редакции
Тематическое исследование: как создать выигрышный редизайн приложения
Редизайн приложений пугает. И они должны быть такими.
Мы все слышали о неудачных многомиллионных редизайнах, которые возненавидели пользователи.
Такие сбои вызваны двумя факторами:
- Неспособность прислушаться к пользователям и вместо этого добавление нежелательных функций или редизайн из ложной идеи, что «дизайн продукта должен идти в ногу с тенденциями».
- Не стоит рисковать запуском, выполняя тщательное тестирование на каждом этапе процесса.
Неудачный редизайн обходится дорого и оказывает большое негативное влияние на доверие пользователей, удовлетворенность и бизнес-показатели.
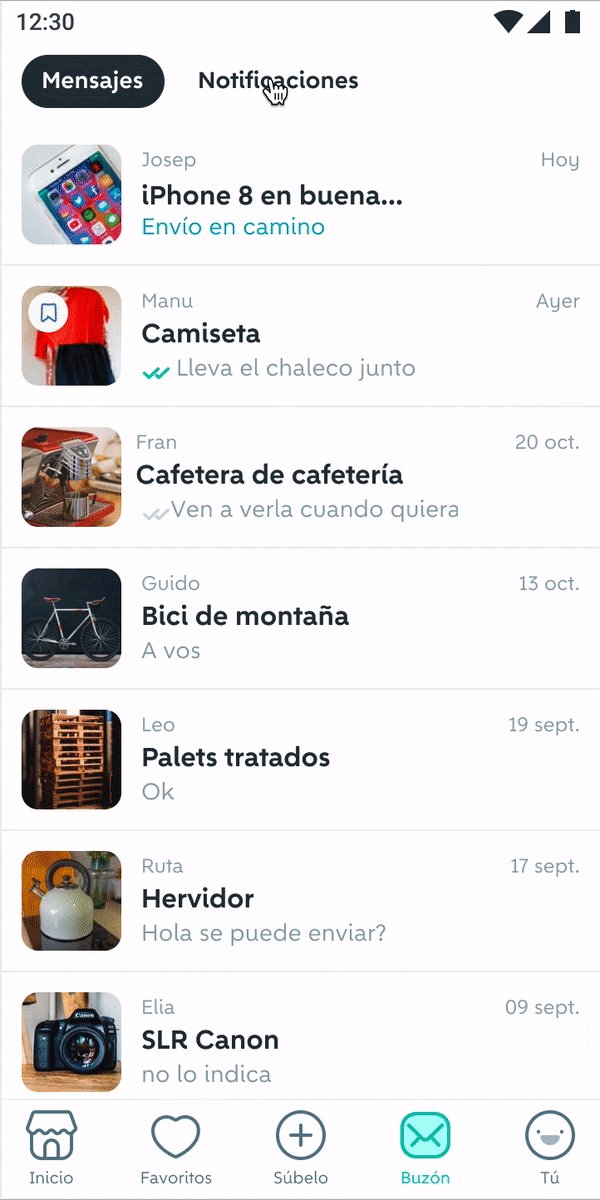
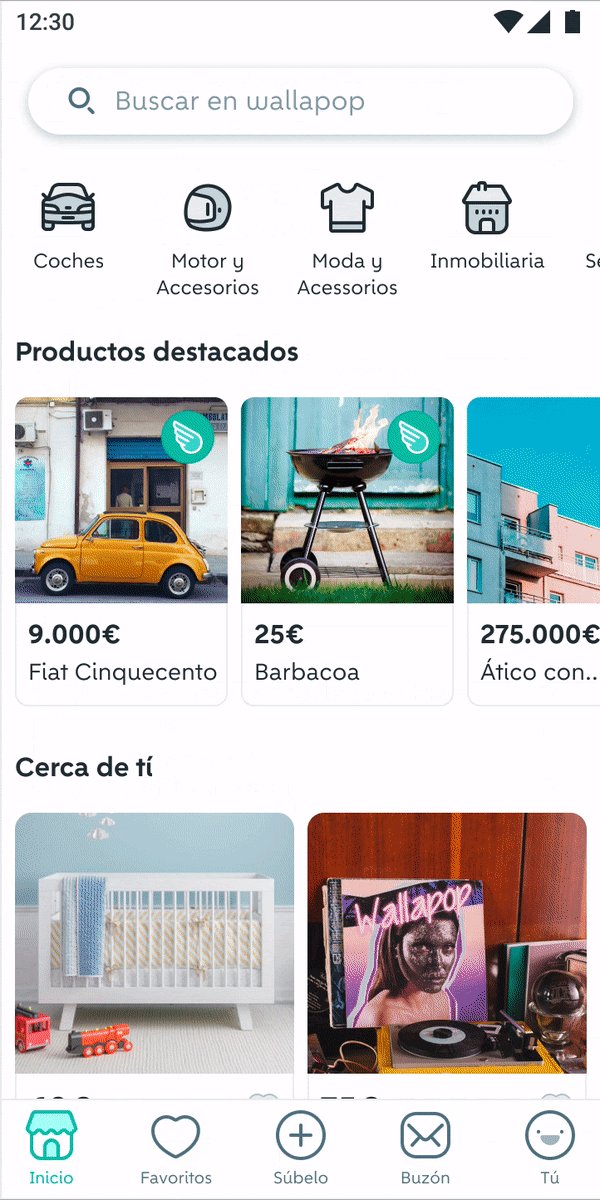
Вот история о том, как мы превратили пугающий редизайн в тот, который привел к выигрышным результатам, когда мы переработали информационную архитектуру (IA) и навигацию в Wallapop.
Wallapop — ведущая торговая площадка по покупке и продаже подержанных товаров в Испании. У него более 15 миллионов активных пользователей в месяц и более 80 миллионов товаров. Недавно он вышел на итальянский и португальский рынки.
Решите изменить дизайн своего продукта по правильным причинам
Вы не должны пускаться в путь редизайна, потому что считаете, что вам нужна встряска, чтобы следовать последним тенденциям дизайна. Это просто пустая трата времени и денег.
В Wallapop решение изменить интерфейс и навигацию приложения было принято после тщательного рассмотрения и одобрения исполнительной командой.
