Как ставить задачу разработчикам сайта, чтобы вас правильно поняли
Привет! Я Аня, специалист по продукту в digital-агентстве Notamedia. Наш отдел проектирует сайты и мобильные приложения — выявляет требования и бизнес-цели, изучает предметную область, специфику и цели пользователей, создает архитектуру и интерфейсы будущего решения.
В этой статье я расскажу о том, что делать, если вы решили обратиться в агентство за разработкой сайта. Как понять чего вы хотите, и как поставить задачу так, чтобы результат вас не разочаровал.
Перед тем, как обратиться в агентство, нужно четко определить формат работ: разработка сайта — это широкое понятие, поэтому сразу решите, что вам в итоге нужно.
1. Редизайн текущего сайта. В результате редизайна у сайта меняется визуальное решение, а структура страниц и информация на них остаётся прежней.
2. Переработка текущего сайта. В этом случае меняется всё — визуальное решение, структура страниц, информация на них. При переработке могут добавляться новые функции и интеграции.
3. Создание нового сайта с нуля. Структура, информация и визуальное решение также создаются с нуля.
При редизайне сайта достаточно будет сформулировать пожелания к новому визуальному решению и найти подходящие референсы сайтов, которые вам нравятся.
При переработке и создании сайта нужно сформулировать гораздо больше требований.
1. Цель разработки сайта.
2. Кто будет пользоваться сайтом, кто ваша целевая аудитория.
3. Сценарии пользователей.
4. Функционал сайта.
5. Структура сайта.
6. Контент.
Мы очень рекомендуем потратить на это время и силы, потому что, чем конкретнее вы расскажете, что именно вам нужно на новом сайте и какого итогового результата вы ждёте, тем точнее и ниже будет оценка стоимости от агентства. Если в проекте сайта есть какие-то белые пятна, то агентство делает приблизительный расчёт стоимости и закладывает больше рисков, которые увеличивают итоговую цену сайта.
Далее мы дадим подробную инструкцию, которая поможет вам заранее ответить самому себе на все вопросы по новому сайту и сформировать полное видение конечного продукта.
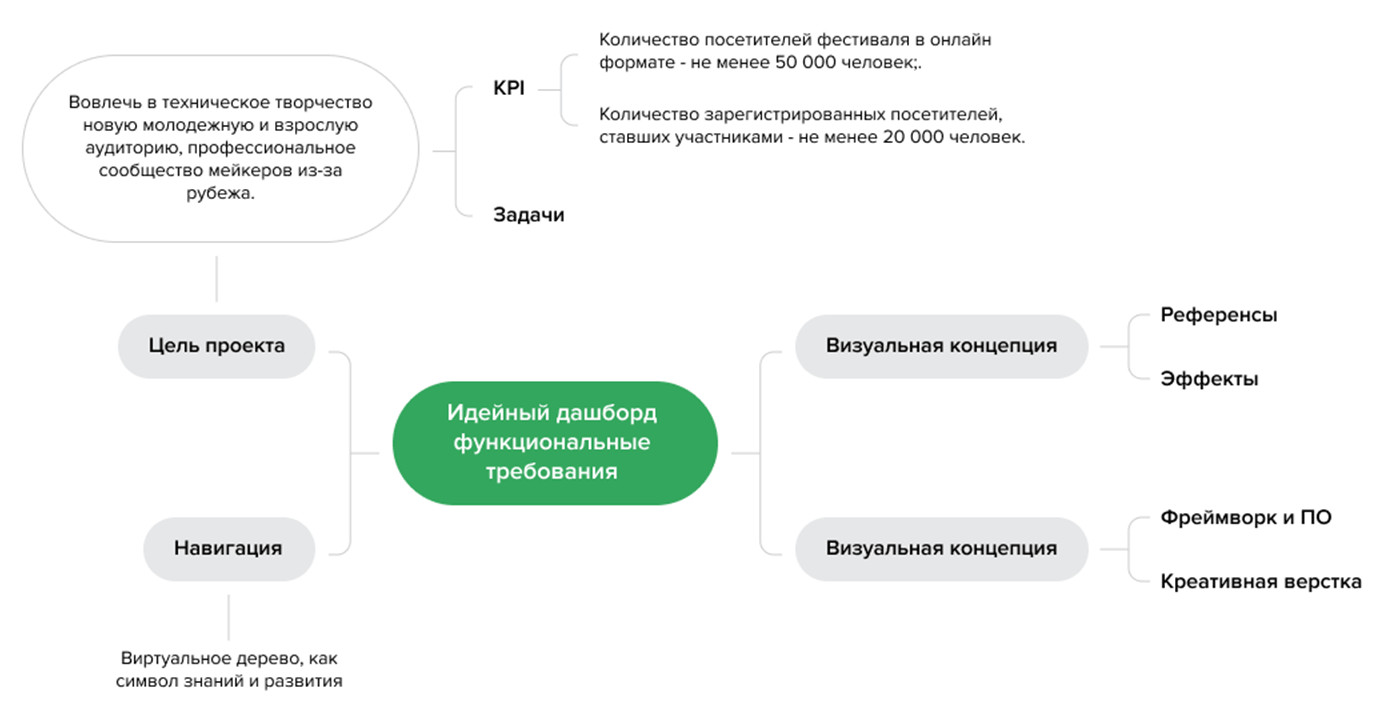
0. Сформулируйте бизнес-цели сайта
Поймите, для чего вы делаете сайт: какие главные задачи стоят перед ним. Бизнес-цели будут всегда сильно зависеть не только от специфики вашего бизнеса, но и от стадии его развития.
