Форма подписки: чек-лист для магазинов сегмента fashion
Чтобы вам было удобнее, мы оформили всё в виде чек-листа, списка для самопроверки.
Читайте и проверяйте, чего не хватает вашему сайту.
На главной странице есть статичная форма подписки
Она может находиться в шапке сайта или в подвале. Не стоит «прятать» такую форму за кнопкой или баннером — тем самым заставляя посетителя совершать лишние действия. Проверенный многими продавцами вариант — поле для ввода имейла, кнопка подтверждения, текст.
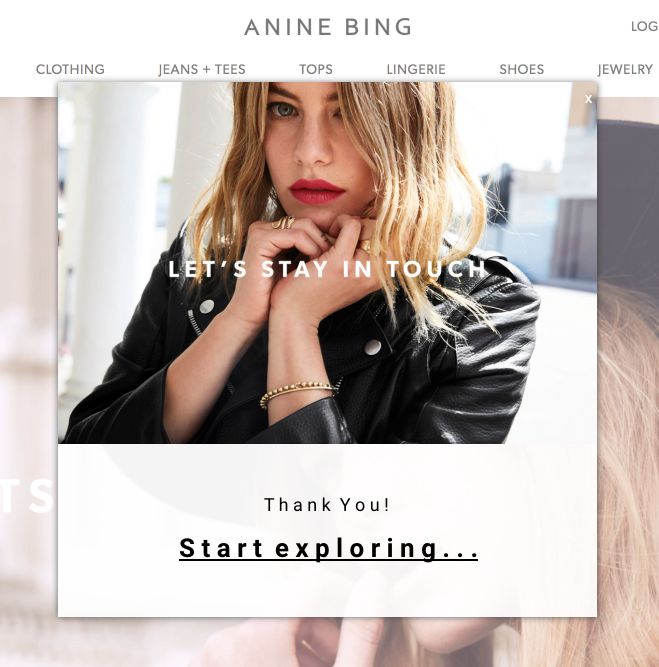
Такая форма есть у многих магазинов, например, Anine Bing:

Рядом со статичной формой есть мотивирующий текст
Лучше рассказать посетителям, зачем им оставлять вам свою электронную почту. Что они получат — скидку, еженедельную рассылку с подборкой модных трендов, будут первыми узнавать о ваших акциях?
Однозначность решает. Например, Phix говорит посетителям: «подпишитесь, чтобы получать эксклюзивные предложения и новости»:
 А Everlane предлагает зарегистрироваться и оставить свою почту, чтобы получить ранний доступ к следующей коллекции одежды. Тоже отличный мотиватор.
А Everlane предлагает зарегистрироваться и оставить свою почту, чтобы получить ранний доступ к следующей коллекции одежды. Тоже отличный мотиватор.

Если не объяснить ценность для посетителя — вы тоже будете получать подписчиков. Но, во-первых, меньше — никто не хочет делиться своими данными просто так. Во-вторых, это будут не сегментированные подписчики — часть из них хотела скидок, другая часть новостей, третья — надеялась на бонусные баллы. Но подписались все подряд, потому что не знали, что дает подписка.
В магазине Dannijo форма подписки крайне не информативная, она просто предлагает оставить имейл:

У вас есть попап-окно с формой подписки
Такое окно — первый контакт магазина с новыми посетителями. Оно приветствует новичков, предлагает выгоды и работает с прицелом на перспективу — даже если новый посетитель ничего не купит, вы сможете «догнать» его своими триггерными рассылками.
Пример попап-окна магазина Spyder:

Попап-окно мотивирует посетителей
В примере выше или у тех же Dannijo замечательная попап-форма — здесь есть и приветствие, и мотиватор.

