20 простых способов сделать свой сайт удобнее для пользователей
Так и с сайтом – чуть больший размер шрифта, «хлебные крошки», удобный поиск и фильтры, оптимизированные скрипты, и множество других мелочей, в совокупности, позволяют сделать взаимодействие с ним для посетителя комфортным, как никогда ранее.
В этом посте, основываясь на собственном опыте, я решил собрать коллекцию таких «лайфхаков», внедрение которых не требует больших вложений. Но, занимаясь их постепенной реализацией на практике, вы сможете сделать свои сайты по-настоящему удобными.
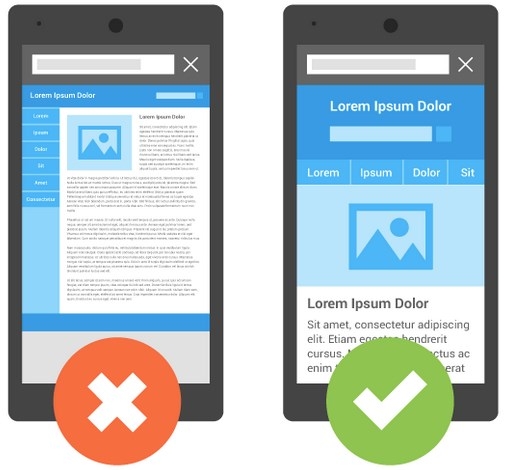
Адаптируйте под мобильные. Казалось бы, странно напоминать об этом во второй половине 2016 года. Еще более странно видеть, что каждый второй (если не больше) сайт, который приходит на продвижение, все еще не имеет адаптивной версии дизайна.

В некоторых тематиках объем мобильного трафика уже приблизился к 30% от общего, и продолжает расти.
Для владельца интернет-магазина, треть посетителей которого заходит со смартфонов, заставлять их использовать горизонтальную прокрутку, тыкая пальцем в маленькие кнопочки на экране – непростительная ошибка.
Улучшайте скорость загрузки. Время, которое необходимо для загрузки страниц сайта, становится критически важной метрикой в современном Интернете. Медленная работа сайта негативно влияет на процент отказов, а с недавних пор – и на ранжирование в поиске, по крайней мере, если говорить о Google.
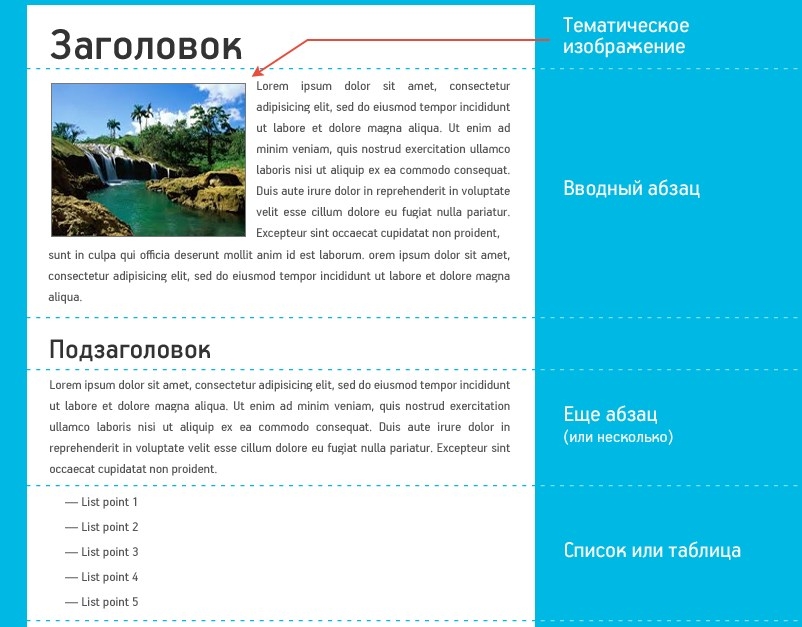
Сделайте тексты читабельными. Структурируйте тексты на страницах при помощи абзацов, списков, выделений и других элементов форматирования. Избегайте использования длинных простынь сплошного текста, ключевые моменты в котором никак не выделены.

