4 совета, которые заставят кнопки социальных сетей работать на вас
Социальные сети – ключ к популярности любого сайта. Используя такой феномен, как социальное доказательство, можно повлиять на поведение пользователей в сети и сформировать позитивное отношение к вашему сайту. Чем больше «лайков» и «репостов» будет под вашей записью, тем больше новых посетителей захотят поделиться этой ссылкой и со своих учетных записей. Вот почему кнопки социальных сетей находятся чуть ли не на каждой странице в Интернете.
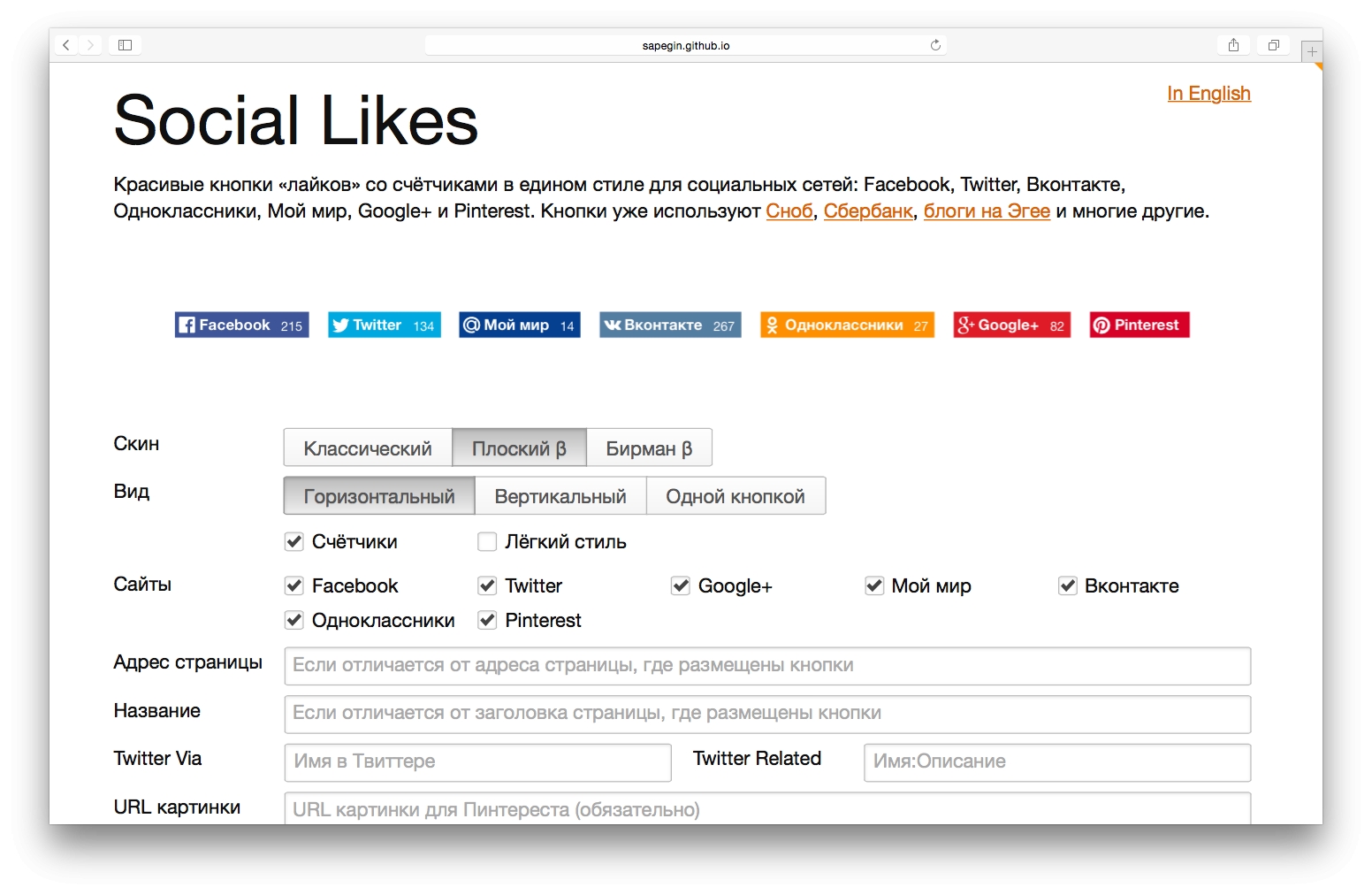
Это наталкивает на вопрос, каким же должен быть дизайн кнопок социальных сетей? Задумывались ли вы, что расположение иконок социальных сетей на странице, их размер и цвет оказывают влияние на пользователей и побуждают поделиться ссылкой? Дизайнеры не просто так используют схожие методики при создании этих кнопок. За ними скрывается весьма интересная, но в то же время несложная теория.