К 2020 году нашим приложениям для iOS и Android исполнилось семь лет. До этого мы были сосредоточены на росте и быстром предоставлении дополнительных функций и услуг.
Благодаря циклам обратной связи, таким как опросы пользователей, опросы NPS и обзоры приложений, мы поняли, что навигация не была интуитивно понятной для пользователей, которые с трудом справлялись даже с простыми задачами.
Добавление новых функций в приложение становилось все более болезненным при использовании оригинального интерфейса и навигации. Это замедляло разработку продукта и снижало ценность, которую мы приносили пользователям. Каждая команда решала свой собственный набор проблем и думала о том, как сделать новые функции более заметными для пользователей.
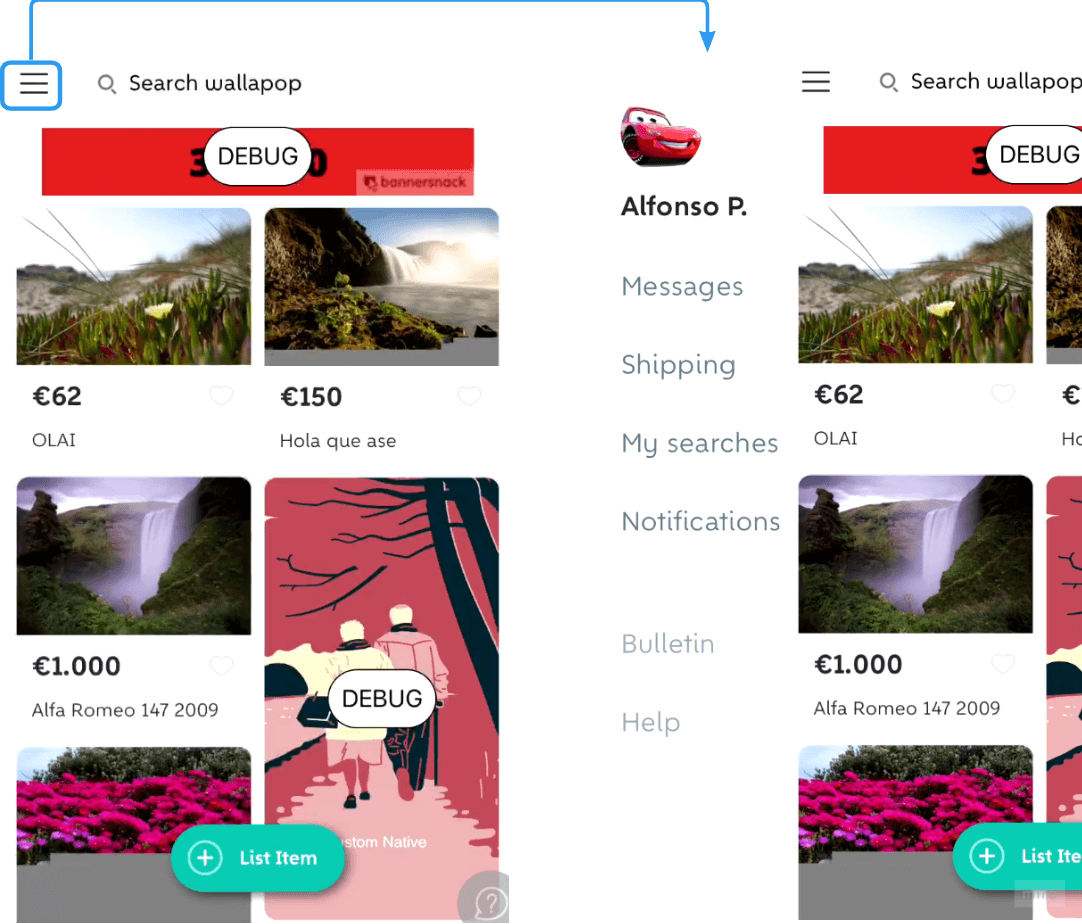
Спустя семь лет у нас был бессвязный и запутанный опыт работы с приложениями, где «Назад» была самой часто нажимаемой кнопкой. Мы также полагались на боковое меню для основной навигации пользовательского интерфейса, которое не смогло разместить подразделы и уже достигло предела масштабируемости.
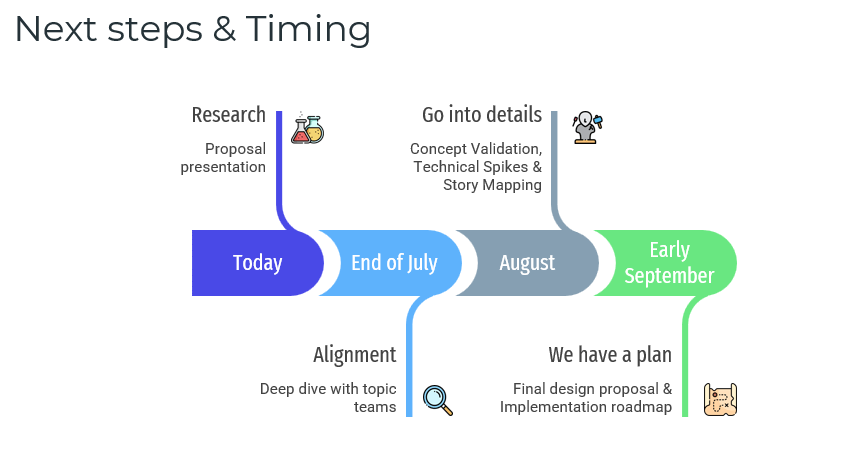
Было ясно, что мы должны решить эту проблему как можно скорее. Редизайн продукта может быть ошеломляющим, особенно в начале, когда вы знаете, что пройдут месяцы, прежде чем вы сможете его запустить. Это не похоже на быстрые итерации и эксперименты, к которым мы привыкли. Вы не можете частично развернуть переработанную навигацию. Однако вы можете начать с тщательного плана по снижению