры: Barnes & Noble and Duolingo

На странице загрузки книг на bn.com текущая категория и фильтры всегда доступны в выпадающем меню

Duolingo предлагает непривычным образом быстро переключаться между языками
Иногда бургерное меню — отличное решение
Поскольку главный недостаток бургерного меню в том, что его сложно найти на экране, использовать его стоит только как альтернативу другим способам навигации.
В случае, когда есть второстепенные разделы, бургерное меню — вполне подходящее решение.
Если главные опции доступны в виде CTA-кнопок, то бургерное меню — отличное место для дополнительных опций:

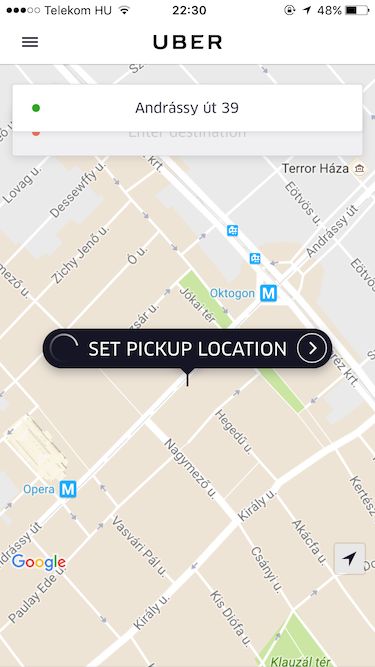
Такое решение подходит, если основные действия легко доступны на одном экране. Отличный пример — приложение Uber:

Поскольку главная задача этого экрана — быстро вызвать такси, дополнительные опции (например, история и настройки) достаточно разместить в бургерном меню.
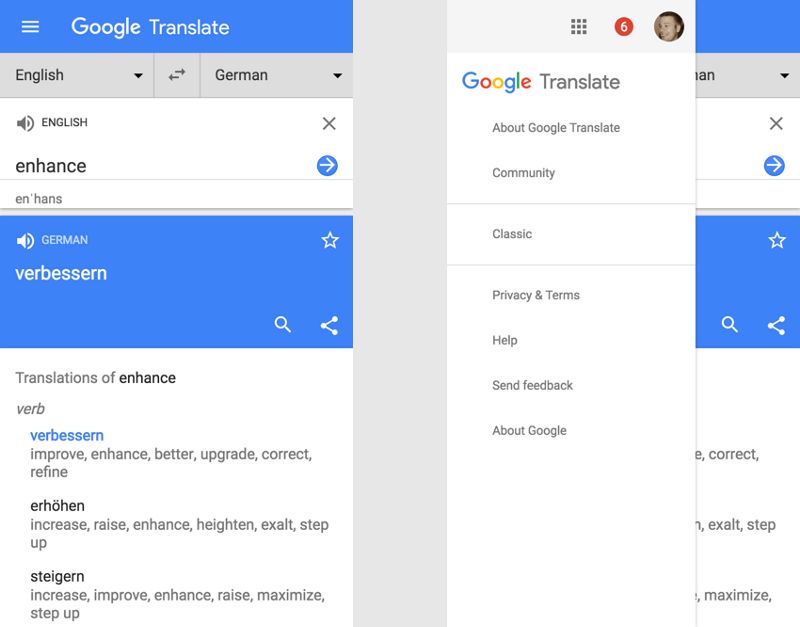
То же и для Google Translate:

Главные действия (переключение языков, ввод текста) занимают большую часть экрана, а скрытое меню — отличное место для разделов «Помощь» и «Оставить отзыв».
Вывод
Не существует единственного универсального решения мобильной навигации.
Не существует единственного и универсального решения мобильной навигации, всё зависит от вашего продукта, пользователей и контекста использования. Что хорошо работает для одних, для вас окажется провалом, и наоборот. Основа каждой хорошо спроектированной навигации — информационная архитектура: четкая и понятная структура, иерархия, заголовки, основанные на потребностях пользователей. Так почему бы не начать поиски наиболее эффективной навигации для вашего продукта прямо сейчас?
Статья — перевод колонки Zoltan Kollin.
______________________________
В «Нетологии» вы можете освоить новую профессию «Продуктовый дизайнер». Вы освоите:
- дизайн веб-интерфейсов;
- дизайн мобильных интерфейсов;
- сбор и анализ пользовательских данных;
- практический UX-дизайн;
- разработку пользовательского интерфейса.