Если вы хотите увеличить количество переходов на страницы сайта посредством социальных сетей, то в ваших интересах ознакомиться со следующими рекомендациями.
1. F-образный шаблон размещения информации

Во-первых, прежде чем позаботится о внешнем виде кнопок соц.сетей, нужно тщательно продумать, где на странице они будут размещены.
Согласно популярному исследованию пользовательского поведения, большинство посетителей интернет-сайтов просматривают содержание страниц по F-образному шаблону. Движение глаз начинается с верхнего левого угла страницы, читается информация по горизонтальной линии слева направо. Затем взгляд опускается по странице немного ниже и опять скользит слева направо, но горизонтальная полоса просмотра уже короче предыдущей. Затем пользователь просматривает содержание по левому краю, опускаясь вниз по странице.
Обратите внимание, где чаще всего вы замечаете кнопки социальных сетей. Они расположены в верхней левой части страницы многих сайтов. И это не совпадение. Дизайнеры, которые размещают кнопки соц.сетей именно в этой области, знакомы с научными исследованиями поиска и чтения информации человеком в сети. Если вы закрепите кнопки «Поделиться» в другой части страницы, то они вряд ли принесут какую-либо пользу вашему сайту – пользователи, скорее всего, просто не заметят их. Такой вывод кажется разумным, учитывая, что большинство людей лишь бегло просматривают страницы вместо того, чтобы читать их полностью.
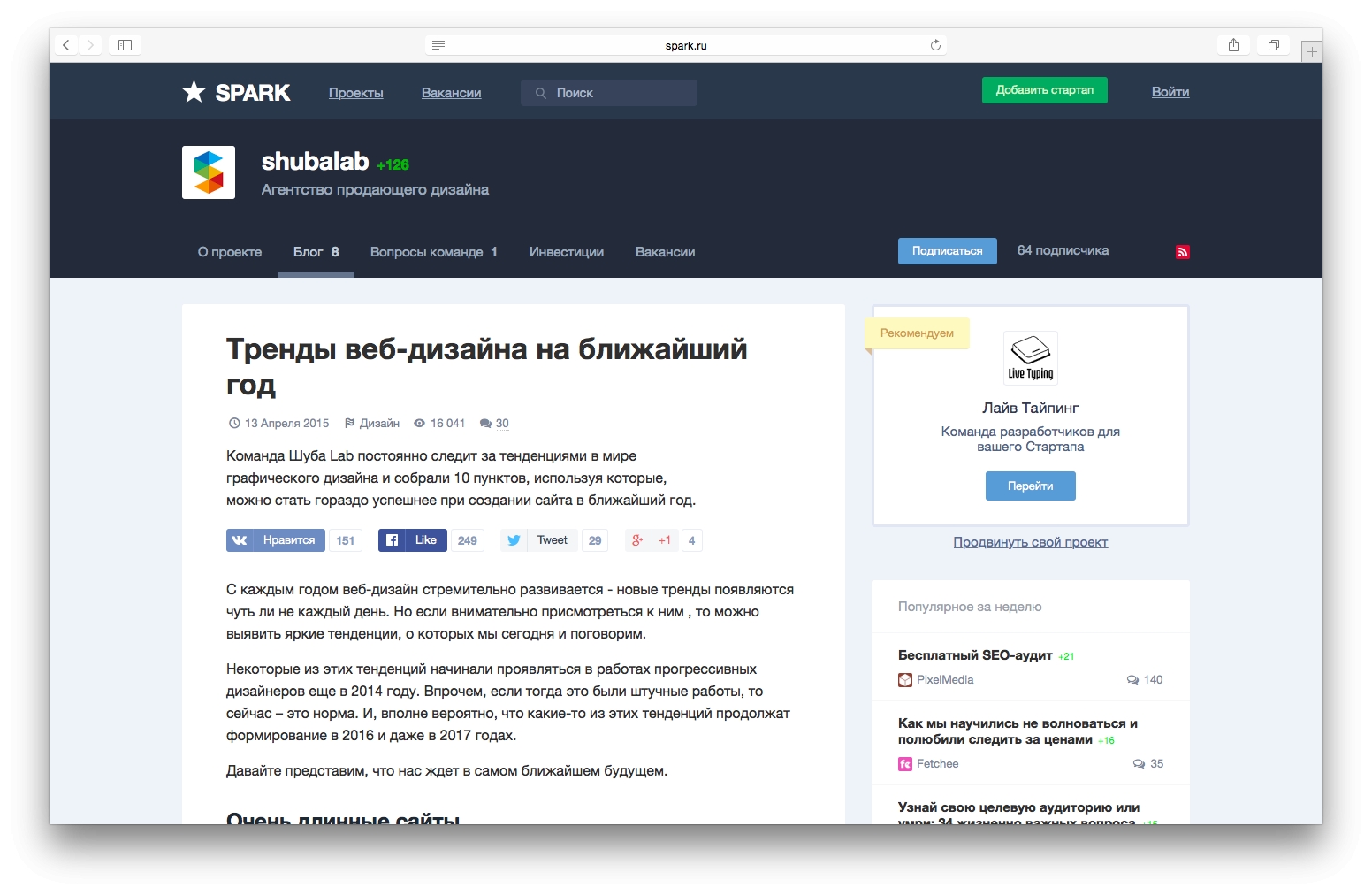
Отличная иллюстрация вышесказанного - статья от shubalab.com на сайте Spark.ru, посвященная «Трендам веб-дизайна на ближайший год». Кнопки соц.сетей расположены именно там, где невозможно их не заметить – слева, вверху страницы, после заголовка и лида статьи. Здесь учтен принцип F-образного чтения веб-страниц. В первую очередь посетители читают название статьи а сразу после этого замечают возможность поделиться статьей. Как результат – у статьи на сегодняшний день 151 «расшаривание» Вконтакте, 249 «лайков» на Фэйсбуке и 29 твитов.