неопределенности и риска. Будьте конкретны в отношении того, чего вы хотите достичь с помощью редизайна. Для Wallapop главной целью было «создать систему, которая позволила бы пользователям взаимодействовать с приложением и беспрепятственно использовать его». Мы воплотили эту всеобъемлющую цель в четыре принципа: Затем мы определили основные показатели успеха для uplift: Чтобы избежать «расползания сферы охвата», менеджер по продукту должен согласовываться с заинтересованными сторонами. После бесед с соответствующими людьми изложите область применения в письменном виде и сообщите об этом своей команде и всей организации. Имейте в виду, что перед началом работы у вас может не быть полного представления о функциях, затронутых вашим редизайном. Дополнительные требования могут возникнуть, когда команда начнет разработку. В нашем случае мы поняли, что обновление навигации потребует изменения того, как работают глубокие ссылки в приложении, обязательная функция, которая осталась незамеченной на начальном этапе проектирования. Как менеджер по продукту, вы знаете, как важно сообщать о ходе выполнения проекта с разной степенью детализации различным аудиториям внутри организации. Сначала я наметил этапы, которых мы должны были достичь, и определил предварительные сроки с командой. Для редизайна навигации наиболее важными этапами являются: 2. Концептуализируйте целевую навигацию 3. Внедрите и проанализируйте целевую навигацию Мы сообщали о прогрессе, адаптируя информацию для каждой аудитории. Например, мы