Попап-окно привлекает внимание
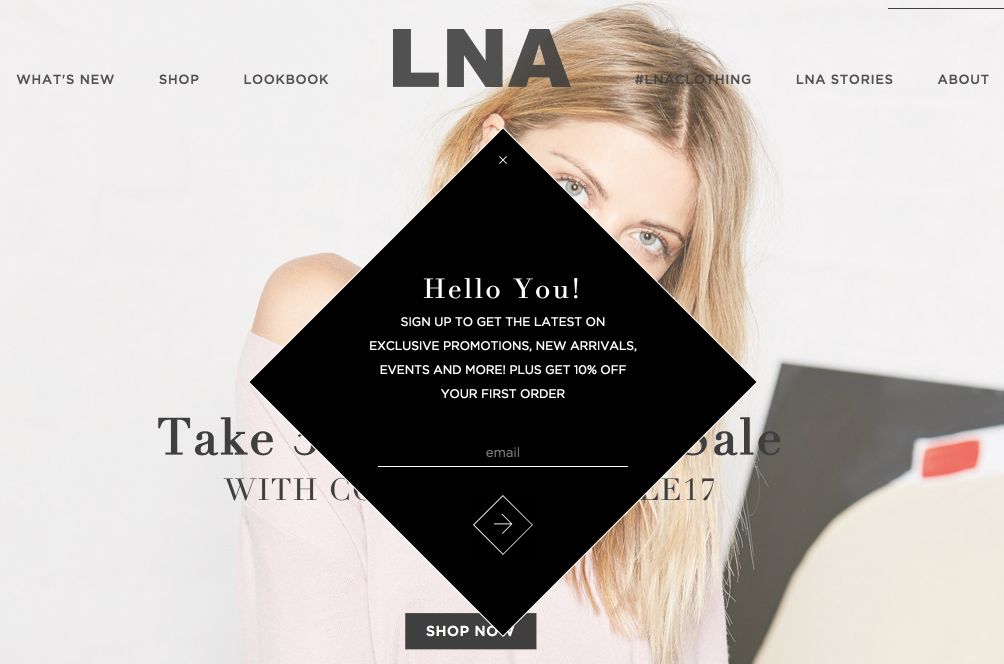
В сегменте fashion аудитория высоко ценит индивидуальный подход, оригинальность и эстетику. Некоторые магазины делают попап-окно необычной формы, как, например, Soludos и LNA:


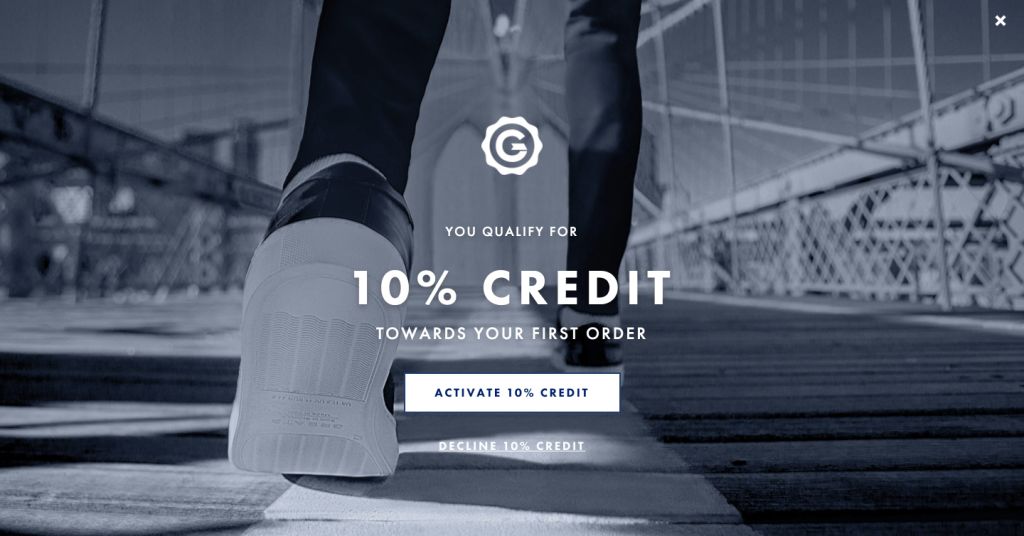
А магазин Greats пошел дальше — его приветственная форма подписки полноэкранная:

