Теперь мы поддерживаем Safari и OS X для приёма оповещений
Это работает на всех версиях OS X начиная с Mavericks.
Небольшое уточнение - оповещения приходят даже технически не в сам сафари - он лишь является рубильником для включения. Дальше можно его закрыть, свернуть и т.д. оповещения приходят вам в OSX
Как включить?

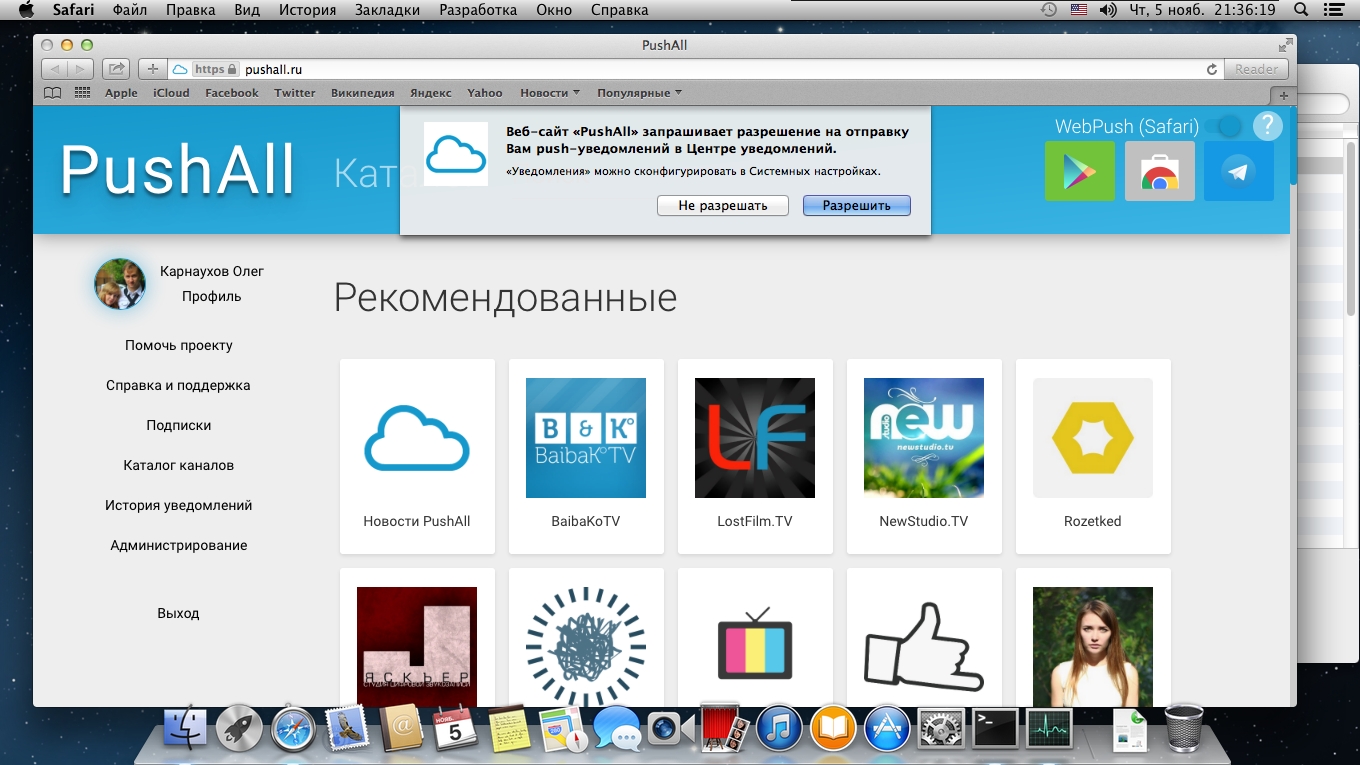
Для активации нужно просто нажать на переключатель сверху после авторизации и сафари запросит у вас доступ.
Как выглядит?

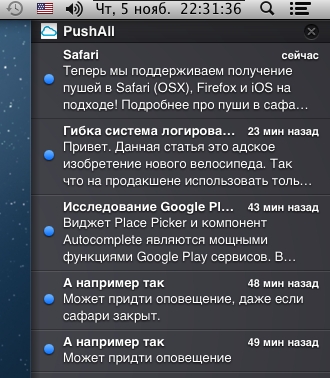
Оповещения будет видно в центре оповещений, а также они будут появляться сверху справа.

Успел его поймать пока оно не исчезло.