бы публиковали сводку состояния раз в две недели, в то время как на уровне команды у нас были бы контрольные точки после каждого спринта. Вот слайд из демонстрации компании, объясняющий наши следующие шаги после того, как мы утвердили базовую концепцию. Перефразируя Эйнштейна, для успешного редизайна вам нужно посвятить 90% своих усилий пониманию проблем и 10% определению решения. Так вот что мы сделали. Чтобы достичь первого этапа, мы наметили существующую IA и провели древовидный тест, чтобы определить болевые точки наших покупателей и продавцов с текущей организацией контента. Вы можете использовать этот тест, чтобы выявить области, в которых у пользователей возникают наиболее серьезные проблемы при выполнении заданных задач. Мы также проанализировали отзывы пользователей и ответы NPS, в которых упоминались проблемы с юзабилити за предыдущие шесть месяцев, чтобы выявить закономерности в сообщаемых проблемах. Мы рассмотрели количественные данные, чтобы дополнить информацию о пользователях, и определили наиболее доступные функции приложения. Мы объединили наши результаты с корреляционным анализом взаимодействий, которые привели к повышению вовлеченности, чтобы убедиться, что мы расставили приоритеты в новой навигации. Затем мы изучили навигацию, словарь и иконку других торговых площадок и ведущих мобильных приложений, а также выполнили упражнения по сортировке карточек (модерируемые и немодерируемые). Мы сделали это, чтобы понять «ментальные модели» пользователей, как выразился Нильсен Норман, чтобы