Такой вариант оформления окна подписки тоже допустим, но лучше провести A/B-тест — сравнить его с обычным всплывающим окном. Как правило, любая полноэкранная реклама раздражает пользователей, к тому же Google понижает в мобильной выдаче сайты с такими попапами.
У формы имейла есть валидатор (и тексты писали не программисты)
Валидатор — программный алгоритм, который улавливает, ввел посетитель нечто похожее на реальный имейл или просто написал набор символов. Вряд ли вы хотите засорять базу разными fdfdsffs и wewerwerwe, поэтому валидатор нужно иметь обязательно.
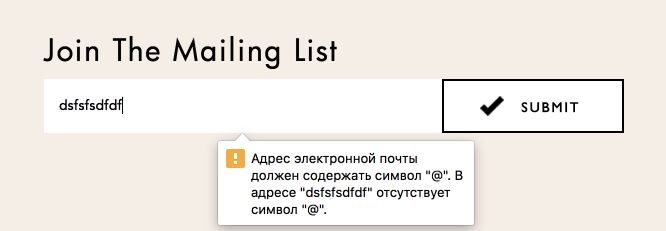
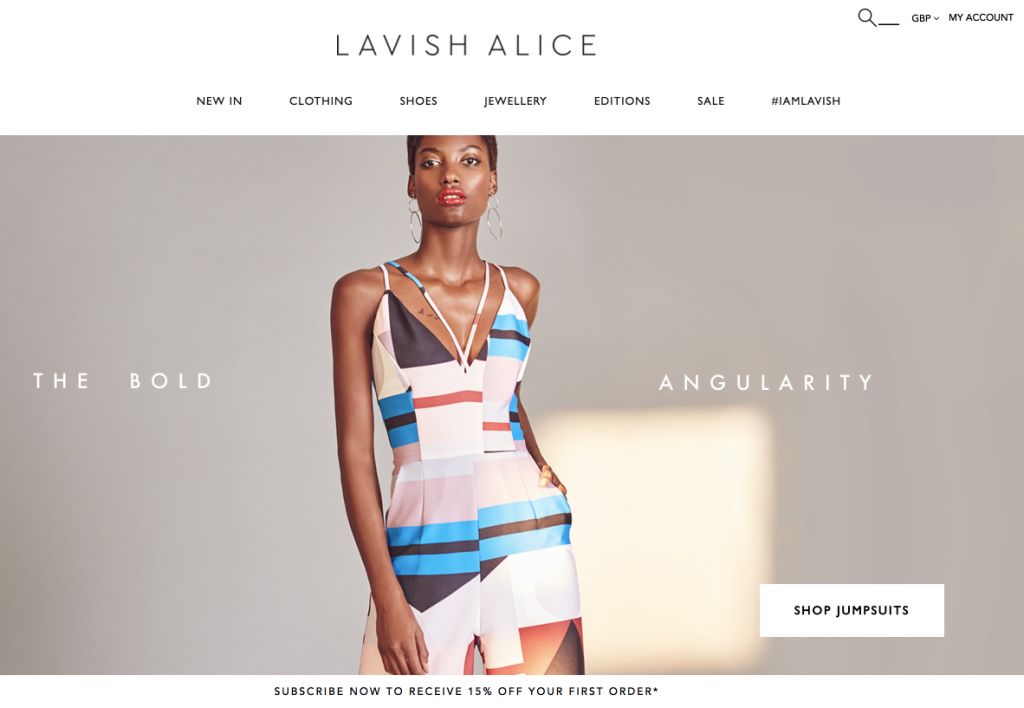
Причем будет оптимально, если валидатор будет подсказывать посетителю, в чем именно его ошибка, как это реализовано у Lavish Alice.

