Иконки в дизайне – возврат к пиктографии

В качестве графической визуализации возможностей сайта используются иконки, которые давно и прочно обосновались в дизайне. Несколько тысяч лет назад человечество использовало пиктографическое письмо. Оно более легко для восприятия, но не всегда точно отражает смысл сообщения. Например, шумеры 3000 лет назад переписывались с помощью пиктографических значков.

В современном дизайне, действуя на основе пользовательского опыта, разработчик размещает большие и маленькие значки. Они позволяют расставить акценты на странице, разрывают сливающийся текст, создавая среду для восприятия информации.
Иконки позволяют усилить коммуникацию с посетителем. Они также важны, как разрывы между абзацами и свободное пространство на странице. Иконка позволяет передать информацию без лишних слов. Для чего чаще всего применяются иконки?
Навигация
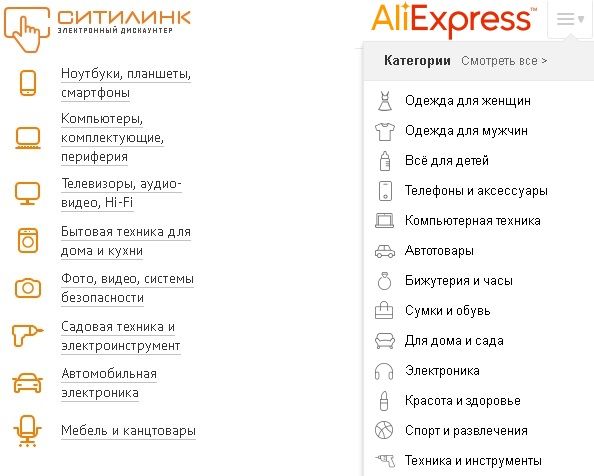
В век мобильных сайтов и приложений остро стоит вопрос – как представить всю информацию для пользователя на одном маленьком экране? Обычное меню превратилось в меню-гамбургер, дизайн стал минималистичным, текст зачастую просто не читаем. Остался только один выход – иконки. Очень важно подобрать изображения, чтобы они соответствовали пользовательскому опыту. Например, меню дискаунтера ситилинк и алиэкспресс.

Иконки нарисованы таким образом, что напрямую обращаются к опыту пользователя, без символизма.
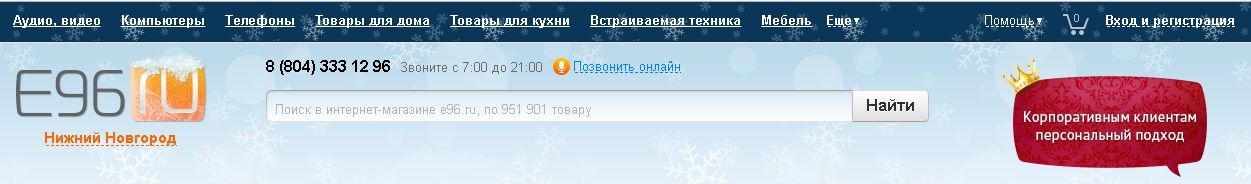
В следующем примере навигация без поддерживающих иконок, расположена до логотипа, в самом верху. Ссылки приходится искать.

Кроме того, иконки должны быть контрастными или хорошо различимыми. Пример отличных иконок, оформленных в спорной, на наш взгляд, контрастности - для дальтоника все сольется.

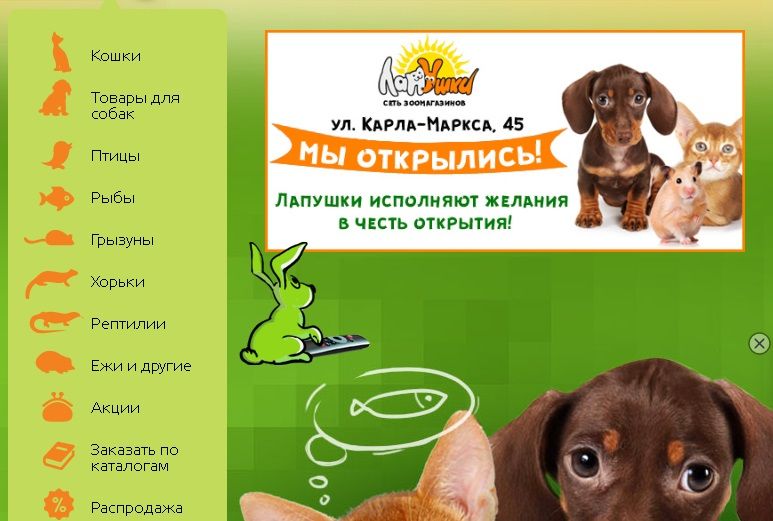
И еще один пример абсолютно не информативных знаков при перечислении возможностей. Они не учитывают опыт пользователя и не индивидуализируют действия.

