редакции
20 базовых приемов для оптимизации коэффициента конверсии, которые мы рекомендуем клиентским eCommerce-проектам. Часть 1
Чтобы увеличить процент конверсий, специалисты работают с УТП, офферами, воронками, изучают отзывы, отслеживают действия клиентов перед покупкой, во время покупки и после нее, анализируют экономические, маркетинговые и другие метрики, улучшают дизайн и контент, работают над пользовательским и покупательским опытом...
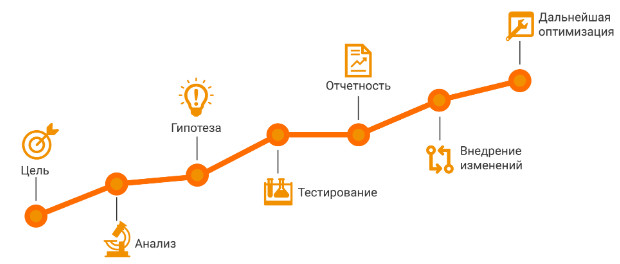
Важно понимать, что CRO ㄧ это не про быстрые решения и изменения. Прежде всего CRO ㄧ предварительный анализ гипотез (ЧТО нужно, ЧТОБЫ...) и тестирование. Схематически процесс выглядит так:

В этой статье поговорим про проверенные и действенные приемы CRO для интернет-магазинов. С их помощью можно дойти до желаемого результата: больше конверсий без привлечения нового трафика. Мы не будем углубляться в