А вот оставлять в тексте об ошибке то, что написали программисты валидатора — не есть хорошо. Это запросто может быть нечто в духе «Ошибка! Введите валидный email!».
Примеры с реальных сайтов fashion-магазинов: «Всё сломалось! Адрес не валидный!»:
Маленький хак: «грустная» формулировка для отказа от подписки
Многие магазины используют эту маленькую хитрость: в тексте отказа от подписки пишут не банальное «спасибо, не надо», а такую формулировку, прочитав которую, хочется передумать и подписаться.
Как это может выглядеть? Например, так (предложение и формулировка отказа):
- Подпишитесь, чтобы получить скидку 30% на всё / «Нет, я не люблю скидки».
- Оставьте свой email и покупайте по сниженным ценам / «Спасибо, предпочитаю покупать по полной цене».
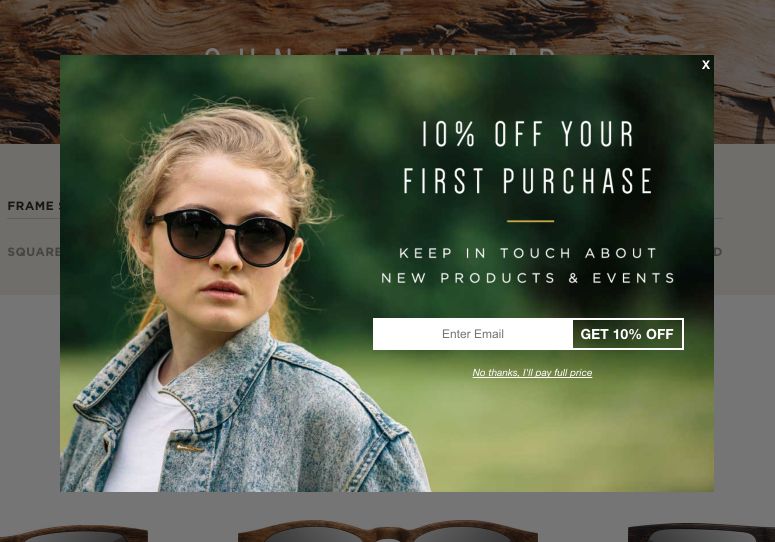
У Sun Eyewear второй вариант:

Сначала показывать, потом прятать (а не наоборот!)
Логика у попап-окна должна быть такая: сначала вы его показываете, а если посетитель закрыл его — не убираете совсем, а сворачиваете в маленький ярлычок внизу экрана.
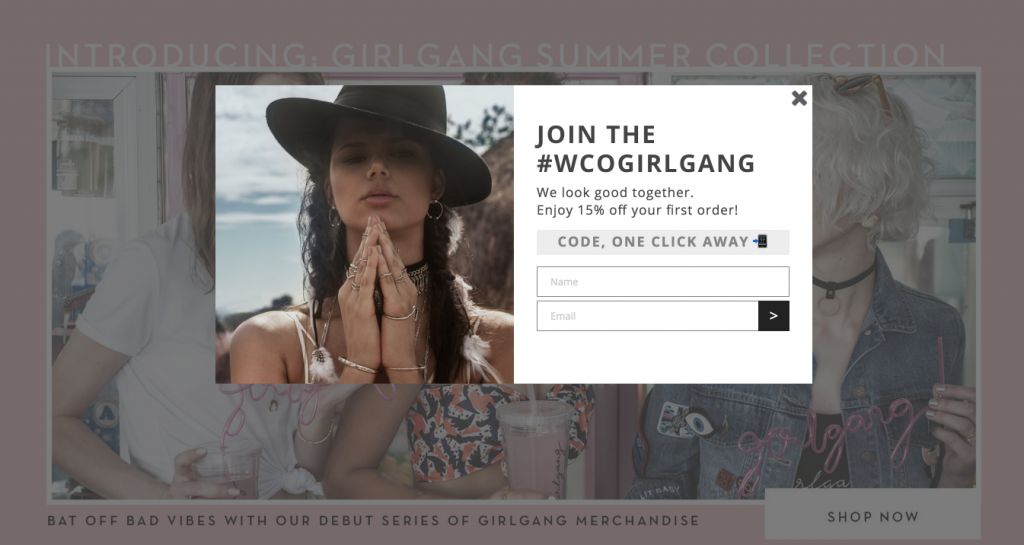
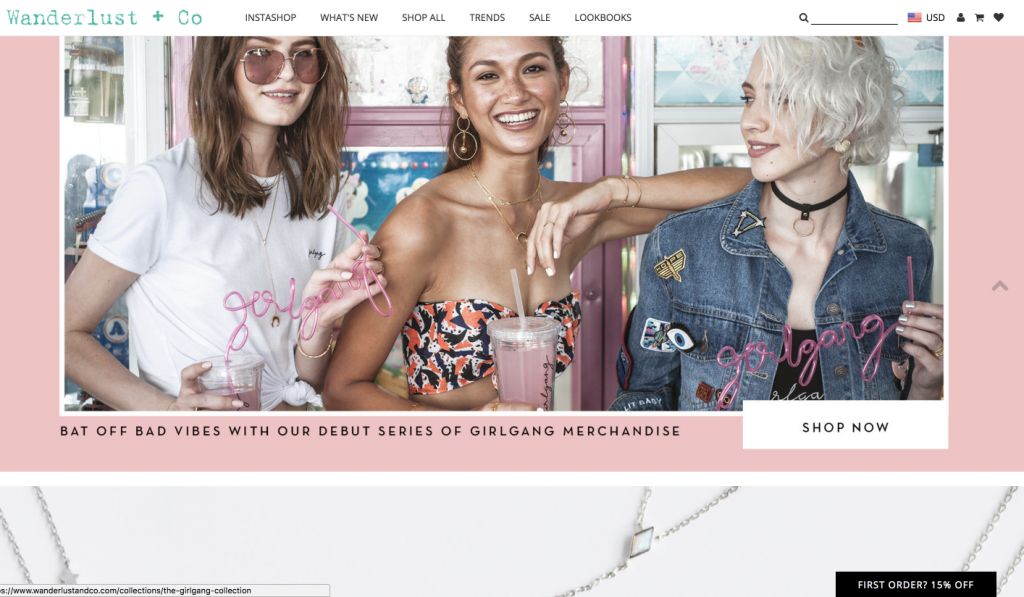
Такая механика реализована на сайте Wonderlust + Co. Первая картинка — сайт для только что зашедшего посетителя. Вторая — когда он закрыл попап (снизу остается ярлычок «Скидка 15% на первый заказ».


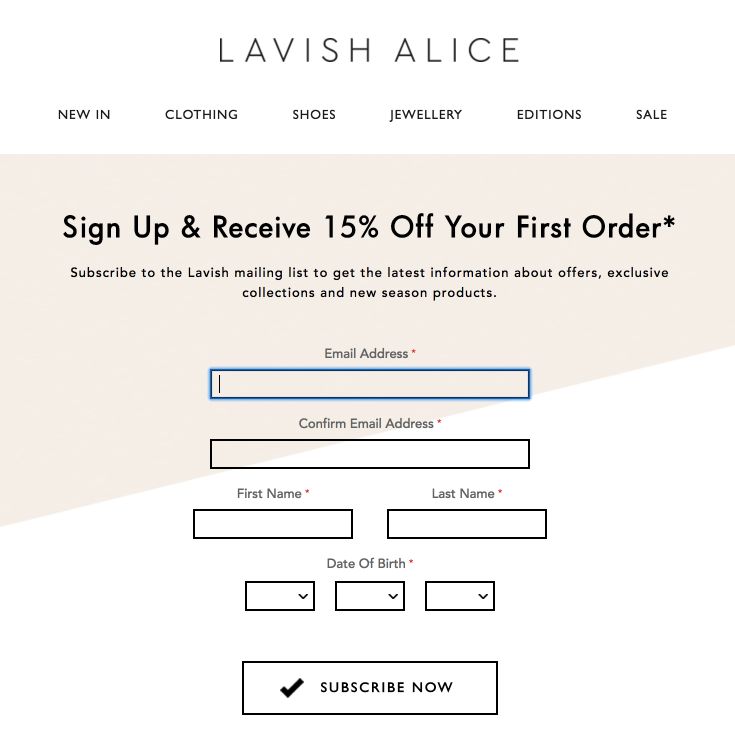
А вот у Lavish Alice всё наоборот — при первом визите пользователь видит только маленький незаметный ярлык снизу сайта:

И уже после клика по нему переходит на страницу подписки:

Собирайте данные в два шага
Посмотрите на картинку выше — у пользователя запрашивают имейл, подтверждение имейла, имя, фамилию и дату рождения. Всё поля обязательные. Не многовато ли для первого знакомства?
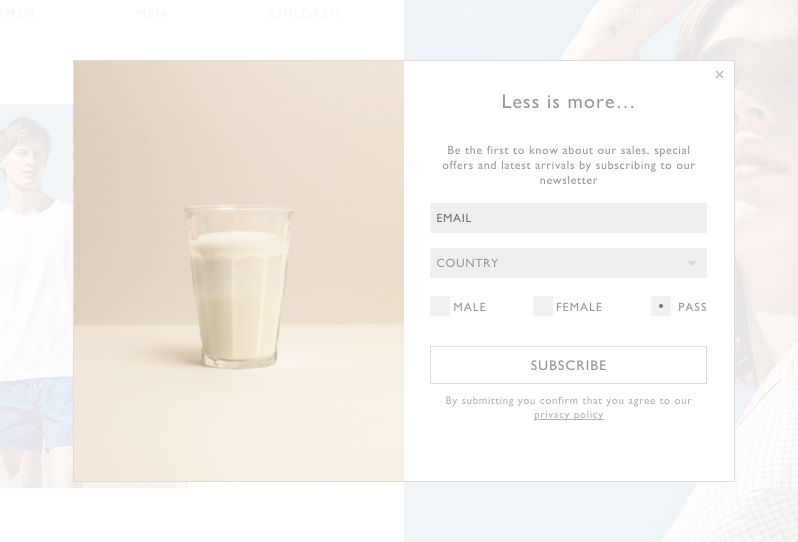
Или вот пример, из похожего: тут есть почта, страна и пол.

Такой агрессивный «сбор» чаще всего ведет к тому, что посетитель не оставляет даже имейла.
Вместо этого нужно собирать данные в два шага: сначала просите только имейл (за ту самую скидку 20%), а вот уже когда посетитель оставил его вам — спрашивайте еще данные.
Дайте понять, что подписка состоялась
После того, как посетитель отправил вам свою почту, он ждет уведомления — что он подписан, всё прошло гладко. И инструкций, что делать дальше. Шаблон самой лучше благодарности за подписку:
- «Спасибо за подписку! Проверьте указанный имейл, мы уже отправили вам сертификат на первую покупку. Можете оплатить им до 50% стоимости корзины».
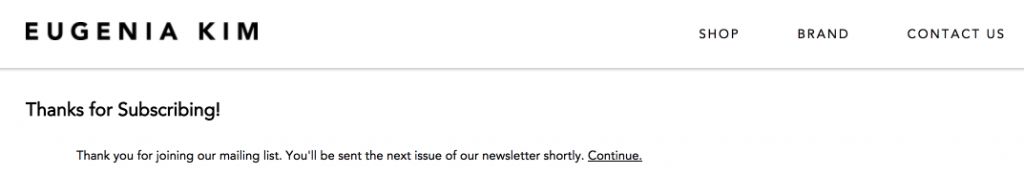
То есть поблагодарили и инструктировали. Пример с сайт Eugenia Kim — всё по делу:

Просто благодарность и ссылка с призывом к действию — тоже нормальный вариант:

А вот на сайте Wolf and Badger форма ничего не говорит подписчику — по нажатию на кнопку «подтвердить» страница просто обновляется. «Так я подписался или нет?» — думает пользователь.

