Правильная страница 404 для интернет-магазина
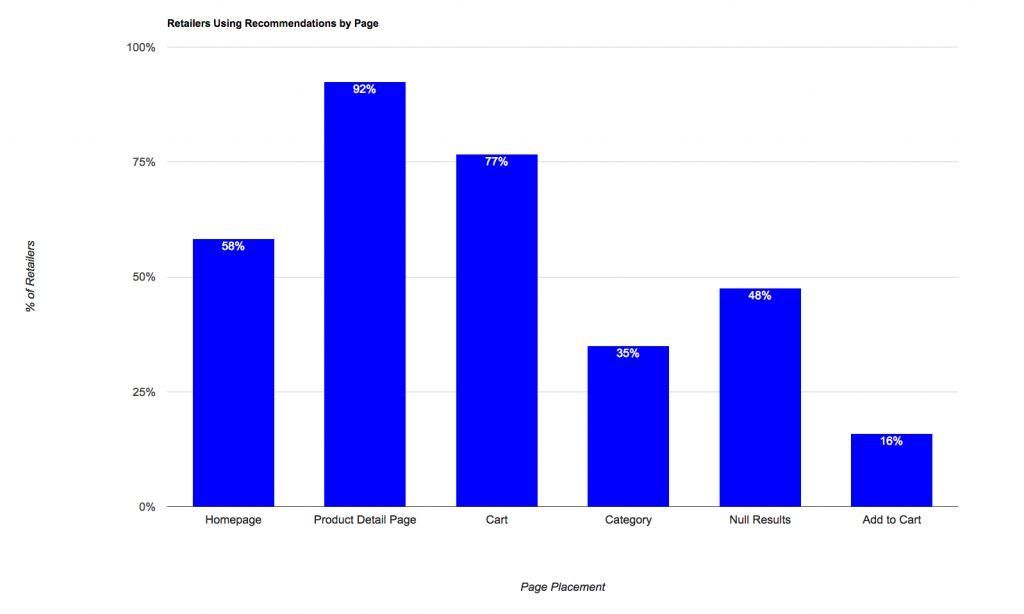
Один из наиболее действенных способов сделать 404-ую полезной и продающей — разместить на ней персонализированные товарные рекомендации. По статистике около половины всех магазинов, использующих рекомендации, размещают их на странице «ничего не найдено».

Но это не единственный способ сделать страницу «ничего не найдено» полезной и конвертирующей. Проанализируем, какие еще есть хорошие варианты, а какие решения лучше не использовать.
Плохо: не оформлять 404 вообще
Если страницы нет, то магазин не должен выдавать браузерную ошибку — она воспринимается совсем по-другому. Примерно так: «видимо, сайт недоступен, пойду в другое место».
Взгляните на 404-ю сайта legacy.com/404 — там ее решили не оформлять.
Плохо: не направлять на продающие страницы
Все такое видели: 404 page not found. Конечно, современные пользователи уже достаточно опытны, чтобы самостоятельно разобраться с тем, что делать дальше — нажать «назад» в браузере, перейти на главную, воспользоваться меню и так далее.
Но подобной страницей 404 вы не направляете их в нужную сторону — в каталог, в категории, к наиболее подходящим им товарам.
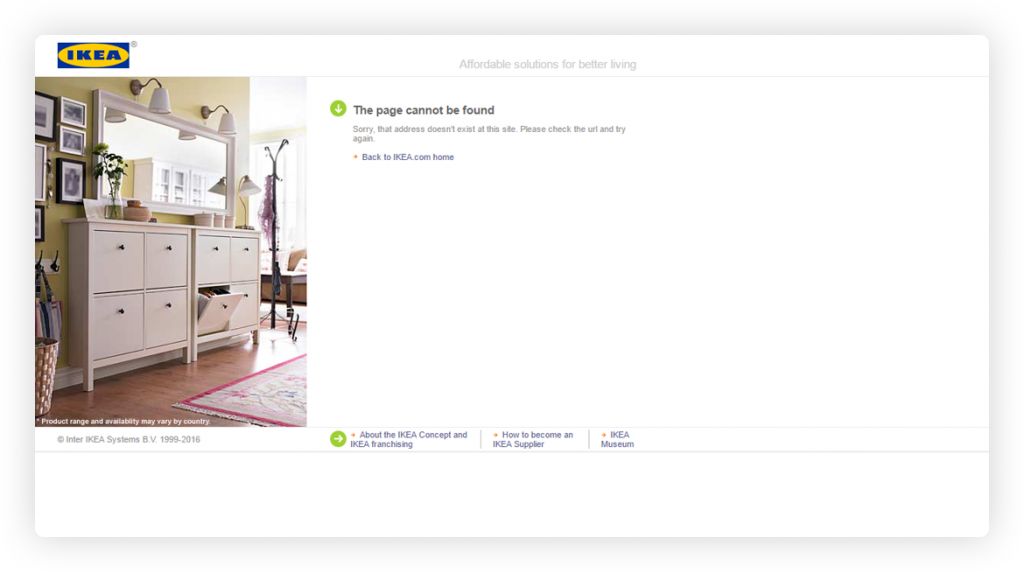
404-я Ikea предлагает перейти на главную, узнать о франшизе, посетить музей — такие рекомендации вряд ли помогут желающему купить светильник.