оценить, как пользователи будут группировать контент и разделы. Основываясь на этих выводах, мы определили несколько концепций для организации контента и провели их древовидное тестирование. Следующим шагом было стресс-тестирование наиболее эффективной концепции на основе четырех сценариев сложности транзакций (простые и сложные процессы покупки и продажи). После нескольких итераций мы получили эту структуру: Затем мы протестировали все копии и визуальные элементы. Мы применили тот же итеративный процесс. Например, мы прошли путь от первой версии раздела профиля (левая сторона) до окончательной версии (правая сторона), выполнив последовательные пользовательские тесты. Поскольку редизайн IA и навигации был масштабным проектом, нам нужно было работать одновременно, чтобы сократить время выхода на рынок. Поэтому, как только окончательное решение о том, что будет отображаться в верхней части навигации, стало ясным, техническая команда начала делать пики, чтобы устранить неизвестные и спланировать, как внедрить новую версию. Когда вы запускаете изменения такого масштаба, вы должны принять все необходимые меры предосторожности и скоординировать все аспекты выпуска. Под необходимыми мерами предосторожности я подразумеваю , что вы должны планировать различные этапы тестирования, чтобы выявить потенциальные проблемы и ошибки на ранней стадии. Мы начали с этапа внутреннего тестирования. Наши коллеги использовали новую версию в течение недели и сообщали о любых обнаруженных проблемах. Затем мы запустили