Например, если вы только открываете небольшой магазин одежды, то у сайта может стоять цель ознакомления пользователя с ассортиментом магазина через сайт. Если бизнес пойдёт в гору, то могут появиться новые цели, например, увеличение продаж магазина не только через офлайн-точку, но и через сайт. А со временем, возможно, появится цель увеличения лояльности клиентов.
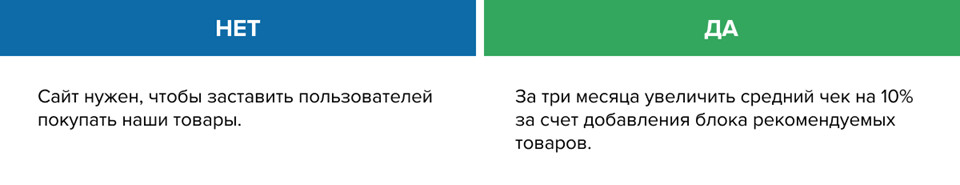
Чем конкретнее вы сформулируете цели, тем легче потом будет проверить, выполняет ли их сайт. Рекомендуем добавить в цели определённости в плане времени и объёма их достижения.
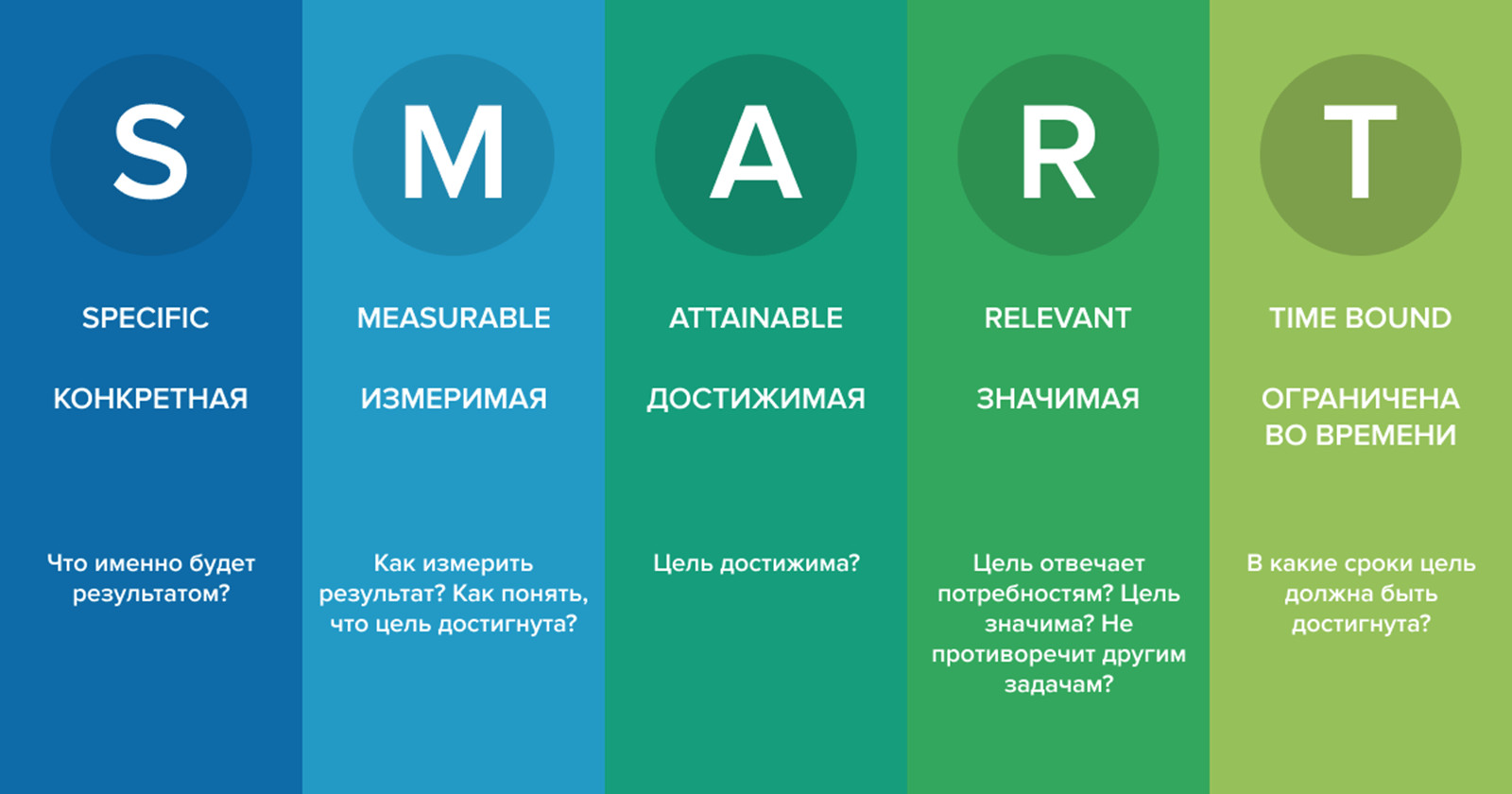
Один из эффективных способов ставить цели — инструмент SMART. Для начала важно не перепутать ключевых пользователей с целевой аудиторией вашего продукта. Целевая аудитория — это люди, использующие ваш товар и услугу, которых объединяют общие признаки (например: пол, возраст, доход, место проживания, профессия). В случае, если у вашего продукта есть офлайн-дистрибуция, часть целевой аудитории не будет пользоваться сайтом. Поэтому важно разделить аудиторию и сфокусироваться на тех клиентах, которые будут посещать сайт и решать именно с его помощью свои задачи. Чтобы определить ключевых пользователей, выделите сегменты из целевой аудитории, которые будут использовать сайт. Но не фокусируйтесь на возрасте, поле, доходе и других характеристиках ЦА, а попытайтесь понять потребности, которые клиенты будут закрывать. Например: если пользователь заходит на ваш сайт по предоставлению услуг в сфере консалтинга, то для вас важнее будет понять, какую задачу он планирует решить, чем сколько ему лет. В процессе определения целевых пользователей можно давать им характеристику или название, чтобы дальше легче было ориентироваться, кто есть кто. Например: для сайта, предоставляющего услуги в сфере консалтинга можно выделить следующих целевых пользователей — руководители бизнеса (ЛПР) и СМИ. Далее, вам нужно перечислить все потребности или задачи ключевых пользователей, которые приводят их на сайт. Например: пользователю нужно понять, поможет ли услуга решить какую-то конкретную проблему в его бизнесе или пользователю нужно получить консультацию по услуге. Это опциональный этап, который вы можете пропустить. Но мы рекомендуем его сделать, чтобы с помощью сценариев понять, какой функционал и какая информация понадобятся пользователю. Вначале ваши сценарии будут только гипотезами, которые в дальнейшем можно будет проверить с помощью агентства (на этапе аналитики) или уже на готовом сайте (через веб-аналитику). Чтобы написать сценарий, нужно определить точку входа пользователя на сайт. Далеко не всегда это будет главная страница. Часто пользователи попадают из поисковых систем сразу на какую-то внутреннюю страницу сайта. Далее вам нужно перечислить шаги, которые пользователь будет предпринимать для решения задачи. 