Плохо: делать вид, что ошибки не было
Тоже спорное решение — автоматически перебрасывать на главную, когда искомой страницы не существует.
Например, клиент клиент переходит из рассылки на подборку акционных товаров, а ссылка уже не актуальна и подборку вы расформировали. Попадает на главную. Если это новый клиент, то он думает, что перед ним и есть подборка акционных товаров. Удивляется высоким ценам, ничего не понимает и уходит.
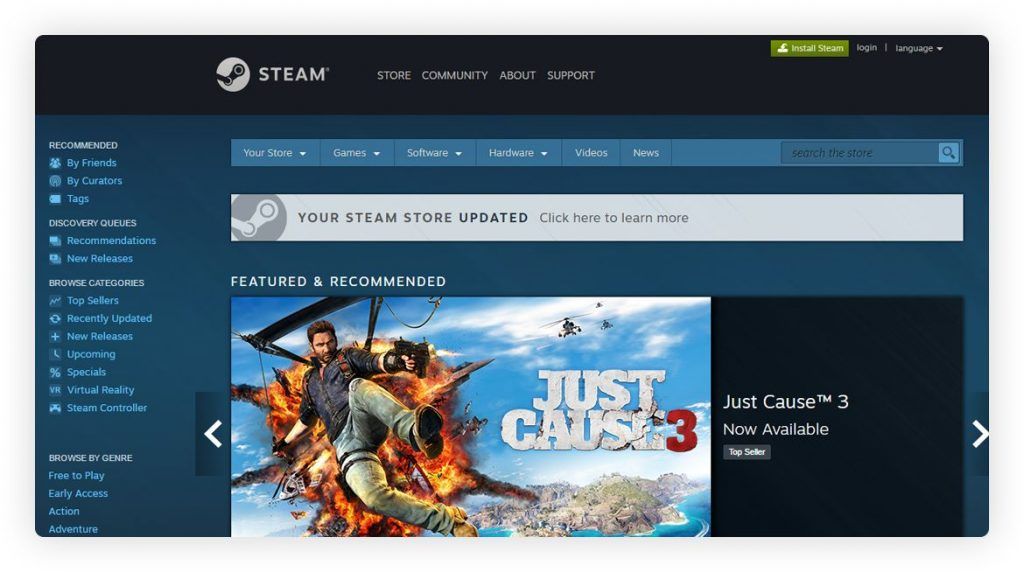
К примеру, в магазине Steam вообще нет 404-ой, вместо этого покупатель попадает на главную страницу