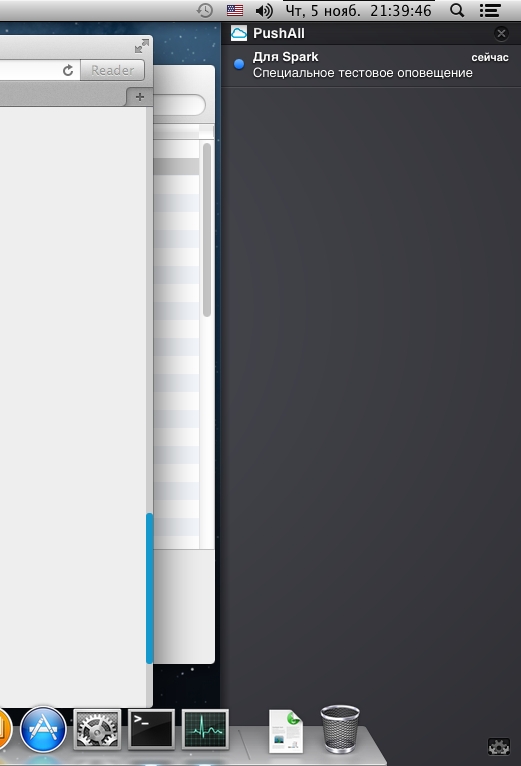
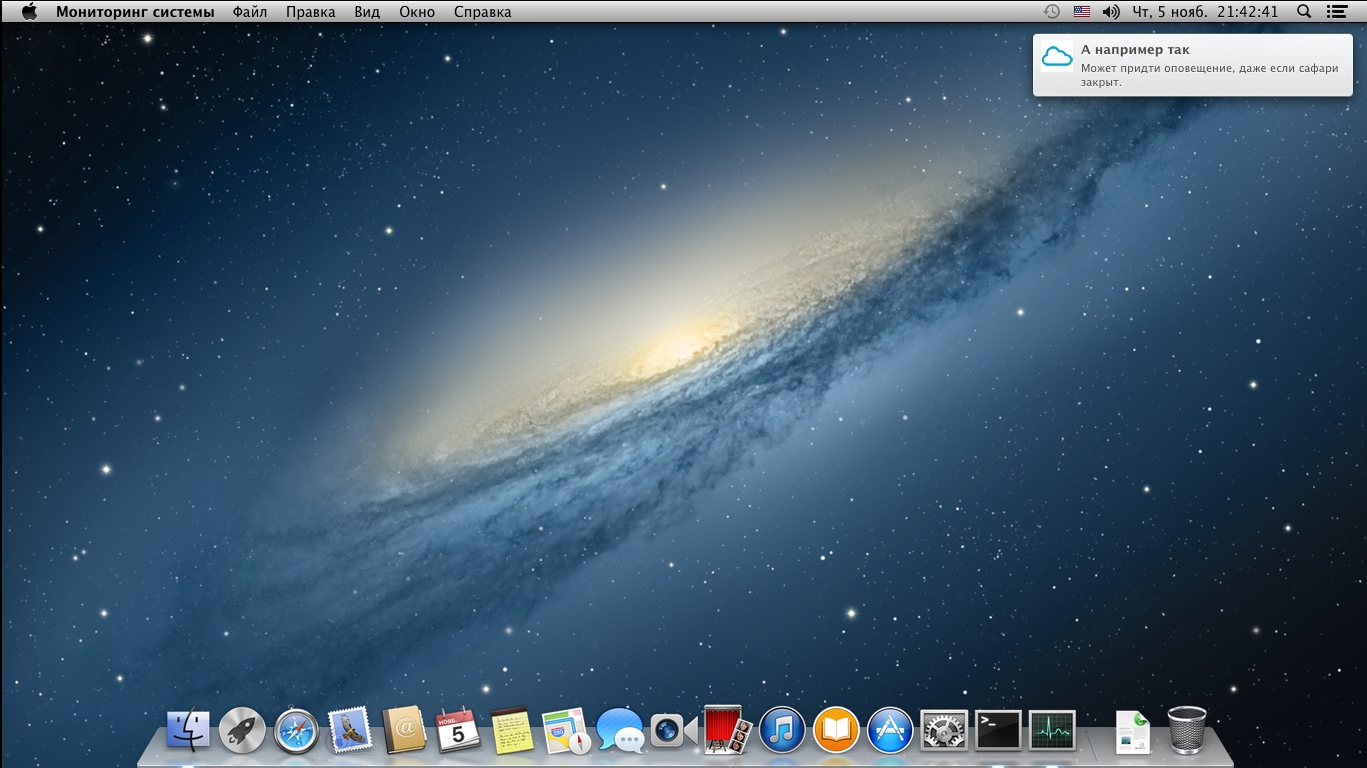
А вот пример, когда сафари закрыт

Как от них избавиться?