Если надо, увеличьте размер шрифта, а цвет сделайте более комфортным для чтения на текущем фоне. Читать можно даже зеленый текст на черном фоне, но, очень недолго.
Навигация должны быть продуманной. Если ссылок в меню немного – выводим их в боковую панель. Если десятки – группируем по выпадающим меню. Убедитесь, что все активные ссылки работают.
Не превращайте поиск нужной информации на своем сайте в квест для посетителей. Дайте им возможность найти то, что они ищут, как можно быстрее.
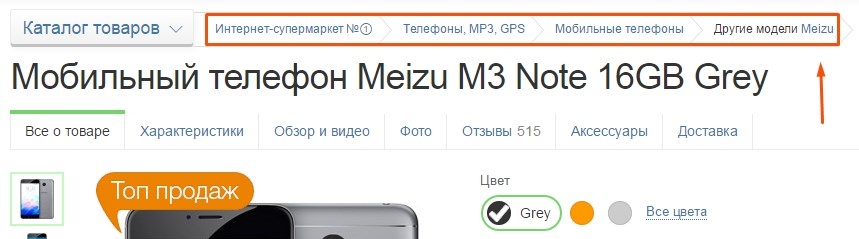
Добавьте хлебные крошки. Или «breadcrumbs», если на английском. Это специальный тип навигационного меню, который показывает пользователю, на какой именно странице сайта он сейчас находится. Информация отображается с учетом структуры веб-проекта.

Очень удобная штука для сайтов с большим количеством разделов и страниц разного уровня вложенности. Каждый элемент, кроме последнего, является активной ссылкой.
Поиск на всех страницах. Если на вашем сайте сотни и даже тысячи страниц, возможно, пользователю будет куда удобнее просто вбить нужный запрос в строку поиска, чем искать информацию вручную. Обязательно реализуйте строку для поиска, и сделайте ее доступной на всех страницах.
Не переборщите с дизайном. Если вы хотите сосредоточить внимание посетителя на том, что действительно важно (контент, продукт), сделайте так, чтобы ничто другое его не отвлекало. Избегайте перегруженности в дизайне, и использования более чем двух-трех основных цветов в оформлении.
Добавьте кнопку «Вверх». Ее нажатие запускает автопрокрутку в самое начало страницы, без необходимости скролить вручную. Простой способ сделать чтение длинных статей и прочих страниц с большим объемом контента, более удобным.
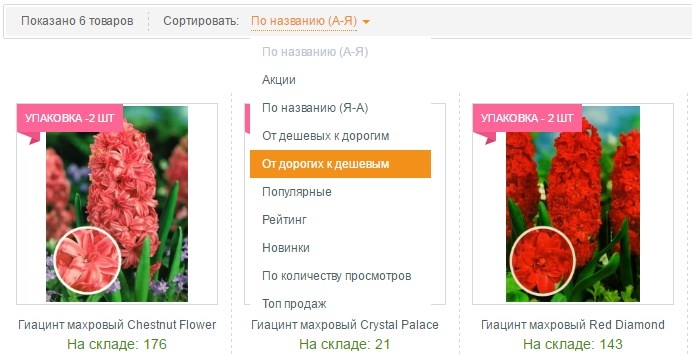
Фильтры и теги. Для интернет-магазинов и сложных контентных проектов, это хороший способ избежать раздувания дерева категорий до гигантских размеров. С их помощью можно сделать сортировку страниц для пользователей существенно проще, при том, что визуально все останется практически в изначальном виде.