Плохо: делать страницу ошибки визуально «оторванной» от сайта
Действительно, 15 лет назад страницы 404 было принято делать не похожими на основной сайт. Убирать меню, подвал и всю остальную навигацию.
Многие делают так до сих пор. Но чем было продиктовано такое решение в 2000-х? Низкая пропускная способность, оплата интернета за потраченный трафик — магазины просто не хотели лишний раз тратить драгоценные килобайты пользователя.
Сегодня в этом нет нужды — 404-ая может и должна быть полноценной частью сайта.
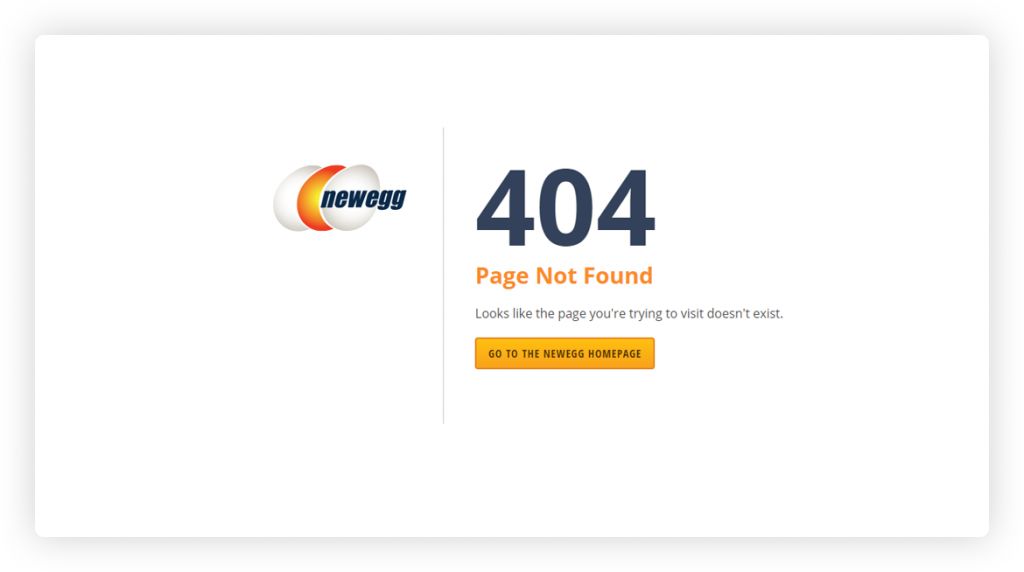
А вот страница «ничего не найдено» магазина Newegg явно делалась дизайнером «старой школы»

Плохо: предлагать воспользоваться картой сайта
Во-первых, карта сайта морально устарела как решение — интересно, ей кто-то реально пользуется? Во-вторых, есть масса других способов помочь пользователю с выходом из тупика 404-ой.
404-ая Homedepot настаивает на двух альтернативах: перейти на главную или открыть карту сайта

У решения Nordstrom нет визуальных акцентов на конверсионных действиях (воспользоваться поиском, перейти к категориям)

Плохо: подменять 404-ю страницей «по вашему запросу ничего не найдено»
Практика распространенная, но в корне не правильная. Представьте ситуацию: посетитель перешел в ваш магазин по уже не актуальной ссылке с другого сайта (или рассылки). Ему обещали обувь за полцены — а вместо этого он увидит странное послание: «по вашему запросу „shoes-flashsale-of-the-february.html“ ничего не найдено»
Такое можно увидеть на 404-ой странице магазина Zappos

Плохо: бессмысленное декорирование
Проблема пользователя должна быть решена. Красивая 404-я с веселенькими иллюстрациями, возможно, забавляет вашего клиента, но проблему не решает.
Свободное пространство 404-ой Bustle можно было бы использовать для того, чтобы помочь пользователю

