редакции
Карта кликов — что нового в подходе анализа UX сайта
Все примеры в статье будут основываться на уникальной статистике по более чем 40 млн кликов, которую удалось собрать благодаря карте кликов Plerdy.
Вспоминая покупку любого товара, вы, скорее всего, вспомните эмоцию, которую вы испытывали в тот момент, чем сам товар. Любое взаимодействие с сайтом компании является частью вашей эмоциональной памяти.
Сегодня в интернете мы имеем множество товаров и услуг, которые можно выбрать не выходя из дома. Например: ища в интернете «купить iphone x», в поисковой выдаче Вы увидите более 700 тыс. предложений. Аналогичные ситуации есть и в других категориях товаров.

Возникает вопрос: когда-нибудь вы задумывались о том, что пользования вашим сайтом может вызвать плохие эмоции и вы из-за этого теряете до 99% потенциальных покупателей?
Если задумывались, тогда исследовали ли, нравится потенциальным клиентам Ваш сайт? Согласитесь, очень риторический вопрос.
Если не задумывались, тогда держите несколько доказательств, которые должны Вас подтолкнуть проверить сайт на наличие UX проблем:
- 79% клиентов признают, что ищут другой сайт, если тот, на котором они оказались, не оправдывает ожиданий.
- 96% пользователей смартфонов столкнулись с веб-сайтами, которые не являются мобильными или не предназначены для соответствующего отражения на мобильных устройствах.
- 52% пользователей сообщили, что плохой опыт работы с мобильными устройствами уменьшает вероятность взаимодействия с компанией.
- 63% пользователей для поиска товаров или услуг используют несколько устройств, таких как смартфон, планшет, ноутбук, ПК и т.д.
Есть много статистических данных, таких как вышеупомянутые пункты, которые могут доказать, что все же UX является существенным и имеет огромное значение для цифрового маркетинга и его пользователей.
Итак, поехали!
Как UX влияет на продвижение интернет-магазина и сайта?
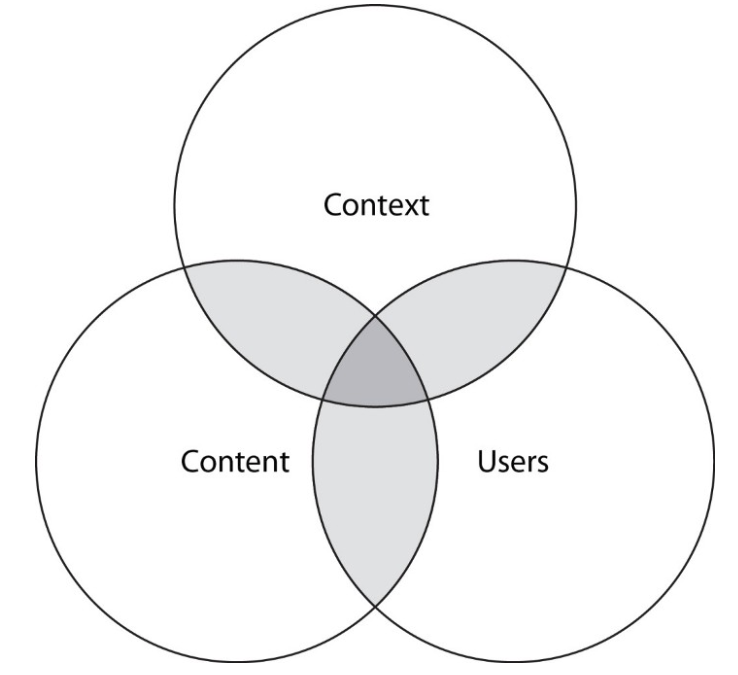
Президент консалтинговой фирмы по информационной архитектуре и поиску, Питер Морвилл, выделяет следующие факторы, влияющие на UX сайта: Следуя всем этим 6 факторам, которые влияют на UX сайта, ваши пользователи получают удовольствие от его использования. Не только вышеупомянутые статистические данные доказывают, что UX играет большую роль в 2019 году. Google недавно опубликовал электронную книгу — UX playbook на 108 страниц, заполненную проверенными советами по увеличению продаж. Обзор базируется на научном тестировании A/B и включает цитаты для широкого круга исследований и статей. Изучив несколько сотен сайтов розничной торговли, они поняли, что существуют определенные универсальные элементы UX. Книга содержит чек-лист показателей для улучшения мобильного UX сайта для 6 ключевых областей сайта: Хороший UX сайта не только влияет на желание пользователей снова и снова его посещать и совершать там заказы, но и на рост сайта в поисковой выдаче. Не стоит забывать, что мобильное юзабилити сайта является одним из наиболее важных 200 факторов ранжирования в 2019 году. Об этом также свидетельствует новый подход в индексации Google Mobile-First Indexing. Большинство интернет-магазинов используют похожие между собой шаблоны. Такое сходство вызвано субъективным мнением о том, что все эти сайты уже прошли определенные тестирования и являются довольно удобными для потенциальных клиентов. На самом деле каждый сайт или интернет-магазин имеет свою особую аудиторию. И поведение этой аудитории может быть противоположным вашей. Для того чтобы определить поведение именно ваших потенциальных клиентов, на страницах интернет-магазина необходимо использовать