Значок плюс чаще означает новое сообщение или новые поступления, чем раскрывающееся меню. Логичнее было бы указать иконку с изображением стрелки, направленной вниз.
Зрительный ряд
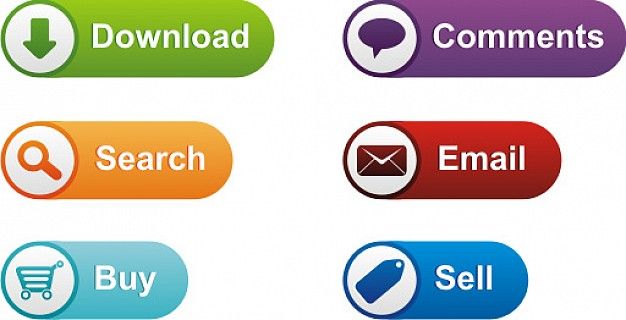
Внутренняя навигация по сайту должна поощрять пользователя к некоторым действиям. Ее назначение – провести посетителя от точки контакта до конечной цели. В этом случае иконки часто служат указателями. Также они хорошо вписываются в CTA кнопки, помогая посетителю осмыслить возможное действие. Хорошо подобранная иконка способствует принятию решения на интуитивном уровне. При этом она делает интерфейс дружественным, привлекательным и профессиональным. CTA кнопки с иконками – все понятно даже без знания языка.

Использование стрелок для указания направления давно стало стандартом. Тривиальное изображение моментально воздействует на опыт посетителя, давая ему представление о возможном движении по сайту. Вот пример меню, в котором переход на раздел подкрепляется стрелкой, указывая, что дальше будет производиться загрузка новой страницы. Интересно, что если просто поменять направление стрелки, то посетитель будет воспринимать меню как выпадающее.

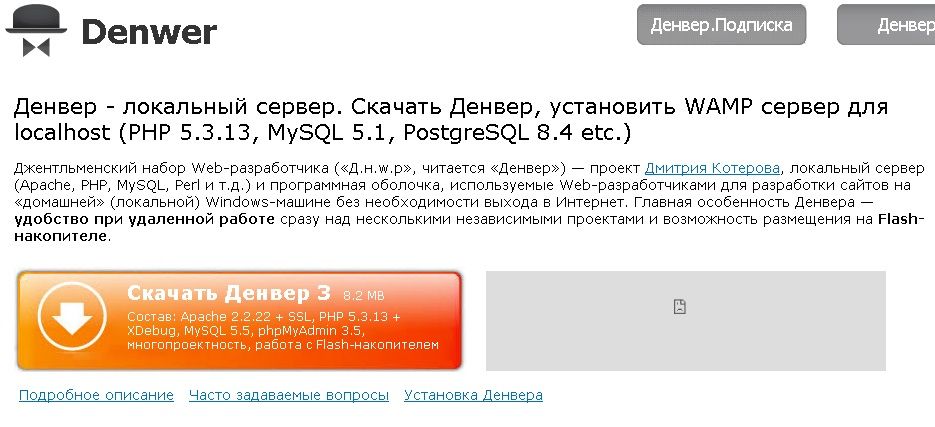
Удачный пример CTA кнопки – скачивание пакета denwer. Текст сопровождается большим значком, стандартным для данной операции.

Описания формы
Основой обмена информации между посетителем и сайтом являются формы: авторизация, регистрация, заказ, поиск и т.д. Не часто можно увидеть использование иконок в полях формы, а зря. Детализация подсказки с помощью иконки позволяет избежать всплывающих сообщений, которые не совсем удобны в мобильных версиях сайта.
Пример формы поиска с иконкой, которая демонстрирует пользователю, где будет производиться поиск.

