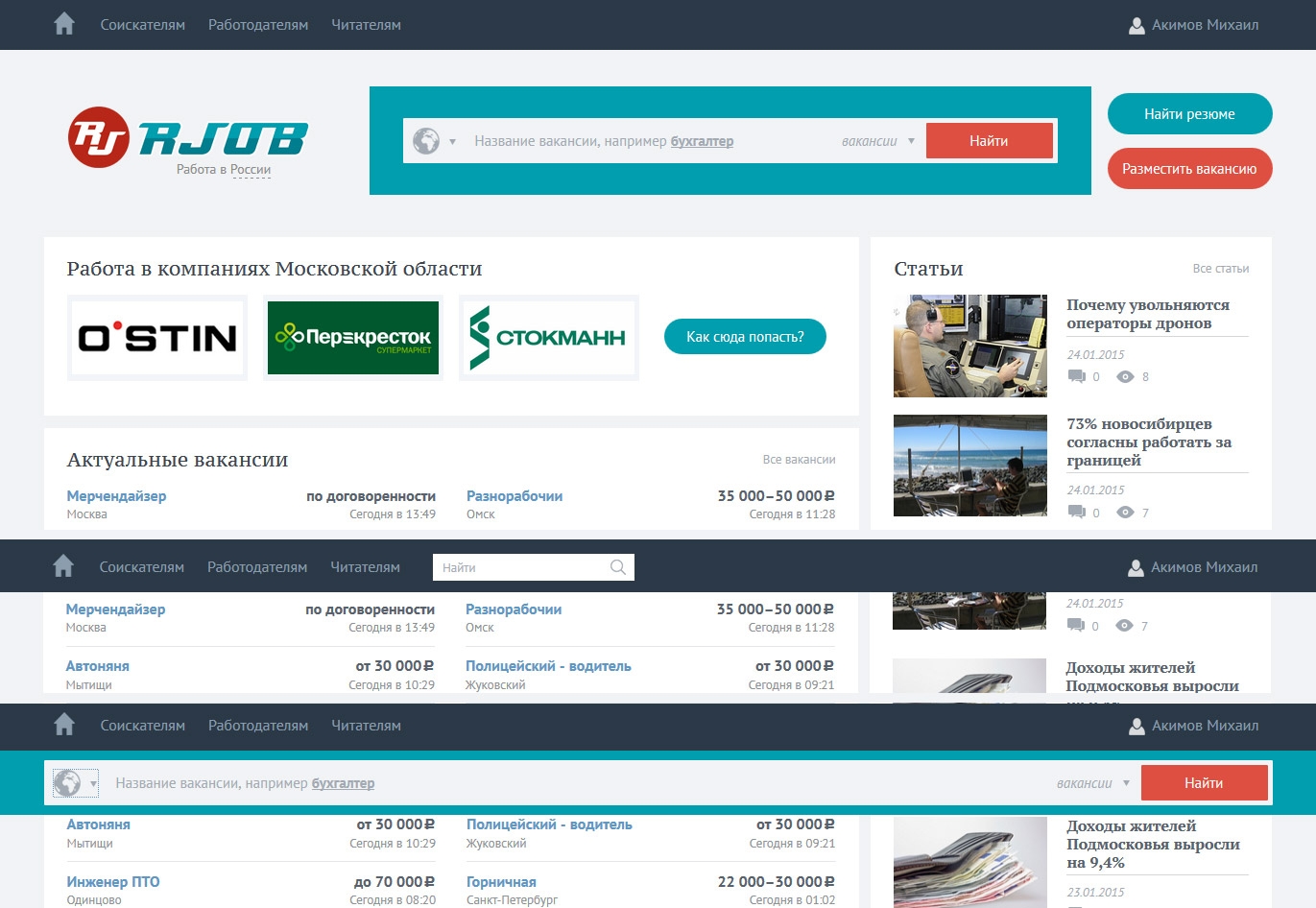
Всегда доступное меню и поиск
Как только поиск пропадает из области видимости, сразу меню прикрепляется к верху экрана и дальше уже следует за вами.
При клике на строку поиска (в меню), показывается полноценная форма поиска с возможностью выбора, что искать и в каком регионе.

В дальнейшем, в меню будут добавлены кнопки обратной связи и важная информация.