карту кликов. Именно данные, которые Вы получите с этой карты, помогут лучше понять предпочтения и поведение пользователей. Также вы сможете найти все аномалии сайта, которые препятствуют успешно завершить покупку. Такие исследования помогут увеличить конверсию интернет-магазина. Чтобы подарить потенциальному клиенту хороший опыт взаимодействия с вашим сайтом, необходимо понять, что в первую очередь он делает на странице, только попав на нее. Какие клики делает, куда переходит и с какого этапа воронки продаж покидает сайт. Количество кликов по разным элементам сайта позволит вам узнать: Только зная ответы на эти вопросы, Вы сможете в 2019 году уменьшить количество недовольных и получить лояльных клиентов. Чуть дальше в статье я предоставлю перечень достаточно популярных инструментов, которые Вы можете использовать для изучения поведения пользователей вашего сайта. Также укажу все плюсы и минусы каждого инструмента. На данный момент предлагаю рассмотреть один из этих инструментов более подробно, ведь все последующие исследования были проведены именно с помощью него. Посмотреть срез карты кликов и скролла от Plerdy можно сразу после установки скрипта, открыв боковую панель через комбинацию Ctrl-Alt-H. На каждой странице статистика открывается отдельно. При этом информация отображается на живом сайте, а не на скриншотах, как это делает похожий инструмент Hotjar и другие. Это позволяет увидеть динамические элементы. Благодаря этому нет нужды переходить между страницами и основным кабинетом. Кабинет содержит в себе все собранные данные, сгруппированные по определенным параметрам, наглядно демонстрируя отклонения от норм в общих показателях эффективности сайта. Plerdy собирает информацию, сегментируя ее по видам устройств, на которых просматривался сайт. Дополнительным преимуществом Plerdy будет то, что инструмент отслеживает взаимодействие со всеми динамическими элементами сайта (поп-апами, меню и т.д.). И все это, еще раз, — онлайн. При анализе инструмент не просто смотрит, куда кликнули, а еще и в какой очередности (последовательность кликов). Инструмент делит страницу в процентном отношении на 5 частей, и потом отслеживает по каждой — сколько кликов было в каждой из них. Дополнительно прослеживается глубина просмотра страницы. Как итог, в дальнейшем можно ориентироваться на эти показатели и размещать самую важную информацию в тех областях, которые имеют максимум просмотров. Давайте немного больше поговорим в разрезе цифр и исследований в области пользовательского опыта и поведения на страницах веб-ресурсов, которые были проведены нашей командой. Поведение пользователей разное и зависит от тематики сайта, от источника трафика, с которого пользователь зашел на сайт, а также от его намерений. Для более точного анализа поведения пользователей на сайтах мы собрали около 100 млн кликов из различных источников трафика и по разным тематикам сайтов. Вот график количества кликов, поделенный по источникам трафика. На основе этих данных мы проводили следующие исследования. Как видно на графике, наибольшее количество кликов на сайтах осуществляется с ПК. Кликов с мобильного значительно меньше. И наименьшее количество кликов осуществляется с планшетов. Зная то, что мобильный трафик на сайт с каждым годом растет, возникает вопрос почему тогда количество кликов на ПК имеется больше? Все очень просто. Когда пользователь посещает сайт с мобильного он осуществляет только целевые клики (переход на другую страницу, клик на кнопку и другие активные ссылки), все остальное это только скроллинг. Когда пользователь посещает сайт с ПК очень часто он водит