каждый пункт (да и невозможно это в рамках одной статьи, чего уж...) и скорее пройдем по верхам. Но, надеемся, это поможет вам свежим взглядом оценить свой (или клиентский) сайт и выбрать пару-тройку пунктов для тестирования.
№ 1. Анализируйте и улучшайте Главную страницу
Главная ㄧ начало пути превращения пользователя в клиента. Если хотите, она ㄧ лицо интернет-магазина, его визитная карточка, первое впечатление. Может привлекать и побуждать к знакомству с компанией/ее предложениями, а может отталкивать и вызывать желание быстрее закрыть страницу.
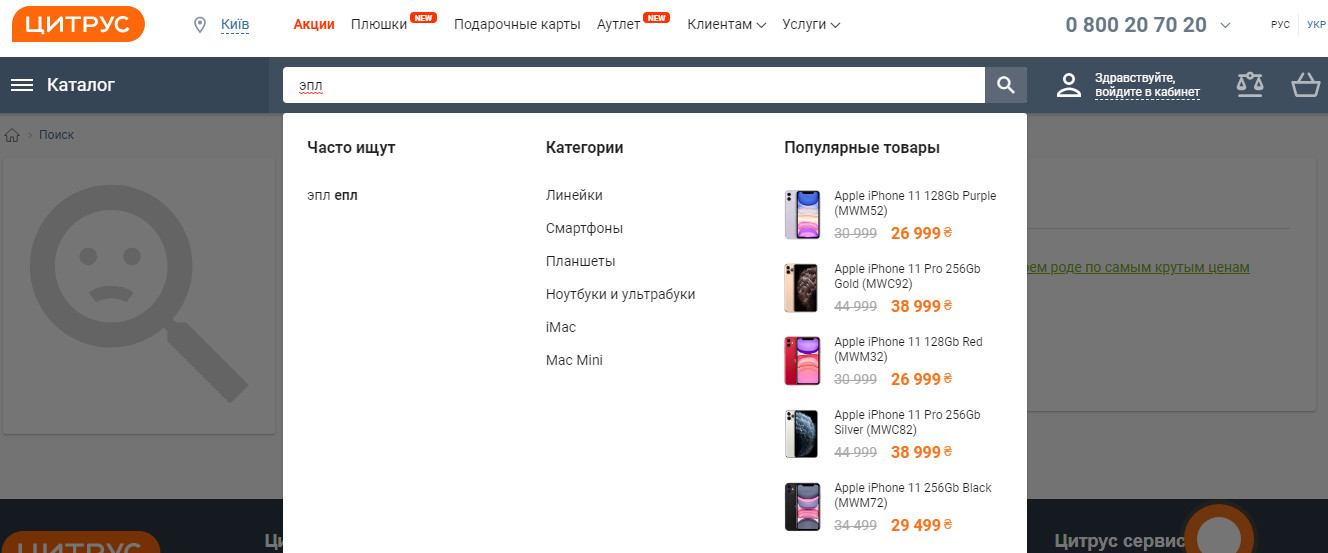
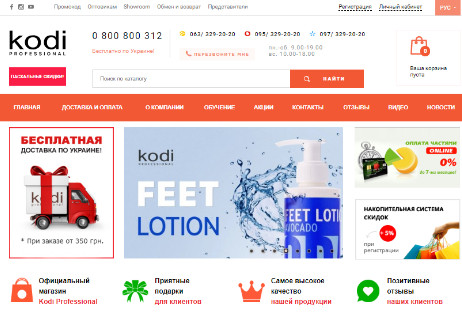
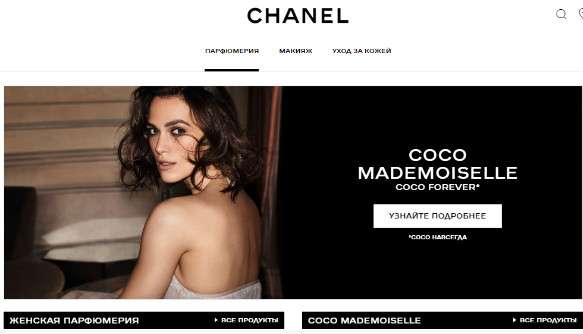
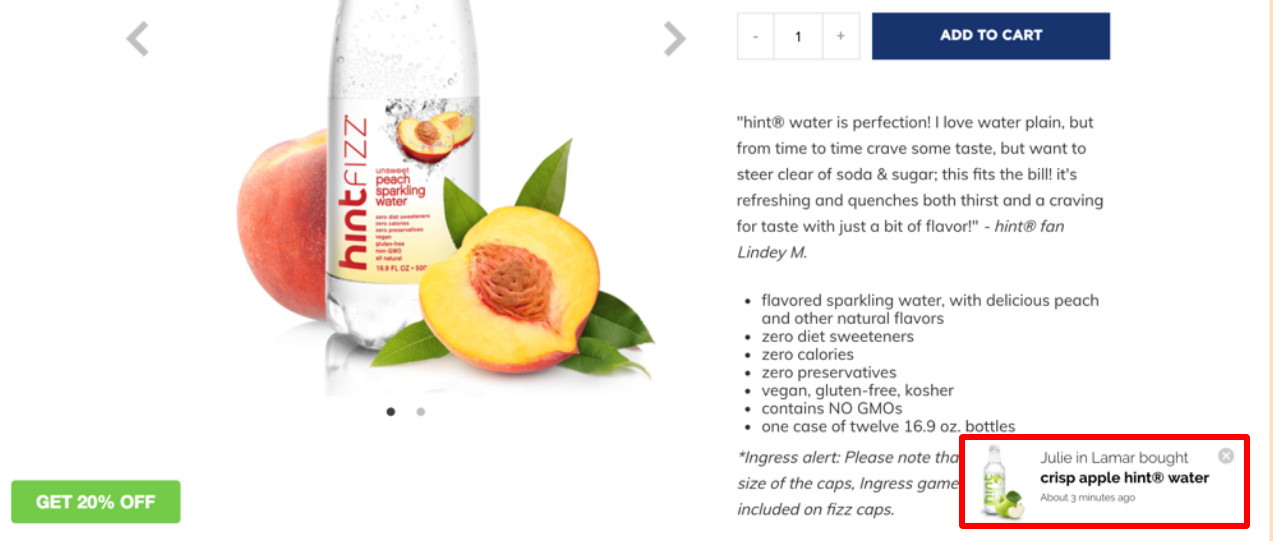
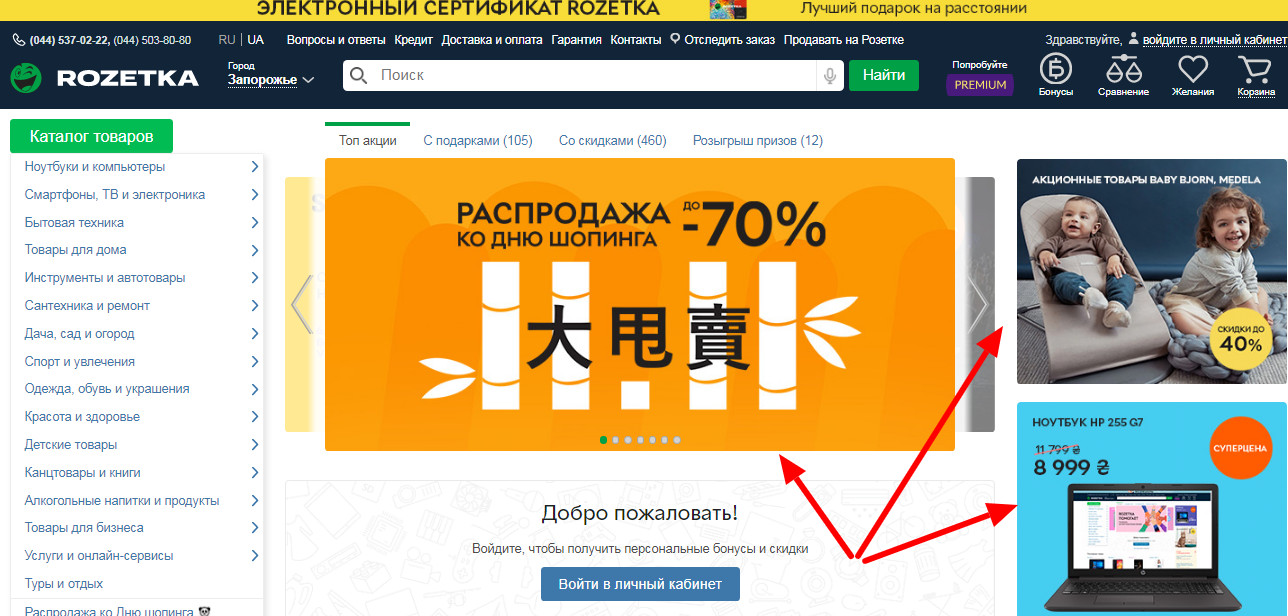
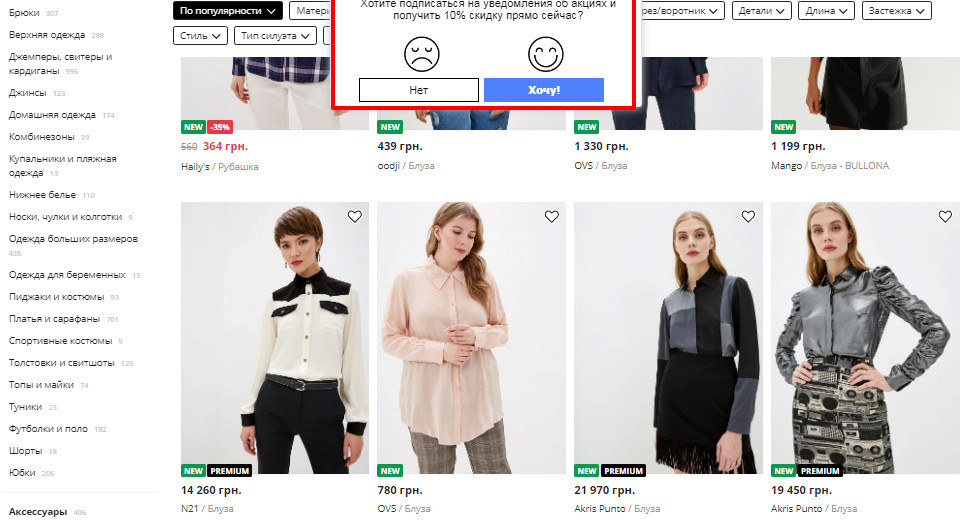