Плохо: использовать не универсальную фразу
Например, фраза «эта страница была перемещена» не описывает все случаи вывода 404-ой — страницу могли удалить, ее могло не быть совсем, пользователь мог ошибиться с вводом адреса.
Неточная формулировка введет клиента в заблуждение.
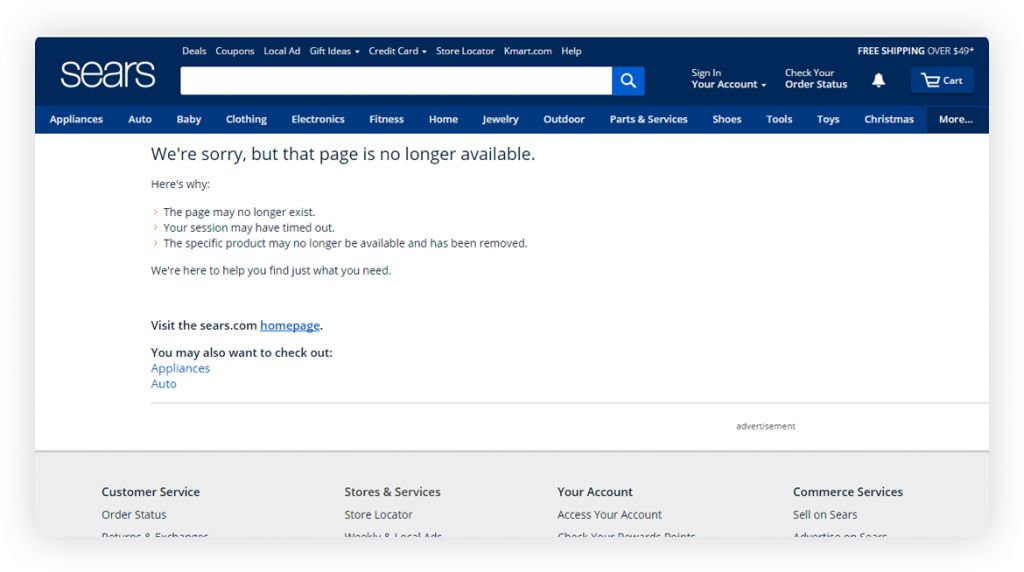
Хороший пример текста — у 404-ой Sears.

Теперь о том, что хорошо размещать на странице «ничего не найдено» интернет-магазина.
Хорошо: предлагать воспользоваться поиском
Это хорошая отправная точка — особенно если у вас персонализированный умный поиск, который рекомендует товары, релевантные интересам пользователя.
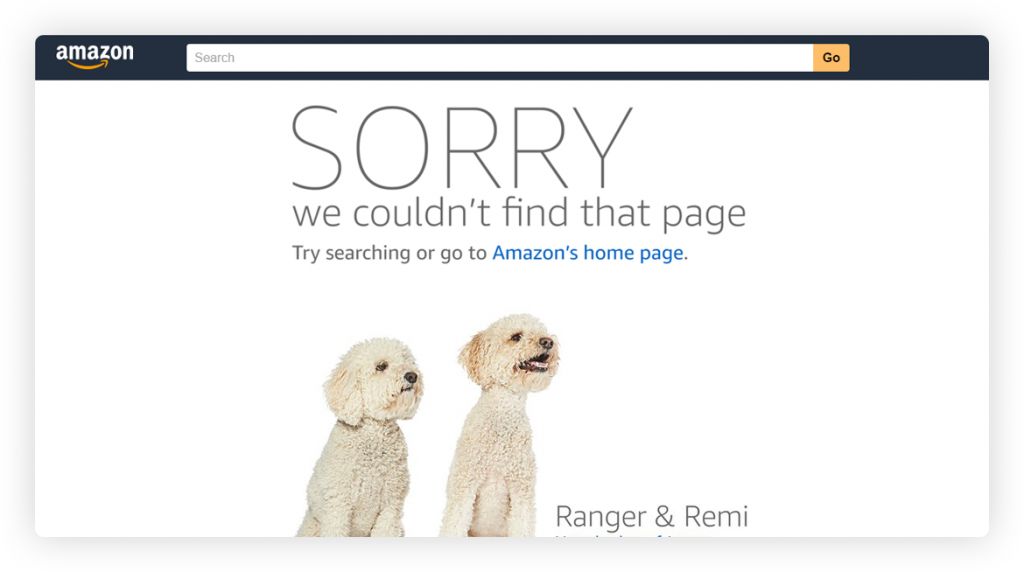
Несмотря на то, что у Amazon на 404-ой картинки собачек, которые «помогают» работе ритейлера, магазин не забыл о главном инструменте конверсии — поиске