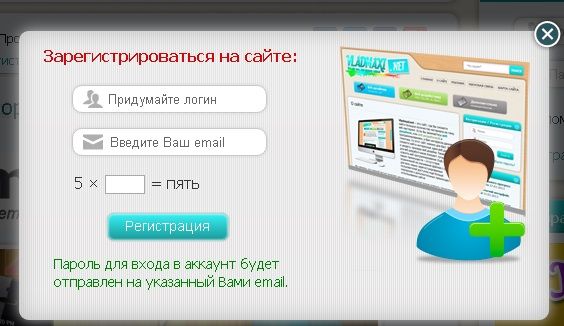
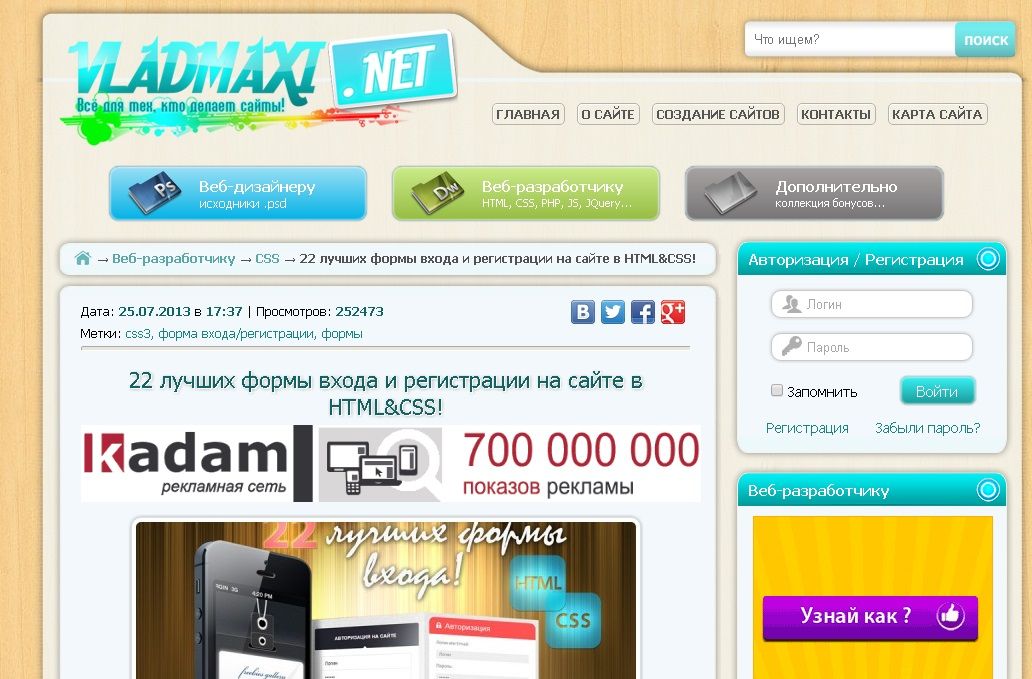
В формах авторизации и регистрации иконки не только привлекают к себе внимание, но и помогают понять, какие данные надо вводить. Например, сайт vladmaxi.
Возможности и указатели
Каждый сайт имеет одну или несколько целей. Использование иконок для визуализации этих действий смотрится неплохо, если иконки содержат метафору, совпадающую с функционалом.
Например, сайт Технопорт. Все контакты и возможные действия подкреплены соответствующими значками.

Еще один пример – озон. Иконки с текстом позволяют одним взглядом охватить все возможности, которые магазин предлагает своим клиентам. При этом они не выделяются явно, а мягко сопровождают текст.

Расстановка акцентов
Иконка дает возможность улучшить дизайн, сделать его оригинальным. Добавьте иконку к описанию раздела или выделите колонтитул, стилизуйте буквицу.

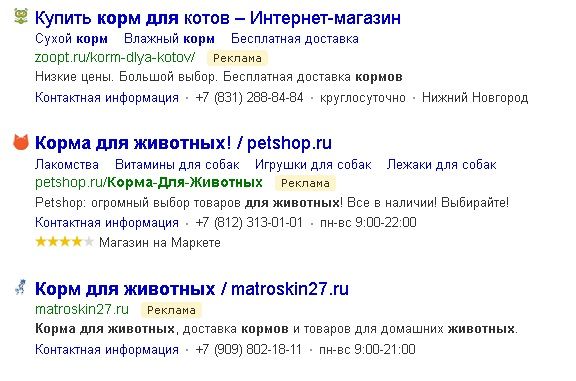
При представлении больших блоков текстовой информации неплохо сопровождать их иконками. Они будут играть роль разделителей абзацев. Посмотрите на выдачу в яндексе. Иконка выполняет функцию маркера в списке.

Внедрение иконок в текст может подсказать или побудить пользователя выполнить действие.

Заключение
Согласно исследованию SMSGlobal, в среднем мобильные пользователи каждый год проводят 23 дня или 552 часа, смотря на экран смартфона. Это 1/16 часть года! Поэтому дизайнерам важно суметь представить информацию в максимально сжатой и понятной форме. Пока еще к иконкам рекомендуют добавлять текст. Однако сменится пара поколений и значки станут более значимыми в восприятии. Посмотрите на количество смайликов – молодые люди не пишут слов, они выражают свои чувства графикой.

Иконки могут оказать огромное влияние на восприятие информации на вашем сайте. Совсем не обязательно рисовать их самостоятельно. Интернет предлагает разработчику огромный выбор. Главное изучить опыт пользователя в вашей сфере и предложить соответствующие изображения.
______________________________________________________________________
Материал создан агентством контент-маркетинга Текстотека.
Хотите самостоятельно внедрить контент-маркетинг в свой бизнес? Подписывайтесь на наше сообщество ВКонтакте, там много бесплатного обучающего материала.