Все то же самое, что и с витриной офлайн-магазина. Сравните, куда зайти хочется охотнее. Сюда: Или сюда: Какой должна быть Главная? Привлекать внимание, быть понятной, отображать основную информацию, подталкивать людей зайти дальше и выбрать больше. Просто таки режьте без сожалений. Много картинок, все цвета радуги, куча кнопок, простыни текста создают ощущение хаоса. Вот тут перегружено: А тут дышится свободнее: Важно сформировать у пользователя азарт. Для этого классно работают попапы, приветственные панели и уведомления. Например, для Shopify, которой пользуемся мы, можно внедрить: Все это работает, главное ㄧ вовремя остановиться и не наустанавливать лишнего. Важно: Нормально, когда сайт загружается не дольше 3 секунд. Никому не нравится ждать. Проверить скорость можно с помощью Page Speed Checker. Чтобы улучшить показатель: До 50 % пользователей посещают сайты со смартфона или планшета. А если сайт не адаптирован под мобильные устройства ㄧ это фиаско, товарищи. Высока вероятность, что блоки будут залазить друг на друга, отображаться частями, занимать слишком много места. И пользователь так и не найдет нужный товар, возможно, он даже и искать не станет. Каждый должен иметь возможность связаться с компанией удобным для него способом. Кто-то предпочитает звонить, кто-то только писать, кому-то удобно общаться через соцсети, а кто-то захочет решить вопрос офлайн. Минимальный список контактов: Когда просто, быстро и есть выбор ㄧ это всегда хорошо. Даже не так. Указывайте правдивые цены, условия доставки, наличие и другие параметры. Будьте честны и сразу оговаривайте все детали. Не должно быть в конце оформления заказа информации о том, что: Понятную и прозрачную. От покупки часто воздерживаются из-за сложной системы возврата или вовсе ее отсутствия. Все-таки шопинг в интернет-магазинах сопряжен с риском выбрать не то. И если человек уверен в том, что сможет обменять