Хорошо: выводить ссылки на категории или акции
Самый незатратный вариант: разместить ссылки на популярные категории — так выше шанс угадать потребности покупателя. Даже если у вас нет персонализации.
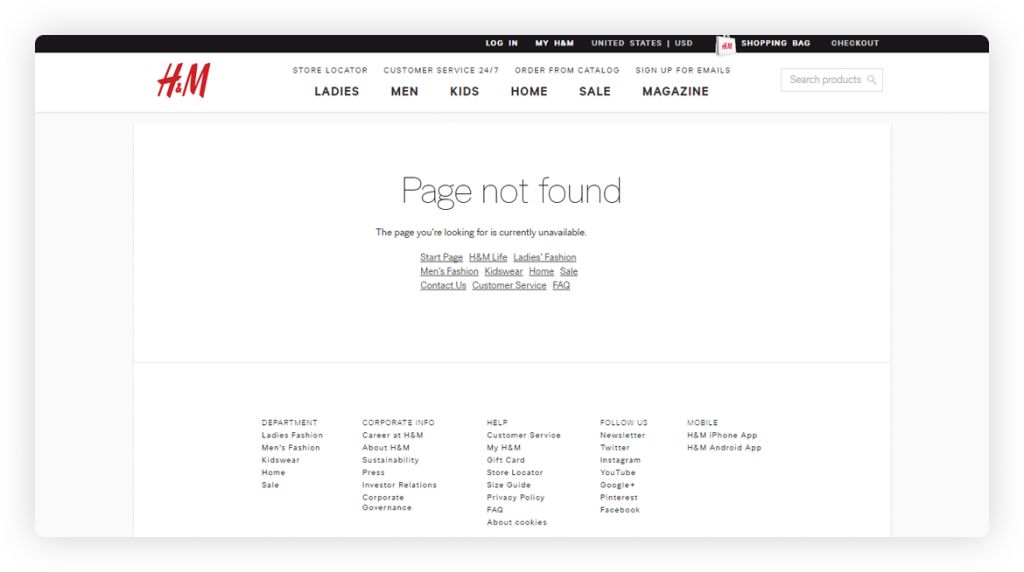
На странице «ничего не найдено» H&M в центре внимания — ссылки на категории товаров, это помогает посетителю быстрее оказаться в интересующем его разделе