Пока что сафари работает в тестовом режиме, однако если нажать на переключатель сверху (которым включали) снова, то устройство перестанет принимать оповещения.
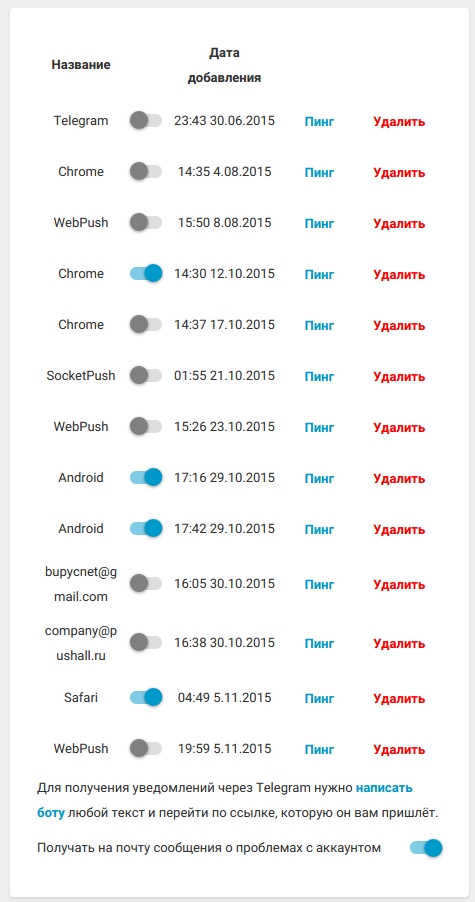
Также можно зайти в список устройств через любой браузер и выключить оповещения. Кстати, если вы уехали на отдых, и боитесь приехать и принять 100500 оповещений - вы можете всегда в личном кабинете отключить устройство

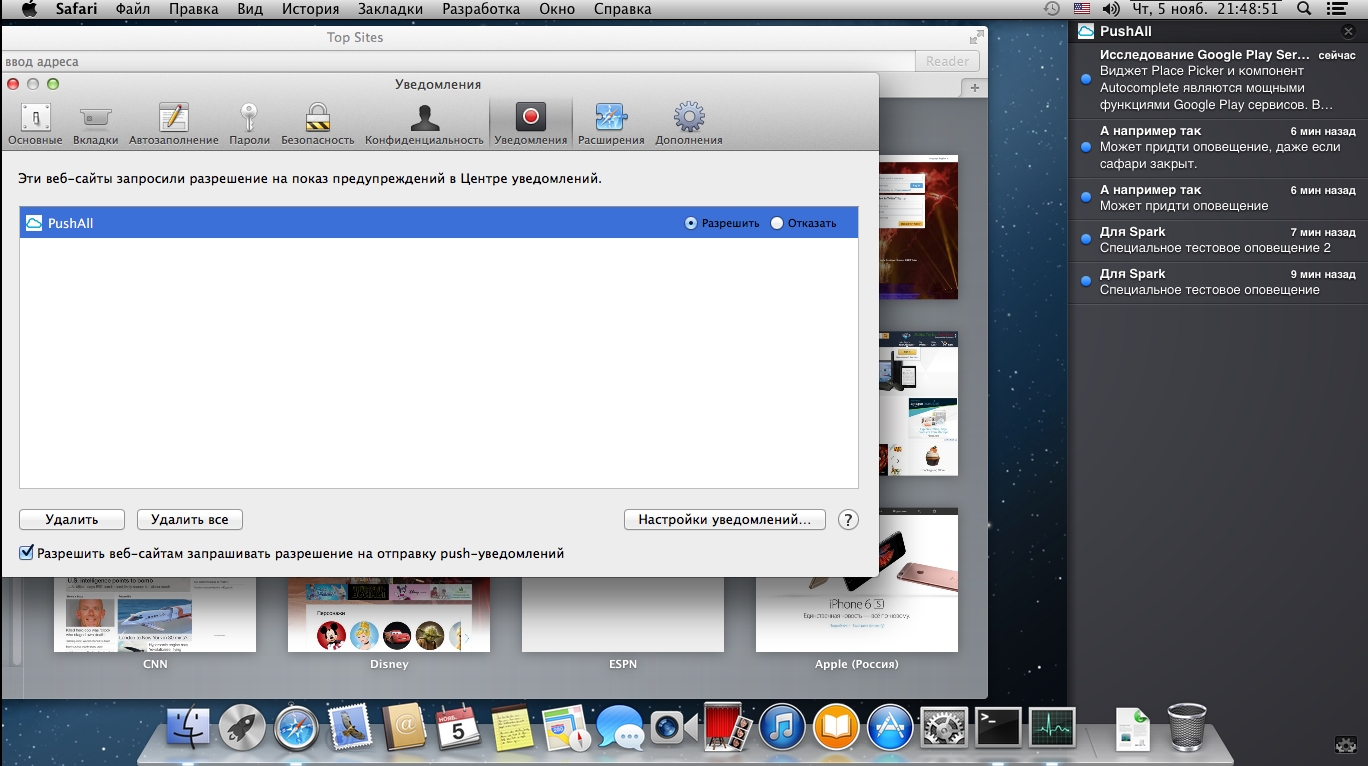