мышкой по тексту, может что-то выделять, копировать, осуществлять так называемые пустые клики (вне элементов страницы) и также осуществлять целевые клики. На графике четко видно, что пользователи ПК версии сайта гораздо чаще останавливают курсор (от 2 секунд) на элементе перед кликом. Это означает, что пользователи перед осуществлением клика внимательно читают или сомневаются. Зная общее поведение пользователей сайта (кликабельность по разным источникам трафика и устройствам), теперь Вы уже можете спрогнозировать поведение своих пользователей и облегчить им опыт пользования вашим сайтом. Для более детального анализа и прогнозирования поведения пользователей я подготовил еще график распределения количества кликов по разным частям страницы. Ниже на графике показано, какое количество кликов совершают пользователи в соответствии с типом устройства и частью страницы: Как видим, что в первой части экрана (0-20%) количество кликов является наибольшим. Даже если суммировать все клики осуществлены на странице ниже, количество кликов на 0-20% будет все равно наибольшим. Также на графике видно сильный спад кликов начиная даже со второй части страницы 20-40%. Это четко показывает нам, что формировать информацию на странице необходимо таким образом, чтобы все самое необходимое для пользователя было в первой части страницы. Конечно, страницы сайтов бывают разных размеров, однако этот график четко дает понять, чтобы не терять клиентов, необходимо размещать призывы к действию в начале страницы. Если предварительный график дал нам четкое понимание того, где должна быть размещена основная информация, то следующий график позволит определить, как пользователи ведут себя на страницах и какие действия чаще всего делают. Я специально разделил последовательность кликов по типам устройств, чтобы Вы видели более четкую картину. На графике мы видим, что большое количество первого клика было сделано именно в первой части страницы (20%). Видим также очень резкий спад по количеству сделанных первых кликов на второй части страницы (40%). Также на этом графике мы видим, что первых кликов по разным частям сайта всегда больше чем всех последующих. Какие выводы мы можем из этого графика сделать? Многие пользователи, совершив первый клик на странице, покидают ее, переходя на другую страницу сайта, или покидают сайт вообще. Значительно меньшее количество пользователей осуществляет другие клики и дальше взаимодействует с сайтом. Аналогичную ситуацию мы наблюдаем и на мобильном телефоне. Однако, в этом случае разница между кликами в первой части страницы 20% и второй 40% чрезвычайно большая. Это означает, что мобильную версию сайта необходимо доработать таким образом, чтобы в первой части страницы (20%) была собрана вся нужная информация. Такое сравнение показателей играет ключевую роль в оптимизации сайта для разных типов устройств. Если, скажем, на версии сайта для ПК у Вас больше может поместиться информации в первой части страницы 20%, то в мобильной версии сайта у Вас не так много всего может поместиться. Это стоит учесть перед созданием мобильной версии сайта. На графике ниже показано, как распределяется по объему данных глубина скролла без кликов. По показателям очевидно, что идет спад по достижению определенной части страницы — чем глубже, тем меньше показатель. Учитывая, что пользователи кликают в первой части страницы активнее, чем на других частях, на этом графике также будет спад со второй части страницы. Чтобы вам было легче понять, как выглядят данные с карты кликов Plerdy и как их нужно анализировать, я подготовил пример анализа кликабельности сайта. Все