бета-тест с участием 10 покупателей и продавцов и провели исследование в дневнике. Они записывали аудио и видео в течение нескольких дней, используя новую навигацию для выполнения ряда задач. Этот бета-тест придал нам уверенности в переходе к этапу тестирования A / B. Чтобы поддержать запуск, мы сотрудничали с другими внутренними командами и поддерживали запуск продукта с: Результаты A / B-тестирования оказались лучше, чем ожидалось. Благодаря новой навигации покупатели и продавцы Wallapop стали чаще пользоваться приложениями (+1,8% DAU / MAU) и имели более высокую вовлеченность: (+2,2% прилипчивости покупателей, + 5,3% прилипчивости продавцов). Все больше пользователей использовали основные разделы приложения, такие как Лента новостей, Избранное и сохраненные поисковые запросы, и мы увидели рост воронки покупок и продаж. Однако не все прошло гладко. У нас были некоторые проблемы на этом пути, например, когда мы обнаружили, что изменение навигации подразумевает изменение работы большинства глубоких ссылок, и нам пришлось втиснуть это в рамки проекта. Мы также получили негативные отзывы от людей, которым не понравилось изменение, с просьбой «вернуться к старой версии». Но когда мы сравнили повышение основных показателей, долю положительных качественных отзывов, улучшение выполнения задач и то, что мы не повредили ни одному контрольному показателю, стало ясно, что новая навигация удалась. Мы распространили его на всех пользователей. Я думаю, что наиболее значимым уроком стало то, что успех новой