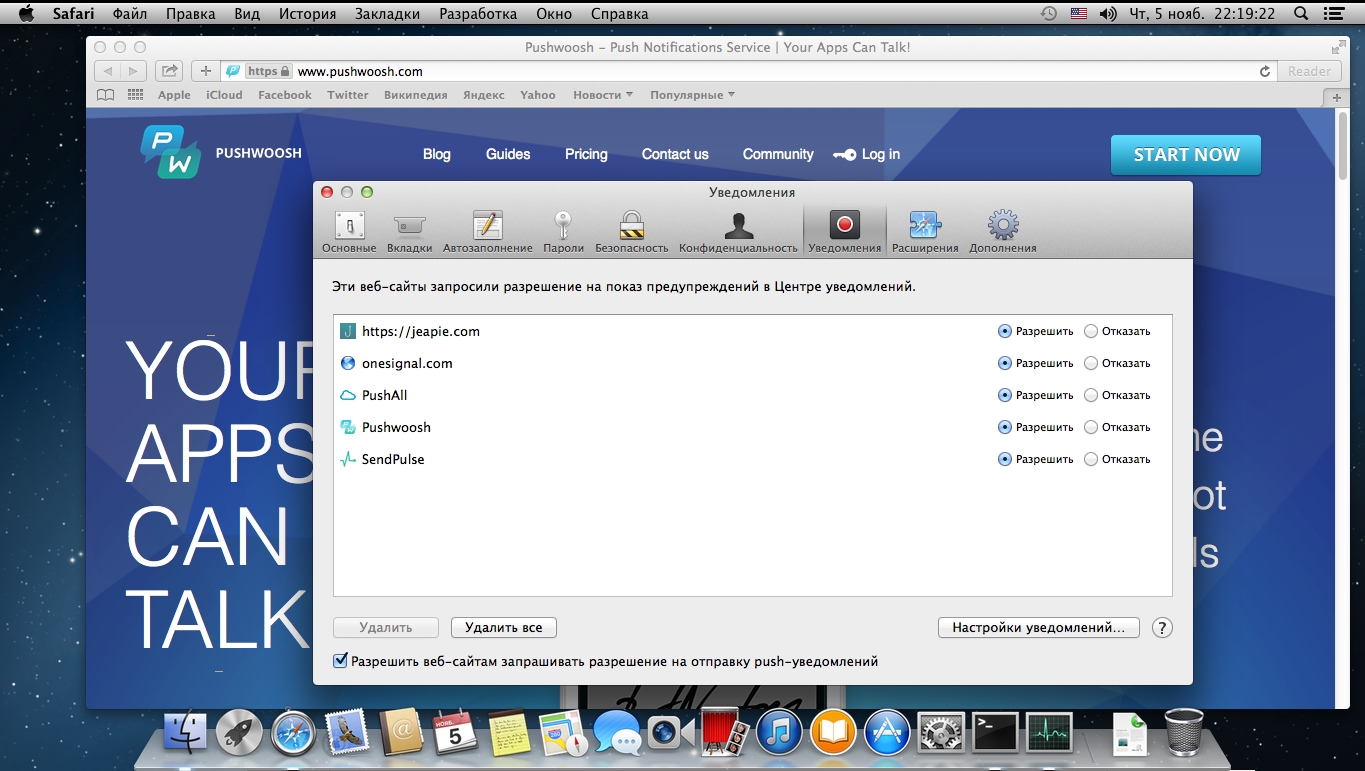
Еще можно убрать разрешение в самом сафари. Эти же манипуляции нужно делать, если вы нечаянно запретили доступ при нажатии.
- Заходим в Safari
- Выбираем сверху Safari
- Выбираем Настройки
- Уведомления
- Разрешаем/Запрещаем/Удаляем

Недостатки
- Нет иконки. Скорее всего нам придется в заголовок писать название канала. На iOS такая же проблема. Иконка отображается только от сайта.