1. Из поисковой системы пользователь переходит на страницу услуги. На этом этапе вы можете плохо представлять себе структуру будущего сайта, страницы и их функционал. Но всё равно начинайте делать предположения, в каких местах и какие действия совершает пользователь. Это постепенно поможет сформировать полное видение сайта. Часто люди не понимают, что кроется за словосочетанием «функционал сайта». Для упрощения понимания можно сказать так: функционал — это всё, что требует от пользователя больше, чем просто переход по ссылке. Например: авторизоваться в личном кабинете, добавить товар в корзину, применить фильтр, отправить заявку или поисковой запрос. Также к функционалу относятся правила отображения контента. Например: показывать на странице товара другие похожие товары. Чтобы понять, какой функционал вам нужен, ещё раз перечитайте сценарии и выпишите оттуда действия пользователя. Например: если по сценарию пользователь отправляет заявку, то вам нужен функционал создания и отправки заявки. Если вы планируете со временем редактировать поля этой заявки, то вам также понадобится функционал редактирования. Можно отталкиваться не только от сценариев, но и от задач пользователя. Например: если у пользователя на сайте есть задача получения консультации, то вам может пригодиться функционал живого чата. К списку функционала, составленному по сценариям и задачам, добавьте функционал, который вы планируете помимо функционала ключевых пользователей. Например: вам как компании важно получать обратную связь от посетителей сайта, но у ключевых пользователей нет такого сценария. Это не страшно, просто добавьте нужный вам функционал в список. Как и в предыдущем этапе, интеграции можно сформулировать самостоятельно либо вычленить их из списка функционала сайта. Например: в случае, если вы планируете использовать живой чат, то сайту нужна интеграция с этим сервисом. Когда требуется интеграция? Когда на сайт приходят данные из какой-то сторонней системы. Например: список товаров из 1С передается на сайт. Или когда сайт сам отправляет данные в стороннюю систему. Например: пользователь подписывается на рассылку и данные о нём передаются в CRM. Исходя из задач и сценариев пользователя, поймите, какие страницы должны быть на сайте. Например: если у пользователя задача найти нужную услугу, то ему понадобятся как минимум 2 страницы — страница списка услуг компании и страница самой услуги. А если пользователь будет искать страницу не через список услуг, а через функцию поиска по сайту, то вам понадобится ещё и страница результатов поиска. Выпишите все страницы и сделайте из них иерархическую структуру: какая страница в каком разделе должна будет располагаться. Дополните этот список другими обязательными страницами. Например, если на вашем сайте есть формы, в которых пользователь указывает личные данные (телефон, почта, фамилия и имя), то вам нужно предусмотреть минимум две контентные страницы: страница с пользовательским соглашением и страница