Попап-окно запрограммировано на действия посетителя
Сразу бросаться попап-окном в лицо нового посетителя — хорошая идея, но она не самая лучшая. Можно поступить хитрее:
- Выводить всплывающее окно подписки после того, как посетитель провел определенное количество времени на сайте.
- Выводить окно в случае, если посетитель собрался уходить — то есть перемещает курсор к кнопке закрытия вкладки с магазином.
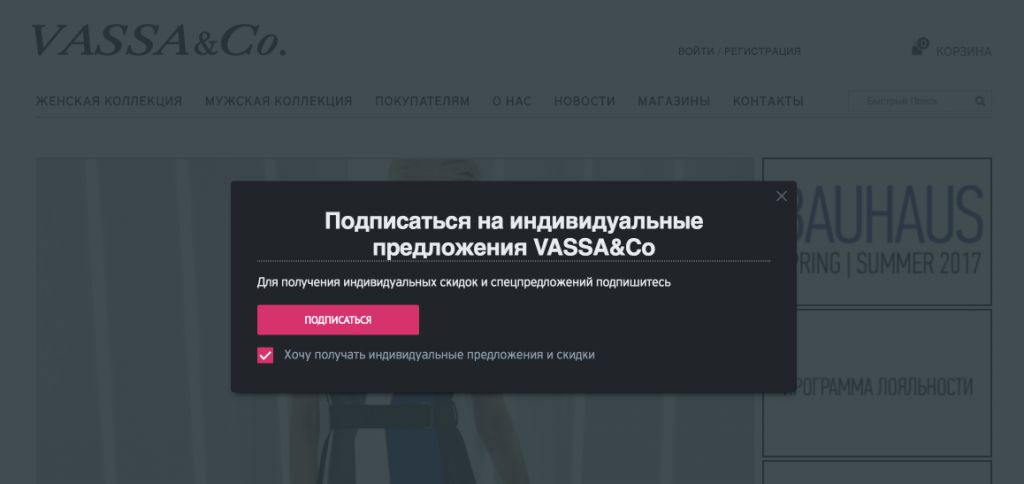
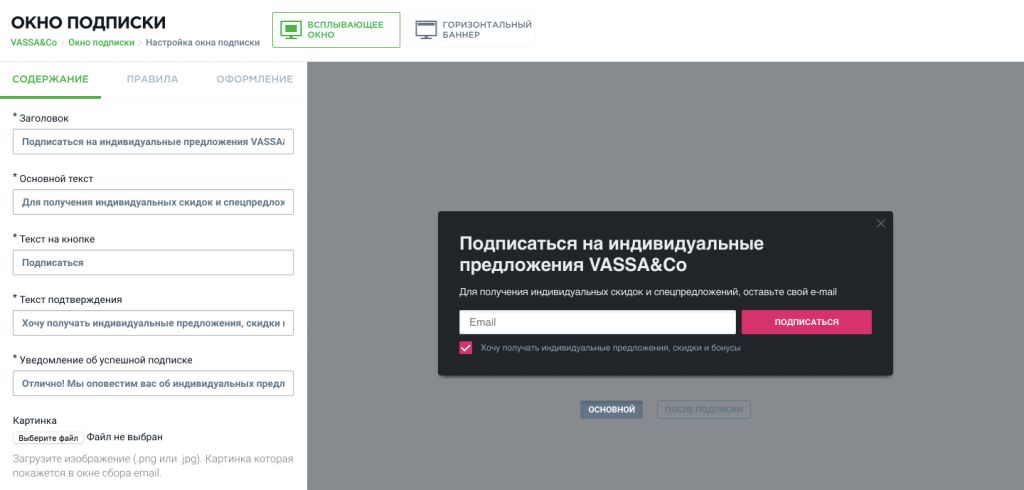
Такая хитрая механика реализована в форме подписки REES46 — внедрить и настроить которую можно за пару минут. В магазине Vassa&Co реализована первая механика с задержкой по времени:

Подробнее об умной форме подписки REES46 мы рассказывали вот в этой статье.

Итого
Форма получения имейла — инструмент, который позволяет сделать как минимум две важных вещи:
- Вовлечь посетителя в коммуникацию с брендом вашего магазина.
- Получить адрес почты потенциального покупателя.
Одно из главных достоинств этого инструмента в том, что его просто внедрить и кастомизировать под себя. Например, в нашем редакторе формы подписки на всё про всё уйдет приблизительно 10-15 минут.