- Отображение уведомлений ограничено - видно только часть, нужно открывать некоторые из них, чтобы появились другие. Удаление уведомлений вроде доступно на более свежих версиях OS
- Нет отслеживания - мы не можем узнать, пришло оповещение или нет. Но мы можем определить клик по отслеживаемой ссылке - хоть это неплохо.
- Нет встроенной возможности обновления пакета. То есть если мы захотим что нибудь поменять - придется просить пользователей удалить доступ, а потом снова добавить.
- По сути это даже не веб-пуши, а пуши в OSX через подгружаемый подписанный пакет. У того же Firefox реализация не сильно отличается от Chrome и скорее всего будет реализована быстрее т.к. весь код уже можно сказать готов, пару вещей только заменить.
- Для подписки нужно постоянно собирать и подписывать пакет
- Очень мало данных, в сафари можно передать только 255 байт данных.
Как дела у других поставщиков WebPush решений?
Мы не можем оценить как это работает у них в боевой обстановке, однако мы заметили, что тестовые формы у большества схожих решений по веб-пушам не работают.
Это странно, ведь у них указано работающее решение.
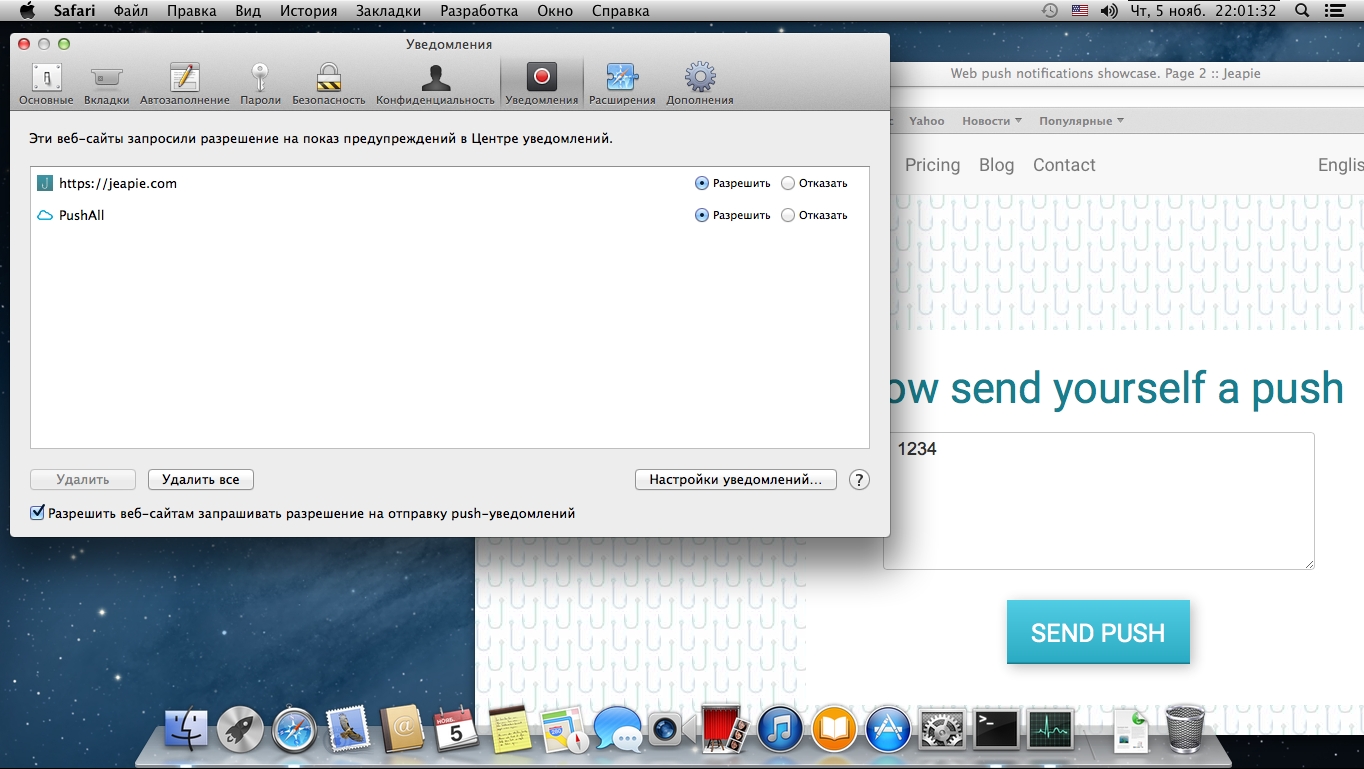
Jeapie
Мы заходили пару дней назад, ничего не работало. Сейчас похоже они пронюхали, что мы делаем пуши в сафари и засуетились. При входе на сайт у меня запросило разрешение к пушам, тестовый пример не работает, т.е. пуши не приходят.