купленную вещь на другую или вернуть деньги, то он охотнее станет вашим клиентом. Для повышения конверсии: Это повысит доверие, развеет сомнения и поможет решиться на покупку. Так делает Lamoda: Если ваши товары получают отзывы, награды, какие-то специальные сертификаты, рекомендации от лидеров мнений, используйте их. Хорошо, когда они не перетягивают внимание на себя, но есть как подтверждение, что к вам можно обращаться. А учитывая, что 88 % пользователей доверяют подобным обзорам, как и отзывам знакомых, не использовать этот прием нецелесообразно. Помогите пользователю в поисках. Ведь не всегда человек понимает, в какой группе товаров искать, как правильно называется и как дойти до этой нужной страницы. Поэтому: Это очень простые способы, которые не требуют значительных ресурсов для реализации. По сути, даже добавление пары-тройки приемов из списка уже может сказаться на конверсионности и поведенческих метриках (длительность просмотра, глубина, «возвращаемость» пользователей). Если вы опасаетесь вносить изменения на сайт сразу — разумно, и не надо. Создайте тест в Google Оптимайзе — это бесплатно и достаточно быстро. Если гипотеза оправдается — можно внедрять, если нет — вы получаете знания и опыт, но ничего не теряете, кроме получаса времени на настройку.


№ 2. Упрощайте все, что можно упростить


№ 3. Завлекайте плюшками




№ 4. Оптимизируйте время загрузки страниц
№ 5. Адаптируйте мобильную версию
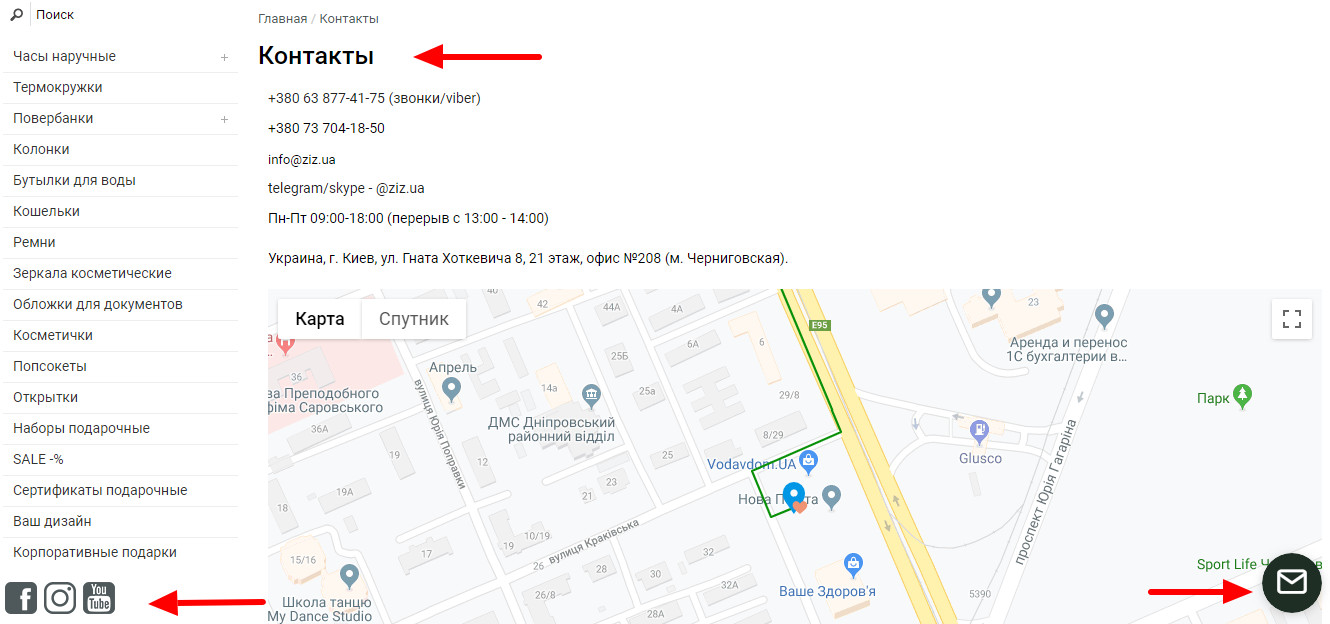
№ 6. Указывайте все контактные данные

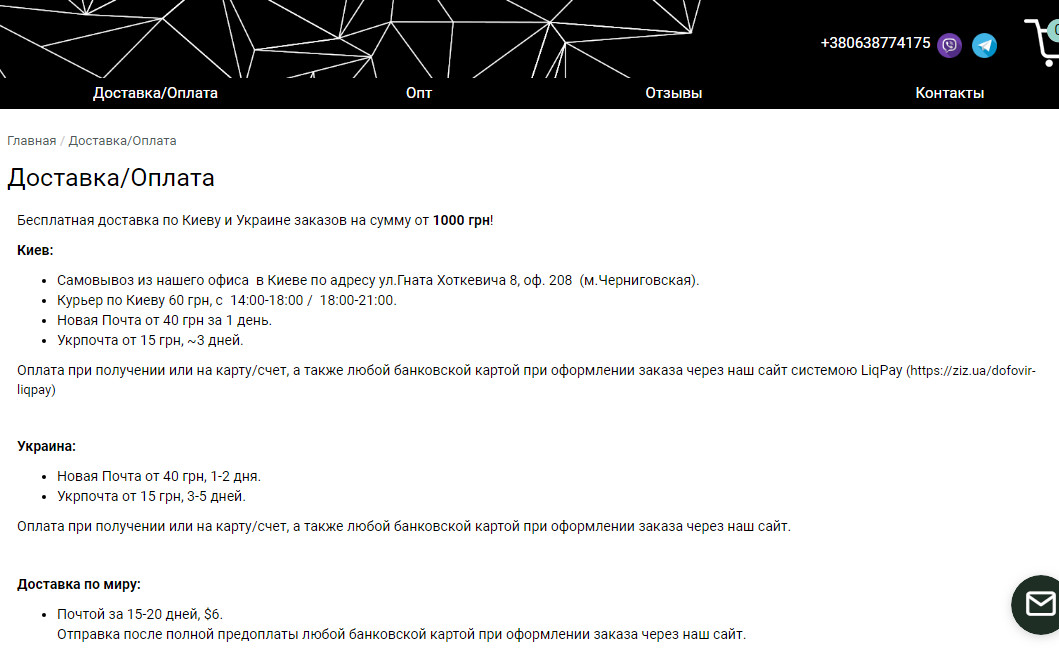
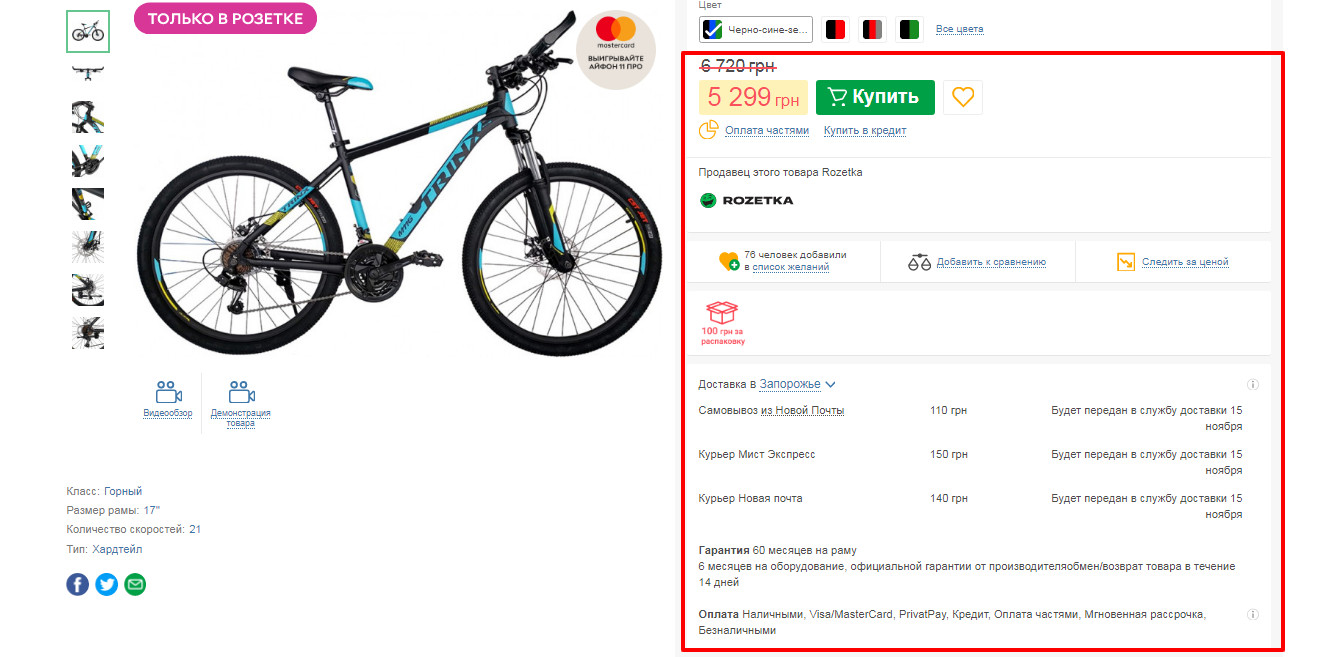
№ 7. Указывайте цены, условия доставки, наличие и другие параметры


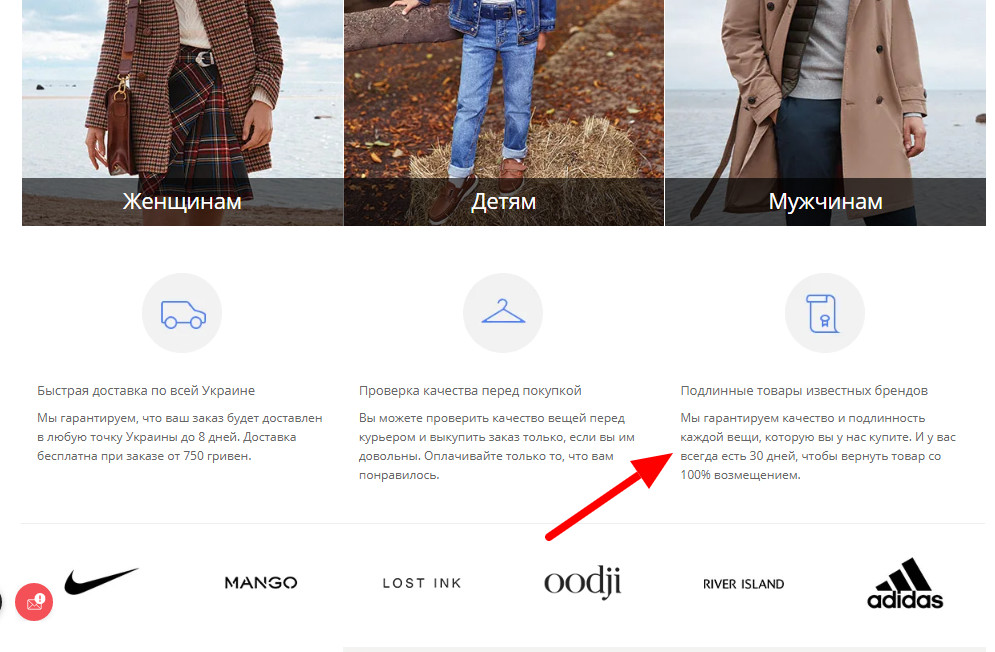
№ 8. Продумайте политику возврата

№ 9. Добавляйте рекомендации

№ 10. Добавьте умный поиск