данные были собраны с главной страницы (английской версии) сайта Serpstat. Для анализа были собраны клики пользователей из всех источников трафика. Таким образом, мы можем видеть общую картину поведения пользователей. При анализе поведения пользователей сайта, благодаря карте кликов Plerdy, было обнаружено, что наиболее кликабельными элементами данной страницы есть кнопка «Features» (то есть переход на эту страницу), а также поле для ввода ссылки или домена сайта, который Вы хотите проанализировать. Если детально проанализировать поле для ввода ссылки, то на это поле кликнули 10612 раз, только 1890 раз кликнули на кнопку «Поиск». В таком случае мы можем сделать вывод, что остальные пользователи просто жали кнопку «Enter» и ждали результатов. Или вовсе не продолжали работу на этом сайте. Если при нажиме на «Enter» ничего бы не происходило, то пользователи или бы очень долго ждали загрузку информации, или покидали сайт вообще. Кроме общего количества сделанных кликов на элемент, Вы можете просмотреть, какие элементы / блоки чаще всего получают первый клик или взаимодействие и, таким образом, узнать, куда чаще всего пользователь кликает, только зайдя на страницу. Если проанализировать отдельно кликабельность поля для ввода ссылки только с прямого трафика, то мы увидим, что этот элемент имеет 12,3% кликов от общего количества кликов с прямого трафика (47%). Несмотря на то, что данный элемент имеет наибольший акцент на странице пользователи кликают и на другие элементы, рассеивая свое внимание. Если Вас интересует, куда в первую очередь пользователи кликают на сайте, карта кликов Plerdy позволяет фильтровать не только клики по источникам трафика, но и дополнительно по последовательности кликов. Например: таким образом, Вы можете сегментировать куда ваши пользователи, попавшие к вам из органического трафика, кликали в первую очередь. Вернемся еще к предыдущим графикам последовательности кликов по различным частям сайта. Просмотрев этот скриншот, Вы можете снова убедиться, что 97,6% всех кликов происходит на первом экране. Делаем вывод, что нижние 4 части менее эффективны и не получают кликов. При анализе наведения курсора было обнаружено, что взаимодействие с элементом происходит очень быстро, меньше чем 2 секунды до клика. Хотя в основном пользователи посещают сайт с ПК. Аналогичная ситуация с глубиной прокрутки. Главная страница Serpstat имеет 8 экранов скроллов 1920×1080px. При анализе глубины прокрутки только 5% пользователей увидели второй экран сайта, то есть скроллили. Глубина прокрутки еще раз доказывает, что вниз практически никто не переходит, тогда целесообразность других элементов почти равна 0. Если посмотреть на другой сервис анализа сайтов Ahrefs, то можем увидеть, что главная страница сервиса имеет только 1 экран. Страница не имеет возможности скрола и основным акцентом на странице есть поле для ввода ссылки. Без дополнительного анализа мы не можем четко сказать это эффективно или нет, но этот вариант стоит рассмотреть в качестве альтернативного. Возможно, стоит проверить, будет ли такой вариант страницы удобным для вашей аудитории. Я решил зайти через VPN и выбрать другую страну — Америку. Почему-то в ленте выбора страны мне подтянуло Францию (google.fr) вместо Америки (google.com). Также, независимо от страны захода на сайт, последовательность стран в списке остается без изменений. Уверен, что пользователю из Америки не очень интересно анализировать свой сайт во Франции. Рекомендую сортировать список по алфавиту или для каждой страны свою сортировку сделать. Вот такие исследования были проведены мной и командой Plerdy.