Однако одно НО, это не Safari Push через APNS, это Notification API. То есть просто по сути они запросили доступ к оповещениям со страницы, тоже самое как SocketPush, только без сокета.
Определить можно по внешнему виду - у нас название, у них адрес.
Возможно, у них есть сафари, но вот протестировать они его не дают, видимо жалко собирать пакеты и хранить токены.

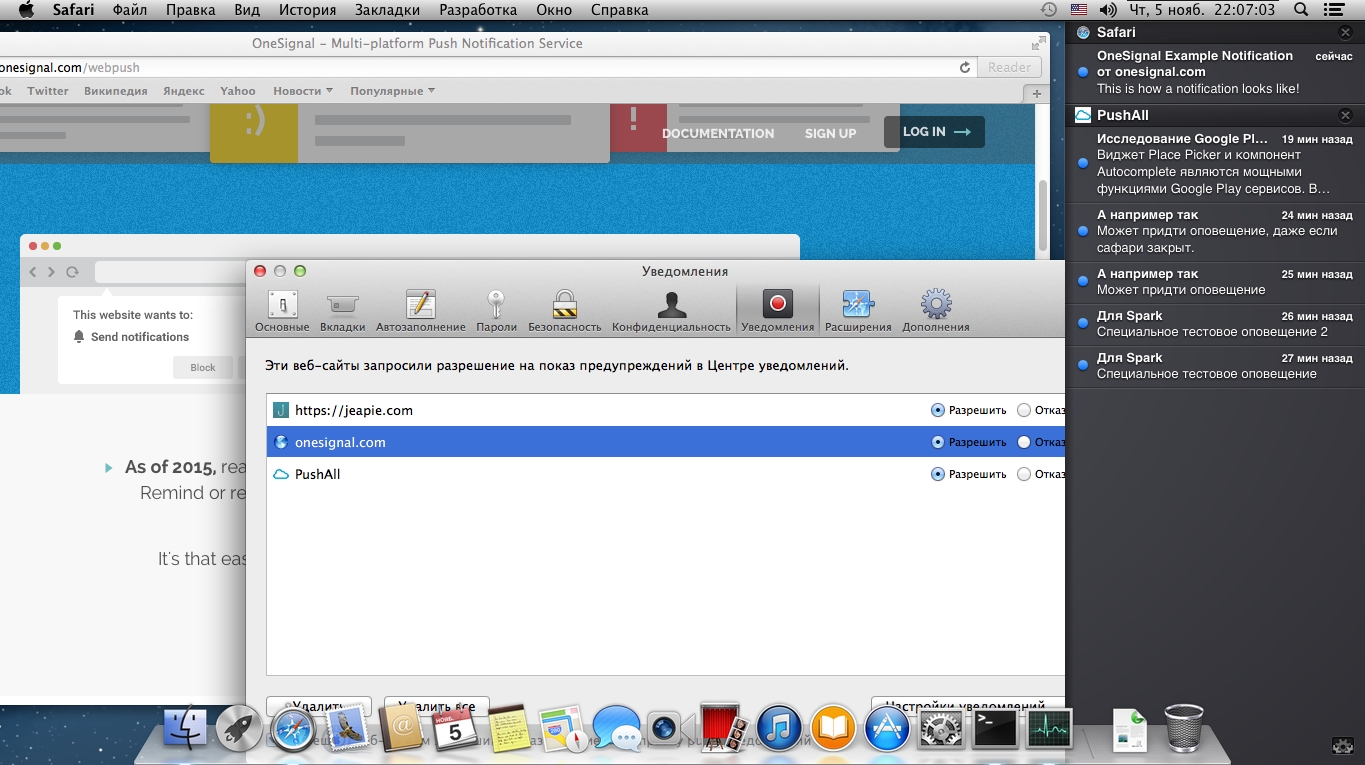
OneSignal
Запрос пришел, пуш пришел. Но тут есть тоже самое НО. Это не пуши через Apple Push Notification Service. Это все те же браузерные пуши, видно по домену, иконке и панеле оповещений - такие пуши не придут если у вас закрыта вкладка.
Вообще подход к такой демонстрации - нормальная практика - никто не заметит разницы.
Разве что, видно. что в первом случае пуш пришел от сафари, а в нашем случае уведомление пришло от PushAll
Я верю, что у OneSignal есть нормальная поддержка Safari, у них очень хорошие библиотеки и классный сервис. Еще у них есть поддержка Firefox - за что им большой респект. В поддержке платформ нам до них только расти и расти!