2. Стандарты

Так как люди чаще всего вскользь просматривают сайты, лучший способ обратить их внимание на какие-либо элементы на странице – сделать так, чтобы они бросались в глаза. Чтобы увеличить число посетителей, которые поделятся ссылками на ваш сайт, разработайте такие кнопки соц.сетей, чтобы люди запросто могли распознать их.
Пользователи должны понимать, что обозначает каждая иконка на странице и какое действие с её помощью можно совершить.
Посетители сайта должны легко понимать, какую социальную платформу обозначает та или иная кнопка и сколько людей уже поделились данной записью в своем аккаунте. Чтобы этого достичь, символы и логотипы каждой социальной сети должны быть четко видимы пользователям и иметь свои отличительные цвета, т.е.:
- кнопка «Facebook» должна быть выполнена в цвете #3C5B97 и иметь отличительную букву «F»;
- кнопка «Вконтакте» должна быть выполнена в цвете #5B7FA6, также следует разместить белый логотип в виде букв «VK»;
- иконку «Twitter» следует залить цветом #55ACEE и разместить на ней узнаваемое изображение птички;
- кнопка «LinkedIn», как правило, должна иметь цвет #008CC9 и логотип платформы «in»;
- для логотипа «Pinterest» следует использовать оттенок #BD081C и изобразить закругленную букву «P».
При проектировании веб-страниц лучше избегать, так называемых, пользовательских кнопок, которые не соответствуют общепринятой практике. Всегда есть искушение добавить в элементы сайта больше фантазии и сделать их необычными, чтобы произвести впечатление на клиентов или выделиться как дизайнер, но это на самом деле неэффективно. В худшем случае пользователи просто не понимают, как взаимодействовать с кнопками, если они выглядят слишком оригинально и неузнаваемо.
