Кейс по краткому юзабилити аудиту и переверстке шапки сайта
Обычно они заказывают разработку сайта и не особо задумываются о том, чтобы он был удобен для пользователя и имел высокую конверсию. Исправляются такие моменты легко и быстро.
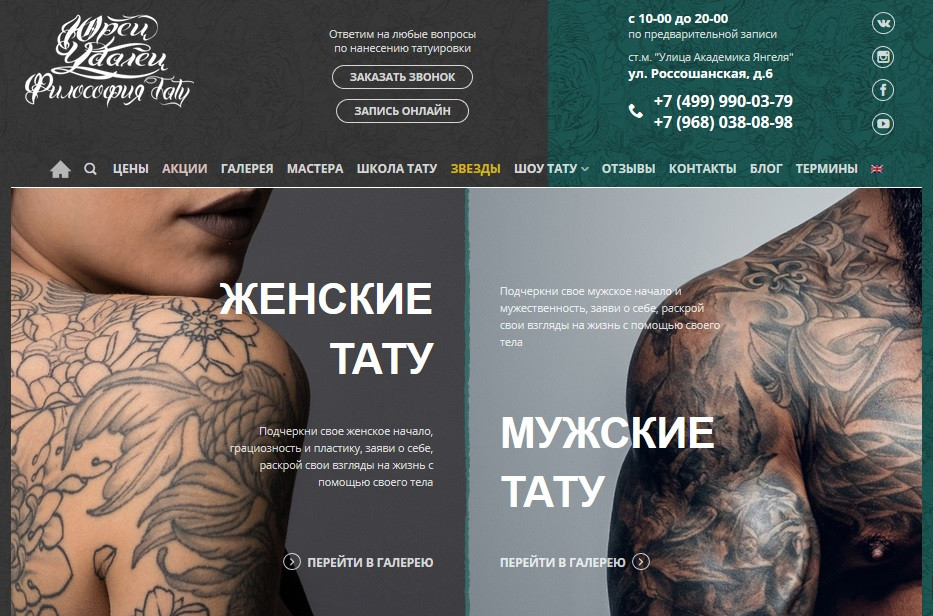
Вот такая шапка была у владельца тату-студии, когда он только обратился за продвижением сайта. Стоит отметить, что до того, как обратиться ко мне этот клиент целый год продвигал свой сайт в одной из московских фирм. Никто из специалистов не указал ему на то, что его сайт нуждается в доработке.

Некоторые выдержки из моего юзабилити аудита сайта, которые имели отношение именно к шапке сайта.
(Привожу здесь только выдержки, так как все рекомендации ещё находятся на стадии внедрения)
- Нижнее меню должно полностью дублировало верхнее. Малое количество пользователей прокручивает сайт в самый низ, чтобы увидеть важные кнопки, которые не продублированы в самом верху сайта.
- Шапка сайта занимает половину экрана, но при этом не несет особой смысловой нагрузки. В неё необходимо вынести максимальное количество информации из раздела «контакты», а именно: название салона, адрес, номера телефонов и всевозможные средства связи – e-mail, мессенджеры и кнопки социальных сетей.
- Важно, чтобы номер телефона на сайте был кликабельным. Многие пользователи заходят на сайты через мобильные устройства. Если у пользователя возникает желание связаться с салоном, то он предпочтет просто кликнуть на номер в шапке сайта.
- В шапке сайта должна присутствовать кнопка «заказать обратный звонок.
- Имеет смысл сделать стартовую страницу сайта более компактной по длине. Если такой возможности нет, то можно организовать её по типу landing page, чтобы при нажатии на кнопку меню человек мог опускать на нужный раздел.
- Под обновленной шапкой сайта, которая станет более узкой по высоте, может располагаться слайд, который будет выполнять функцию упрощенной навигации. Услуги салона предполагают два направления клиентов — мужчины и женщины. Станет удобное, если при загрузке сайта клиент сможет соотнести себя с конкретным блоком (мужские татуировки или женские татуировки), а затем перейти в нужный раздел.
- Под шапкой сайта может располагаться презентационный текст о студии, которого сейчас нет, а из него уже будут идти ссылки на такие разделы, как мастера, прайсы и галерея татуировок.
- В меню необходимо добавить раздел с информацией о мастерах салона и расценки.
Результаты после внесенных изменений:

Чтобы вы дополнили по работе над шапкой сайта для тату-студии?