Используйте изображения в тексте. Читать текст, который сопровождается грамотными и качественно подобранными иллюстрациями – куда большее удовольствие, чем статью, в которой кроме заглавной картинки ничего нет. Правду ведь говорят, что лучше один раз увидеть, чем сто раз услышать.
Добавьте контактов. Конечно, можно обойтись простым указанием адреса email на странице контактов. Но, это просто неудобно – копировать его, заходить в свою почту и создавать там письмо, если можно просто заполнить форму и нажать кнопку отправки.
Уберите нерабочие ссылки. Вряд ли кто-то из пользователей будет рад тому, что страницы, по ссылке не которую он перешел, не существует. Проще говоря, нерабочие ссылки раздражают.
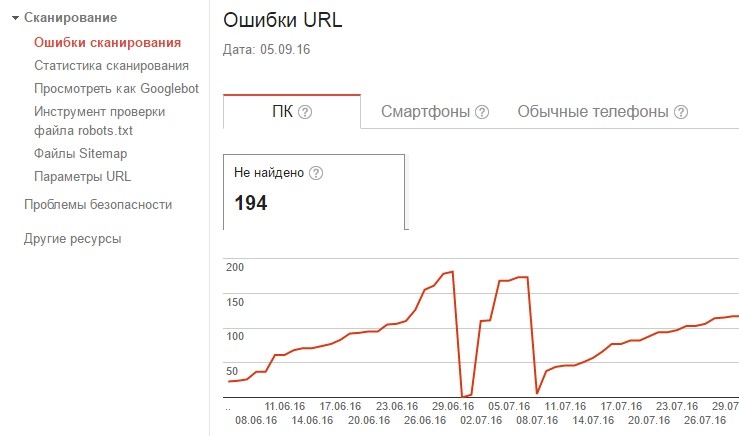
Найти их на сайте можно при помощи специальных программ-анализаторов, или в отчете «Ошибки сканирования» в Google Search Console.

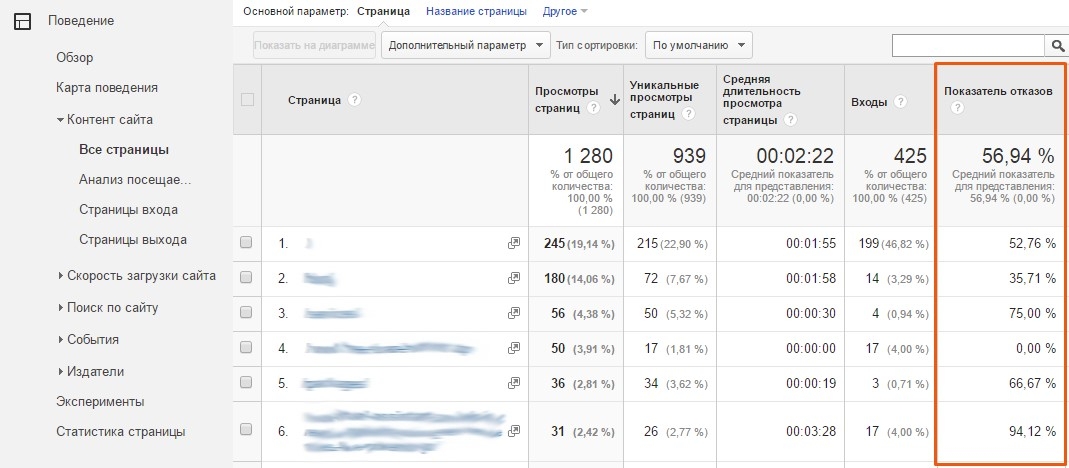
Проанализируйте процент отказов. Перейдите в Google Analytics, и в отчете «Поведение -> Контент сайта -> Все страницы», посмотрите показатель отказов, отсортировав от большего показателя к меньшему.