Карта кликов как инструмент изучения поведения потенциальных клиентов сайта интернет-магазина

Почему в 2019 году вам необходимо следить именно за кликами на вашем сайте?
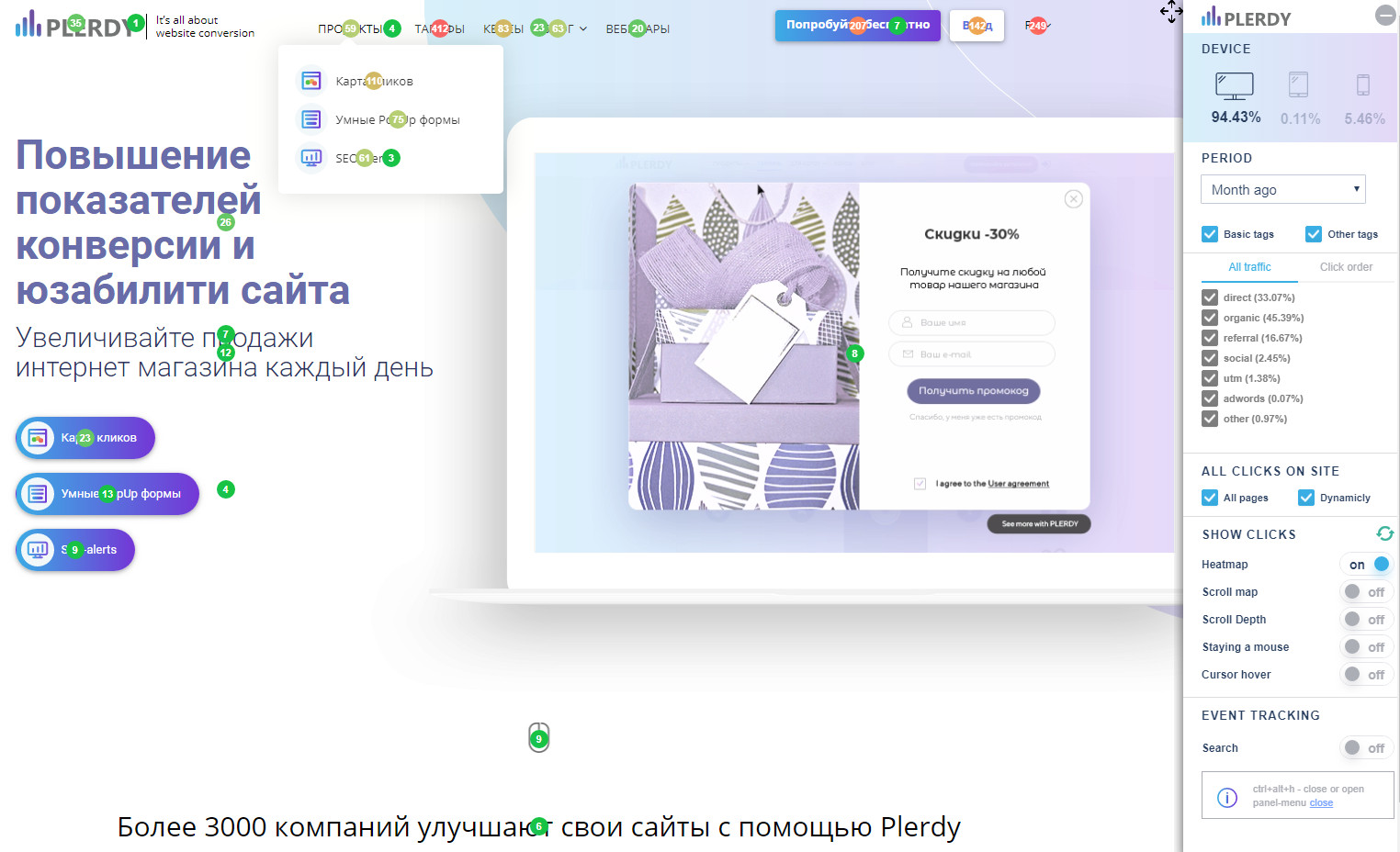
Анализ кликов и скролла на примере инструмента Plerdy