с политикой обработки персональных данных. Вы определили, какие страницы будут на новом сайте. Теперь нужно понять, какую информацию вы будете на них размещать. Для начала можно подобрать контент, который вам кажется уместным для каждой страницы, а потом проверить эти страницы по пользовательским сценариям. При проверке вы поймёте, хватает ли информации для решения задачи пользователя и в каком месте стоит разместить эту информацию. Возможно, вы увидите, что не хватает какого-то функционала и добавите его в список. Также на этом этапе вы сможете понять, какой информации или изображений у вас нет, и заказать их заранее. Например, вы планируете на странице о компании разместить фотографии руководителей. Но все текущие фотографии в разном стиле и к тому же устарели. Значит, вам нужно заранее заказать фотосъёмку, чтобы к моменту запуска сайта все фотографии были в наличии. Если вы хотите определённую стилистику сайта, структуру, то советуем приложить референсы. Если вы хотите сайт для автосалона, то логично будет приложить ссылки на ресурсы, которые вам нравятся в визуальном и пользовательском плане. Писать тексты после дизайна неправильно. Потому что сайт должен быть не только красивый, но и логичный, удобный для пользователя. Отталкиваясь от дизайна, а не от контента вы обязательно забудете важные блоки, не предусмотрите какие-то важные фишки. Подумайте над тем, что может внести ограничения в проект. Например, вам очень важно сохранить ссылочную массу со старого сайта: в таком случае кардинально менять структуру сайта нежелательно. Ещё одно потенциальное ограничение — разработка сайта на какой-то определённой платформе. Например, вам важно, чтобы новый сайт был разработан на Битриксе, потому что у вас в компании уже есть другие продукты из этой инфраструктуры. После того, как вы подготовили все материалы по сайту, нужно решить, кто в вашей компании будет коммуницировать с агентством на протяжении всего времени работы над сайтом. Желательно, чтобы это был человек, совмещающий в себе компетенции по бизнесу и IT. Если новый сайт планируется объёмным, то готовьтесь к тому, что участие в проекте будет занимать значительное время вашего сотрудника. Перед тем, как начать работу с агентством, решите, кто будет выносить решения по сайту и принимать работу агентства. Чем меньше таких людей, тем лучше. Превратить требования одного человека в элегантное решение всегда легче, чем требования десяти человек. Итак, основная работа проделана. Дальше вам останется ответить на несколько уточняющих вопросов. После того, как вы ответите на эти вопросы, нужно собрать всю информацию по десяти этапам в одном или нескольких документах в папке на облачном сервисе и передать ссылку в агентство для дальнейшей оценки. Выполнив работу по всем десяти этапам, вы не только получите точную оценку затрат на разработку от агентства, но и сами начнете полнее видеть всю картину вашего нового сайта.