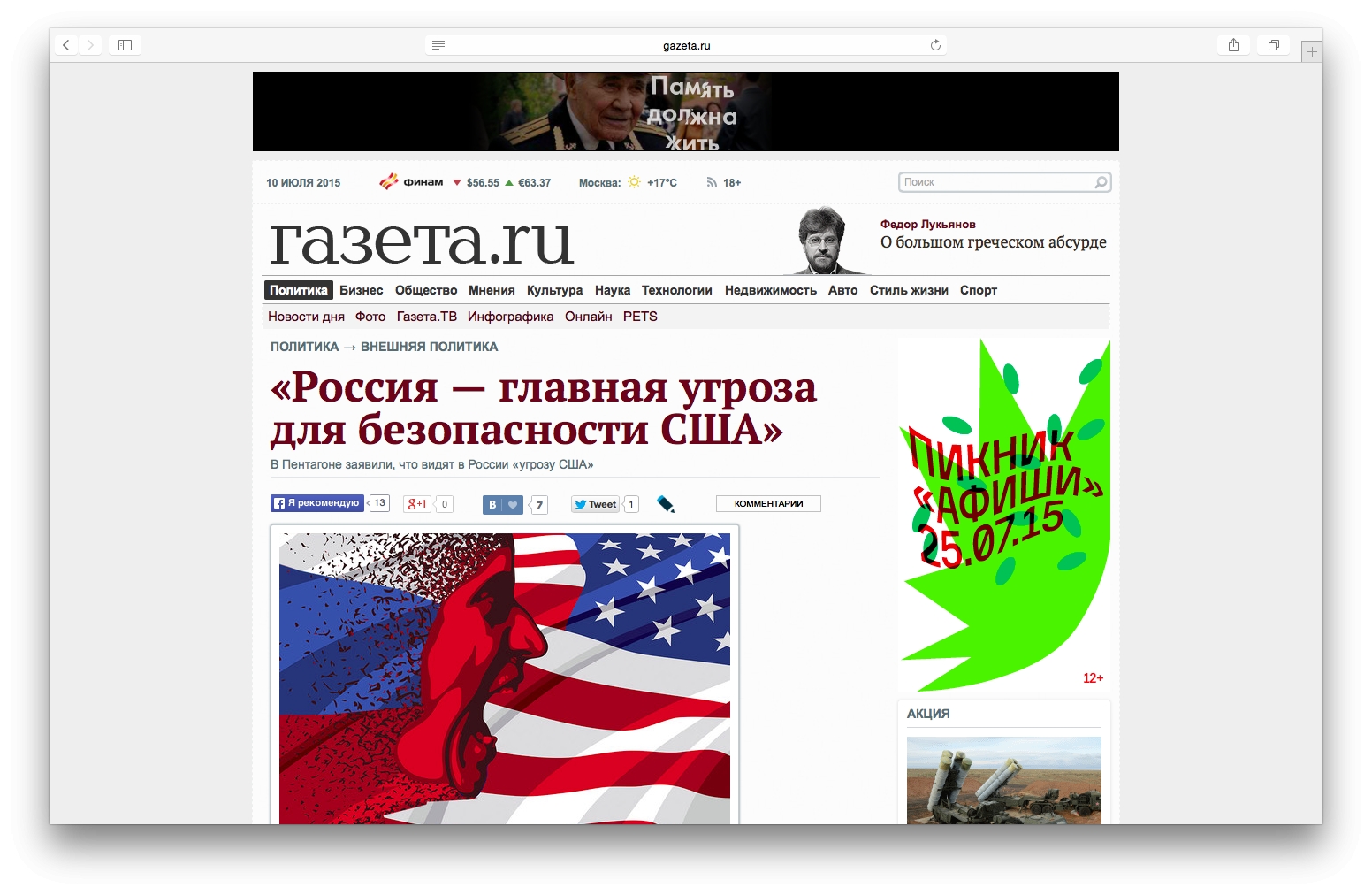
Наглядным примером использования правильных кнопок является страница статьи на сайте gazeta.ru. Обратите внимание, как в статье располагаются кнопки социальных сетей, какие они имеют формы и цвета. Они находятся в верхней левой части экрана и имеют расцветки, соответствующие фирменным цветам самих платформ.
3. Фиксированные кнопки

Так же, как и фиксированную навигацию, которая всегда доступна пользователю независимо от прокручивания страницы, можно закрепить и панель с кнопками социальных сетей. Если вы хотите, чтобы люди постоянно помнили, что они могут поделиться ссылкой на ваш сайт, закрепите «липкие» кнопки. Посетителям будет намного проще найти нужный значок, ведь им больше не придется прокручивать страницы вверх или вниз.