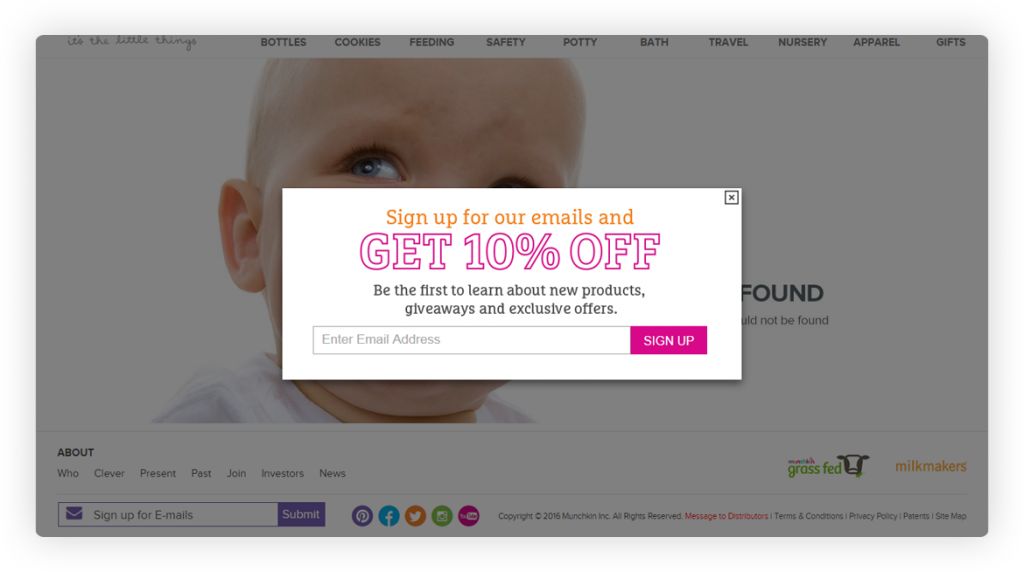
На 404-ой Munchkin не просто смешная картинка — магазин также предлагает авторизоваться за скидку в 10%. Почему бы заблудившемуся пользователю не начать с этого?
Хорошо: предложить обратиться в службу поддержки
Если пользователь зашел в тупик — значит, у него появилась нерешенная проблема. Отличное решение — предложить помощь консультанта или технического специалиста.
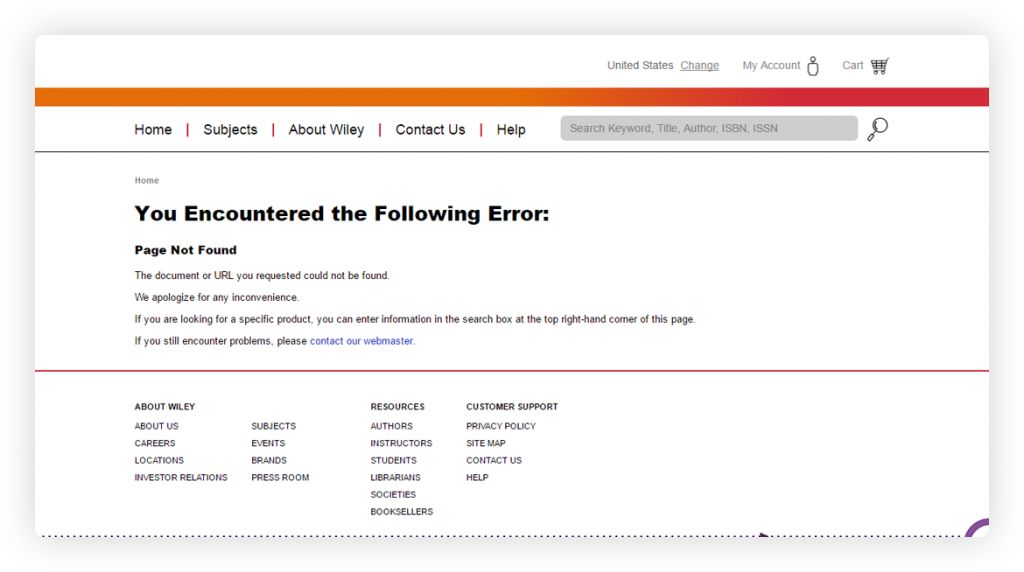
Wiley предлагает писать службе техподдержки

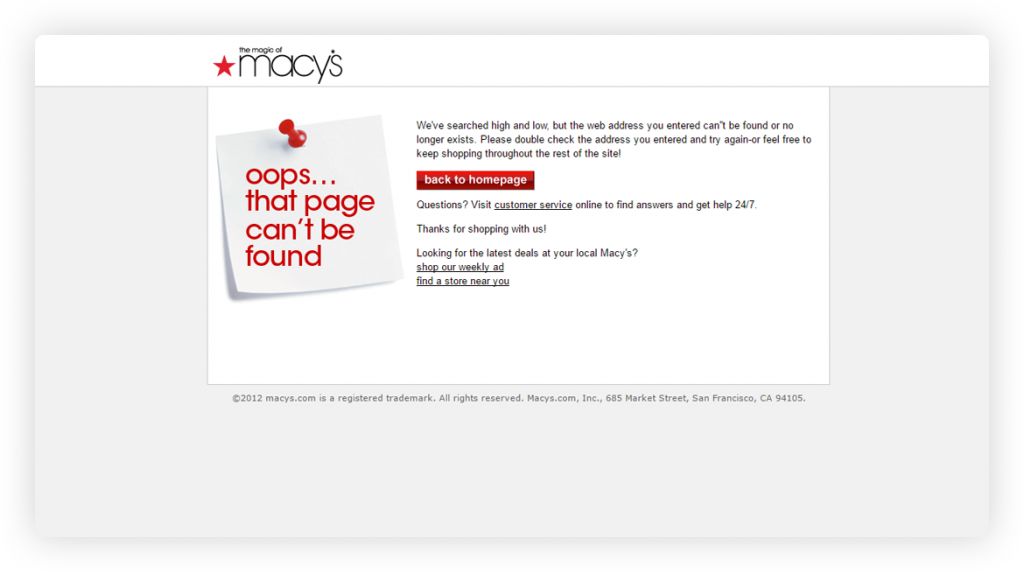
Macy’s предлагает связаться с круглосуточной службой клиентской поддержки онлайн