навигации был бы невозможен без участия и усилий почти всех сотрудников компании. Еще один урок заключается в том, что он подтвердил то, что мы уже знали: повторное тестирование и повторение — это то, что гарантирует, что вы останетесь на правильном пути. Редизайн приложения всегда будет критической задачей. Но правильный подход может привести к положительным результатам на всех уровнях, от конверсии до вовлеченности и, наконец, к удовлетворенности пользователей. Выполнение этих шагов гарантирует, что вы не откажетесь от предоставления улучшенного интерфейса, который понравится пользователям и будет продвигаться вокруг них: Наконец, я думаю, что вы можете применить эти знания к любому сложному проекту с участием многих заинтересованных сторон и внедрением существенных изменений, а не только к редизайну навигации. Аделина — старший менеджер по продуктам с более чем семилетним опытом работы. Ее путь в области управления продуктами охватывает различные области, в частности рынки, социальную электронную коммерцию, финтех, путешествия и B2B SaaS. В настоящее время она является наставником стартапов в акселераторе Plug and Play, консультируя основателей по вопросам роста и управления продуктами, основанными на продуктах. Ранее она руководила отделом роста в Wallapop и 21 Buttons, двух европейских компаниях, специализирующихся на стратегиях приобретения и удержания продуктов. Среди других заметных мероприятий — выступление на фестивале Product Management Festival, обучение управлению продуктами в allWomen boot camp и организация мероприятия Startup Weekend в Барселоне.