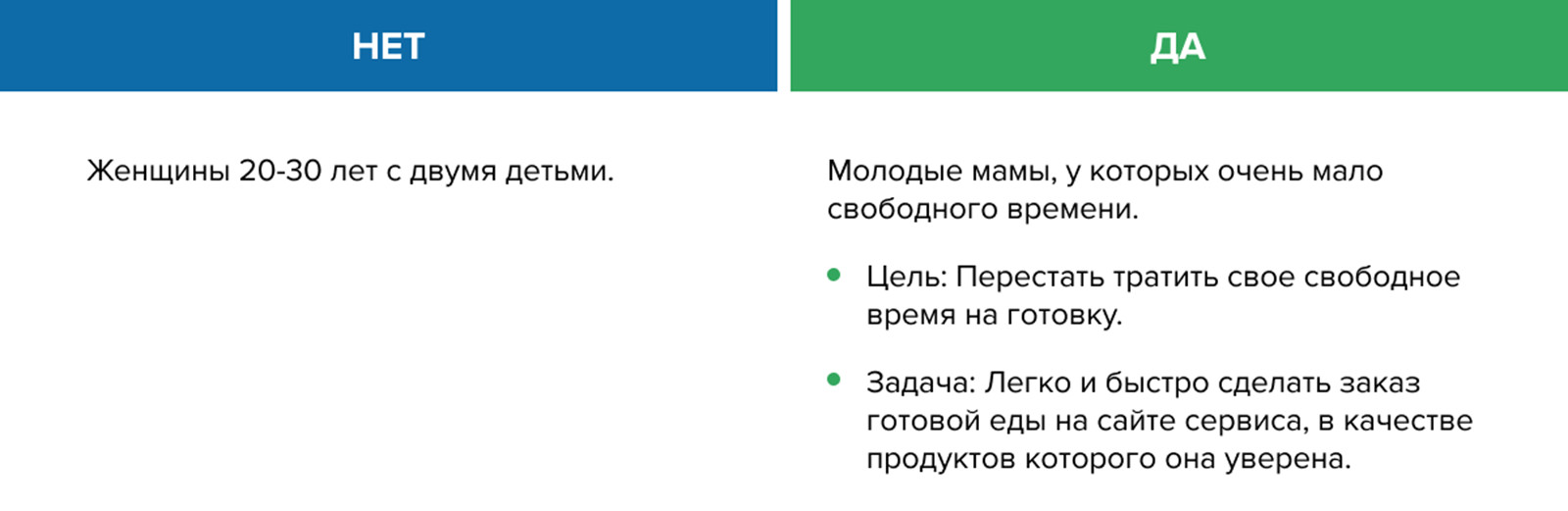
1. Определите ключевых пользователей сайта и их задачи

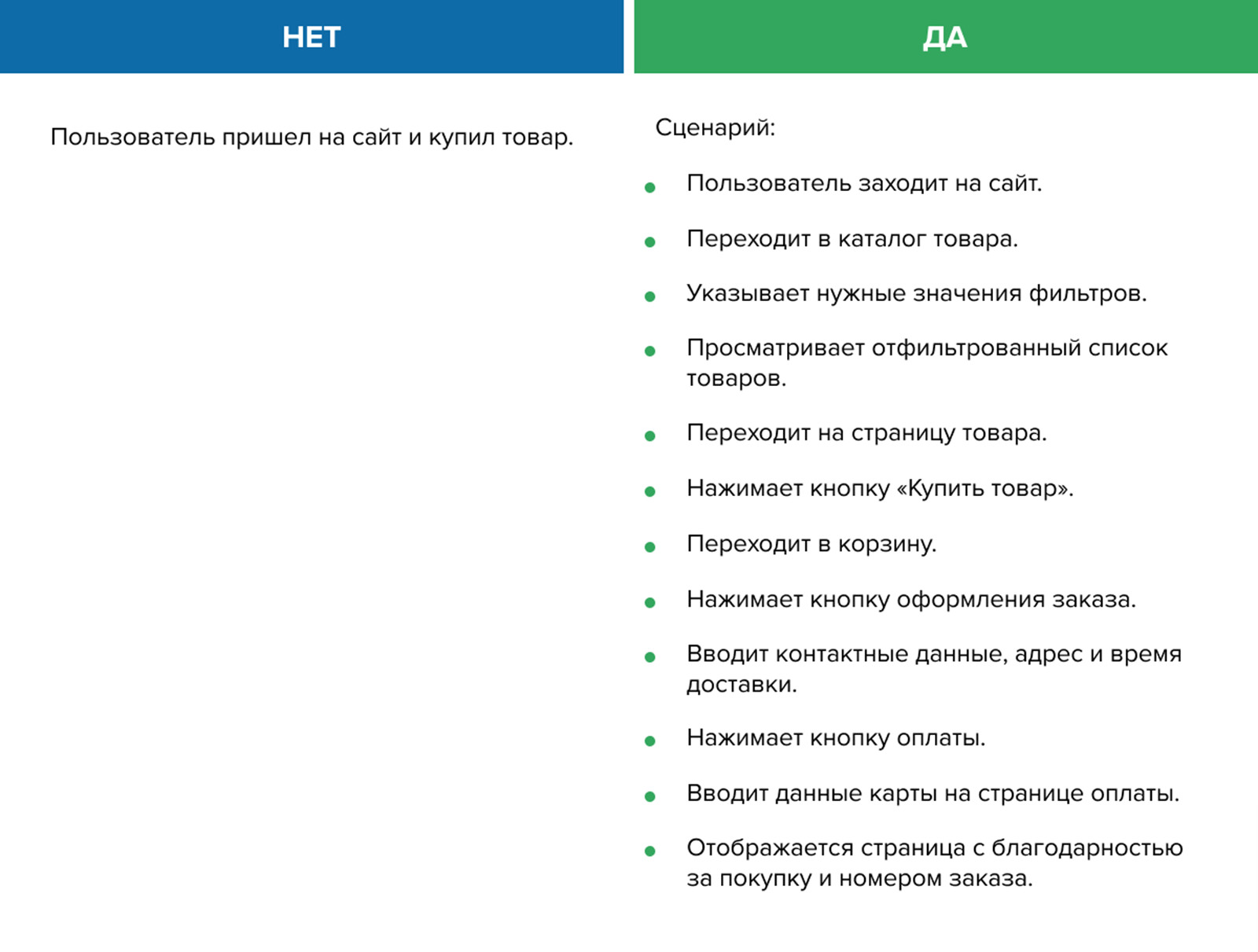
2. Напишите сценарии по каждой задаче
2. Пользователь изучает информацию по услуге.
3. Понимает, что эта услуга ему не подходит.
4. Находит в меню пункт «Услуги», нажимает на него и переходит на страницу списка услуг.
