Правда и мифы о Google PageSpeed Insights
Мы обратили внимание, что многие SEO-специалисты уделят этому сервису чересчур много внимания. Часто ссылки на него занимают первые места в технических заданиях специалистов по поисковой оптимизации. И в большинстве случаев плохие показатели сайта в этом сервисе, являются обоснованием сеошника, что мол вот, поэтому у вас все плохо с ранжированием. Многие расценивают рекомендации сервиса как руководство к действию, тратят кучу времени и сил на то, чтобы получить высокий балл в PageSpeed Insights и часто даже не задумываются, а так ли это все нужно.
Для начала отметим, что PageSpeed Insights имеет только косвенное отношение к Google. Этот сервис поддерживается и развивается независимым комьюнити web-мастеров и разработчиков и прямого отношения к поисковому гиганту он не имеет. То есть его рекомендации основаны на мнении сторонних людей, а не исходят напрямую от Google.
Еще один факт на который не все обращают внимание. PageSpeed Insights вовсе не показывает реальную скорость загрузки сайта. Балл, который он выдает – это внутренняя метрика сервиса, а не действительная скорость загрузки страницы.

Существуют другие инструменты, которые показывают реальную скорость загрузки. Например webpagetest.org или tools.pingdom.com. Но даже их советам слепо следовать не стоит, потому что предназначение таких сервисов в том, чтобы помочь найти баланс между скоростью загрузки сайта и его функциональностью. Именно так, найти баланс, а не сделать сайт молниеносно быстрым в ущерб всему остальному.
При ранжировании поисковой выдачи, Google учитывает более чем 200 факторов и скорость загрузки сайта – далеко не основной из них. Поисковик сам об этом говорит. Вот выдержка из официального блога компании:
Скорость загрузки сайта не так важна, как его релевантность. На данный момент, показатель скорости загрузки влияет на выдачу менее чем 1% результатов поиска.
Иначе говоря, не нужно сильно беспокоиться, если только ваш сайт находится в “красной зоне” сервиса PageSpeed Insights. И это понимают во многих компаниях, включая лидеров рынка.
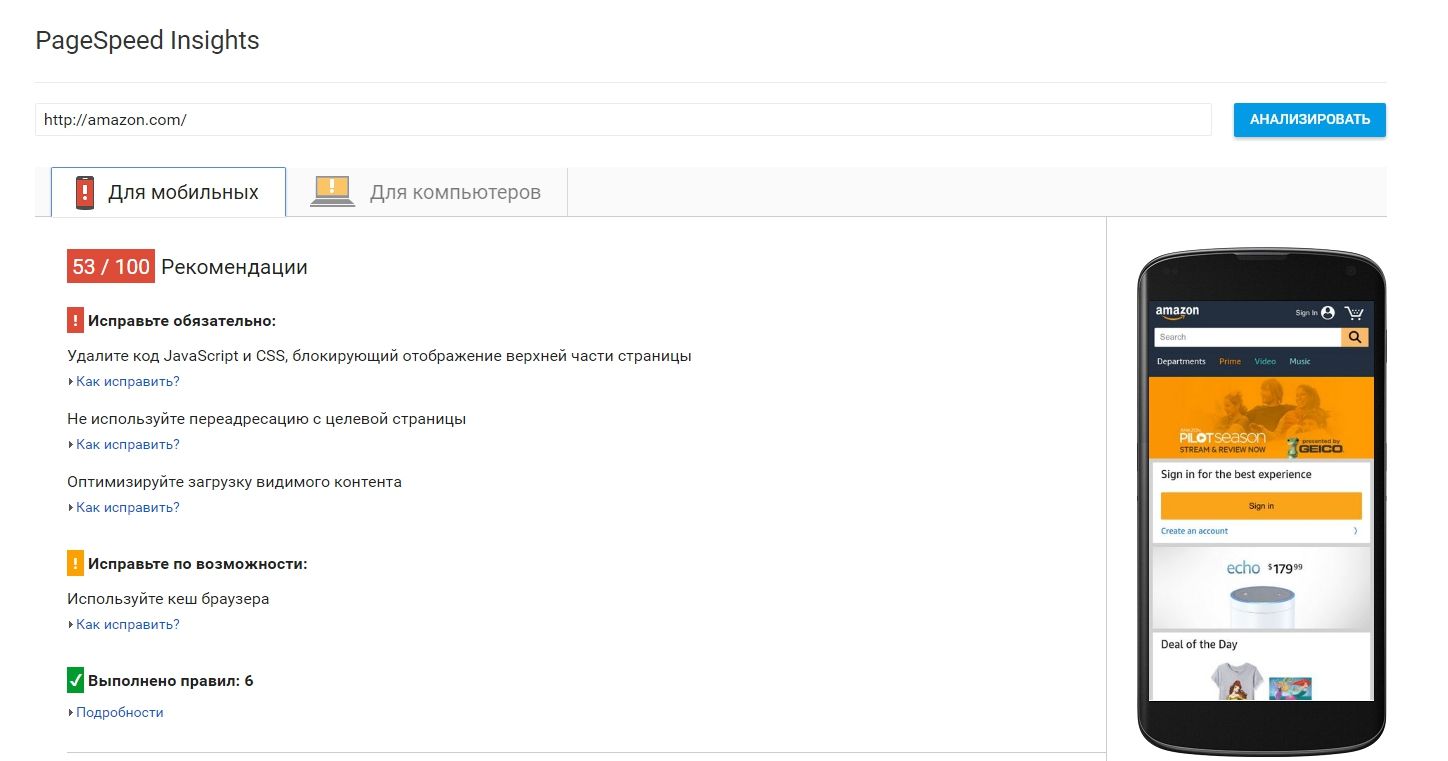
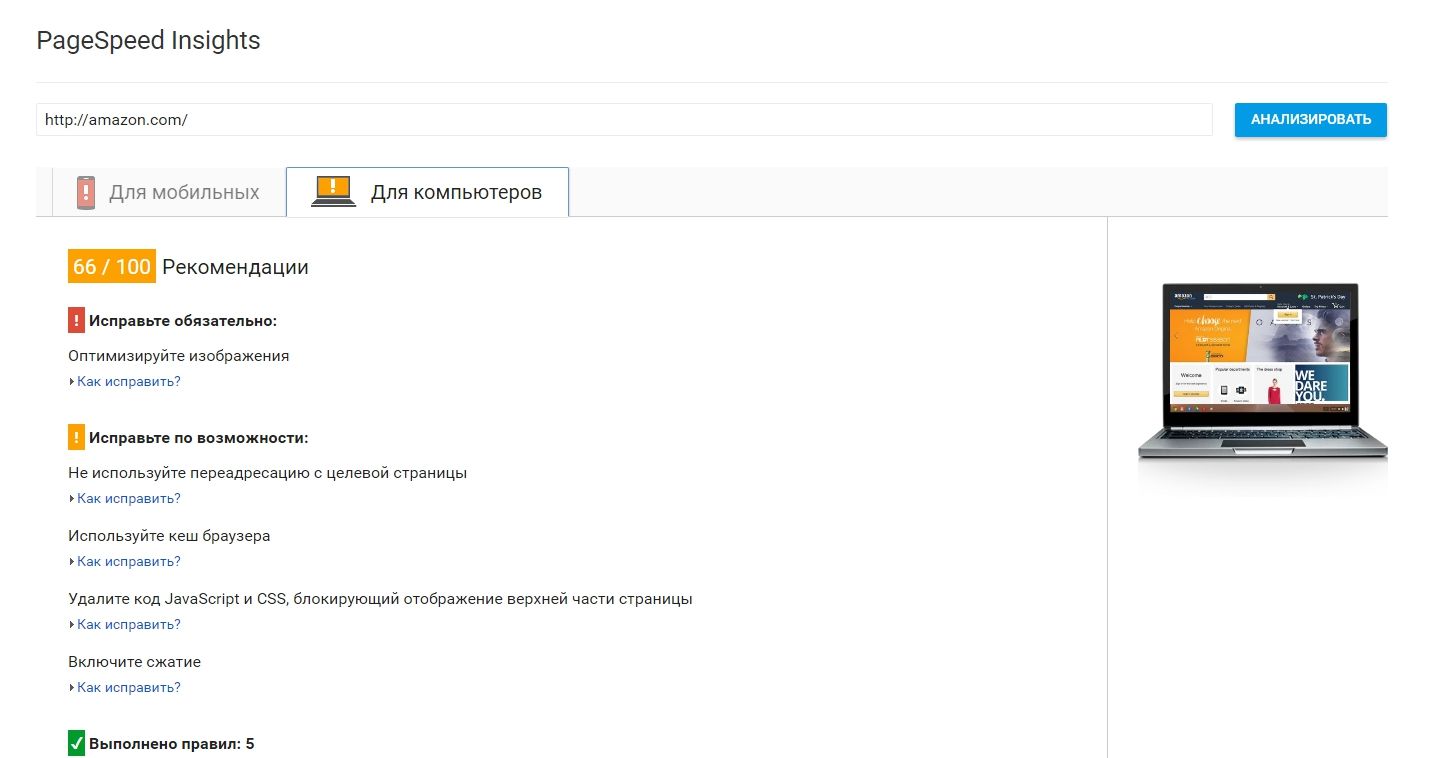
Давайте посмотрим какими показателями PageSpeed Insights награждает тот же Amazon.com


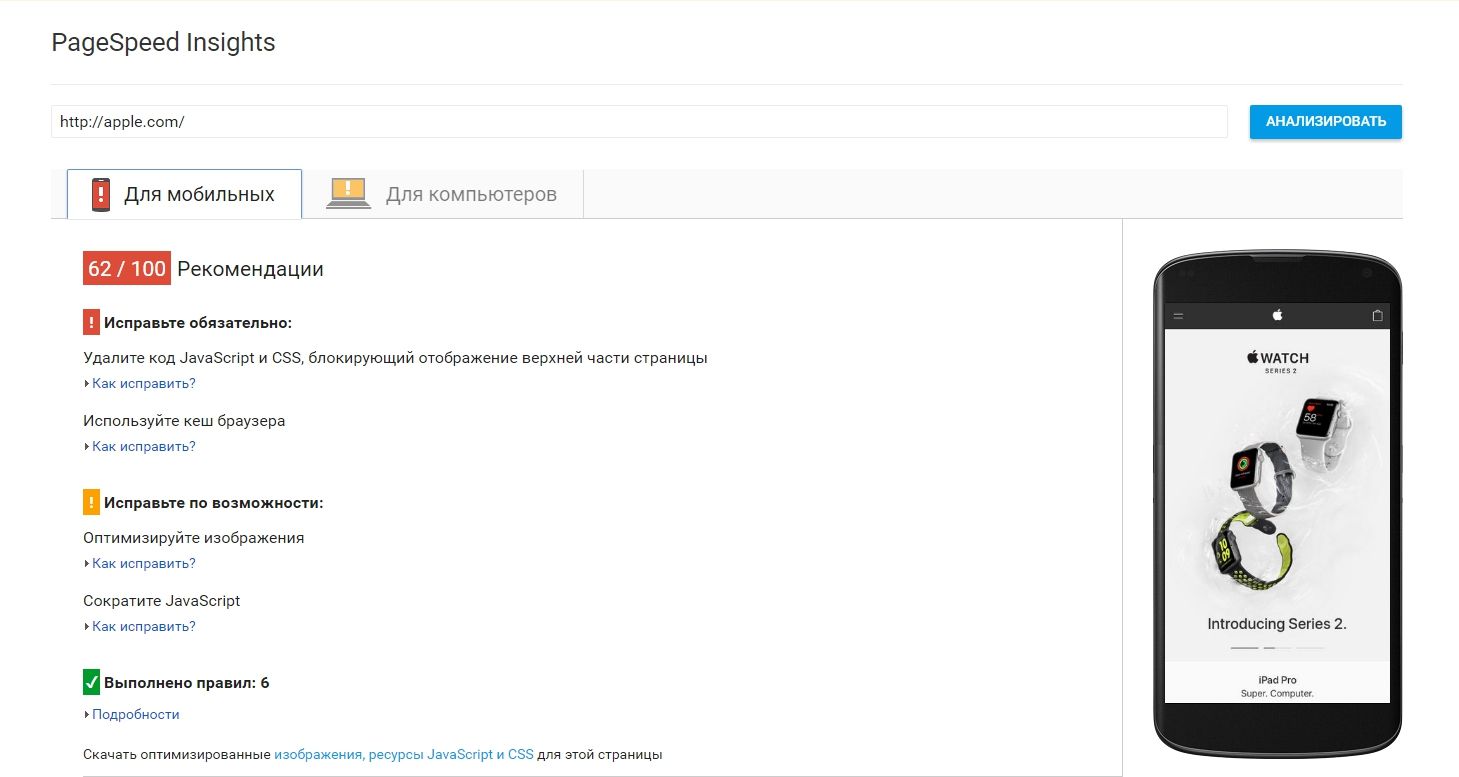
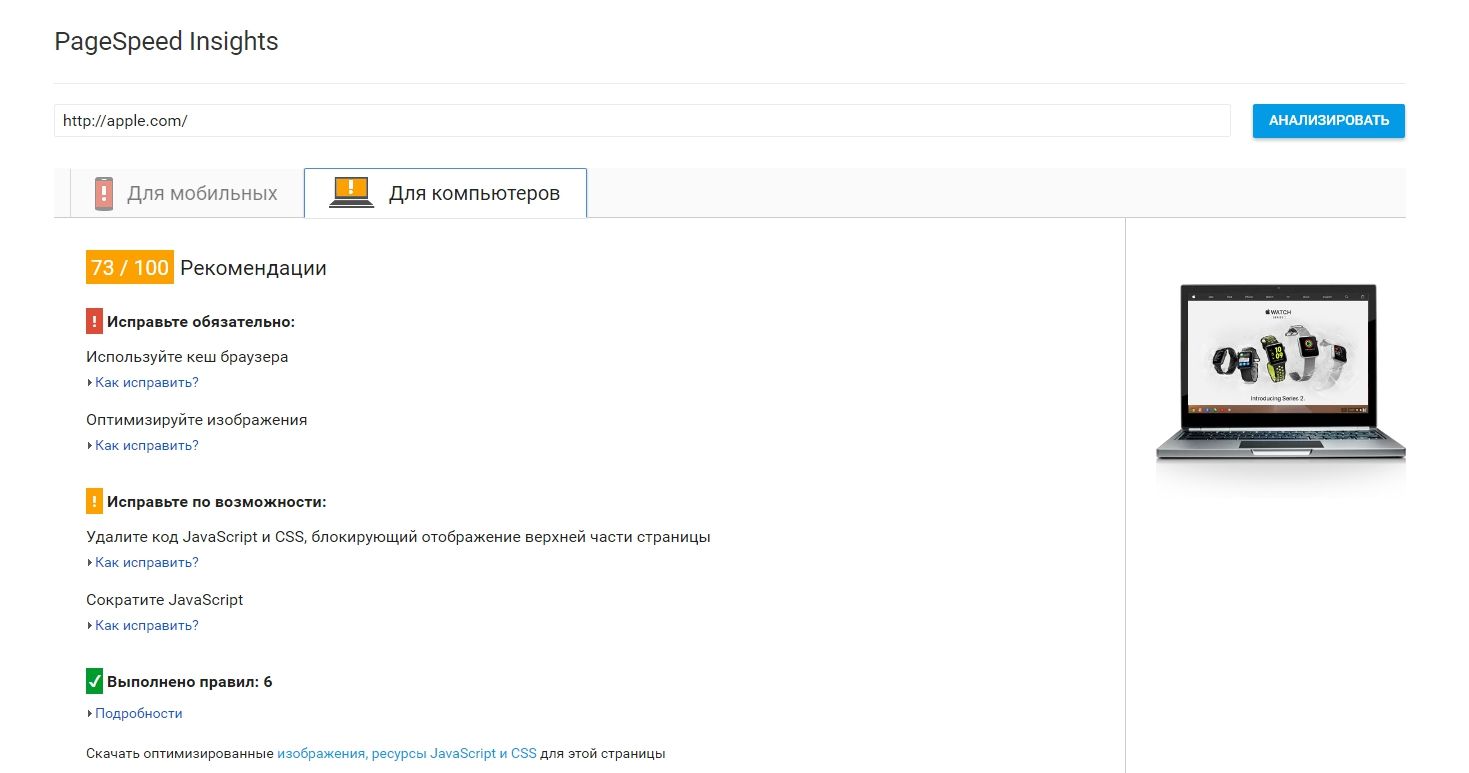
Или Apple.com


Как видно, показатели далеко не рекордные.