Особенности инструмента: краткое ознакомление


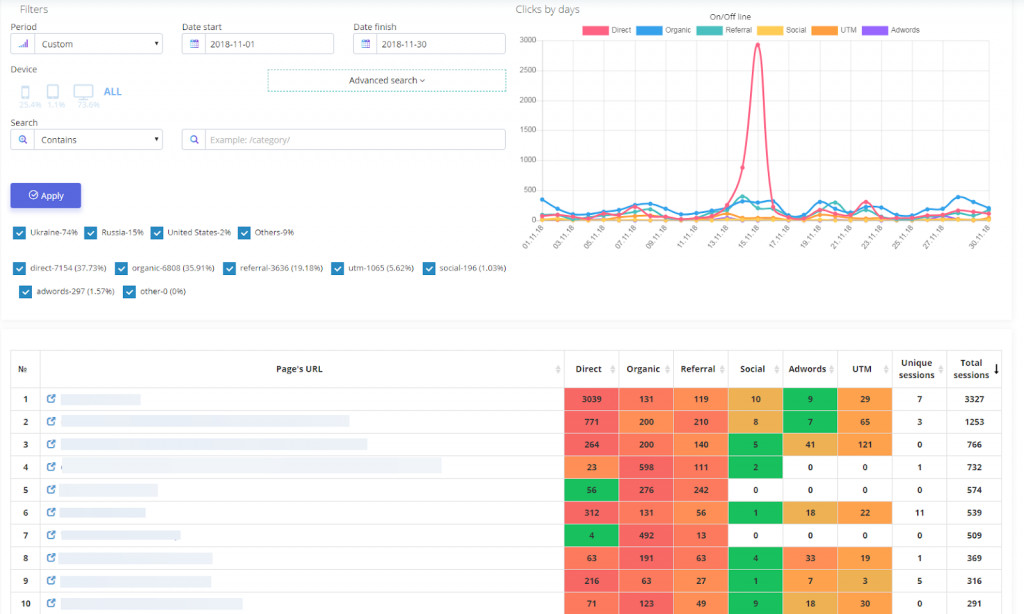
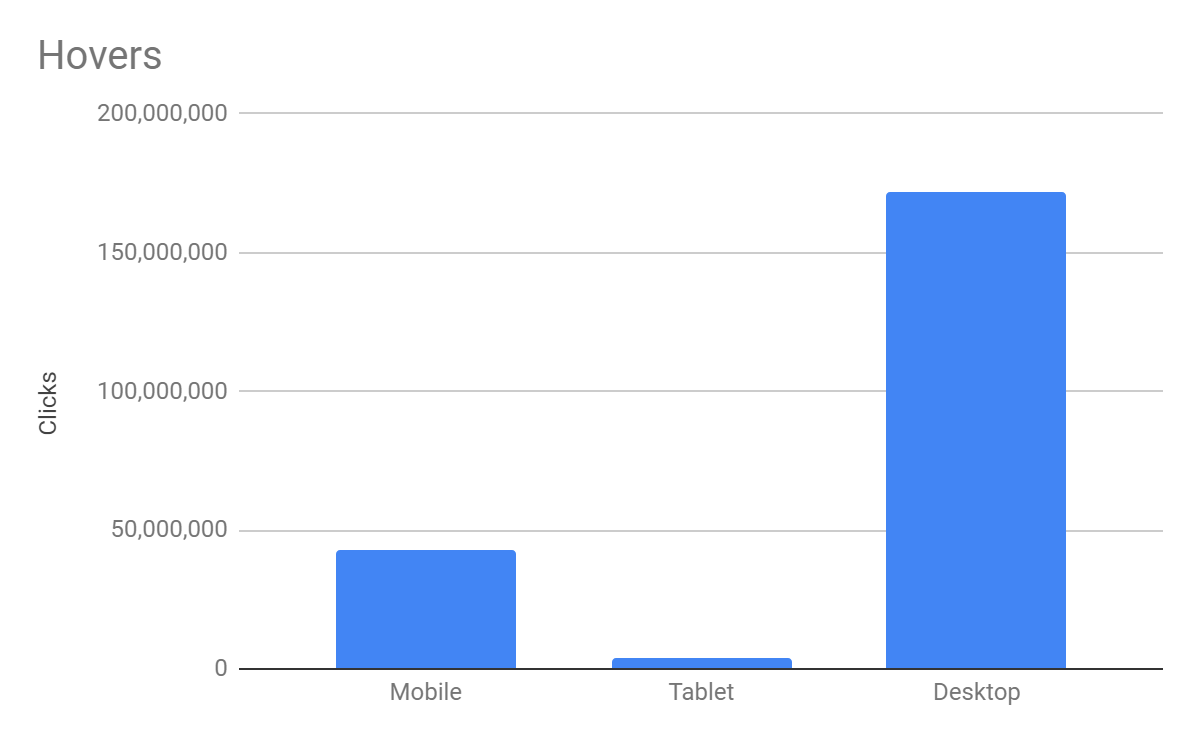
Исследование поведения пользователей в 2019 году на примере данных из карты кликов Plerdy