5. Выбирает подходящую на его взгляд услугу, нажимает на неё и переходит на её страницу.
6. Изучает информацию по услуге и понимает, что она ему потенциально подходит.
7. Хочет получить консультацию по услуге и нажимает кнопку отправки заявки.
8. В открывшейся форме заявки заполняет поля и отправляет её.
9. Получает сообщение об успешной отправке заявки.
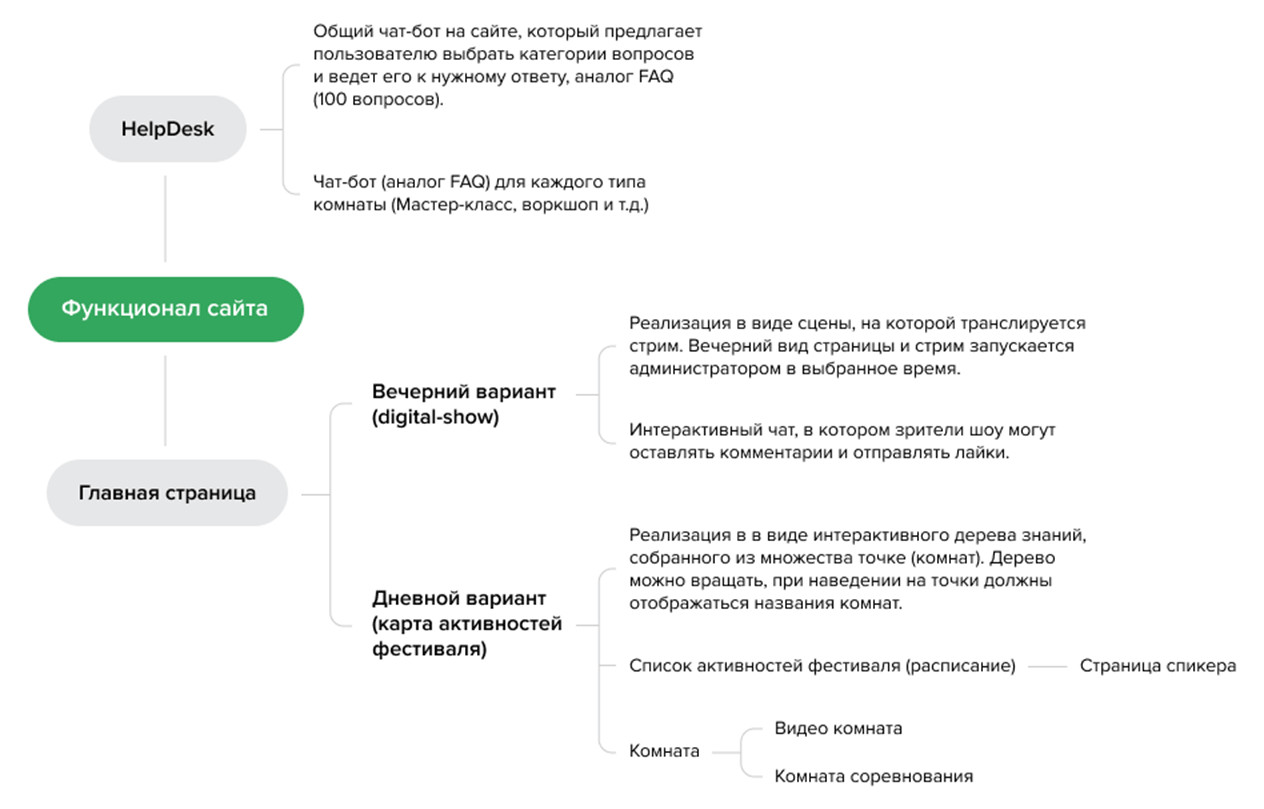
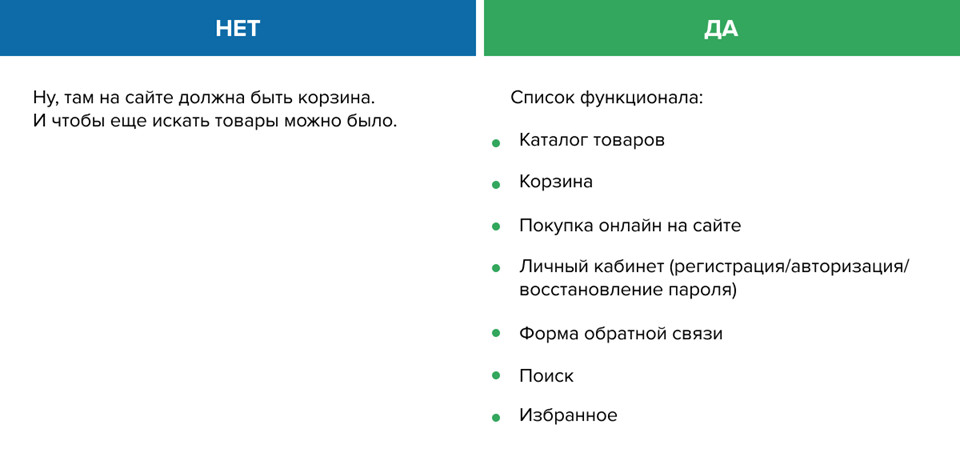