А как обстоят дела с информационными ресурсами, которые полагаются на большую долю поискового трафика. Уж они-то должны оптимизировать сайты для хорошей выдачи в Google, верно?
Тем не менее:
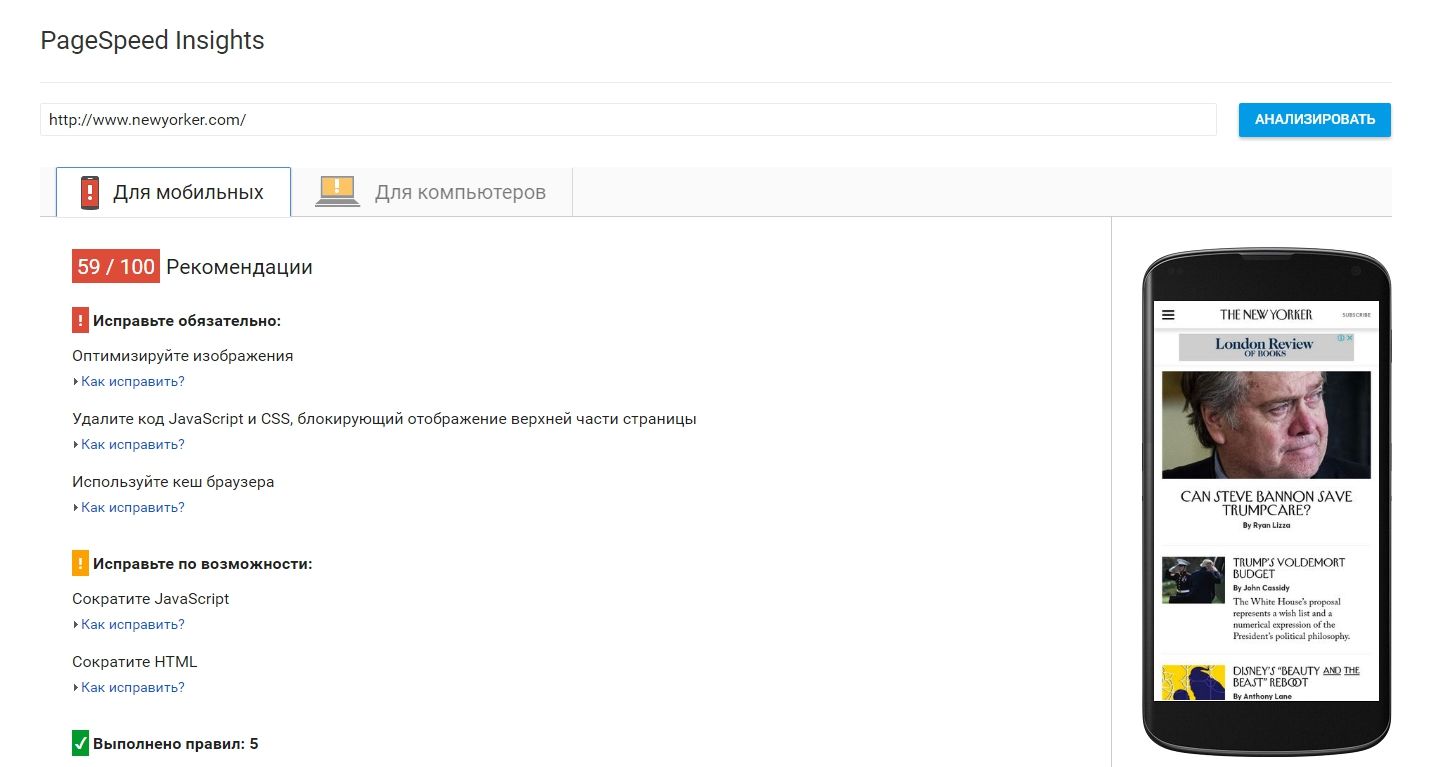
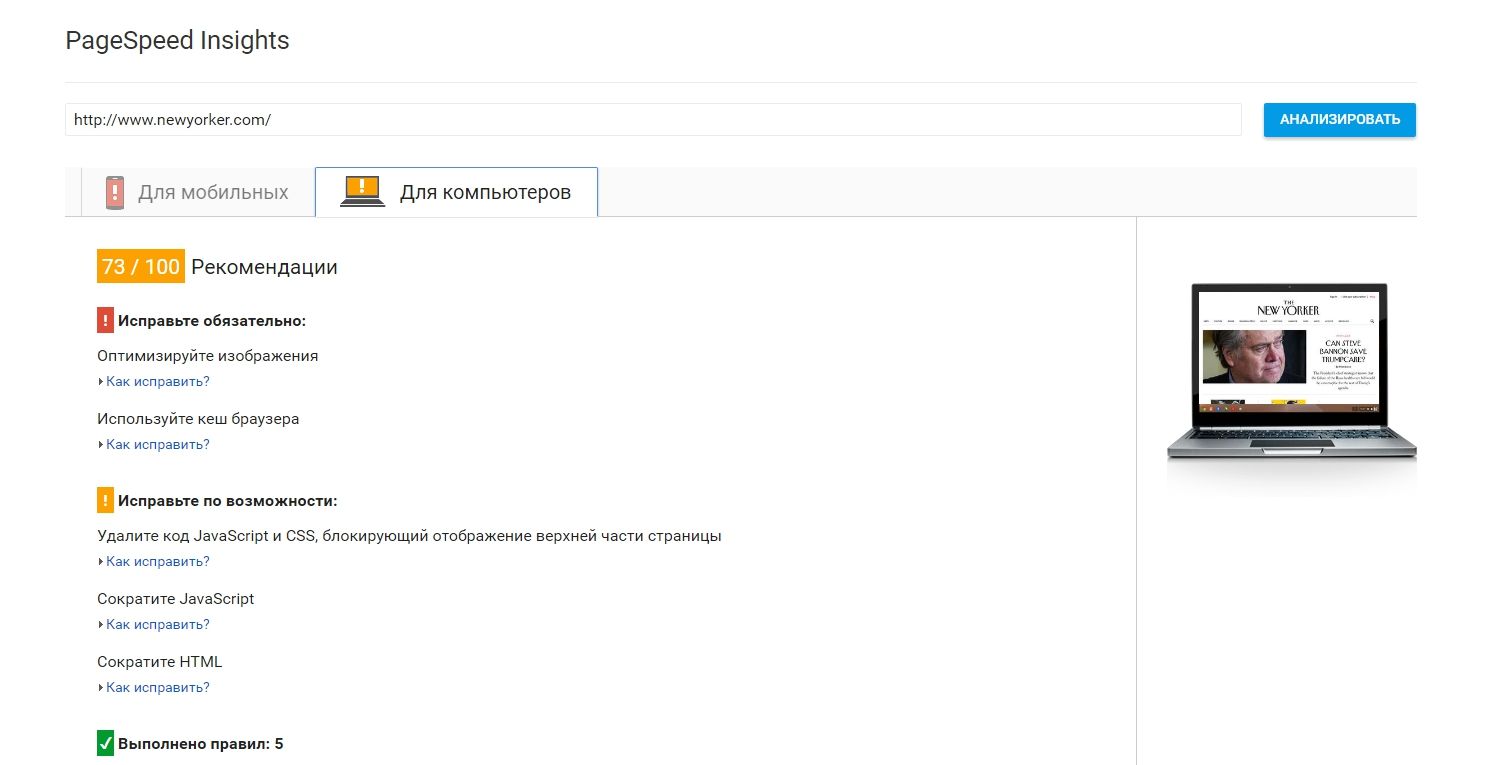
The New Yorker


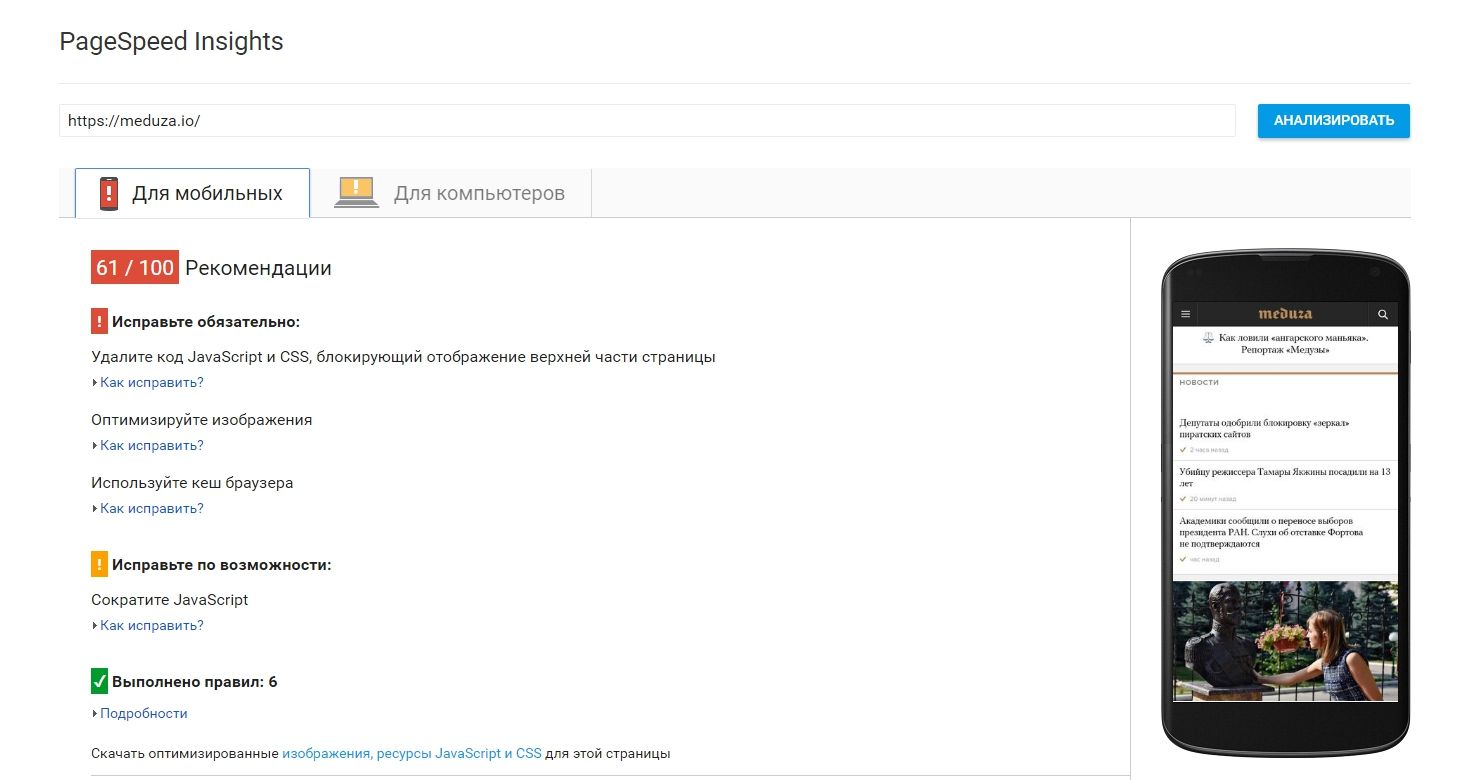
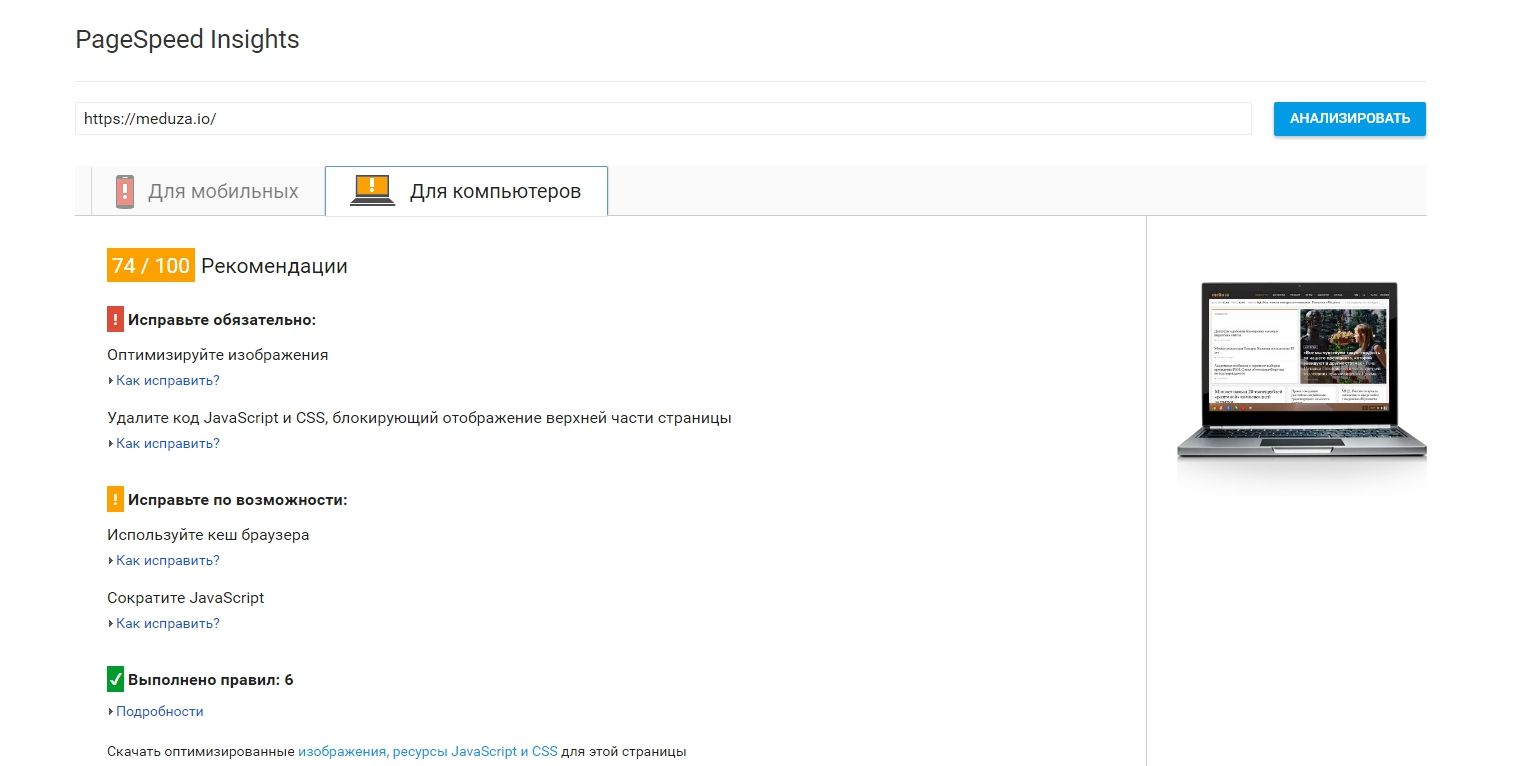
Meduza


Картина рисуется понятная. Многие крупные компании и информационные ресурсы проваливают тесты в PageSpeed Insights. И ничего страшного в этом нет.