Разделение общего количества кликов по типам устройств

Анализ остановки курсора на элементе перед кликом

Распределение количества кликов в соотношении глубины скрола и типа устройств

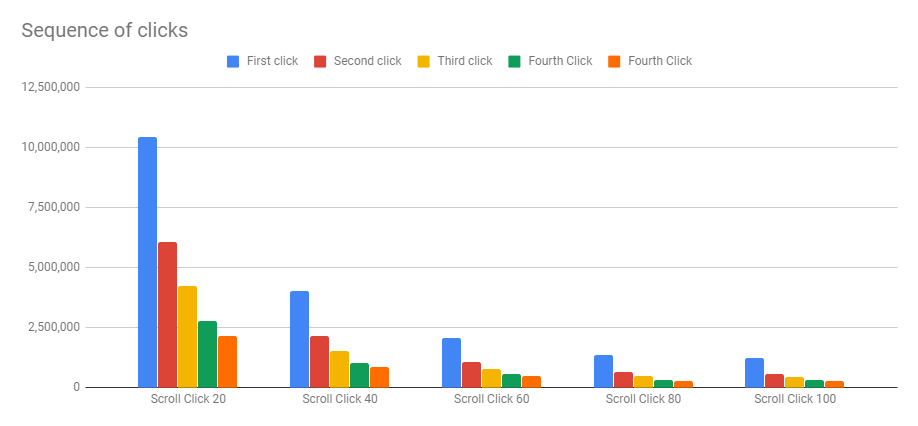
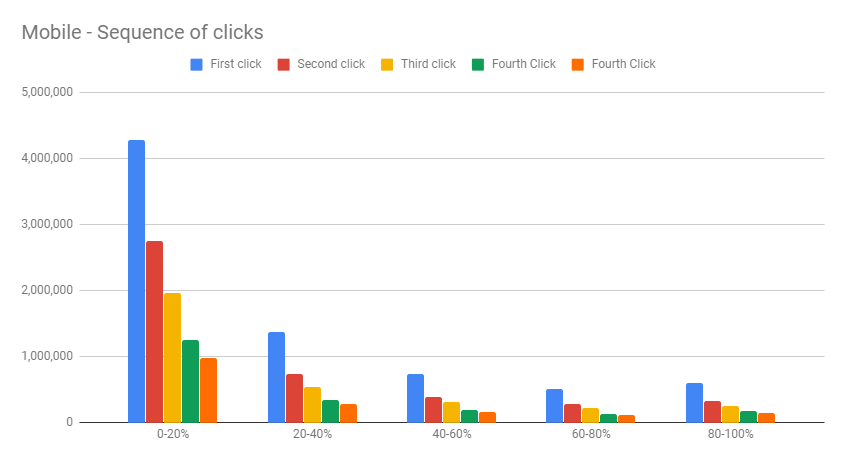
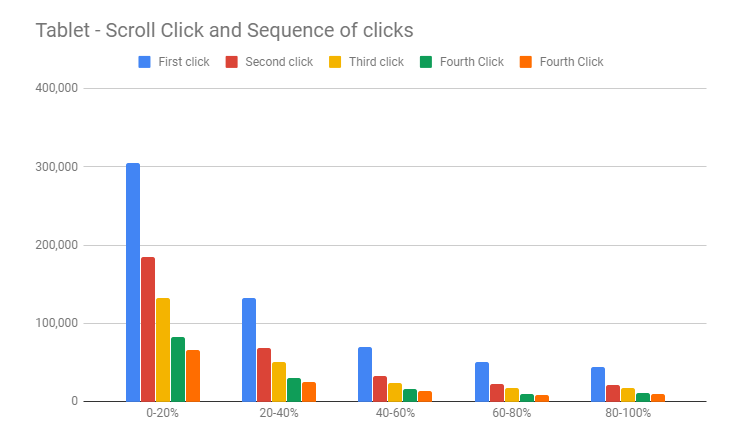
Распределение последовательности кликов по разным частям страницы
Разделение последовательности кликов на ПК

Разделение последовательности кликов на мобильном телефоне

Разделение последовательности кликов на планшете

Разделение скролла по разным частям страницы

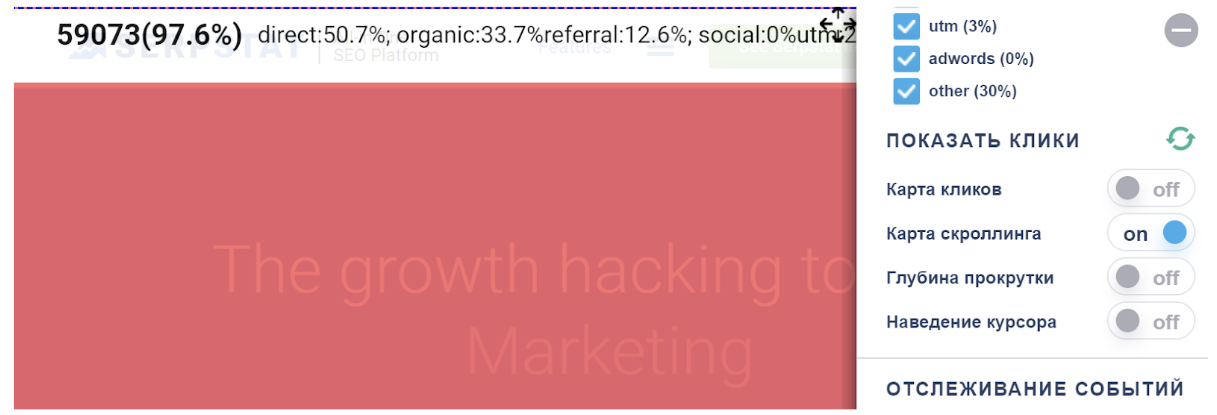
Визуальные данные на примере Serpstat







Проверка сайта через VPN