3. Перечислите основной функционал будущего сайта



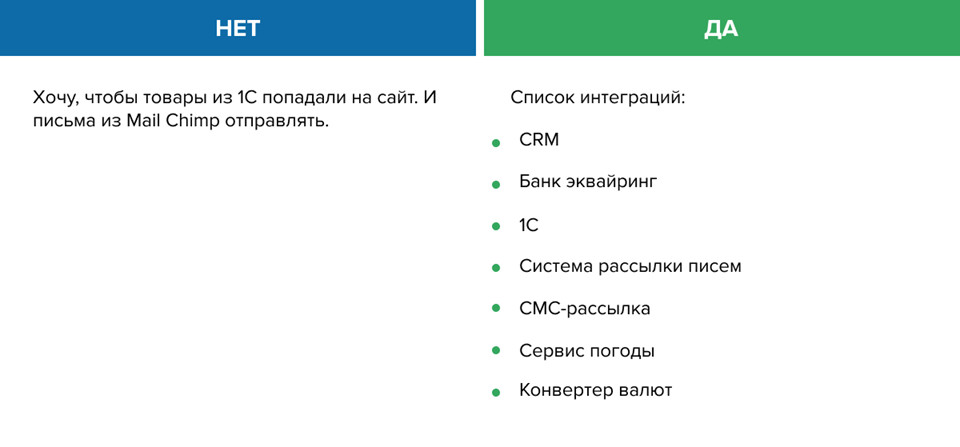
4. Перечислите интеграции будущего сайта

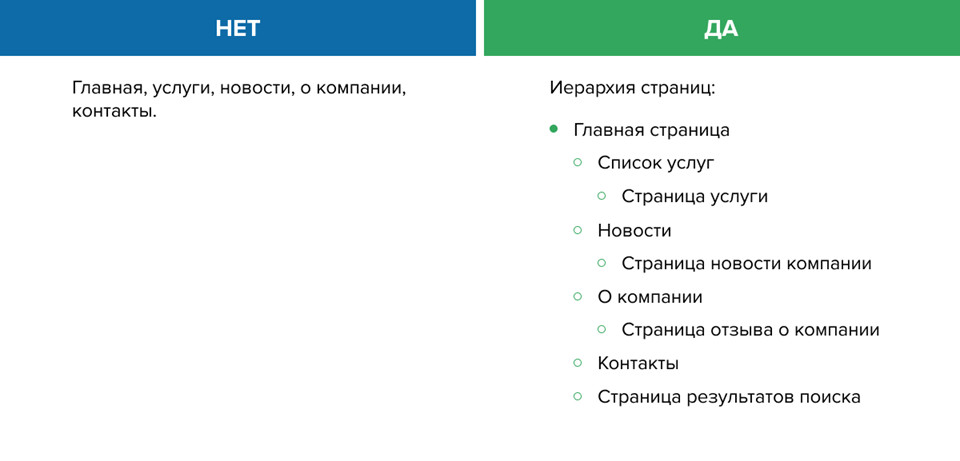
5. Создайте предварительную структуру сайта

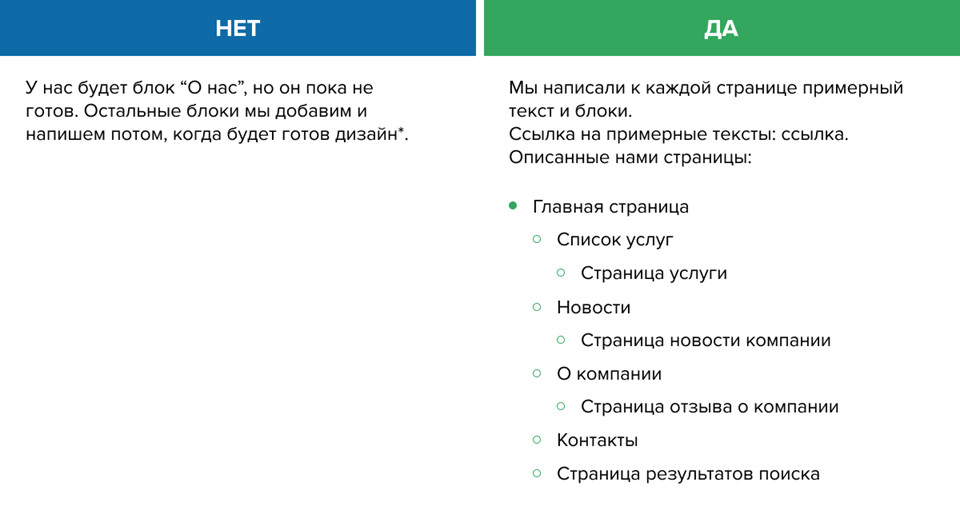
6. Подготовьте контент для нового сайта

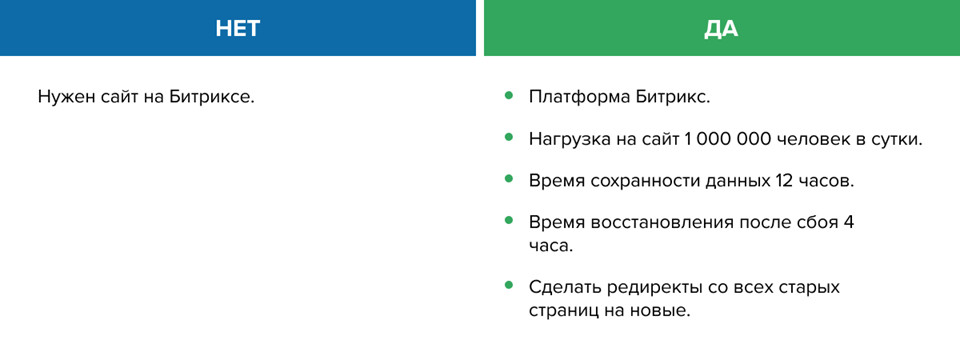
7. Расскажите агентству о существующих ограничениях разработки

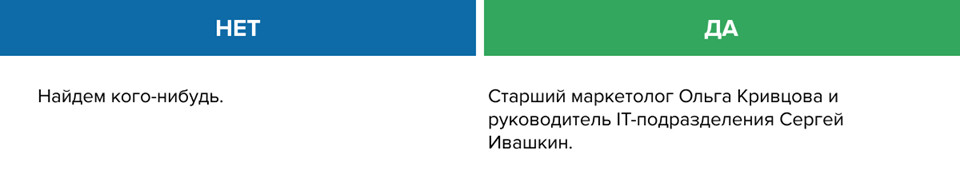
8. Выберите человека, который будет отвечать за проект нового сайта

9. Определите круг лиц, которые будут принимать решения по сайту
К тому же, большое количество лиц, принимающих решения, напрямую влияет на сроки проекта: чем больше людей, тем дольше идут согласования.
10. Ответьте на уточняющие вопросы