Так стоит ли вообще прислушиваться к советам PageSpeed Insights? Да. Но с умом.
Например, если сервис говорит, что картинки на сайте очень большие и их стоит уменьшить на 80% – то это нужно сделать. Но если вы получили рекомендацию «Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы», то слепо следовать ей не стоит, ведь зачастую такие действия приводят к ошибкам в нормальной работе сайта.
Выводы напрашиваются очевидные. Прежде всего, нужно четко понимать, что показатели PageSpeed Insights носят рекомендательный характер. Полученные в ходе анализа метрики ни в коем случае нельзя использовать как прямое руководство к действию.
И уже тем более не стоит гнаться за заветным показателем в 100 баллов – практически недостижимым идеалом “скорости загрузки” сайта, который даже Google.com не всегда набирает. Стремясь повысить скорость загрузки сайта, нужно сопоставлять затраты на оптимизацию и итоговый результат. Во многих случаях, повышение рейтинга на 3-5 баллов не стоит затраченных сил, времени и денег.
PageSpeed Insights – полезный инструмент для выявления серьезных проблем со скоростью загрузки, но это вовсе не бенчмарк, высокий бал в котором гарантирует улучшение позиций сайта в поисковой выдаче.
P.S. Если вы не согласны с вышесказанным или есть что добавить или посоветовать, то пожалуйста, поделитесь своим опытом в комментариях. Расскажите, как все обстоит на самом деле!
---
Sense Production e-commerce agency. Создаем и улучшаем системы продаж в Интернете.