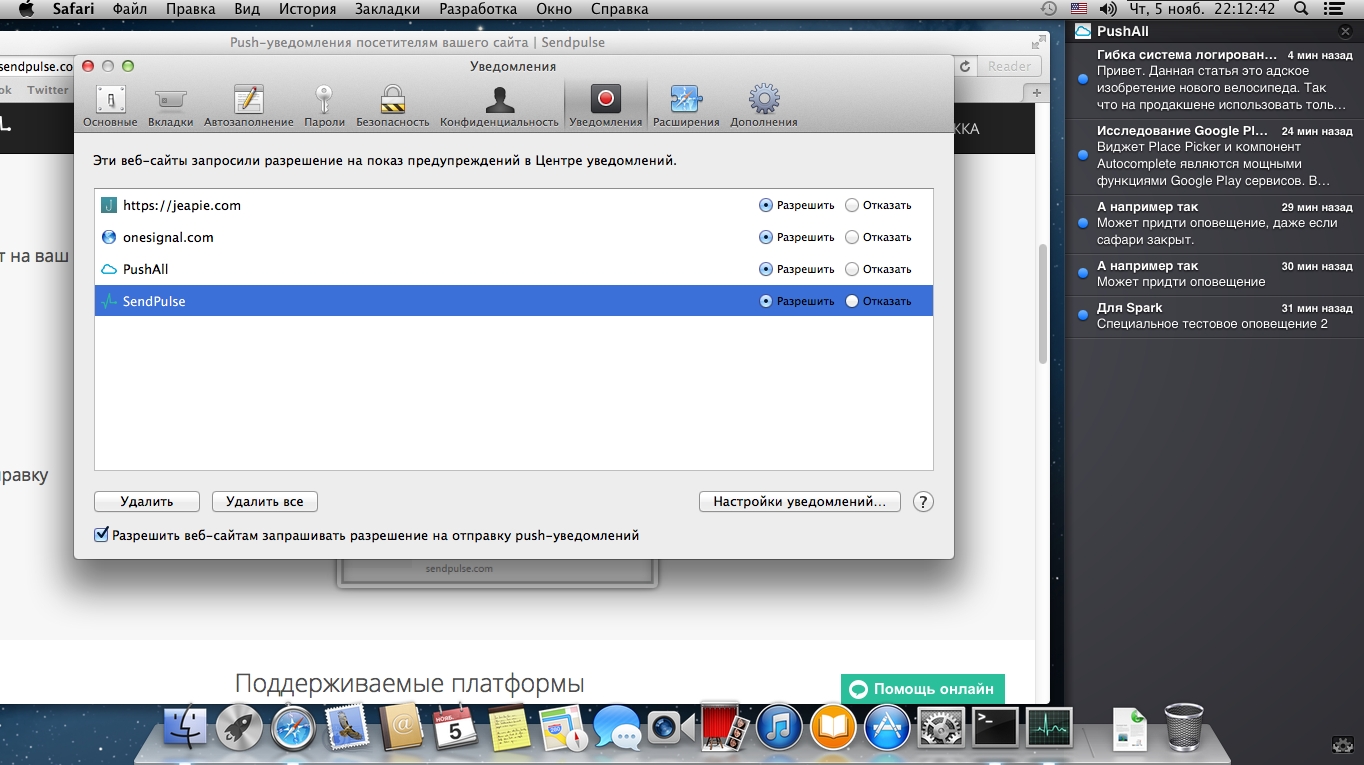
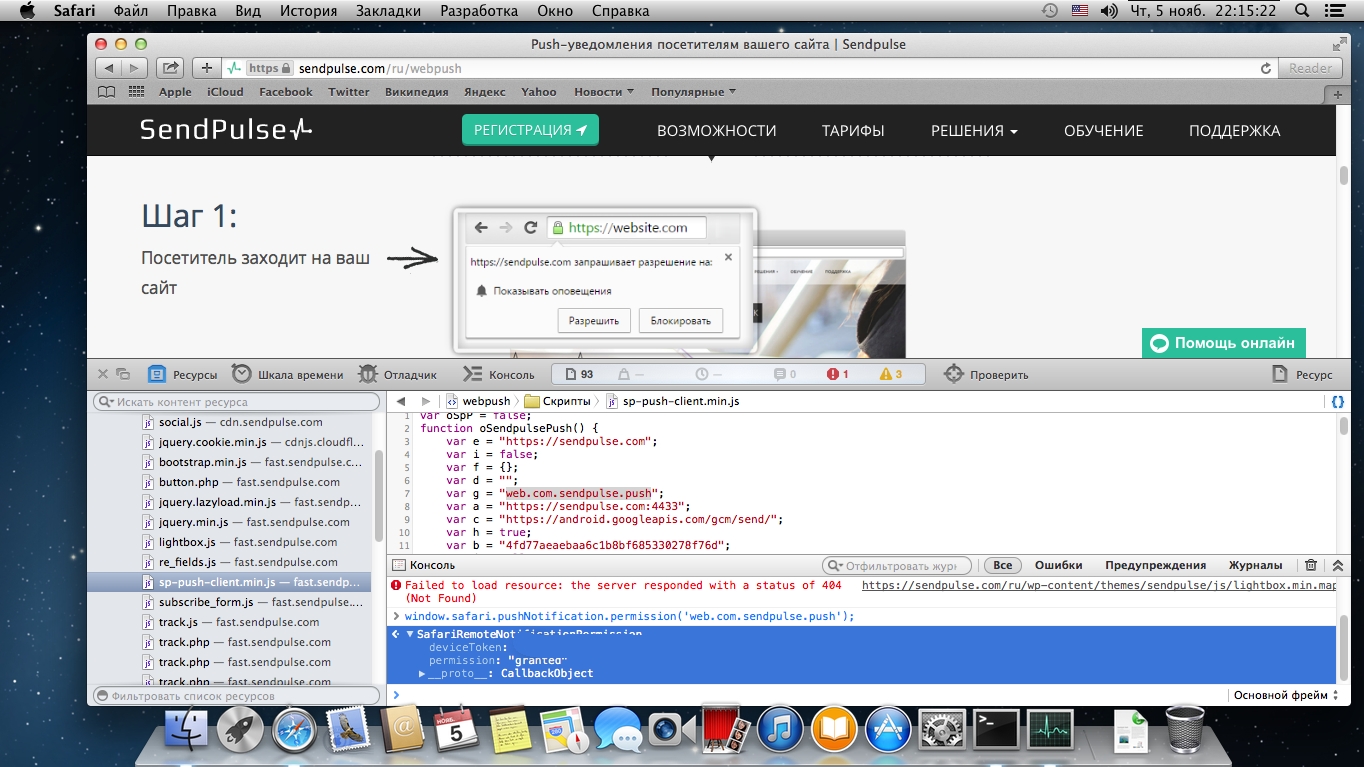
SendPulse
Надо отдать им должное, судя по всему идет подписка правильным пакетом

Да и по коду видно - был запрос именно на пуш к сафари.

Pushwoosh
Все правильно включилось, но пуша все таки не было тестового - расстраивает.

Почему нужно брать готовые решения/сервисы, в чем выгода?
Для организации уведомлений в Safari нужен аккаунт разработчика - стоит он 100$ в год. Если вы будете тратить больше 6000 в год на оповещения - делайте их сами. Если меньше - берите готовый продукт.
Также нужно понимать про время разработки и силы на поддержание. К примеру у Safari или Chrome может обновиться алгоритм работы, а у Firefox он только появляется. Используя готовый сервис он будет сам для вас все модицифировать и у вас голова не болит. В случае с сафари вам еще нужно будет собирать "мертвые" токены и поддерживать базу в чистоте.
То есть вы можете потратить несколько десятков, а может быть и сотен тысяч рублей (если у вас крупная инфраструктура) ведь вам придется контролировать всю базу устройств, следить за привязкой разных браузеров к аккаунтам пользователей и выдерживать отправку большого числа оповещений.
Также нужно понимать, что если вы захотите слать например в телеграм, или на айфон или андроид в своё приложение - то тут придется нанимать с мобильных разработчиков и платить им зарплату, развивать и делать эти продукты. Так выйдет, что вы на оповещения потратите больше сил, чем на свой основной продукт.
Но скорее всего мы скоро напишем инструкцию с кодом на хабре про то, как сделать тоже самое самому - думаю многим будет интересно.
Ближайшие планы
- WebPush для Firefox будет добавлен через неделю-полторы. Будет работать только в Firefox начиная с 44. Т.е. ночные сборки, а потом и на стабильной - через несколько месяцев.
- iOS клиент с историей. Скорее всего сразу в AppStore, а пока не промодерируется продолжим полуоткрытое тестирование
- Обновление Android-клиента в нём также расчитываем сделать историю и исправить пару проблем связанных с открытием ссылок в Chrome.
- Улучшение фильтров. Уж очень многим нужны исключения каких-либо слов, или объединения. Например новостные СМИ общего назначения забиты новостями про Сирию, можно было бы ввести "-сирия" и жить спокойно.
Дополнительные предложения пишите тут или же мне лично.