Хорошо: выводить на 404-ой товарные рекомендации
Технологии позволяют сделать продающей даже страницу ошибки, поэтому один из лучших вариантов для оформления 404-ой — добавить на нее персонализированные товарные рекомендации.
Такой практики придерживаются многие ведущие онлайн-ритейлеры в мире:
Overstock показывает рекомендуемые товары на странице 404

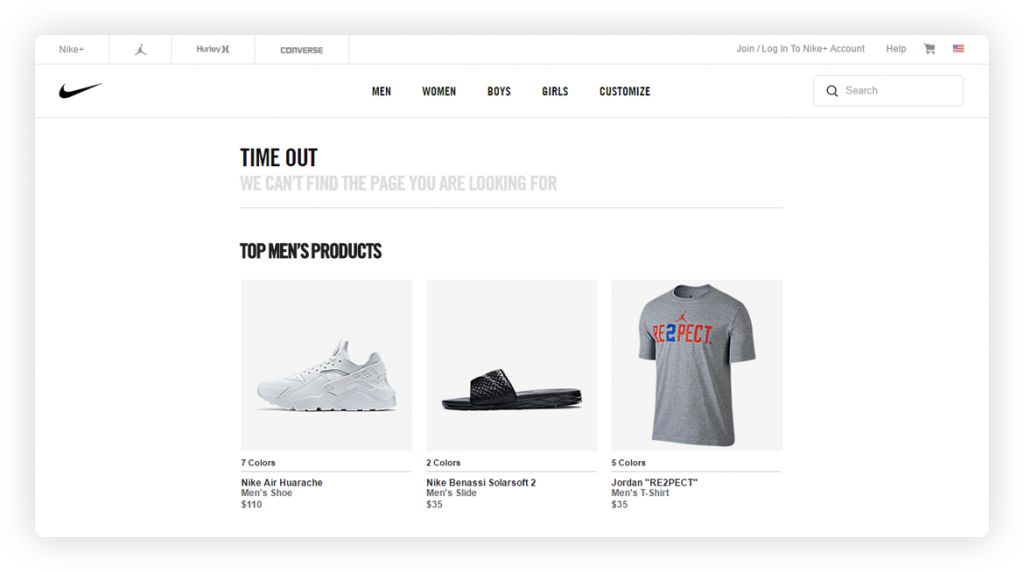
Товарные рекомендации на 404-й онлайн-магазина Nike — это подборки из мужских, женских и детских коллекций: даже новый посетитель найдет что-то для себя

Итого
Мода на эмоциональный дизайн прошла. Когда-то нам советовали делать страницу «не найдено» непохожей на остальные, добавлять юмора, отходить в текстах от «сухого официального стиля» и так далее.
Целью всего этого было развлечение пользователей, такая пасхалка внутри серьезного сайта — не нашел страницу, так хотя бы порадуйся нашему сюрпризу.
Страница 404-ой ошибки на сайте eHarmony.

Сегодня такие рекомендации кажутся наивными: никому не нужны шуточки на несуществующей странице, всем нужна страница. Вместе с тем потерял свой смысл нарочитый минимализм — ведь теперь нет нужды убирать со страницы 404 меню и другие элементы навигации в угоду экономии трафика.
Функциональность пришла на смену эмоциональности. Современная 404-ая в интернет-магазине выглядит примерно так:
- Текст, объясняющий, что и по каким причинам произошло.
- Контакты службы поддержки.
- Ссылки на основные страницы: главная, каталог.
- Ссылки на популярные категории и акции.
- Блоки с просмотренными ранее и рекомендуемыми товарами.
- Шапка и подвал сайта на странице 404.
- Модуль поиска и призыв им воспользоваться.
Самый быстрый и практичный способ «прокачать» свою страницу 404 — это подключить систему персонализированных товарных рекомендаций.