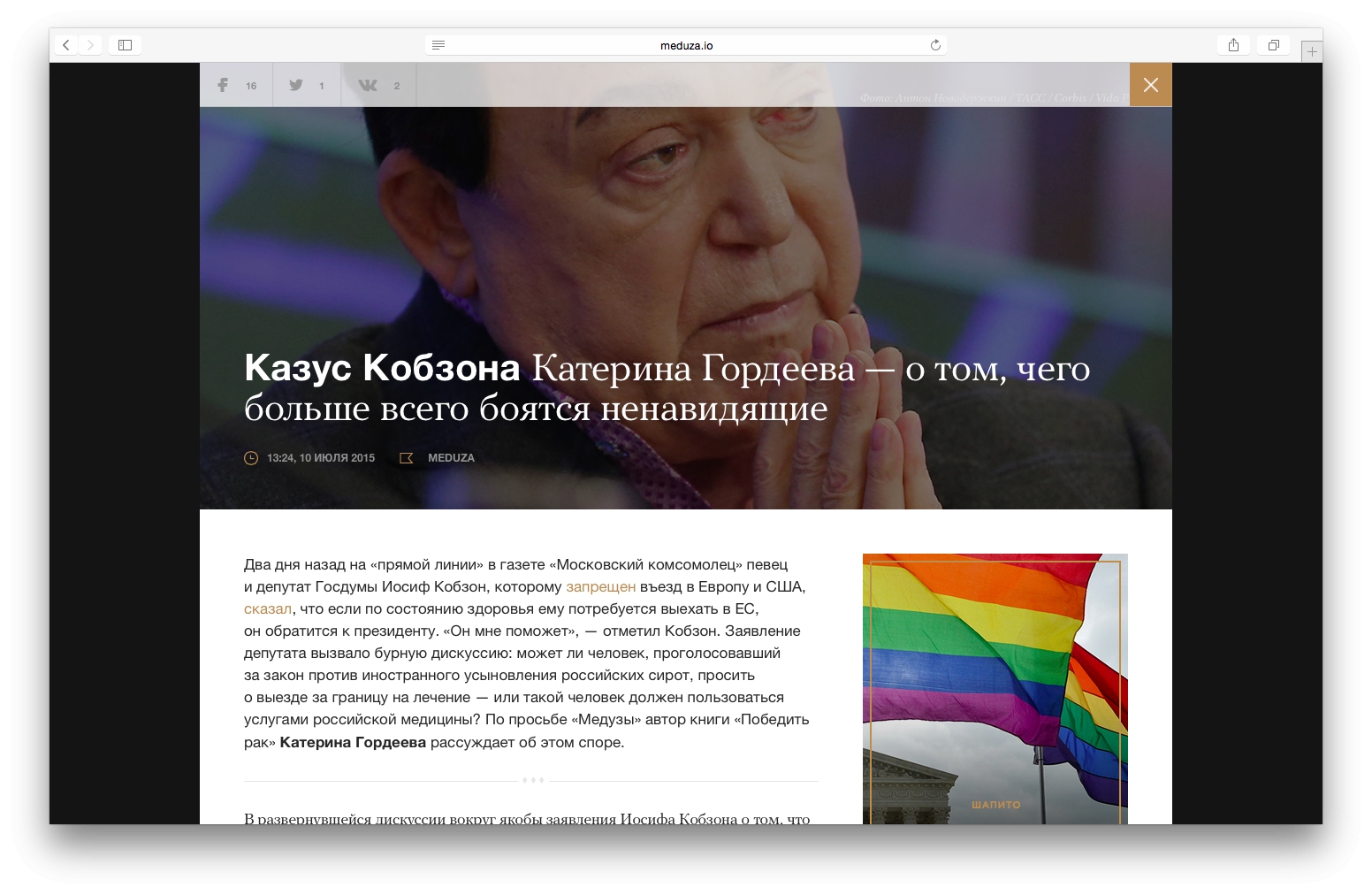
Хороший, но не идеальный пример фиксированных кнопок социальных сетей можно увидеть на сайте Meduza.io. Статьи имеют «липкие» кнопки, которые постоянно остаются в верхней левой части страниц, независимо от прокручивания вниз.
4. Социальное доказательство

Всем известно, что социальные сети играют значительную роль в повышении популярности веб-сайта. Чем больше людей «поделится» вашими ссылками, тем больше перейдет на сайт новых посетителей. Среди них могут оказаться и потенциальные подписчики, и клиенты. Вот почему кнопки социальных сетей можно заметить на страницах многих сайтов. Не стоит усложнять для пользователей возможность поделиться интересной информацией, которая им действительно нравится. В конце концов, чем чаще ссылки на ваш сайт попадаются на просторах Интернета, тем выше рейтинг ресурса в выдаче поисковиков.
А если хотите не думать о том, где разместить кнопки социальных сетей − закажите разработку сайта на сайте shubalab.com. Всех читателей наших статей на Спарк.ру ждет скидка 15%. Чтобы ее получить, используйте слова «Социальные кнопки» в комментариях к заказу. Ждём от вас отзывов и писем!
Для того, чтобы первыми получать информацию о всех статьях и скидках от shubalab − подписывайтесь на нашу рассылку http://eepurl.com/bmB4X1