Тщательно подходите к планированию, чтобы отслеживать все
Прокачайте ваши продуктовые навыки до уровня Senior вместе с ProductCamp:
— Проверка и приоритизация гипотез- SQL и базы данных- Взлом роста помощью Unit-экономики и Growth hacking- Создание продукта с нуля и MVP- Запуск и обсчет A/B-тестов- Планирование релизов, KPI и работы команды- Менеджмент команды продакт-менеджеров- Знание отраслевой специфики и международных рынковНачните с определения целей и того, как вы будете измерять успех
Согласуйте область применения и распространяйте ее по всей организации
Выявляйте и сообщайте о прогрессе в достижении контрольных точек

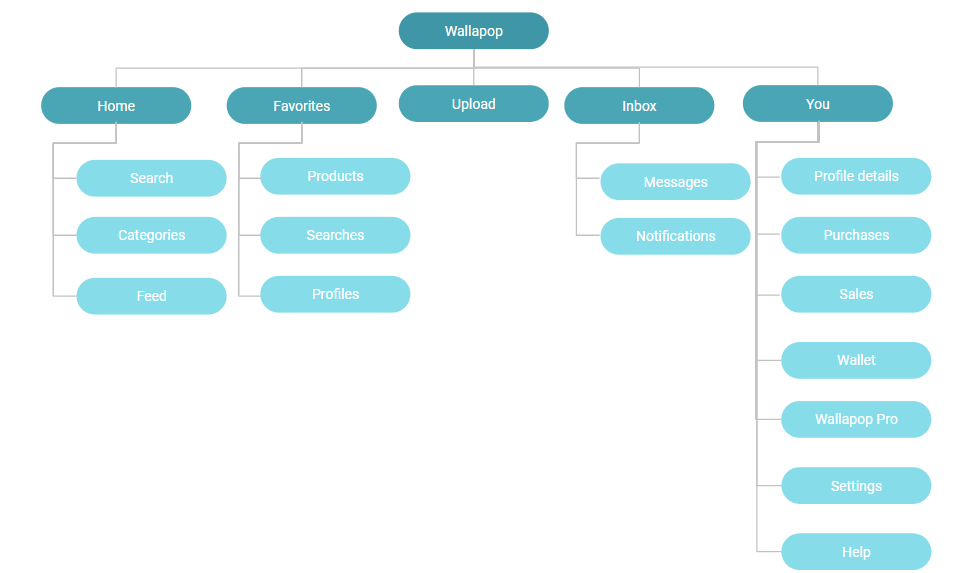
Последовательность методов исследования для выявления проблем пользователей
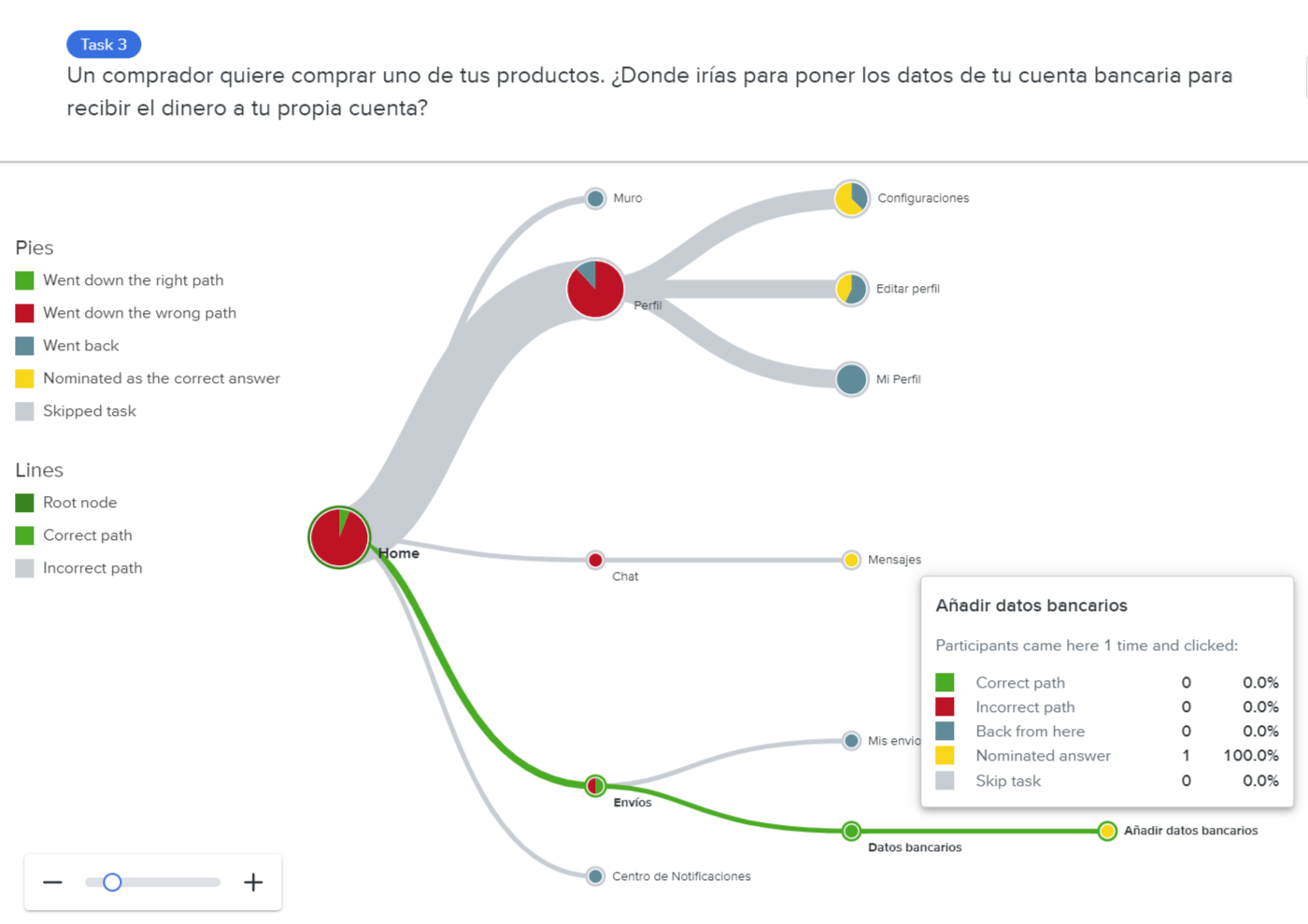
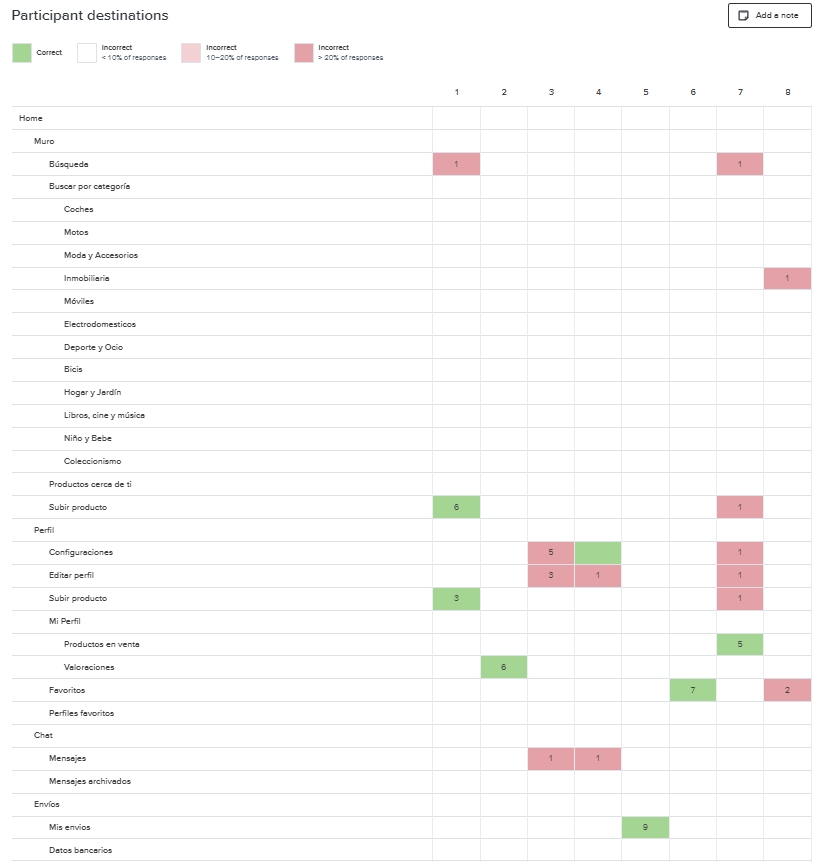
Древовидная проверка текущей навигации


Триангулируйте доказательства, чтобы повысить уверенность
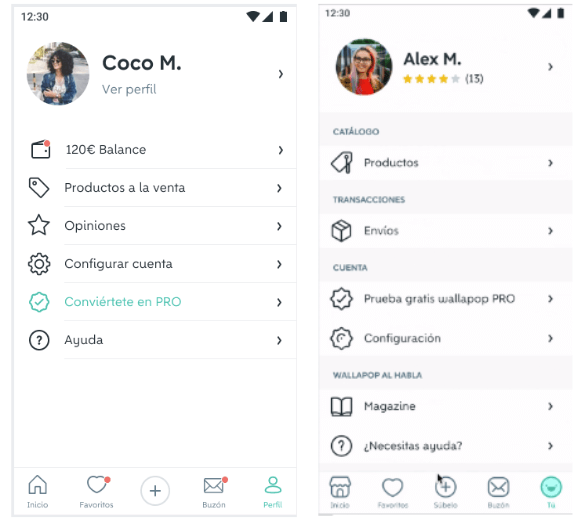
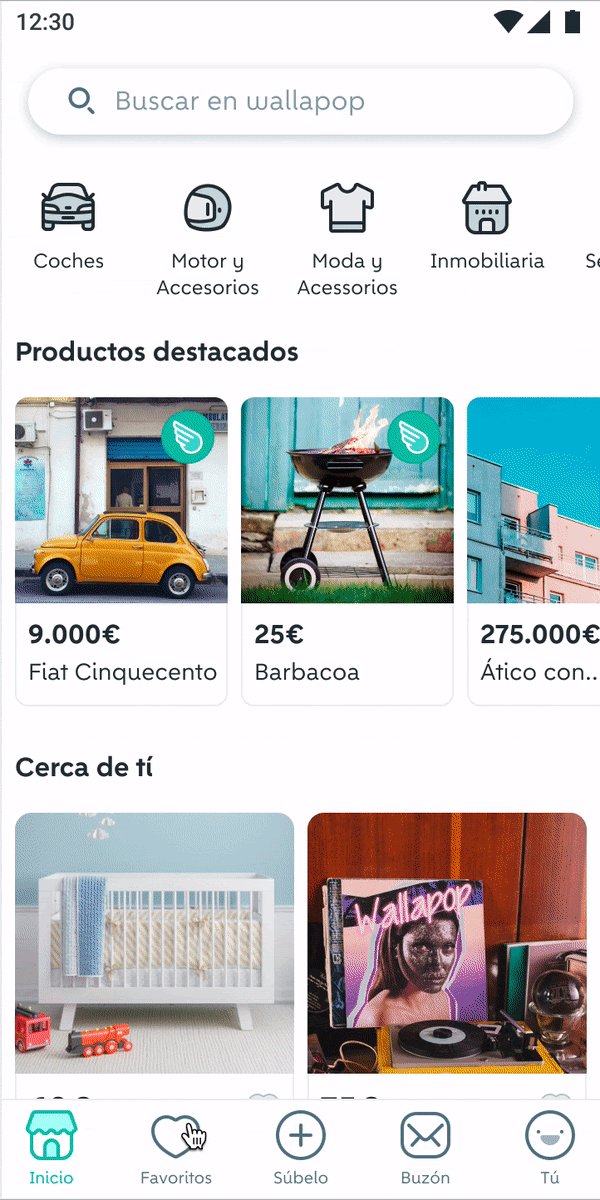
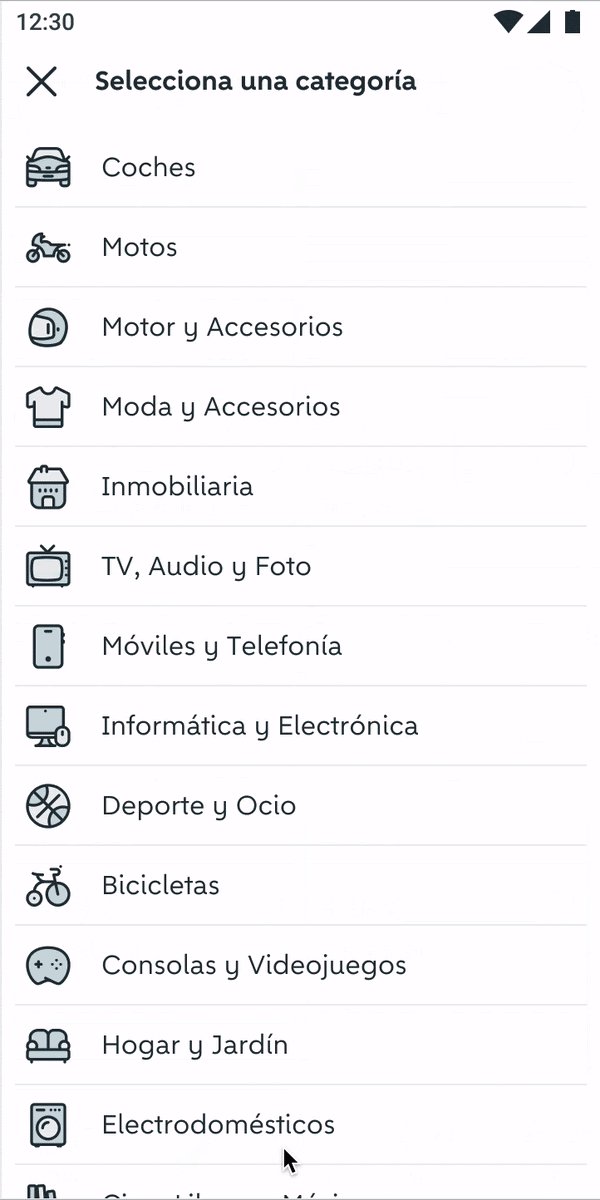
Тестируйте заранее и часто, прежде чем останавливаться на окончательной версии


Распараллеливайте работу, чтобы сократить время выхода на рынок
Определите целостную стратегию запуска, чтобы добиться максимального эффекта и создать согласованный интерфейс
Протестируйте окончательное решение
Информируйте и обучайте пользователей новой навигации
Чего мы достигли и чему научились

Основные выводы