Посмотрите, чего им не хватает, по каким запросам на них осуществляются переходы и думайте, что можно улучшить.
Уберите лишние поля в форме. Зачем заставлять пользователя указывать пол, возраст, город и прочую информацию, если достаточно взять номер телефона и e-mail, а все остальное уточнить при звонке.
Упрощайте, где это возможно. Самые популярные сайты в мире имеют очень простой дизайн и интерфейс. Достаточно посмотреть на Google и Википедию, в качестве примера. Люди – существа ленивые, поэтому, простота дает еще одно преимущество – чем короче и проще путь к цели на вашем сайте, тем больше людей его пройдет.
Добавьте интерактивности. Сделайте некоторые элементы на сайте интерактивными, чтобы пользователь знал, что он может с ними взаимодействовать. Например, при наведении курсора или нажатии, иконки могут менять цвет, пункты меню – подсвечиваться, запросы автоматически подставляться при вводе в строку поиска и т. д.
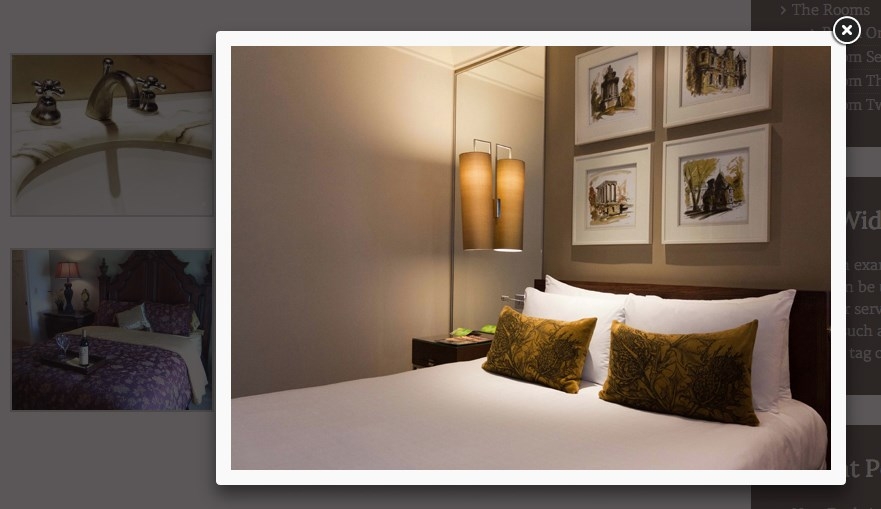
Эффект Lightbox. Немножко магии CSS позволяет реализовать на сайте интересный эффект, используемый для отображения изображений большего размера на страницах. Суть его в том, что при нажатии на уменьшенный снимок, фон страницы затемняется, а фотография открывается в специальном модельном окне, в полном размере.

Подключите Disqus. Это специальный сервис, который позволяет реализовать продвинутую систему комментирования практически на любом сайте. Среди другого функционала Disqus стоит отметить такие удобные возможности как древовидные комментарии и авторизацию через социальные сети.

Тестируйте на практике. Лучший способ убедиться в том, что что-то хорошо работает – проверить это самостоятельно. Если вы разрабатываете адаптивную версию сайта – проверьте ее на собственном смартфоне, а весь путь пользователя к совершению транзакции – пройдите сами. Аналогичная ситуация с регистрацией, формой обратной связи и т. д.
Не бойтесь подражать. Сложно улучшить то, что само по себе уже и так является лучшим решением. Далеко не всегда нужно создавать что-то новое с нуля, изобретая велосипед. Иногда, у конкурентов можно подсмотреть отличные решения, и просто адаптировать их под себя.
С прицелом на пользователя
Удобство для посетителей играет жизненно важную роль для любого типа сайта, особенно, если речь идет о коммерческих проектах. Добиться этого – не самая простая задача, но, вам это вполне под силу, если воспользуетесь теми советами, которые я перечислил выше.
Конечно, это далеко не исчерпывающий список. Чтобы понять, что еще можно улучшить, попробуйте посмотреть с точки зрения посетителя: что работает отлично, а что не очень? Есть ли что-то, что бы вы хотели изменить? Может быть чего-то не хватает?
Вполне возможно, что поиск ответов на эти вопросы, поможет вам найти очень интересные решения. В любом случае, в первую очередь стремиться нужно не к наращиванию функционала, а к повышению удобства работы того, что уже есть.А вы как считаете, что стоит добавить к перечисленным пунктам?